Étudier l'attracteur de Lorenz puis éditer le code dans IodideAu cours des dix dernières années, il y a eu une véritable explosion d'intérêt pour le «calcul scientifique» et la «science des données», c'est-à-dire l'utilisation de méthodes informatiques pour trouver des réponses aux questions, analyser des données dans les sciences naturelles et sociales. Nous voyons fleurir des PL, des outils et des méthodes spécialisés qui aident les scientifiques à explorer et à comprendre les données et les concepts, ainsi qu'à communiquer leurs résultats.
Mais aujourd'hui, très peu d'outils scientifiques utilisent le plein potentiel de communication des navigateurs modernes. Les résultats de l'exploration de données ne sont pas très pratiques à afficher dans un navigateur. Par conséquent, Mozilla présente aujourd'hui
Iodide - un outil expérimental qui aide les scientifiques à créer de beaux documents interactifs en utilisant les technologies Web, le tout dans un flux de travail itératif qui est familier à beaucoup.
Ce n'est pas seulement un environnement de programmation pour créer des documents interactifs dans un navigateur. Iodide essaie d'aider avec le flux de travail en liant l'éditeur et l'aperçu. Cela diffère du style IDE, qui produit des documents de présentation de type pdf (ils sont ensuite séparés du code source). Et diffère du style des cahiers avec des cellules qui mélangent du code et des éléments de présentation. Dans Iodide, vous voyez à la fois un document qui ressemble à ce que vous voulez et un accès facile au code de base et à l'environnement d'édition.
Iodide est toujours en version alpha, mais dans l'industrie Internet il est d'usage de dire:
"Si vous n'êtes pas dérouté par la première version de votre produit, vous êtes en retard avec le lancement .
" Par conséquent, nous avons décidé de lancer très tôt dans l'espoir de recevoir des commentaires de la communauté. Nous avons une démo que
vous pouvez essayer dès maintenant , mais il y a encore de nombreuses lacunes (veuillez ne pas utiliser cet alpha pour un travail important!). Nous espérons que vous fermerez les yeux sur les montants de porte et comprendrez la valeur du concept lui-même, et vos commentaires vous aideront à comprendre dans quelle direction nous devons aller plus loin.
Comment nous sommes arrivés à Iodide
Data Science chez Mozilla
La science des données de Mozilla est presque entièrement basée sur les communications. Bien que nous déployions parfois des modèles d'exploration de données directement devant les utilisateurs, comme le mécanisme de recommandation d'extensions pour le navigateur, la plupart du temps, nos experts analysent les données pour identifier les modèles et partager des informations avec les ingénieurs, les chefs de produit et la direction.
La science des données implique l'écriture de beaucoup de code, mais contrairement au développement logiciel traditionnel, notre objectif est de répondre aux questions, pas de créer un logiciel. Cela revient généralement à créer une sorte de rapport - un document, des diagrammes ou une visualisation interactive des données. Comme tout le monde, chez Mozilla, nous étudions nos données avec des outils modernes fantastiques comme
Jupyter et
R-Studio . Mais quand vient le temps de partager les résultats, nous ne pouvons généralement pas simplement donner au «client» un cahier Jupyter ou un script R, nous devons donc souvent copier les chiffres clés et les statistiques récapitulatives dans un document Google.
En fin de compte, il est assez difficile de passer de l'étude des données dans le code à une explication digestible et vice versa. Des études montrent que
c'est un problème courant . Quand un scientifique lit le rapport de quelqu'un d'autre et veut voir le code correspondant, de nombreux problèmes surviennent: parfois, il est facile de suivre le code, parfois non. Si un spécialiste veut expérimenter en changeant le code, évidemment, cela devient toujours compliqué. Un autre scientifique peut avoir votre code, mais la configuration sur la machine est différente et la configuration prend du temps.
Cycle d'utilisation utile en science des donnéesPourquoi y a-t-il si peu de web en science?
Dans ce contexte, fin 2017, j'ai démarré un projet sur la visualisation interactive des données dans Mozilla. De nos jours, vous pouvez créer de telles visualisations en utilisant les excellentes bibliothèques en Python, R et Julia, mais pour mon projet, il était nécessaire de passer en Javascript. Cela signifiait une sortie de l'environnement familier de la science des données. Les outils de développement Web modernes sont incroyablement puissants,
mais extrêmement sophistiqués . Contre mon désir, j'ai dû créer une chaîne complète d'outils Javascript pour la construction avec un rechargement à chaud des modules, mais il était toujours impossible de trouver un éditeur normal qui génère des documents Web propres et lisibles dans un flux de travail itératif animé.
J'ai commencé à me demander pourquoi il n'y a pas un tel outil - pourquoi il n'y a pas d'analogue Jupyter pour les documents Web interactifs - et je me suis demandé pourquoi presque personne n'utilise Javascript pour le calcul scientifique. Il semble y avoir trois raisons importantes à cela:
- Javascript lui-même dans la communauté scientifique a la réputation controversée d'être un langage lent et inconfortable.
- Peu de bibliothèques de calcul scientifique fonctionnent dans un navigateur ou prennent en charge Javascript.
- J'ai trouvé une pénurie d'outils de programmation scientifique avec un support pour des itérations rapides et un accès direct aux capacités de présentation du navigateur.
Ce sont de très gros problèmes. Mais travailler dans un navigateur présente de réels avantages pour une science des données «communicative» que nous étudions à Mozilla. Bien sûr, le plus grand avantage est que le navigateur dispose de l'ensemble des technologies de visualisation de données les plus avancées et les mieux prises en charge: du
DOM au
WebGL , au
Canvas et au
WebVR .
En réfléchissant aux difficultés de communication mentionnées ci-dessus, j'ai trouvé un autre avantage potentiel: dans le navigateur, le document final n'a pas à être séparé de l'outil qui l'a créé. Je voulais faire un outil de travail scientifique itératif avec des documents web (une application web avec des fonctionnalités spécifiques) ... et beaucoup de nos outils étaient essentiellement des applications web. Pour ces petites applications de documents Web, pourquoi ne pas lier le document à l'éditeur?
Ainsi, les lecteurs sans formation technique peuvent visualiser un beau document et le scientifique passe instantanément en mode code source. De plus, puisque les calculs ont lieu dans le moteur JS du navigateur, le scientifique peut immédiatement commencer à expérimenter le code. Et tout cela sans se connecter à des ressources informatiques distantes ni installer de logiciel.
L'avènement d'Iodide
J'ai commencé à discuter avec mes collègues des avantages et inconvénients potentiels de l'informatique scientifique dans le navigateur, et au cours des conversations, nous avons noté d'autres tendances intéressantes.
À l'intérieur de Mozilla, de nombreuses démos intéressantes sont sorties sur
WebAssembly , une nouvelle plate-forme pour lancer du code dans un navigateur écrit dans des langues autres que Javascript. WebAssembly vous permet d'exécuter des programmes à une vitesse incroyable, dans certains cas proche des binaires natifs. WASM exécute sans problème des processus gourmands en ressources, même
des moteurs de jeux 3D entiers . En principe, vous pouvez compiler les meilleures bibliothèques informatiques numériques C et C ++ pour WebAssembly dans le monde, les envelopper dans des API JS ergonomiques, comme le fait le projet SciPy pour Python. Au final, de
tels projets existent déjà .
WebAssembly vous permet d'exécuter du code dans un navigateur avec presque pas de surchargeNous avons également remarqué que la communauté Javascript est prête à introduire une
nouvelle syntaxe si elle aide les gens à
résoudre plus efficacement
leurs problèmes . Vous devriez peut-être essayer d'émuler certains des éléments de syntaxe clés qui rendent la programmation numérique plus compréhensible et flexible dans MATLAB, Julia et Python - il s'agit de la multiplication matricielle, du découpage multidimensionnel, des opérations de tableau de diffusion, etc. Et encore une fois, nous avons constaté que
beaucoup étaient d'accord avec nous .
Toutes ces prémisses conduisent à la question: dans quelle mesure la plateforme web est-elle adaptée au calcul scientifique? Au minimum, cela peut aider à la communication dans les processus que nous rencontrons chez Mozilla (et que beaucoup rencontrent dans l'industrie et le monde universitaire). Avec le noyau Javascript en
constante amélioration et la possibilité d'ajouter des extensions de syntaxe pour la programmation numérique, JS lui-même pourrait devenir plus attrayant pour les scientifiques. WebAssembly semblait permettre l'utilisation de bibliothèques scientifiques sérieuses. La troisième étape de la chaire est l'environnement Web de création de documents scientifiques. Sur ce dernier élément, nous avons concentré nos expériences, ce qui nous a conduit à Iodide.
Anatomie iodure
Iodide est un outil qui fournit aux scientifiques un flux de travail familier pour créer de superbes documents interactifs en utilisant toute la puissance d'une plate-forme Web. Le travail est construit sous la forme de «rapports» - en fait, c'est une page Web que vous remplissez avec votre contenu. Plus quelques outils pour examiner itérativement les données et modifier le rapport pour créer le document final. Une fois qu'il est prêt, vous pouvez lui envoyer directement un lien. Si vos collègues et employés veulent voir le code, passez en un seul clic au mode étude. Si vous souhaitez expérimenter avec le code et l'utiliser comme base pour votre travail, un clic de plus devient un fork.
Ensuite, nous parlerons de quelques idées expérimentales sur la façon de rendre ce flux de travail plus flexible.
Mode rapport et mode étude
Iodide cherche à relier la recherche, l'explication et la collaboration en un seul endroit. La place centrale ici est la capacité de se déplacer entre un beau rapport et un environnement utile pour la recherche itérative avec des calculs scientifiques.
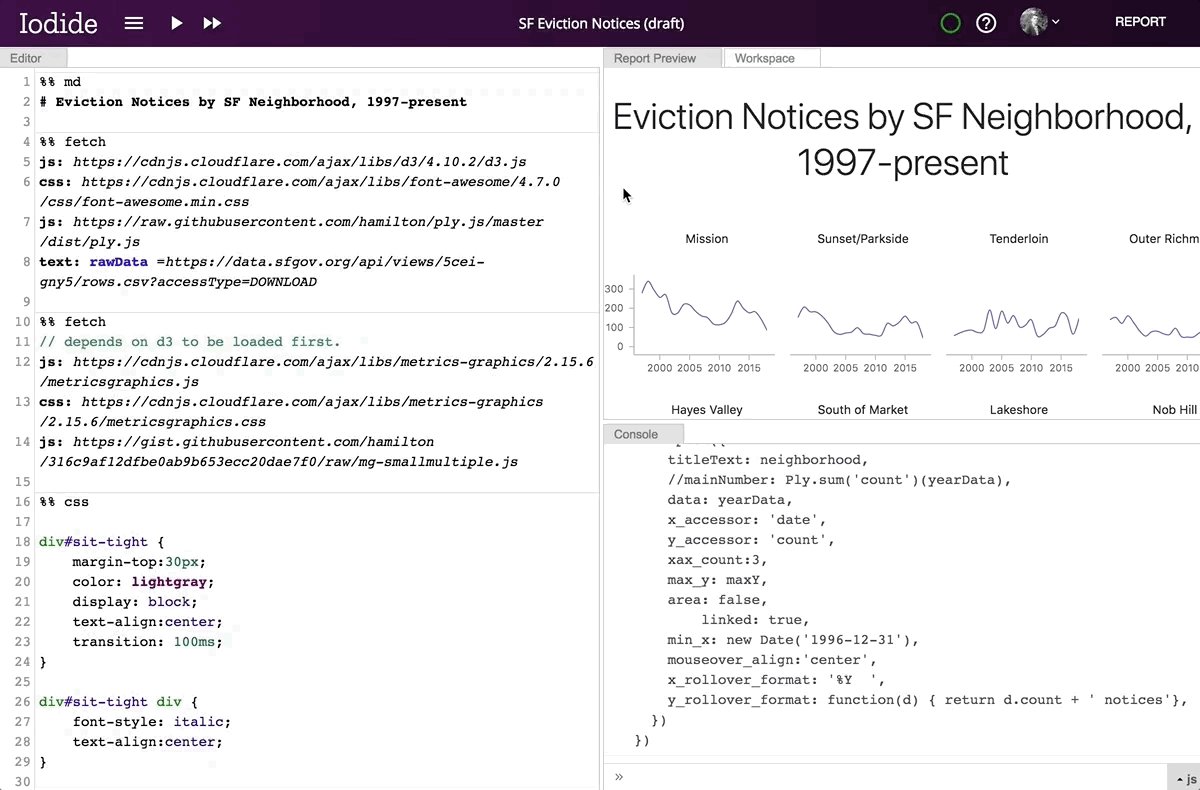
Lorsque vous
créez un nouveau bloc-notes Iodide, vous accédez à la vue Explorer. Il s'agit d'un ensemble de panneaux, comprenant un éditeur pour écrire du code, une console pour afficher les données de sortie, un outil pour afficher l'espace de travail pour examiner les variables créées pendant une session et un panneau «Aperçu du rapport».
Modification du code de démarque en mode de recherche sur l'iodureEn cliquant sur le bouton
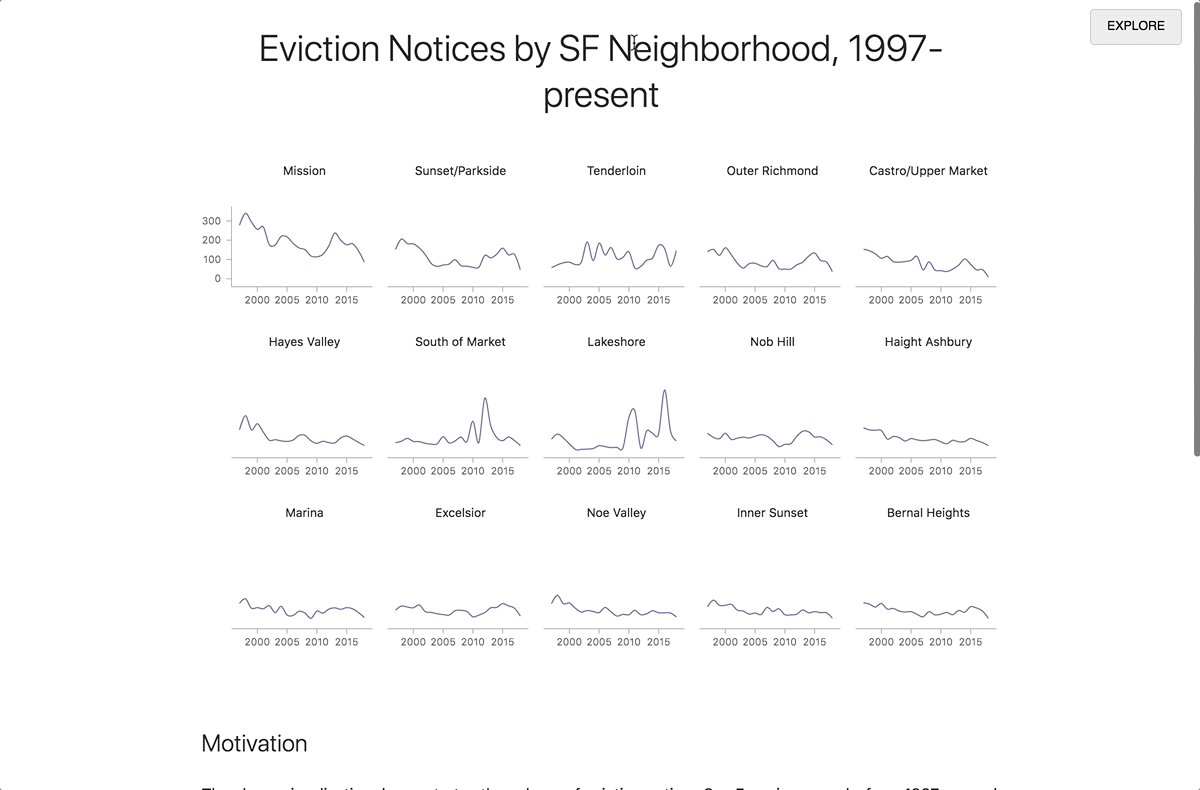
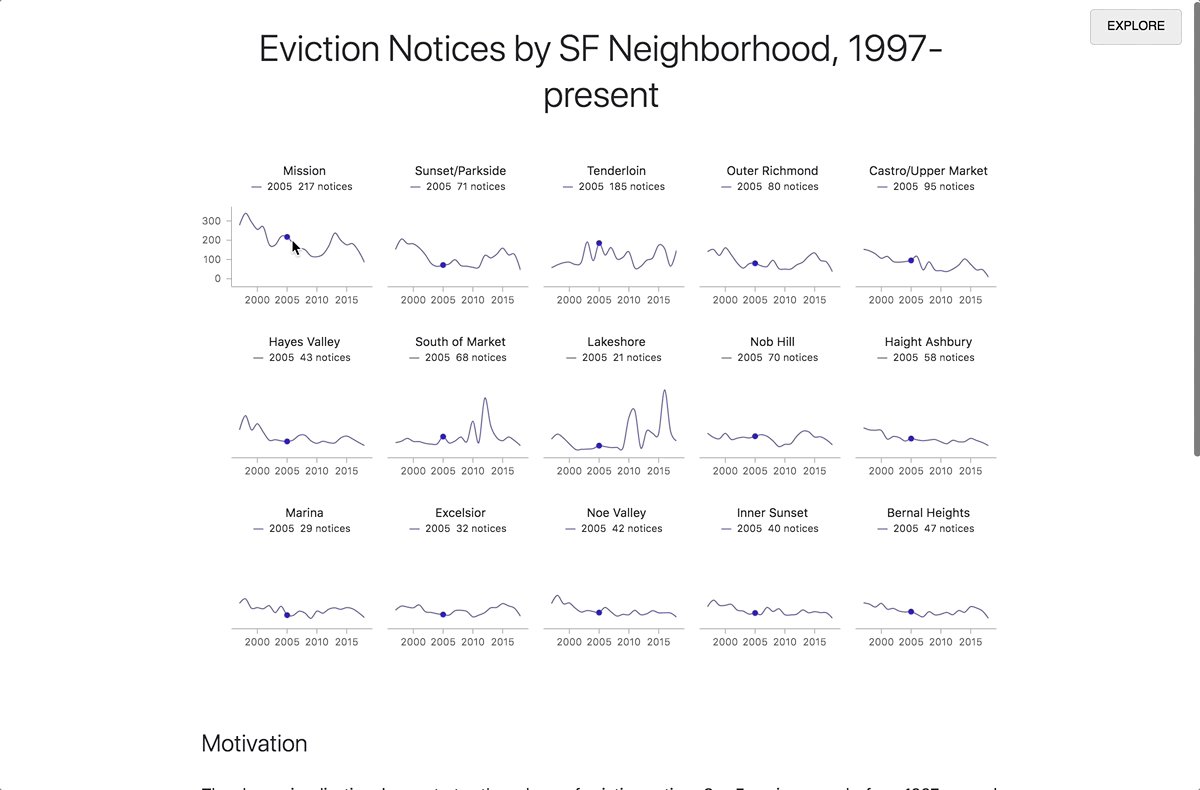
Rapport dans le coin supérieur droit, vous pouvez étendre le contenu du panneau d'aperçu à toute la fenêtre. Les lecteurs qui ne sont pas intéressés par les détails techniques peuvent se concentrer sur cette présentation du document sans se plonger dans le code. Lorsque le lecteur clique sur le lien du rapport, le code démarre automatiquement. Pour afficher le code, cliquez sur le bouton
Explorer dans le coin supérieur droit. De là, vous pouvez faire une copie du cahier pour vos propres recherches.
 Transition du mode recherche au mode rapport
Transition du mode recherche au mode rapportChaque fois que vous partagez un lien vers un bloc-notes Iodide, votre collègue a toujours accès à ces deux vues. Un document propre et lisible n'est jamais séparé du code sous-jacent et de l'environnement d'édition.
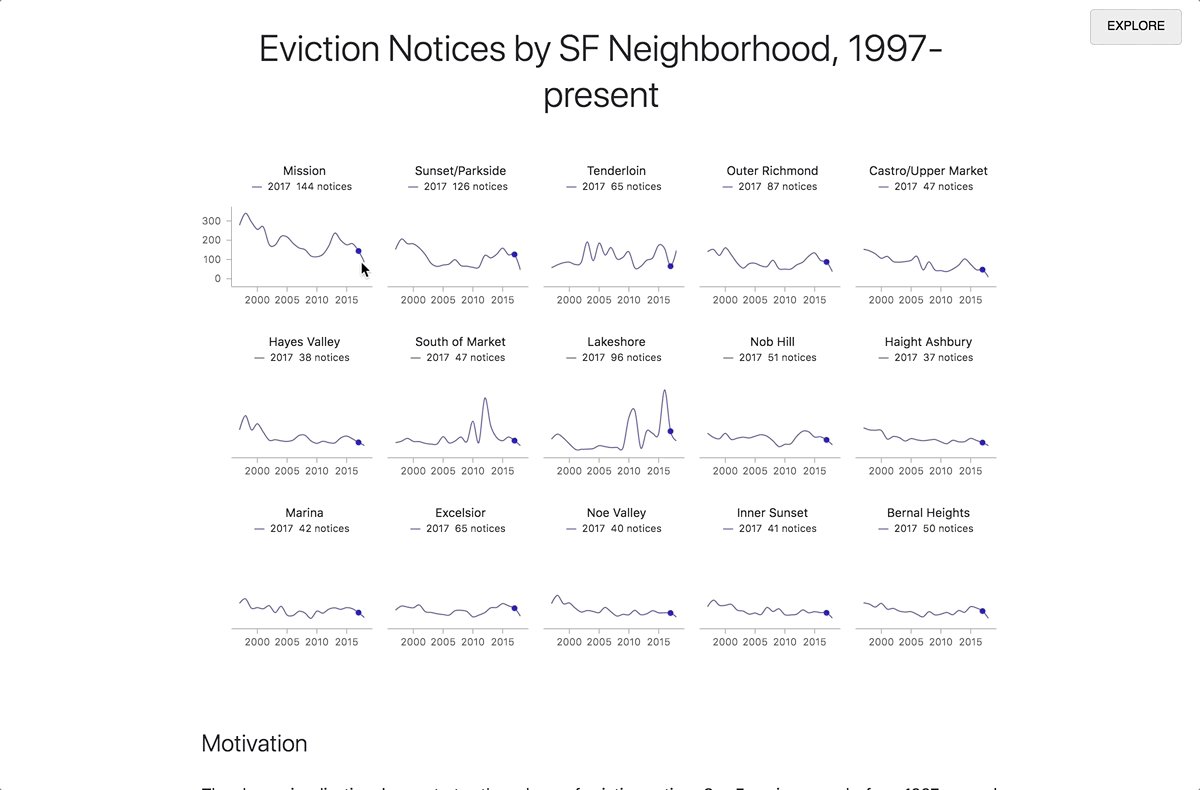
Documents interactifs en direct avec la puissance d'une plate-forme Web
Documents iodide en direct dans un navigateur. Cela signifie que le moteur informatique est toujours disponible. Chaque document est un rapport interactif en direct avec du code en cours d'exécution. De plus, puisque le calcul a lieu dans le navigateur simultanément à la présentation, il n'est pas nécessaire d'appeler le backend de langue dans un autre processus. Ainsi, les documents interactifs sont mis à jour en temps réel, ouvrant la possibilité de
visualisations 3D fluides . Une faible latence et une fréquence d'images élevée
répondent même aux exigences VR .
La contributrice Devin Bailey examine ses données d'IRM cérébralePartage et reproductibilité
La dépendance au Web simplifie un certain nombre d'éléments de workflow par rapport à d'autres outils. Le partage est implémenté de manière native: le document et le code sont accessibles à la même URL et vous n'avez pas besoin, par exemple, d'insérer un lien vers le script dans les notes de bas de page de Google Docs. Le noyau de calcul est un navigateur et les bibliothèques sont chargées avec une requête HTTP, comme tout script - aucun langage, bibliothèque ou outil supplémentaire n'est requis. Et comme les navigateurs offrent une compatibilité, le Bloc-notes est identique sur tous les ordinateurs et systèmes d'exploitation.
Pour assurer la collaboration, nous avons créé un serveur assez simple où les blocs-notes sont enregistrés. Il existe une instance publique de
iodide.io pour expérimenter avec Iodide et publier votre travail. Mais vous pouvez créer une instance privée derrière le pare-feu (nous à Mozilla le faisons pour certains documents internes). Mais il est important de noter que les ordinateurs portables eux-mêmes ne sont pas liés à un seul serveur Iodide. Si le besoin s'en fait sentir, il est facile de transférer le travail vers un autre serveur ou d'exporter le bloc-notes en tant que package pour le partager sur d'autres services, tels que Netlify ou GitHub Pages (pour plus d'informations sur l'exportation de packages, voir la section «Et ensuite?» Ci-dessous). La transmission de l'informatique au client nous permet de nous concentrer sur la création d'un environnement vraiment excellent pour l'échange et la collaboration, sans avoir à allouer des ressources informatiques dans le cloud.
Pyodide: pile scientifique Python dans le navigateur
Lorsque nous avons commencé à penser à améliorer le Web pour les scientifiques, nous nous sommes concentrés sur les moyens qui pourraient faciliter le travail avec Javascript, comme la compilation de bibliothèques scientifiques existantes dans WebAssembly et leur intégration dans de simples API JS. Lorsque nous avons exposé l'idée aux
développeurs de WebAssembly dans Mozilla , ils ont proposé une idée plus ambitieuse: si de nombreux scientifiques préfèrent Python, allez dans leur domaine - compilez la pile scientifique Python pour l'exécuter dans WebAssembly.
Nous pensions que cela semblait intimidant, que ce serait un énorme projet et qu'il ne fournirait jamais de performances satisfaisantes ... mais
deux semaines plus tard ,
Mike Droettbum avait une implémentation Python fonctionnelle, travaillant à l'intérieur d'un ordinateur portable Iodide. Au cours des prochains mois, nous avons ajouté Numpy, Pandas et Matplotlib, les
modules les
plus utilisés dans l'écosystème scientifique Python. Grâce à l'aide de Kirill Smelkov et Roman Yurchak de
Nexedi , le support de Scipy et scikit-learn est apparu. Depuis lors, nous continuons d'ajouter lentement d'
autres bibliothèques .
L'exécution de l'interpréteur Python à l'intérieur de la machine virtuelle Javascript ajoute des frais généraux aux performances, mais ils sont étonnamment petits. Par rapport au code natif, dans nos tests, le code s'exécute 1 à 12 fois plus lentement dans Firefox et 1 à 16 fois plus lentement dans Chrome. L'expérience a montré que la productivité est suffisante pour une recherche interactive confortable.
Matplotlib dans le navigateur prend en charge les fonctionnalités interactives non disponibles dans les environnements statiquesLe portage de Python sur le navigateur crée des workflows magiques. Par exemple, vous pouvez importer et traiter des données en Python, puis accéder aux objets résultants à partir de Javascript (dans la plupart des cas, la conversion se produit automatiquement) pour les afficher à l'aide de bibliothèques JS telles que
d3 . De manière encore plus magique, vous accédez à l'API du navigateur à partir du code Python, par exemple, pour
manipuler le DOM sans utiliser Javascript .
Bien sûr, beaucoup plus peut être dit sur
Pyodide et il mérite un article séparé - nous l'examinerons plus en détail le mois prochain.
JSMD (JavaScript MarkDown)
Comme Jupyter et R-Markdown dans R, l'éditeur Iodide vous permet d'alterner librement le code et les notes, divisant le code en morceaux qui changent et s'exécutent en unités distinctes. Notre implémentation de cette idée correspond à l'implémentation de R Markdown et du «mode cellule» dans MATLAB: au lieu de l'interface explicitement basée sur les cellules, le contenu du bloc-notes Iodide n'est qu'un document texte qui utilise une syntaxe spéciale pour délimiter certains types de cellules. Nous appelons ce format de texte JSMD.
Après MATLAB, les fragments de code commencent par des signes
%% , suivis d'une ligne indiquant la langue. Nous prenons actuellement en charge les extraits de code contenant Javascript, CSS, Markdown (et HTML), Python, un extrait spécial de récupération qui simplifie le chargement des ressources et des plugins qui étendent les fonctionnalités d'Iodide en ajoutant de nouveaux types de cellules.
Nous avons trouvé ce format assez pratique. Il simplifie l'utilisation d'outils de texte tels que la visionneuse de différences et votre propre éditeur de texte préféré. Vous pouvez effectuer des opérations de texte standard (couper / copier / coller) sans avoir à apprendre les commandes de gestion des cellules. Voir la
documentation JSMD pour plus de détails.
Et ensuite?
Il vaut la peine de répéter qu'il ne s'agit que d'une version alpha: nous continuons de peaufiner l'interface et de corriger les erreurs. Mais en plus de cela, il existe un certain nombre d'idées pour les expériences suivantes. Si l'une de ces idées vous semble particulièrement utile, faites-le nous savoir! Mieux encore, aidez à développer!
Fonctionnalités de collaboration avancées
Comme nous l'avons déjà mentionné, nous avons créé un backend très simple qui vous permet de simplement enregistrer le travail, de visualiser le travail effectué par d'autres, de créer et de développer rapidement les blocs-notes d'autres personnes. Mais ce ne sont que les premières étapes d'un workflow collaboratif.
Maintenant, nous examinons trois autres fonctionnalités intéressantes:
- Fils de commentaires de style Google Documents.
- La possibilité de proposer des modifications dans le cahier de quelqu'un d'autre via le mécanisme fork / merge, comme dans GitHub.
- Modification des blocs-notes en même temps, comme dans Google Docs.
Pour le moment, nous priorisons approximativement dans cet ordre, mais si vous décidez de les organiser différemment ou si vous avez d'autres suggestions, n'hésitez pas à le signaler!
Plus de langues!
Nous avons discuté avec les communautés R et Julia de la possibilité de compiler ces langages dans WebAssembly pour les utiliser dans Iodide et d'autres projets de navigateur. À première vue, c'est faisable, mais l'implémentation sera un peu plus compliquée que pour Python. Comme en Python, certains workflows intéressants s'ouvrent: par exemple, vous pouvez appliquer des modèles statistiques dans R ou résoudre des équations différentielles dans Julia, puis afficher les résultats à l'aide de l'API du navigateur. Si vous étudiez ces langues, faites-le moi savoir - en particulier, nous voulons obtenir l'aide d'experts sur FORTRAN et LLVM.
Exporter des cahiers
Les premières versions d'Iodide étaient des fichiers exécutables HTML autonomes qui comprenaient à la fois le code JSMD utilisé dans l'analyse et le code JS pour exécuter Iodide lui-même, mais nous nous sommes éloignés de cette architecture. Des expériences plus récentes nous ont convaincus que les avantages de travailler avec le serveur Iodide l'emportent sur les avantages de la gestion des fichiers sur le système local. Cependant, ces expériences ont montré que vous pouvez créer un bloc-notes exécutable Iodide autonome en ajoutant le code Iodide avec toutes les données et bibliothèques utilisées dans un grand fichier HTML. Cela peut être génial, mais il sera utile comme image parfaitement reproductible et archivée.
Extension de navigateur Iodide pour les éditeurs de texte
Bien que de nombreux scientifiques soient habitués à travailler dans des environnements de programmation basés sur un navigateur, certaines personnes n'abandonneront jamais leur éditeur de texte préféré. Nous voulons vraiment qu'Iodide aille là où les gens trouvent qu'il est pratique de travailler, y compris ceux qui préfèrent entrer du code dans un autre éditeur mais veulent accéder aux fonctionnalités interactives et itératives qu'Iodide fournit. Pour répondre à ce besoin, nous avons commencé à penser à créer une extension de navigateur simple et quelques API simples pour permettre à Iodide de communiquer avec les éditeurs côté client.
Vos commentaires et votre aide sont les bienvenus!
Nous n'essayons pas de résoudre tous les problèmes des données scientifiques et de l'informatique scientifique, et l'iodure n'est pas une solution universelle. Si vous avez besoin de traiter des téraoctets de données sur des clusters GPU, il est peu probable que Iodide vous aide avec quoi que ce soit. Si vous publiez des articles de magazine et que vous avez juste besoin d'écrire un document dans LaTeX, alors il y a de meilleurs outils. Si vous n'aimez pas l'idée de tout transférer vers le navigateur, il n'y a pas de problème - il existe de nombreux outils vraiment incroyables que vous pouvez utiliser pour la science, et nous vous en sommes reconnaissants! Nous ne voulons pas changer les habitudes de quelqu'un, et de nombreux scientifiques n’ont pas besoin de communications sur le Web. Super! Faites comme vous vous sentez à l'aise!
Mais de la part de scientifiques qui créent ou souhaitent créer du contenu pour Internet, j'aimerais savoir de quels outils vous avez besoin dans votre travail!
Veuillez aller sur
iodide.io , essayez cet outil et laissez un commentaire (mais encore une fois: gardez à l'esprit que le projet est en version alpha - veuillez ne pas l'utiliser pour des travaux critiques, et n'oubliez pas que tout peut être en alpha changer). Vous pouvez
remplir un court formulaire , les
tickets et les rapports de bugs sur Github sont également les bienvenus. Les demandes de fonctions et les réflexions générales partent de notre
groupe Google ou de
Gitter .
Si vous souhaitez participer à la création d'Iodide, le code source est
publié sur Github . Iodide couvre un large éventail de disciplines logicielles: du développement d'interfaces modernes et de l'informatique scientifique à la compilation et la transpilation, il y a donc beaucoup de choses intéressantes!