Cet article décrit trois types de rapports au sommet: Classic Report, Interactive Report (IR) et Interactive Grid (IG). Classic Report est le plus simple d'entre eux, mais en combinaison avec d'autres composants vous permet de faire des choses tout à fait inattendues. IR et IG ont beaucoup plus de capacités prêtes à l'emploi, mais ce sont à peu près des choses en soi. D'une part, leurs capacités étendues rendent inutile une sorte de réglage supplémentaire, d'autre part, ces mêmes capacités limitent très sévèrement la possibilité de faire quelque chose de plus. Une grande partie de ce qui s'applique au rapport classique s'applique également à eux.

Table des matières
Rapport classique
Formatage des données supplémentaires
Formatage avec les propriétés de colonne
Formatage en modifiant un modèle
Ajouter interactif
Événements de type «cliquez sur la ligne du rapport»
Modification des données avec Classic Report
Rapport interactif (IR)
Grille interactive (IG)
Création de colonnes non SQL
Nouveaux types de colonnes
Rapports maître-détails basés sur IG
Traitement de la saisie de données dans IG
Rapport classique
Il existe deux façons de créer un rapport. La première consiste à créer avec la page, via l'assistant de création de page: sélectionnez le type de page "Rapport", puis le sous-type "Rapport classique", puis suivez les étapes de l'assistant pour définir les propriétés de la page, et la dernière étape consiste à spécifier la source de données. Une nouvelle page sera créée avec un rapport, sur lequel, si vous le souhaitez, vous pourrez ensuite ajouter autre chose. Cette méthode a une valeur plutôt historique, avant l'avènement du concepteur de page moderne dans la version 5.0, c'était vraiment plus facile.
La deuxième façon - sur la page déjà créée dans Page Designer dans le menu de gauche de l'onglet " Rendering " (c'est la première là-bas), trouvez la branche " Regions ", faites un clic droit dessus et sélectionnez " Create Region ". Ensuite, vous devez spécifier dans le groupe de propriétés " Identification " sur le panneau de droite: " Title " - le titre sous lequel le rapport sera affiché sur la page, et " Type " - " Classic Report "; dans le groupe " Source ": " Location " - " Local Database " (un champ relativement nouveau, il n'était pas dans 5.x), " Type " - " SQL Query ", " SQL Query " - la requête elle-même. Ça suffit.
Requête SQL sur laquelle d'autres exemples sont construits et KDPVCréation d'une table:
create table students as select id, name, surname, trunc(sysdate - dbms_random.value(18 * 365 - 180, 18 * 365 + 180)) birthdate, trunc(sysdate - 8) examdate, trunc(50 + dbms_random.value * 50) rating from (select 1 id, '' name, '' surname from dual union all select 2 id, '' name, '' surname from dual union all select 3 id, '' name, '' surname from dual union all select 4 id, '' name, '' surname from dual union all select 5 id, '' name, '' surname from dual union all select 6 id, '' name, '' surname from dual union all select 7 id, ' ' name, '' surname from dual);
Requête pour le rapport:
select id, name, surname, birthdate, examdate, rating, rn, case when rn <= 3 then 'highrating' else '' end color, apex_item.checkbox(1) chbx from (select id, name, surname, birthdate, examdate, rating, row_number() over (order by rating desc) rn from students) order by id
Une fois que vous avez entré le texte de la requête, l'apex l'analysera de lui-même et détectera les colonnes. Les paramètres de région avec un rapport dans le panneau de gauche ressembleront à ceci:

Il y a trois sections principales:
- une section dont le nom est le "
Title " de la région: les propriétés de la région y sont configurées; - "
Columns ": une liste de colonnes, chacune ayant ses propres paramètres; - "
Attributes ": propriétés du rapport lui-même, c'est-à-dire des plaques de données en particulier (je ne sais pas qui, mais au début, j'étais confus pendant longtemps, où sont les propriétés de la région et où sont les propriétés du rapport; en particulier, la région et le rapport ont chacun leur propre " Template " , et si vous avez modifié le " Template " et que le type de rapport / région n'a pas changé, vérifiez si vous les avez mélangés les uns aux autres).
Caractéristiques de base de Classic Report:
- Alignement (gauche, centre, droite) des en-têtes de colonne et des données de colonne, définition d'un masque de format pour les nombres et les dates;
- Tri: si vous spécifiez "
Sortable " - " Yes " dans les propriétés de la colonne, alors sur la page l'en-tête de cette colonne sera représenté par un lien qui sera trié en cliquant. Vous pouvez trier les données soit en ajoutant " Order by " à la requête, soit en définissant le tri dans les propriétés de la colonne, mais vous ne pouvez pas faire les deux ensemble; - "
Pagination ": vous pouvez spécifier le nombre de lignes par page (" Attributes " → " Number of Rows ") et ajuster l'apparence du sélecteur de page (plusieurs options au choix). Faites également attention au paramètre " Maximum Rows to Process ": il définit le nombre de lignes de requête qui se retrouveront dans le tableau. Tous les tri, " Pagination " et ainsi de suite seront appliqués à ce nombre de lignes. Si votre requête est censée / devrait renvoyer davantage, augmentez ce nombre; - "
When No Data Found ": lorsque la requête renvoie 0 lignes, le tableau n'est pas du tout affiché (même le titre, c'est une caractéristique du moteur), et dans cette section, vous pouvez spécifier un message qui sera affiché à la place du tableau avec le résultat; Download données vers CSV: configuré dans la section " Download ".
Les colonnes ont un champ "Type", dans lequel vous pouvez sélectionner l'une des différentes options pour afficher le résultat:
- "Texte brut": c'est l'option par défaut - juste le résultat de la requête.
- "Texte brut (basé sur la liste de valeurs)": si vous avez un champ dans la requête qui fait référence à une table de recherche, vous pouvez remplacer une valeur de la recherche en utilisant ce champ (mais il vaut mieux, bien sûr, simplement le sceller dans la requête elle-même).
- "Lien": permet de créer un lien. À propos des liens, il y aura un article séparé.
- "Afficher l'image" et "Télécharger BLOB": ces types vous permettent d'accéder aux fichiers qui sont stockés dans une table dans une colonne de type
BLOB . Le premier affiche le fichier sous forme d'image (si c'est une image, bien sûr), et le second affiche un lien de téléchargement. - "Graphique en pourcentage": affiche un nombre de 0 à 100 sous forme d'image avec une barre de progression.
- "Colonne cachée": utilisée lorsque la valeur de la requête est quelque chose d'auxiliaire (par exemple, pour le formatage), mais ne doit pas être affichée à l'écran.
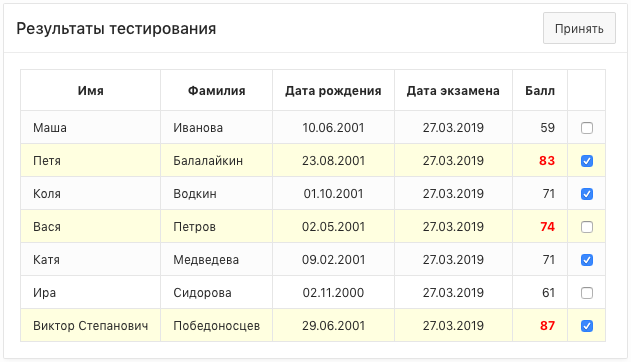
Prenons un exemple dans lequel nous avons une liste d'étudiants qui réussissent un examen (la requête SQL a été donnée ci-dessus). Nous avons une plaque de résultat, et nous voulons mettre en évidence les trois meilleurs résultats en rouge et en gras. Pour nous aider à venir les paramètres de la colonne " Column formatting ". Lorsque l'apex rend le rapport, il crée un tableau HTML et place les valeurs des résultats de la requête dans ses cellules ( <td></td> ). La propriété " HTML Expression " vous permet de spécifier du code HTML arbitraire à la place. S'il est vide, l'apex mettra la valeur de la requête à l'intérieur de la balise td , et s'il n'est pas vide, alors le contenu de la propriété. Dans l'expression " HTML Expression ", vous pouvez utiliser des liens vers la valeur de n'importe quelle colonne de la requête, pour cela, vous devez inclure son nom entre les deux caractères # . Dans la demande, dans mon exemple, il y a des colonnes " RATING " (le résultat qui doit être affiché) et " COLOR " (il calcule le nom de la classe CSS qui définira le style de surbrillance, selon la valeur de la colonne " RATING "). Dans la propriété " HTML Expression " de la colonne " RATING ", écrivez:
<span class="#COLOR#">#RATING#<span>
Et la classe CSS de classement highrating - highrating peut être décrite dans les propriétés de la page (" CSS " → " Inline "):
.highrating { color: red; font-weight: bold; }
Tout est prêt. Si vous ouvrez maintenant la page, vous verrez les trois résultats les plus élevés surlignés en rouge.
Et bien sûr, ce problème peut être résolu de nombreuses manières alternatives. Par exemple, n'utilisez pas de classes CSS, mais calculez la couleur dans la requête SQL et insérez-la dans l'attribut style , ou décrivez la classe CSS souhaitée dans la page ou le modèle de rapport. Il existe de nombreuses variantes, choisissez qui est le plus proche.
Remarque: pour masquer toutes les colonnes supplémentaires utilisées pour le formatage ou certains calculs intermédiaires, sélectionnez " Hidden Column " dans les propriétés de la colonne " Identification " → " Type ".
Le formatage à l'aide des propriétés de colonne présente un inconvénient: vous ne pouvez pas influencer le format de la cellule elle-même, c'est-à-dire la balise td . Pour cette raison, par exemple, il ne sera pas possible de remplir complètement la cellule avec n'importe quelle couleur (car dans les fichiers CSS apex standard, la cellule du tableau a un padding non nul et il y aura une bordure blanche à l'intérieur).
Prenez le même exemple que ci-dessus et ajoutez une surbrillance jaune pour les lignes avec les trois meilleurs résultats.
Pour ce faire, procédez comme suit:
- Nous allons dans "
Shared Components " → " User Interface " → " Templates ", dans la liste des modèles qui apparaît, cliquez sur l'en-tête de la colonne " Type " et sélectionnez " Report " dans la liste des valeurs qui apparaît. Nous trouvons maintenant le modèle " Standard " (il est utilisé par défaut) et dans la colonne la plus à droite de la liste (" Copy ") cliquez sur le bouton pour créer une copie du modèle. Dans la fenêtre qui apparaît, donnez un nom au modèle, par exemple, "Standard avec surbrillance". Les propriétés du modèle sont ouvertes. Sous l'onglet " Column Template ", le champ " Column Template 1 " contient quelque chose comme ceci:
<td class="t-Report-cell" #ALIGNMENT# headers="#COLUMN_HEADER_NAME#">#COLUMN_VALUE#</td>
Il s'agit du modèle de cellule tel qu'il est utilisé actuellement. Sur cet onglet, vous pouvez spécifier jusqu'à quatre modèles de cellule alternatifs, le choix entre ceux-ci s'effectuant en fonction du résultat du calcul des conditions de chacun des modèles. Nous avons un champ RN dans la demande - le numéro de série du résultat (c'est-à-dire que le meilleur résultat est le numéro 1, le suivant est 2, etc.), ici nous allons l'utiliser. Le premier modèle (par la condition du problème) ne doit être appliqué qu'aux lignes dans lesquelles la valeur de la colonne RN supérieure à trois. Dans les propriétés du modèle dans le champ " Column Template 1 Condition ", sélectionnez " Use Based on PL/SQL Expression ", et dans le champ " Column Template 1 Expression ", écrivez:
:RN > 3
Et il ne reste plus qu'à ajouter un modèle alternatif (dans le champ " Column Template 2 "):
<td class="t-Report-cell highlighted" #ALIGNMENT# headers="#COLUMN_HEADER_NAME#">#COLUMN_VALUE#</td>
Ici, la classe en highlighted est ajoutée à la classe de cellule standard ( td ). Reste maintenant à cliquer sur le bouton "Appliquer les modifications".
- Revenez à Page Designer. Nous retrouvons notre rapport, dans la propriété "
Attributes " → " Appearance " → " Template ", sélectionnez notre nouveau modèle "Standard avec surlignage" dans la liste. - Comme dans l'exemple précédent, dans les propriétés de la page ("
CSS " → " Inline "), nous décrivons notre nouvelle classe en highlighted :
.highlighted { background-color: lightyellow !important; }
Nous sauvegardons la page, vérifions le résultat (cela devrait être comme dans l'image au début de l'article).
Ajouter interactif
Événements de type «cliquez sur la ligne du rapport»
L'une des tâches les plus courantes consiste à déterminer le numéro de ligne sur lequel l'utilisateur a cliqué. Pour les événements dans le navigateur au sommet, les composants de Dynamic Action (DA) sont responsables. Malheureusement, malgré le grand nombre de types différents, il n'y a pas de DA typique pour traiter un clic sur une ligne de rapport. Mais il est relativement facile à imiter. Par exemple, nous allons créer un rapport maître-détail à partir de deux rapports classiques sur la base du rapport de la section précédente.
Le deuxième rapport ici sera un tableau avec des numéros de téléphone. En cliquant sur le premier tableau il sera mis à jour et affichera le numéro de téléphone de la personne sélectionnée (et sans recharger la page!). Pour ce rapport, créez une autre région de type "Rapport classique".
La demande sera, par exemple, with phone as ( select 1 id, '1684313' phone_num from dual union all select 2, '6843513' from dual union all select 3, '8916311' from dual union all select 4, '6843213' from dual union all select 5, '6513218' from dual union all select 6, '9561311' from dual union all select 7, '9843135' from dual) select phone_num from phone where id = :P2_ROW_ID
Composants nécessaires de la solution:
Une méthode pour identifier une chaîne sélectionnée par l'utilisateur. À cet effet, la colonne ID convient. Malheureusement, si cette colonne est marquée comme cachée (très souvent, des idishers supplémentaires ne montrent pas l'utilisateur pour ne pas surcharger l'interface), elle ne sera pas du tout rendue par le moteur, et ces données ne seront pas présentes sur la page. Mais ils peuvent être ajoutés à une colonne existante de la même manière que celle utilisée pour formater la sortie. Prenons une colonne (par exemple, la première visible) et dans le champ " Column formatting " → " HTML Expression ", écrivez:
<span class="click" data-id="#ID#"></span>#NAME#
Vous pouvez insérer ce code directement dans la requête SQL, mais il vaut mieux ne pasIl existe une autre option pour faire de même - ajoutez ce code HTML directement à la demande:
select id, '<span class="click" data-id="' || id || '"></span>' || name as name from ...
Le résultat dans son ensemble sera le même, mais le tri par le champ de name cessera de fonctionner, car le moteur SGBD considérera cette ligne entière comme des données et triera par elle. Et si vous le faites via le " Column formatting ", les données selon lesquelles le tri sera effectué ne contiendront rien de superflu.
De plus, dans ce cas, pour afficher le code HTML dans la colonne, vous devrez abandonner l'échappement des caractères spéciaux, ce qui constitue également une faille de sécurité potentielle.
- Identifiant du rapport (dans le cas où plusieurs rapports de ce type figurent sur la page). La région a la propriété "
Advanced " → " Static ID ", mettez là la valeur my_rep . La valeur de cette propriété est utilisée dans le code HTML de la page. L'élément div qui contient la région recevra l'attribut id avec cette valeur. Si le champ " Static ID " est vide, l'apex utilisera l'identifiant de région des tables système pour l'attribut id . Il vaut mieux ne pas s'y fier, car lors du transfert de l'application vers un autre serveur cet identifiant peut changer presque garanti de changer. - Un élément pour le stockage temporaire de la valeur
ID de la ligne sélectionnée. Créons un élément P2_ROW_ID type " Hidden " (ce nom, comme vous pouvez le voir, est utilisé dans la requête qui renvoie la liste des téléphones). Ensuite, vous devez créer une action dynamique. Ouvrez Page Designer, dans le panneau de gauche de l'onglet "Actions dynamiques", trouvez la branche "Cliquez", cliquez dessus avec le bouton droit, sélectionnez "Créer une action dynamique" dans le menu. Ensuite, remplissez les propriétés DA suivantes:
- "
Identification " → " Name ": un nom significatif, sinon vous vous perdrez dans ces interminables "Nouveau", "Nouveau2", "Nouveau3", etc. - "
When " → " Selection Type ": " jQuery Selector "; dans le champ « jQuery Selector » qui apparaît ensuite: ici vous pouvez spécifier un sélecteur qui pointera vers une span invisible supplémentaire avec un identifiant de ligne:
#my_rep table.t-Report-report tr
Ensuite, créons des actions pour ce DA (" True Actions "):
La première action obtient l' ID ligne sélectionnée et le stocke dans un élément. Vous devez définir les valeurs de propriété suivantes: " Action " - " Set Value ", " Set Type " - " JavaScript Expression ", " JavaScript Expression " - le code suivant:
this.triggeringElement.querySelector('span.click').dataset.id
Dans la propriété " Affected Elements " → " Selection Type ", sélectionnez " Item(s) ", dans la propriété " Item(s) ", sélectionnez l'élément P2_ROW_ID .
- La deuxième action envoie la valeur de l'élément au serveur. Propriétés: "
Action " - " Execute PL/SQL Code ", " PL/SQL Code " - just null; , " Items to Submit " - P2_ROW_ID (en fait, toute cette action est nécessaire pour envoyer la valeur de l'élément au serveur - il n'y a pas de moyen plus simple de le faire; alternativement, au lieu de ces deux Actions vous pouvez en créer une avec un javascript à l'intérieur, qui calculera la valeur, et envoyer au serveur - et ce ne sera même pas beaucoup plus difficile). - La troisième action met à jour le deuxième rapport (Détail). Propriétés: "
Action " - " Refresh ", " Affected Elements " → " Selection Type " - sélectionnez " Region ", dans " Region " sélectionnez la deuxième région avec les téléphones.
Note d'action dynamiqueÀ l'avenir, j'écrirai un article détaillé séparé sur DA et de nombreux autres composants apex d'entrée de gamme afin que tout débutant comprenne immédiatement comment et lequel des travaux suivants, mais pour l'instant imaginez que le lecteur sait déjà tout cela.
C’est tout. Si vous avez suivi toutes ces étapes et que vous n'avez rien oublié, vous aurez deux rapports sur la page, et lorsque vous cliquez sur une ligne du premier rapport, le second sera mis à jour et affichera les données de la personne sélectionnée.
Modification des données avec Classic Report
Dans l'apex des versions anciennes, il y avait un type de rapport connu sous le nom de forme tabulaire (il existe toujours en principe, bien qu'il soit marqué comme hérité), qui permettait de modifier les données dans plusieurs lignes du tableau à la fois. Il a été remplacé par une grille interactive beaucoup plus puissante. Ici, je vais montrer comment utiliser les moyens improvisés pour assembler un analogue d'une forme tabulaire à tube chaud. Prenez le même tableau que dans l'exemple précédent et ajoutez la possibilité de modifier le nom et le prénom de la personne.
Pour l'édition des données, dont le montant n'est même pas connu à l'avance, approximativement, nous aurons besoin des APEX_ITEM et APEX_APPLICATION . Le premier vous permet de créer des éléments en runtime (la création, dans ce cas, est la génération du HTML correspondant), et le second vous permet d'accéder aux données saisies dans les champs créés en runtime.
Considérez la fonction APEX_ITEM.TEXT comme APEX_ITEM.TEXT (elle retourne le code HTML d'une simple entrée de texte). Voici comment cette fonction est déclarée dans la documentation :
APEX_ITEM.TEXT( p_idx IN NUMBER, p_value IN VARCHAR2 DEFAULT NULL, p_size IN NUMBER DEFAULT NULL, p_maxlength IN NUMBER DEFAULT NULL, p_attributes IN VARCHAR2 DEFAULT NULL, p_item_id IN VARCHAR2 DEFAULT NULL, p_item_label IN VARCHAR2 DEFAULT NULL) RETURN VARCHAR2;
Les paramètres à partir de la seconde décrivent ce que le code HTML contiendra: la valeur dans le champ de saisie, les attributs supplémentaires, les restrictions de longueur, etc. Le paramètre le plus important dans notre cas est le premier (c'est le seul paramètre requis, les autres ont des valeurs par défaut). Ce paramètre peut prendre des valeurs de 1 à 50, puis le nombre saisi ici sera utilisé pour accéder aux données saisies par l'utilisateur. Chaque numéro correspond à la collection PL / SQL APEX_APPLICATION.G_FXX , où XX est 01 , 02 , ... 50 .
Pour notre tâche, nous avons besoin de trois champs de table: id , name , name surname . Le premier doit être masqué, le deuxième et le troisième doivent être des champs de saisie.
Nous créons un rapport basé sur la requête SQL:
select apex_item.hidden(1, id) || apex_item.text(2, name) name, apex_item.text(3, surname) surname, birthdate, examdate from students
- Dans les propriétés des colonnes
NAME et NAME , nous SURNAME l'échappement des caractères: dans " Security " → " Escape special characters " nous définissons " No ". - Créez un bouton "
Save ", les paramètres peuvent être laissés par défaut. Nous créons le processus " After Submit " avec les propriétés: " Identification " → " Type " - " PL/SQL "; " Server-side Conditions " → " When Button Pressed enfoncé" - bouton " Save ". Et le code pour enregistrer les données dans la base de données:
begin for i in apex_application.g_f01.first .. apex_application.g_f01.last loop update students set name = apex_application.g_f02(i), surname = apex_application.g_f03(i) where id = apex_application.g_f01(i); end loop; end;
Comme vous pouvez le voir, cela semble très simple. Il ne reste plus qu'à mentionner un piège désagréable à travailler avec APEX_ITEM . Si vous souhaitez ainsi ajouter des cases à cocher au rapport:
select ... apex_item.checkbox2(4, id) from students
Ensuite, vous aurez autant d'éléments dans la collection APEX_APPLICATION.G_F04 qu'il y a de cases à cocher, tandis que dans toutes les autres collections, le nombre d'éléments sera égal au nombre de lignes affichées à l'écran, et la valeur que vous passerez comme deuxième paramètre à la fonction apex_item.checkbox2 tombera dans le contenu de la collection apex_item.checkbox2 . Ainsi, si vous utilisez une collection avec des données de cases à cocher dans un code similaire à celui ci-dessus, vous pouvez rencontrer l'exception NO DATA FOUND .
Rapport interactif (IR)
Interactive Report est une combinaison polyvalente prête à l'emploi dans laquelle il existe un grand nombre de fonctions pour travailler avec des données. Il suffit de les activer dans les paramètres (plus précisément, ne les désactivez pas, car par défaut presque tout y est inclus). Sur la page IR, cela ressemble presque à un rapport régulier, seulement au-dessus, il y a un panneau supplémentaire avec un champ de saisie pour la recherche et le bouton " Actions ". Le bouton " Actions " affiche un menu supplémentaire à partir duquel toutes les autres fonctions sont disponibles. Je vais seulement énumérer brièvement les possibilités:
- Panneau de recherche: permet de rechercher le texte spécifié dans toutes les colonnes du rapport;
- "
Actions " → " Columns ": paramétrer l'affichage des colonnes (séquence, masquer / afficher); - "
Actions " → " Filter ": outils de filtrage des données qui vous permettent de sélectionner un champ, opération de filtrage (plus, moins, égal, contient du texte, etc.); - "
Actions " → " Data ": manipulation des données (tri, calcul, agrégation et Flashback ); - "
Actions " → " Format ": paramètres d'affichage des données; vous permet de mettre en surbrillance les données nécessaires (les couleurs de surbrillance et les conditions des données sont ajustées), de faire une coupure de contrôle (je ne sais pas comment on l'appelle en russe, ça ressemble à ça), sélectionnez le nombre de lignes de rapport sur la page; - "
Actions " → " Chart ", " Group by ", " Pivot ": les noms parlent d'eux-mêmes - construction de tableaux, graphiques, rapports de synthèse basés sur des données IR; - "
Actions " → " Report ": permet à l'utilisateur final d'enregistrer le rapport sous un nom spécifique. Dans ce cas, tous les paramètres définis à partir de tous les éléments de menu décrits ci-dessus seront enregistrés et chaque utilisateur aura les leurs; - "
Actions " → " Download ": export des données, 5 formats sont supportés: CSV, PDF, XLS, HTML, RTF.
Lequel des éléments ci-dessus sera disponible pour l'utilisateur est configuré dans les propriétés du rapport: " Attributes " → groupes de propriétés " Search Bar ", " Actions Menu ", " Download ".
Interactive Report , Classic Report. , HTML ( ). — " Remove HTML ", HTML ( , ).
, .
-, IR " Template ". , CSS- , — IR , . , . (, - , , , .)
-, . " Sequence " , . , : , , " Actions " → " Columns " . : " Actions " → " Report " " Save Report ", " Primary " — ( " Primary " , IDE IDE).
Interactive Grid (IG)
Interactive Grid — Interactive Report. 5.1. IG IR, , . IG javascript API, ( 18.2, ). .
, -( , , , ), , , - . 5.1, , :

( )
, ( ), . ( ), .invoke( "add-row" ) .invoke( "row-add-row" ) .
-, , .
, Interactive Grid, ,. ( ), 5. - , . , . — " ".
( IR) — . ( ) , . IDE - . IG : , , , . , 5 , , -. , , — , , , ( "Actions" → "Columns": ).
— . , , 5.1 IG. IG , , — " Actions " → " Report " → " Save ". . — , -.
SQL
Classic Report Interactive Report SQL ( , SQL ), IG . " Create Column ". , " Source " → " Type " " None " ( SQL , ), " Database Column " / " SQL Expression " . , . , ( , ), .
( IR) . :
- "
Actions Menu ". -"" ( — , ""?). — , , . . - "
Checkbox ". , , " Row Selector " (. ). , , ( ), , — , . - "
Color picker ". , , . :

- "
Row Selector ". , , , , javascript PL/SQL . - ("
Date picker ", " Number field ", " Password ", ) — . APEX_ITEM ( Classic Report) .
- " Download BLOB ". , Interactive Report Classic Report. — ? ( " IG".)
Master-Detail IG
IG Master-Detail . , Classic Report . , IG . Master , , ( → " Source " → " Primary Key " " Yes "). Detail " Master-Detail " → " Master Region " . , , " Master-Detail " → " Master Column " . . Master Detail .
IG
, IG — , . IG / . , , ( STUDENTS ) , : , , — , — . IG STUDENTS :
select id, name, surname, birthdate, examdate from students
(" Attributes " → " Edit " → " Enabled "), " Processing ", IG ( : "IG — Save Interactive Grid Data"), " Settings " → " Target Type " " PL/SQL Code ", " PL/SQL Code to Insert/Update/Delete " :
begin :NAME := initcap(:NAME); :SURNAME := initcap(:SURNAME); case :APEX$ROW_STATUS when 'I' then insert into students (name, surname, birthdate, examdate) values (:NAME, :SURNAME, :BIRTHDATE, :EXAMDATE); when 'U' then update students set name = :NAME, surname = :SURNAME, birthdate = :BIRTHDATE, examdate = :EXAMDATE where id = :ID; when 'D' then
. APEX$ROW_STATUS I , U D (insert, update, delete) , ( , / ). , ( , ): SQL-, , . , NAME , SURNAME , BIRTHDATE EXAMDATE .
APEX$ROW_NUM , , , APEX$ROW_SELECTOR , X , " Row Selector ".