
Bonjour à tous!
Noël est révolu depuis longtemps, mais après cela, nous avons une histoire intéressante sur la façon d'utiliser la fonction Core Animation rarement utilisée pour créer une ambiance festive pour les utilisateurs. Je partage la traduction d'un article de mon collègue londonien Alexis.
Noël a toujours été l'un de mes jours préférés de l'année pour moi. Il apporte beaucoup d'amour, de rire, de bonheur et de magie à nos vies.
Je suis né et j'ai grandi en Espagne, à Tenerife - une île ensoleillée au milieu de l'océan Atlantique au large des côtes africaines. Et, croyez-moi, Noël à Tenerife est très différent de Noël à Londres, où je l'ai rencontré ces deux dernières années (depuis que j'ai commencé à travailler chez Badoo).
L'un des avantages de vivre à Londres pour moi était de contempler les flocons de neige. Ici, je les ai vus pour la première fois de ma vie, c'était tout simplement incroyable!
En me souvenant de cela, j'ai décidé de partager avec vous une histoire intéressante qui m'est arrivée au bureau peu de temps avant Noël, avant de me rendre à Tenerife pour célébrer les vacances avec ma famille.
Il se trouve que l'on m'a assigné une tâche inhabituelle avec la description suivante:

Hmm, assez drôle. Nous voulions ajouter une animation de Noël avec des flocons de neige à notre application iOS, et j'ai eu la chance de la créer. Mais je ne savais pas par où commencer.
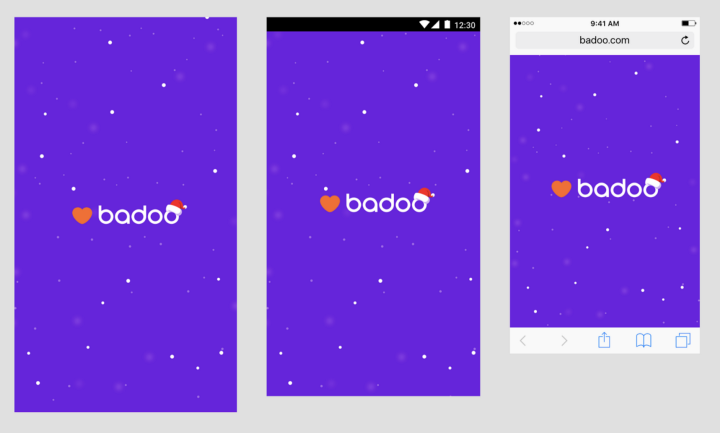
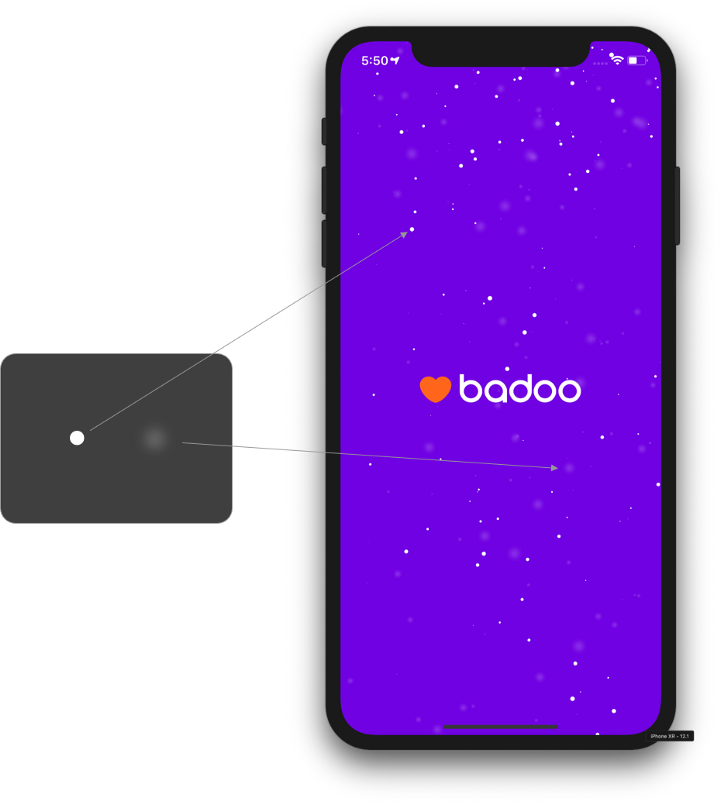
Comme d'habitude, un fichier Sketch a été attaché à la tâche avec la conception nécessaire, qui ressemblait à ceci:

Au moins, j'ai vu ce dont nous avions besoin, mais je ne savais pas vraiment comment ces flocons de neige devaient se comporter. Pour clarifier tous les détails, je suis allé parler avec les designers.
Comme je le soupçonnais, ils avaient déjà une excellente animation dessinée dans
After Effects .
Les concepteurs m'ont expliqué qu'ils voulaient ajouter des flocons de neige tombant d'en haut dans l'animation déjà existante du lancement de l'application (ainsi que le bonnet de noel sur notre logo, mais c'était une simple substitution de l'image, indigne de mention dans cet article).
Je savais que l'animation du lancement d'une application sur iOS avait été réalisée à l'aide de
Lottie , car elle avait été ajoutée après mon entrée dans l'entreprise (détails dans l'article de
Radek Cieciwa ). Cependant, j'ai dit aux concepteurs que j'essaierais de trouver des solutions plus simples pour afficher les flocons de neige (sans avoir besoin d'utiliser Lottie) - et j'ai commencé à explorer différentes approches.
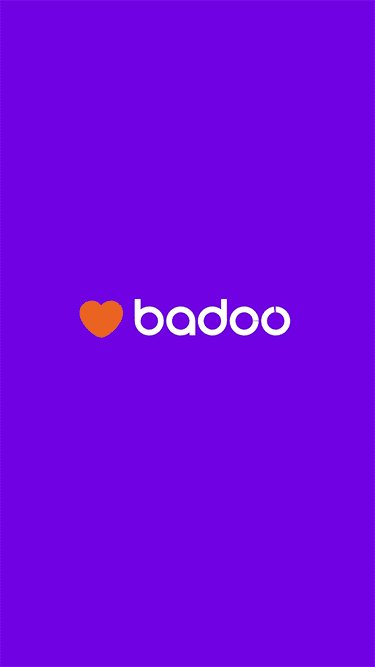
Voici une animation que mon collègue Radek a réalisée pour Badoo. Impeccable!

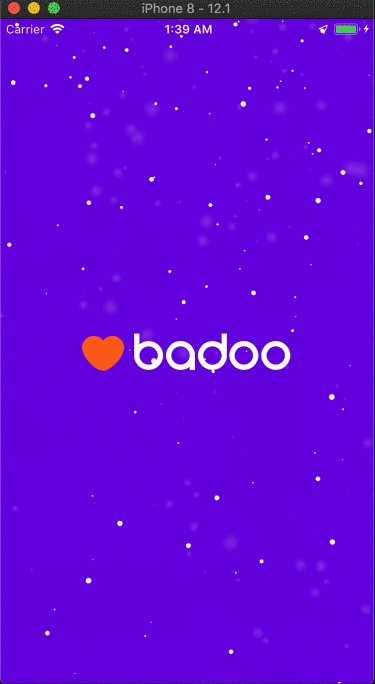
Et j'ai donc ajouté des flocons de neige tombant. Vous voulez savoir comment je l'ai fait? Vous trouverez la réponse ci-dessous.

Systèmes de particules
En lisant diverses documentations sur les animations, je me suis souvenu que dans les jeux et les films, les systèmes de particules sont souvent utilisés pour résoudre de tels problèmes.
Wikipedia décrit ce concept de façon assez précise:
«Le système de particules est une méthode utilisée en infographie pour représenter des objets qui n'ont pas de frontières géométriques claires (divers nuages, nébuleuses, explosions, jets de vapeur, trains de missiles, fumée, neige, pluie, etc.). Les systèmes de particules peuvent être mis en œuvre dans des graphiques à deux et à trois dimensions. "
Cette technique a été utilisée pour la première fois en 1982 dans Star Trek 2: The Wrath of Khan, pour créer un «effet de genèse».
Un système de particules se compose d'une ou de plusieurs primitives graphiques, telles que des points, des lignes ou des images, appelées particules. Ces particules sont créées et émises par un émetteur qui fait partie d'un système de particules.
Chaque particule possède un ensemble de paramètres qui affectent directement ou indirectement son comportement et déterminent comment elle sera dessinée. Les particules peuvent se déplacer simultanément en grand nombre et dans différentes directions, par exemple, pour créer l'effet d'un liquide.
L'animation prend effet lorsque des particules sont émises par le système. Le système émet des particules à des endroits aléatoires dans la zone spécifiée du système de particules. Il peut prendre différentes formes: cercle, rectangle, sphère, boîte, ligne, point, etc.
Le système détermine également les propriétés des particules qui affectent leur géométrie, leur vitesse et d'autres paramètres. Différentes API d'émetteur ont des noms différents pour des propriétés similaires.
Lorsque des particules sont émises par le système en même temps, elles créent de superbes animations qui peuvent ressembler à de la pluie, du feu ou de la neige.



De la théorie à la pratique
Je pensais qu'Apple avait très probablement un support de système de particules intégré dans l'un de ses cadres. Et les résultats de mes recherches ont montré que j'avais raison.
Le système de particules fait partie du framework Core Animation et est bien décrit dans les
classes CAEmitterLayer et
CAEmitterCell .
Après avoir étudié toutes les informations nécessaires sur le système de particules et les API prises en charge sur iOS, j'ai procédé à ma partie préférée - la mise en œuvre de notre idée.
Malheureusement, Noël n'est pas éternel, nous avions donc besoin de pouvoir désactiver les flocons de neige à distance après le 25 décembre.
Comme je l'ai mentionné ci-dessus, l'animation de lancement de l'application a été implémentée à l'aide de Lottie. Autrement dit, je devais trouver un moyen d'ajouter des flocons de neige de telle manière que cela n'affecte pas l'animation existante et son code, car ma solution devait être supprimée immédiatement après la sortie.
J'ai trouvé un moyen très simple de le faire - j'ai ajouté une nouvelle UIView transparente pour montrer les flocons de neige devant l'animation et l'arrière-plan existants, puis j'ai contrôlé à distance son apparence à l'aide d'un drapeau.

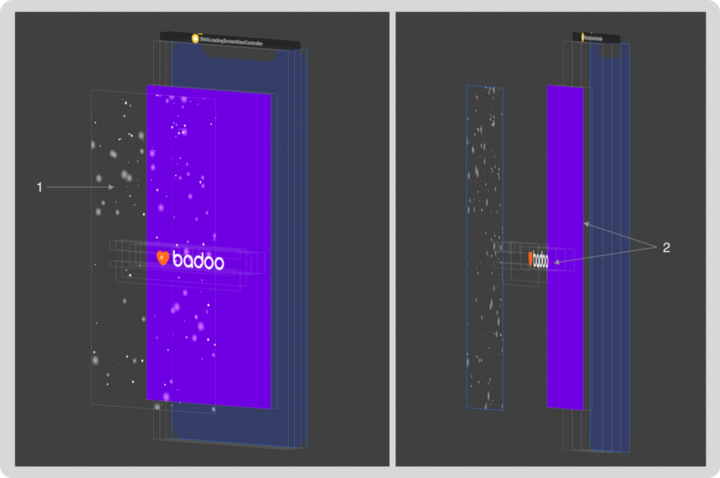
L'image ci-dessus montre l'UIView qui a été utilisé dans la solution finale:
- UIView avec un système de particules qui a émis des flocons de neige.
- UIViews utilisées dans les animations de lancement d'applications pilotées par Lottie.
Une fois ce problème résolu, j'ai dû créer un composant contenant la logique d'émission de particules pour générer des flocons de neige animés.
Pour commencer, j'avais besoin d'images de flocons de neige que je pouvais utiliser comme contenu pour l'émetteur. Ils devraient être assez simples, non?
Chaque flocon de neige était un cercle blanc ordinaire ou flou. Je les ai créés moi-même dans Sketch.

Quelques détails d'implémentation
CAEmitterLayer est un CALayer spécial qui crée, anime et rend un système de particules. Il vous permet de contrôler votre géométrie, position, mode de dessin et bien plus encore.
J'ai commencé à développer l'animation en créant un calque:
snowEmitterLayer.emitterShape = CAEmitterLayerEmitterShape.line snowEmitterLayer.beginTime = CACurrentMediaTime() snowEmitterLayer.timeOffset = 10.0
Je n'avais besoin de changer que trois propriétés:
- emitterShape : définit la forme du calque. J'ai utilisé une ligne qui permettait aux flocons de neige d'apparaître sur tout l'écran;
- beginTime : fait partie du protocole CAMediaTiming et représente l'heure de début de l'animation de couche par rapport aux animations de couche parent;
- timeOffset : fait également partie du protocole CAMediaTiming et, en substance, est une animation d'avance rapide pour un temps donné par rapport à son début. J'ai spécifié une valeur de 10 secondes, ce qui a conduit au fait qu'au moment où l'animation a commencé, les flocons de neige couvraient déjà tout l'écran, et c'est exactement ce que nous voulions (si j'avais défini la valeur à 0 seconde, les flocons de neige commenceraient à apparaître en haut et couvriraient l'écran). entièrement qu'après un certain temps).
Ayant une couche finie, j'ai créé deux émetteurs différents: plus lourd pour les flocons de neige et plus facile pour les flocons de neige.
Pour les flocons de neige lourds, j'ai configuré l'émetteur comme suit:
let flakeEmitterCell = CAEmitterCell() flakeEmitterCell.contents = UIImage(named: "snowflake_dot")!.cgImage flakeEmitterCell.emissionRange = .pi flakeEmitterCell.lifetime = 20.0 flakeEmitterCell.birthRate = 30 flakeEmitterCell.scale = 0.15 flakeEmitterCell.scaleRange = 0.6 flakeEmitterCell.velocity = 30.0 flakeEmitterCell.velocityRange = 20 flakeEmitterCell.spin = -0.5 flakeEmitterCell.spinRange = 1.0 flakeEmitterCell.yAcceleration = 30.0 flakeEmitterCell.xAcceleration = 5.0
Comme vous pouvez le voir, j'ai dû modifier un nombre important de propriétés, dont chacune est très importante pour obtenir l'effet souhaité:
- contenu : CGImage utilisé pour afficher un flocon de neige (comme vous vous en souvenez, c'est l'une de ces images que j'ai créées moi-même);
- emissionRange : angle en radians définissant le cône à l'intérieur duquel les particules apparaîtront (j'ai choisi l'angle PI pour que les particules soient visibles sur tout l'écran);
- durée de vie : détermine la durée de vie d'une particule;
- birthRate : détermine le nombre de particules émises chaque seconde;
- scale et scaleRange : affecte la taille des particules, où une valeur de 1,0 est la taille maximale; l'intervalle détermine les écarts de taille entre les particules créées, ce qui permet d'émettre des particules de tailles aléatoires;
- velocity et velocityRange : affecte la vitesse d'apparition des particules; s'écarte au hasard de la valeur spécifiée dans velocityRange;
- spin et spinRange : affectent la vitesse de rotation, mesurée en radians par seconde, et l'écart aléatoire dans la valeur spécifiée dans spinRange;
- yAcceleration et xAcceleration : ce sont deux composantes du vecteur d'accélération appliqué à l'émetteur.
J'avais également besoin d'un deuxième émetteur pour créer des flocons de neige légers. Toutes les propriétés sont restées inchangées, à l'exception de deux:
- contenu : ici j'ai utilisé des images avec un cercle flou;
- vitesse : et ici j'ai dû réduire la vitesse de chute pour éclairer les flocons de neige.
let blurryFlakeEmitterCell = CAEmitterCell() blurryFlakeEmitterCell.contents = UIImage(named: "snowflake_blurry_dot")?.cgImage blurryFlakeEmitterCell.velocity = 40
Je n'ai pu connecter que le calque et les émetteurs, ce qui s'est avéré très simple:
snowEmitterLayer.emitterCells = [flakeEmitterCell, blurryFlakeEmitterCell] self.layer.addSublayer(snowEmitterLayer)
Conclusion
J'ai rapidement créé une version de travail avec des flocons de neige tombants, qui avait l'air très bien. Il était assez simple à implémenter et ne modifiait pas le code existant. Je l'ai montré aux designers et ils ont vraiment aimé.
Les animations du système de particules peuvent être assez impressionnantes et relativement faciles à implémenter si vous avez les bons outils.
Vous trouverez plus d'informations sur les systèmes de particules dans les sources suivantes: