Chez TestMace, nous utilisons activement NestJS pour développer nos services. Aujourd'hui, votre attention est sur la traduction d'un article consacré à un examen des fonctionnalités de la nouvelle version majeure de NestJS.
Aujourd'hui, j'ai le plaisir de vous présenter la version officielle de Nest 6 - un framework Node.js progressif pour créer des applications serveur d'entreprise efficaces.
Pour notre communauté, la dernière année ne s'est pas écoulée sans laisser de trace: la popularité a augmenté de près de 300%, ce qui est 4 fois plus que n'importe quelle bibliothèque HTTP existante. Ils ont parlé de Nest lors d'un grand nombre de conférences à travers le monde et de nombreux articles et vidéos ont été créés. 2018 a été incroyable et 2019 sera encore mieux!
Quoi de neuf
La nouvelle version prépare de nombreuses fonctionnalités intéressantes! Malheureusement, nous n'aurons pas le temps de les couvrir tous, mais nous nous concentrerons certainement sur les plus chauds d'entre eux!
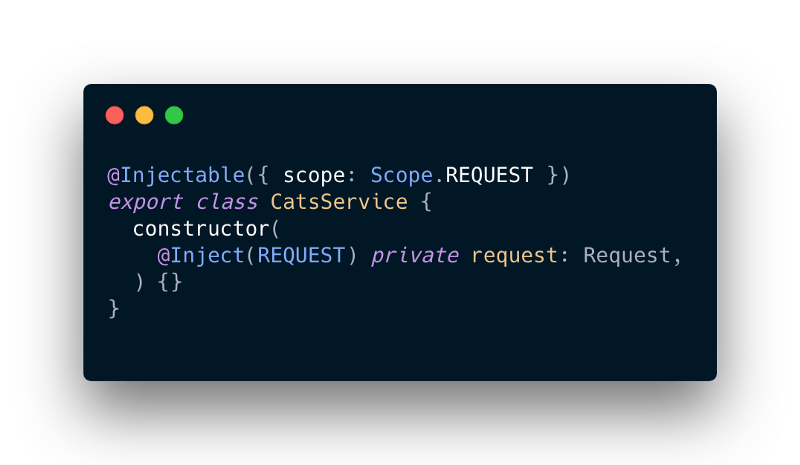
Portées d'injection
Dans les versions précédentes de Nest, chaque fournisseur était partagé par plusieurs demandes. L'utilisation de singletones réduit la consommation de mémoire et améliore les performances des applications.
Cependant, dans certains cas, un contrôle supplémentaire sur le cycle de vie de chaque fournisseur peut être nécessaire. Par exemple, lors de l'implémentation d'un cache séparé pour chaque requête dans une application GraphQL lors de la création de systèmes multi-utilisateurs. Pour résoudre ces problèmes, le conteneur IoC dispose désormais d'un autre niveau de détail, vous permettant de créer de nouvelles étendues d'injection - la portée transitoire et la portée de la demande.

→ Vous pouvez en savoir plus à leur sujet
ici.Plateformes
Nest est un cadre complet et indépendant de la plate-forme. Grâce à cela, les développeurs peuvent créer des blocs logiques qui peuvent être réutilisés dans différents types d'applications. Avec Nest, vous pouvez facilement et facilement créer une application Web, un utilitaire de console, une file d'attente de travaux, et généralement n'importe quoi! Nous avons
@nestjs/platform-express toutes les fonctionnalités liées à la plate-forme dans des packages distincts tels que
@nestjs/platform-express , et vous pouvez désormais écrire encore moins de code. Installez simplement tout ce dont vous avez besoin pour votre application!
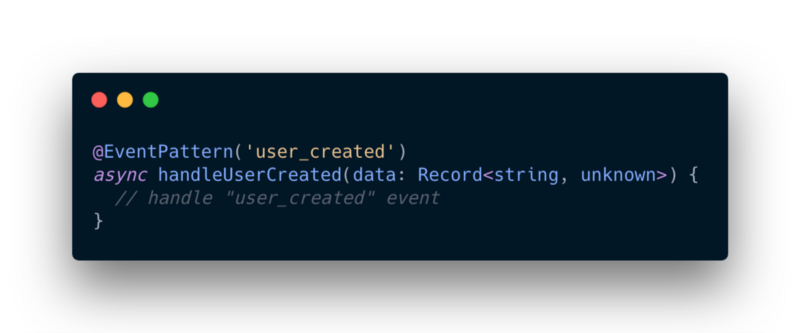
Les événements
Auparavant, le fonctionnement de chaque canal de communication microservice était construit sur la base d'un paradigme de demande / réponse. Ce type de mécanisme d'interaction était parfait pour la messagerie entre plusieurs services externes. En voyant la confirmation, vous pouvez être sûr que le service a vraiment reçu le message.
Cependant, pour certains systèmes, il n'est pas nécessaire de créer des canaux bidirectionnels, car cela entraîne une surcharge inutile lorsque vous avez juste besoin de publier un événement (sans demander de réponse). C'est pourquoi nous avons introduit la messagerie basée sur les événements . Grâce à ce paradigme, il suffit de notifier simplement divers services avec un message si, par exemple, une certaine situation s'est produite quelque part dans le système.

Il s'est également avéré que cette solution à l'avenir offrira la possibilité d'intégrer des plateformes de messagerie plus complexes. Suivez l'actualité!
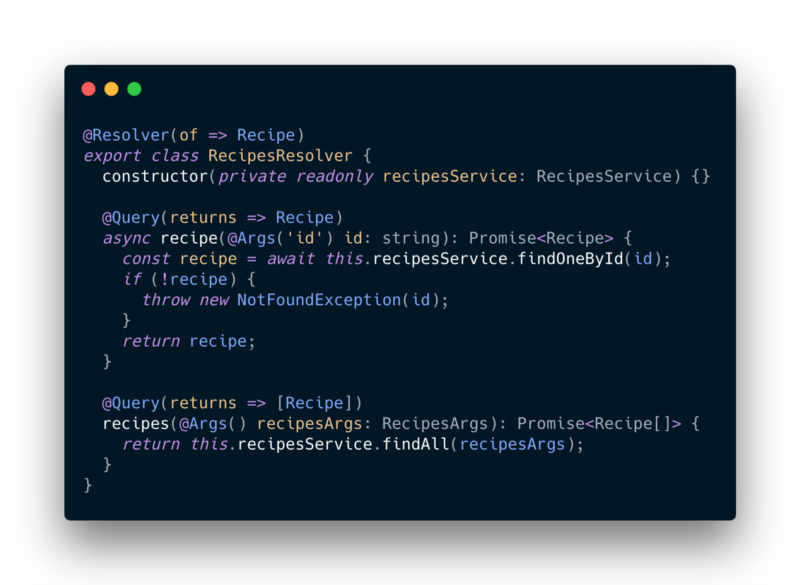
GraphQL ♡ TypeScript
L'un des problèmes les plus courants avec GraphQL est la redondance des types. Pour résoudre ce problème dans une version précédente de Nest, nous avons ajouté un compilateur qui transforme les définitions écrites en SDL en interfaces (ou classes) TypeScript.
Nest version 6.0.0 possède un package
type-graphql qui vous permet de générer des fichiers GraphQL avec des décorateurs TypeScript seuls! Il y a maintenant deux façons de choisir, et vous pouvez décider vous-même qui convient le mieux à des besoins spécifiques. Les deux approches sont fournies dans le
@nestjs/graphql .

→ En savoir plus
iciCLI
Le package Nest Angular DevKit sous-jacent a été mis à jour, ce qui signifie que l'interface de ligne de commande affiche désormais des conseils . De plus, nous avons ajouté la prise en charge de nest g lib , ce qui aidera à simplifier le développement lors de l'utilisation d'un seul référentiel.
La documentation
La documentation officielle de Nest a été repensée et est désormais entièrement écrite dans Markdown . À notre avis, il sera beaucoup plus facile de travailler avec la documentation et, avec le temps, nous pourrons la rendre encore meilleure.
Partenaires et communauté
Bonne nouvelle: Angular Console (UI pour Angular CLI) prend désormais en charge Nest!

Nest devient la première solution pour créer des applications Node structurées et évolutives dans le référentiel Angular.
De plus, nous avons récemment lancé la chaîne officielle Discord . Abonnez-vous à la chaîne et rejoignez la discussion sur Nest et d'autres sujets intéressants!
Migration depuis Nest 5
Suivez les instructions pour migrer des projets existants. Vous devez vous débarrasser de tous les avertissements concernant l’opportunité d’utiliser n’importe quelle partie du programme pouvant apparaître dans la console.
Le soutien
Nest est un projet sous licence open source MIT. Son développement actuel a été rendu possible grâce au soutien de la communauté, de notre sponsor principal - Valor Software et d'autres sociétés. Récemment, deux autres sponsors ont rejoint cette liste - Blueanchor et NovoLogic . Je vous remercie
Nous avons dû faire un long chemin, travailler tard le week-end et ne pas dormir pendant des jours, de sorte que notre cadre est né. Je crois que le bien sauvera le monde! ️
Si vous souhaitez contribuer à notre projet, suivez le lien .
Plans futurs
Il y a encore quelques points dans l'écosystème que j'aimerais améliorer.

J'ai déjà plusieurs idées dont la mise en œuvre est prévue dans les prochains mois.
- Nous aimerions réécrire le module Swagger pour utiliser TypeScript AST. Cela ajoutera de nombreuses nouvelles fonctionnalités utiles. En savoir plus ici .
- Exemples d'authentification plus complexes et réels pour divers fournisseurs.
- Déployez des applications sans serveur et plus de DevOps!
- Le cours vidéo officiel!
- Articles éducatifs.
Remerciements
Merci aux sponsors, à la communauté et à toutes les personnes impliquées! Nous créons notre produit
pour vous , et nous ne sommes qu'au début d'un long voyage.