
Les histogrammes animés que vous pouvez intégrer directement dans une publication sur n'importe quel site deviennent de plus en plus populaires. Ils affichent la dynamique des changements dans toutes les caractéristiques pendant un certain temps et le font clairement. Voyons comment les créer à l'aide de packages R et universels.
Skillbox recommande: Le cours pratique de Python Developer from scratch .
Nous vous rappelons: pour tous les lecteurs de «Habr» - une remise de 10 000 roubles lors de l'inscription à un cours Skillbox en utilisant le code promo «Habr».
Forfaits
Nous avons besoin de packages en R:
Ces deux sont essentiels. De plus, tidyverse, concierge et échelles sont nécessaires pour gérer les données, effacer le tableau et le format, respectivement.
Les données
L'ensemble de données original que nous utiliserons dans ce projet est téléchargé sur le site Web de la Banque mondiale. Les voici -
WorldBank Data . Les mêmes données, si vous en avez besoin sous forme terminée, peuvent être téléchargées depuis le
dossier du
projet .
Quelle est cette information? L'échantillon contient le PIB de la plupart des pays sur plusieurs années (de 2000 à 2017).
Traitement des données
Nous utiliserons le code ci-dessous pour préparer le format de données requis. Nous effaçons les noms des colonnes, transformons les nombres en un format numérique et convertissons les données en utilisant la fonction recueillir (). Tout ce qui est reçu est stocké dans gdp_tidy.csv pour une utilisation future.
library(tidyverse) library(janitor) gdp <- read_csv("./data/GDP_Data.csv") #select required columns gdp <- gdp %>% select(3:15) #filter only country rows gdp <- gdp[1:217,] gdp_tidy <- gdp %>% mutate_at(vars(contains("YR")),as.numeric) %>% gather(year,value,3:13) %>% janitor::clean_names() %>% mutate(year = as.numeric(stringr::str_sub(year,1,4))) write_csv(gdp_tidy,"./data/gdp_tidy.csv")
Graphiques à barres animés
Leur création nécessite deux étapes:
- Création d'un ensemble complet d'histogrammes pertinents à l'aide de ggplot2.
- Animation d'histogrammes statiques avec les paramètres souhaités à l'aide de gganimate.
La dernière étape consiste à rendre l'animation au format souhaité, y compris GIF ou MP4.
Chargement des bibliothèques
- bibliothèque (tidyverse)
- bibliothèque (gganimate)
Gestion des données
À cette étape, vous devez filtrer les données pour obtenir les 10 premiers pays de chaque année. Ajoutez quelques colonnes qui vous permettent d'afficher la légende de l'histogramme.
gdp_tidy <- read_csv("./data/gdp_tidy.csv") gdp_formatted <- gdp_tidy %>% group_by(year) %>% # The * 1 makes it possible to have non-integer ranks while sliding mutate(rank = rank(-value), Value_rel = value/value[rank==1], Value_lbl = paste0(" ",round(value/1e9))) %>% group_by(country_name) %>% filter(rank <=10) %>% ungroup()
Création d'histogrammes statiques
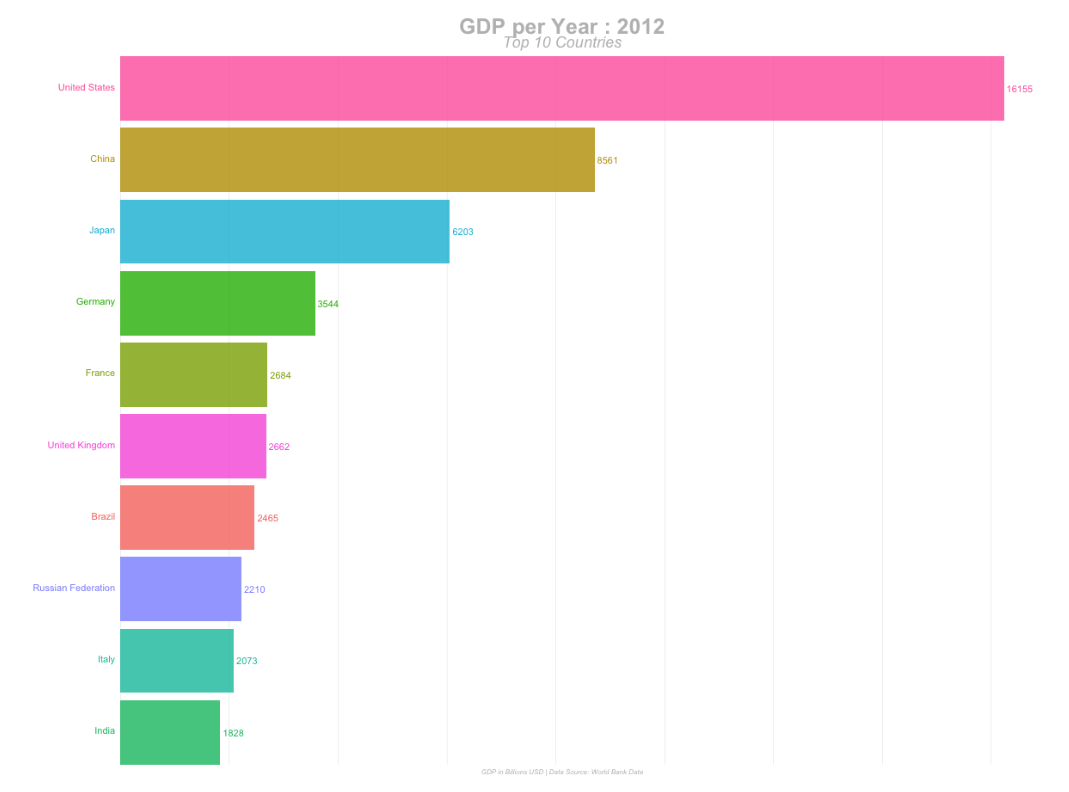
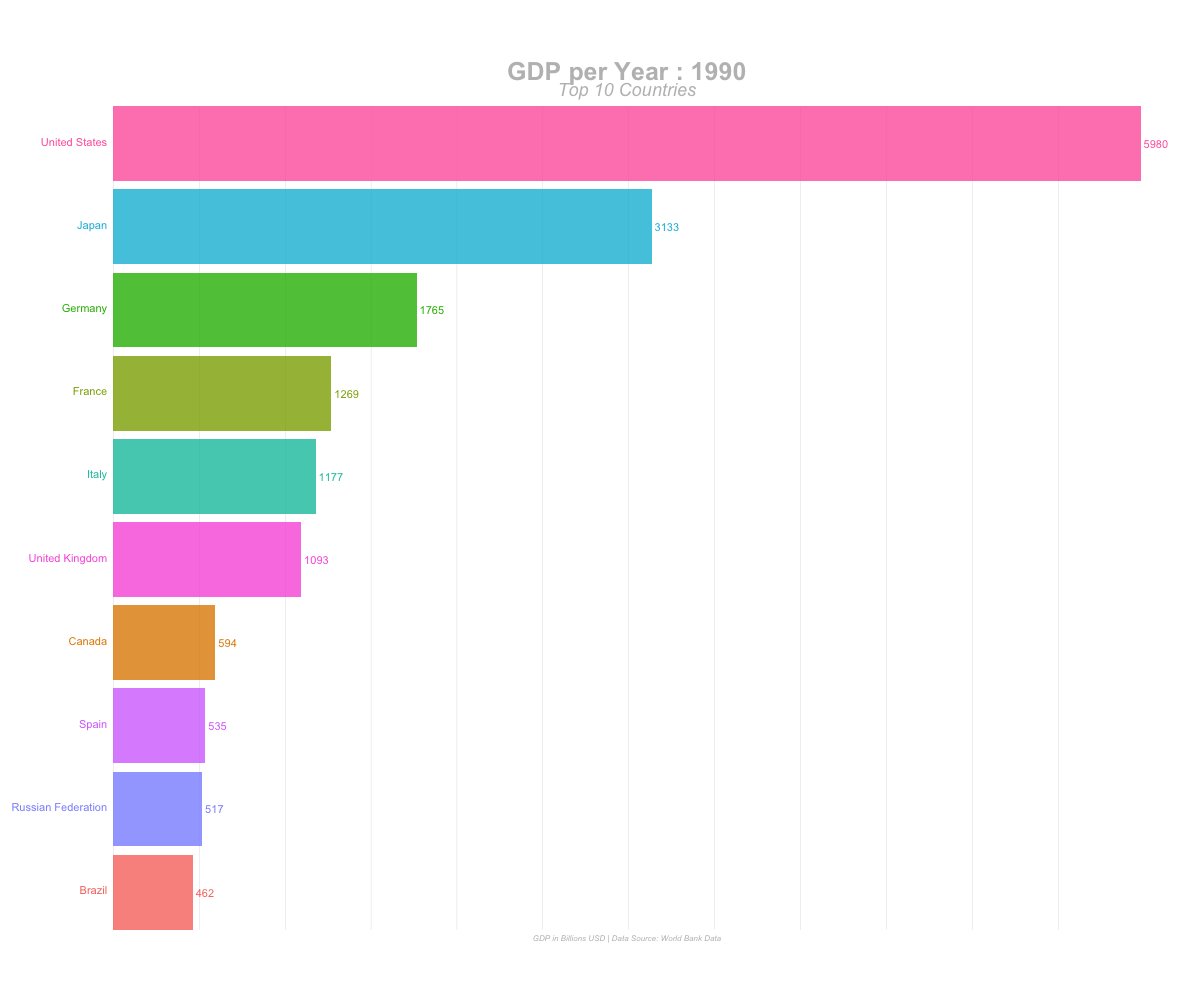
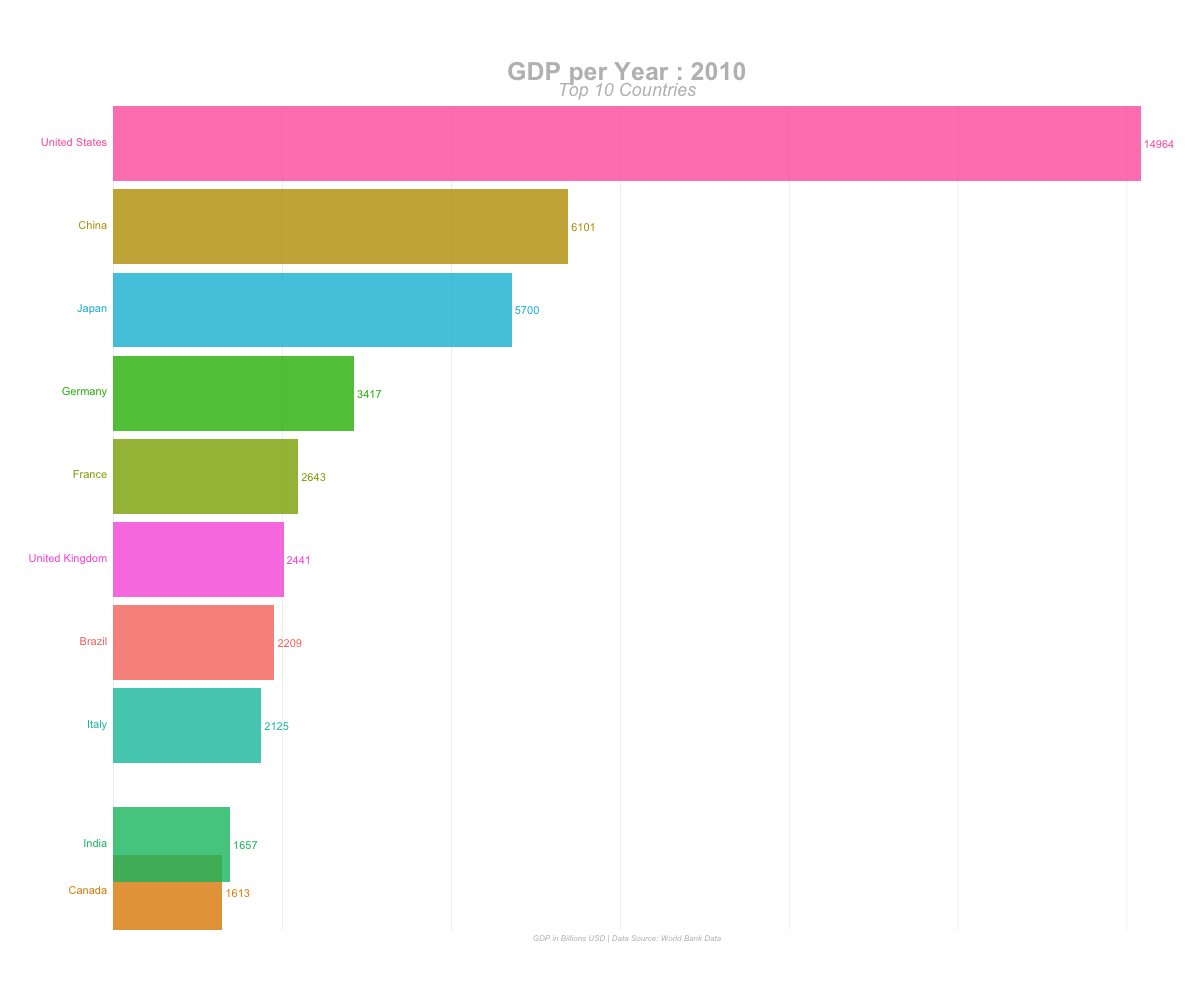
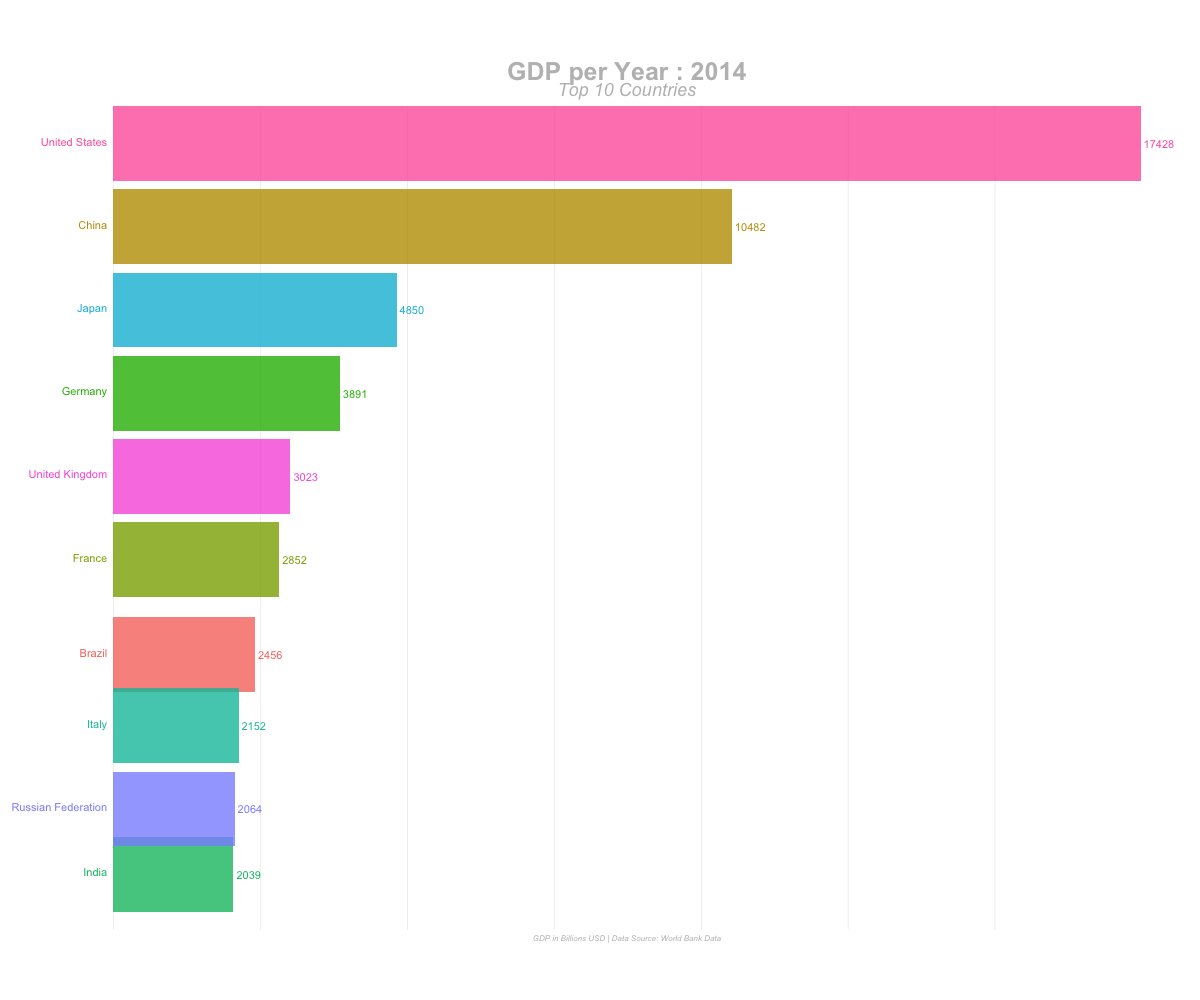
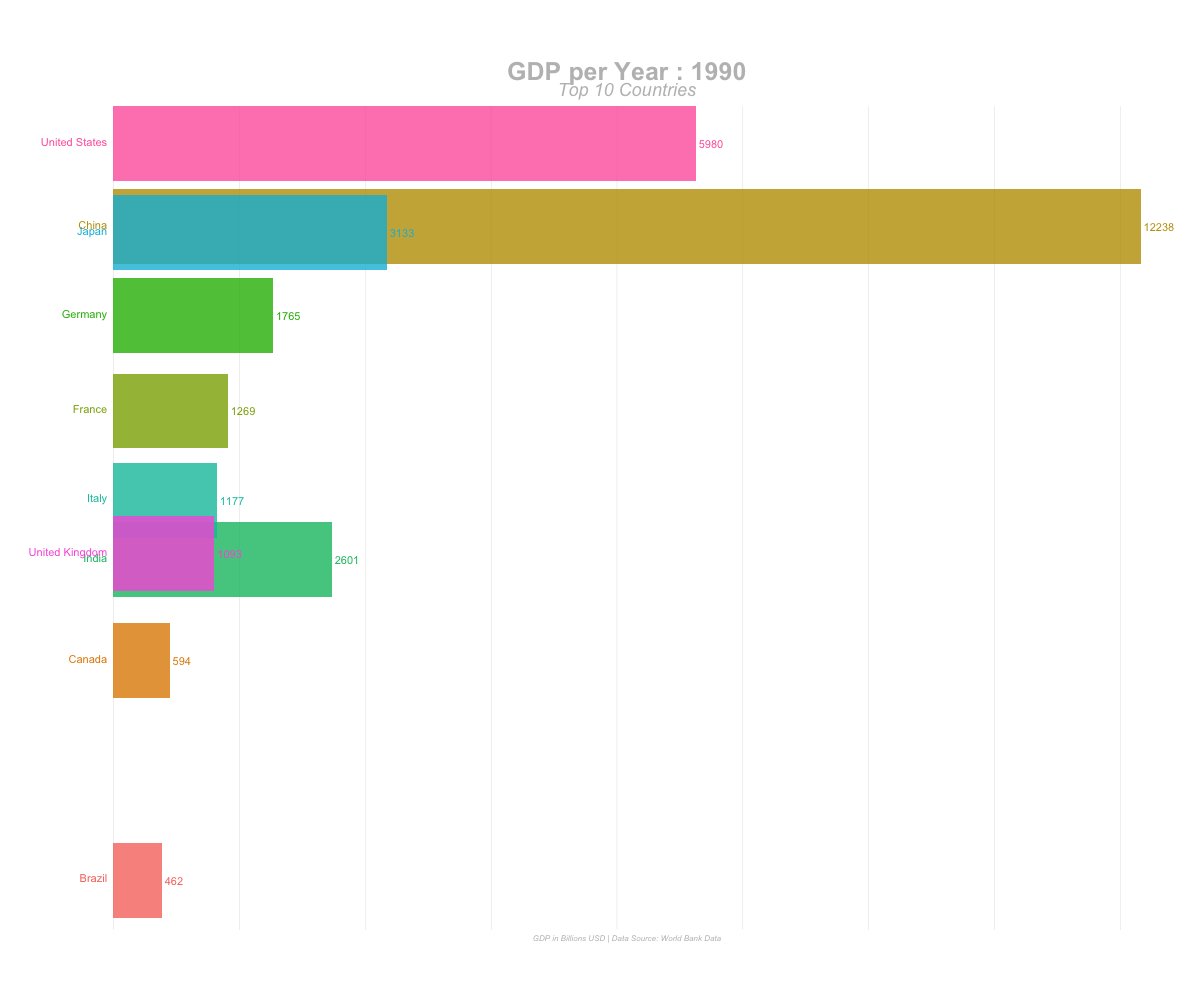
Maintenant que nous avons le paquet de données dans le format souhaité, nous commençons à dessiner les histogrammes statiques. Informations de base - 10 premiers pays avec un PIB maximum pour l'intervalle de temps sélectionné. Nous construisons des graphiques pour chaque année.
staticplot = ggplot(gdp_formatted, aes(rank, group = country_name, fill = as.factor(country_name), color = as.factor(country_name))) + geom_tile(aes(y = value/2, height = value, width = 0.9), alpha = 0.8, color = NA) + geom_text(aes(y = 0, label = paste(country_name, " ")), vjust = 0.2, hjust = 1) + geom_text(aes(y=value,label = Value_lbl, hjust=0)) + coord_flip(clip = "off", expand = FALSE) + scale_y_continuous(labels = scales::comma) + scale_x_reverse() + guides(color = FALSE, fill = FALSE) + theme(axis.line=element_blank(), axis.text.x=element_blank(), axis.text.y=element_blank(), axis.ticks=element_blank(), axis.title.x=element_blank(), axis.title.y=element_blank(), legend.position="none", panel.background=element_blank(), panel.border=element_blank(), panel.grid.major=element_blank(), panel.grid.minor=element_blank(), panel.grid.major.x = element_line( size=.1, color="grey" ), panel.grid.minor.x = element_line( size=.1, color="grey" ), plot.title=element_text(size=25, hjust=0.5, face="bold", colour="grey", vjust=-1), plot.subtitle=element_text(size=18, hjust=0.5, face="italic", color="grey"), plot.caption =element_text(size=8, hjust=0.5, face="italic", color="grey"), plot.background=element_blank(), plot.margin = margin(2,2, 2, 4, "cm"))
La construction de graphiques à l'aide de ggplot2 est assez simple. Comme vous pouvez le voir dans la section de code ci-dessus, il y a quelques points clés avec la fonction theme (). Ils sont nécessaires pour que tous les éléments soient animés sans problème. Certains d'entre eux peuvent ne pas s'afficher si nécessaire. Exemple: seules les lignes de grille verticales et les légendes sont dessinées, mais les en-têtes des axes et quelques autres composants sont supprimés du site.
L'animation
La fonction clé ici est transition_states (), il colle des graphes statiques séparés. view_follow () est utilisé pour dessiner des lignes de grille.
anim = staticplot + transition_states(year, transition_length = 4, state_length = 1) + view_follow(fixed_x = TRUE) + labs(title = 'GDP per Year : {closest_state}', subtitle = "Top 10 Countries", caption = "GDP in Billions USD | Data Source: World Bank Data")
Rendu
Une fois l'animation créée et enregistrée dans l'objet anim, il est temps de la visualiser à l'aide de la fonction animate (). Le rendu utilisé dans animate () peut varier en fonction du type de fichier de sortie requis.
GIF # For GIF animate(anim, 200, fps = 20, width = 1200, height = 1000, renderer = gifski_renderer("gganim.gif"))
Mp4 # For MP4 animate(anim, 200, fps = 20, width = 1200, height = 1000, renderer = ffmpeg_renderer()) -> for_mp4 anim_save("animation.mp4", animation = for_mp4 )
Résultat

Comme vous pouvez le voir, rien de compliqué. L'ensemble du projet est disponible dans
mon GitHub , vous pouvez l'utiliser comme bon vous semble.
Skillbox recommande: