J'ai remarqué que de nombreux concepteurs de produits posent la question "Comment organiser les différents états des composants?". Le monde du design est divisé en 2 parties. Les premiers font un composant dans lequel il y a plusieurs dossiers pour tous les états. Ce dernier crée un composant distinct pour chaque état d'élément.
D'abord, j'analyserai les avantages et les inconvénients de chacun d'eux, puis j'oserai proposer une autre option. Je parle de la mise en œuvre de la Fig. Peut-être que quelque chose ne s'applique pas aux autres éditeurs.
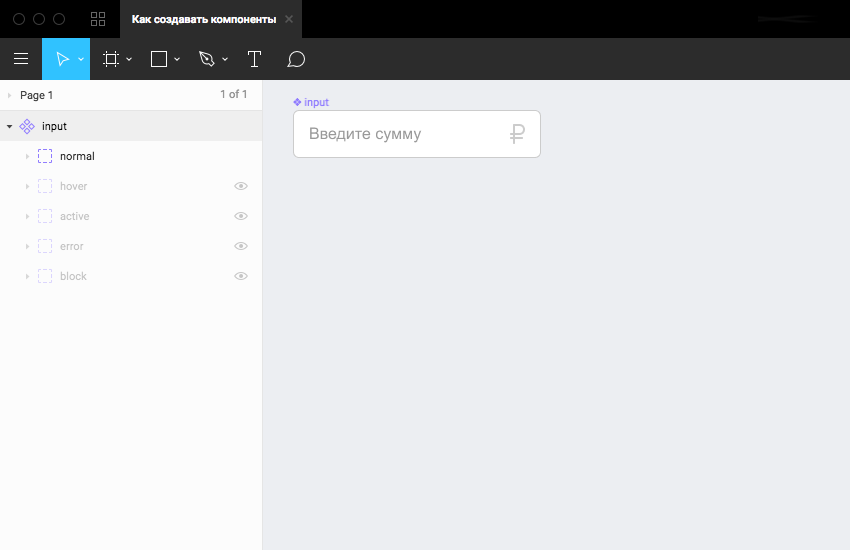
1. Un composant avec plusieurs états

Les avantages
- La bibliothèque de composants semble plus compacte.
- Dans le panneau des composants, il y a moins d'éléments et donc moins de défilement pour trouver le bon. Dans ce cas, la recherche par nom est enregistrée.
Inconvénients
- Quelque part, vous devez toujours montrer au concepteur de disposition tous les états possibles, car il ne voit pas les couches cachées.
- Vous devez passer du temps à rechercher l'état souhaité: le montrer et masquer l'inutile. Ceci est particulièrement fatigant si la structure du composant est complexe.
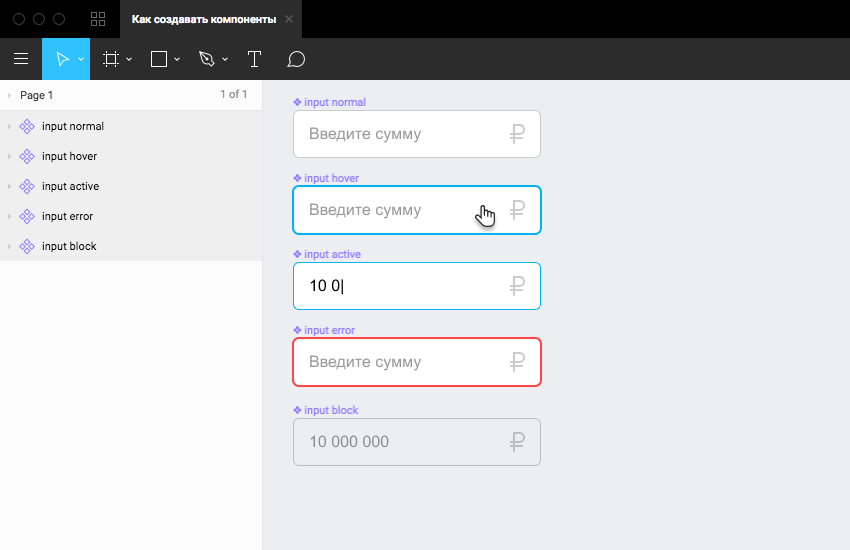
2. De nombreux composants pour chacune des conditions

Les avantages
- Pour le concepteur de la mise en page, tout est clair tout de suite.
- Tous les états sont également visibles pour comparaison avec d'autres composants. Ceci est utile lors de la création des composants suivants.
- Dans la sélection d'instance, il est facile de trouver le composant souhaité, à condition que tout soit correctement nommé.
Inconvénients
- La bibliothèque devient énorme. Cependant, certaines des conditions dans 99% des cas ne sont pas nécessaires. Le type de guidage et de pressage est généralement imposé une fois, puis il n'est plus nécessaire de le montrer.
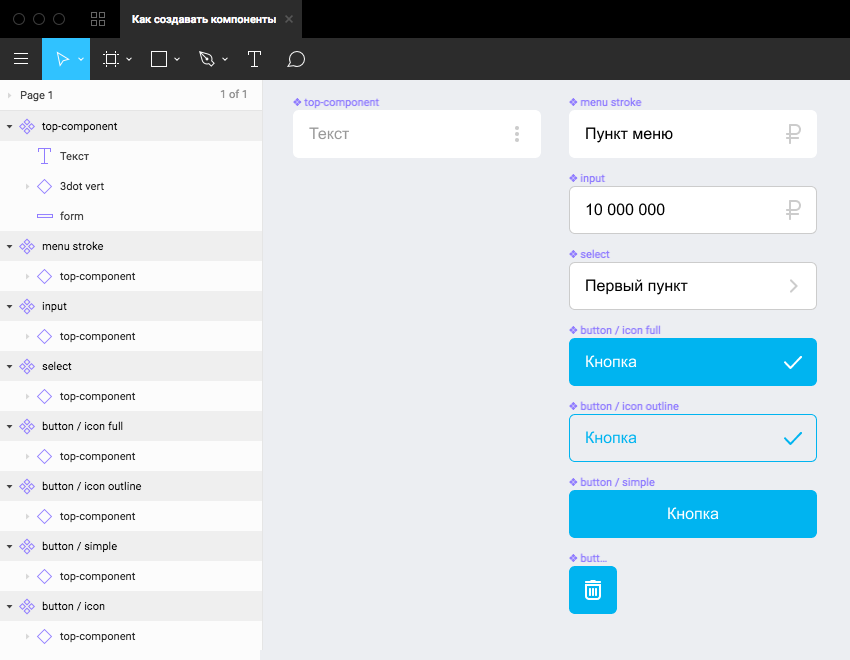
3. Ce que j'offre
Tout le monde connaît
la conception atomique , cela n'a aucun sens d'en parler. Je ne ferai attention qu'au fait que de nombreux éléments d'interface sont similaires. Par exemple, la saisie, la sélection, le bouton, la barre de menus peuvent être réalisés selon un principe: rectangle + texte + icône. Dans ce cas, nous pouvons créer un composant qui se compose de ces éléments de base et construire sur lui le reste des composants: boutons, entrées et tout le reste. Je viens de trouver un nom pour cet élément "Top Component". Autrement dit, les composants principaux du bouton, de l'entrée, de la sélection et même de la barre de menus seront constitués d'un composant supérieur.

Avantages:
- Tous les éléments d'interface se ressemblent: retraits, tailles, polices et plus encore.
- En modifiant le composant supérieur, les composants restants basés sur celui-ci sont modifiés.
- Le système de conception est plus holistique, plus unifié.
- Cela le rend plus rapide et plus facile.
Caractéristiques (je n'appellerais pas cela des inconvénients):
- Vous devez être prudent lors de la modification, car en changeant le composant supérieur, vous pouvez casser le reste des composants.
- Si vous avez modifié les styles des composants principaux, la modification des styles (et même si vous réécrivez le texte) du composant supérieur ne cassera rien. De toute évidence, il ne s'agit pas de l'édition structurelle du composant supérieur.
- L'imbrication est plus profonde. Il y a plus de clics pour accéder aux couches inférieures. Vous devez vous y habituer. C'est la seule chose que j'appellerais un moins.
- Dans le processus de conception de page, le composant supérieur peut gêner les composants de travail. Cela peut être résolu en inventant un nom pour lui, grâce auquel il ira à la fin de la liste. Peut-être que cela semblera également un inconvénient pour quelqu'un, cela ne me dérange pas.
Ma proposition ne clôt que partiellement la question posée au début. Alors, comment dessinez-vous les états des éléments? Cela ne fonctionnera pas pour l'entrée et les boutons pour faire le même état. Ici, je peux offrir ce qui suit:
- Essayez de décrire les états quelque part séparément en utilisant des styles. Eh bien, pourquoi avez-vous besoin de l'apparence d'un bouton pressé sur chaque mise en page?
- Réfléchissez aux composants supérieurs afin de pouvoir les utiliser facilement dans les composants maîtres suivants.
- Lorsqu'un composant est complexe (par exemple, une carte avec une combinaison d'images, de textes, d'étiquettes, etc.), faites preuve de bon sens. Si vous avez un tas de dossiers cachés dans lesquels vous essayez de creuser, créez un composant séparé. Si le basculement entre les états ne prend pas plus de 3 à 4 clics, laissez les dossiers dans le composant.
- Si plusieurs concepteurs travaillent sur un projet, convenez de l'apparence du composant maître dans l'état dans lequel il doit être publié. Pour que la mise à jour du composant ne casse pas les mises en page terminées. Par exemple, par défaut, l'état le plus élémentaire est affiché dans le dossier le plus haut, tous les autres doivent être masqués. Ou une mesure extrême: tous les dossiers sont masqués par défaut.
- Tout le reste dépend de votre imagination et de vos goûts.