Il y a quelque temps, dans une entreprise publique de premier plan sur le marché russe où je travaillais, la question s'est posée d'utiliser des cm sans tête. Parmi les nombreuses
implémentations, une devait être choisie. C'est une histoire sur la façon dont j'ai formé les critères de sélection, comment j'ai analysé les cms et comment cette analyse m'a amené à penser que je dois écrire le mien. Aperçu de 14 cm sans tête sous la coupe.

Qu'est-ce qu'un CMS sans tête?
Bien que le terme ne soit pas nouveau, pour une raison quelconque, ce sujet est extrêmement peu traité dans l'Internet en langue russe. Donc, selon
wikipedia :
Un système de gestion de contenu sans tête , ou CMS sans tête , est un système de gestion de contenu (CMS) back-end uniquement conçu à partir de zéro comme un référentiel de contenu qui rend le contenu accessible via une API RESTful pour l'affichage sur n'importe quel appareil.
Le système de gestion de contenu sans tête , ou CMS sans tête est un système de gestion de contenu (CMS) basé sur un serveur, qui est initialement un référentiel de contenu et permet d'accéder au contenu via l'API RESTful pour l'affichage sur n'importe quel appareil.
En d'autres termes, les cms sans tête sont un concept, une sorte de type spécial de cms-ok, selon lequel cms est uniquement responsable de la gestion du contenu «pur». Cela vous permet de séparer la couche de données, qui est gérée en cm, de la couche d'affichage, qui est contrôlée par l'application cliente. Le contenu est distribué dans un format universel, généralement en JSON, ce qui permet de gérer simultanément un site Web, une application mobile et tout appareil connecté à Internet.
Vous pouvez en savoir plus sur les avantages et les inconvénients d'un tel concept dans cet
article , ou
celui-ci , ou encore dans
un article wikipedia .
Immersion dans le contexte
Pour déterminer les critères de recherche et comprendre quels cms sans tête sont meilleurs que les autres, j'ai dû répondre à la question - quel est le meilleur? Quelles tâches spécifiques doit-il résoudre et comment?
Pour démontrer ma pensée actuelle, j'ai trouvé un problème typique et l'ai résolu en utilisant l'un des cm sans tête. Et bien qu'en réalité tout était légèrement différent, ce format de narration est plus concis et reflète l'essence et révèle mieux le sujet des cms sans tête.
Imaginons donc qu'une tâche vienne au développement. Le site doit mettre en œuvre une nouvelle section dans laquelle les utilisateurs liront les critiques de films.
Les conditions sont les suivantes:
- pour le moment, vous devez afficher uniquement le nom du film, l'affiche, le nom du réalisateur et le texte de la critique, mais à l'avenir la structure deviendra plus compliquée, des informations sur les honoraires, les acteurs, etc. apparaîtront;
- une personne sans formation technique, un gestionnaire de contenu, devra ajouter et modifier des critiques, et pour cela une ressource de développement ne devrait pas être impliquée;
- cette fonctionnalité doit être désactivée, c'est-à-dire besoin d'implémenter la bascule des fonctionnalités
- Avant de publier du contenu, le gestionnaire de contenu doit pouvoir voir dans un environnement de test à quoi ressembleront les modifications.
Ce sont les exigences qui sont venues d'un client interne. Le volet développement a sa propre vision technique de mise en œuvre, à savoir:
- le client ne doit pas être capable de lui tirer un genou, c'est-à-dire le gestionnaire de contenu ne doit rien casser, même s'il le veut. Il ne devrait modifier que ce que les développeurs envisageaient;
- devrait être capable de gérer les versions et de revenir en arrière en cas de problème;
- on ne sait pas quelles fonctionnalités supplémentaires apparaîtront à l'avenir, ce qui signifie que compliquer ou modifier une section devrait être facile;
- du côté de la sécurité: le système doit être sur notre serveur, et non dans un nuage étrange, c'est-à-dire devrait pouvoir se déployer sur site.
Eh bien, la tâche est claire. Je passe à la décision.
J'utiliserai
n'importe quel CMS JSON , c'est l'un des cm sans tête. Je note qu'à l'heure actuelle, il ne satisfait pas à toutes les exigences décrites ci-dessus. Par exemple, le gestionnaire de contenu ne pourra pas voir dans un environnement de test à quoi ressembleront les modifications. Cependant, tous les avantages et inconvénients seront visibles ultérieurement. Maintenant, j'essaie de «ressentir» un scénario typique de travail avec des cm sans tête.
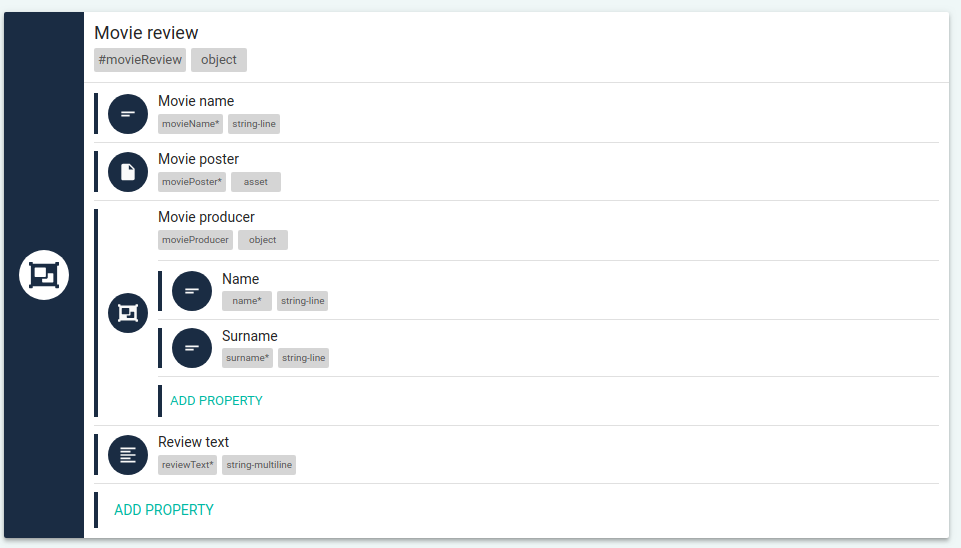
La première chose à faire est de décrire les modèles. Le modèle répond à la question: à quoi devrait ressembler l'entité de contenu? Quelle est sa structure? Il s'agit essentiellement d'un protocole d'interaction entre les cms et une application cliente. Dans notre cas - une critique du film - l'objet contient:
- 3 propriétés obligatoires: titre de film, affiche de film, texte de révision;
- 1 propriété facultative: objet «directeur», qui à son tour contient 2 propriétés obligatoires nom et prénom.
Dans JSON, le modèle de vue de schéma ressemble à ceci:
{ type: 'object', required: ['movieName', 'moviePoster', 'reviewText'], additionalProperties: false, properties: { movieName: { type: 'string', minLength: 1, maxLength: 300, }, moviePoster: { type: 'string', description: 'URL to file', }, movieProducer: { type: 'object', required: ['name', 'surname'], additionalProperties: false, properties: { name: { type: 'string', maxLength: 100, minLength: 1 }, surname: { type: 'string', maxLength: 100, minLength: 1 }, }, }, reviewText: { type: 'string', minLength: 1, maxLength: 3000, }, }, }
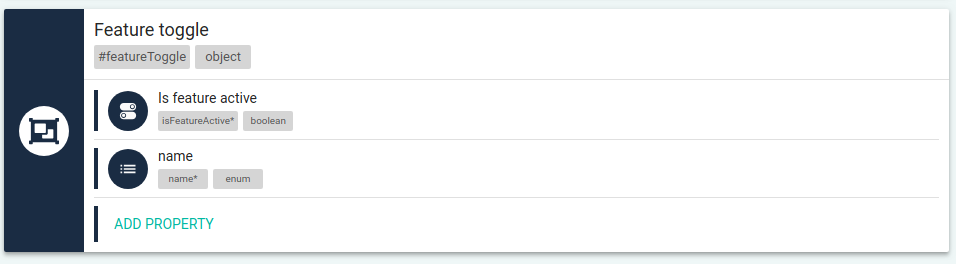
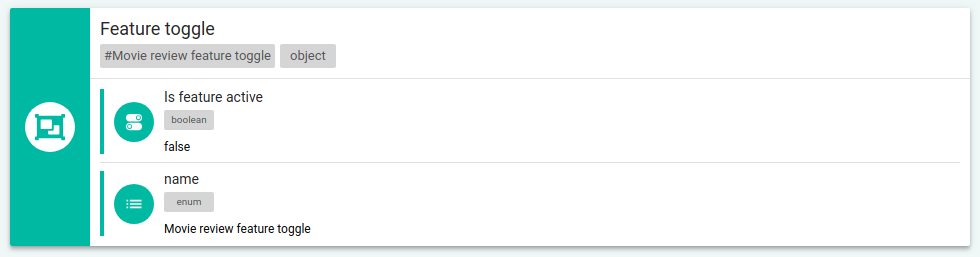
Vous devez également implémenter la bascule des fonctionnalités, un modèle sous la forme d'un schéma JSON ressemble à ceci:
{ type: 'object', required: ['isFeatureActive', 'name'], additionalProperties: false, properties: { isFeatureActive: { type: 'boolean' }, name: { type: 'string', enum: ['movieReviewFeatureToggle'] }, }, }
Lorsque vous comprenez à quoi les modèles doivent ressembler, vous pouvez les créer dans n'importe quel CMS JSON.


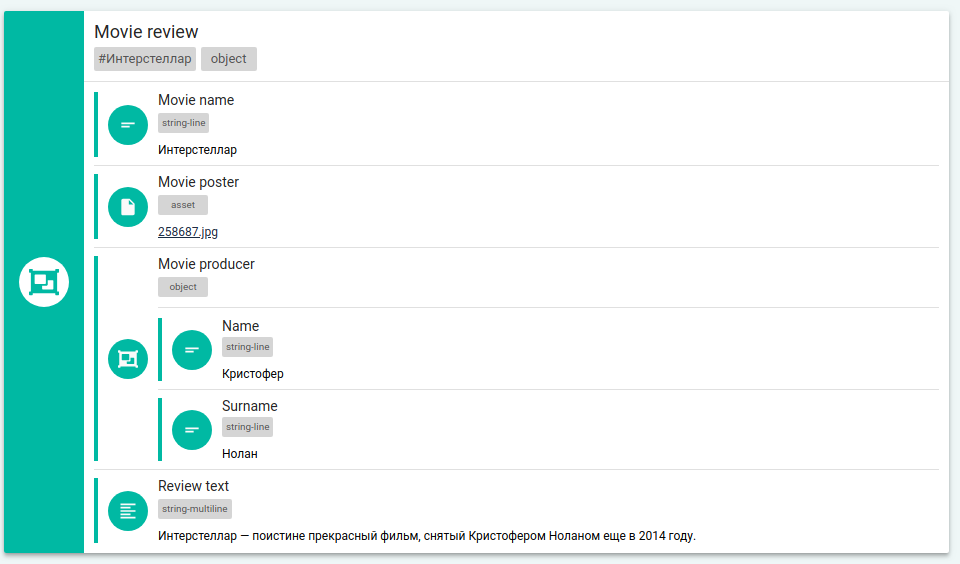
Je crée immédiatement des entités de contenu, c'est-à-dire le contenu lui-même, basé sur des modèles. Un examen factice et une entité à bascule de fonction.


Pour intégrer l'application cliente avec cms, une clé API est requise. Je le génère dans la section correspondante cms.

Maintenant, tout est prêt pour l'implémentation de fonctionnalités dans l'application client et l'intégration avec cms. L'application cliente peut être n'importe quoi - un site Web ou une application mobile, ou les deux, écrite sur n'importe quoi. À titre d'exemple, j'implémente des fonctionnalités sur le site SPA sur React. En fait, nous prenons les données avec la structure fixe déjà connue de cms et les affichons comme nous le voulons.
import React, { Component } from 'react' import { Accordion, AccordionItem, AccordionItemTitle, AccordionItemBody, } from 'react-accessible-accordion' import 'react-accessible-accordion/dist/fancy-example.css' const apiUrl = 'https://api.anyjsoncms.com'
C’est tout. Désormais, le gestionnaire de contenu peut facilement gérer les avis, et il est également possible d'activer et de désactiver les fonctionnalités à l'aide de la fonction bascule.
L'affichage de critiques de films est un exemple simple, je l'ai délibérément cité pour ne pas se noyer dans les détails, mais uniquement pour démontrer le principe. En réalité, les fonctionnalités peuvent être d'un ordre de grandeur plus compliquées. Il peut s'agir d'éléments d'interface, de catalogues de produits, de widgets complexes, de pages de destination, de générateurs de formulaires, de publications, etc. De plus, dans cet exemple, cms ne diffuse que des informations, mais la plupart des cms sans tête fournissent des API CRUD, ce qui permet, par exemple, de traiter des formulaires, et manipulent généralement les entités, peu importe. En général, l'idée des cms sans tête est précisément de fournir la liberté et la commodité dans la mise en œuvre d'un protocole arbitrairement complexe afin de transférer le contrôle aux cms de n'importe quoi et selon les besoins.
Critères de sélection et analyse cms sans tête
Après avoir compris quelles tâches seraient résolues à l'aide de cms sans tête et comment, j'ai sélectionné les critères et commencé à étudier les systèmes. Il y a actuellement 54 cm selon
headlesscms.org . Analyser chacun d'eux est un processus assez long, j'ai donc mis en évidence les 14 systèmes les plus populaires, notables et discutés: Tout JSON CMS, Contentful, Strapi, GraphCMS, Squidex, Butter CMS, Cloud CMS, ockpit, Cosmic JS, Directus, Kentico Cloud, Netlify CMS , Prismic, Ghost.
Il est plus pratique d'étudier les résultats dans un
tableau . Mais dupliquez ici.
Tout CMS JSON
Contentieux
Strapi
GraphCMS
Squidex
Beurre cms
Cloud cms
ockpit
Cosmic js
Directus
Kentico Cloud
Netlify CMS
Prismic
Ghost
Conclusions
Dans l'ensemble, à partir de cm sans tête, je m'attendais à voir deux choses principales: la liberté de créer des modèles, grâce auxquels vous pouvez implémenter n'importe quel protocole, et un système de contrôle de version similaire afin que vous puissiez gérer de manière transparente tous les changements.Et une légère déception m'attendait. Bien que vous puissiez travailler avec la plupart de ces systèmes, ils présentent un certain nombre d'inconvénients désagréables pour moi. Bien sûr, cela ne signifie pas que les systèmes sont mauvais, cela signifie seulement qu'ils n'ont pas répondu à mes attentes, et mes attentes sont mes problèmes. Je vais les exprimer:Malheureusement, lorsque j'ai travaillé dans cette société ouverte, nous n'avons pu prendre aucun de ces systèmes. Le CMS Cloud était le mieux adapté à nos besoins, mais son prix mordait.Conclusion
C'est ainsi que cette analyse m'a amené à penser que je dois écrire mes cms sans tête. Vous l'avez déjà vue; sur son exemple, il y a eu une démonstration de solution à un problème. Il s'appelle Any JSON CMS .MISE À JOUR: Tout CMS JSON est devenu une solution open source, le référentiel github est ici .Son objectif principal est de fournir la liberté de créer des modèles arbitrairement complexes et de contrôler tous les changements à l'aide d'un système de type git. Maintenant loin de tout ce que j'aurais souhaité mettre en œuvre, il a déjà le principal «message».