
Récemment, GraphQL gagne de plus en plus en popularité et suscite de plus en plus l'intérêt des experts en sécurité de l'information. La technologie est utilisée par des entreprises telles que: Facebook, Twitter, PayPal, Github et autres, ce qui signifie qu'il est temps de comprendre comment tester une telle API. Dans cet article, nous parlerons des principes de ce langage de requête et des instructions pour tester la pénétration des applications avec GraphQL.
Pourquoi avez-vous besoin de connaître GraphQL? Ce langage de requête se développe activement et de plus en plus d'entreprises y trouvent une utilisation pratique. Dans le cadre des programmes Bug Bounty, la popularité de ce langage augmente également, des exemples intéressants peuvent être vus
ici ,
ici et
ici .
La préparationUn site de test où vous trouverez la plupart des exemples dans cet article.
Une liste avec des applications que vous pouvez également utiliser pour étudier.
Pour interagir avec différentes API, il est préférable d'utiliser l'IDE GraphQL:
Nous recommandons le dernier IDE: Insomnia a une interface simple et pratique, il existe de nombreux paramètres et l'auto-complétion des champs de requête.
Avant de passer directement aux méthodes générales d'analyse de sécurité des applications avec GraphQL, nous rappelons les concepts de base.
Qu'est-ce que GraphQL?
GraphQL est un langage de requête API conçu pour fournir une alternative plus efficace, puissante et flexible à REST. Il est basé sur un échantillonnage de données déclaratif, c'est-à-dire que le client peut spécifier exactement les données dont il a besoin à partir de l'API. Au lieu de plusieurs points de terminaison, l'API (REST) GraphQL représente un seul point de terminaison qui fournit au client les données demandées.
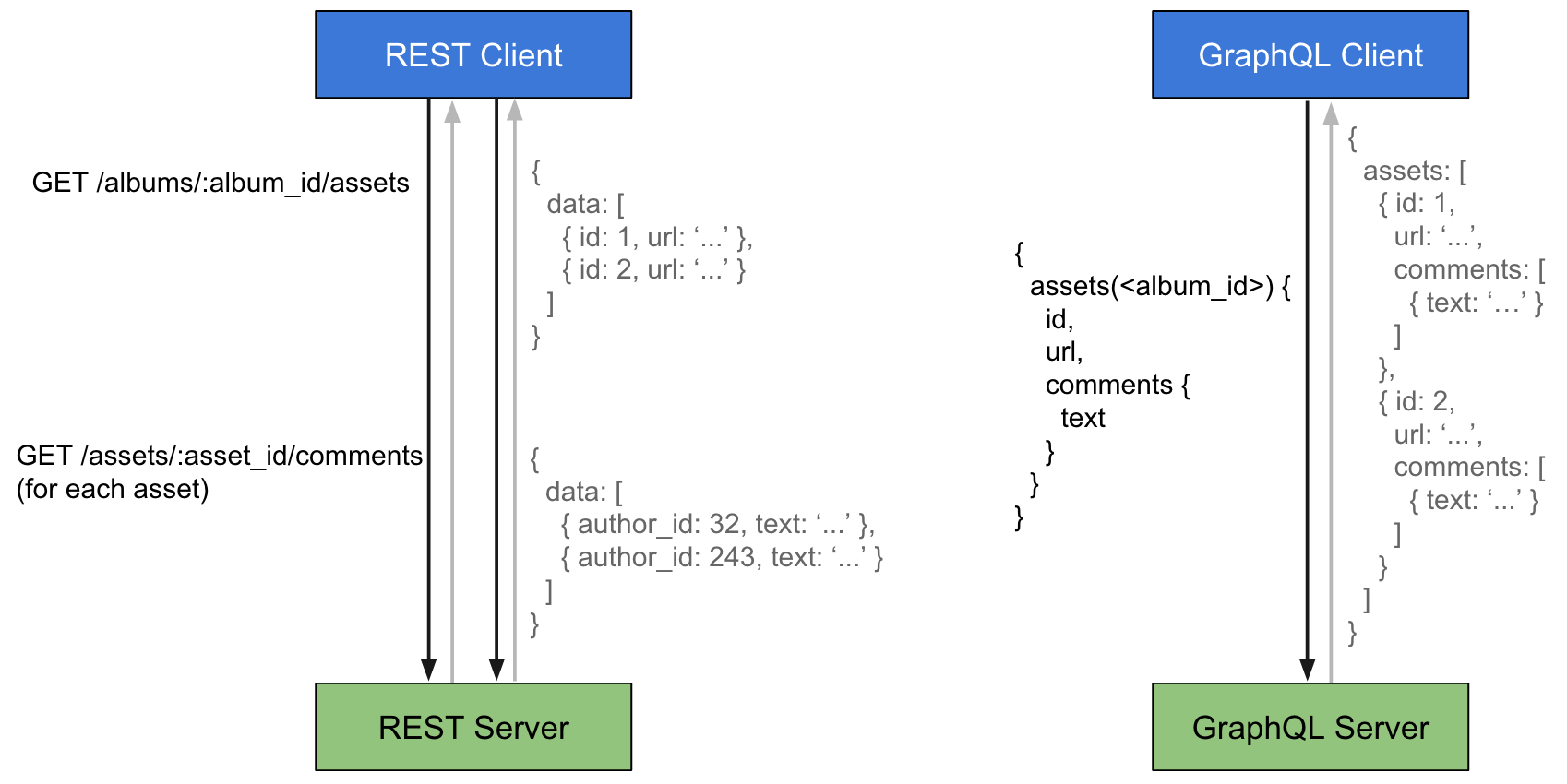
Différences clés entre REST et GraphQL
Généralement, dans l'API REST, vous devez obtenir des informations de différents points de terminaison. Dans GraphQL, pour obtenir les mêmes données, vous devez effectuer une requête indiquant les données que vous souhaitez recevoir.

L'API REST fournit les informations que le développeur mettra dans l'API, c'est-à-dire que si vous avez besoin d'obtenir plus ou moins d'informations que l'API ne le suggère, des actions supplémentaires seront nécessaires. Encore une fois, GraphQL fournit exactement les informations demandées.
Un ajout utile est que GraphQL a un schéma qui décrit comment et quelles données le client peut recevoir.
Types de requêtes
Il existe 3 principaux types de requêtes dans GraphQL:
- Requête
- Mutation
- Abonnement
RequêteLes requêtes de requête sont utilisées pour récupérer / lire des données dans un schéma.
Un exemple d'une telle demande:
query { allPersons { name } }
Dans la demande, nous indiquons que nous voulons obtenir les noms de tous les utilisateurs. En plus du nom, nous pouvons spécifier d'autres champs:
âge ,
identifiant ,
messages , etc. Pour savoir quels champs nous pouvons obtenir, vous devez appuyer sur Ctrl + Espace. Dans cet exemple, nous transmettons le paramètre avec lequel l'application renverra les deux premiers enregistrements:
query { allPersons(first: 2) { name } }
MutationSi le type de requête est nécessaire pour lire des données, le type de mutation est nécessaire pour écrire, supprimer et modifier des données dans GraphQL.
Un exemple d'une telle demande:
mutation { createPerson(name:"Bob", age: 37) { id name age } }
Dans cette demande, nous créons un utilisateur avec le nom Bob et âgé de 37 ans (ces paramètres sont passés comme arguments), dans la pièce jointe (accolades) nous indiquons quelles données nous voulons recevoir du serveur après avoir créé l'utilisateur. Cela est nécessaire pour comprendre que la demande a abouti, ainsi que pour obtenir des données que le serveur génère indépendamment, telles que
id .
AbonnementUn autre type de requête dans GraphQL est l'abonnement. Il est nécessaire d'informer les utilisateurs de tout changement survenu dans le système. Cela fonctionne comme ceci: le client souscrit à un événement, après quoi une connexion est établie avec le serveur (généralement via WebSocket), et lorsque cet événement se produit, le serveur envoie une notification au client concernant la connexion établie.
Un exemple:
subscription { newPerson { name age id } }
Lorsqu'une nouvelle personne est créée, le serveur envoie des informations au client. La présence de requêtes d'abonnement dans les schémas est moins courante que la requête et la mutation.
Il convient de noter que toutes les capacités de requête, de mutation et d'abonnement sont créées et configurées par le développeur d'une API spécifique.
En option
En pratique, les développeurs utilisent souvent alias et OperationName dans les requêtes pour plus de clarté.
AliasGraphQL pour les requêtes fournit la fonction d'alias, qui peut faciliter la compréhension de ce que le client demande.
Supposons que nous ayons une requête du formulaire:
{ Person(id: 123) { age } }
qui affichera le nom d'utilisateur avec l'
ID 123. Que ce nom d'utilisateur soit Vasya.
Pour que la prochaine fois vous ne vous demandiez pas ce que cette demande affichera, vous pouvez le faire comme ceci:
{ Vasya: Person(id: 123) { age } }
Nom de l'opérationEn plus de l'alias, GraphQL utilise OperationName:
query gettingAllPersons { allPersons { name age } }
OperationName est nécessaire pour expliquer exactement ce que fait la demande.
Pentest
Après avoir compris les bases, nous allons directement au pentest. Comment comprendre qu'une application utilise GraphQL? Voici un exemple de requête qui a une requête GraphQL:
POST /simple/v1/cjp70ml3o9tpa0184rtqs8tmu/ HTTP/1.1 Host: api.graph.cool User-Agent: Mozilla/5.0 (X11; Ubuntu; Linux x86_64; rv:65.0) Gecko/20100101 Firefox/65.0 Accept: */* Accept-Language: ru-RU,ru;q=0.8,en-US;q=0.5,en;q=0.3 Accept-Encoding: gzip, deflate Referer: https://api.graph.cool/simple/v1/cjp70ml3o9tpa0184rtqs8tmu/ content-type: application/json Origin: https://api.graph.cool Content-Length: 139 Connection: close {"operationName":null,"variables":{},"query":"{\n __schema {\n mutationType {\n fields {\n name\n }\n }\n }\n}\n"}
Quelques paramètres par lesquels vous pouvez comprendre que c'est GraphQL, et pas autre chose:
- dans le corps de la requête, il y a des mots: __schema, champs, operationName, mutation, etc.;
- dans le corps de la requête, il y a beaucoup de caractères "\ n". Comme le montre la pratique, ils peuvent être supprimés pour faciliter la lecture de la demande;
- souvent le moyen d'envoyer une demande au serveur: ⁄graphql
Super, trouvé et identifié. Mais
où insérer le guillemet comment savoir avec quoi nous devons travailler? L'introspection viendra à la rescousse.
Introspection
GraphQL fournit un schéma d'introspection, c'est-à-dire un schéma décrivant les données que nous pouvons obtenir. Grâce à cela, nous pouvons découvrir quelles demandes existent, quels arguments peuvent / doivent leur être transmis, et bien plus encore. Notez que dans certains cas, les développeurs n'autorisent pas intentionnellement la possibilité d'introspection de leur application. Cependant, la grande majorité laisse encore cette possibilité.
Considérez les exemples de base des requêtes.
Exemple 1. Obtenir toutes sortes de demandes query { __schema { types { name fields { name } } } }
Nous formons une requête de requête, indiquons que nous voulons recevoir des données sur __schema, et dans ce type, leurs noms et champs. Dans GraphQL, il existe des noms de variables de service: __schema, __typename, __type.
Dans la réponse, nous recevrons tous les types de demandes, leurs noms et champs qui existent dans le schéma.
Exemple 2. Obtention de champs pour un type de demande spécifique (requête, mutation, description) query { __schema { queryType { fields { name args { name } } } } }
La réponse à cette demande sera toutes les demandes possibles que nous pouvons exécuter sur le schéma de réception des données (type de requête), et les arguments possibles / nécessaires pour celles-ci. Pour certaines requêtes, la spécification du ou des arguments est requise. Si vous exécutez une telle demande sans spécifier un argument requis, le serveur doit afficher un message d'erreur que vous devez le spécifier. Au lieu de queryType, nous pouvons remplacer mutationType et subscriptionType pour obtenir toutes les demandes possibles de mutations et d'abonnements, respectivement.
Exemple 3. Obtention d'informations sur un type de demande spécifique query { __type(name: "Person") { fields { name } } }
Grâce à cette requête, nous obtenons tous les champs pour le type Personne. Comme argument, au lieu de Personne, nous pouvons transmettre tout autre nom de demande.
Maintenant que nous pouvons comprendre la structure générale de l'application testée, déterminons ce que nous recherchons.
Divulgation d'informationsLe plus souvent, une application utilisant GraphQL se compose de nombreux champs et types de requêtes et, comme beaucoup de gens le savent, plus l'application est complexe et volumineuse, plus il est difficile de configurer et de surveiller sa sécurité. C'est pourquoi, avec une introspection minutieuse, vous pouvez trouver quelque chose d'intéressant, par exemple: les noms complets des utilisateurs, leurs numéros de téléphone et d'autres données critiques. Par conséquent, si vous souhaitez trouver quelque chose comme ça, nous vous recommandons de vérifier tous les champs et arguments possibles de l'application. Ainsi, dans le cadre du pentest dans l'une des applications, des données utilisateur ont été trouvées: nom, numéro de téléphone, date de naissance, certaines données de carte, etc.
Un exemple:
query { User(id: 1) { name birth phone email password } }
En parcourant les valeurs id, nous pouvons obtenir des informations sur les autres utilisateurs (et peut-être pas, si tout est correctement configuré).
InjectionsInutile de dire que presque partout où il y a du travail avec une grande quantité de données, il y a des bases de données? Et là où il y a une base de données - il peut y avoir des injections SQL, des injections NoSQL et d'autres types d'injections.
Un exemple:
mutation { createPerson(name:"Vasya'--+") { name } }
Voici une injection SQL élémentaire dans l'argument de requête.
Contournement d'autorisationDisons que nous pouvons créer des utilisateurs:
mutation { createPerson(username:"Vasya", password: "Qwerty1") { } }
En supposant qu'il existe un certain paramètre isAdmin dans le gestionnaire sur le serveur, nous pouvons envoyer une demande du formulaire:
mutation { createPerson(username:"Vasya", password: "Qwerty1", isAdmin: True) { } }
Et faites de l'utilisateur Vasya un administrateur.
Dos
En plus de la commodité déclarée, GraphQL a ses propres failles de sécurité.
Prenons un exemple:
query { Person { posts { author { posts { author { posts { author ... } } } } } } }
Comme vous pouvez le voir, nous avons créé une sous-requête en boucle. Avec un grand nombre de tels investissements, par exemple 50 000, nous pouvons envoyer une demande qui sera traitée par le serveur pendant très longtemps ou la «supprimer» complètement. Au lieu de traiter les demandes valides, le serveur sera occupé à déballer l'imbrication géante de la demande factice.
En plus de l'imbrication importante, les requêtes elles-mêmes peuvent être «lourdes» - c'est quand une requête a beaucoup de champs et de pièces jointes internes. Une telle demande peut également entraîner des difficultés de traitement sur le serveur.
Conclusion
Nous avons donc examiné les principes de base des tests de pénétration des applications avec GraphQL. Nous espérons que vous avez appris quelque chose de nouveau et d'utile pour vous. Si ce sujet vous intéresse et que vous souhaitez l'étudier plus en profondeur, nous vous recommandons les ressources suivantes:
Et n'oubliez pas: la pratique rend parfait. Bonne chance