
Je suis Shalitha Suranga du Sri Lanka. J'ai commencé le projet Neutralinojs avec deux autres membres comme projet de recherche à l'université.
Le développement d'applications multiplateformes est extrêmement utile parmi les organisations de développement logiciel, car un large public d'utilisateurs finaux peut être ciblé. Auparavant, il existait plusieurs approches, telles que l'écriture de plusieurs bases de code par plate-forme, l'écriture d'une seule base de code à l'aide de conditions pour la sélection de la plate-forme ou l'utilisation d'un langage de programmation qui a une machine virtuelle multiplateforme au moment de l'exécution. Il y avait des inconvénients pour chacun comme la complexité de la conception, l'accessibilité limitée à bas niveau et le rythme d'apprentissage lent. Le développement d'applications multiplateformes avec les technologies Web est venu [1] après. Electron et NW.js sont les frameworks les plus populaires qui permettent aux développeurs de créer des applications multi-plateformes en utilisant Javascript. Fondamentalement, ces cadres populaires combinent un navigateur au chrome intégré et une exécution de nœud [2], [3].
Ces cadres sont utilisés pour créer de nombreuses applications multiplates-formes. Alors que la communauté a souligné plusieurs inconvénients invisibles de ces cadres. La grande taille des applications regroupées, la consommation élevée de mémoire et le long flux de travail de développement sont les éléments clés qui ont été critiqués par le biais des forums et sites Internet [4], [5], [6], [7], [8]. Le tableau 1.1 montre les avantages et les inconvénients d'Electron / NW.js.
Tableau 1.1: Avantages et inconvénients d'Electron / NW, js
| Avantages d'Electron et NW.js | Inconvénients d'Electron et NW.js |
|---|
| Le développement est très facile car Javascript est utilisé | L'ensemble d'applications est considéré comme un bloatware (utilisation élevée de l'espace disque) |
| Accédez aux fonctions natives via le runtime du nœud Base de code unique pour toutes les plateformes prises en charge Linux, Windows et macOS | Consommation de mémoire élevée et lenteur |
| De nombreux modules Node doivent être installés |
La motivation
Electronjs et NW.js comme les frameworks basés sur des nœuds de chrome ne pouvaient pas réduire davantage la taille du bundle d'application car la taille des composants intégrés ne pouvait pas être supprimée davantage. Une solution possible consiste à introduire un nouveau cadre de développement d'applications multiplateforme qui présente tous les avantages d'Electron et de NW.js mais qui est léger, portable et léger pour la mémoire de l'ordinateur. Surtout, chaque plate-forme a un composant de navigateur intégré qui peut être utilisé à la place du chrome intégré. La plate-forme Windows a MSHTML (IE10 / 11) et Linux a gtk-webkit2.
En outre, il existe également un navigateur Web par défaut sur chaque plate-forme. Par conséquent, le module de chrome peut être remplacé par le navigateur Web de l'utilisateur ou un composant de navigateur Web. L'exécution du nœud peut être remplacée par un serveur Web léger qui expose les fonctionnalités natives du système d'exploitation.
Objectifs clés
Cette recherche introduit une nouvelle architecture de cadre qui fournit une implémentation d'un cadre de développement d'applications multiplateforme portable et léger, y compris la preuve de l'utilisation des cadres frontaux supérieurs. Le nouveau cadre utilisera le composant de navigateur ou le navigateur de l'utilisateur au lieu du chrome intégré et remplacera l'exécution du nœud en introduisant une exécution de serveur légère qui expose les fonctions de niveau de système d'exploitation requises. Les principales caractéristiques de la nouvelle architecture de conception peuvent être classées comme suit: flux de travail de développement léger, portable, simple et accès natif.
Léger
Le bundle d'applications et le kit de développement d'applications sont les mêmes, et ils occuperont très moins d'espace disque. Le bundle d'application peut être compressé dans un format d'archive souhaité afin de réduire davantage sa taille.
Entièrement portable
Le kit de développement d'applications doit être entièrement portable, ce qui signifie qu'aucune condition préalable n'est requise avant le processus de développement. Ainsi, le package d'application doit également être entièrement portable, donc aucune condition préalable n'est requise avant l'exécution de l'application qui a été construite avec le nouveau cadre.
Flux de travail de développement simple
Le flux de travail de développement d'applications doit être aussi simple que possible. Aucune dépendance ne doit être installée sur Internet, ce qui permet au développeur d'économiser du temps et d'utiliser le réseau. Ainsi, l'application de débogage devrait être simple comme le fait Electron [12].
Accès natif
Le nouveau cadre devrait exposer les fonctions de système d'exploitation de bas niveau requises via une bibliothèque basée sur Javascript et les appels natifs devraient être traités de manière simultanée à l'aide de threads de niveau système.
Architecture de la solution
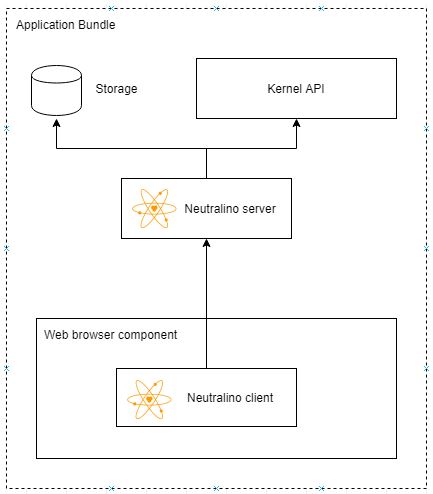
Neutralinojs a deux composants majeurs dans une perspective de conception. Le runtime Neutralino est un serveur portable et léger qui écoute les demandes provenant du SDK client. En outre, il exécute un thread distinct pour exécuter une fenêtre native qui contient le composant de navigateur intégré pour le rendu de l'application. Client SDK est une bibliothèque Javascript qui communique avec le serveur via XHR. Les fonctions et modules du SDK client sont utilisés pour effectuer des appels système de manière asynchrone.

Figure 1.1: Conception de la solution Neutralino
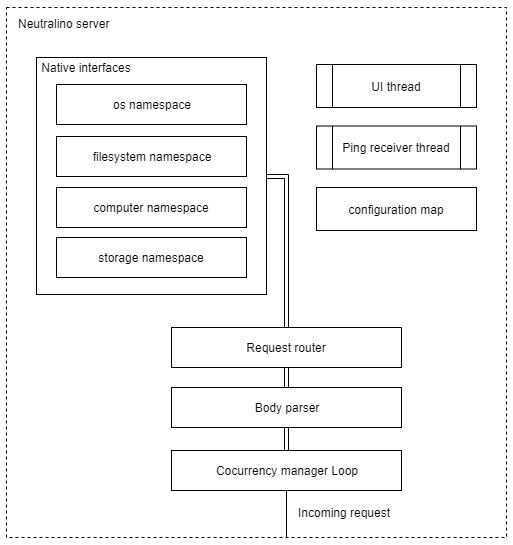
Serveur Neutralino

Figure 1.2: Conception du serveur Neutralino
Une requête HTTP entrante accède à des interfaces natives via CML qui crée ou réutilise un thread séparé pour l'exécution fonctionnelle. L'analyseur corporel analyse le message et envoie les données pertinentes au routeur de requête qui appelle des interfaces natives particulières. Il y a deux fils d'arrière-plan. Le thread d'interface utilisateur exécute la boucle de la fenêtre native principale, le thread du récepteur Ping arrête le serveur Neutralino lorsque l'onglet du navigateur a été fermé en mode débogage. La mappe de configuration est une structure en mémoire qui contient des paires clé-valeur pour la configuration de l'application.
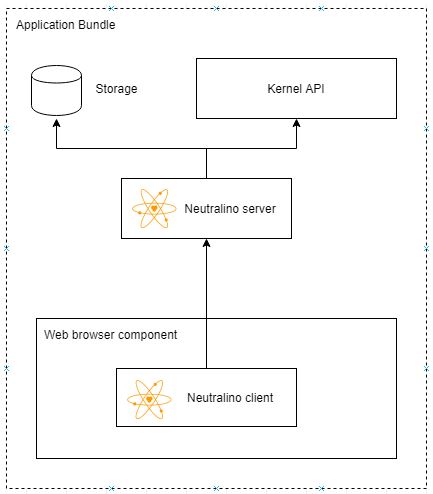
Client Neutralino

Figure 1.3: Conception du client Neutralino
Un appel d'API Neutralino appelle une fonction dans la bibliothèque client Neutralino. Par la suite, la fonction associée envoie un XHR via la bibliothèque XHR au serveur Neutralino qui répond aux demandes entrantes.
Neutralinojs apporte un meilleur cadre de développement d'applications multiplateformes portable et léger comparé à d'autres cadres tels qu'Electron et NW.js selon les résultats de la recherche. Alors que l'équipe de recherche n'a implémenté que la plupart des fonctionnalités requises, se concentrant essentiellement sur un POC. Par conséquent, toutes les fonctionnalités de ces cadres peuvent ne pas être disponibles sur Neutralino pour le moment.
Commencez avec Neutralinojs aujourd'hui!
Site Internet
Github
Retrouvez Shalitha Suranga sur Github pour plus de projets open source