
Récemment, j'ai été invité à donner une
conférence en soirée à l'
imprimerie d'Autriche . Ce fut un grand honneur pour moi de suivre les traces de sommités telles que Matthew Carter, Wim Crowell, Margaret Calvert, Eric Shpikerman et feu Freda Sack.
J'ai parlé de certaines des règles d'or de la typographie sur Internet, puis pendant la section QA, on m'a interrogé sur la situation actuelle des tirets automatiques sur le Web. C'est une bonne question, d'autant plus que la langue allemande est célèbre pour ses noms longs fréquemment utilisés (par exemple,
Verbesserungsvorschlag signifie "suggestion d'amélioration"), donc la césure est largement utilisée dans la plupart des supports écrits.
La césure automatique
est apparue sur le Web
en 2011 et est désormais
largement prise en charge . Safari, Firefox et Internet Explorer 9 les prennent en charge sur toutes les plates-formes et Chrome sur Android et MacOS (
pas encore sur Windows ou Linux ).
Comment activer les transferts automatiques
Les transferts automatiques commencent en deux étapes. La première consiste à définir la langue du texte. Cela indique au navigateur le
dictionnaire à utiliser. La césure correcte nécessite un dictionnaire de césure qui correspond à la langue du texte. Si le navigateur ne connaît pas la langue du texte, les recommandations CSS vous disent de ne pas activer les tirets, même s'ils sont inclus dans la feuille de style.
Les transferts sont un sujet complexe. Les points de transfert sont généralement basés sur des syllabes qui utilisent une combinaison d'étymologie et de phonologie, mais il existe d'autres règles pour diviser les mots.
1. Réglage de la langue
La langue de la page Web est définie à l'aide de l'attribut HTML
lang :
<html lang="en">
C'est le meilleur moyen de définir la langue de toutes les pages Web, que les tirets y soient inclus ou non. L'installation d'une langue aidera les outils de traduction automatique, les lecteurs d'écran et d'autres programmes de support.
L'attribut
lang="en" applique
la balise de langue ISO , indiquant au navigateur que le texte est en anglais. Dans ce cas, le navigateur sélectionne le dictionnaire de césure anglais par défaut, qui correspond généralement à la césure en anglais américain. Bien que l'anglais américain et l'anglais britannique diffèrent sensiblement dans l'orthographe et la prononciation (et donc la césure), la différence n'est pas aussi importante qu'entre les variantes portugaises. Le problème est résolu en ajoutant une "région" afin que le navigateur sache quelle version de l'anglais est la plus appropriée en tant que dictionnaire de césure. Par exemple, pour spécifier le portugais brésilien ou l'anglais britannique:
<html lang="pt-BR"> <html lang="en-GB">
2. Activation de la césure
Après avoir installé la langue, vous pouvez activer la césure automatique dans CSS. C'est extrêmement simple:
hyphens: auto;
Safari et IE / Edge nécessitent actuellement des préfixes, vous devez donc écrire ceci dès maintenant:
-ms-hyphens: auto; -webkit-hyphens: auto; hyphens: auto;
Gestion de la césure
Mais il ne suffit pas d'inclure la fonction dans CSS. Les spécifications
CSS Text Module Level 4 ont désormais la possibilité de contrôler les tirets, comme dans les programmes de composition (par exemple InDesign) et certains éditeurs de texte (y compris Word). Ces commandes vous permettent de définir le nombre de tirets dans le texte de différentes manières.
Limitez la longueur des mots et le nombre de caractères avant et après la césure
Si vous portez des mots courts, ils sont plus difficiles à lire. De même, vous ne voulez pas arracher un petit morceau du mot. Une règle générale généralement acceptée consiste à ne porter que des mots d'une longueur d'au moins six lettres, en laissant au moins trois caractères avant la césure et au moins deux sur la ligne suivante.
Le Oxford Style Guide recommande un minimum de trois lettres après la césure, bien que de rares exceptions soient acceptables.
Ces restrictions sont définies à l'aide de la propriété
hyphenate-limit-chars . Il prend trois valeurs, séparées par des espaces. Il s'agit de la limite minimale de caractères pour le mot entier, le nombre minimal de caractères avant et après la césure. Pour respecter la règle empirique ci-dessus, indiquez respectivement 6, 3 et 2:
hyphenate-limit-chars: 6 3 2;
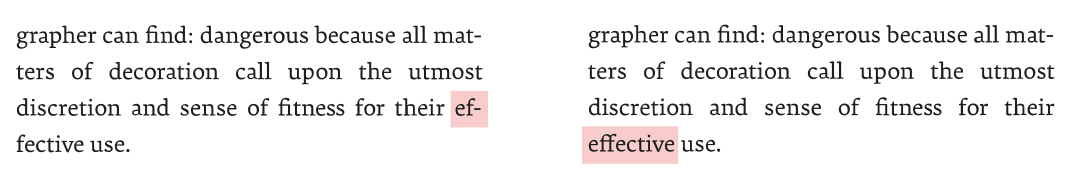
 hyphenate-limit-chars en action
hyphenate-limit-chars en actionPar défaut, les trois paramètres sont définis sur
auto . Cela signifie que le navigateur sélectionnera les meilleurs paramètres en fonction de la langue et de la mise en page actuelles. CSS Text Module Level 4 suppose d'utiliser
5 2 2 comme point de départ (à mon avis, cela conduit à une césure inutile), mais les navigateurs peuvent modifier les paramètres comme ils le souhaitent.
Actuellement, cette propriété prend uniquement en charge IE / Edge (avec un préfixe), et Safari limite le nombre de caractères via une propriété obsolète de la version précédente du module de texte CSS3. Cela signifie que vous pouvez obtenir le même effet dans Edge et Safari (avec une planification avancée pour Firefox) avec ce code:
-webkit-hyphenate-limit-before: 3; -webkit-hyphenate-limit-after: 2; -moz-hyphenate-limit-chars: 6 3 2; -webkit-hyphenate-limit-chars: 6 3 2; -ms-hyphenate-limit-chars: 6 3 2; hyphenate-limit-chars: 6 3 2;
Limite de césure consécutive
Pour des raisons esthétiques, vous pouvez limiter le nombre de lignes consécutives avec des tirets. Les traits d'union successifs (trois ou plus) sont appelés avec dérogation l'
échelle . La règle générale pour la langue anglaise est que deux lignes consécutives sont un maximum idéal (bien que des escaliers plus longs en allemand). Par défaut, CSS ne limite pas le nombre de tirets consécutifs, mais vous pouvez définir le nombre maximal de tirets dans la propriété
hyphenate-limit-lines . Actuellement, cela n'est pris en charge que par IE / Edge et Safari (avec des préfixes).
-ms-hyphenate-limit-lines: 2; -webkit-hyphenate-limit-lines: 2; hyphenate-limit-lines: 2;
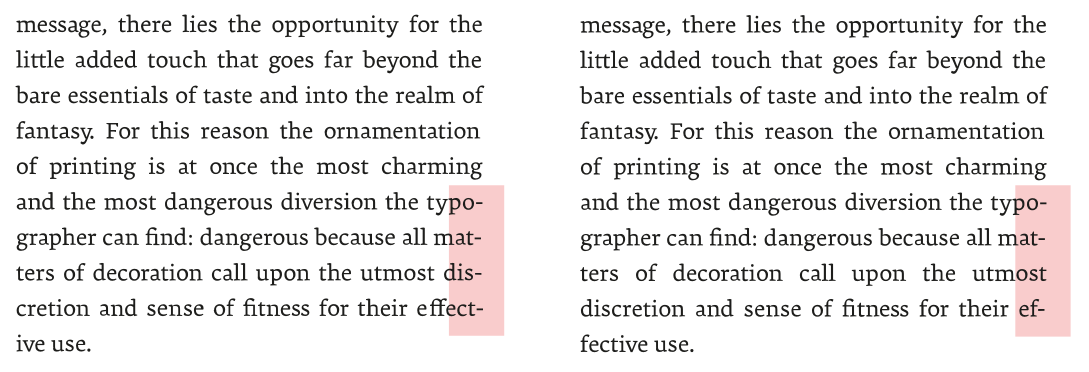
 La propriété hyphenate-limit-lines empêche une échelle
La propriété hyphenate-limit-lines empêche une échelleVous pouvez supprimer la restriction en utilisant
no-limit .
Interdiction de la césure dans la dernière ligne d'un paragraphe
Par défaut, le navigateur transfère calmement le dernier mot du paragraphe, de sorte que la fin du mot se trouve sur la dernière ligne, comme un orphelin solitaire. Souvent, un grand espace à la fin de l'avant-dernière ligne est préférable à un demi-mot dans la dernière ligne. Ceci est défini par la propriété
hyphenate-limit-last avec une valeur de
always .
hyphenate-limit-last: always;
Actuellement, la propriété n'est prise en charge que dans IE / Edge (préfixé).
Réduisez les tirets en définissant une zone de transfert
Par défaut, le transfert a lieu aussi souvent que possible, dans les limites des valeurs établies pour les
hyphenate-limit-chars de
hyphenate-limit-chars d'
hyphenate-limit-chars et les
hyphenate-limit-lines . Mais même avec ces restrictions, les paragraphes peuvent être saturés de traits d'union.
Considérons un paragraphe aligné à gauche. Le bord droit est inégal, ce qui est partiellement corrigé par les transferts. Par défaut, tous les mots autorisés à être encapsulés seront encapsulés, ce qui garantit un alignement maximal du bord droit. Si vous êtes prêt à accepter un léger désalignement, vous pouvez réduire le nombre de tirets.
Pour ce faire, spécifiez le nombre maximal d'espaces autorisé entre le dernier mot de la ligne et le bord du champ de texte. Si un nouveau mot commence dans cet espace, il n'est pas transféré. Cet espace est connu comme
la zone de transfert . Plus la zone de transfert est grande, plus les inégalités sont importantes et moins les transferts sont importants. En ajustant la zone, vous recherchez le rapport optimal entre le nombre de tirets et le remplissage de la ligne.
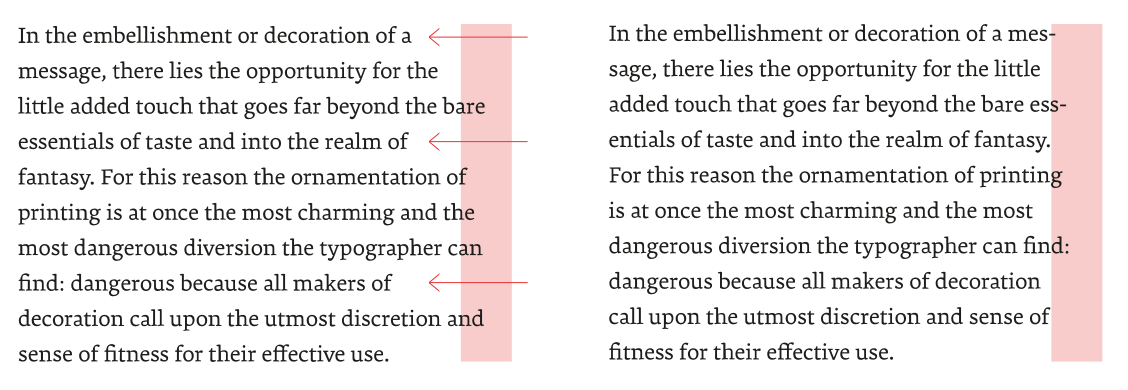
 Gauche: les flèches indiquent les lignes où la césure est autorisée. À droite: transfert avec une zone de transfert définie.
Gauche: les flèches indiquent les lignes où la césure est autorisée. À droite: transfert avec une zone de transfert définie.Pour ce faire, utilisez la propriété
hyphenation-limit-zone , qui indique la taille en pixels ou en pourcentage (par rapport à la largeur du champ de texte). Dans le contexte de la conception adaptative, il est logique de définir la zone de transfert en pourcentage. Cela signifie que la zone de transfert deviendra plus petite sur des écrans plus petits, ce qui entraînera plus de césure et moins de lignes vides. Inversement, sur des écrans plus larges, la zone de transfert s'étendra, par conséquent, il y aura moins de traits d'union et plus de lignes pendantes qui ne sont pas si critiques sur les écrans larges. Sur la base des valeurs typiques des programmes de mise en page, vous pouvez commencer avec 8%.
hyphenate-limit-zone: 8%
Actuellement uniquement pris en charge dans IE / Edge (préfixé).
Tous ensemble
En utilisant les propriétés du module de texte CSS niveau 4, définissez le paragraphe sur les mêmes paramètres de contrôle de césure que dans les programmes de composition standard:
p { hyphens: auto; hyphenate-limit-chars: 6 3 3; hyphenate-limit-lines: 2; hyphenate-limit-last: always; hyphenate-limit-zone: 8%; }
Avec les préfixes et les annulations appropriés, le code ressemble à ceci:
p { -webkit-hyphens: auto; -webkit-hyphenate-limit-before: 3; -webkit-hyphenate-limit-after: 3; -webkit-hyphenate-limit-chars: 6 3 3; -webkit-hyphenate-limit-lines: 2; -webkit-hyphenate-limit-last: always; -webkit-hyphenate-limit-zone: 8%; -moz-hyphens: auto; -moz-hyphenate-limit-chars: 6 3 3; -moz-hyphenate-limit-lines: 2; -moz-hyphenate-limit-last: always; -moz-hyphenate-limit-zone: 8%; -ms-hyphens: auto; -ms-hyphenate-limit-chars: 6 3 3; -ms-hyphenate-limit-lines: 2; -ms-hyphenate-limit-last: always; -ms-hyphenate-limit-zone: 8%; hyphens: auto; hyphenate-limit-chars: 6 3 3; hyphenate-limit-lines: 2; hyphenate-limit-last: always; hyphenate-limit-zone: 8%; }
Le transfert est l'exemple parfait d'une amélioration progressive. Ces propriétés peuvent être activées maintenant si vous pensez que les lecteurs en bénéficieront. La prise en charge du navigateur augmentera progressivement. Si vous développez un site dans une langue avec des mots longs, comme l'allemand, les lecteurs seront certainement reconnaissants.