Le recueil recueille de nouveaux articles sur la conception d'interfaces, ainsi que des outils, des modèles, des cas, des tendances et des histoires historiques depuis 2009. Je filtre soigneusement un large flux d'abonnements afin que vous puissiez améliorer vos compétences professionnelles et mieux résoudre les tâches professionnelles. Numéros précédents:
avril 2010-février 2019 .

Modèles et meilleures pratiques
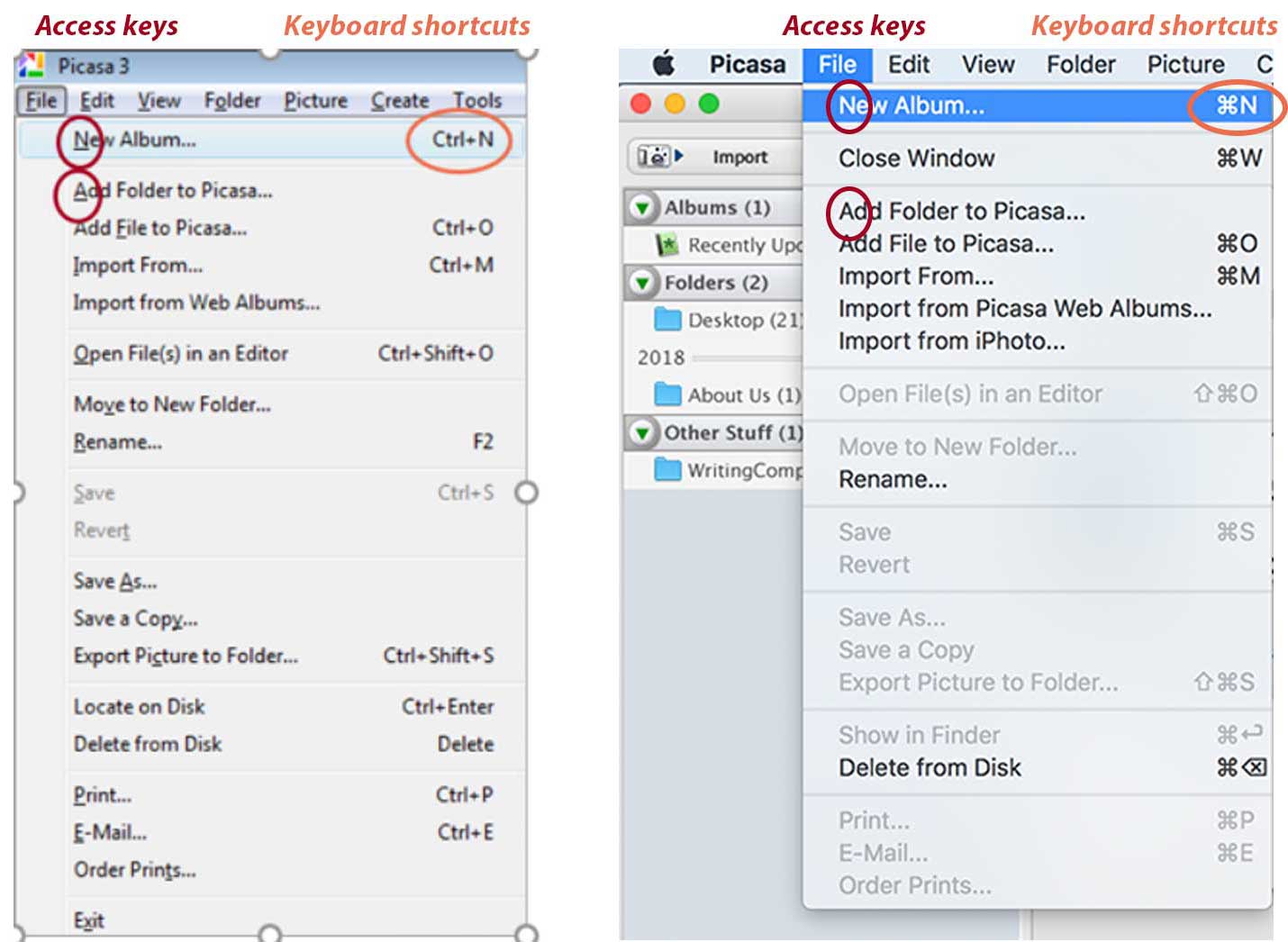
Un excellent rappel pour Anna Kaley du groupe Nielsen / Norman sur les noms corrects des éléments interactifs et le choix des raccourcis clavier (applications bureautiques et Web).

Une collection de listes de contrôle pour la conception de modèles d'interface typiques. À ne pas oublier lors de leur utilisation.

Un mémo à Kim Flaherty du groupe Nielsen / Norman sur la façon d'afficher correctement les remises et promotions dans les magasins en ligne. Elle a fait un tas de pages et de scripts où la mention est appropriée.
Un excellent rappel pour la gestion des erreurs utilisateur d'Emanuel Serbanoiu. Il analyse leurs causes psychologiques et donne des recettes pour des situations typiques.

Liste de contrôle Amy Leak pour des messages d'erreur de formulaires clairs et complets.
Modèles pour intégrer avec compétence les restrictions et exigences du RGPD de Claire Barrett. Comment ne pas transformer Internet en une autre fenêtre bureaucratique, mais informer l'internaute des avantages et de l'importance de ces actions.
Anna Kaley du Nielsen / Norman Group discute des caractéristiques de l'utilisation des menus contextuels dans les interfaces.
Recherche de l'Institut Baymard
Systèmes de conception et directives
La cinquième version de l'une des directives en direct les plus populaires de Storybook pour les composants sur React, Vue, Angular, React Native et Ember a été publiée. Il a finalement commencé à avoir l'air décent et s'est construit sur la base du livre de contes.
L'équipe de conception du groupe BARS parle de la création d'un système de conception.
Conception matérielle
Compréhension des utilisateurs
Alita Joyce et Jakob Nielsen du groupe Nielsen / Norman parlent de la recherche des utilisateurs sur les adolescents et de leur fonctionnement avec les interfaces. Référence utile aux modèles à la fin et comparaison avec d'autres âges (enfants, étudiants, adultes).

Kim Flaherty et Kate Moran du Nielsen / Norman Group écrivent sur les lacunes des connaissances des utilisateurs sur le sujet que l'interface devrait traiter. Et s'il ne décide pas, les gens sont obligés d'analyser des informations provenant de sources disparates.
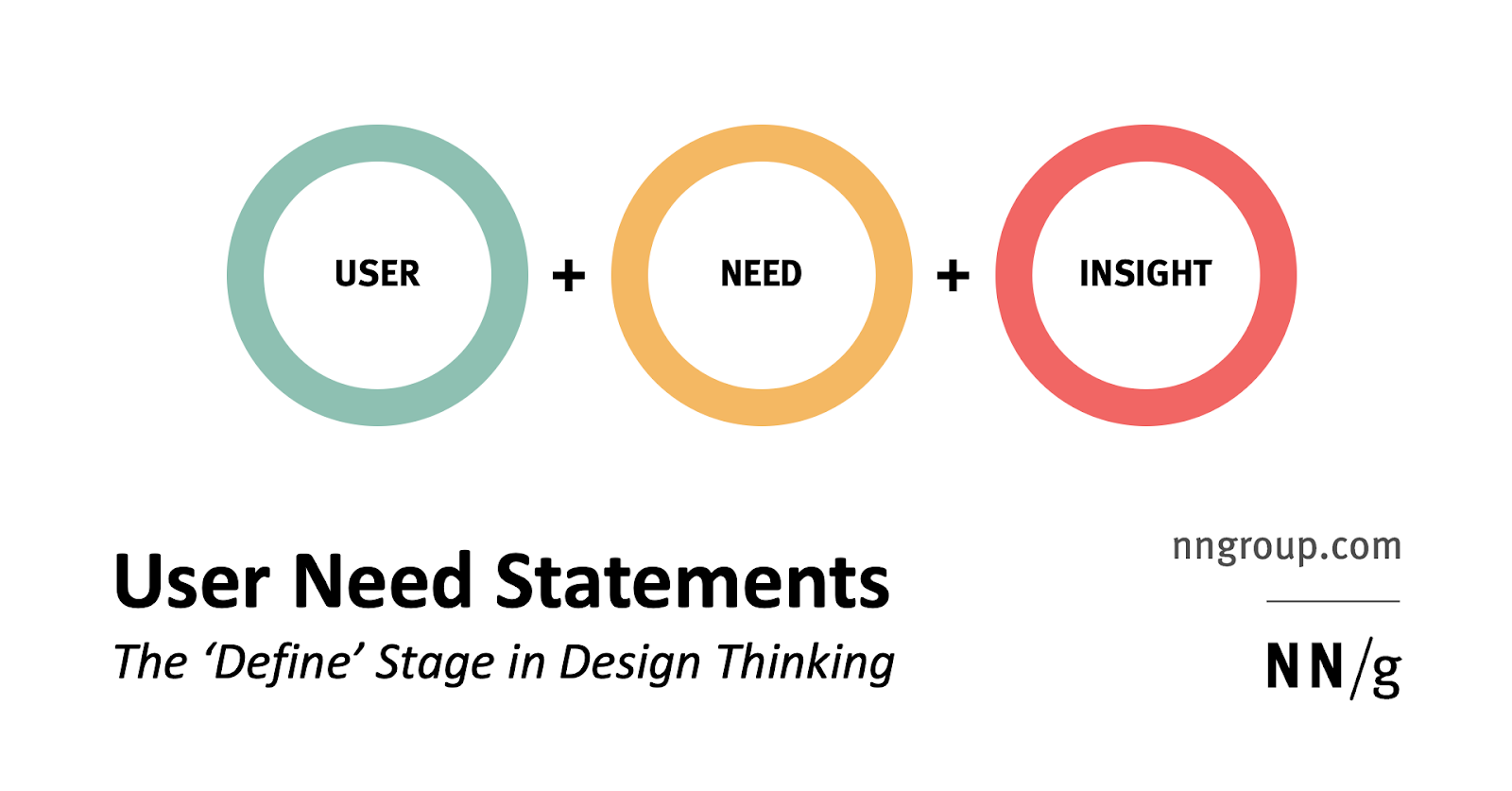
Sarah Gibbons du Nielsen / Norman Group analyse un format de description des besoins personnalisé. Elle conseille d'utiliser des verbes (objectifs et états finaux) plutôt que des noms (décisions spécifiques).

Nouveaux outils de conception d'interface
Reçu 20 millions de dollars du fonds d'investissement Benchmark. Contrairement à tout le monde, l'entreprise s'est développée toutes ces années avec l'argent des fondateurs. Mais il devient clair comment Figma avec un total de 82,9 millions de dollars les contourne au tournant.

Les gars ont dévoilé les plans de l'année - une version de navigateur avec collaboration, transfert des mises en page de la boîte, tarifs d'équipe et espace dans le cloud. Certes, le rythme n'est toujours pas un feu - la première version du navigateur n'est promise que d'ici la fin de l'année. Pendant ce temps, Figma fera de nombreux tours autour de la terre.
Adobe xd
Mise à jour de mars . Utilisation simplifiée des développements d'Adobe Illustrator, améliorations de l'interface, intégration améliorée avec Jira.
Figma
Thomas Lowry de Figma a écrit un
mémo sur la création d'une bibliothèque d'éléments . Maxime Robinet a
épousé l'instrument avec Lottie .
Une énorme collection de données semi-réelles pour les mises en page et les prototypes. Les noms de personnes, noms d'animaux, adresses, couleurs, musées, artistes - un total de 120 listes.
Une collection d'illustrations d'avatar utilisateur pour vos mises en page.
Générateur d'avatars utilisateur illustratifs pour les mises en page.
Marvel
Ajout de la
possibilité de tester des prototypes personnalisés . Ils aident à la fois à l'enregistrement des sessions et au recrutement. La
deuxième version du plug-in Maze est également disponible pour les tests de prototypes personnalisés.
Le service vous indique comment les couleurs sélectionnées fonctionnent bien pour les utilisateurs handicapés dans différents contextes - arrière-plan, polices de différentes tailles, etc.
Résumé
Ils ont reçu 30 millions de dollars d'investissements (un total de 55 $ y a été investi). Fort pour un service relativement simple qui n'est pas un outil autonome.
Un autre outil de conception axé sur les sites réactifs. Il est basé sur l'idée de «ceintures» qui peuvent être déplacées de haut en bas de la page - comme l'habituelle Tilda ou Squarespace.
L'outil s'est concentré sur les animations frontales et a été renommé en conséquence.
Supernova
Bourrage technique sérieusement mis à jour .
Recherche et analyse des utilisateurs
Service d'analyse des utilisateurs. Il se concentre sur l'étude de sessions spécifiques utilisant le site ou l'application.
Conseils de Shopify Sam Yuan pour préparer, conduire et traiter correctement les résultats de tri des cartes.
Mots d'or David Travis de Userfocus: arrêtez de demander à l'utilisateur quelle option de conception il aime. Cela produit de faux résultats qui créent l'illusion d'une prise de décision basée sur les données.

Usabilla
Outil acheté SurveyMonkey .
Jeff Sauro se demande si les questions posées dans les questionnaires sur une seule page ou différentes affectent les réponses des utilisateurs. Dans l'ensemble, pas grand-chose, bien que les utilisateurs d'une page aggravent un peu les notes.
Programmation visuelle et conception dans le navigateur
Nouveaux scripts
Mesures et ROI
Mémo utile de Jeff Sauro expliquant pourquoi les mesures UX sont effectuées, sur quels principes elles fonctionnent et quelles réponses peuvent être obtenues avec leur aide. Comment choisir les bonnes métriques et comment lier les changements d'interface à leur amélioration.

Jeff Sauro a examiné comment l'indication explicite d'une note neutre sur l'échelle NPS affecte la distribution des notes. Pour les utilisateurs actifs ou les acheteurs récents, il n'y a pas de différence, mais pour ceux qui ne l'ont pas utilisé depuis longtemps, il y a un décalage.
Gestion de la conception et DesignOps
Guide d'entrevue puissant de Kurt Varner pour Dropbox. Beaucoup de conseils judicieux sur les problèmes, le format, le portefeuille, les tests, les abandons et d'autres aspects du processus.
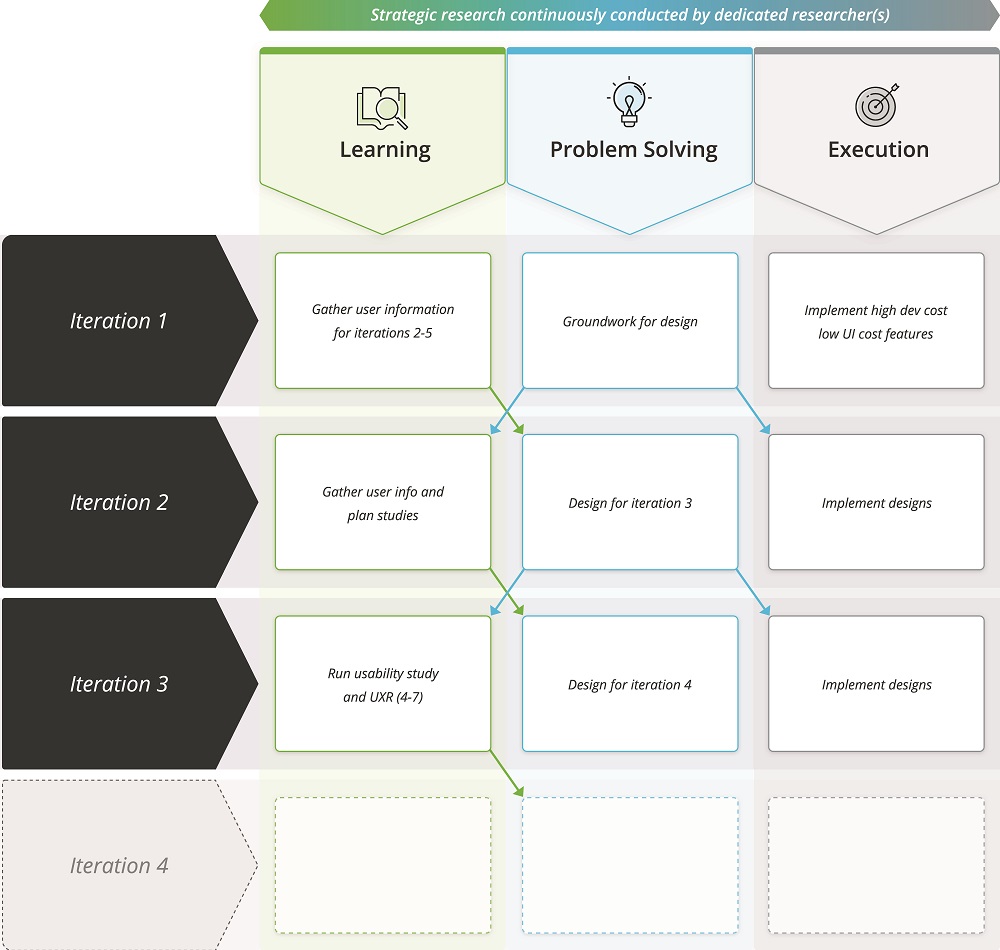
Carol J. Smith, Thyra Rauch et Hannah Moyers décrivent en détail le modèle d'intégration de la recherche des utilisateurs dans le processus canonique agile. Il s'agit de trois types de travaux (apprentissage, résolution de problèmes et exécution), pour chacun desquels un exemple de tâches réelles est présenté.

Jim Nieters parle de la différence entre un leader et un manager. Pourquoi est-il important de débarrasser les professionnels créatifs de la peur et d'autres aspects du travail d'un bon leader?
Jennifer Bullard et Carol Bergantino de Veracode parlent de la création d'une guilde UX dans une entreprise qui travaille en grande partie sur une agilité évolutive (il existe des groupes de produits distincts par fonction, bien que les concepteurs soient dans une équipe centralisée). Il n'y a pas assez de designers du tout. Ils se sont donc concentrés sur la formation de non-designers pour que les groupes de produits soient plus indépendants et produisent de bons résultats.
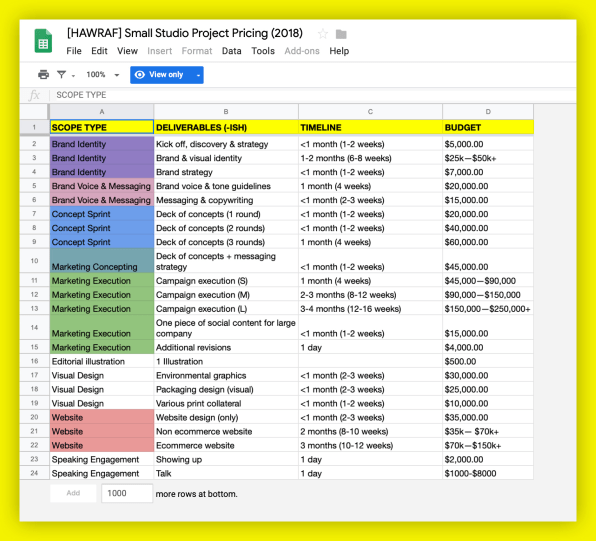
Design Studio Hawraf a fait sensation dans son approche ouverte ces dernières années. Ils ont décidé de fermer l'entreprise, mais ont
publié tous les documents de travail . Le processus de conception, le travail avec le client, etc.

Une approche intéressante de Budi Tanrim au processus de critique du design. Il divise la réunion en trois parties (analyse, discussion et suggestions) et propose le bon rapport de temps entre elles.
Un exemple de dialogue entre un mentor et son mentoré après la pratique. Il est intéressant de voir les attentes des deux parties.

Interaction d'équipe
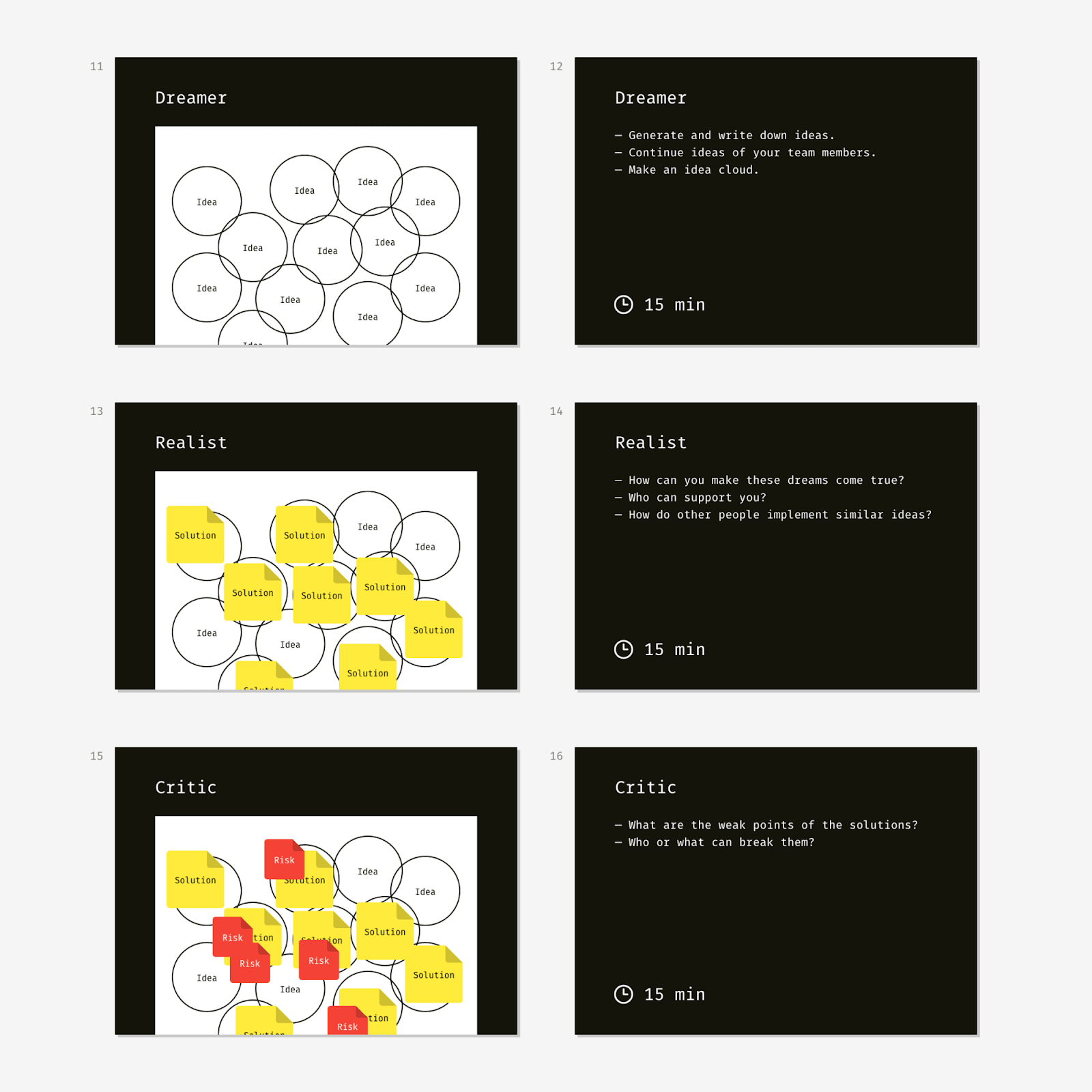
Mémo explicatif de Slava Shestopalov d'Eleks sur les méthodes d'aide populaires pour mener des remue-méninges - six chapeaux de pensée De Bono, la stratégie créative de Disney et SCAMPER de BBDO.

Étuis
Lev Solomadin de Sibur parle des caractéristiques du travail d'un concepteur d'interface dans une grande et complexe entreprise de fabrication. Immersion cool dans le monde réel.
Vicki Tan parle de la refonte du nouveau processus de réunion des utilisateurs dans l'application de méditation Headspace. Comment ils ont trouvé une métrique clé et expérimenté autour d'elle.
Les tendances
Statistiques du marché
baisse des ventes de smartphones en Chine -20%
croissance des ventes d'appareils portables dans le monde de 31,4%
vendu casques
Playstation VR 4.2M
John Maeda a publié le dernier rapport annuel
Design in Tech . Cette année, une compilation de nouvelles notables dans la communauté professionnelle est plus probable qu'une analyse des perspectives, comme c'était le cas au cours des premières années et ce que vous attendez habituellement des nouvelles versions. Eh bien, les initiatives natives de sa société actuelle Automattic (créateurs de WordPress).

Je ne crois pas vraiment aux revues de tendance annuelles (bien que, bien sûr, je passe en
revue celles qui sortent (
plus )) - l'industrie évolue plus lentement. De nombreuses tendances se développent et vivent sous une forme ascendante pendant quelques années, vous les voyez donc errer d'année en année dans de tels rapports (réalité virtuelle et augmentée, par exemple). Certains, comme les «animations», les «grandes typographies» ou les «vidéos de fond» sont déjà devenus des clichés dans l'esprit des gags de Benny Hill et nos petits-enfants seront probablement contraints de lire à leur sujet. Par conséquent, je divise les tendances du design en trois types: technologique, interface et visuel.
Directives IBM pour les interfaces de réalité virtuelle et augmentée.

Matthew Bennett, responsable de la conception sonore et tactile chez Microsoft, parle de sa vision du rôle du son dans les interfaces et les produits numériques en général. Un large aperçu intéressant sur un sujet brûlant.
Conception algorithmique
Un simulateur de conduite de Nvidia, dans lequel une ville très réaliste est générée à l'aide d'une conception algorithmique.

Le premier outil de conception algorithmique commercial de l'équipe Creative.ai. Vous permet de créer des affiches, des publicités et d'autres formats simples.

Une communauté intéressante où les participants remixent le travail de l'autre indéfiniment en utilisant la conception algorithmique.

Un groupe de chercheurs Microsoft a collecté des lignes directrices pour la conception de produits utilisant des technologies d'intelligence artificielle. Il s'est avéré 18 heuristiques, qui sont assez pratiques à utiliser dans le travail.
Annonce .
Comment les utiliser dans un processus créatif .

Autre exemple de magie vicieuse - la solution expérimentale de Nvidia transforme le croquis en une photographie du paysage naturel.
Présentation explicative de Josh Clark sur le rôle de la conception algorithmique et le type de travail qui remplacera les robots, et où les gens font mieux.

Analyse explicative des problèmes éthiques et législatifs des travaux de conception algorithmique. L'auteur fait une analogie avec une photographie, qui a également été initialement interrogée, ainsi que des situations glissantes avec droits sur les résultats des algorithmes.

La plateforme de jeu Google Stadia offre une superposition de style en temps réel.

Interfaces vocales
Le service vous permet de concevoir une compétence pour Alexa et Google Assistant sous une forme visuelle, puis de la publier.
En Grande-Bretagne, des haut-parleurs intelligents ont été ajoutés au panier des consommateurs, ce qui permet de suivre l'inflation et le pouvoir d'achat. Un indicateur intéressant de leur pertinence.
Pour le développement général et professionnel
Lexie Martin du groupe Nielsen / Norman donne des conseils sur la recherche de portefeuille personnalisé. Bien qu'ils n'aient pas de résultats visuels visuels, on peut très bien parler des projets de recherche et de leurs résultats.

Une collection de titres stupides de postes de conception dans un esprit de battage inutile.
Personnes et entreprises de l'industrie
Blog de l'équipe de conception de l'opérateur de télécommunications finlandais Elisa.
Abonnez-vous au résumé sur Facebook , VKontakte , Telegram ou par courrier - de nouveaux liens apparaissent chaque semaine. Merci à tous ceux qui partagent les liens dans le groupe, en particulier Gennady Dragun, Pavel Skripkin, Dmitry Podluzhny, Anton Artemov, Denis Efremov, Alexei Kopylov, Taras Brizitsky, Evgeny Sokolov et Anton Oleinik.