Lors de la création de spécifications techniques, les clients envoient souvent de nombreux liens vers des sites pour comprendre les tâches métier. Par exemple: je veux m'inscrire et autoriser comme Twitter, une liste avec des blocs d'actualités comme Yandex Zen, etc. Il est très difficile de documenter de telles parties du projet, je veux les visualiser à l'aide de wireframes.

Un filaire est une représentation non détaillée du design. Les principaux objectifs du wireframe: afficher les principaux groupes de contenu, afficher la structure et afficher l'exemple de visualisation. Dans la documentation, vous devez voir clairement les éléments nécessaires. Il existe de nombreux outils prêts à l'emploi pour créer des wireframes, mais souvent dans la version gratuite, ils ont des fonctionnalités limitées ou un manque de composants nécessaires, je ne veux pas en acheter des payants, car Il est nécessaire de créer des wireframes 1 ou 2 fois par mois.
Ce problème est résolu très simplement. Avec 2 outils: une extension pour Chrome
Grayscale Black & White pour placer des pages en noir et blanc (lors de la conception de wireframes, les écrans
proviendront de différents sites, il est préférable de tout mettre dans un style neutre) et le service
Mockdown pour convertir des images en wireframe.

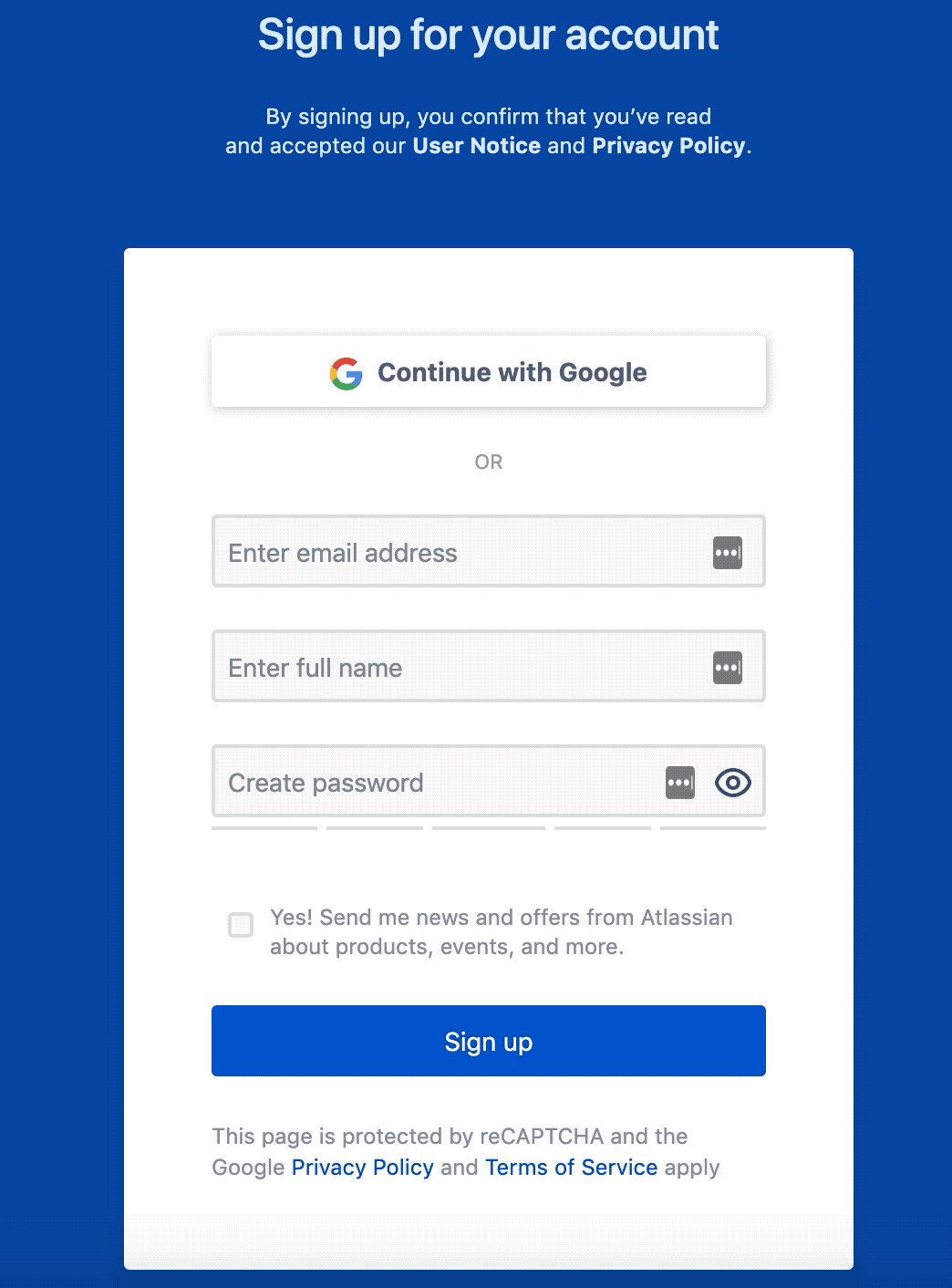
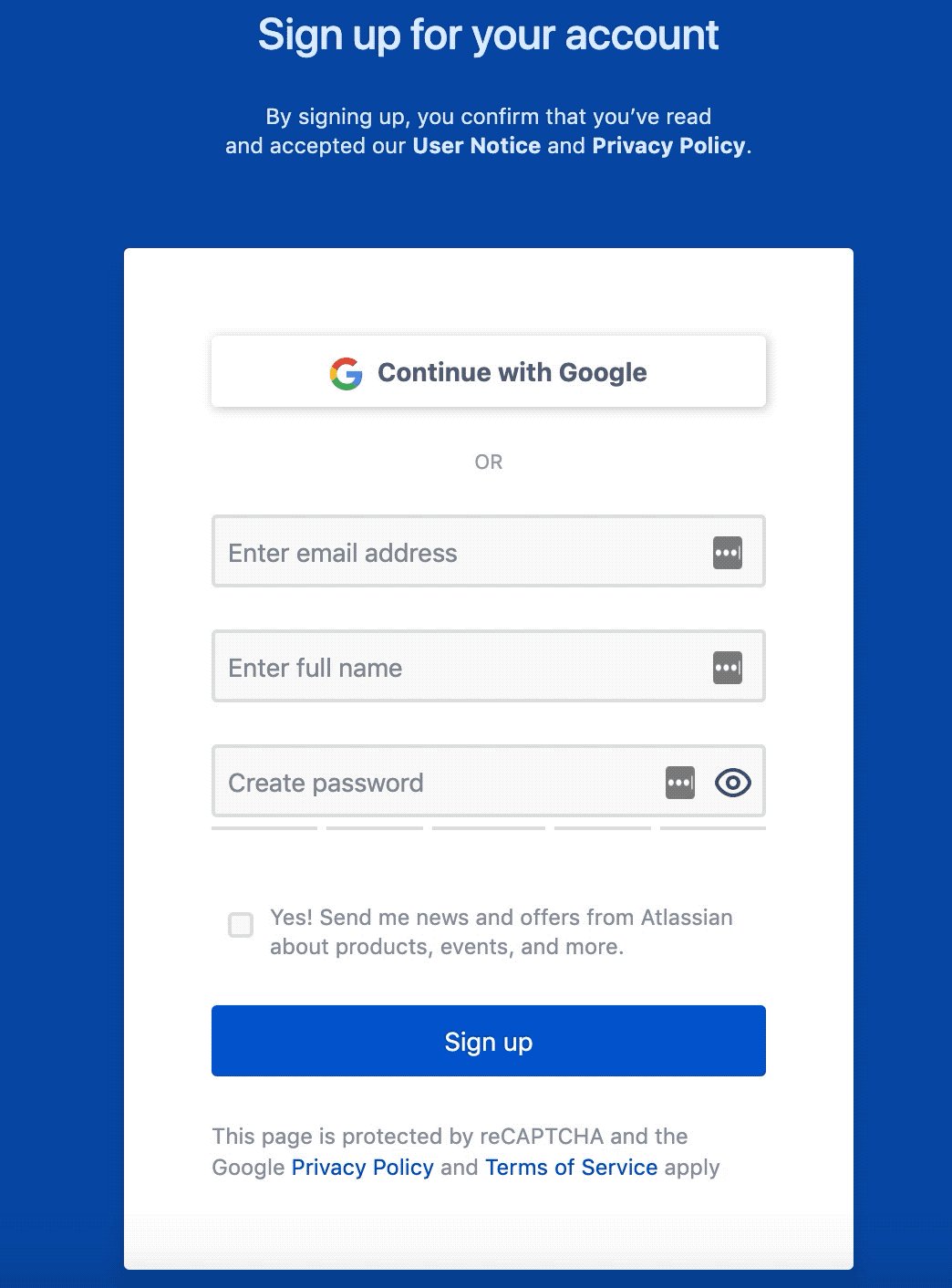
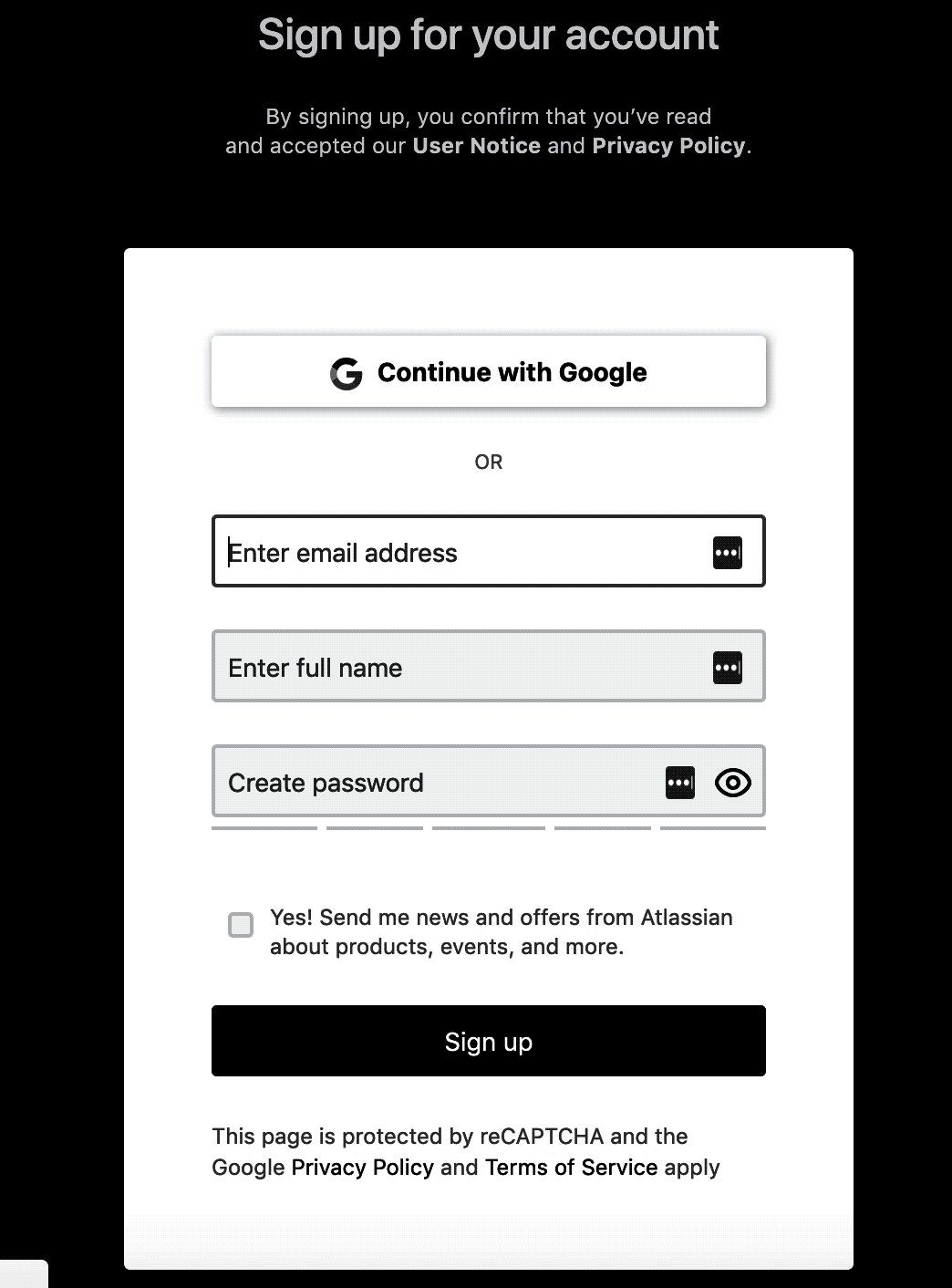
Exemple: dans une tâche technique, vous devez ajouter un filaire à la page d'inscription, qui est très similaire à la page d'inscription Atlassian. Nous traduisons la page en mode noir et blanc et prenons une capture d'écran de la partie souhaitée de l'écran.

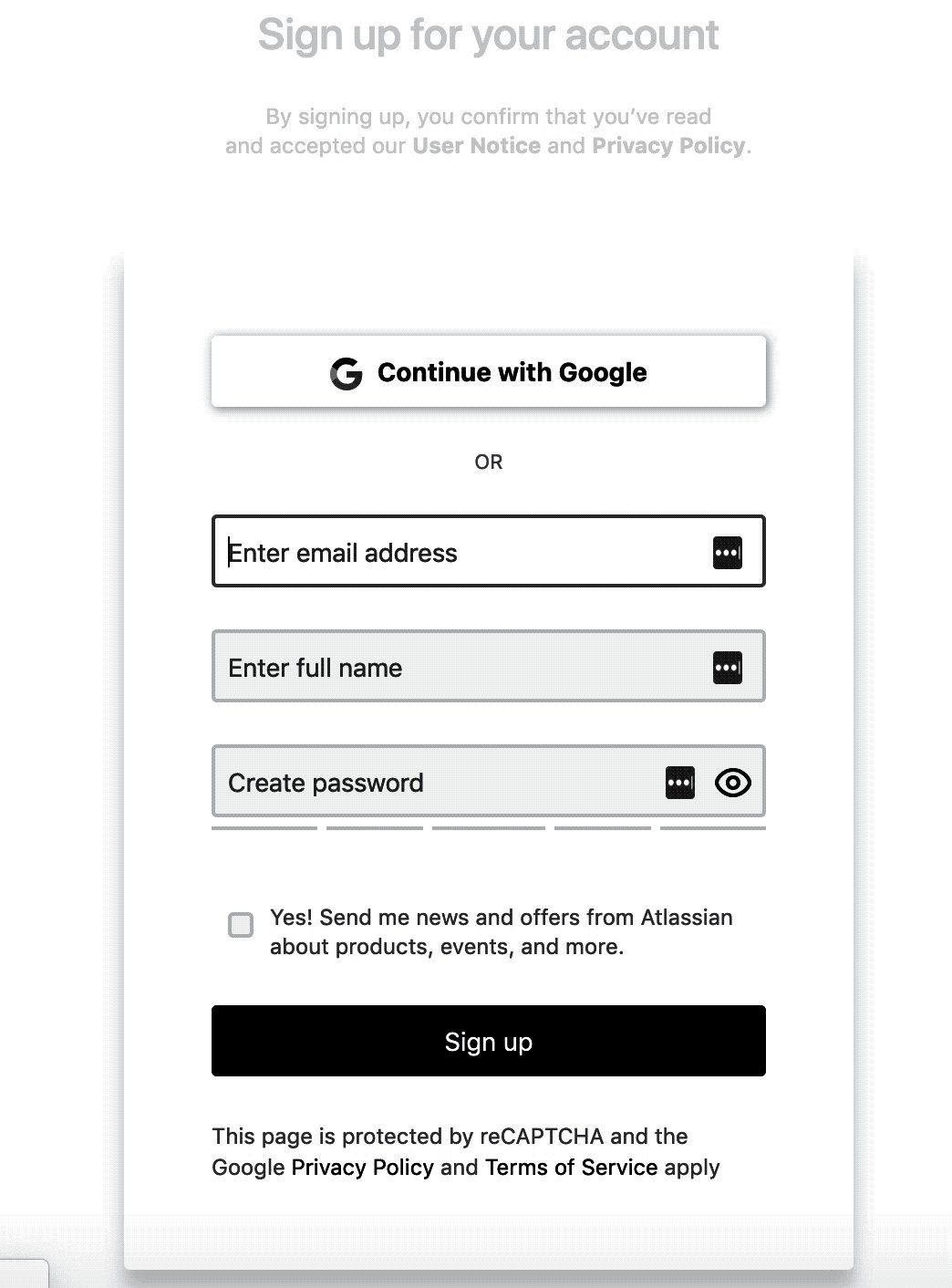
Nous ajoutons l'image au service
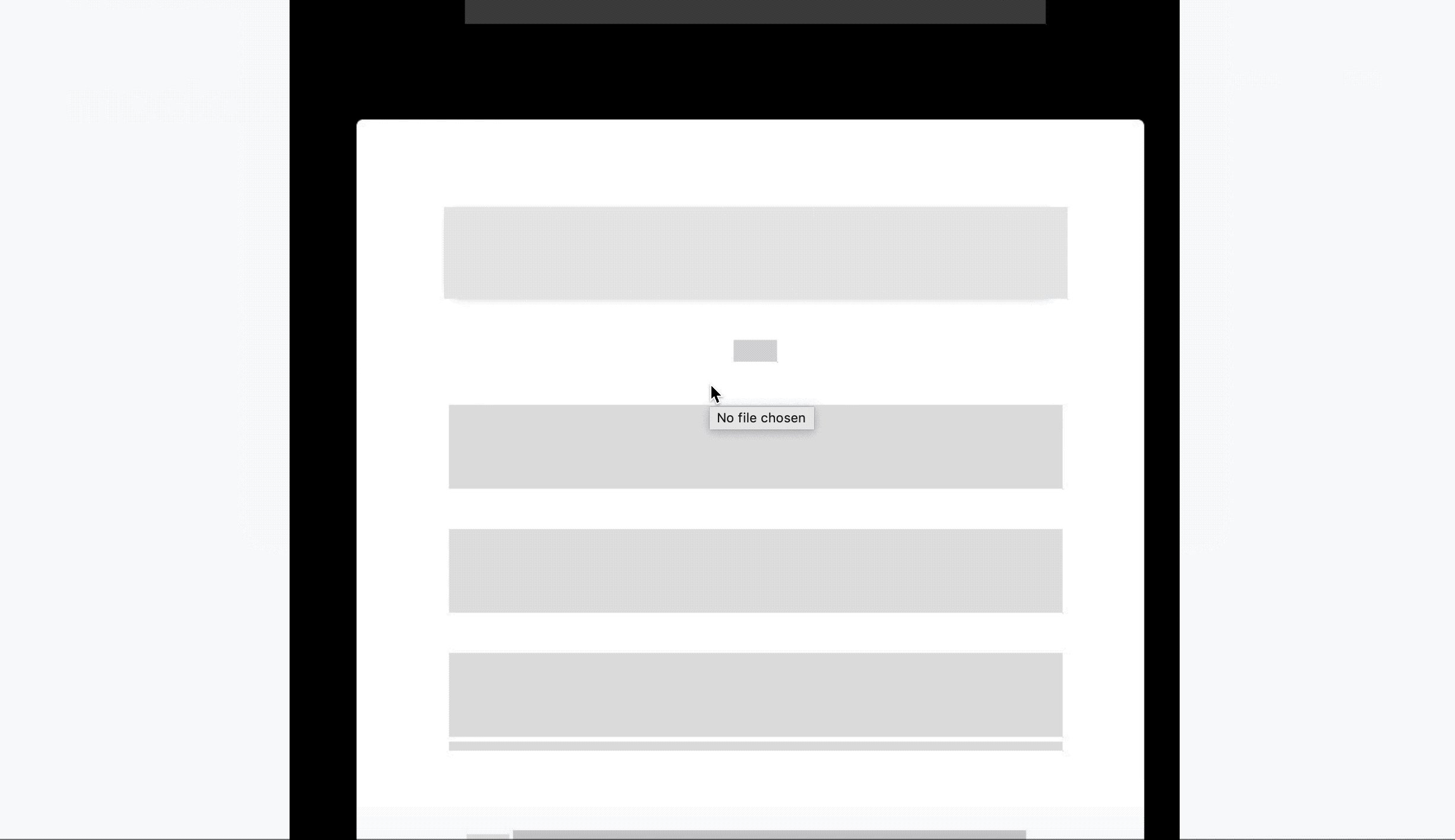
Mockdown et après quelques secondes, nous obtenons déjà le filaire fini. Pas parfait, mais le filaire ne doit pas être parfait, cela devrait aider à voir les principaux groupes d'éléments de page dans l'image.
