Il existe un site qui n'a pas de version mobile, et vous devez rendre les utilisateurs mobiles plus agréables à utiliser avec un minimum de temps.
Je vais parler de la façon d'accélérer les modifications du site et d'envisager des outils pour une composition rapide sur un site en direct sans avoir accès à le modifier.
Vous pouvez suivre la voie habituelle - copier le site et le modifier sur votre machine, ou tout écrire directement sur un site de travail (il est préférable de ne pas le faire).

Ici, les scripts utilisateur, livereload, sass ou autres préprocesseurs viennent à la rescousse. Avec cet ensemble, le temps d'adaptation du site est réduit plusieurs fois.
1. Script utilisateur
Je vais commencer par les scripts utilisateur - pour cela, vous pouvez utiliser n'importe quel plug-in de navigateur basé sur chrome, firefox.
Pour chrome
tampermonkey convient, je montre sur son exemple.
Ajout de CSS et de la fenêtre d'affichage
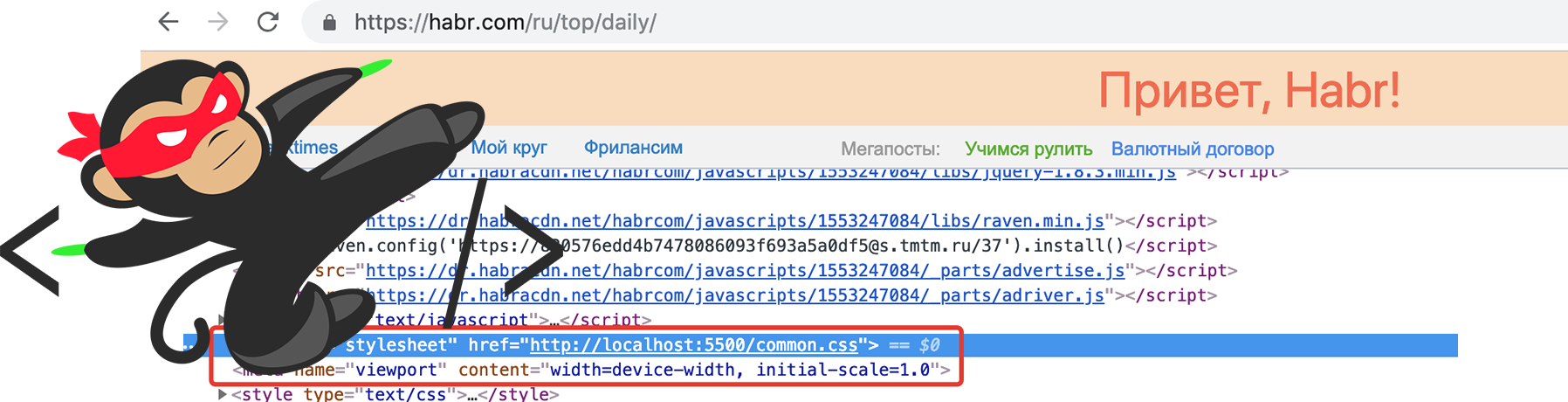
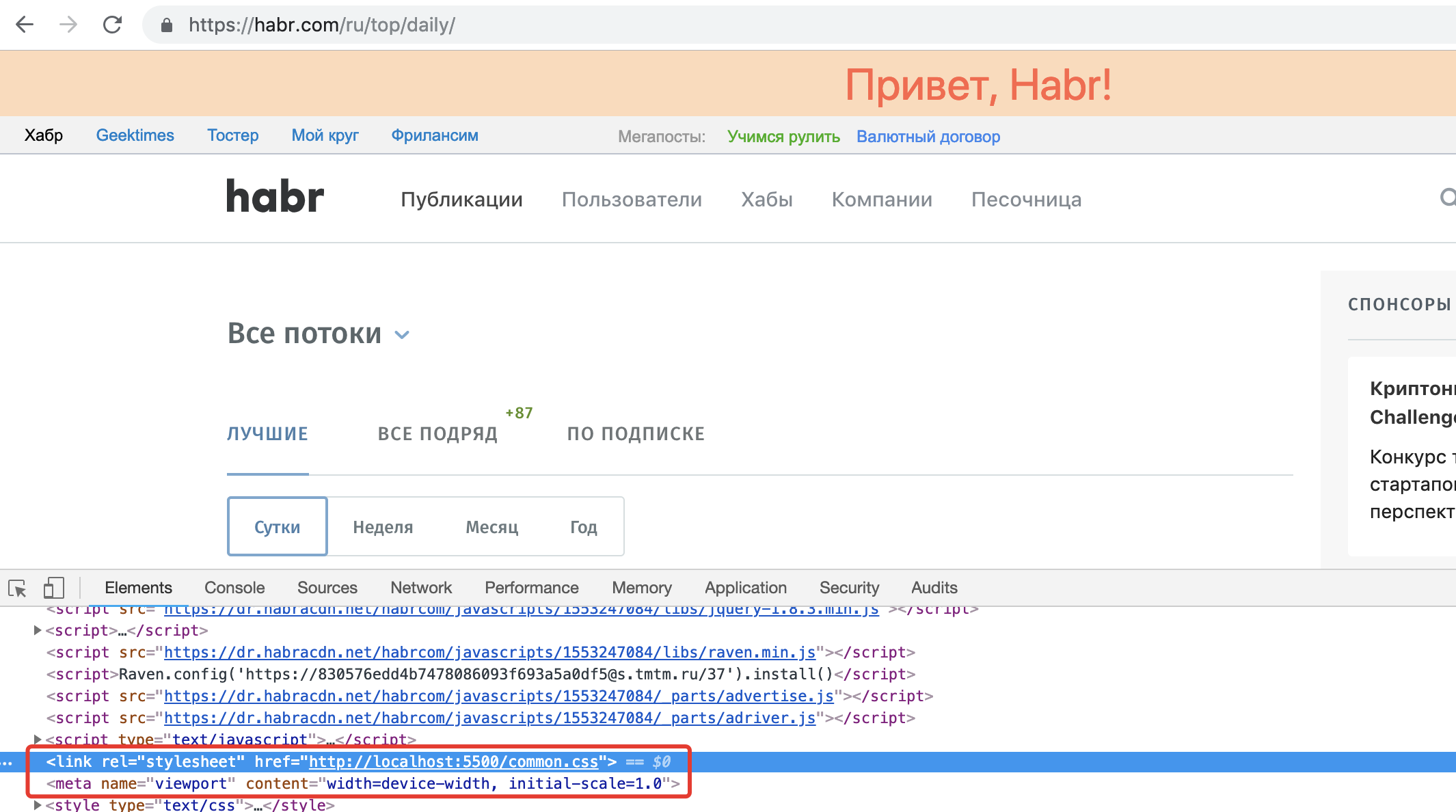
Je vais sur le site de la victime et vois ce qu'il y a dans la balise head, dans la plupart des cas, vous devez ajouter la méta, la balise viewport et les styles que j'écrirai à la fin de la balise head.
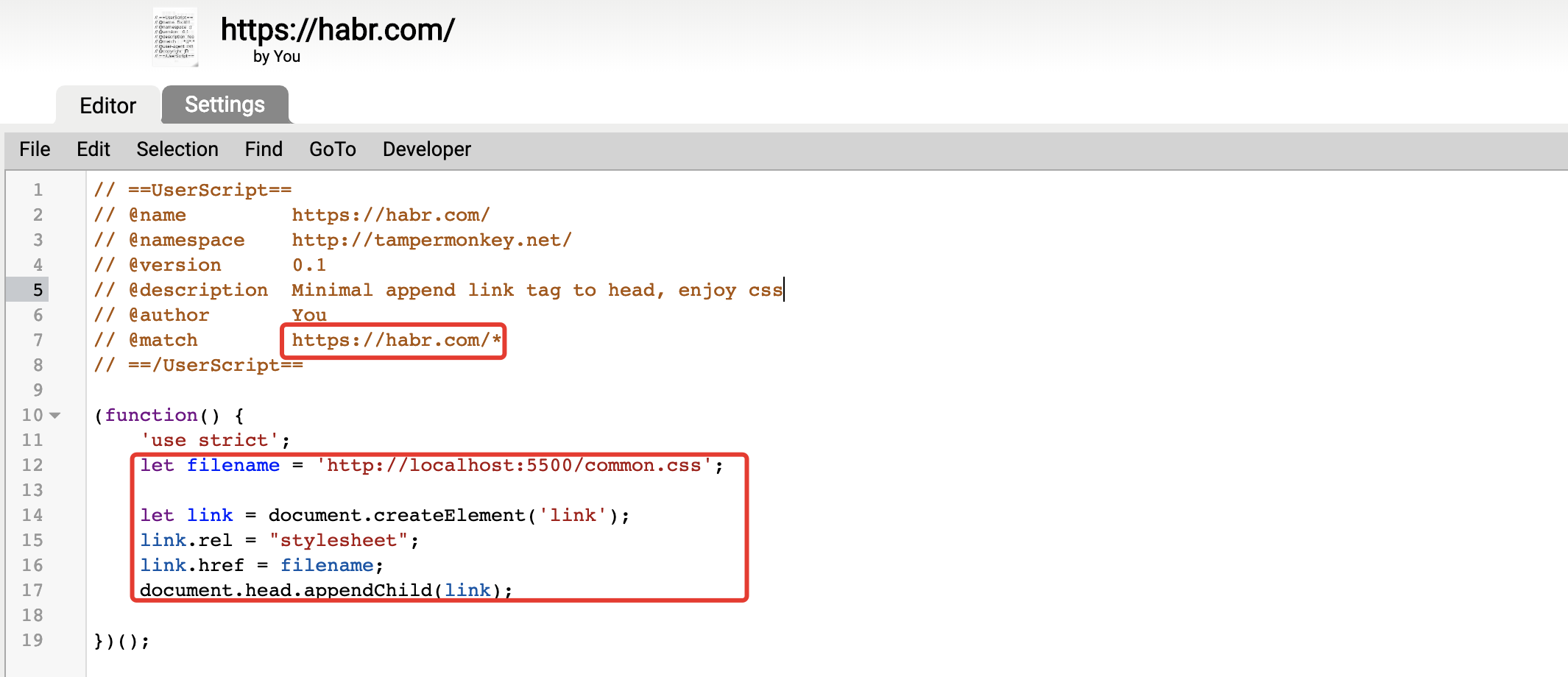
Script utilisateur pour tampermonkey 
Si jQuery est connecté sur le site, nous l'utilisons, sinon, alors JavaScript normal.
C'est fait. Maintenant, lors de la visualisation, vous pouvez voir que les balises ont été ajoutées et vous pouvez déjà travailler en spécifiant le chemin direct vers le fichier sur le disque. J'irai plus loin en allumant le serveur.
Serveur pour la distribution CSS
Pour démarrer votre serveur, vous pouvez utiliser l'un des nombreux ou utiliser le plug-in dans votre éditeur.
Si vous avez installé npm, utilisez le paquet statique, si c'est php, vous pouvez utiliser son serveur et ainsi de suite.
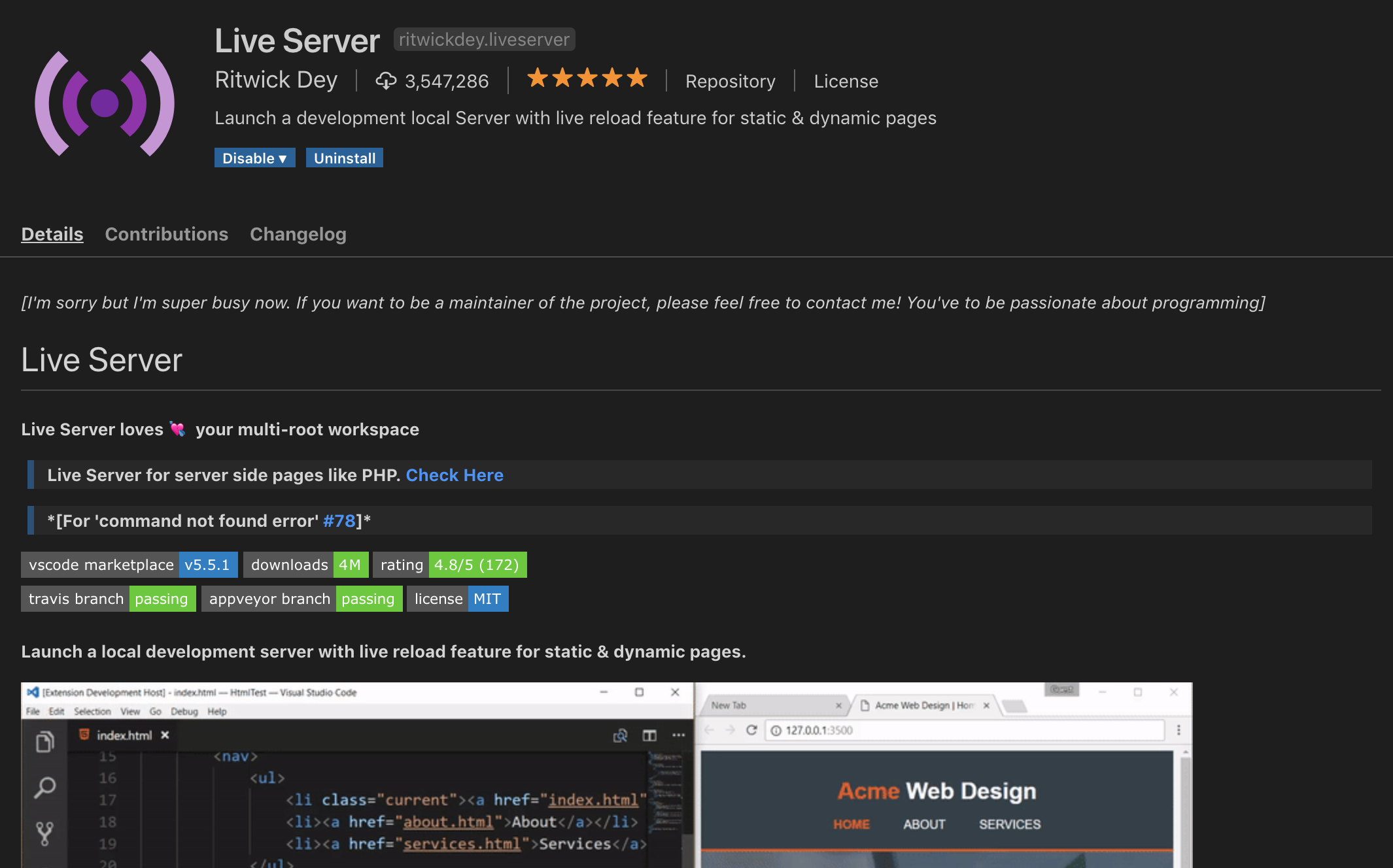
Il existe un moyen encore plus simple: utilisez du code et des plugins Visual Studio, par exemple, le serveur en direct populaire.

Ouvrez le répertoire avec les fichiers css dans vscode et cliquez simplement sur le bouton go live dans la barre - le serveur localhost: 5500 va démarrer, donc dans la balise de lien, je spécifie juste
localhost : 5500 / common.css
Préprocesseurs
Je ne veux pas écrire de css nu et je veux utiliser sass, donc je vais également mettre le compilateur sass en direct dans vscode. Si vous utilisez un serveur différent, vous pouvez utiliser le programme officiel sass en pointant sur la console dans le répertoire que le serveur sass watch common.sass distribue
J'ai maintenant des outils pour écrire adaptatif pour n'importe quel site sans avoir accès au code de ce site.

Mise à jour automatique
Une commodité supplémentaire est l'actualisation automatique de la page lors de la modification du fichier css. Pour la mise à jour automatique, j'utilise livereload, des plugins livereload sont disponibles pour les éditeurs et les navigateurs les plus populaires basés sur le
chrome et
firefox .
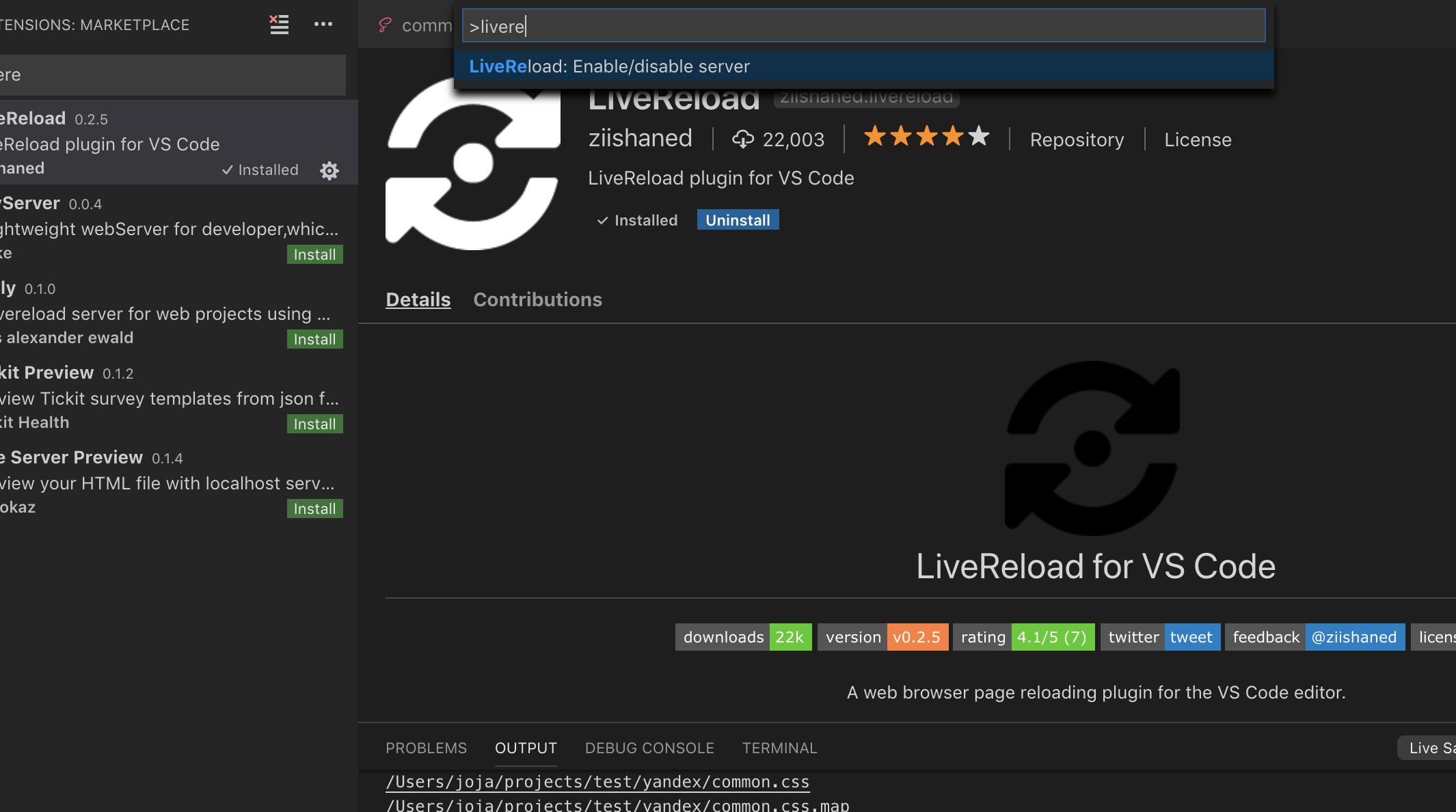
J'ai mis l'extension en chrome et l'extension en vscode. Je démarre le serveur livereload avec la commande dans la ligne de commande vscode ctrl + shift + p> livereload start.
Après cela, dans le navigateur, je clique sur le bouton qui apparaît après l'installation de l'extension. Tout, lorsque vous changez le style CSS, les changements sur le site sont immédiatement visibles.

2. La deuxième façon est tout en un, la synchronisation du navigateur
NPM et synchronisation du navigateur. Si vous connaissez ces 2 mots, il est probablement préférable de suivre cette voie.
Addition: J'ai essayé cette approche, elle s'est avérée très pratique et surtout - très simple! Plus tard, j'écrirai un article détaillé sur cette approche dans l'exemple de la création de styles réactifs pour n'importe quel site.
Merci encore au
Monochromer Habraiser
Manuel d'instructions
- Installez nodejs (si vous ne l'avez pas encore installé)
- Dans le dossier du projet, initialisez le projet dans la console npm init (lors de l'initialisation, entrez simplement le nom du projet)
- Installez Browser-sync: tapez npm i browser-sync --save-dev dans la console
- Copiez la configuration ci-dessous et créez un fichier .js avec n'importe quel nom (par exemple proxy.js) et n'oubliez pas de changer l'URL avec laquelle vous travaillerez dans la config
- Exécutez le nœud proxy.js dans la console
- Terminé, le serveur est en cours d'exécution. La synchronisation du navigateur lorsque vous modifiez les fichiers que vous placez dans le dossier statique rechargera automatiquement la page.
Habrauser config @monochromer let browserSync = require('browser-sync').create(); browserSync.init({ proxy: 'http://site.com', serveStatic: ['static'], files: ['static/**/*.*'], rewriteRules: [ { match: /<\/head>/i, fn: (req, res, match) => `<link rel="stylesheet" href="/custom.css" />` }, { match: /<\/body>/i, fn: (req, res, match) => `<script async src="/scripts.js"></script>` } ] });
Les avantages de cette approche:
- Vous travaillez dans votre éditeur préféré et n'êtes pas limité par la fonctionnalité de l'extension de navigateur
- Versioning avec git par exemple
Résumé
Maintenant, si vous avez déjà suffisamment de compétences en mise en page adaptative, vous pouvez adapter le site à un public mobile qui atteint en moyenne 50% et les moteurs de recherche écrivent directement qu'une version mobile est nécessaire et vérifie sa disponibilité.
Une fois que vous avez terminé, il vous suffit de télécharger des styles sur le site et d'ajouter quelques balises à la tête.
Addition: Dans les commentaires ci-dessous,
ivan386 a écrit qu'il serait bien de donner un exemple de styles. Dans ce cas, vous devrez écrire un nouvel article dans lequel je prendrai un site Web d'État comme victime et l'adapterai, avec l'ajout d'un menu mobile.