Bonjour à tous! Le cours
"Sécurité des Systèmes d'Information" commence dans 2 semaines, donc aujourd'hui nous voulons publier la deuxième partie de l'article, dont la publication est programmée pour coïncider avec son lancement. Vous pouvez lire la première partie
ici . Commençons donc.
Caches en ligne (CI)L'idée principale derrière les formulaires est le concept de caches en ligne ou de circuits intégrés. Ils sont un élément clé du JavaScript rapide! Les moteurs JavaScript utilisent des circuits intégrés pour mémoriser des informations sur l'emplacement des propriétés des objets afin de réduire le nombre de recherches coûteuses.

Nous avons une fonction
getX qui prend un objet en entrée et en charge la propriété
x :
function getX(o) { return ox; }
Si nous exécutons cette fonction dans JSC, nous obtenons le bytecode suivant:

La première
get_by_id charge la propriété
'x' du premier argument
(arg1) et stocke le résultat dans
loc0 . L'instruction suivante renvoie ce que nous avons stocké dans
loc0 .
JSC incorpore également
le cache en
ligne dans l'
get_by_id , qui se compose de deux emplacements non initialisés.

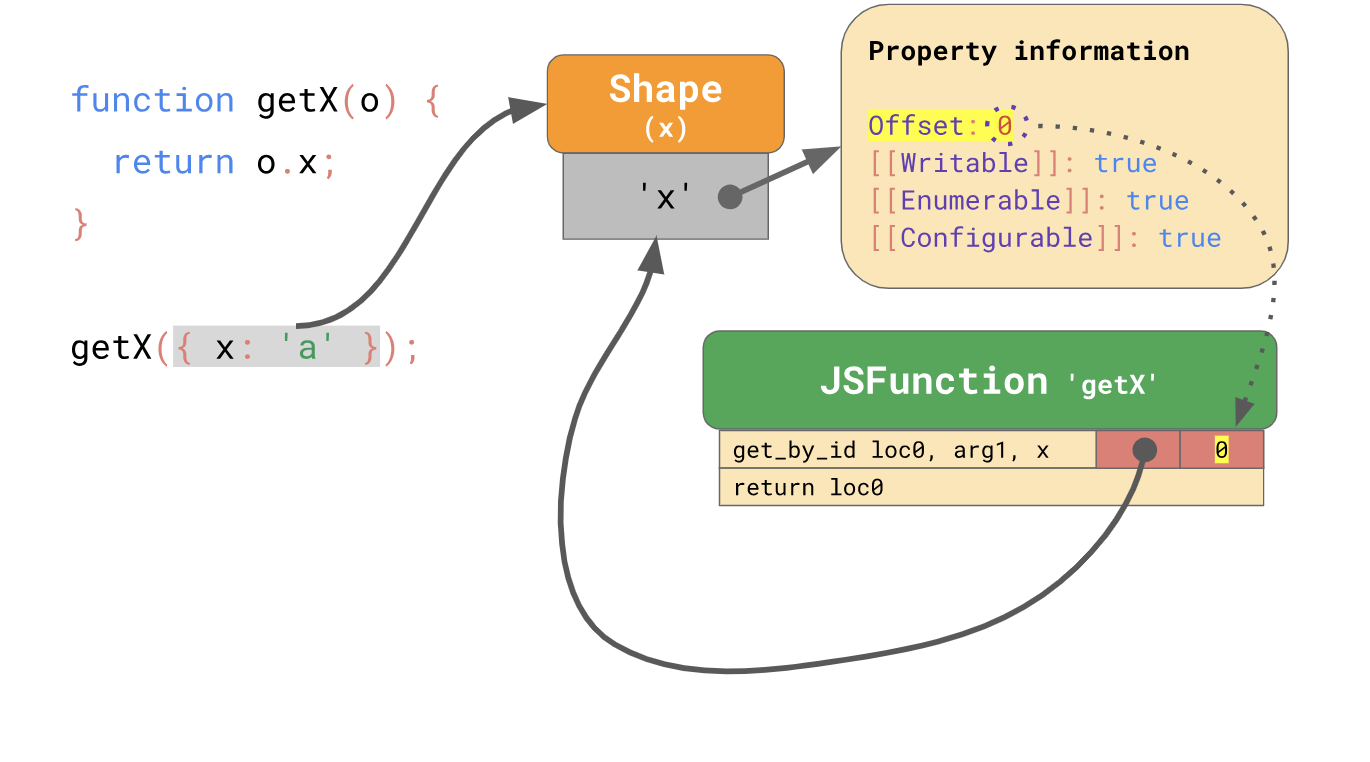
Supposons maintenant que nous appelons
getX avec l'objet
{ x: 'a' } . Nous savons déjà que cet objet a la propriété
'x' , et sa forme stocke le décalage et les attributs de la propriété
. Lorsque vous exécutez la fonction pour la première fois, l'instruction
get_by_id la propriété
'x' et constate que sa valeur est stockée à l'offset 0.

L'IC
get_by_id intégré à l'instruction se souvient de la forme et du décalage où la propriété a été trouvée.

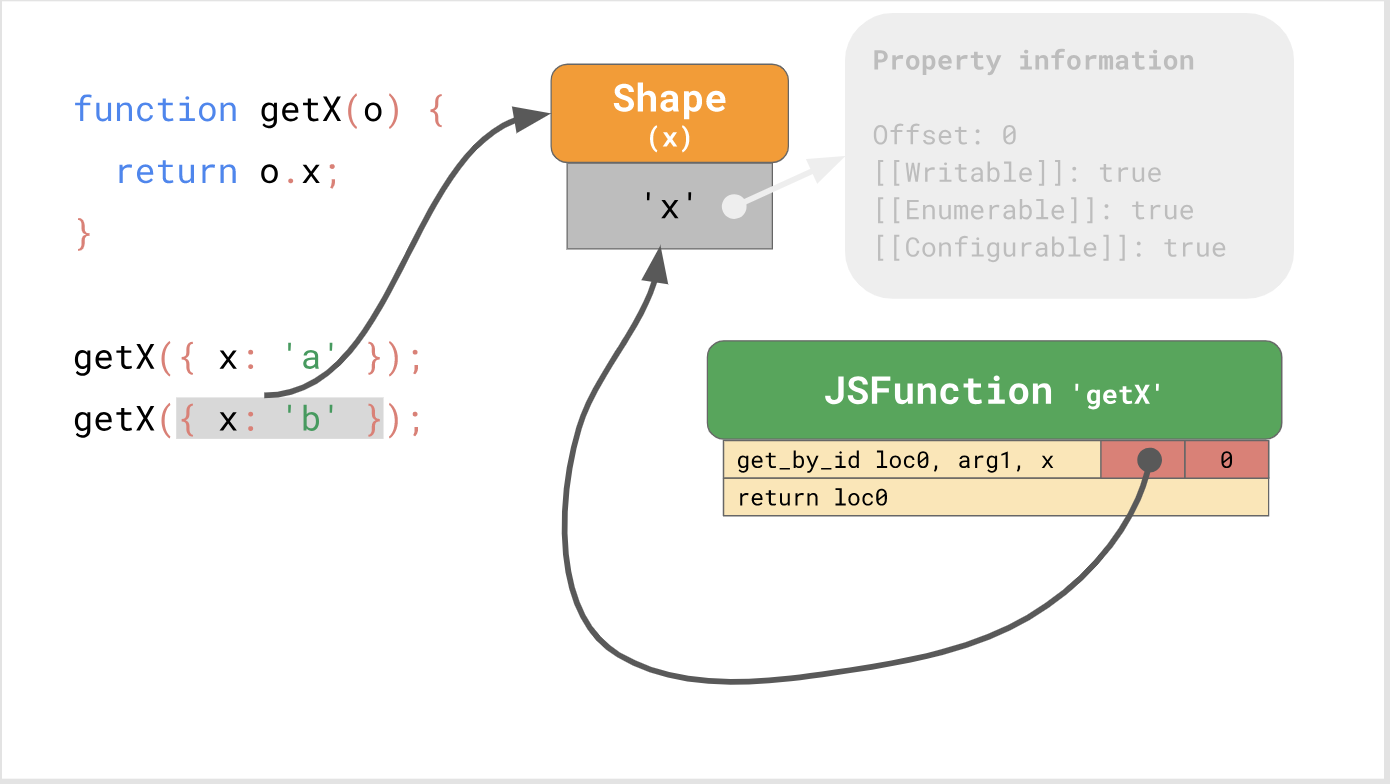
Pour les démarrages IC suivants, il vous suffit de comparer le formulaire, et s'il est le même qu'avant, chargez simplement la valeur à partir du décalage stocké. En particulier, si le moteur JavaScript voit des objets avec un formulaire qu'il a écrit plus tôt, il n'a plus besoin de demander des informations sur ces propriétés en général - à la place, une recherche coûteuse d'informations sur les propriétés peut être complètement ignorée. C'est beaucoup plus rapide que de passer du temps à chercher des propriétés à chaque fois.
Stockage efficace des baiesPour les tableaux, il est courant de stocker des indices de tableau. Les valeurs de ces propriétés sont appelées éléments de tableau. Il serait inutile de stocker des attributs de propriété pour chaque élément du tableau dans un tableau séparé. Au lieu de cela, les moteurs JavaScript reposent sur le fait que les propriétés indexées dans un tableau sont accessibles en écriture, énumérables et configurables par défaut, et elles stockent également les éléments du tableau séparément des autres propriétés nommées.
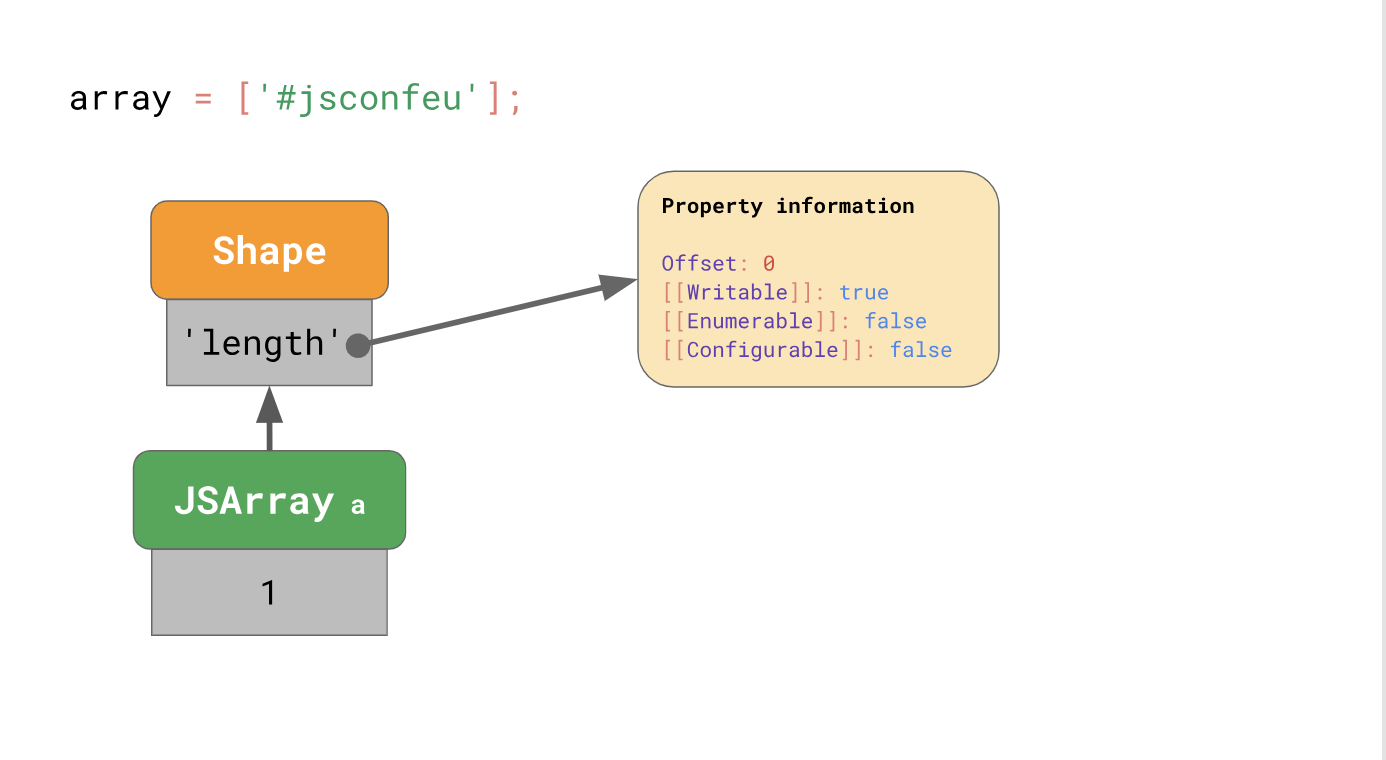
Considérez le tableau suivant:
const array = [ '#jsconfeu', ];
Le moteur stocke un tableau de longueurs unitaires et pointe vers une forme qui contient le décalage et les attributs de la propriété
'length' .

C'est similaire à ce que nous avons vu auparavant ... Mais où sont stockées les valeurs des éléments du tableau?

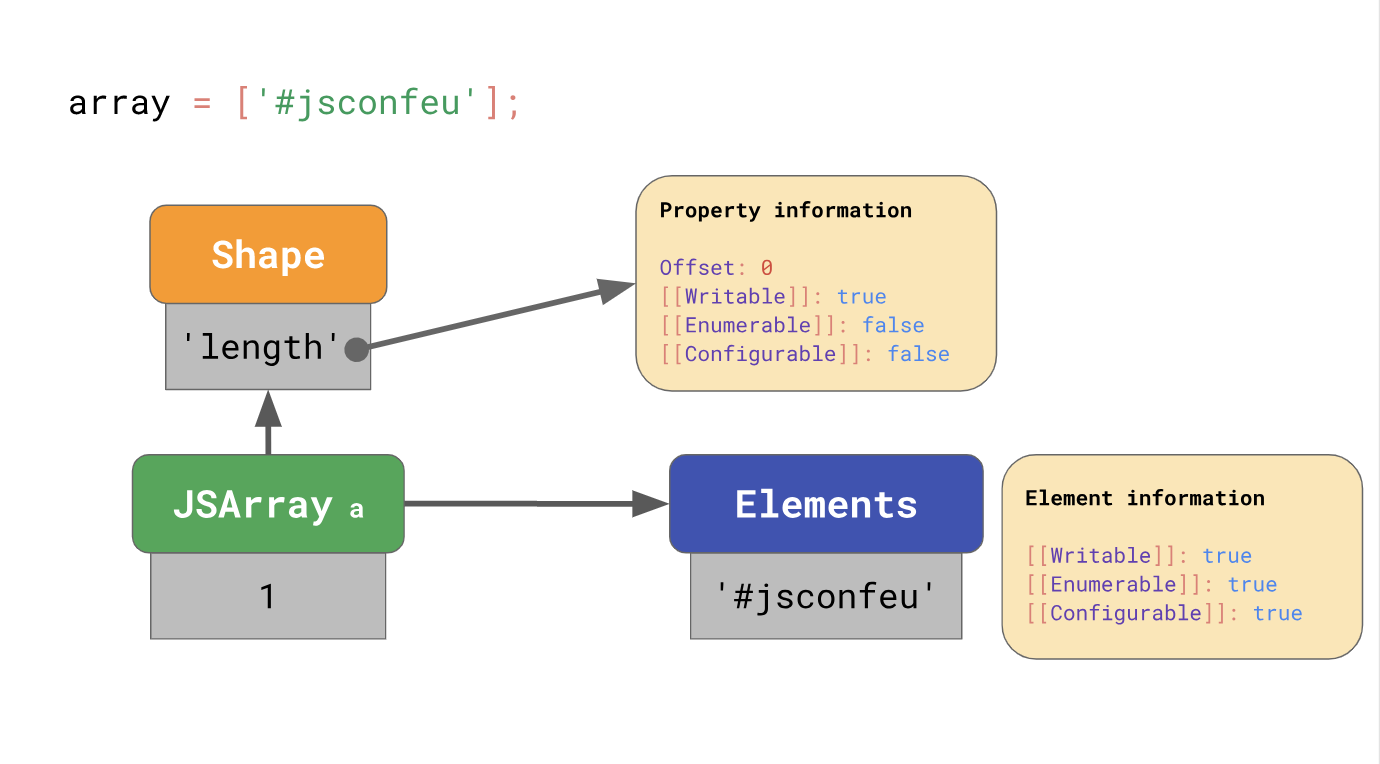
Chaque tableau a un magasin de sauvegarde d'élément distinct contenant toutes les valeurs de propriété indexées par le tableau. Le moteur JavaScript n'a pas besoin de stocker d'attributs de propriété pour les éléments du tableau, car ils sont généralement accessibles en écriture, énumérables et configurables.
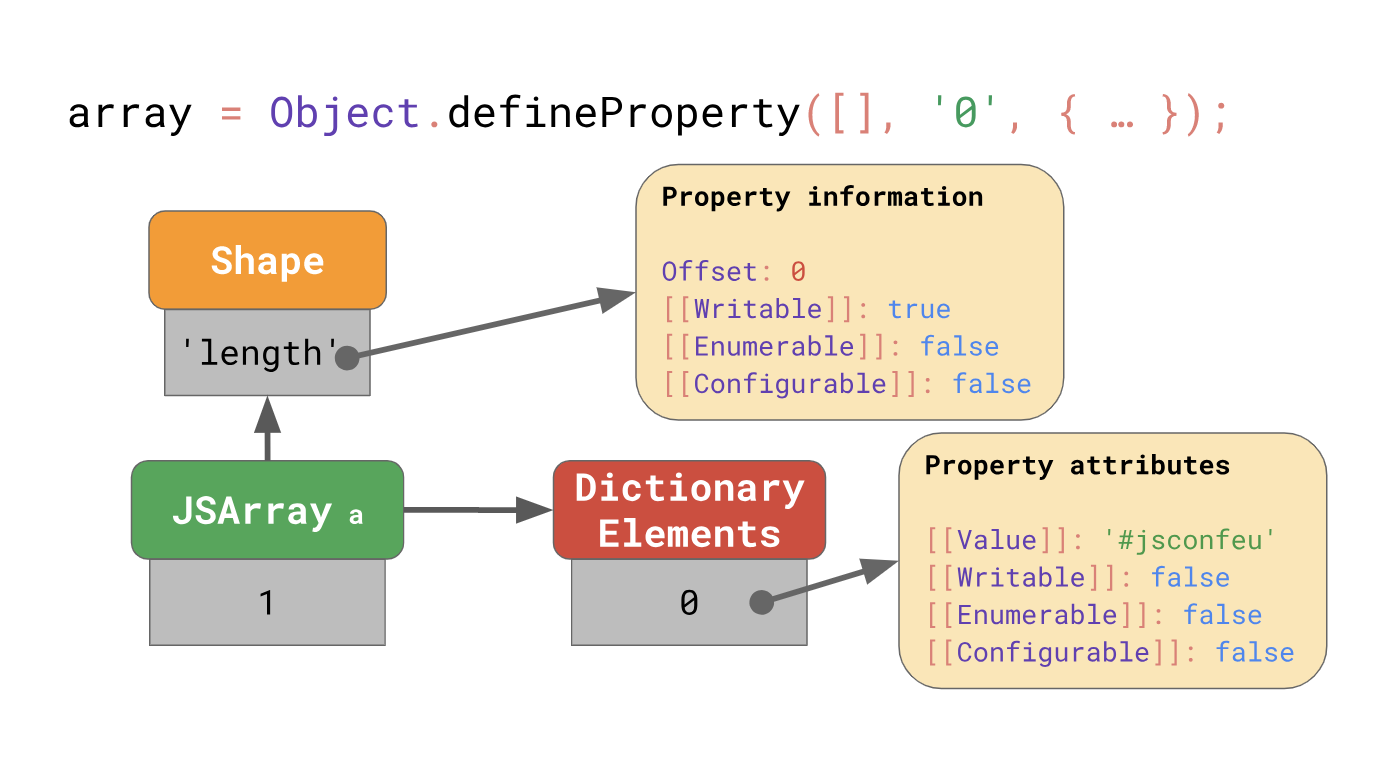
Mais que se passe-t-il s'ils deviennent soudainement indisponibles pour la configuration? Que faire si vous modifiez les attributs d'une propriété d'un élément de tableau?
L'extrait de code ci-dessus définit une propriété appelée
'0' (dans ce cas, il s'avère être un index de tableau), il modifie les valeurs d'attribut en valeurs non par défaut.
Dans de tels cas extrêmes, le moteur JavaScript présente l'intégralité du stockage de sauvegarde des éléments sous forme de dictionnaire qui mappe les indices de tableau aux attributs de propriété.

Même si un seul élément du tableau possède des attributs autres que ceux par défaut, l'ensemble du stockage des copies de sauvegarde des éléments passe dans un mode de fonctionnement lent et inefficace. Évitez
Object.defineProperty dans les indices de tableau! (Je ne sais même pas pourquoi vous devriez l'utiliser en principe. Cela semble étrange et irrationnel.)
ConclusionsNous avons appris comment les moteurs JavaScript stockent les objets et les tableaux, comment les formulaires et les caches en ligne aident à optimiser diverses opérations. Dans cet article également, nous souhaitons vous donner quelques conseils pratiques pour JavaScript qui peuvent vous aider à augmenter les performances de votre code:
- Initialisez toujours vos objets de la même manière afin qu'ils n'aient pas de formes différentes;
- Ne jouez pas avec les attributs des propriétés des éléments du tableau, donnez-leur la possibilité d'être stockés en toute sécurité et de travailler efficacement.
Maintenant, l'article peut être considéré comme complet. Selon la tradition établie, nous attendons vos commentaires et vous invitons à vous inscrire à
un webinaire ouvert sur le cours "Sécurité des systèmes d'information", qui sera organisé aujourd'hui par un célèbre analyste de virus et notre professeur à temps partiel -
Alexander Kolesnikov .
Lisez la première partie.