
Un jour, en regardant les publicités sur Avito, je suis tombé sur une chose très intéressante - un tableau clignotant ou un écran flip-dot en anglais. Ces affichages sont utilisés pour afficher des informations dans les aéroports, les gares, les stades ou les indicateurs d'itinéraire sur les transports publics.
Je pensais qu'avec ce type d'affichage, vous pouvez faire beaucoup de choses intéressantes.
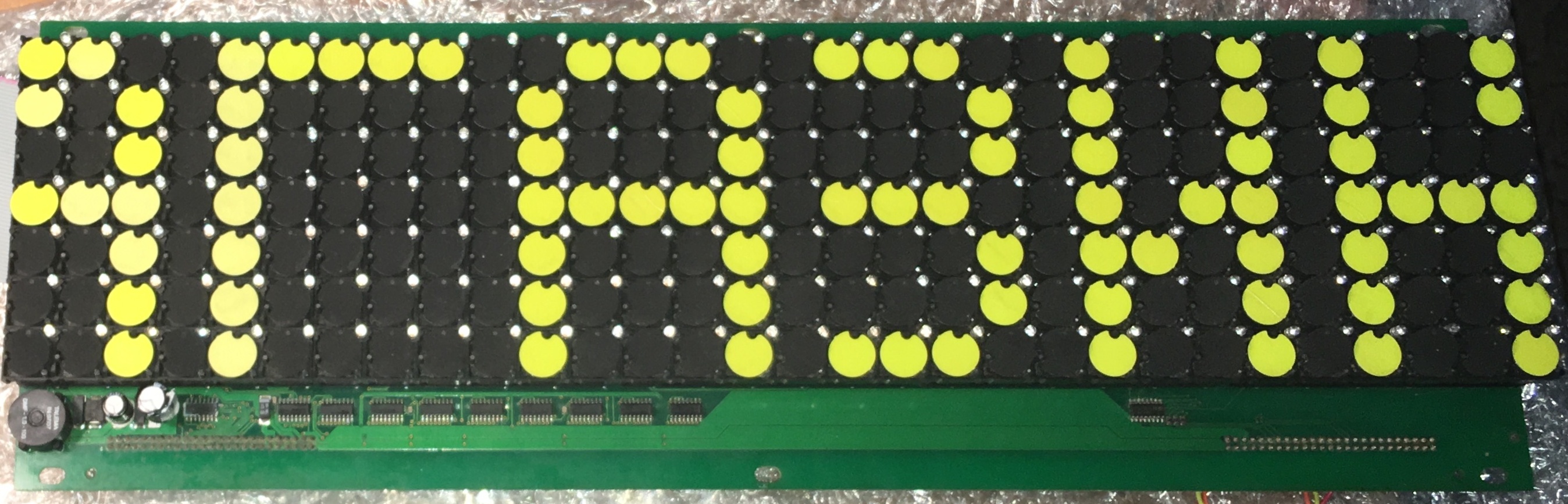
Où mon écran a été installé, on ne peut que deviner à partir du reste de l'inscription ("STORE"). C'était peut-être un stand d'information à la gare ou à l'arrêt OT - écrivez vos idées dans les commentaires.
L'écran était une matrice de cellules mesurant 7 lignes sur 30 colonnes. Chaque cellule contenait une plaque bicolore ronde et rotative et une LED verte. La carte avait un certain nombre d'éléments logiques de la série 74HCxxx et d'autres microcircuits, qui, comme il s'est avéré plus tard, étaient presque suffisants pour contrôler l'écran via une simple interface série.
Après l'achat, j'ai passé un peu de temps à chercher des informations sur la façon de travailler avec de tels écrans, étant donné que je n'avais que la partie qui affiche directement l'image, et généralement il y a aussi un contrôleur qui peut contrôler le clavier ou via le port UART avec le logiciel PC .
Il n'a pas été possible de déterminer l'affiliation du fabricant par les inscriptions sur la carte, mais peut-être que je n'ai pas essayé, car il était plus intéressant de comprendre comment cela fonctionne, de dessiner un schéma de l'appareil et de développer un module d'interface avec un microcontrôleur typique.
Mais d'abord, vous deviez vous fixer un objectif précis, pour lequel vous pouvez appliquer cet écran au quotidien. La première idée était une montre affichant des informations détaillées sur la météo dans la rue et à la maison, l'heure, la date, de courts messages de motivation;), etc. Ensuite, j'ai pensé que si vous faites pivoter l'écran de 90
° , cela ressemble à un verre pour Tetris, donc il a été décidé de faire Tetris, puis on le verra.
Comment fonctionnent les écrans électromécaniques?
Très simple: chaque cellule d'écran (case à cocher) se compose d'un disque - un aimant permanent plat peint en jaune d'un côté et en noir de l'autre, et un électro-aimant situé sous le disque. Lors de l'application d'une impulsion électrique à la bobine de l'électro-aimant, le drapeau bascule et, surtout, est fixé dans une position. Lorsque vous changez la direction du courant et appliquez une impulsion répétée, le drapeau est tourné et fixé par l'autre côté. Pour la commutation, une impulsion d'une durée de 1 milliseconde et une tension de 12 volts suffit.
La résistance d'une bobine d'électroaimant est d'environ 18 ohms.
Pour plus de commodité, les bobines traversant deux diodes sont combinées en une matrice de lignes et de colonnes. Pour basculer n'importe où sur l'écran, vous devez activer la source de courant (source de courant) sur la ligne et le puits de courant (puits de courant) sur la ligne à l'intersection de laquelle se trouve une bobine d'électroaimant ou, inversement, pour passer de l'autre côté. En fait, cela est similaire à la commande de moteurs à courant continu via un pont en H, uniquement en mode pulsé.
Avec la façon de gérer les drapeaux en théorie, nous avons compris. Il est temps de passer à la mise en œuvre pratique.
Screen reverse engineering
Armé d'un multimètre et de Kicad, j'ai commencé à redessiner la disposition de l'écran, en commençant par contrôler les LED. Il s'est avéré que cette partie est autosuffisante et lorsque vous appliquez des signaux d'alimentation et de contrôle, vous pouvez allumer n'importe quelle LED dans n'importe quelle rangée de l'écran via une interface assez simple. Une seule ligne peut être active à la fois, la sortie de l'image doit donc être dynamique.
Le circuit du module se compose d'une matrice de LED dont les cathodes sont connectées aux pilotes de LED Toshiba TB62705. Du point de vue de la logique de commande, ce sont des registres à décalage 8 bits ordinaires connectés en chaîne. Les anodes des LED de chaque rangée sont connectées et connectées aux drains des transistors MOSFET. Les sources sont connectées à la sortie du convertisseur DC-DC et les grilles des 7 transistors sont connectées aux sorties du décodeur 3: 8 74HC238.
Ainsi, pour contrôler les LED, vous devez sélectionner la ligne d'écran en soumettant son numéro à l'entrée du décodeur, puis charger 32 bits de données via les entrées SERIAL et CLOCK du premier pilote de LED. Ensuite, archivez le journal. “1” à l'entrée LATCH, et les LED correspondantes s'allument tout en maintenant le LATCH sur “1”.
Pour clignoter les LED, j'ai utilisé la carte
Teensy 3.5 intégrée compatible
Arduino . Un exemple de code de contrôle LED peut être trouvé sur
GitHubLa deuxième partie du schéma, responsable de la gestion des oeillères, est un peu plus compliquée.
La partie puissance de la commande du haut-parleur consiste en une paire de circuits source / puits de courant, dont les sorties sont connectées par le biais de diodes de protection à la première sortie de chaque bobine de la colonne. La puce Toshiba TBD62783 a été utilisée comme source de courant et l'ULN2803 préférée de TI a été utilisée comme drain. Les deuxièmes conclusions des bobines sont combinées en rangées et connectées au connecteur sur la carte d'écran. Apparemment, cela a été fait afin de supprimer la gestion des chaînes dans un module séparé, car plusieurs écrans peuvent être combinés en un seul écran long. Cependant, la raison pour laquelle les développeurs ont placé tous les composants nécessaires sur chaque carte d'écran pour contrôler les LED n'est pas claire.
La logique se compose de huit décodeurs 3: 8 74HC238, dont les entrées de commande sont connectées en parallèle. Les sorties des décodeurs pairs sont connectées aux entrées de contrôle des sources de courant, et les impaires sont connectées aux entrées des drains. Les entrées permissives du 74HC238 sont connectées à un autre décodeur 3: 8, ce qui élimine complètement la situation lorsque les circuits de courant de source et de drain sont actifs en même temps. L'entrée de validation du décodeur commun est connectée à la puce de comparaison et n'est activée que lorsque les valeurs à son entrée correspondent. Cette partie du diagramme est très probablement également responsable de la combinaison de plusieurs modules en un seul grand écran.
Ainsi, pour sélectionner une colonne spécifique, vous devez envoyer son numéro (0-7) dans le groupe au bus COL_A0-A2, puis activer les sorties du 74HC238 spécifique en fournissant son numéro aux entrées COL_EN_A0-A2 du décodeur commun. De plus, l'entrée A0 peut être utilisée comme indicateur source / récepteur, et les 2 bits restants - comme numéro de groupe (0-3).
La logique de commande et les entrées d'alimentation sont acheminées vers deux connecteurs IDC à 50 broches. Le câblage de l'un d'eux est illustré dans le schéma.

Après avoir analysé le circuit, j'ai réalisé que faire clignoter les drapeaux sans l'aide de Kicad et d'un fer à souder ne fonctionnait pas, et je me suis mis à créer un module pour sélectionner les cordes et l'appairage.
Module adaptateur et gestion des chaînes
Pour simplifier la conception, j'ai décidé de répéter la mise en œuvre de la sélection des colonnes et placé sur le circuit TBD62783 et ULN2803 couplé avec des décodeurs 74HC238 pour sélectionner la ligne souhaitée, ainsi qu'une puce logique 74HC00 (4xNAND) pour séparer clairement les modes SET, RESET et PULSE, qui activent directement l'alimentation en tension à l'électro-aimant sélectionné. Pour sauvegarder les conclusions du microcontrôleur, il a été décidé de connecter les signaux de sélection de ligne et de colonne aux sorties d'un registre à décalage.
Par conséquent, pour gérer le drapeau dont vous avez besoin:
- envoyer et fixer ses coordonnées en code série via SERIAL / CLOCK / LATCH
- sélectionner l'état SET / RESET souhaité
- activer brièvement PULSE
Décodage de l'octet de coordonnées:

La première version du circuit sans registre à décalage a été montée sur une platine sans soudure. Après avoir vérifié et un peu d'excitation que tout va brûler, j'ai allumé l'appareil et j'ai manuellement pulsé une impulsion PULSE avec une pression rapide sur un bouton. Le courant traversant la bobine de l'électroaimant était juste au cas où limité à une source d'alimentation de laboratoire. La case à cocher a basculé avec succès et lors du changement du niveau SET / RESET, elle est revenue. "C'est un succès", ai-je pensé, et j'ai commencé à transférer le circuit sur une maquette standard, en utilisant mon MGTF-0.07 préféré et un fil kynar monocœur pour les bus d'alimentation / masse.
Pour se connecter à l'écran via le connecteur 50 broches de la carte, il fallait utiliser 22 contacts + alimentation, donc je ne voulais pas gâcher le câblage individuel. L'utilisation d'un câble plat, pour les périphériques IDE ou plutôt les anciens périphériques SCSI, a été suggérée.
Un petit googling m'a amené à un outil spécial pour sertir les connecteurs IDC, qu'il a été décidé d'acheter immédiatement:
Crimper ProsKit 6PK-214 pour les connecteurs IDC . Après m'être entraîné sur les petits connecteurs, la première fois je me suis fait une boucle de 20 centimètres avec des connecteurs IDC-50F aux extrémités.
Nous écrivons un programme de contrôle
Comme je l'ai mentionné ci-dessus, TEENSY 3.5 a été utilisé comme contrôleur de contrôle, l'environnement de développement pour lequel est l'IDE Arduino, donc le programme a été écrit dans le dialecte arduino C.
La fonction principale de changer l'état d'un point d'écranvoid update_dot(bool state, byte row, byte col) { byte cmd=0;
J'ai mené plusieurs expériences pour déterminer la tension optimale de la source d'alimentation et le temps d'alimentation des impulsions. Il s'est avéré que 12V et 1ms sont suffisants pour une fixation stable du drapeau dans l'une des positions.
Après que le test se soit rempli d'une seule couleur, j'ai remarqué qu'un «pixel» est cassé et ne se retourne pas. La mesure de la résistance de la bobine avec un multimètre a montré plusieurs mégohms et un examen détaillé a révélé qu'une conclusion s'était dégagée. Il était très chanceux que le «pixel» non fonctionnel provienne du bord de l'écran, alors j'ai réussi à souder le fil. Le problème a été résolu.
Photo de la cellule réparée Voici ce qui s'est passé après les premières expériences avec les remplissages et la sortie de texte:
Tetris
Écrire une implémentation de Tetris en C a été plus facile que je ne le pensais. Merci à Javier López et à son tutoriel Tutoriel
Tetris en C ++ pour les débutants . J'ai réécrit les fonctions principales telles que je les comprenais, et j'ai adapté le code aux caractéristiques de mon écran (manque de bordures et faible résolution). Je ne porterai pas les détails du travail, le manuel décrit tout en détail.
Pour le contrôle, un module de joystick analogique a été utilisé, j'ai donc dû écrire une fonction pour convertir les valeurs de la sortie ADC en constantes numériques. Il y avait une difficulté afin, d'une part, d'éviter les faux positifs, et d'autre part, d'assurer le bon gameplay. Si la position du joystick ne change pas après la prochaine lecture de l'état, un délai est ajouté.
Après avoir joué pendant environ 10 minutes, j'ai réalisé que je m'ennuyais, car la vitesse de chute des formes ne change pas et le score ne s'affiche pas du tout. Il n'y a aucun élément de concurrence.
L'affichage d'un compte avec des drapeaux était moche en raison du manque d'espace sur l'écran, il a donc été décidé d'utiliser des LED pour créer un autre plan pour afficher les informations. J'ai trouvé sur Internet une représentation un peu de la police 3x5 pour les nombres de 0 à 9 et j'ai écrit une fonction pour afficher le score par le nombre de lignes supprimées. Pour plus de beauté, j'ai décidé d'ajouter le clignotement de la ligne pleine lorsqu'elle disparaît.
La nature dynamique de l'affichage a incité l'idée d'appeler la fonction de mise à jour de la partie LED de l'écran dans une interruption de minuterie. La fréquence d'interruption et le temps de maintien de la chaîne LED à l'état actif déterminent la luminosité de la lueur.
J'ai également fait en sorte que la vitesse de chute des chiffres tétramino augmente à mesure que les lignes sont effacées. Dans la première version, les chiffres étaient décalés d'une ligne toutes les 200 ms. Si vous enlevez de ce nombre 40 ms toutes les 10 lignes supprimées, le rythme du jeu est considérablement accéléré et il y a un intérêt. Mon record est de 38 lignes!
Ce cas rare où la vidéo verticale s'adapte parfaitement.
Le code du projet ,
la disposition de l'écran et le module d'interface sont publiés sur GitHub.
Si vous avez des idées sur ce que vous pouvez faire d'autre avec un tel écran, veuillez écrire dans les commentaires.
Liens utiles:
1.
Hackaday: écran à bascule et contrôleur de bricolage .
2.
Tutoriel Tetris dans la plate-forme C ++ indépendante axée sur la logique de jeu pour les débutants .
3.
Dépôt de projet sur GitHub .