 PlayCanvas
PlayCanvas est une plate-forme visuelle pour développer des applications Web interactives. Tout ce qui est développé à l'aide de PlayCanvas est basé sur les capacités de HTML5. PlayCanvas est une application Web, ce qui signifie que vous n'avez pas besoin d'installer de programmes spéciaux et que vous pouvez accéder à votre projet depuis n'importe quel appareil partout dans le monde via Internet. Tous les projets que vous créez peuvent être placés sur le réseau en un seul clic.
Flux de travail dans PlayCanvas

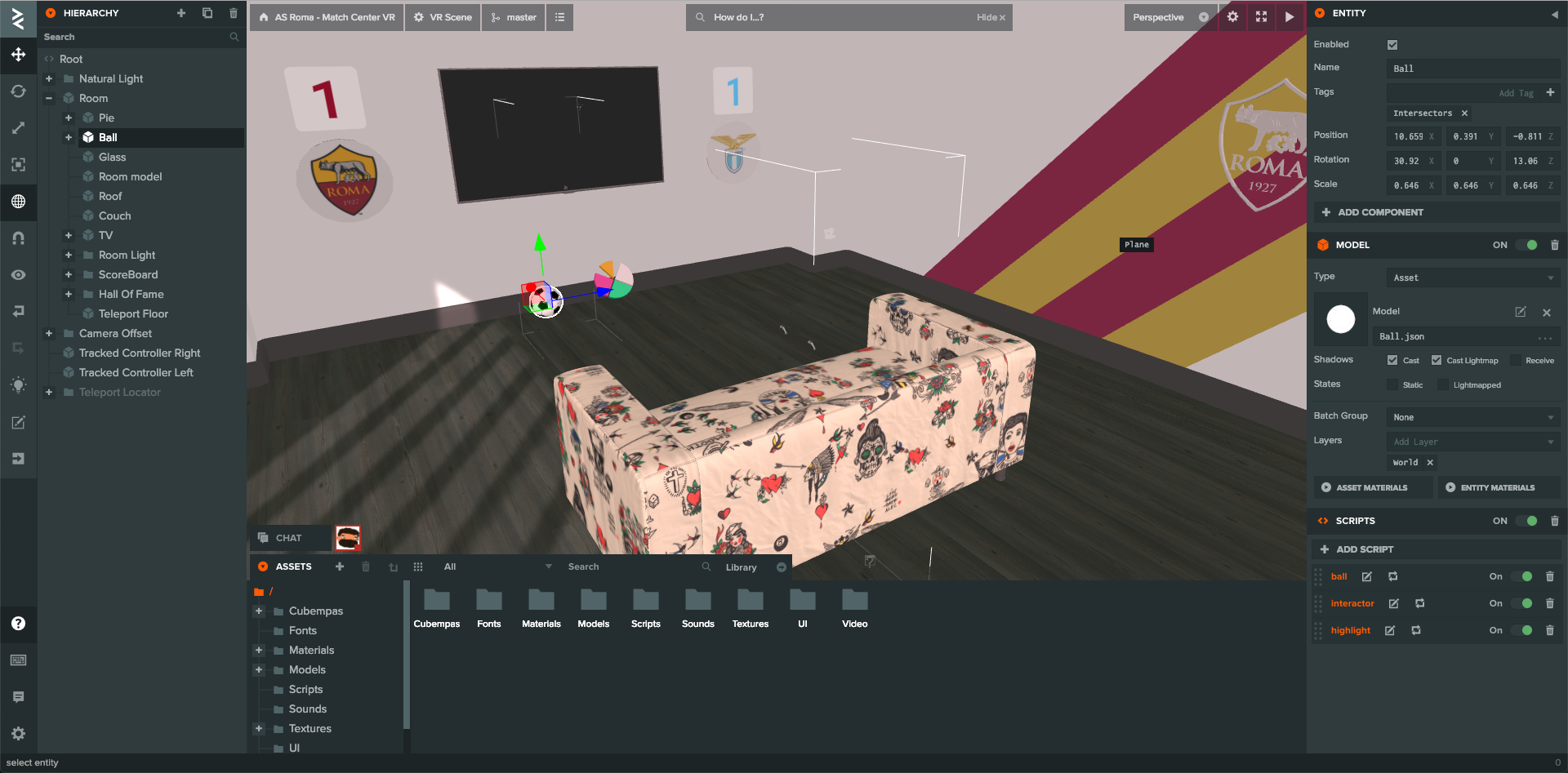
Tout dans PlayCanvas commence par un éditeur visuel.
Sur le côté gauche de l'écran se trouve une section de la hiérarchie des entités. Il vous permet de créer à la fois des entités vides et des entités prédéfinies, telles que des caméras, des lumières, des primitives, du son, des interfaces, des systèmes de particules ou des modèles. Toute entité ajoutée à la hiérarchie entre automatiquement dans la scène.
Au centre de l'écran se trouve l'éditeur de scène. Ici, vous pouvez modifier la disposition des entités, les sélectionner pour les modifier et simplement voir à quoi ressemblera la scène de votre application.
Au bas de l'éditeur de scène se trouve la section des ressources. Les actifs sont tous les fichiers et autres éléments qui peuvent être ajoutés à vos entités. Il existe plusieurs types d'actifs dans PlayCanvas: dossier, css, cubemap, HTML, JSON, matériel, script, shader et texte. Tous ont des objectifs différents.
Et enfin, sur le côté droit de l'écran est une section des propriétés de l'entité. Une entité a des propriétés de base: emplacement, rotation, échelle, nom, balises, paramètres des composants ajoutés. Les propriétés changent en fonction de l'entité ajoutée. Par exemple, si nous ajoutons un cube, il aura les propriétés suivantes: type, matériau, paramètres d'ombre, calques et groupes.
Le processus général de développement d'applications et de jeux dans PlayCanvas est approximativement le suivant:
- Nous ajoutons les actifs nécessaires. Par exemple: modèles, matériaux, audio, vidéo.
- Nous créons l'environnement de notre scène. Par exemple: ville, maison, paysage.
- Ajoutez des éléments interactifs. Par exemple: un joueur et ses ennemis.
- Ajoutez une logique d'application à l'aide de scripts.
- Publiez un jeu ou une application en ligne.
PlayCanvas et JavaScript

Pour ajouter de la logique à notre jeu ou à notre application dans PlayCanvas, il existe un composant spécial: un script. Les scripts peuvent être globaux, auquel cas ils doivent être ajoutés à l'entité racine de la hiérarchie de scènes. Les scripts locaux sont ajoutés directement à l'entité de la hiérarchie (par exemple, au modèle du personnage de jeu). Tous les scripts doivent être écrits en JavaScript car après tout, nous écrivons des jeux dans le navigateur. Les amateurs d'ES6 seront malheureusement déçus car PlayCanvas utilise toujours ES5, et lorsque vous essayez d'écrire une sorte de conception à partir d'ES6, le linter intégré commencera à jurer. En général, l'anatomie du script est le modèle suivant:
var NewScript = pc.createScript('newScript'); NewScript.attributes.add('someString', { type: 'string', default: 'any', title: 'Some string' }); NewScript.prototype.initialize = function() { this.startPosition = this.entity.getPosition(); }; NewScript.prototype.update = function(dt) { this.entity.setLocalPosition(this.newPosition); }; NewScript.prototype.calcaulateNewPosition = function() { this.newPosition = this.startPosition.dot(pc.Vec3.ZERO) };
Ici, nous créons un nouveau script. Il obtient deux méthodes principales: initialiser - sera appelé lorsque l'entité sera ajoutée à la scène. Mettre à jour - chaque image de rendu est appelée. Le paramètre dt dans la mise à jour est le temps delta -% de la seconde pour laquelle la dernière image a été dessinée. Ceci est bien illustré par l'exemple suivant: vous devez faire pivoter un objet sur une seconde à 360 degrés. Nous écrivons le code suivant:
this.entity.rotate(0, 360 * dt, 0);
Enfin, la dernière méthode
calcaulateNewPosition est une méthode personnalisée et peut être utilisée pour structurer le code.
Dans le code, il est également possible d'ajouter un nouvel attribut
someString . Cette conception vous permet de définir des paramètres qui peuvent être spécifiés davantage via l'interface de l'éditeur. Pour ajouter un script à l'entité sélectionnée et cliquez sur le bouton
"Analyser" . Si le script avait une construction avec des attributs, un champ spécial apparaîtra pour remplir la valeur. Cette valeur remplacera la valeur par défaut. PlayCanvas prend en charge de nombreux types d'attributs différents pour un script. Vous pouvez en savoir plus à ce sujet
ici .
Les scripts peuvent être modifiés à la fois dans l'éditeur intégré et sur votre ordinateur local dans un IDE qui vous convient. Mais dans le second cas, vous devez jouer avec les paramètres, car vous devez augmenter le serveur associé à PlayCanvas.
Eh bien, maintenant que nous avons couvert les principales fonctionnalités de PlayCanvas, nous pouvons parler de la façon de créer des scènes de réalité virtuelle dans PlayCanvas.
VR hors de la boîte

PlayCanvas vous permet de créer une scène VR hors de la boîte. Pour ce faire, sélectionnez l'option appropriée (VR Starter Kit) lors de la création d'un nouveau projet. Voyons donc ce que PlayCanvas par défaut nous offre (spoiler: pas autant que nous le souhaiterions).
En exécutant la scène, vous verrez trois cubes devant vous. Lorsque vous les regardez (contrôle du regard), une barre de progression sera lancée, ce qui rendra le cube transparent. Aucun contrôleur ou contrôle WASD pour PC. Essentiellement, cette gestion vous permet de créer une petite application pour les cartons, car par défaut, il existe un support pour les événements tactiles.
Le code de notre kit VR de démarrage, en fait, n'est pas très bien structuré et certaines de ses parties sont directement liées à la logique de cette scène. Autrement dit, pour faire quelque chose de différent, vous devez comprendre comment tout cela fonctionne et vous adapter à vos besoins. Aucune API ne vous permet de connecter une fonctionnalité séparément.
Essayons maintenant de parcourir les fichiers du kit de démarrage pour découvrir de qui est responsable et comment vous pouvez l'utiliser à vos propres fins.
- look-camera.js . Voici la logique qui est responsable du couplage de l'écran VR et de la caméra. De plus, en utilisant mouse-controller.js ou touch-controller.js, nous pouvons transmettre le tangage et le lacet pour contrôler la caméra depuis un PC ou un téléphone portable.
- selector-camera.js . Ce fichier a une logique cachée pour implémenter le contrôle du regard. Chaque élément disponible pour l'interaction doit être ajouté via l'événement selectorcamera: add. De plus, son AABB doit être calculé manuellement. Ici aussi vous pouvez trouver la logique des rayons (ray \ raycaster). PlayCanvas a un objet spécial this._ray = new pc.Ray (); qui sait trouver des intersections avec BoundingBox ou BoundingSphere .
- web-vr-ui.js . Ajoute simplement une interface de connexion VR. Franchement, ce n'est pas très élégant. Tous les styles et HTML sont directement dans ce script. Apparemment, cela est dû au fait que l' écran 2D pour les interfaces a ses propres limites, et le bouton doit être strictement dans le coin inférieur droit.
- box.js. On retrouve ici toute la logique associée au cube - gestion de la barre de progression, etc.
Comme vous pouvez le voir ci-dessus, il n'y a pas grand-chose sur quoi compter dans le kit VR de départ. Tout ce qui peut être fait est une application en carton et cela, à mon avis, n'est pas très intéressant, car les cartons sont une sorte de jouet qui ne donne pas une idée de l'expérience normale d'utilisation de la VR. Vous pouvez vraiment vous immerger dans la réalité virtuelle avec Oculus Go, Oculus Rift ou HTC Vive.
Voyons maintenant comment ajouter la prise en charge du contrôleur à notre application.
Contrôleurs VR

Ce serait bien si PlayCanvas adaptait son
stockage afin qu'il soit possible de connecter différents éléments connectés avec la logique nécessaire à l'application avec un seul bouton. Mais aujourd'hui, cela ne peut pas être fait, alors essayons de le faire différemment. Afin de ne pas écrire toute la logique de comparaison de la position des contrôleurs, nous pouvons utiliser les solutions existantes. Il existe un excellent exemple de
laboratoire de réalité virtuelle Web . Il y a beaucoup de choses intéressantes, mais le code ... le diable lui-même se cassera la jambe. Il y a aussi une petite scène de
contrôleurs suivis VR - juste une scène de base avec deux contrôleurs. Ici, c'est la même chose et convient pour emprunter des éléments dans votre projet.
Ouvrez la scène VR Tracked Controllers pour l'édition. Nous devons d'abord transférer le contrôleur:
- Nous sélectionnons le contrôleur, dans la section des propriétés, nous trouvons le modèle, cliquez dessus, montez dessus comme un atout.
- Dans les paramètres, il y aura un bouton Télécharger, sur lequel nous cliquerons et téléchargerons le modèle et les textures.
- Décompressez les actifs et chargez-les dans votre application. Pour ce faire, faites-les simplement glisser dans la fenêtre Actif, qui se trouve ci-dessous. Vous devez tout transférer: un modèle au format JSON et toutes les textures.
- Le modèle apparaîtra dans notre liste d'actifs. Faites-le glisser sur la scène. Et ici, elle est déjà là. Appelons cela le contrôleur gauche.
Maintenant, nous devons ajouter le matériel:
- Créez un nouveau matériau en cliquant sur le bouton «+» dans le panneau des ressources. Nommez le matériau Matériau du contrôleur.
- Nous devons maintenant ouvrir le projet source et y trouver le matériel du contrôleur de suivi et copier tous les paramètres dans notre matériel, y compris les cartes normales, émissives, spéculaires et diffuses (cartes).
Vous pouvez maintenant copier le contrôleur à l'aide du bouton spécial Dupliquer dans le panneau de hiérarchie et nommer le deuxième contrôleur Droite Controller.
Voilà, les contrôleurs sur notre scène. Mais jusqu'à présent, ce ne sont que deux modèles et pour que tout fonctionne, nous devons transférer les scripts. Voyons plus en détail ce qui est nécessaire et comment cela fonctionne:
- vr-gamepad-manager.js - contient essentiellement toute la logique nécessaire pour que vos contrôleurs obtiennent la position et la rotation du vrai contrôleur. Il met en œuvre la logique d'un faux coude pour les casques 3-dof tels que Oculus Go, Gear VR ou Daydream. _updatePadToHandMappings ici est responsable de localiser les contrôleurs et de les mapper à nos contrôleurs. Toute la logique de mise en correspondance du contrôleur réel et virtuel se trouve dans la fonction _poseToWorld. En fait, ici, les données sont extraites de l'API WebXR via l'instance du contrôleur lui-même - padPose.position, padPose.poseRotation. La logique ci-dessous est responsable des nuances associées aux différents types d'appareils. Le script lui-même doit être global (c'est-à-dire ajouté à la racine de la hiérarchie).
- input-vr.js - est responsable de l'enregistrement de nos contrôleurs et de l'utilisation des boutons. En fait, il détermine simplement la pression sur le bouton et envoie le numéro du bouton enfoncé. Ce n'est pas très pratique, car différents appareils peuvent avoir différents boutons et une API GamePad , et ce n'est pas un fait que le premier bouton dans Oculus Go sera un déclencheur pour le contrôleur HTC Vive. Par conséquent, vous devez creuser manuellement. Ce script doit être connecté à l'élément contrôleur.
Si tout est fait correctement, vous pouvez entrer dans la réalité virtuelle et agiter vos contrôleurs. Pas mal, bien que le processus d'intégration des fonctionnalités nécessaires soit assez gênant et fastidieux.
Total
PlayCanvas est un excellent moteur que vous pouvez utiliser pour créer des jeux ou des applications WebGL. Mais, je dois admettre qu'il est mal adapté pour WebVR. Il semble que l'objectif était de démontrer ce que PlayCanvas peut faire pour favoriser l'intérêt public. Mais cette direction, apparemment, n'a pas été développée. Par conséquent, vous pouvez créer un jeu ou une application VR, mais vous devrez en copier beaucoup et comprendre le code compliqué créé uniquement à des fins de démonstration (Web VR Lab).
Dans le prochain article, je voudrais mener une petite leçon sur la création d'un contrôle de téléportation, afin que nous ayons une sorte d'au moins un petit ensemble qui vous permette de démarrer un jeu ou une application Web VR. Merci à tous pour votre attention!