
Dans cet article, nous verrons comment vous pouvez rapidement transférer votre projet Angular en fonctionnement multilingue et quels sont les utilitaires disponibles pour cela.
Arrêtez d'utiliser ngx-translate!
La plupart des projets que j'ai rencontrés ont été écrits à l'aide de cette bibliothèque, et sans surprise, elle est très simple et est apparue avant la sortie officielle d'Angular.
Utilisez le standard i18n!
L'ajouter à votre projet est encore plus facile qu'il n'y paraît.
Et donc, voici une courte instruction:
- Ajouter l'attribut i18n à l'élément de modèle
- Utilisez l'attribut i18n- pour traduire les attributs de l'élément lui-même
- Utiliser les expressions ICU
- Enregistrez les paramètres régionaux souhaités pour Pipe
Nous traduisons l'application hello-world en 5 minutes:
Dans cet exemple, nous désignerons l'attribut title et le contenu lui-même.
<div i18n i18n-title title=""> {{name}}! </div>
Nous pouvons également définir une description pour notre traducteur
<div i18n=" "> {{name}}! </div>
Et bien sûr, pour répéter des textes, nous pouvons spécifier des identifiants:
<span i18n="@@HiId">!</span>
Nous pouvons également combiner des identifiants avec une description:
<span i18n=" |@@HiId">!</span>
Nous exposons l'expression ICU là où nous en avions besoin:
<span i18n> { orders, plural, =0 {} =1 { } other {<b>{{orders}}</b>} } <span>
Dans cet exemple, cela fonctionne comme un boîtier de commutation standard. Mais il existe différents cas d'utilisation.
Presque tout est prêt!
Exécutez la commande Angular CLI:
ng xi18n
Par défaut, il collectera le fichier messages.xlf au format XLIFF. C'est suffisant pour aller plus loin.
Copiez ce fichier dans messages.fr.xlf (disons que nous voulons une traduction en français).
Nous donnons le fichier à traduire, heureusement, ce format est très courant, et il existe de nombreux utilitaires pour le rendre plus facile à modifier pour le traducteur.
Eh bien, maintenant nous éditons les configurations angular.json:
"configurations": { ... "fr": { "outputPath": "dist/my-project-fr/", // "i18nFile": "src/locale/messages.fr.xlf", // "i18nFormat": "xlf", // "i18nLocale": "fr", // ... } }
C'est tout!
> ng serve - configuration=fr
> ng build - configuration=fr
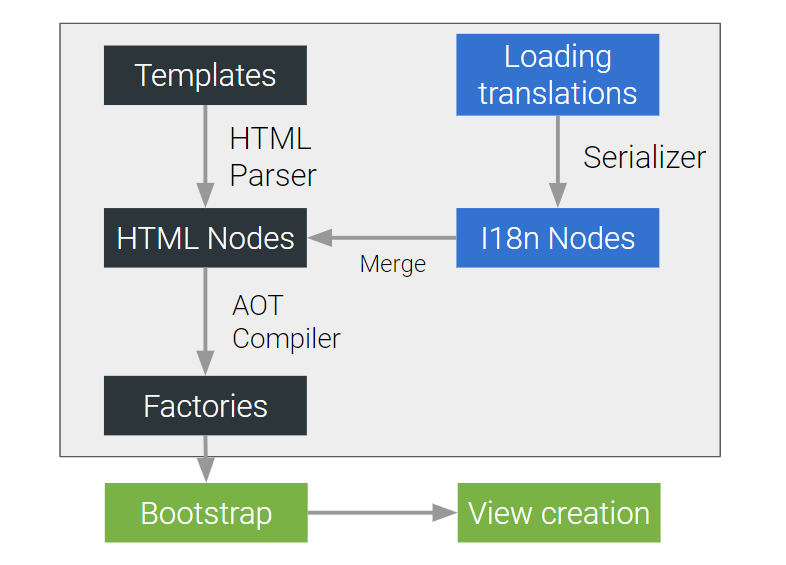
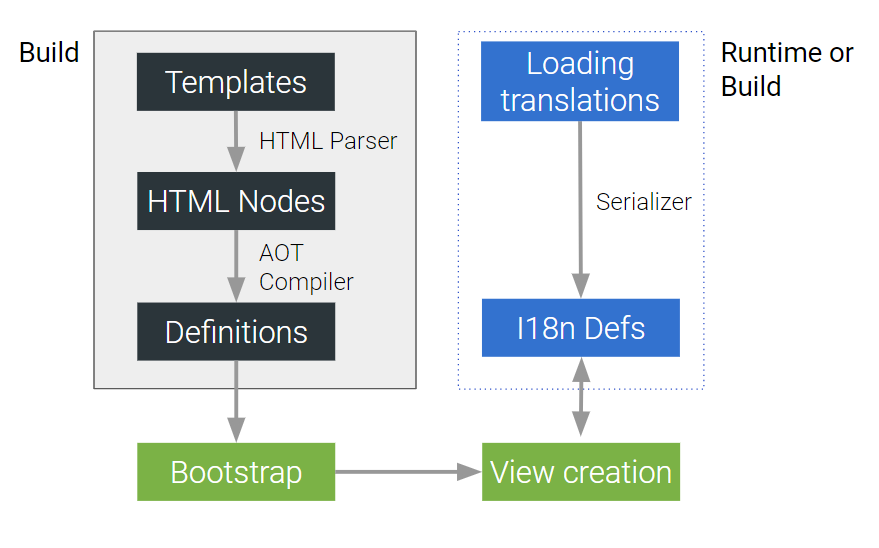
Considérez maintenant comment cela fonctionne de l'intérieur:

Le diagramme montre que la dynamique n'est tout simplement pas possible, c'est ainsi que le i18n standard est actuellement organisé. Et tout changement de langue nécessitera le téléchargement d'un nouveau pack.
En fait, pour la plupart des cas liés au multilinguisme, un locuteur n'est pas nécessaire. Le plus souvent, il s'agit d'une localisation complètement différente. Demandez-vous simplement, vos utilisateurs changent souvent de langue? Mais que faire si vous avez besoin de traduire votre application en arabe? Vous pouvez lire les recommandations détaillées sur le site Web du W3C.
On ne peut qu'insérer un lien vers un tableau comparant différentes options i18n pour Angular .
Pour les amateurs de dynamique, il y a de bonnes nouvelles, avec Ivy apparaîtra Runtime Service.
i18n et ivy

Alors qu'est-ce que ça donnera?
- Il peut être utilisé partout (React, Vue), par exemple via Angular Elements
- Arbre secouable
- Prise en charge du chargement différé
- Prise en charge de divers paramètres régionaux
- Fonctionnalité complète sans compilation
Eh bien, comme il n'y a jamais trop d'utilitaires, surtout pour vous faciliter la vie, j'ai créé un petit utilitaire pour passer rapidement en mode multilingue votre application terminée:
> npx ngx-translate-all --format ngx-translate | i18n --in ru --out en,fr --outPath src/assets/i18n
Il prend en charge 2 formats, à la fois i18n standard et ngx-translate-all.
Pour l'i18n standard, l'utilitaire organisera les attributs nécessaires et ajoutera la description souhaitée.
--format i18n <div i18n="AppModule.AppComponent"> ! </div>
Pour ngx-translate, il affectera les variables, placera le canal et les exportera dans le fichier json souhaité.
--format ngx-translate <div> {{AppModule.AppComponent[0] | translate}} <div>
Et je veux aussi que vous transfériez vos projets vers l'i18n standard, au moins dans les modèles. Et bientôt je publierai un utilitaire spécial qui transférera automatiquement votre projet de ngx-translate vers i18n
> npx ngx-translate-migrate ngx-translate -> i18n
Pour suivre le projet, vous pouvez vous abonner à ma chaîne twitter, github ou télégramme dédiée à Angular:
Si vous avez encore des questions, je vous invite au podcast vidéo en direct ngRuAir: