La prochaine version bêta d' AvaloniaUI .

La version comprend un grand nombre de corrections de bogues, des optimisations de performances et un certain nombre de nouvelles fonctionnalités. Quoi de neuf, vous pouvez le découvrir sous la coupe.
Backend X11 pour Linux
Auparavant, nous utilisions GTK2 puis GTK3 pour dessiner des fenêtres sous Linux. Malheureusement, GTK avait plus de problèmes que d'avantages, et la sortie graphique devait généralement être effectuée via XPutImage à partir d'une connexion distincte au serveur X.
En # 2011 , un backend fonctionnant directement avec libX11 a été implémenté, qui, en plus de corriger un certain nombre de bogues et de simplifier les fenêtres, a permis d'implémenter le support DPI par moniteur , ce qui, pour des raisons idéologiques, GTK pour X11 ne fournit pas la supériorité de Weyland (il existe dans Qt pour X11).
Les boîtes de dialogue de fichiers dépendent toujours de GTK3, mais le travail avec elles est organisé de telle manière qu'à l'avenir, il sera possible d'utiliser les mêmes boîtes de dialogue à partir de Qt et via les API du portail .
AvaloniaResource
Auparavant, nous utilisions EmbeddedResource pour les ressources, ce qui a conduit à des noms de ressources de la forme `resm: YourAssembly.Dir1.Dir2.file.xaml". Maintenant, nous avons implémenté une tâche MSBuild qui vous permet de faire référence aux ressources par URL normale comme dans WPF / UWP, ainsi les mêmes chemins relatifs par rapport au fichier XAML actuel, par exemple:
<Image Source="../file.jpg"/> <Image Source="/root/dir/file.jpg"/> <Image Source="avares://Assembly.Name/root/dir/file.jpg"/>
Pour migrer d'anciens projets, vous devez remplacer EmbeddedResource par AvaloniaResource , par exemple:
<AvaloniaResource Include="**\*.xaml"> <SubType>Designer</SubType> </AvaloniaResource> <AvaloniaResource Include="Assets\*"/>
Pour associer le balisage XAML à codebehind, le nom de la ressource dans EmbeddedResource était auparavant mappé avec l'espace de noms et le nom de classe, ce qui a causé un certain nombre d'inconvénients lorsque l'emplacement du fichier de balisage ne correspondait pas à l'espace de noms et à l'espace de noms de la classe. Maintenant, l'attribut x:Class est utilisé pour cela, comme dans tous les frameworks XAML d'une personne saine:
<UserControl xmlns="https://github.com/avaloniaui" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" x:Class="MyApplication.MyUserControl">
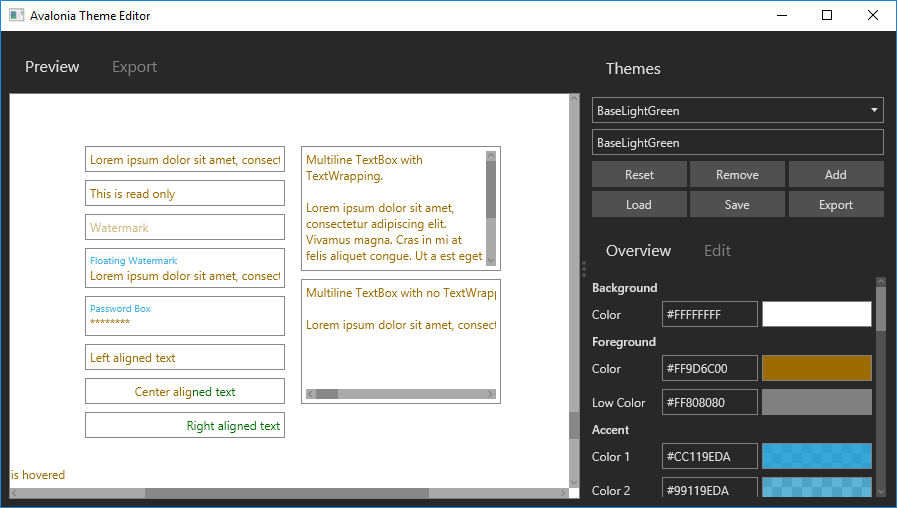
Thème sombre
# 2078 a ajouté une fonctionnalité que tout le monde attend depuis si longtemps, un thème sombre.

Remarque: les onglets à gauche ne sont pas stylisés par le thème et n'y sont pas inclus.
Une refactorisation de la configuration des options spécifiques à la plateforme a été effectuée . Auparavant, je devais écrire un terrible couvre-pied:
public static AppBuilder BuildAvaloniaApp() { var builder = AppBuilder.Configure<App>(); if(RuntimeInformation.IsOSPlatform(OSPlatform.Linux)) builder.UseX11(new X11PlatformOptions() {UseGpu = false}); else if(RuntimeInformation.IsOSPlatform(OSPlatform.OSX)) builder.UseAvaloniaNative(anopts => { anopts.UseGpu = false; anopts.MacOptions.ShowInDock = 0; }); else if(RuntimeInformation.IsOSPlatform(OSPlatform.Windows)) builder.UseWin32(false, true); return builder; }
Maintenant, tout est bref et beau
public static AppBuilder BuildAvaloniaApp() => AppBuilder.Configure<App>() .UsePlatformDetect() .With(new X11PlatformOptions { UseGpu = false }) .With(new AvaloniaNativePlatformOptions { UseGpu = false }) .With(new MacOSPlatformOptions { ShowInDock = false }) .With(new Win32PlatformOptions { UseDeferredRendering = false });
Aperçu du plugin mis à jour pour Visual Studio
L'aperçu a été réécrit pour utiliser le transfert d'image sur TCP. Auparavant, nous avions un ensemble de béquilles avec la création d'une fenêtre hors écran et le pousser dans le studio via user32! SetParent. Le problème avec cette approche était qu'elle ne fonctionnait pas toujours et lorsqu'elle fonctionnait, elle n'était pas toujours comme elle le devrait. Maintenant, l'aperçu se comporte beaucoup plus stable.
Dans le plugin mis à jour, des améliorations de l'intelligence
Viewbox
Dans # 2066 , un contrôle fréquemment demandé par WPF et UWP: ViewBox .
DropDown renommé ComboBox
Malgré le fait qu'il soit toujours une liste déroulante, pas une zone de liste déroulante, nous l'avons renommé pour être comme tout le monde (WPF / UWP). L'ancien nom est toujours disponible, mais sera supprimé dans quelques versions.
DataGrid
Le DataGrid est maintenant considéré conditionnellement prêt à l'emploi (enfin, simplement parce qu'il est déjà activement utilisé), transféré dans le référentiel principal et publié dans le package Avalonia.Controls.DataGrid .
Pour l'utiliser, vous devez appeler UseDataGrid lors de la configuration de l'application:
public static AppBuilder BuildAvaloniaApp() => AppBuilder.Configure<App>() .UsePlatformDetect() .UseDataGrid();
et enregistrez son thème par défaut dans App.xaml :
<Application.Styles> <StyleInclude Source="avares://Avalonia.Themes.Default/DefaultTheme.xaml"/> <StyleInclude Source="avares://Avalonia.Themes.Default/Accents/BaseLight.xaml"/> <StyleInclude Source="resm:Avalonia.Controls.DataGrid.Themes.Default.xaml?assembly=Avalonia.Controls.DataGrid"/> </Application.Styles>
Multisélection dans TreeView
Dans # 2347 , une sélection multiple a été ajoutée à TreeView. C'était la 2019e année.
Prise en charge améliorée de ReactiveUI
Un contrôle a été ajouté dans # 2294
RoutedViewHost .
API de polices système
Vous pouvez maintenant obtenir une liste de toutes les API disponibles dans le système. La 2019e année s'est poursuivie.
Beaucoup de bugs corrigés
Une liste de (presque) toutes les modifications peut être trouvée ici .
Changements de rupture
Comme nous avons 0 numéro de version majeur, selon SemVer, nous pouvons apporter des changements de rupture dans les versions mineures. Et nous les faisons tout de même, c'est pourquoi c'est toujours "beta". Une liste des informations de migration peut être trouvée ici .
Comment commencer à utiliser
Le moyen le plus simple consiste à installer l' extension pour Visual Studio et à utiliser les modèles fournis avec celle-ci, ou à utiliser les modèles pour dotnet new . Des exemples d'utilisation de la boîte à outils peuvent être consultés
ici .
Pour le moment, nous pouvons traditionnellement dire à propos de la documentation, nous avons quelque chose comme dans WPF, ce qui n'est pas décrit dans WPF sur le site , mais si quelque chose de complètement incompréhensible s'est produit, alors frappez sur Gitter-chat /
Quelqu'un l'utilise-t-il du tout?
Nous ne dirons pas pour tout le monde, nous dirons pour ceux qui nous ont parlé d'eux dans les salles de chat:
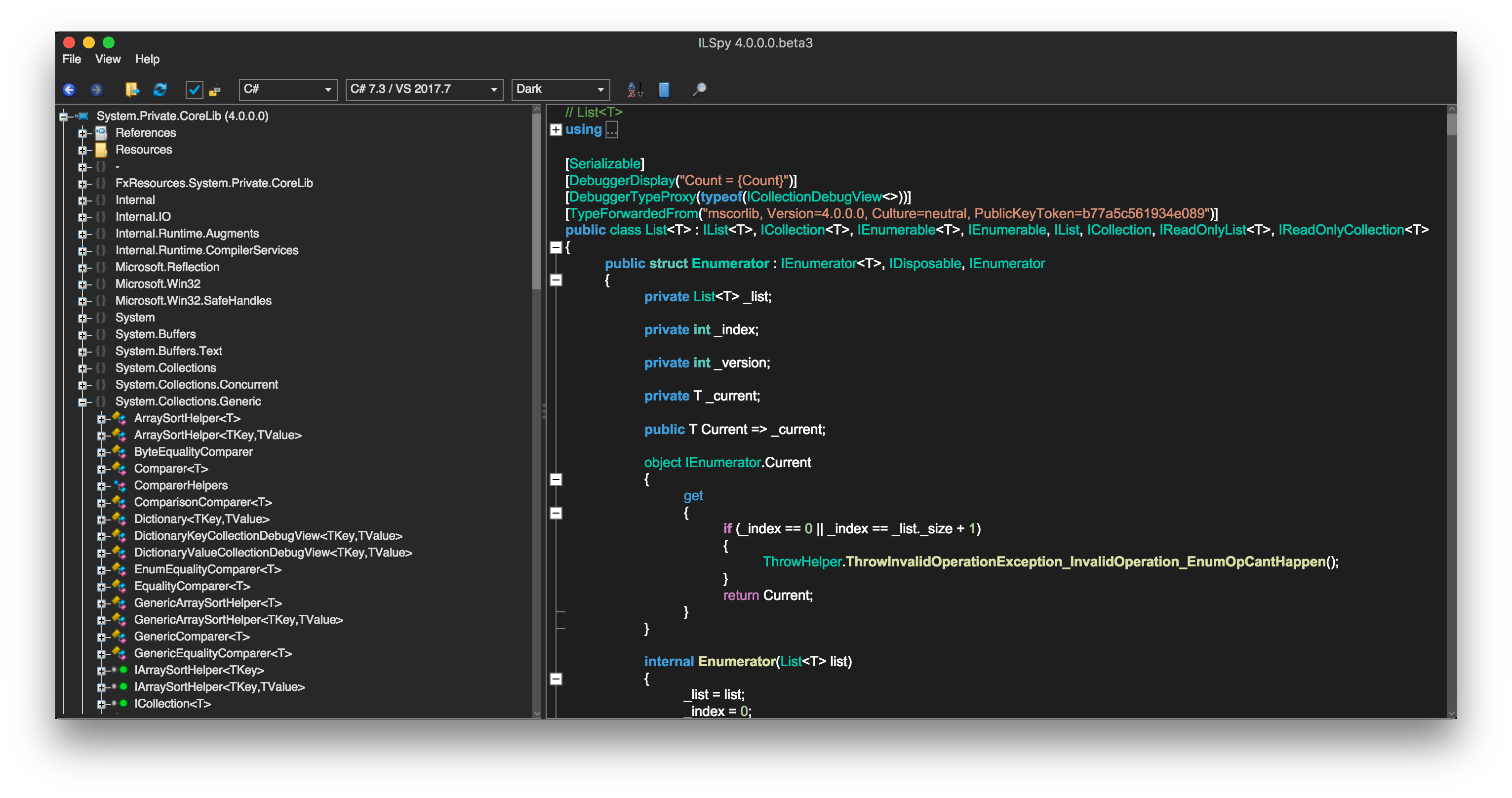
Version multiplateforme d'ILSpy

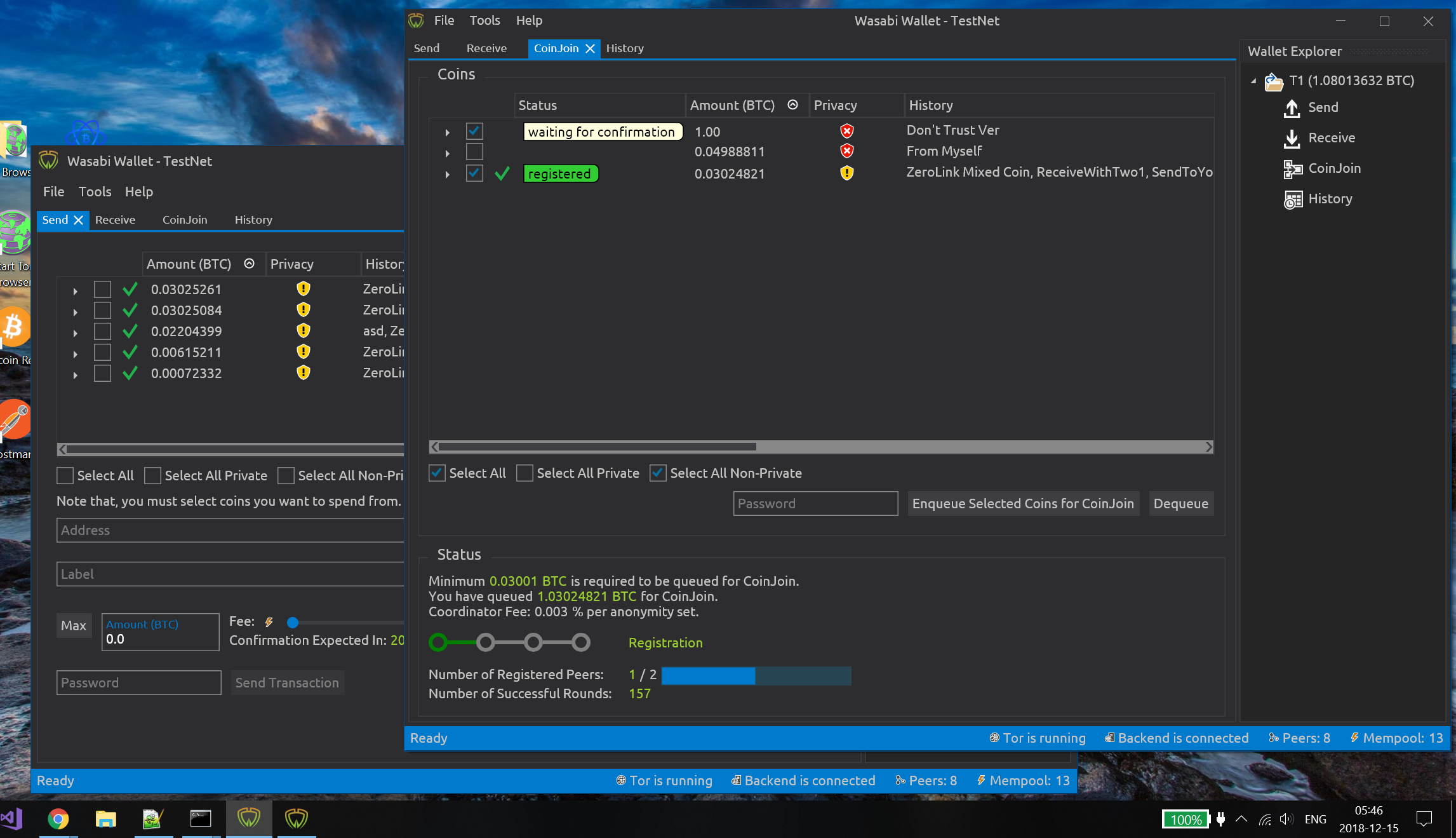
WasabiWallet - Portefeuille Bitcoin compatible ZeroLink

PokemonBattleEngine - un simulateur de batailles Pokemon
egram.tel - Client Telegram

SparkSDR - Radio définie par logiciel pour les stations de radio amateur (?).
RoslynPad est un analogue open source de LinqPad.

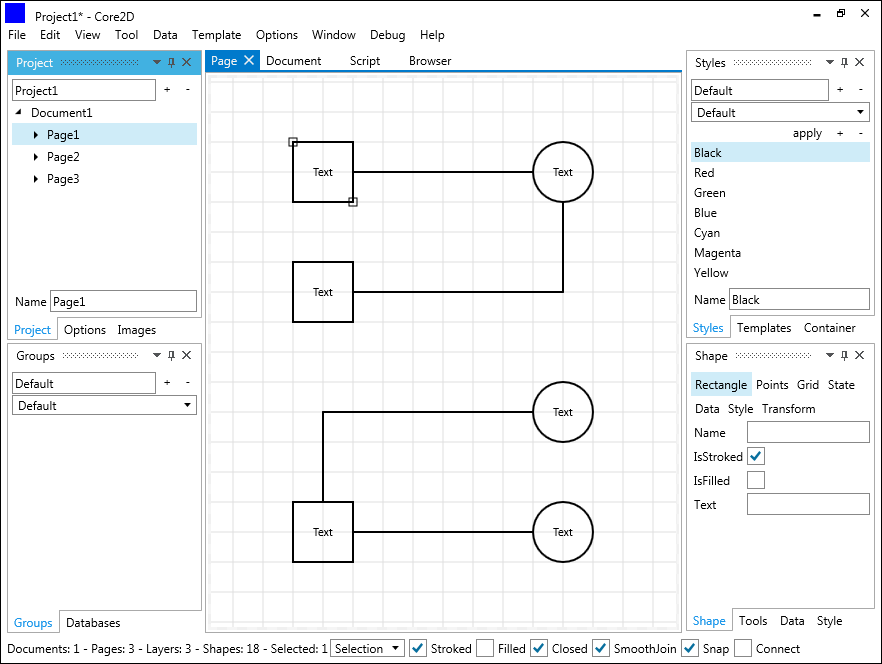
Core2D - éditeur de graphiques

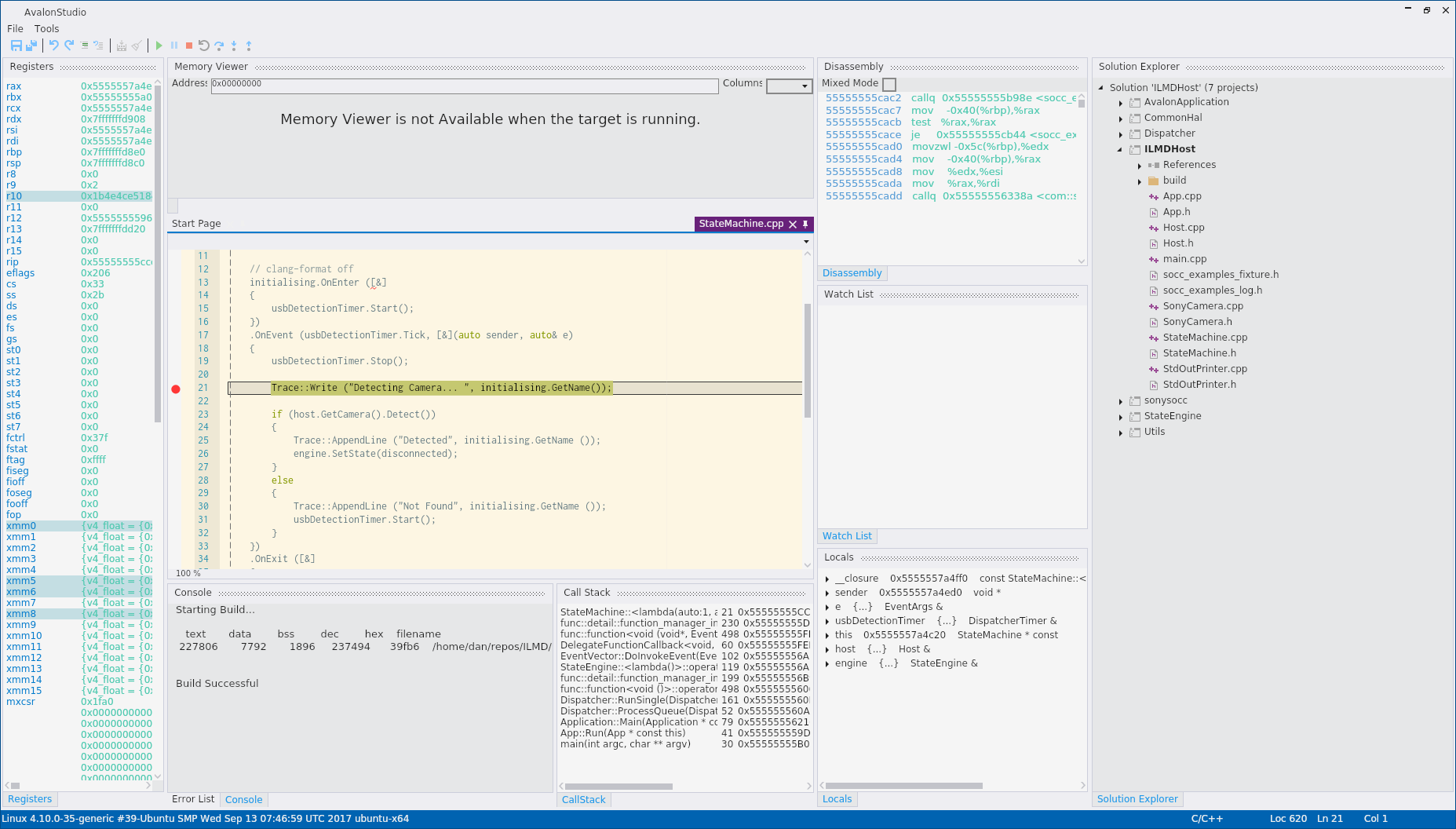
AvalonStudio - IDE pour le développement embarqué

Eh bien, pour le développement en C # avec Avalonia:

Pour reconstituer cette liste en votre pouvoir.