L'environnement de travail des concepteurs UI / UX se développe et se développe rapidement: il existe de nombreux nouveaux produits et outils pour développer des interfaces, des fonctionnalités intéressantes en raison du développement de langages de programmation flexibles et, bien sûr, de nombreux nouveaux mots et concepts sont introduits dans l'environnement de conception. Les plus pertinents et doivent être considérés avec plus d'attention, afin non seulement d'inclure un spécialiste dans votre vocabulaire, mais aussi de le mettre en service dans la pratique.
01. Mondrianisme
Cette tendance est devenue une véritable tendance dans le vaste Dribbble, qui est basé sur le travail de l'artiste néerlandais Pete Mondrian. L'essence de ce style est que le contenu est présenté dans une grille de blocs rectangulaires et carrés, qui sont idéalement pliés comme tetris et vous permettent d'adapter un maximum de blocs fonctionnels sous une forme intéressante et non triviale sur une zone minimale.

02. Serendipity
Ce mot désigne toute découverte faite sans action délibérée. Cependant, ce n'est pas seulement de la soudaineté, mais des conclusions tirées d'une analyse approfondie des informations. La sérendipité se compose de deux éléments principaux: la détection soudaine et l'interprétation correcte.
Dans la conception, le hasard peut être mis en œuvre par la personnalisation du contenu, l'interaction basée sur les composants (par exemple, après avoir lu un article sur un blog, le matériel recommandé change en fonction du sujet de l'article que vous venez de lire), ainsi qu'en utilisant l'afforfance (pour le sens de ce concept, voir ci-dessous).
Vous pouvez vous demander: pourquoi la sérendipité est-elle nécessaire? Ici, tout est simple. Avec son aide, vous pouvez rendre l'utilisateur plus heureux et le site / l'application - plus efficace, offrant à l'utilisateur la possibilité de consommer un contenu plus pertinent et de se sentir à l'aise.

03. Affordans
Le terme vient de l'anglais. le mot «Accorder» (pour donner une opportunité) signifie également les propriétés d'un objet / phénomène avec lequel vous pouvez interagir avec lui d'une manière ou d'une autre. Le concept a progressivement migré vers l'informatique: il a d'abord été utilisé par le psychologue James G. Gibson, puis par Donald Norman dans le livre «The Psychology of Habitual Things».
Les abordages peuvent sembler assez évidents aux personnes qui travaillent dans le domaine des technologies Internet, mais pour créer de meilleurs produits, il est nécessaire de prendre en compte toutes les significations plus profondes des éléments avec lesquels l'utilisateur interagit de différentes manières: clics sur les boutons, traîne les objets, échelles, mouvements ... Comprendre l'accessibilité affecte considérablement la composante de conversion, car sans signe sur la porte «On Yourself», le succès d'une personne entrant dans un magasin est de 50 à 50.
Pour une meilleure compréhension et organisation des interfaces, les opportunités peuvent être divisées en groupes thématiques:
Explicite: l' apparence de l'élément parle directement du résultat de l'interaction avec lui. Par exemple, la flèche droite sur un bouton signifie aller de l'avant.
Modèle: sur la base des modèles habituels de recherche de contenu, l'utilisateur s'attend à voir l'un ou l'autre élément à un endroit spécifique (icônes de médias sociaux sur la page de l'article à partager, bouton Acheter dans la carte du produit, etc.).
Métaphores: une manière allégorique de transmettre l'essence des fonctions, par exemple, à travers des images d'objets du monde réel ou des significations contextuelles. De telles possibilités sont mieux adaptées à des fonctions complexes ou abstraites, dont la signification est difficile à transmettre à l'aide d'images littérales.
Caché: les éléments qui vous permettent d'effacer la conception de l'empilement et d'aider à donner un accès rapide à des fonctions supplémentaires conviennent mieux aux utilisateurs avancés (l'apparence des icônes lorsque vous survolez un élément, l'ouverture d'une liste déroulante avec de nouvelles options, etc.).
Faux: Leur apparence est contraire aux propriétés de l'abordance. Ici, les éléments qui semblent cliquables, mais en fait ils ne le sont pas, conviennent, ou, inversement, dans les éléments non descriptifs, il n'y a aucune trace d'interactivité. Malgré le fait que ce type semble très non-conversion, il peut être utilisé pour mettre en évidence des fonctions clés, par exemple, dans des interfaces complexes.
Négatif: les inphanences d'inactivité qui suggèrent à l'utilisateur le bon choix ou une action avant de devenir disponibles pour l'interaction. Prenez l'état du bouton désactivé après avoir rempli les informations de contact, qui ne deviennent actives que lorsque tous les champs sont correctement remplis.

04. Composition ouverte
Combien d'astuces ont déjà été inventées pour étendre la portée de l'écran et approfondir la perception de l'utilisateur! En plus des parchemins multidirectionnels et des modèles 3D, vous devez faire attention à la composition ouverte, où les éléments vont au-delà de l'écran, donnant une compréhension de la direction dans laquelle se trouve plus de contenu, ou tout simplement une sensation de légèreté et de légèreté, un espace pour l'imagination d'une image inachevée.
Laissez les éléments couler en douceur, envolez-vous ou cachez-vous galamment derrière le cadre du moniteur, les visuels seront infinis ou ouvriront leurs composants progressivement - l'utilisateur sera satisfait.

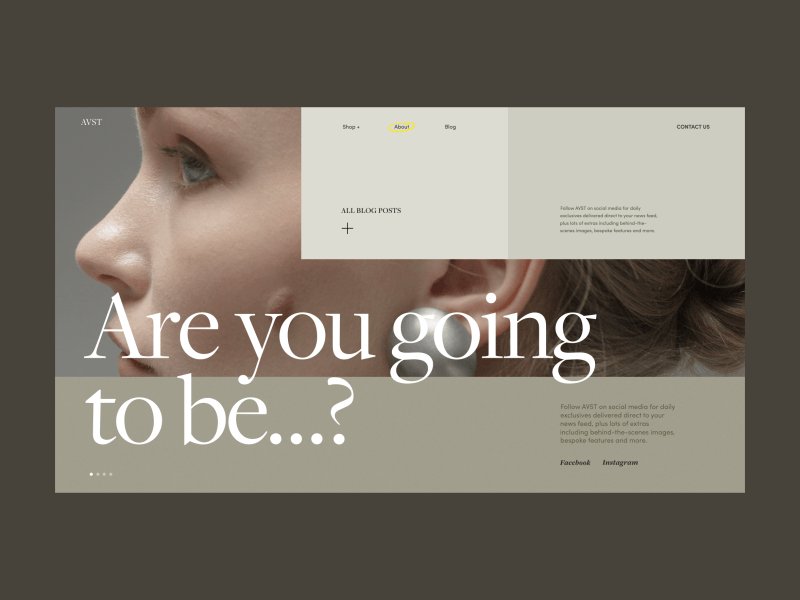
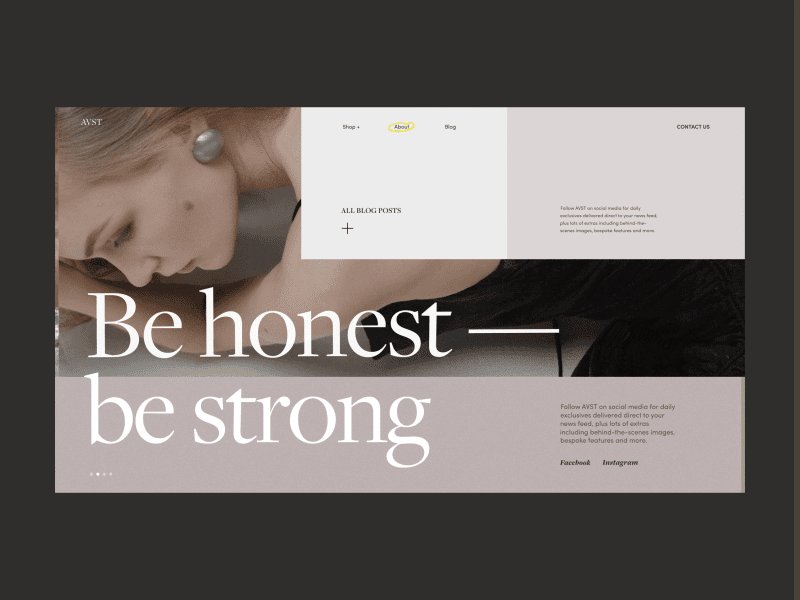
05. Helvetisation
Le concept s'applique particulièrement à l'image de marque et implique l'acquisition de contours plus concis et propres, sobres et sérieux. Mais ne vous fâchez pas. La rigueur ne limite pas la créativité: vous pouvez appliquer des accents colorés ou animés pour insuffler de la fraîcheur et un nouveau charme aux images.
Helvetization aide à concentrer l'attention de l'utilisateur sur les capacités fonctionnelles du site ou de l'application, à diriger l'attention dans la bonne direction et à minimiser les difficultés lors de la reproduction d'images dans la mémoire des utilisateurs.

06. Dada
Cette tendance de l'art du siècle dernier sur la toile des produits web a eu la chance de briller de nouvelles couleurs. Les principes de base du dada - irrationalité, déni des canons de l'art, non systématicité et coïncidences aléatoires - peuvent être utilisés au profit de la création de concepts avec une présentation fascinante de l'information.
Ici, vous pouvez combiner des images conflictuelles en collages, une disproportion, des calques de texte qui se chevauchent sur les images, donnant au projet l'originalité, la luminosité et l'unicité. Il est important de ne pas confondre Dada avec le brutalisme afin d'obtenir l'effet maximum de l'intégrité du concept.

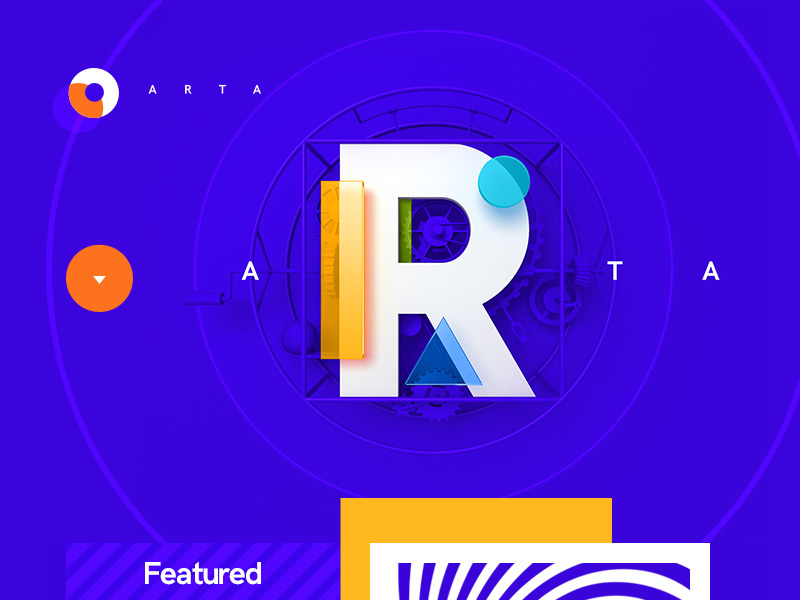
07. Deep flat
"Non, bien sûr, il ne flatte pas", dites-vous, et vous aurez raison. Il s'agit d'une imitation de la 3D en utilisant des images de formes tridimensionnelles, l'accent expressif sur la couleur par le jeu de la lumière et de l'ombre. L'ajout de réflexions et de réfractions ajoutera des éléments du site ou de l'application une profondeur et un réalisme supplémentaires, et l'utilisateur - le désir de toucher.
Plus de volume signifie toujours plus d'espace, plus d'interactivité et une expérience utilisateur intéressante. Par conséquent, vous pouvez expérimenter en toute sécurité en appliquant Deep Flat à divers éléments de conception, allant du texte et des icônes aux images d'arrière-plan.
Les profondeurs des images ou du texte plats peuvent également être ajoutées en se déplaçant le long de trajectoires 3D, en tournant le long des axes, en changeant la forme de la surface (excitation, pulvérisation), en éclairant les mouvements - l'inspiration peut être tirée du monde réel.

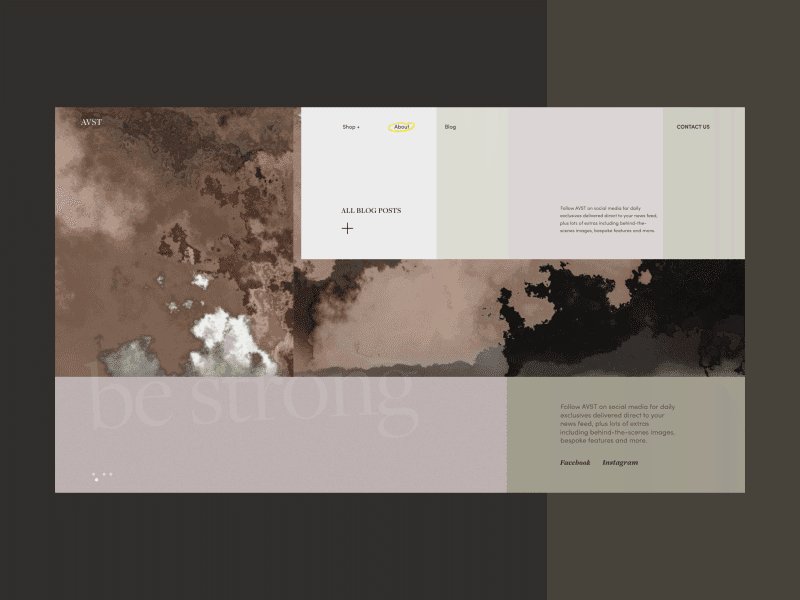
08. tons de terre
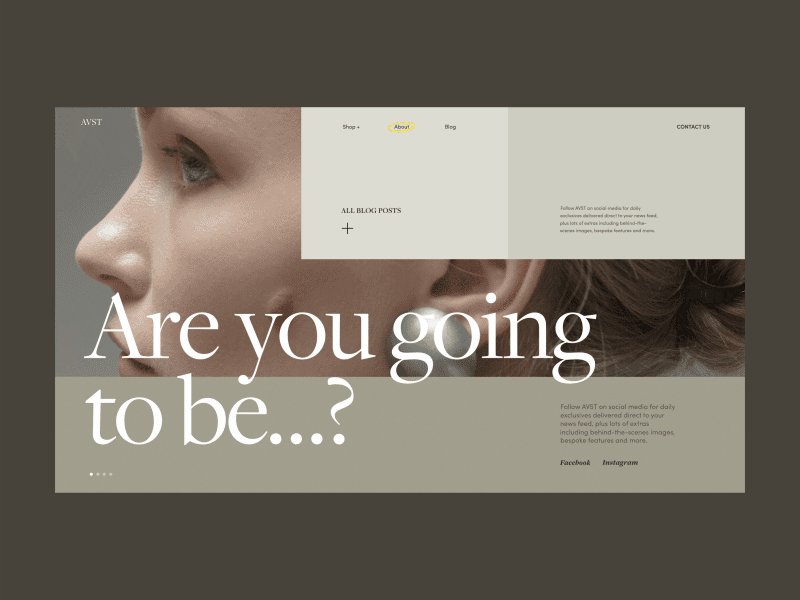
Nous parlons de compositions à partir de nuances naturelles complexes qui sont inhérentes aux objets et aux phénomènes d'origine naturelle: nuances de terre et de sable, feuilles et tiges de plantes, ciel légèrement nuageux et inflorescences naturelles.
Les tons de terre sont comme une continuation plus significative des couleurs pastel. Il évolue rapidement avec la tendance au respect de l'environnement et à la consommation consciente, amenant le design au niveau de la protection de l'environnement et de l'approche associative de la nature.

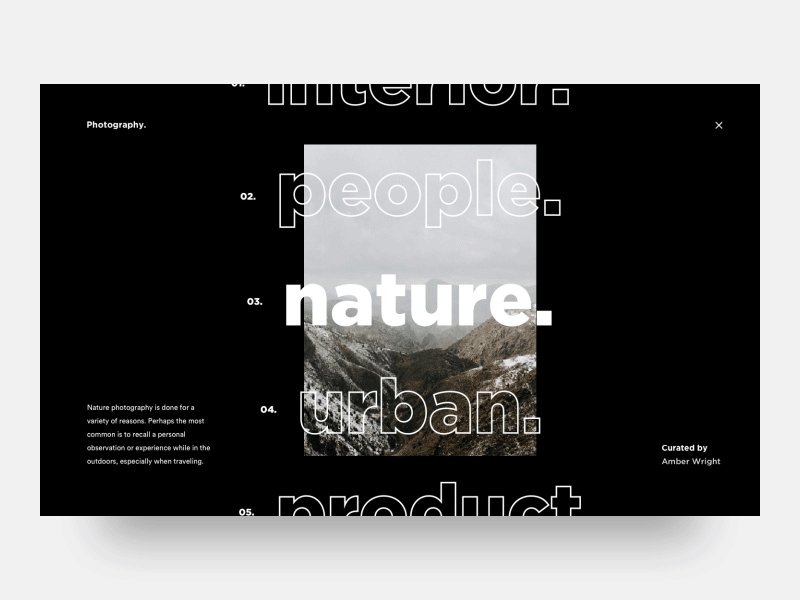
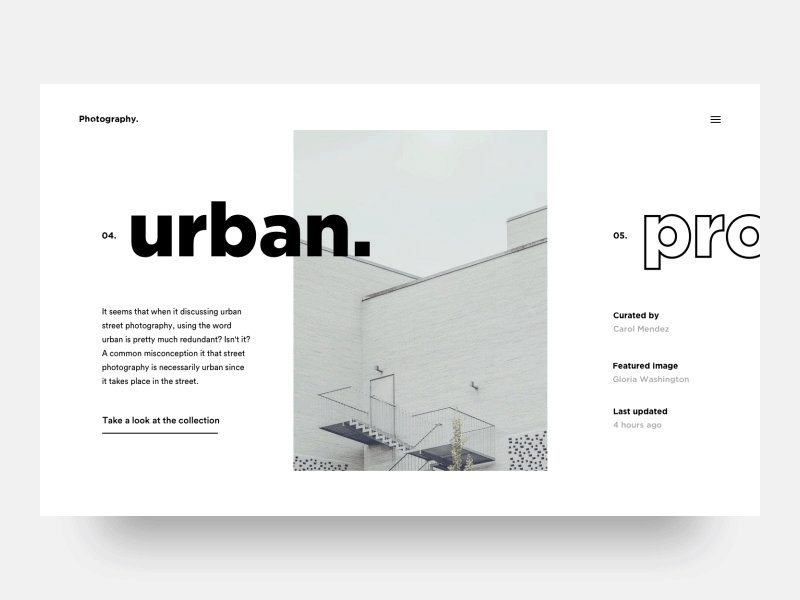
09. Aperçu
Cette technique graphique est très simple, et en même temps fonctionnelle: ce qui était auparavant rempli de couleur devient creux, et l'espace libéré peut être utilisé de manière plus fonctionnelle. Le contour a commencé à être appliqué aux en-têtes et boutons de texte, aux éléments de navigation et aux contours des blocs et des cartes. En remplissant un espace creux ou en remplissant d'informations, il est facile de transformer n'importe quel élément de contenu ou d'interface en Affordans, ce qui rend le flux utilisateur addictif.

10. Squircle, le triangle Rölo & Blob
Bien que la géométrie soit à la mode maintenant, il est temps de reconstituer l'arsenal des formes avec de nouveaux cadres symbiotiques. Le plus frappant de leurs représentants:
Squirkle (du carré et du cercle anglais) - une figure d'addition rectangulaire avec des coins arrondis, comme un œuf. Ce type d'arrondi de coin est obtenu en ajoutant des points supplémentaires aux coins. Mathématiquement, il s'agit d'un épitrochoïde (une figure basée sur une courbe plate formée par un point relié rigidement à un cercle roulant à l'extérieur d'un autre cercle), qui peut être formé non seulement sur la base de 4 angles.
Le triangle de Ryelo est une figure formée de l'intersection de trois cercles égaux dont les centres sont aux points des sommets d'un triangle régulier, et leurs rayons sont égaux au côté de ce triangle.
Blob, figure en forme de gelée informe avec des formes profilées. Il est devenu populaire lors de la conception d'arrière-plans il y a quelques années, et aujourd'hui, il a été cultivé et appliqué plus élégamment: dans les détails de l'interface et des animations.

Apprenez de nouveaux aspects dans tout et améliorez-vous!