Voici la palette de notre service Envoy. Comme de nombreux modèles de couleurs sur le Web, il comprend la couleur d'entreprise (rouge), la couleur d'information (bleu), la couleur de fonctionnement réussi (vert), la couleur d'avertissement (jaune) et diverses nuances de gris.
Bien que ces couleurs semblent être une grande palette, au fil du temps, nous avons réalisé qu'elles n'étaient pas suffisamment flexibles pour tous les besoins de notre interface utilisateur. Le même commentaire revenait constamment dans les critiques: "Le texte n'est pas suffisamment contrasté."

[
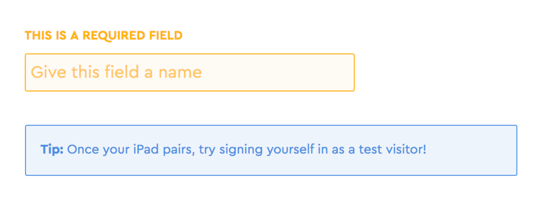
Faible contraste: les couleurs du texte et de l'arrière-plan sont trop similaires, ce qui rend la lecture du texte difficile].
Dans la palette existante, le contraste des couleurs est trop faible, ce qui fait que de nombreux messages sur le site sont difficiles à lire. J'ai décidé de changer la palette de couleurs juste pour une meilleure lisibilité. Mais je voulais aussi qu'il soit conforme aux
recommandations sur l'accessibilité du Web , c'est-à-dire qu'il ne créerait pas de difficultés pour les personnes malvoyantes.
La conception basée sur l'accessibilité du Web signifie que vous devez prendre en compte la perception du site par tous les utilisateurs, quelles que soient leurs capacités visuelles, auditives, motrices ou cognitives. Les normes d'accessibilité sont développées par des organisations telles que le
World Wide Web Consortium (W3C), chaque site peut mettre en œuvre ces normes.
Voici quelques raisons pour lesquelles nous avons décidé d'investir dans le développement de la palette de couleurs en tenant compte de l'accessibilité du Web, et pourquoi vous pouvez également envisager la possibilité de le créer:
- De nombreuses personnes ont une vision imparfaite : selon l' Organisation mondiale de la santé, 1,3 milliard de personnes dans le monde vivent avec une forme de déficience visuelle.
- Une meilleure lisibilité aide tout le monde : la vision humaine n'est pas le seul facteur. Pensez à différents types d'ordinateurs et d'appareils avec différents niveaux de résolution et de luminosité. Une meilleure lisibilité est bonne pour tout le monde.
- Les recommandations d'aujourd'hui de demain pourraient devenir des exigences : le nombre de poursuites liées à la mauvaise disponibilité du site augmente. Le respect des recommandations existantes peut réduire les risques pour l'entreprise.
- Empathie pour les utilisateurs : en tant que concepteur, vous avez le pouvoir de diffuser le bien dans le monde. Utilisez vos super pouvoirs d'empathie pour aider un large éventail de personnes, tout simplement parce qu'elles ne vous sont pas indifférentes.
J'ai commencé à développer une nouvelle palette de couleurs avec des couleurs plus contrastées et plus abordables. Pour tout faire correctement, il a fallu du temps et des idées que je souhaite partager.
Pour commencer, quelles couleurs sont considérées comme abordables?
Le conseil de base sur la disponibilité des couleurs est le
choix des couleurs que tout le monde peut distinguer . La capacité
de voir un texte est évidemment nécessaire pour le lire et, par conséquent, pour comprendre sa signification.
Alors, comment savons-nous quelles couleurs les gens distinguent? Tout dépend du contraste, qui, comme je l'ai mentionné plus tôt, est la différence entre la couleur de premier plan et la couleur d'arrière-plan.
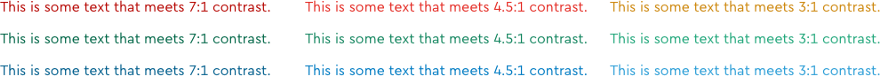
Dans l'exemple ci-dessous, le texte de gauche est très similaire à la couleur d'arrière-plan (faible contraste) et le texte de droite est très différent (contraste élevé) et beaucoup plus facile à lire.
 Les
Les directives d'accessibilité du
contenu Web (WCAG) développées par le W3C fournissent une
formule pour calculer le contraste entre deux couleurs, avec le calcul du
rapport de contraste .
Le rapport de contraste varie de 1: 1 (pas de différence) à 21: 1 (la valeur la plus élevée possible). Ils sont faciles à calculer dans de nombreux outils gratuits: nous aimons
Tanaguru ,
Contrast et le plugin
Stark Sketch .
WCAG
définit avec précision les rapports de contraste pour le texte lu:
Niveau AA: norme minimaleLes petits caractères doivent avoir un rapport de contraste de 4,5: 1 ou plus.
Grande police 3: 1 ou supérieure
Niveau AAA: Standard avancéLe petit rapport de contraste d'impression doit être de 7: 1 ou plus
Grande police 4.5: 1 ou supérieure
Remarque: en tant que «grande» police non gras de taille 18 pt (24 px) ou plus grande ou en
gras police de taille 14 pt (~ 19 px) ou plus est qualifiée; sinon c'est une "petite" police. Le W3C
définit un point comme 1/72 de pouce et un pixel comme 1/96 de pouce, donc pour convertir des pixels en points, multipliez la valeur de pixel par 0,75.

Comment nous avons créé une palette de couleurs plus abordable
Lorsque nous avons compris quelles sont les normes et pourquoi elles sont nécessaires, permettez-moi de vous expliquer comment nous les mettons en pratique.
Calcul des taux de contraste de toutes les couleurs existantes
Vérifiez toutes les couleurs dans le schéma de couleurs existant à l'aide des outils pratiques que j'ai mentionnés ci-dessus (
Tanaguru ,
Contrast ,
Stark ).
J'ai trouvé qu'aucune de nos couleurs vibrantes ne répond à la norme 4.5: 1 pour le texte, bien que nous les ayons utilisées pour le texte sur notre site. Nous avons également utilisé des nuances de gris clair pour le texte. Il est devenu clair que vous devez ajuster à la fois les couleurs et les nuances de gris.
Sélection en niveaux de gris
J'ai compilé une liste des endroits où nous avons du texte gris sur notre site:
- Le corps du paragraphe, généralement dans la teinte de gris la plus foncée
- Texte ou sous-titres supplémentaires, généralement dans la deuxième nuance de gris la plus foncée
- Texte des fonctions et des espaces réservés inactifs, généralement dans la troisième nuance de gris la plus foncée
En-têtes principaux, informations sur l'hôte secondaire et état nul tertiaireUn tel modèle 1/2/3 est assez courant sur Internet, il est donc pratique de commencer avec lui si nous développons une palette à partir de zéro.
Test de différentes nuances de gris en réduisant l'opacitéNous avons besoin de
trois nuances de gris suffisamment différentes les unes des autres pour leur attribuer un statut primaire, secondaire et tertiaire et répondant aux normes d'accessibilité.
Calcul du rapport de contraste à l'aide du plugin Stark SketchEn utilisant Sketch, j'ai dessiné quelques carrés remplis de la teinte de gris la plus sombre. J'ai réduit l'opacité de l'un des carrés de 50% et j'ai regardé quelle couleur pure est plus proche dans le code hexadécimal. (Vous
ne pouvez utiliser l'
opacité que pour créer des couleurs différentes, mais les couleurs pures sont plus flexibles, elles peuvent être appliquées de manière fiable à tous les outils et projets).
Ensuite, j'ai calculé le rapport de contraste de cette teinte plus claire en utilisant le plugin
Stark . J'ai choisi au hasard 50%, mais il s'est avéré que cela correspond exactement à un rapport de 3: 1 sur un fond blanc. Par conséquent, je l'ai pris comme bordure inférieure: ce sera la nuance de gris la plus claire que nous utiliserons sur le site. Il passe les normes de niveau AA pour les grands textes et peut être utilisé pour les espaces réservés dans les champs de formulaire et autres petits textes.

Vous devez maintenant trouver une valeur comprise entre 100% et 50% pour le texte secondaire. Purement mathématique, 75% semble être une bonne option, mais après avoir expérimenté différentes nuances, je me suis arrêté à 65%, car cela correspond exactement au contraste de 4,5: 1.
Le processus prend un certain temps, mais continuez à calculer les rapports de contraste jusqu'à ce que vous trouviez la valeur de couleur exacte qui correspond au rapport que vous visez.
Lorsque j'avais trois nuances de gris de base, j'ai utilisé le même processus pour définir quelques nuances supplémentaires pour les icônes, les bordures et l'arrière-plan (mais pas pour le texte!).
Sélection de couleurs vives
Honnêtement, gérer les gris était beaucoup plus facile. La sélection d'une couleur «noire» de base et la modification de l'opacité pour rechercher de nouvelles valeurs est une procédure assez simple. Mais quand il s'agit de choisir des couleurs de base, vous pouvez
tout changer, il y a donc beaucoup d'options.
Comme point de départ, j'ai pris la palette actuelle, car elle est assez significative. La couleur de notre entreprise ne changera pas et les autres couleurs appartiennent aux familles de couleurs couramment utilisées pour les états Web: bleu pour les informations, vert pour les opérations réussies et orange pour les avertissements.
Si Sketch affiche RVB, cliquez sur l'étiquette RVB pour passer en mode HSB.J'ai commencé avec la couleur de base pour chaque famille, puis j'ai ajusté les valeurs de
saturation et de
luminosité pour créer des couleurs de la même
teinte , mais avec des contrastes différents.
Encore une fois, il a fallu un long test pour trouver les bonnes couleurs qui correspondent aux valeurs de contraste souhaitées. La palette de couleurs est beaucoup plus subjective; parfois, il était nécessaire d'ajuster
légèrement les nuances afin qu'elles paraissent «à droite» dans l'œil.
Le résultat est trois nuances de bleu et de vert, qui peuvent être utilisées pour du texte avec différents points de contraste.
C'était difficile avec l'orange: une fois sombre, il devient rapidement brun, nous avons donc décidé de ne prendre que la couleur avec le niveau de contraste le plus bas, avec une merveilleuse teinte moutarde, et de l'utiliser avec parcimonie.
Je n'ai pas changé la couleur de base de l'entreprise, mais j'ai créé deux versions plus sombres qui peuvent être utilisées pour le texte.
J'ai également noté des nuances lumineuses à faible contraste qui ne peuvent être utilisées que comme accents de couleur pour les icônes ou les conceptions graphiques.
Enfin, j'ai créé des nuances très pâles de chaque couleur, qui, si nécessaire, peuvent être utilisées comme arrière-plan.
Pour résumer
Le résultat est un schéma de couleurs complet, qui répond désormais aux recommandations d'accessibilité et offre de nombreuses options pour tous nos besoins en texte et en interface utilisateur.

Nous avons soigneusement présenté de nouvelles couleurs en CSS et sommes toujours très satisfaits des résultats et de la lisibilité améliorée.
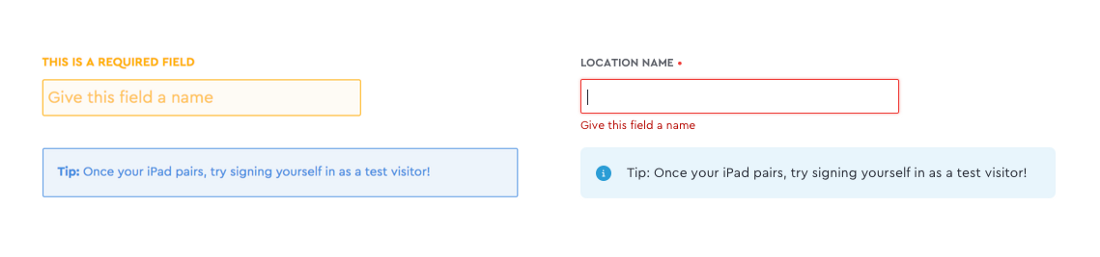
 Avant et après
Avant et aprèsAu cours de ce processus de choix des couleurs, il y a eu beaucoup d'essais et d'erreurs, mais le résultat a été un site lisible et accessible pour tous nos utilisateurs.