Le 26 février, l'équipe Flutter a
annoncé la première version stable du produit , Flutter 1.2. Tous ceux qui sont intéressés par les nouveautés ont apporté une mise à jour - je demande chat.

Les principaux changements de la version peuvent être brièvement décrits en 3 points:
- Amélioration de la stabilité, augmentation de la vitesse et de la qualité du framework et des plugins;
- Amélioration de l'affichage et des fonctionnalités des widgets existants;
- Un nouvel outil Web pour les développeurs créant des applications sur Flutter.
Toutes les modifications apportées à la version sous forme de demandes d'extraction peuvent être consultées
ici .
Amélioration de la stabilité, amélioration de la vitesse et de la qualité du cœur du cadre
- Mettez à jour Dart SDK vers la version 2.2. Selon les développeurs, la nouvelle version améliore les performances de 11 à 16% au prix d'une augmentation de 1% de la taille de l'application. Plus de détails ici .
- Correction de bugs dans le plugin du lecteur vidéo . De plus, dans Android, sous le capot, ils ont migré de la bibliothèque de support vers AndroidX.
- Corrections de bugs dans le plugin webview . Correction de fuites de mémoire et de bugs mineurs.
- Correction de bugs dans le plugin google maps . Affichage fixe des icônes dans iOS. Android a mis à jour play-services-maps vers 16.1.0.
- Ajout de la prise en charge d' AppBundle pour Android.
- Le plugin pour les achats intégrés est en cours de développement (mais vous pouvez déjà le ressentir).
Amélioration de l'affichage et des fonctionnalités des widgets existants
- Ajout de la prise en charge de l' édition de texte avec un curseur flottant .
- Ajout de la prise en charge d'un ensemble plus large de fonctions de ralentissement d'animation.
- Ajout de nouveaux événements clavier (qui ne sont pas spécifiquement mentionnés) et d'un traitement de survol pour préparer une prise en charge plus approfondie des systèmes d'exploitation de classe bureau. Apparemment, l'OS omniprésent Fuchsia est déjà proche et prendra en charge le bureau.
- Améliorations du travail et du rendu des widgets Material et Cupertino.
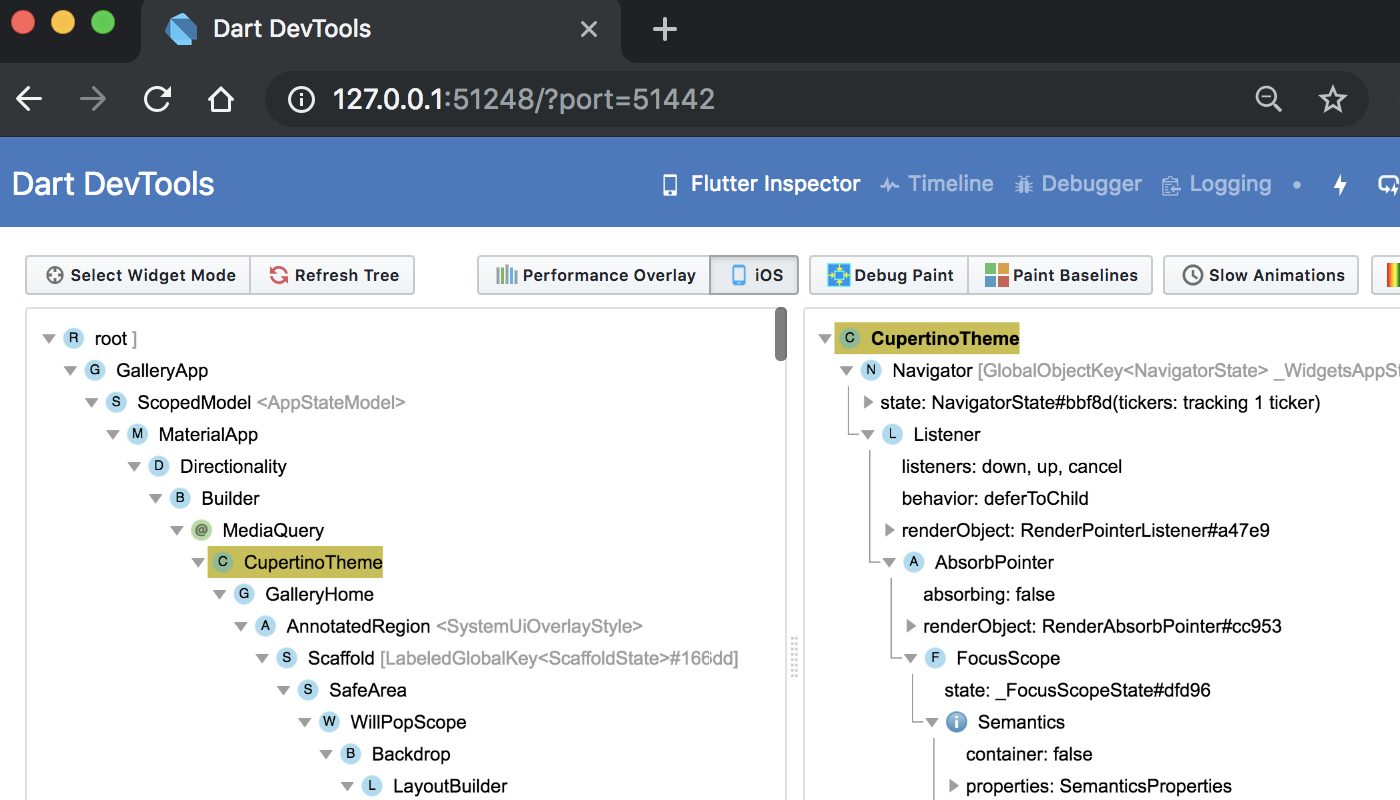
Nouvel outil Web pour les développeurs créant des applications sur Flutter
Un nouvel outil d'analyse et de
débogage a été introduit:
DevTools . Il est disponible pour
Android Studio ,
VS Code et la
ligne de commande . Voici une liste de ses principales fonctionnalités:
- Inspecteur de widgets . Rend la hiérarchie des widgets dans votre code sous forme d'arborescence de widgets.
- Vue chronologique . Une chronologie qui vous aide à analyser le CPU, le GPU et les décalages pendant l'animation.
- Débogueur au niveau de la source . Outil d'analyse de code. Vous permet de déboguer l'application sur des points d'arrêt et d'analyser la pile d'appels.
- Vue de journalisation . Ici, je pense, c'est évident. Une fenêtre dans laquelle les événements du journal sont écrits, à la fois le système et l'utilisateur.

Et ensuite?
L'équipe Flutter a fait un plan pour 2019.
Vous pouvez le voir ici . Il y a deux objectifs mondiaux:
- Projet nommé Humminbird . L'objectif est d'ajouter un support pour le développement du Web dans Flutter.
- Projet Flutter Desktop Embedding . L'objectif est d'ajouter la prise en charge de Flutter pour le développement de systèmes d'exploitation de bureau tels que Windows, Mac et Linux.
Concours Flutter Create: que pouvez-vous faire pour 5 Ko sur Dart?
L'équipe Flutter a également annoncé un
concours . Son essence est que vous devez écrire l'application la plus cool et la plus belle sur Flutter. Mais en même temps, vous avez une limitation: le code ne doit pas occuper plus de 5 Ko. Des prix sympas promis, dirigés par l'
iMac Pro entièrement rembourré . Le concours dure jusqu'au 7 avril, les gagnants seront annoncés sur
Google I / O.
Conclusion
Flutter devient de plus en plus populaire et est déjà entré dans le top 20 des dépôts de logiciels sur Github. Son équipe a même lancé sa
chaîne YouTube . La communauté s'agrandit chaque mois et les outils s'améliorent. L'utiliser ou non est votre choix. Mais la façon dont il se développe est vraiment inspirante. Il serait intéressant de lire votre avis sur les innovations dans les commentaires. C’est tout pour moi. Que Google ne casse pas votre Play et Apple votre boutique!