Dans cette série d'articles, je parlerai de comment et pourquoi nous avons décidé de créer notre propre solution pour importer des animations flash dans Unity, des optimisations et de la cuisine interne du plug-in résultant. Et aussi dans le programme: une histoire sur l'intérieur du format swf, les fonctionnalités de l'extension de l'éditeur Unity et généralement sur les animations en général. Je demande une coupe!

Présentation
Au début de tout projet se trouvent les affres du choix technologique pour bon nombre de ses pièces. Une de ces parties est le système d'animation. Il y a plusieurs variables dont dépend ce choix. Premièrement, avec quels outils vos animateurs peuvent-ils (ou peuvent-ils) travailler ou quels outils de ces animateurs sont plus faciles à trouver. Il est clair que choisir un produit extrêmement spécifique n'a aucun sens, car si les employés actuels partent pour une raison ou une autre (un bus soudain?), Il sera extrêmement difficile de les remplacer, une partie du projet s'arrêtera tout simplement indéfiniment, ce qui, dans le cas d'un produit commercial peut être très coûteux. La deuxième variable est plus technique: l'intégration dans votre moteur. Existe-t-il des solutions tierces et la qualité de ces solutions, existe-t-il une force et une capacité à créer les miennes, ainsi que la productivité et la commodité de tout ce qui précède. Eh bien, la troisième variable concerne les capacités de cet outil, car si vous, les saignements de nez, avez besoin d' une cinématique inverse , il est absolument étrange de choisir une animation non squelettique.
Types d'animations 2D
Considérez les options les plus populaires pour implémenter des animations dans les jeux. Je ne parlerai que des animations 2D, des animations 3D - c'est le sujet d'une conversation, d'approches et d'outils complètement différents. Vous pouvez ignorer une section en toute sécurité si vous êtes averti dans ces domaines (il n'y aura pas de révélations et pas de pannes du voile), ou si vous avez l'intention d'aller voir les fonctionnalités des animations flash uniquement, elles sont ci-dessous.
Animations d'images
Notre mini-revue s'ouvre sur le type d'animation le plus simple et le plus ancien: l'animation image par image. Chaque image d'une telle animation est représentée par une image distincte, avec un changement rapide dont surgit une illusion de mouvement.
Avantages:
Une implémentation élémentaire, généralement dans n'importe quel moteur. Toute complexité et style d'animation, au moins disposer et insérer un film dans des images (en théorie, bien sûr). Tous les outils: presque tout peut vous donner une séquence de cadres qui peuvent, si nécessaire, être collés dans un seul atlas de texture.
Inconvénients:
Le principal inconvénient est, bien sûr, la taille de ces éléments en mémoire. Naturellement, il existe toutes sortes d'astuces telles que la découpe de cadres en blocs et la réutilisation ultérieure de blocs répétitifs, le chargement en arrière-plan des cadres à partir du disque et la libération déjà indiqués, etc. Mais ces astuces ont leurs inconvénients. Le découpage en blocs - adapté uniquement au pixel art , au chargement en arrière-plan - crée une charge supplémentaire sur le disque, occupe beaucoup d'espace sur ce disque lui-même, et la taille de votre jeu augmente, ainsi que la quantité de données téléchargées à démarrer ou à mettre à jour.
Total:
Convient uniquement aux animations de petite taille et nombre d'images, idéalement pour le pixel art et le style des jeux rétro à la NES .
Animations vidéo
Comme l'apothéose de la folie des animations image par image, des animations vidéo apparaissent. Et oui, il est utilisé et même occasionnellement à l'endroit. Nous l'avons implémenté pour les jeux du genre " Objets Cachés " pour les animations grandes et complexes, ainsi que pour les scènes coupées avec une touche de réalisme. Avec l'aide de codecs comme theora et vp8, vous pouvez implémenter vous-même des animations vidéo assez tolérables (et même avec un canal alpha ).
Les avantages ici, bien sûr, sont que vous pouvez montrer dans de telles animations tout ce que votre cœur désire, des scènes dirigées avec la participation de vrais acteurs aux batailles en rendu 3D. Les inconvénients sont la charge sauvage sur le CPU lors du décodage et, bien sûr, la qualité d'image. Vous pouvez trouver un compromis entre qualité et performance dans des cas très limités et spécifiques, comme dans les jeux indiqués ci-dessus pour Hidden Object, par exemple.
En général, c'est loin de convenir à tout le monde et loin de toujours, ou plutôt presque jamais, si nous ne considérons pas les scènes coupées rendues - où est la place pour de telles «animations». Une bonne implémentation de telles animations ne peut pas non plus se vanter de simplicité, il y a beaucoup de nuances et d'astuces, à la fois en termes de qualité de l'image de sortie et des charges reçues sur le processeur central. En raison de la spécificité, il existe peu d'implémentations prêtes à l'emploi, elles ne diffèrent pas non plus en qualité, ou elles coûtent beaucoup d'argent (salut, Bink_Video ), donc beaucoup écrivent la leur.
Animations squelettiques
Nous sommes donc passés aux types populaires et modernes d'animations 2D. Les animations squelettiques capturent de plus en plus le cœur et l'esprit des développeurs dans le domaine du 2D, devenant ainsi l'animation standard pour les jeux. C'est drôle qu'ils soient venus si largement en 2d relativement récemment, contrairement à 3d, où ils sont apparus à l'époque de King Peas, lorsque les pères ont écrit Half-Life . L'essence des animations squelettiques, curieusement, se trouve dans le squelette, qui crée un animateur à partir d'os reliés les uns aux autres par une structure arborescente. Des fragments sont attachés aux os sous forme d'images distinctes. Toute la structure est mise en mouvement par les déplacements et les rotations des os les uns par rapport aux autres. Les déplacements et les rotations des os dans le squelette suivent la chronologie d'animation générale.
Les avantages sont évidents: nous n'avons pas besoin de stocker chaque image de l'animation sous forme d'images distinctes, uniquement des fragments (les bras et les jambes du personnage, par exemple), dont nous déplacerons les os du squelette. Il existe d'excellentes implémentations de ce type d'animation avec des temps d'exécution pour les plates-formes et moteurs nécessaires, avec un prix d'utilisation raisonnable ou même gratuit: Spine , Spriter , Anima2D , DragonBones et autres. Grâce au squelette et à ses fonctionnalités, il est possible d'obtenir une fluidité colossale des animations en interpolant les positions de ses os, ainsi qu'en mélangeant les transitions de l'animation à l'animation et même en mélangeant deux animations différentes: prise de vue en fuite, prise de vue furtive, etc. Je ne vais pas énumérer toutes les possibilités d'animation squelettique, il y en a vraiment beaucoup et elles sont très cool. Je ferais mieux de donner un lien où ils sont clairement affichés avec des photos et des descriptions sur le site Web de Spine .
Cela ressemble à une balle d'argent, mais non. Il y avait quelques inconvénients. Faites immédiatement une réservation pour de nombreux projets et animations - ces inconvénients peuvent ne pas exister. Si les animations squelettiques vous conviennent - c'est génial, utilisez-les, elles sont belles et modernes.
Revenons aux inconvénients. Une étape supplémentaire dans la création d'animation est le rig (ou le rigging, comme beaucoup de termes dans notre industrie, a également été russifié). La création même du squelette et la liaison des os aux fragments. Si l'objet a une animation, et non plusieurs, comme, par exemple, le personnage du jeu dans le genre " Platformer ", alors la scène est complètement superflue. Toutes les animations ne sont pas commodément animées avec des os. Il existe de nombreuses animations où les os gênent et sans eux, c'est plus pratique et plus rapide, à la fois en termes de création et en termes de performances de jeu. Un article séparé, je vais sortir des spécialistes du marché. Leur nombre augmente avec la popularité de l'animation squelettique, mais ce n'est toujours pas une tâche facile de les trouver dans votre équipe. La dispersion des outils et des outils affecte également, quelqu'un est habitué et en utilise un, quelqu'un d'autre, il est nécessaire de réapprendre en déplacement, ce qui crée des difficultés supplémentaires pour trouver et former des employés.
Animations de la chronologie
J'ai poussé ce type d'animation à la toute fin, non pas parce qu'il est meilleur que tout le monde, mais parce que ce sont exactement les mêmes animations flash sur l'intérieur dont nous discuterons dans la partie technique de l'article. Flash n'est pas le seul représentant de ce type d'animation, mais certainement leur leader, donc tout sera décrit par rapport à lui. Les animations de la chronologie sont constituées de fragments qui sont animés dans des calques séparés sur une chronologie. Presque la même chose que nous avons vue dans l'animation squelettique, mais sans squelette. Selon les images clés de la chronologie, nous pouvons déplacer, faire pivoter, remplacer, dessiner de nouveaux fragments dans ces images et, bien sûr, interpoler la césure, la mise à l'échelle et la rotation entre elles. Autrement dit, nous ne déplaçons pas les os avec les fragments attachés, mais les fragments eux-mêmes. Bien sûr, nous perdons de nombreuses opportunités que nous offrent les animations squelettiques, mais tout le monde n'en a pas besoin. En échange, nous en acquérons d'autres, tels que:
- la possibilité de dessiner et d'insérer de nouveaux fragments au milieu de l'animation;
- pas de gréement, pas d'os qui n'interfèrent parfois que;
- Adobe Flash (maintenant Adobe Animate ) est l'outil d'animation le plus ancien et le plus éprouvé depuis des années, un très grand nombre d'animateurs, d'une manière ou d'une autre, en sont propriétaires;
- la possibilité d'utiliser d'anciennes animations lors de la traduction de vos projets flash vers Unity, y compris des animations faites dans des graphiques vectoriels , et pas seulement dans des images raster .
Le flash est-il mort? En tant que joueur dans les navigateurs - certainement, en tant qu'outil d'animation - bien vivant, il n'y a pas d'alternative et n'est pas attendu. Contre? Bien sûr. Le principal inconvénient est que ce n'est pas une animation squelettique, hein. Nous sommes privés de la possibilité de mélanger les animations les uns avec les autres, nous n'avons pas de cinématique inverse et de capacités similaires inhérentes uniquement au squelette. Mais nous avons des chronologies imbriquées les unes dans les autres, ainsi que des masques raster et vectoriels! Tous les animateurs adorent les masques! Ici, il convient de mentionner que dans Spine, des capacités d' écrêtage sont apparues trop récemment, mais jusqu'à présent uniquement géométriques et très limitées par rapport aux masques flash.
Résumé du type d'animation
Naturellement, je n'ai pas répertorié tous les types d'animations, seulement les principales. Par exemple, les soi-disant animations procédurales ont été laissées de côté, lorsque les objets ou leurs fragments ne sont mis en mouvement que par du code, mais il n'est pas possible de les mettre en contraste avec d'autres, et je ne voulais pas vraiment gonfler l'article, il vaut mieux voir quelque chose de plus spécialisé dans les animations pour compléter l'image.
Pour résumer. Il n'y a pas de solution miracle, comme toujours et dans presque tout. Vous devez choisir le projet, les tâches et les personnes. Après tout, personne n'empêche quiconque d'utiliser un seul type d'animation. Partout il y a des projets où tous les types d'animations sont utilisés en même temps et tout le monde est content. Scènes coupées - vidéo, personnages - squelette, décors - chronologie, vols d'émetteurs de systèmes de particules - procéduraux, les particules elles-mêmes dans leurs systèmes - image par image. Nous tirons le meilleur parti de chaque type.
L'agonie du choix et la décision d'écrire la vôtre
Eh bien, pour des raisons objectives, nous avons décidé que nous avions besoin d'animations flash pour notre projet. La question s'est posée de les intégrer dans le moteur. Après avoir essayé plusieurs options pour les plugins, nous nous sommes installés sur celui qui nous convenait avec ses capacités, était vivant et support, et avait également un prix complètement impudique pour une licence inter-licence, mais vous pouvez tolérer un bon produit. Je ne donnerai intentionnellement aucun nom, afin de ne faire de publicité ou d'anti-publicité à personne.
Avec ce plugin, nous avons vécu près d'un an de développement, au cours duquel les détails ont été clarifiés, que nous ne pouvions plus utiliser. A savoir, la qualité de son intégration dans Unity. Tout cela a entraîné des bogues franchement graves qui ne pouvaient pas être considérés comme faciles, rapides et sans combat réparé du côté des développeurs, et des performances terribles sur les appareils cibles, et nous avons toujours le niveau iPad 2 . Cela s'est produit en raison de l'intégration analphabète dans un moteur spécifique, de l'ignorance de ses spécificités et de ses pièges, nous étions plus que satisfaits des possibilités, mais les codes sources, même dans un ordre personnel, ont refusé de s'ouvrir, et il a été décidé d'écrire notre décision.
J'ai eu une expérience assez réussie dans l'écriture d'extensions pour Unity et j'avais peu d'expérience dans la conversion d'animations flash à mes formats. Ce dernier était il y a longtemps, mais quelque chose a été rappelé. Au même endroit, il a été décidé de tout écrire comme un projet à domicile, afin de ne pas dépendre du projet ou de l'entreprise où je travaille, et pour être honnête, je voulais aussi avoir mon propre produit. Alors, armé d'une spécification de 250 pages au format swf , je me suis lancé dans la bataille.
Options d'exportation
Pour commencer, il vaut la peine de discuter des options d'exportation des animations à partir de l'éditeur flash. Il y en a plusieurs, naturellement avec ses avantages et ses inconvénients. Passons en revue les principaux.
Format .xfl
Dans l'éditeur d'animation flash, il est possible d'enregistrer la source d'animation dans un format .xfl non compressé au lieu du format .fla fermé, qui est proposé par défaut. Le format est assez simple mais non documenté. Il se compose de plusieurs répertoires imbriqués et d'un tas de fichiers .xml, où tous les états des clips stockés à l'intérieur sont décrits. Le format de description est également simple et clair, voici un exemple:
static_clip.xml
<DOMSymbolItem name="static_clip" itemID="5c719f28-00000051" lastModified="1550950184"> <timeline> <DOMTimeline name="static_clip"> <layers> <DOMLayer name="Layer_1" color="#00FFFF" current="true" isSelected="true"> <frames> <DOMFrame index="0" keyMode="9728"> <elements> <DOMBitmapInstance selected="true" libraryItemName="bitmap.png"/> </elements> </DOMFrame> </frames> </DOMLayer> </layers> </DOMTimeline> </timeline> </DOMSymbolItem>
Lien vers la sourceNous avons ici un clip statique static_clip avec un calque Layer_1 et une image, dans lequel il y a un bitmap nommé bitmap.png .
movie_clip.xml
<DOMSymbolItem name="movie_clip" itemID="5c719f30-00000053" lastModified="1550950713"> <timeline> <DOMTimeline name="movie_clip"> <layers> <DOMLayer name="Layer_1" color="#00FFFF" current="true" isSelected="true"> <frames> <DOMFrame index="0" duration="4" tweenType="motion" motionTweenSnap="true" keyMode="22017"> <elements> <DOMSymbolInstance libraryItemName="static_clip"> <matrix> <Matrix tx="-50" ty="-50"/> </matrix> <transformationPoint> <Point x="28.5" y="27.5"/> </transformationPoint> </DOMSymbolInstance> </elements> </DOMFrame> <DOMFrame index="4" tweenType="motion" motionTweenSnap="true" keyMode="22017"> <elements> <DOMSymbolInstance libraryItemName="static_clip" centerPoint3DX="128.5" centerPoint3DY="127.5"> <matrix> <Matrix tx="100" ty="100"/> </matrix> <transformationPoint> <Point x="28.5" y="27.5"/> </transformationPoint> </DOMSymbolInstance> </elements> </DOMFrame> </frames> </DOMLayer> </layers> </DOMTimeline> </timeline> </DOMSymbolItem>
Lien vers la sourceNous décrivons ici le clip d'animation movie_clip , qui contient deux images clés avec les indices 0 et 4, respectivement. Les images contiennent notre clip statique static_clip aux coordonnées (-50;-50) et (100;100) . Entre les images, il y a une interpolation de mouvement (animation procédurale, dans notre cas, il ne s'agit que d'un transfert, sans mise à l'échelle ni rotation), respectivement, la position d'un clip statique entre les images clés peut être obtenue par interpolation linéaire des coordonnées de ces images.
Naturellement, tout sera en véritable animation, ahem ... un peu plus compliqué et plus volumineux, mais vous pouvez tout comprendre sans documentation. Il semblerait qu'ici c'est le bonheur. Et je connais plusieurs projets et entreprises qui ont réussi avec succès, mais avec quelques limites et difficultés. Ces difficultés sont la mouche dans la pommade .xfl, à savoir:
- Les interpolations (interpolations, russifiées comme il le pouvait) sont très différentes, à la fois simples: avec interpolation linéaire et plus complexes: avec les fonctions définies par l'utilisateur et les graphiques de cette interpolation, morphing des graphiques vectoriels sur les jumeaux, avec leurs propres règles uniquement pour macromedia et adobe;
- Les graphiques vectoriels, comme toutes les animations, à l'exception des graphiques raster, sont décrits sous forme de texte, par exemple . En conséquence, il est nécessaire d'écrire votre propre rasterizer, ce qui, en raison de la complexité et des caractéristiques du vecteur en flash, n'est pas possible dans la pratique;
- Les règles de lecture des animations, y compris celles qui sont imbriquées, vous devez vous imaginer à partir de zéro, il n'y a pas de documentation pour cela et quand quelle image doit être affichée, quoi modifier dans quelles situations et quoi laisser sans interpolation - cela reste à déterminer par de longues expériences, essayant de couvrir tous les cas possibles dans tests, ce qui est un exercice très simple pour une solution générale plutôt que privée.
Ce ne sont pas toutes les difficultés de cette approche, mais elles suffisent à comprendre que pour une solution générale elle ne convient qu'avec de fortes réserves. Il était une fois, j'ai emprunté cette voie pour l'un des projets auxquels j'ai participé. Il y avait des scènes coupées au flash, avec des jumeaux classiques (sans règles d'interpolation personnalisées et fonctions spéciales de cette interpolation), uniquement des graphiques bitmap et sans autres fonctionnalités avancées fournies par l'éditeur flash. La solution privée a été écrite assez rapidement et efficacement, mais les animateurs ont dû être sévèrement limités pour qu'ils n'utilisent rien de plus ou moins compliqué. L'approche a le droit à la vie et il existe plusieurs bibliothèques, à des degrés divers de négligence, basées sur elle, mais, comme je l'ai dit, avec beaucoup de réserves et de limitations.
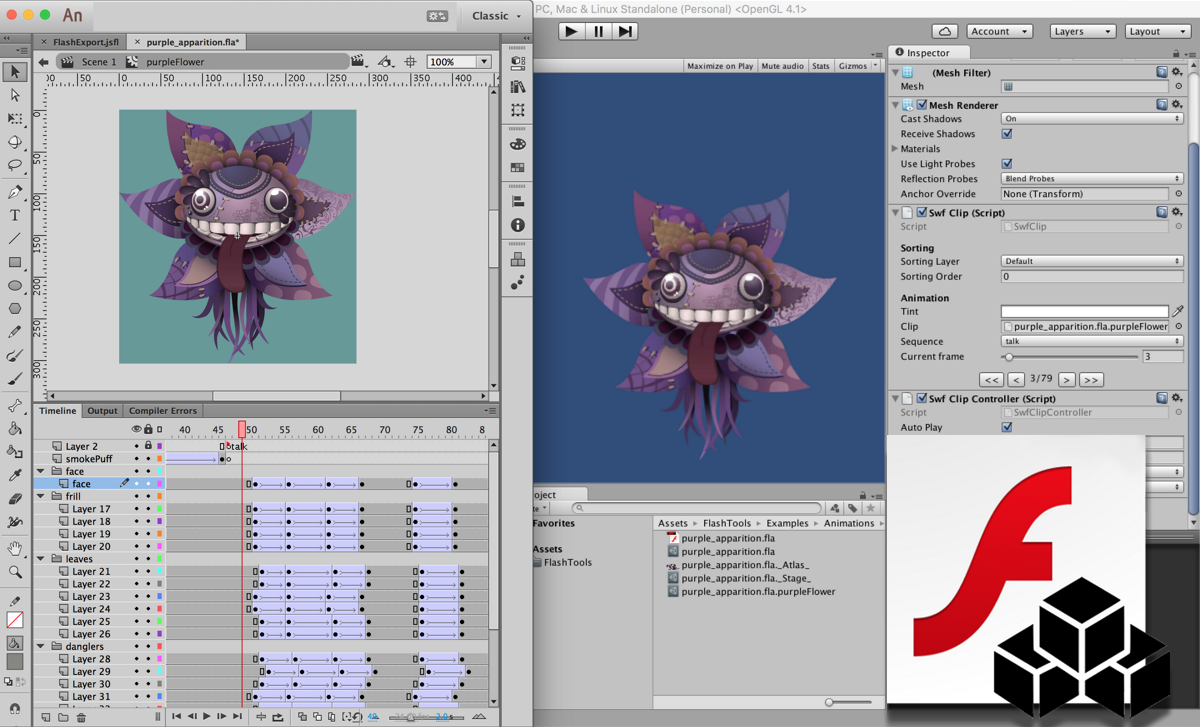
scripts .jsfl
Une autre option, presque fonctionnelle, consiste à obtenir des informations sur nos animations. jsfl-scripts vous permet d'agrandir l'éditeur flash, d'interagir avec son environnement, de modifier l'animation et, bien sûr, d'y obtenir toutes les informations nécessaires sur les lignes de temps, les calques, les clips et les images. Et il est également utilisé par les animateurs pour automatiser diverses actions, mais il s'agit d'une histoire d'un livre voisin. En général, l'approche est dotée de tous les inconvénients de l'approche précédente, donc je ne m'y attarderai pas, je peux seulement dire qu'avec elle, vous pouvez décharger toute notre animation sous la forme, par exemple, d'une animation image par image, et ce n'est pas la manière d'un vrai Jedi (mais, naturellement, a lieu dans certains projets). Nous reviendrons sur ces scripts dans l'approche que j'ai choisie: pixelliser les graphiques vectoriels et optimiser l'animation paginée.
Application AIR
Mais cette approche fonctionne déjà très bien et peut être utilisée comme il se doit. Je ne l'ai pas choisi, mais pour référence je donnerai cette option. L'essence de l'approche est que nous créons une application AIR sur flash lui-même ou, pour les esthètes, sur Haxe , par exemple, qui obtiendra toutes les informations d'une animation déjà compilée au format swf. Nous lisons l'animation image par image dans notre application, obtenons toutes les informations sur l'image et l'enregistrons au format dont nous avons besoin pour notre exécution. Ici, tous les problèmes ci-dessus sont résolus:
- pas besoin de pixelliser les graphiques vectoriels, le runtime flash le fera pour nous, il ne reste plus qu'à obtenir ces informations et enregistrer le résultat raster des fragments vectoriels;
- pas besoin de trouver des règles de jeu et de gérer l'interpolation double personnalisée, le lecteur flash dans l'application AIR sait exactement comment faire et fera presque tout pour nous;
En prime, nous avons la possibilité d'utiliser des scripts de trame dans les animations (toutes sortes de play() , stop() et autres gotoAndPlay() , certains animateurs les aiment beaucoup). L'inconvénient est l'impossibilité d'exporter les animations en boucle dans le flash lui-même, mais cela n'a pas d'importance, car vous pouvez les boucler déjà dans votre runtime et demander aux animateurs de tout préparer pour cela.
Il convient de mentionner que je suis sûr que tout sera un peu plus compliqué qu'il n'y paraît dans ma description, car personnellement je ne suis pas allé là-bas, donc je ne peux pas vous dire les détails. Que ceux qui ont franchi ce chemin partagent leurs expériences, avec plaisir nous lisons leurs joies et leurs tribulations!
Propre lecteur flash
C'est probablement l'option la plus honnête, la plus évidente et la plus simple de toutes, mais aussi la plus difficile. En fin de compte, c'est ce que fait un vrai lecteur flash, que la plupart d'entre nous ont dans notre navigateur préféré en complément. Représentants populaires de ce genre: gameswf et, développé à partir du précédent, scaleform . Les deux sont maintenant morts. Il est intéressant de noter qu'ils ont été utilisés principalement pour la mise en œuvre de l' interface graphique dans divers projets, y compris AAA . Mais nous nous intéressons à la structure interne, pas aux applications spécifiques des bibliothèques mortes.
Tout lecteur flash qui se respecte a au moins les éléments suivants à bord:
- analyseur de format swf;
- graphiques vectoriels rasterizer;
- implémentation d'une machine virtuelle pour exécuter du code ActionScript ;
- mise en place d'une bibliothèque standard pour le code utilisateur;
Chacun de ces points crie s'il est possible de l'implémenter, alors vous devrez changer plus d'une équipe pour cette tâche et échanger plusieurs années de développement vers la version minimale. Même la mise en œuvre d'une petite partie, suffisante pour jouer quelque chose, prendra beaucoup de temps, et des difficultés supplémentaires, sous la forme de nombreuses parties non documentées de tout ce pipeline, doubleront cette période déjà énorme.
Oui, le réseau regorge de tentatives de mise en œuvre de chacune de ces parties, à des degrés divers de négligence et d'aggravation. Mais il n'est même pas possible de prendre ces développements comme base, mais il faudra des années pour en détecter les bogues et écrire des tests unitaires non écrits avant de réaliser qu'il ne sera pas possible de tout réaliser. Ceux qui ont essayé de compléter gameswf avec les capacités nécessaires comprennent de quoi je parle. Un lecteur flash honnête doit également pixelliser les graphiques vectoriels non à l'avance, mais en cours d'exécution, ce qui affectera un tel impact sur les performances que tous les projets ne pourront pas survivre. J'en profite pour transmettre mes salutations aux survivants qui ont utilisé scaleform sur les appareils mobiles. En général, la façon la plus sombre et désespérée, pas notre choix.
Nous combinons des approches
Alors finalement, je suis venu à mon option. Après avoir étudié les voies possibles, une combinaison intéressante a été tirée pour moi. Relativement simple à mettre en œuvre, réalisable pour une seule personne en volume et en même temps suffisamment fonctionnel pour couvrir les besoins de la plupart des animations de chronologie 2D.
Premièrement, nous utiliserons l'animation compilée dans swf afin de ne pas proposer diverses options de lecture et de ne presque jamais deviner comment fonctionne le lecteur flash de l'intérieur, car nous ne pouvons pas couvrir tous les cas possibles, mais nous essayons d'écrire une solution générale. De plus, l'éditeur flash se débarrasse de tous les jumeaux utilisés dans l'animation, représentant intelligemment, dans le swf compilé, les positions nues des fragments.
Deuxièmement, nous interdisons l'utilisation de scripts dans les animations. Oui, c'est une exigence très difficile et triste, mais je n'ai pas d'équipe de programmeurs pour implémenter une machine virtuelle honnête et une bibliothèque standard que je devrais écrire presque aveuglément. Ici, bien sûr, le moins de mon approche est visible par rapport à l'approche où l'application AIR a été utilisée, car dans cette dernière, certains scripts pour la lecture d'animation interne pouvaient être utilisés. D'un autre côté, cela n'interfère pas avec la création de bonnes animations. Pour transférer des informations personnalisées de l'animation vers le jeu, vous pouvez utiliser les soi-disant frame labels , qui seront visibles dans le code, ainsi que suspendre des événements personnalisés sur des cadres spécifiques sous la forme de fonctions de rappel utilisant déjà le runtime.
Troisièmement, nous nous débarrassons de l'écriture de notre propre rasterizer de graphiques vectoriels, pour l'impossibilité d'en écrire un pour le cas général, pour couvrir toutes les options et capacités du vecteur en flash. Au lieu de cela, nous allons pixelliser les graphiques en (!) Compilation en utilisant un script jsfl. Dans le même temps, à l'aide de ce script, nous optimiserons nos graphiques vectoriels en fusionnant des clips statiques en une seule image, réduirons ou augmenterons les images bitmap résultantes pour nos besoins: qualité et / ou performances. Ici, il convient également de rappeler les différentes options de qualité / résolution de l'art pour les appareils avec différentes densités de pixels à l'écran (par exemple, l'art HD et SD).
La conclusion de la partie lyrique
Ceci conclut la première partie de l'article. Dans la deuxième partie, il y aura des détails d'implémentation technique, des morceaux de code, des images (!), Des optimisations, des astuces et des astuces. Bientôt sur vos écrans, ne manquez pas! En fin de compte, je vais vous donner quelques liens intéressants avec des informations sur l'utilisation des animations flash de collègues, heureusement de ZeptoLab et Playrix .