
Noël a toujours été l'un de mes moments préférés de l'année. Pour moi, Noël est une saison qui apporte tant d'amour, de rires, de bonheur et d'autres choses magiques dans nos vies.
Je suis né et j'ai grandi en Espagne, plus précisément à Tenerife, une île subtropicale ensoleillée au milieu de l'océan Atlantique, juste au large des côtes africaines. Je dois dire que Noël à Tenerife est très différent de mes deux derniers Noëls que j'ai passés à Londres depuis que j'ai rejoint Badoo.
Un avantage incroyable de vivre à Londres est que je dois voir la neige pour la première fois de ma vie, de vrais flocons de neige tombant du ciel. Tout simplement incroyable!
En parlant de flocons de neige, j'ai une histoire intéressante à vous raconter à propos de quelque chose qui m'est arrivé un jour au bureau le dernier Noël. C'était juste avant de rentrer à Ténérife pour passer quelques jours avec ma famille.
Il se trouve que j'ai reçu en décembre dernier un ticket très intéressant avec la description suivante

Uhmm, très intéressant. Badoo voulait créer une animation de Noël pour notre application iOS qui incluait des flocons de neige et j'ai eu la chance d'avoir le travail, j'ai adoré l'idée! Mais je ne savais pas par où commencer.
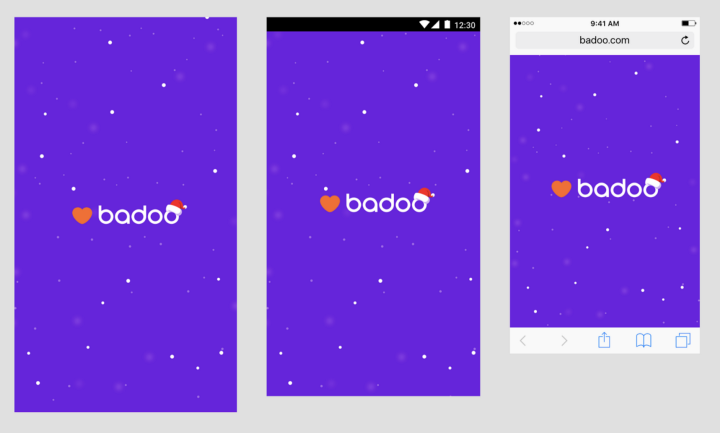
Comme d'habitude, il y avait un fichier Sketch lié à mon ticket et heureusement, il y avait aussi un design qui ressemblait à ceci:

Donc, au moins, je savais ce que nous voulions mais je ne savais pas exactement ce que l'on attendait de ces flocons de neige. Je suis allé en savoir plus sur l'équipe de conception.
Comme je le soupçonnais, ils avaient déjà construit une version étonnante de l'animation en utilisant
«After Effects» .
Fondamentalement, ils m'ont dit que l'idée était d'ajouter des flocons de neige animés qui tomberaient du haut de l'écran pendant l'animation de démarrage de l'application existante (ils voulaient également voir un chapeau de père Noël ajouté au logo, mais étant un simple remplacement d'actif, il a gagné '' figure dans cet article).
Je savais que l'animation de démarrage dans iOS utilisait
Lottie parce que j'étais là quelque temps auparavant lors de sa mise en œuvre (pour plus de détails à ce sujet, consultez cet
article de Radek Cieciwa . Cependant, j'ai dit aux concepteurs que je réfléchirai à certaines idées parce que il y avait peut-être un moyen plus simple d'ajouter les flocons de neige sans avoir besoin d'utiliser Lottie. J'ai commencé à rechercher différentes approches.
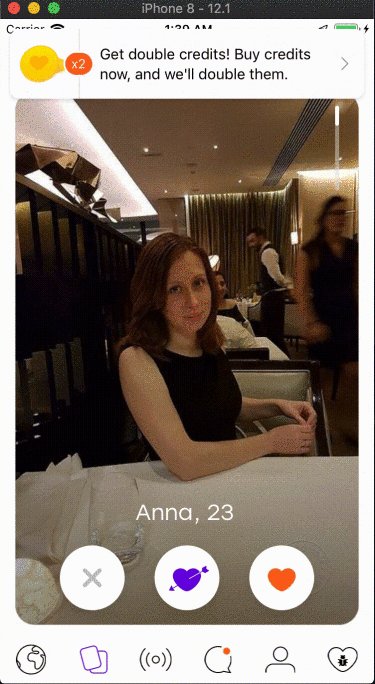
Il s'agit de l'animation de démarrage de Badoo telle que Radek l'a implémentée. Neat!

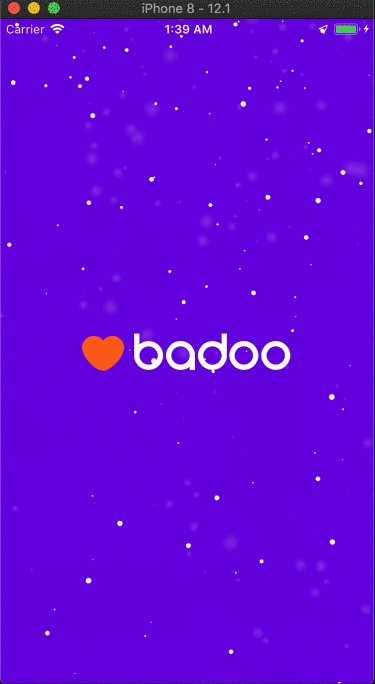
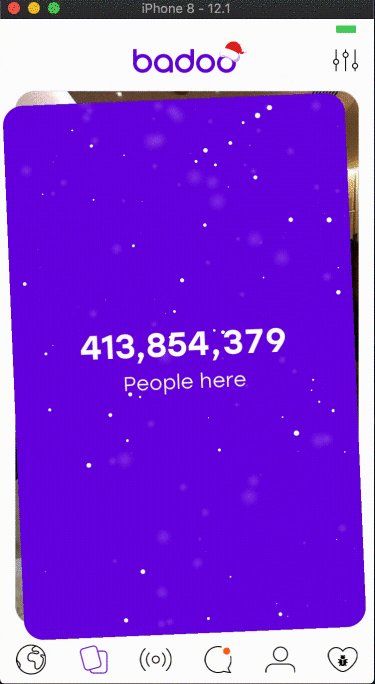
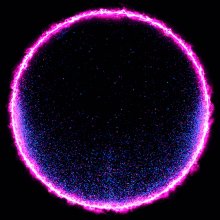
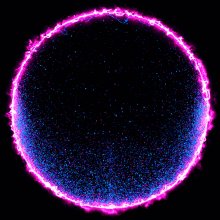
Et voici l'animation des flocons de neige que j'ai construite sur le dessus. Vous voulez savoir comment je l'ai fait? Continuez à lire.

Systèmes de particules
Après avoir lu une documentation intéressante sur les animations, on m'a rappelé que les «systèmes de particules» sont une technique courante pour réaliser ce type d'animation dans les films et les jeux vidéo.
Wikipedia le décrit parfaitement:
"Un système de particules est une technique en physique des jeux, en animation graphique et en infographie qui utilise un grand nombre de très petits sprites, modèles 3D ou autres objets graphiques pour simuler certains types de phénomènes" flous ", qui sont par ailleurs très difficiles à reproduire avec des techniques de rendu conventionnelles - généralement des systèmes très chaotiques, des phénomènes naturels ou des processus provoqués par des réactions chimiques. »
Cette technique a été introduite en 1982, dans le film Star Trek II: The Wrath of Khan pour créer l'effet fictif Genesis.
Un système de particules est composé d'une ou plusieurs primitives graphiques individuelles telles que des points, des lignes ou des images appelées particules. Ces particules sont affichées / émises par un système de particules.
Chacune de ces particules a des attributs qui affectent directement ou indirectement le comportement de la particule, et définissent comment et où la particule est rendue. Ils peuvent être déplacés en grand nombre et dans différentes directions pour créer des effets fluides.
L'animation prend effet lorsque les particules sont générées ou émises par son système de particules. Le système émet des particules à des positions aléatoires dans sa propre région. Cette région peut avoir différentes formes telles qu'un cercle, un cuboïde, une ligne, un point, un rectangle, une sphère, etc.
Le système définit également certaines propriétés qui affectent sa géométrie, génèrent de la vitesse et d'autres aspects. Pour chaque API pour les systèmes émetteurs de particules, il existe différents noms de propriété pour des comportements similaires.
Lorsque toutes ces images sont émises simultanément par le système de particules, cela crée de superbes animations qui ressemblent à de la pluie, du feu ou même de la neige!



Pratique
J'ai deviné qu'Apple offrait probablement un support pour les systèmes de particules dans certaines de leurs API. J'ai vérifié et, oui, j'avais raison!
Le système de particules fait partie de Core Animation dans iOS et j'ai trouvé une bonne documentation à ce sujet dans
CAEmitterLayer et
CAEmitterCell .
Une fois que j'ai eu toutes les informations sur les systèmes de particules et l'API prise en charge dans iOS, j'ai commencé ma partie préférée, implémentant le code de mon animation de flocons de neige.
Malheureusement, Noël n'allait pas durer éternellement, bien sûr, donc son apparence devait être contrôlée à distance pour pouvoir être retirée après le 25 décembre.
Comme je l'ai décrit précédemment, l'animation de démarrage de l'application a été implémentée dans Lottie. Ensuite, j'ai dû trouver comment ajouter les flocons de neige à l'animation existante sans perturber le code existant car il allait devoir être supprimé peu de temps après sa sortie.
J'ai trouvé un moyen très simple de le faire. J'injecterais une nouvelle UIView transparente pour afficher l'animation des flocons de neige entre l'animation du logo et l'arrière-plan, puis je contrôlerais l'apparence de cette vue à l'aide d'un drapeau distant.

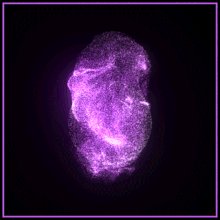
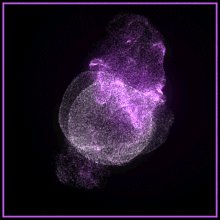
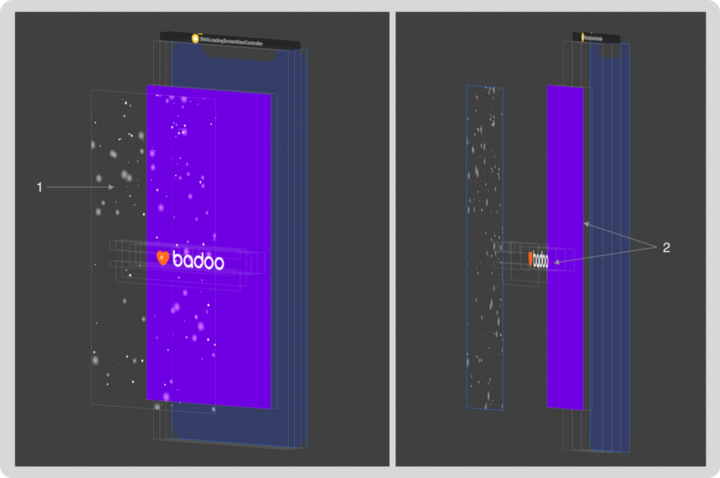
Les images ci-dessus montrent les vues qui ont été utilisées dans l'animation finale.
- La vue contenant l'animation du système de particules; en gros, les flocons de neige
- Les vues utilisées pour animer le logo: celles vues avec Lottie.
Une fois ce problème résolu, je devais juste créer une classe UIView réutilisable contenant la logique des émetteurs de particules afin de générer des flocons de neige animés incroyables.
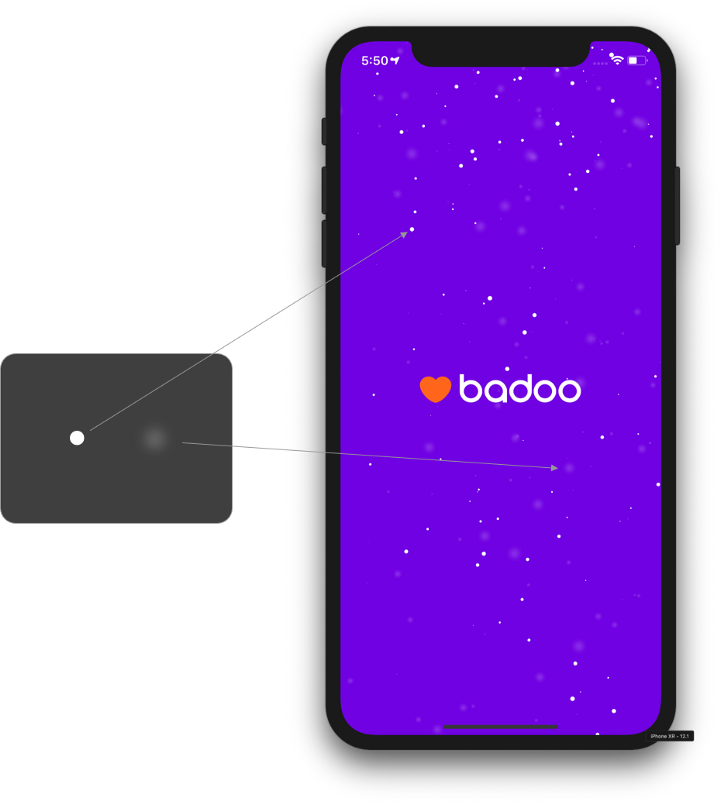
La première chose dont j'allais avoir besoin était des éléments d'image pour le contenu des émetteurs cellulaires qui représenteraient les flocons de neige réels. Mais ils sont assez simples, non?
Chaque flocon de neige n'est qu'un grand cercle blanc couplé à un autre grand cercle blanc flou. Je les ai créés moi-même en utilisant Sketch.

Quelques détails d'implémentation
CAEmitterLayer est un CALayer spécial qui émet, anime et restitue un système de particules. Il possède certaines propriétés qui permettent de personnaliser la géométrie de la couche, le mode de positionnement et de rendu, etc.
J'ai commencé mon animation en créant la couche émettrice:
let snowEmitterLayer.emitterShape = CAEmitterLayerEmitterShape.line snowEmitterLayer.beginTime = CACurrentMediaTime() snowEmitterLayer.timeOffset = 10.0
Je n'avais besoin que de trois propriétés pour configurer ma couche:
- emitterShape : Ceci définit la forme du calque. Dans mon cas, j'ai utilisé une forme linéaire car cela permettrait aux flocons de neige de se déplacer à travers tout l'écran
- beginTime : cette propriété fait partie du protocole CAMediaTiming et représente le moment où le calque apparaîtra visuellement après l'ajout de l'animation au calque
- timeOffset : l'effet souhaité était de voir des flocons de neige sur tout l'écran dès le début de l'animation. Cette propriété fait partie du protocole CAMedia Timing et fonctionne essentiellement comme une avance rapide pour l'animation. J'ai défini une valeur de 10,0 secondes qui pourrait effectivement accélérer rapidement l'animation et recouvrir l'écran de flocons de neige (si j'avais défini une valeur de 0,0 seconde, les flocons de neige commenceraient à tomber lentement du haut et auraient pris un certain temps pour couvrir l'ensemble). l'écran.
Après avoir préparé la couche d'émetteur, j'ai ensuite créé 2 cellules d'émetteur différentes. Le premier pour les flocons de neige circulaires "plus lourds" et l'autre représentant les flocons de neige "plus légers".
Pour l'effet flocon de neige "plus lourd", j'ai utilisé cette cellule émettrice:
let flakeEmitterCell = CAEmitterCell() flakeEmitterCell.contents = UIImage(named: "snowflake_dot")!.cgImage flakeEmitterCell.emissionRange = .pi flakeEmitterCell.lifetime = 20.0 flakeEmitterCell.birthRate = 30 flakeEmitterCell.scale = 0.15 flakeEmitterCell.scaleRange = 0.6 flakeEmitterCell.velocity = 30.0 flakeEmitterCell.velocityRange = 20 flakeEmitterCell.spin = -0.5 flakeEmitterCell.spinRange = 1.0 flakeEmitterCell.yAcceleration = 30.0 flakeEmitterCell.xAcceleration = 5.0
Comme vous pouvez le voir, j'ai dû configurer un certain nombre de propriétés pour la cellule, toutes importantes pour obtenir l'effet visuel souhaité.
- contenu : le CGImage utilisé pour représenter le flocon de neige. Dans ce cas, il ne s'agit que d'un des actifs décrits dans la section `` Pratique '' ci-dessus
- emissionRange : définit l'angle, en radians, définissant un cône autour de l'angle d'émission. J'ai réglé PI pour permettre à la particule d'être visible avec l'écran à n'importe quel angle
- durée de vie : définit combien de secondes la cellule / particule doit vivre
- birthRate : définit le nombre de ce type de particules spécifiques à générer par la couche d'émetteur par seconde
- scale et scaleRange : définit la taille des particules, 1,0 étant la taille maximale. La plage définit la variation de taille entre les particules créées en même temps par la cellule émettrice, permettant des cellules aléatoires de tailles différentes
- velocity et velocityRange : définit la vitesse initiale de la cellule. Cela varie de façon aléatoire dans la plage spécifiée par la propriété velocityRange
- spin et spinRange : ceux-ci définissent la vitesse de rotation, mesurée en radians par seconde, et varient d'une quantité aléatoire dans la plage spécifiée par la propriété spinRange
- yAcceleration et xAcceleration : les composants d'un vecteur d'accélération appliqué à la cellule
J'avais également besoin d'un deuxième émetteur pour créer le flocon de neige doux. Pour cet émetteur, tout ce que j'avais à faire était de définir les mêmes valeurs pour toutes les propriétés, sauf deux:
- contenu : dans ce cas, il s'agirait d'un grand élément d'image circulaire floue
- vitesse : afin de simuler un flocon de neige plus léger, j'ai ralenti la vitesse de "chute"
let blurryFlakeEmitterCell = CAEmitterCell() blurryFlakeEmitterCell.contents = UIImage(named: "snowflake_blurry_dot")?.cgImage blurryFlakeEmitterCell.velocity = 40 ...
Le reste était assez simple, j'avais juste besoin de lier la couche et les cellules ensemble. Résultat!
snowEmitterLayer.emitterCells = [flakeEmitterCell, blurryFlakeEmitterCell] self.layer.addSublayer(snowEmitterLayer)
Conclusions
Il ne m'a pas fallu longtemps pour avoir une solution Badoo fonctionnelle pour l'animation des flocons de neige et le résultat final était vraiment sympa. Je suis retourné aux concepteurs avec mon implémentation simple et propre et ils ont adoré.
Les animations créées à l'aide de systèmes de particules peuvent s'avérer assez impressionnantes et sont relativement faciles à mettre en œuvre, à condition que vous ayez les bons outils.
Informations détaillées sur les émetteurs de particules