
→

Dans cet article, je vais essayer de visualiser l'approche générale du travail. Donc, vous avez décidé d'étudier l'
art : vous avez téléchargé un logiciel, l'avez lancé et vu toutes ces options, des couleurs infinies et bien plus encore, tout a rapidement fermé, supprimé le programme et jeté votre ordinateur portable par la fenêtre.
Peut-être qu'au bout de quelques mois, vous répéterez cela. Parfois, vous essayez de dessiner quelques lignes qui ressemblent au dessin au crayon d'un enfant, ou pire encore, et décidez de le laisser tomber.
Si cela vous est familier, cet article est fait pour vous, alors continuez à lire.
Les développeurs de jeux indépendants se plaignent assez souvent de ne pas pouvoir créer de graphismes, car ils sont programmeurs et n’ont pas d’argent pour payer les artistes.
Et bien que l'étude de l'art puisse sembler une tâche intimidante, en réalité, vous pouvez atteindre un niveau très décent en passant au moins un an à pratiquer.
Si vous prenez le travail très diligemment, vous pouvez obtenir de bons résultats en quelques mois.
Préparez-vous pour le pixel art
Dans cet article, je parlerai du pixel art. Pensez-vous qu'il est depuis longtemps devenu cliché et que tout le monde en a marre de lui?
Eh bien, en fait, le pixel art est un excellent outil pour devenir artiste. Vous constaterez qu'en maîtrisant assez bien le pixel art, vous pouvez très facilement passer à d'autres styles graphiques.
Un autre avantage majeur est que vous n'avez besoin que d'une souris et que vous n'avez pas à dépenser d'argent pour une tablette graphique. En fait, la plupart des gens qui dessinent du pixel art préfèrent utiliser la souris pour une précision accrue.
Souvent, ils disent du pixel art et de ceci: "il peut être beau, mais la plupart du pixel art des développeurs indépendants est terrible."
Et je peux être d'accord avec cela, mais si vous suivez les règles de cet article, votre pixel art sera au-dessus de la moyenne, ne vous inquiétez pas.
10 étapes pour créer du pixel art
La meilleure façon d'améliorer vos compétences est d'abord d'apprendre les règles. Vous pouvez les casser plus tard, mais lorsque vous apprenez quelque chose de nouveau, suivre les règles vous donne une forte poussée en avant.
Dans cet article, je vais vous expliquer une dizaine d'étapes et quelques règles pour vous aider à démarrer. Vous pouvez les répéter avec tous les graphiques pixel art que vous devez créer.
Pour que le jeu soit beau, il a besoin d'un style graphique sûr et si vous suivez mes recommandations, vous y arriverez.
Étape 1 - la palette
Ne choisissez jamais vous-même les couleurs. La couleur est un art en soi, mais, heureusement, nous pouvons laisser les professionnels le faire. Jetez un œil
ici et choisissez une palette de couleurs.
Veuillez noter que le nombre de couleurs dans les palettes peut être différent. Je ne recommande pas d'utiliser des palettes avec plus de 32 couleurs, et pour commencer, même 16 couleurs.
Pour cet article, je choisirai
une telle palette . Il était possible d'en prendre d'autres, je les ai choisis au hasard dans la liste.

Étape 2 - Résolution
Pour commencer, choisissez une petite résolution. Si vous êtes un débutant, puis appuyez sur le rétro et créez des sprites au format 16x16 ou 32x32, pas plus.
Vous pouvez utiliser d'autres ratios, par exemple 24x32, surtout, pas trop.

Étape 3 - Contours
Lorsque vous dessinez un objet, dessinez d'abord dans une couleur, par exemple le noir, son contour. Aucune autre couleur n'est autorisée à ce stade.
Il est recommandé d'avoir toujours une référence sous les yeux (image de référence). Vous devriez pouvoir voir la référence pendant le dessin et ne pas changer constamment de fenêtre.
Vérifiez également qu'il n'y a pas de trous dans le circuit; à ce stade, c'est le plus important.

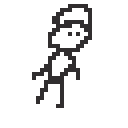
J'ai dessiné un tel gars avec une résolution de 32x32. Ça a l'air horrible.
Au moins maintenant, vous ne vous plaindrez pas que je n'ai pas commencé depuis le tout début!
Étape 4 - Couleurs
Après vous être assuré que le contour est suffisamment bon, vous pouvez commencer à remplir la partie intérieure. La plupart des programmes ont l'outil Color Fill, et c'est le moyen le plus rapide pour remplir les zones intérieures avec la couleur souhaitée.
Là encore, utilisez le moins de couleurs possible, et uniquement dans la palette que vous avez sélectionnée. Un bon design de personnage aura au moins trois gammes différentes. En fait, une gamme (rampe) est un moyen d'organiser les couleurs de la palette selon des familles de nuances, du foncé au clair.
Habituellement, à ce stade, vous devez choisir des couleurs au milieu de chaque gamme, c'est-à-dire pas très foncées et pas très claires, seulement si pour une raison quelconque vous dessinez un objet ou un personnage pour lequel elles sont nécessaires.

Voici un exemple des plages possibles de la palette que j'ai précédemment sélectionnée. Notez que je n'ai pas ajouté toutes les couleurs de la palette, seulement quelques unes pour que vous compreniez le principe.
On voit également dans l'image que la couleur peut être utilisée dans plusieurs gammes, devenant soit la couleur initiale ou finale.

J'ai donc sélectionné plusieurs couleurs dans la palette et peint mon personnage.
Rappelez-vous, j'ai dit qu'il était important de ne pas laisser de trous?
Étape 5 - Nuances
À ce stade, beaucoup peuvent rester bloqués, et en fait, vous ne pouvez créer un beau jeu que sur la base des étapes précédentes, sans nuances. Il suffit d'adhérer aux règles de la palette de couleurs, de maintenir l'intégrité du style artistique et votre jeu sera déjà meilleur que la plupart des autres.
Mais pour grandir en tant qu'artiste, vous devez maîtriser la compétence d'ombrage.
Pour commencer, il y a une astuce simple: vous devez choisir la direction de l'éclairage dans le jeu - à gauche ou à droite, puis vous y tenir lors de la création de chaque sprite, tuile et tout le reste.
Remarque
Cela signifie que si vous avez un personnage regardant vers la droite, de sorte qu'il regarde vers la gauche, vous ne pouvez pas simplement le refléter dans le code. Il doit être redessiné en tenant compte de la direction fixe de la lumière.

L'idée principale de l'ombrage est que les parties de l'image sur lesquelles la lumière directe tombe deviennent plus lumineuses, et les parties qui ne tombent pas restent dans l'ombre, de sorte qu'elles deviennent plus sombres. Très simple, non?
Mais si vous êtes nouveau dans les graphiques, vous ne comprenez probablement pas comment faire cela, et la plupart des didacticiels ne l'expliquent pas, car la lecture des mots ne vous apprend pas comment.
Par conséquent, voici l'astuce pour vous. Dans mon exemple, je vais prendre l'éclairage tombant sur la droite.
Pour commencer, je vais sélectionner une couleur plus claire pour chaque couleur de caractère et colorier un pixel de chaque bord situé à droite ou en haut.
Ensuite, pour chaque couleur de personnage, je choisirai une couleur plus foncée et les colorierai avec chaque pixel de chaque bord situé à gauche ou en bas.

Je sais que cela semble assez horrible, mais continuez à lire et nous améliorerons la situation bientôt.
Si, pour une raison quelconque, cette étape vous semble trop compliquée, effectuez un zoom avant et voyez comment je l'ai fait - deux nuances supplémentaires pour les couleurs bleu, rouge et beige ont été ajoutées. Tous sont sélectionnés dans la palette et tracés avec la règle «en haut à droite» / «en bas à gauche».
Étape 6 - Proportions
C'est une autre source d'échec pour un artiste novice. Heureusement, le pixel art basse résolution le simplifie considérablement.
A ce stade, tout devient assez subjectif. Cela peut vous surprendre, mais pour devenir un bon artiste, vous devez pratiquer non pas avec vos mains, mais avec vos yeux.
Votre tâche principale est de vous réveiller en vous quelque chose appelé le «regard de l'artiste». Il s'agit d'une compétence spéciale qui vous permet de regarder les choses et de les décomposer en composants, puis de les plier vous-même.
"Artist's View" est révélé par une combinaison de création de vos propres graphiques et d'étude des œuvres d'autres personnes. Les deux étapes sont nécessaires: si vous continuez simplement à dessiner sans regarder le travail des autres, ou simplement à étudier les autres sans dessiner, ce regard ne se développera pas.
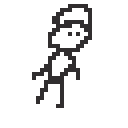
Vérifions vos propres yeux - regardez à nouveau ce terrible sprite et dites-moi quelles parties semblent stupides.
 (Ne perdez pas de temps à chercher des différences entre cette image et l'image précédente, elles sont les mêmes, je viens de la répéter ici pour plus de commodité.)
(Ne perdez pas de temps à chercher des différences entre cette image et l'image précédente, elles sont les mêmes, je viens de la répéter ici pour plus de commodité.)La première chose qui me vient à l'esprit est que notre personnage semble tomber. Aidons-le.

La seule chose que j'ai faite ici est de déplacer horizontalement quelques pixels. De cela, nous pouvons comprendre que la création de dessins est un processus très itératif. Vous ne pourrez pas tout faire correctement la première fois, vous devez faire un tas de révisions.
Jetons un autre regard sur cette version et réfléchissons à ce qui ne va pas avec elle maintenant?
Il me semble que le pauvre personnage danse, mais il ne devrait pas danser, alors réparons-le.

Super, la pose est devenue meilleure, et je lui ai aussi ajouté un pantalon.
Remarque
Vous pouvez utiliser des milliers de références sur Internet pour créer des poses. Même certaines photos aléatoires peuvent suffire.
Ne pensez pas que les artistes ne puisent que dans leur imagination, ils regardent les références!
Cela ressemble à la façon dont les encodeurs visitent Google ou Stack Overflow tous les jours - personne ne s'en soucie.
Étape 7 - nettoyer les blocs
Vous voyez ces vilains amas noirs de pixels?
Débarrassons-nous de tous et créons une règle selon laquelle un pixel peut toucher au maximum deux autres pixels.

Le personnage est devenu plus propre. Pour une raison quelconque, ce changement m'a fait réaliser qu'il devrait avoir un nez long, alors ajoutez-le.
Parfois, le processus d'édition lui-même nous inspire.
Remarque
Lors de la suppression de clusters de pixels, il existe quelques exceptions: parfois, vous ne pouvez pas supprimer un pixel spécifique, même s'il forme un cluster, car sinon un trou apparaîtra dans le contour.

J'ai ajouté un nez et j'ai légèrement changé la forme de la tête pour mieux l'adapter au nez.
J'ai également ajouté des contours autour des jambes pour s'adapter au reste des jambes. Tout art dans le jeu doit être holistique!
Étape 8 - nettoyer les teintes
L'astuce que nous avons utilisée lors de l'ombrage a fonctionné, mais dans certaines parties, le personnage a toujours l'air un peu moche.
Si votre vision de l'artiste a déjà été activée, vous aurez alors la préférence pour remplacer les pixels sombres et clairs par une teinte plus neutre.

Ici, j'ai fait quelques actions - remplacé tous les pixels clairs et sombres qui semblaient hors de propos, puis changé les contours extérieurs.
Le pixel art a une résolution si basse que les contours occupent l'espace nécessaire aux détails. Dans certains endroits importants, ils sont nécessaires, mais pas dans ce cas.
J'ai aussi ajouté au personnage des bras et des jambes, plus cohérents avec le style de ses autres parties.

Un léger changement: j'ai changé son pantalon et déplacé quelques pixels. Mais quelque chose semble toujours étrange, je ne comprends pas trop quoi faire ensuite.
Essayons de supprimer les contours, en les remplaçant par les couleurs des pixels les plus proches.

Si vous regardez le personnage maintenant, les jambes semblent étranges, comme un centaure. Et il a un visage étrange - son nez regarde dans une direction et ses yeux dans l'autre.
Les artistes utilisent une astuce qui permet au cerveau de rechercher les erreurs - ils regardent l'image sous un angle différent.
Un nouveau regard vous permet de remarquer ce que je n'avais pas vu auparavant, et quand j'ai nettoyé les contours, vous pouviez simplement regarder l'image inversée!

J'ai donc refait de nombreuses parties de sa tête, de ses bras et de ses jambes. Il a déjà l'air complètement différent, un peu plus correct.
Mais attendez, pourquoi n'a-t-il pas d'oreilles? Et pourquoi semble-t-il que son chapeau est suspendu dans les airs et n'est pas connecté à sa tête?

Nous l'avons corrigé, et maintenant le personnage a commencé à avoir l'air beaucoup plus professionnel. Regardez l'ombrage sur le chapeau. Comprenez-vous comment cela fonctionne?
Il applique simplement la même règle - la lumière d'un côté, l'ombre de l'autre. Lorsqu'il est correctement mis en œuvre, le personnage semble presque en trois dimensions.
Pour que l'ombrage soit correct, si vous n'avez pas encore ouvert «l'œil de l'artiste», essayez simplement différentes combinaisons de pixels sombres, neutres et clairs.
Restez toujours avec trois nuances. Il est difficile de se tromper ici, car lorsque vous travaillez avec des sprites basse résolution, il y a très peu de changements.
Cependant, l'apparence de l'ombrage peut parfois dépendre fortement d'un seul pixel. Vous comprendrez cela avec le temps et la pratique.
Remarque
Une fois que vous commencez à comprendre comment fonctionne l'ombrage, vous pouvez mieux créer des objets qui ont du volume, ce qui est la tâche principale de l'ombrage.
Cependant, il convient de rappeler que le système que nous étudions avec trois nuances est plus que suffisant pour la plupart des pixel art à basse résolution. L'ajout de nuances rend le pixel art plus salissant et bruyant.

Étape 9 - débogage
Oui, le personnage peut déjà être utilisé, mais continuons de l'améliorer.
Une autre astuce simple qui vous permet d'ajouter du volume est de savoir que dans les parties éloignées des objets, vous devez utiliser des nuances plus sombres.

Par conséquent, j'ai fait une des mains et une des jambes d'une teinte plus foncée, tout est simple.
Améliorons quelque chose d'autre!

Ici, j'ai un peu changé la position des mains. Il est parfaitement normal de redessiner des parties d'un personnage jusqu'à ce que vous soyez complètement satisfait. Plus vous vous entraînez, plus vous obtiendrez rapidement un résultat de haute qualité et moins de modifications seront nécessaires.
J'ai également ajouté une écharpe et des cheveux. Notez que si vous ajoutez des éléments différents qui sont proches les uns des autres et qui ont les mêmes couleurs ou des couleurs similaires, cela sera source de confusion.
Dans notre cas, l'écharpe vous permet d'ajouter du contraste pour séparer les cheveux de la chemise.
J'ai également changé un peu la couleur des yeux, cela est déjà lié à la conception du personnage - il me semblait que les yeux noirs ne correspondent pas au reste des parties.
Et puis vous avez besoin de deux pixels sombres au milieu de la chemise?
Surtout pour le plaisir de l'expérience: je l'ai essayé et j'ai aimé le résultat. Étant donné que le pixel art basse résolution nécessite un peu d'imagination, ces deux pixels font allusion à des plis dans les vêtements, ou que le personnage porte un col roulé, ou qu'il est une femme.

Enfin, j'ai renvoyé le contour, dessinant un pixel à la fois et évitant de créer des grappes de pixels.
Dessiner ou non des contours est fondamentalement une question de préférence. Mais ils aident à créer un contraste entre les personnages et l'arrière-plan.

Un circuit ne doit pas toujours être noir. Voici une autre façon de créer un chemin - nous regardons les pixels adjacents au chemin et sélectionnons une teinte légèrement plus foncée.
Bien sûr, je n'utilise toujours que les couleurs de la palette d'origine, ne l'oubliez pas!
Cette dernière version peut sembler meilleure, mais plus il y a de couleurs, plus l'animation passera de temps. Par conséquent, je reviens ici au contour noir.
Remarque
Si vous comparez la version avec le circuit et la version sans le circuit, alors le circuit peut sembler «lourd».
Le choix de l'une ou l'autre option dépend de l'effet nécessaire à votre style graphique.


Étape 10 - Animation
En substance, l'animation est la suivante: nous prenons notre sprite et créons des images légèrement différentes dans d'autres poses.
La faible résolution du pixel art aide également à enseigner l'animation. Commençons par l'animation inactive, la plus simple de toutes sortes d'animations.


En fait, je viens de sélectionner la moitié du sprite et de le déplacer vers le bas. Si vous êtes un développeur paresseux, ce sera suffisant pour vous, mais pas pour moi!


Cette fois, j'ai déplacé quelques pixels de plus, déplaçant mes cheveux, mon chapeau et mon nez vers le haut. Cela est dû au fait que lorsque vous abaissez la tête, tout le reste descend également, mais pas instantanément, ce qui ajoute un retard à ces parties.
J'ai légèrement décalé les deux bras vers la gauche pour simuler un léger mouvement secondaire. Ce n'est pas un terme spécialisé, cela signifie simplement qu'il s'agit d'une action indépendante, non liée en aucune façon aux vibrations de la tête.
Étape 10 - Animation sous-pixel
Si vous arrivez ici, vous entrez déjà sur le territoire de tâches plus complexes.
Jusqu'à présent, la faible résolution a aidé à masquer le fait que nous étudions les graphiques, mais parfois cela fonctionne contre nous.
Le dernier coup était un bon exemple: les mouvements du chapeau et du nez sont trop forts. Mais nous ne les avons déplacés que d'un pixel vers le haut!
Maintenant, si nous pouvions les déplacer de moins d'un pixel pour rendre le mouvement plus fluide ... Mais hélas, un pixel est la plus petite valeur.
Cependant, il y a une astuce - au lieu de déplacer les pixels, nous pouvons déplacer les couleurs!


Par conséquent, j'ai remis le nez et le chapeau à leur place d'origine, et au lieu de cela, je ne change que les couleurs, en les remplissant des nuances sombres et claires correspondantes, comme il me semblait correct.
Et cette astuce dépend aussi de votre "look de l'artiste". Entraînez-le activement et progressivement, vous commencerez à travailler plus facilement et plus rapidement!
Conclusion
J'espère que vous avez aimé me voir transformer une figure complètement informe des bâtons et des cercles en un personnage qui peut être utilisé dans le jeu. J'ai essayé de montrer toutes les étapes et d'expliquer pourquoi et comment je les ai exécutées, afin que cela ne se transforme pas en un autre tutoriel «dessiner le reste de la chouette».

J'ai l'intention de publier des articles similaires sur d'autres sujets, par exemple, les ensembles de tuiles, les modèles low-poly ou même la musique, tout dépend du temps libre et de la motivation.
Assurez-vous également de lire mon article sur
les graphismes parfaits en pixels , qui est également très important pour créer un style graphique cohérent.