Salut, Habr. Je veux partager avec vous un problème intéressant que beaucoup d'entre nous ont reçu lors de l'entrevue, mais probablement ne se rendait même pas compte que nous ne le résolvions pas correctement.
Tout d'abord, un peu d'histoire. Tout en travaillant dans les postes de chef d'équipe et de chef technique, j'ai parfois dû mener des entretiens, donc je dois préparer des questions théoriques, enfin, quelques tâches simples qui ne prendraient pas plus de 2 à 3 minutes à résoudre. Si tout est simple avec la théorie - ma question préférée est: "quel est le type de null?", Par la réponse, vous pouvez immédiatement comprendre qui est assis devant vous, June répondra simplement correctement, et le candidat pour les seniors expliquera également pourquoi. Avec la pratique, c'est plus difficile. Pendant longtemps, je n'ai pas pu trouver une tâche normale, pas chassée, comme le fizz-buzz, mais quelque chose qui m'appartient. Par conséquent, j'ai donné des missions lors d'entretiens que j'ai subies moi-même, en obtenant un emploi. Le premier d'entre eux sera discuté.
Texte de tâche
Écrivez une fonction qui prend une chaîne en entrée et renvoie cette chaîne «en arrière»
function strReverse(str) {};
strReverse('Habr') === 'rbaH'; // true
, , :
const strReverse = str => str.split('').reverse().join('');
- , «split('')». , : « , ...?». .
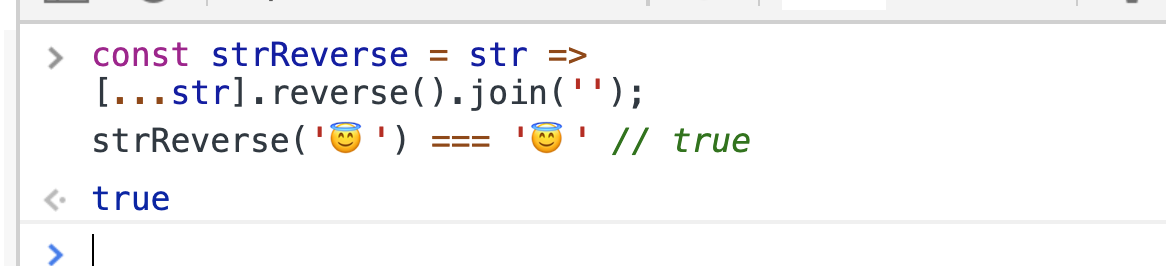
, , , emoji! , , , , (, ).
, emoji , .

, , . , , , , , , !

, , , … , , , emoji ?
, !

. , , , , — , .
, . « ?» . «, » — , … « ? ? , — ? !» — .
, , — .
Emoji?
, —
! ,
.
emoji unicode 8.0 emoji 2.0 , emoji.
.
emoji

…
, emoji

→
emoji, zwj — .
ZERO WIDTH JOINER (ZWJ) — , , emoji ZWJ (200D), «» emoji :

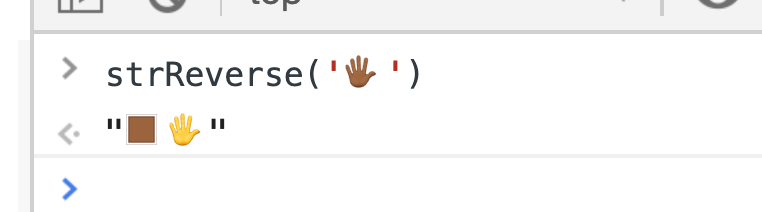
→
, emoji .
, , , ?
.
, .
emoji, , , .
emoji_sequence :=
emoji_core_sequence
| emoji_zwj_sequence
| emoji_tag_sequence
#
emoji_core_sequence :=
emoji_character
| emoji_presentation_sequence
| emoji_keycap_sequence
| emoji_modifier_sequence
| emoji_flag_sequence
emoji_presentation_sequence :=
emoji_character emoji_presentation_selector
emoji_presentation_selector := \x{FE0F}
emoji_keycap_sequence := [0-9#*] \x{FE0F 20E3}
emoji_modifier_sequence :=
emoji_modifier_base emoji_modifier
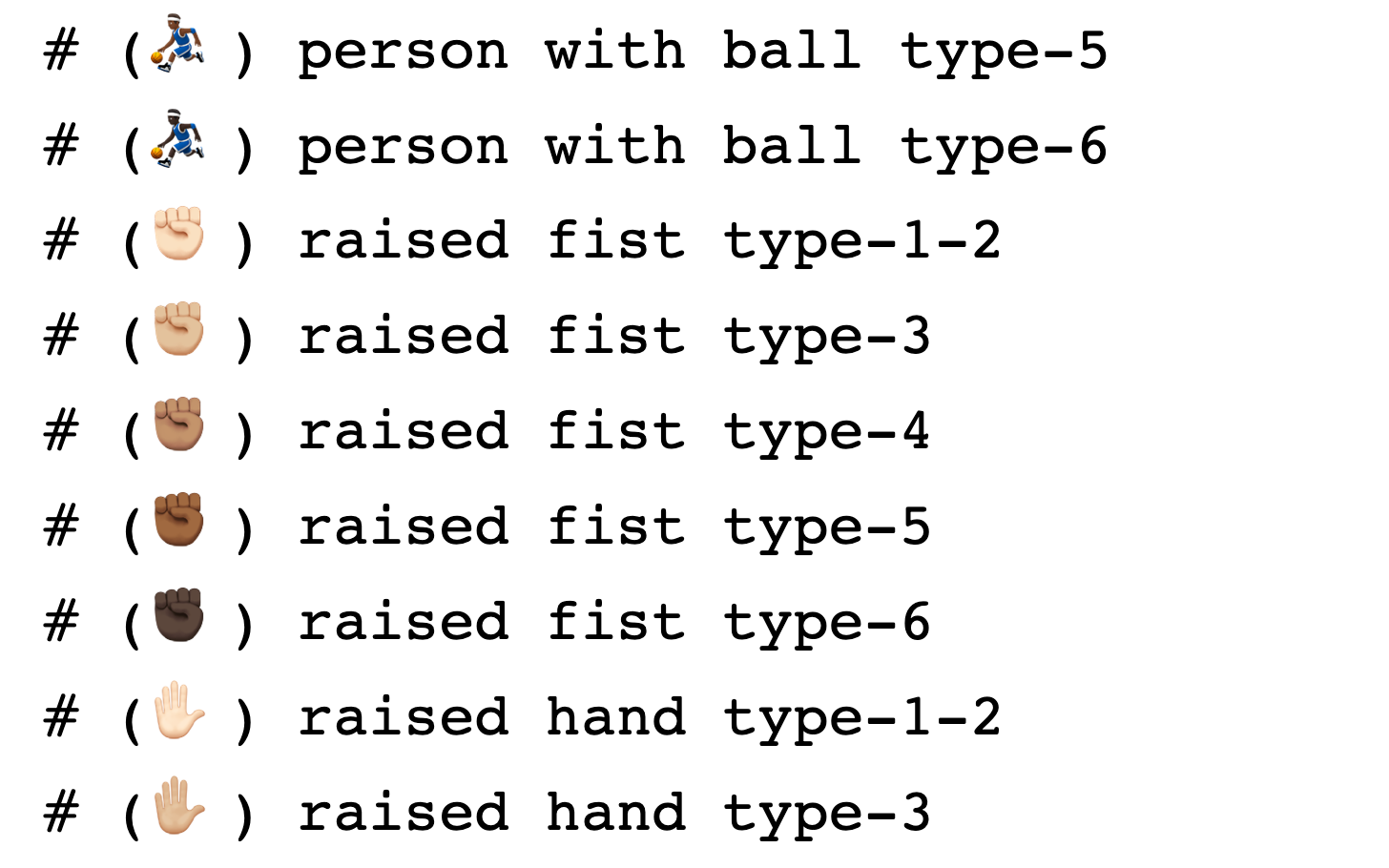
emoji_modifier_base := \p{Emoji_Modifier_Base}
emoji_modifier := \p{Emoji_Modifier}
#
emoji_flag_sequence :=
regional_indicator regional_indicator
regional_indicator := \p{Regional_Indicator}
emoji_zwj_sequence :=
emoji_zwj_element ( ZWJ emoji_zwj_element )+
emoji_zwj_element :=
emoji_character
| emoji_presentation_sequence
| emoji_modifier_sequence
emoji_tag_sequence :=
tag_base tag_spec tag_term
tag_base :=
emoji_character
| emoji_modifier_sequence
| emoji_presentation_sequence
tag_spec := [\x{E0020}-\x{E007E}]+
tag_term := \x{E007F}
, , () , .
Unicode Categories
, , , , , , .
. : emoji:
{Emoji}, {Emoji_Presentation}, {Emoji_Modifier}, {Emoji_Modifier_Base}, , , , ECMAScript . — —
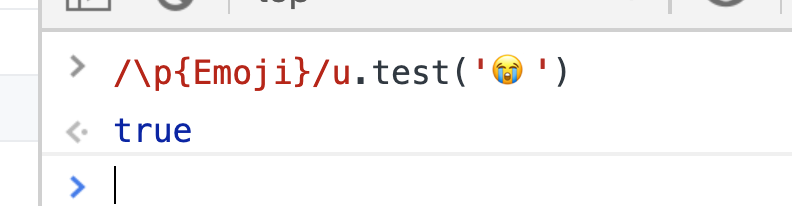
{Emoji}
tc-39 (stage-2 10.04.2019).
« , » —
github.com/mathiasbynens/emoji-regex, , , … , … , ! !
const emojiRegex = require('emoji-regex');
const regex = emojiRegex();
function stringReverse(string) {
let match;
const emojis = [];
const separator = `unique_separator_${Math.random()}`;
const reversedSeparator = [...separator].reverse().join('');
while (match = regex.exec(string)) {
const emoji = match[0];
emojis.push(emoji);
}
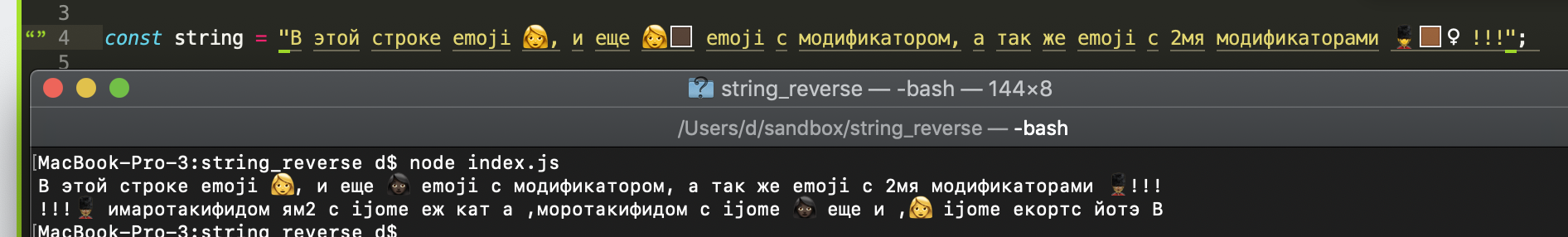
return [...string.replace(regex, separator)].reverse().join('').replace(new RegExp(reversedSeparator, 'gm'), () => emojis.pop());
}

"
" , - , . , : « , , null >= 0? !». , 100% , , - — , . -, , , - .
, , .
:
\u{0415}\u{0308}. , 2 , emoji, … — .
UPD: «», 2 u{0415}() u{0308}("̈), «» .