J'ai commencé à plonger dans le monde informatique il y a seulement trois semaines. Sérieusement, il y a trois semaines, je ne comprenais même pas la syntaxe HTML, et ma connaissance des langages de programmation s'est terminée avec un programme scolaire Pascal de 10 ans. Cependant, j'ai décidé d'aller au camp informatique, pour les enfants de qui ce serait bien de faire un bot. J'ai décidé que ce n'était pas si difficile.
Cela a commencé un long voyage, au cours duquel j'ai:
- déployé un serveur cloud avec Ubuntu,
- enregistré sur github
- Apprentissage de la syntaxe JavaScript de base
- lire une tonne d'articles en anglais et en russe,
- enfin fait un bot
- a finalement écrit cet article.
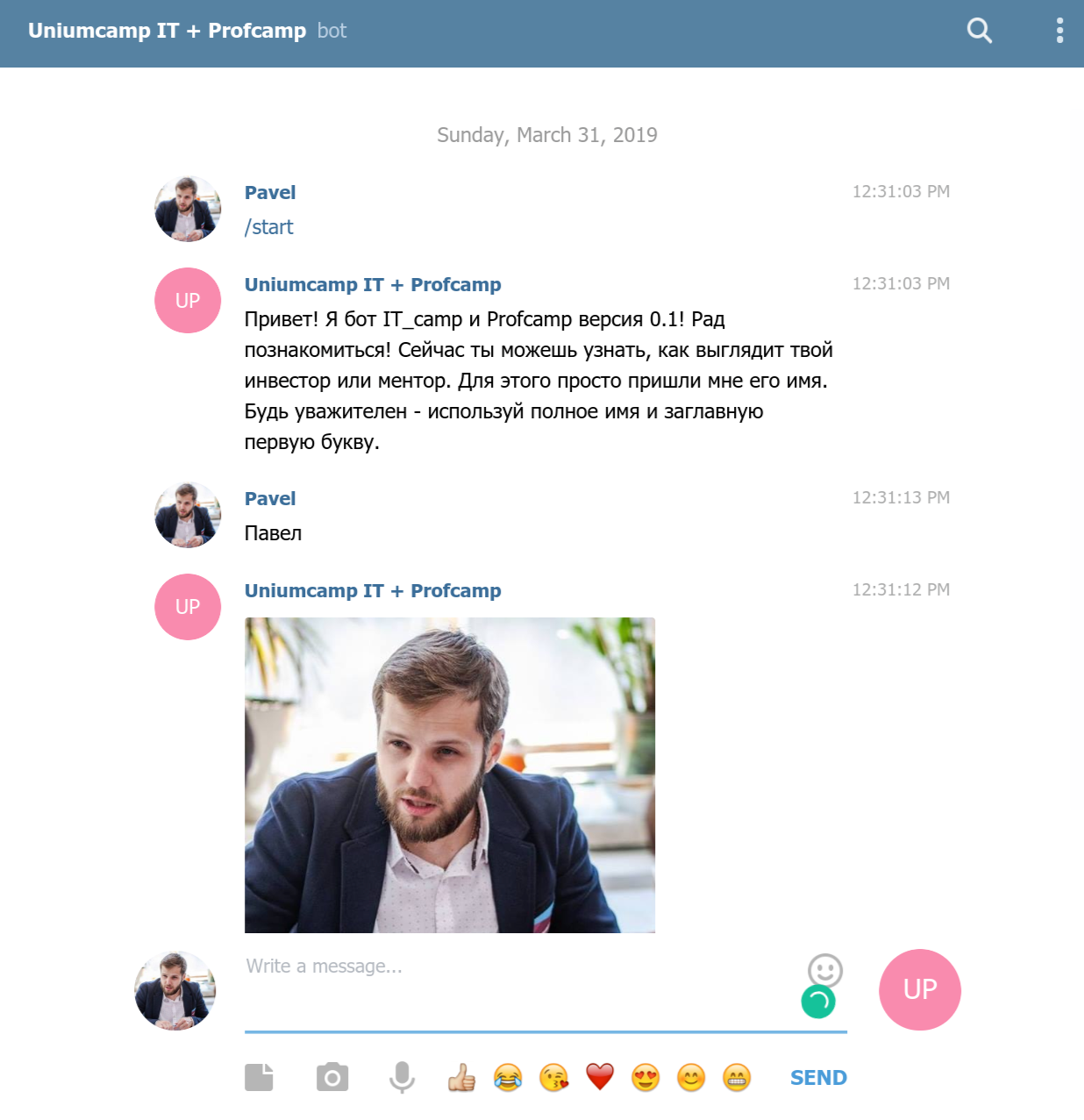
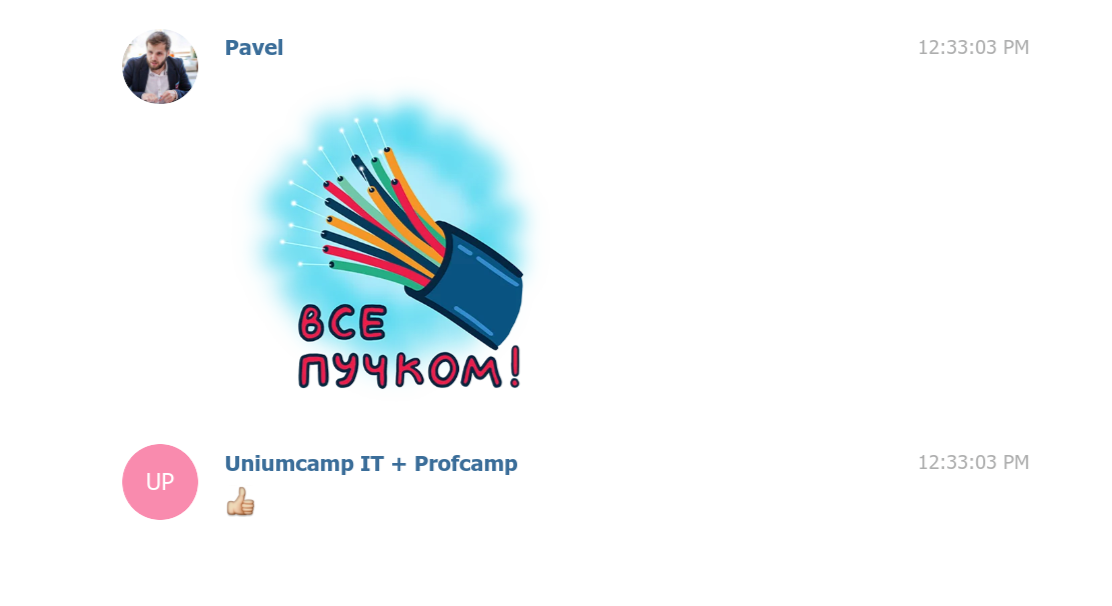
Le résultat final ressemblait à ceci:

Je dirai tout de suite, c'est un article pour les débutants - juste pour comprendre comment faire des choses de base à partir du point zéro.
Et aussi - pour les programmeurs avancés - juste pour les faire rire un peu.
1. Comment écrire du code dans JS?J'ai compris que cela valait la peine de commencer par comprendre au moins la syntaxe du langage. Le choix s'est porté sur JavaScript, simplement parce que la prochaine étape pour moi a été de créer une application sur ReactNative. J'ai commencé par un
cours sur la codécademie et j'étais ravi. Les 7 premiers jours sont gratuits. De vrais projets. Je le recommande. Le dépassement a pris environ 25 heures. En fait, loin de tout cela a été utile. Voici à quoi ressemble la structure du cours et le premier bloc est détaillé.
 2. Comment enregistrer un bot?
2. Comment enregistrer un bot?Au début,
cet article du blog d'un certain Archakov m'a beaucoup aidé. Il mâche le tout début. Mais l'essentiel est qu'il existe une instruction pour enregistrer un bot. Je n'écrirai pas mieux, et comme c'est la partie la plus simple, je vais juste écrire l'essentiel. Vous devez créer un bot et obtenir son API. Cela se fait via un autre bot - @BotFather. Trouvez-le dans le télégramme, écrivez-le, suivez un chemin simple et obtenez (enregistrez!) Une clé API (il s'agit d'un ensemble de chiffres et de lettres). Il a été utile plus tard.
 3. À quoi ressemble le code bot?
3. À quoi ressemble le code bot?
Après une longue étude des articles, j'ai réalisé qu'il valait la peine d'utiliser une sorte de bibliothèque (code tiers au format module) afin de ne pas prendre la peine d'apprendre l'API du télégramme et de créer de gros morceaux de code à partir de zéro. J'ai trouvé le framework telegraf qui devait être en quelque sorte connecté à quelque chose en utilisant npm ou fil. C’est ainsi que j’ai compris alors en quoi consiste le déploiement du bot. Riez ici. Je ne serai pas offensé. Les exemples suivants du bas de la page m'ont le plus aidé lors de la création ultérieure du bot:

3. Comment créer votre propre serveur cloud pour 100 roubles
Après une longue recherche, j'ai réalisé que la commande 'npm' de l'image ci-dessus fait référence à la ligne de commande. La ligne de commande est partout, mais pour l'exécuter, vous devez installer NodePackageManager. Le problème était que je programmais sur le PixelBook avec ChromeOS. Je vais sauter un gros bloc ici sur la façon dont j'ai appris Linux - pour la plupart, c'est vide et inutile. Si vous avez un Windows ou un MacBook, vous avez déjà une console.
En bref, j'ai installé Linux via Crostini.
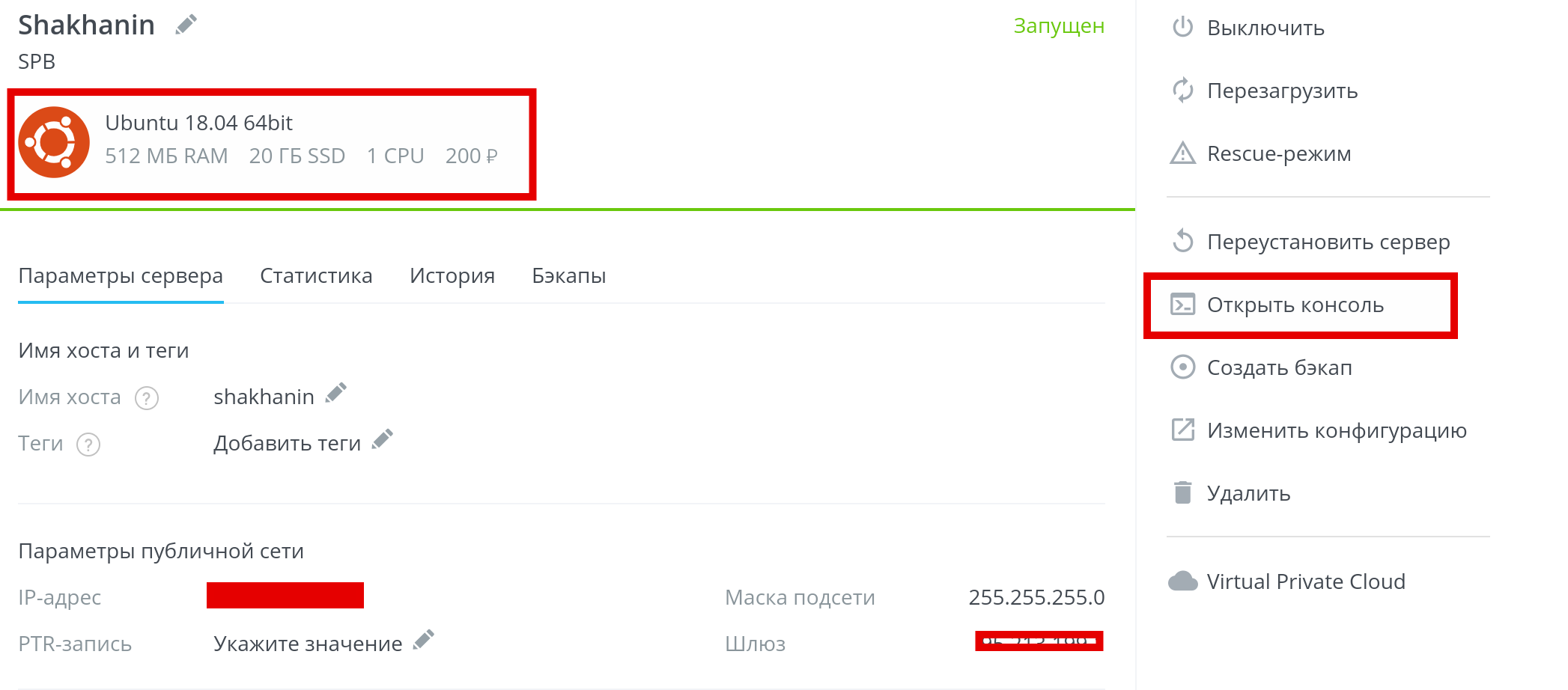
Cependant, au cours du processus, j'ai réalisé que pour que le bot fonctionne en continu (et pas seulement lorsque mon ordinateur est allumé), j'ai besoin d'un serveur cloud. J'ai choisi vscale.io J'ai jeté 100 roubles, acheté le serveur Ubuntu le moins cher ( voir photo ).

4. Comment préparer un serveur pour lancer un bot
Après cela, j'ai réalisé que je devais créer une sorte de dossier sur le serveur dans lequel je mettrais le fichier avec le texte du code. Pour ce faire, dans la console (exécuté directement sur le site via le bouton "Ouvrir la console") j'ai conduit
mkdir bot
bot - c'est devenu le nom de mon dossier. Après cela, j'ai installé npm et Node.js, ce qui me permettra ensuite d'exécuter du code à partir de fichiers avec l'autorisation * .js
sudo apt update sudo apt install nodejs sudo apt install npm
Je recommande fortement qu'à ce stade, configurez la connexion au serveur via votre console. Voici les instructions qui vous permettront de travailler directement avec le serveur via la console de votre ordinateur.
5. Comment écrire le code du premier bot.
Et maintenant c'est juste une découverte pour moi. Tout programme n'est que des lignes de texte. Ils peuvent être conduits n'importe où, enregistrés avec l'extension souhaitée et tout. Tu es belle. J'ai utilisé Atom , mais vraiment, vous pouvez simplement écrire dans le bloc-notes standard. L'essentiel est d'enregistrer le fichier dans l'extension souhaitée ultérieurement. Voici comment écrire du texte dans Word et enregistrer.
J'ai créé un nouveau fichier, dans lequel j'ai inséré le code de l'exemple sur la page telegraf et l'ai enregistré dans le fichier index.js (il n'est pas nécessaire de nommer le fichier de cette façon, mais il est accepté). Important - au lieu de BOT_TOKEN, insérez votre clé API à partir du deuxième paragraphe.
const Telegraf = require('telegraf') const bot = new Telegraf(process.env.BOT_TOKEN) bot.start((ctx) => ctx.reply('Welcome!')) bot.help((ctx) => ctx.reply('Send me a sticker')) bot.on('sticker', (ctx) => ctx.reply('')) bot.hears('hi', (ctx) => ctx.reply('Hey there')) bot.launch()
6. Comment télécharger du code sur le serveur via github
Maintenant, je devais en quelque sorte télécharger ce code sur le serveur et l'exécuter. Pour moi, c'est devenu un défi. En conséquence, après une longue épreuve, j'ai réalisé qu'il serait plus facile de créer un fichier sur github, qui appelle à mettre à jour le code à l'aide de la commande dans la console. J'ai enregistré un compte sur github et créé un nouveau projet , où j'ai téléchargé le fichier. Après cela, j'avais besoin de comprendre comment configurer le téléchargement de fichiers depuis mon compte (ouvert!) Vers le serveur dans le dossier bot (si vous l'avez soudainement quitté, écrivez simplement cd bot).
7. Comment télécharger des fichiers sur le serveur via github partie 2
J'avais besoin de mettre sur le serveur un programme qui téléchargera des fichiers depuis git. Je mets git sur le serveur, le conduisant à la console
apt-get install git
Après cela, je devais configurer le téléchargement du fichier. Pour ce faire, j'ai martelé la ligne de commande
git clone git://github.com/b0tank/bot.git bot
En conséquence, tout du projet a été téléchargé sur le serveur. L'erreur à ce stade était que j'ai essentiellement créé un deuxième dossier à l'intérieur du dossier de robots déjà existant. L'adresse avant le fichier ressemblait à * / bot / bot / index.js
J'ai décidé de négliger ce problème.
Et pour charger la bibliothèque telegraf, que nous demandons dans la première ligne de code, lancez une commande dans la console.
npm install telegraf
8. Comment démarrer un bot
Pour ce faire, lorsque vous êtes dans le dossier avec le fichier (pour passer d'un dossier à un dossier via la console - exécutez la commande du format cd bot pour vous assurer que vous êtes là où vous devez conduire une commande qui affiche dans la console tous les fichiers et dossiers qui s'y trouvent ls -a
Pour courir, je suis entré dans la console
node index.js
S'il n'y a pas d'erreur - tout va bien, le bot fonctionne. Cherchez-le dans le télégramme. S'il y a une erreur - appliquez vos connaissances à partir d'un point.
9. Comment démarrer un bot en arrière-plan
Assez rapidement, vous vous rendrez compte que le bot ne fonctionne que lorsque vous êtes vous-même assis dans la console. Pour résoudre ce problème, j'ai utilisé la commande
screen
Après cela, un écran avec du texte apparaîtra. Cela signifie que tout va bien. Vous êtes sur un serveur virtuel sur un serveur cloud. Pour mieux comprendre comment tout cela fonctionne, voici un article . Accédez simplement à votre dossier et lancez la commande pour lancer le bot
node index.js
10. Comment fonctionne le bot et comment étendre ses fonctionnalités
Que peut faire notre robot de l'exemple? Il peut
bot.start((ctx) => ctx.reply('Welcome!'))
dites "Bienvenue!" au moment du démarrage (essayez de changer le texte)
bot.help((ctx) => ctx.reply('Send me a sticker'))
en réponse à la commande / aide standard envoyer un message "Envoyez-moi un autocollant"
bot.on('sticker', (ctx) => ctx.reply(''))
en réponse à l'autocollant envoyer l'approbation
bot.hears('hi', (ctx) => ctx.reply('Hey there'))
répondez «Hé là» s'ils disent «salut»
bot.launch ()

Si vous regardez le code sur github , vous vous rendrez vite compte que je ne suis pas allé loin de cette fonctionnalité. Ce qui est activement utilisé est la fonction ctx.replyWithPhoto qui vous permet d'envoyer une photo ou un gif donné en réponse à un texte spécifique.
Une partie importante du code a été écrite par des enfants de 11 à 13 ans, à qui j'ai donné accès au bot. Ils ont présenté leur cas d'utilisation. Je pense qu'il est facile de déterminer quelle partie a été faite par eux.
Par exemple, le message «jake» est accompagné d'un gif avec un personnage célèbre du dessin animé Adventure Time.

Pour développer davantage le bot, pour connecter le clavier, vous devez regarder des exemples, par exemple, d'ici
11. Comment mettre à jour le code et redémarrer le bot
N'oubliez pas que vous devez mettre à jour le code non seulement sur github, mais aussi sur le serveur. Pour ce faire, c'est simple - arrêtez le bot (appuyez sur ctrl + c),
- entrez dans la console, étant dans le dossier cible, git pull
- node index.js le bot avec la node index.js
Fin
Beaucoup de choses décrites dans ce fichier seront super évidentes pour les programmeurs avancés. Cependant, quand j'ai moi-même essayé d'un seul coup de sauter par-dessus l'abîme dans le monde des bots, j'ai vraiment manqué un tel guide. Un guide dans lequel les choses évidentes et simples pour tout spécialiste informatique ne sont pas négligées.
À l'avenir, je prévois un article sur la façon de créer ma première application ReactNative dans le même style, abonnez-vous!