L'année dernière, Mail.ru a eu 20 ans. Au cours de son existence, la version Web du produit a changé de nombreuses fois - il n'y avait que sept versions complètes. Parfois, nous n'avons abordé que la partie technique, parfois changé sensiblement l'apparence. Mais chaque fois que les changements ne se sont pas produits pour une raison - nous avons développé le produit, le rendant plus rapide, plus pratique et plus moderne.
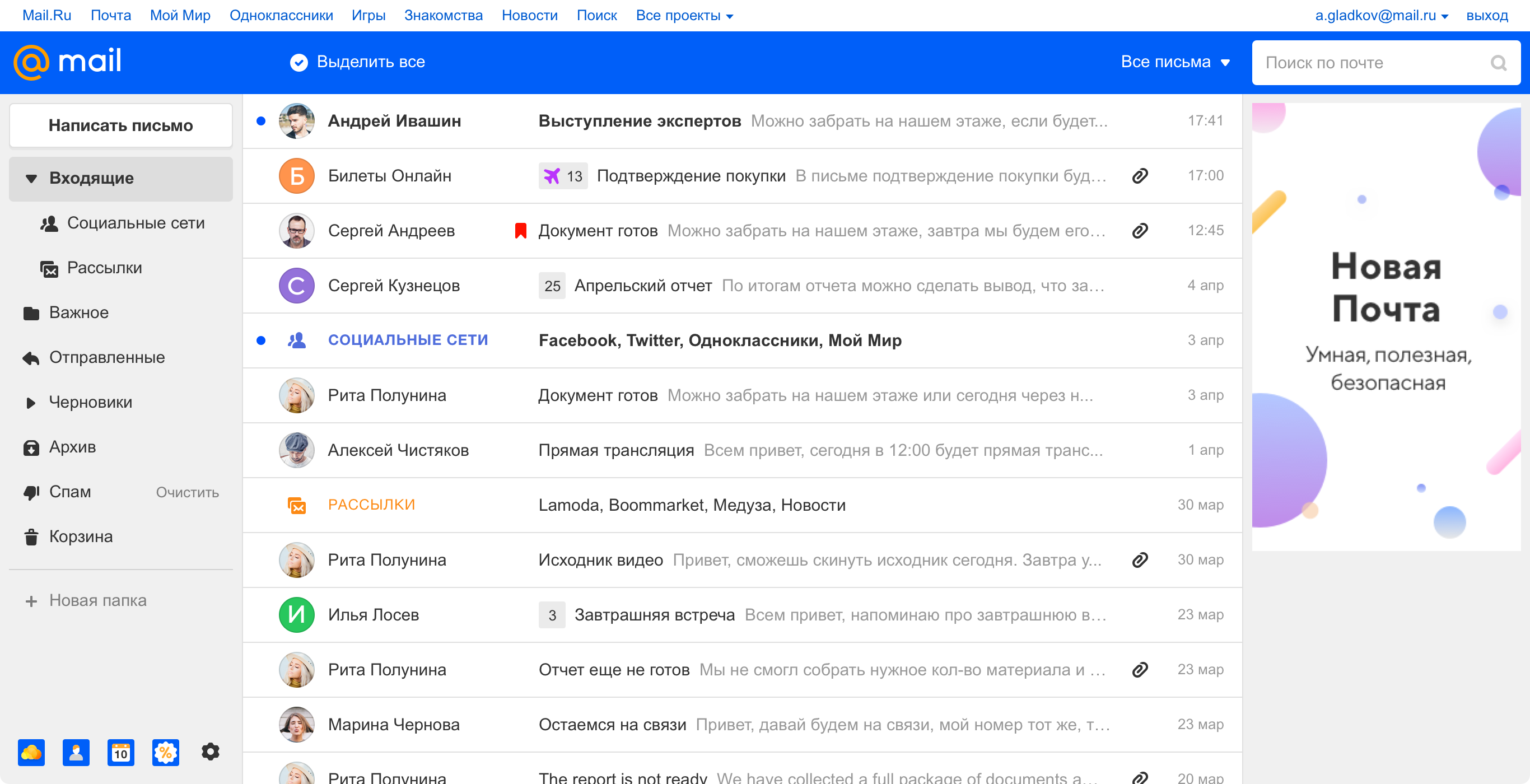
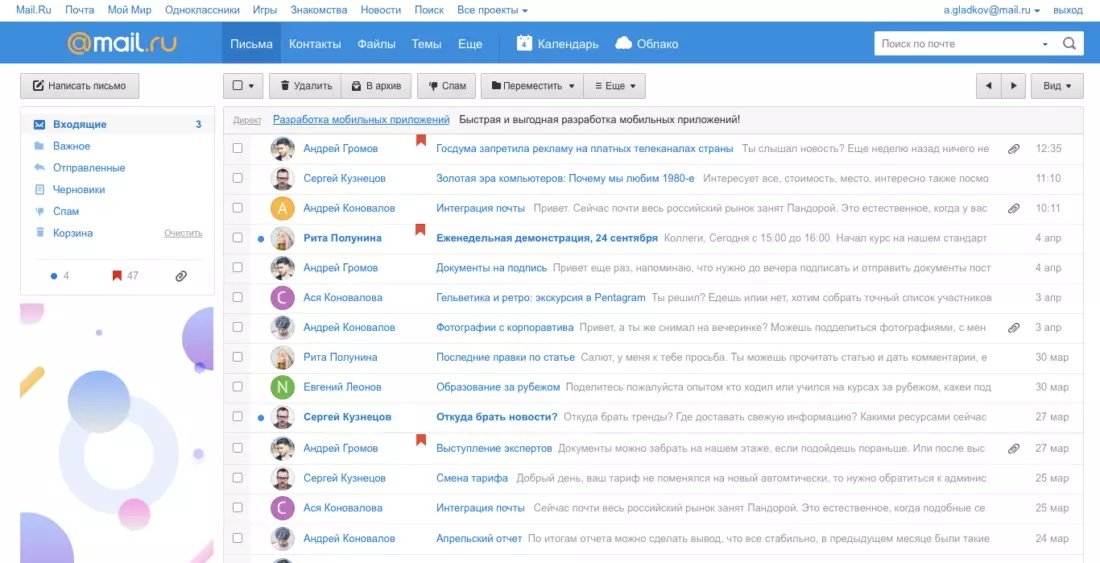
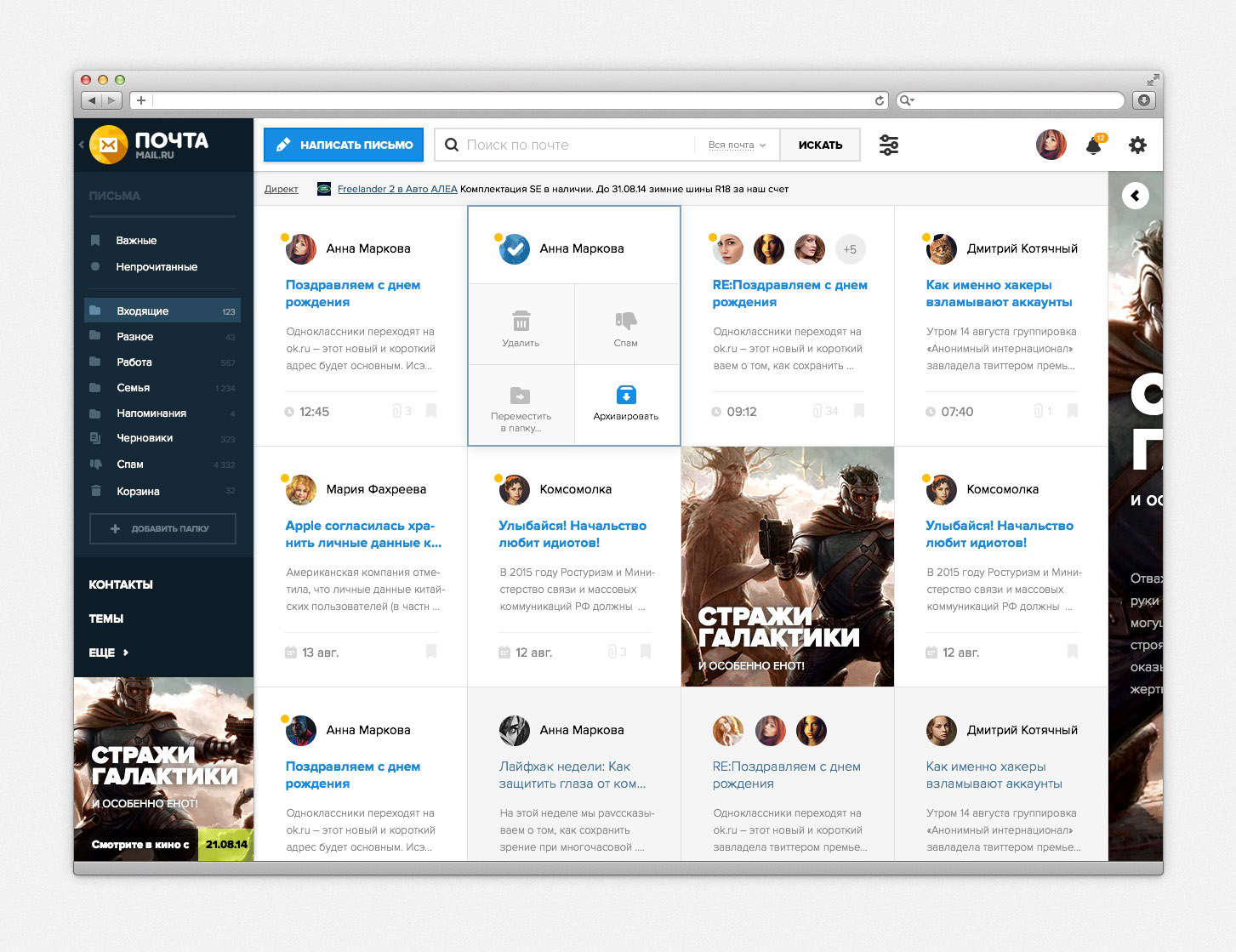
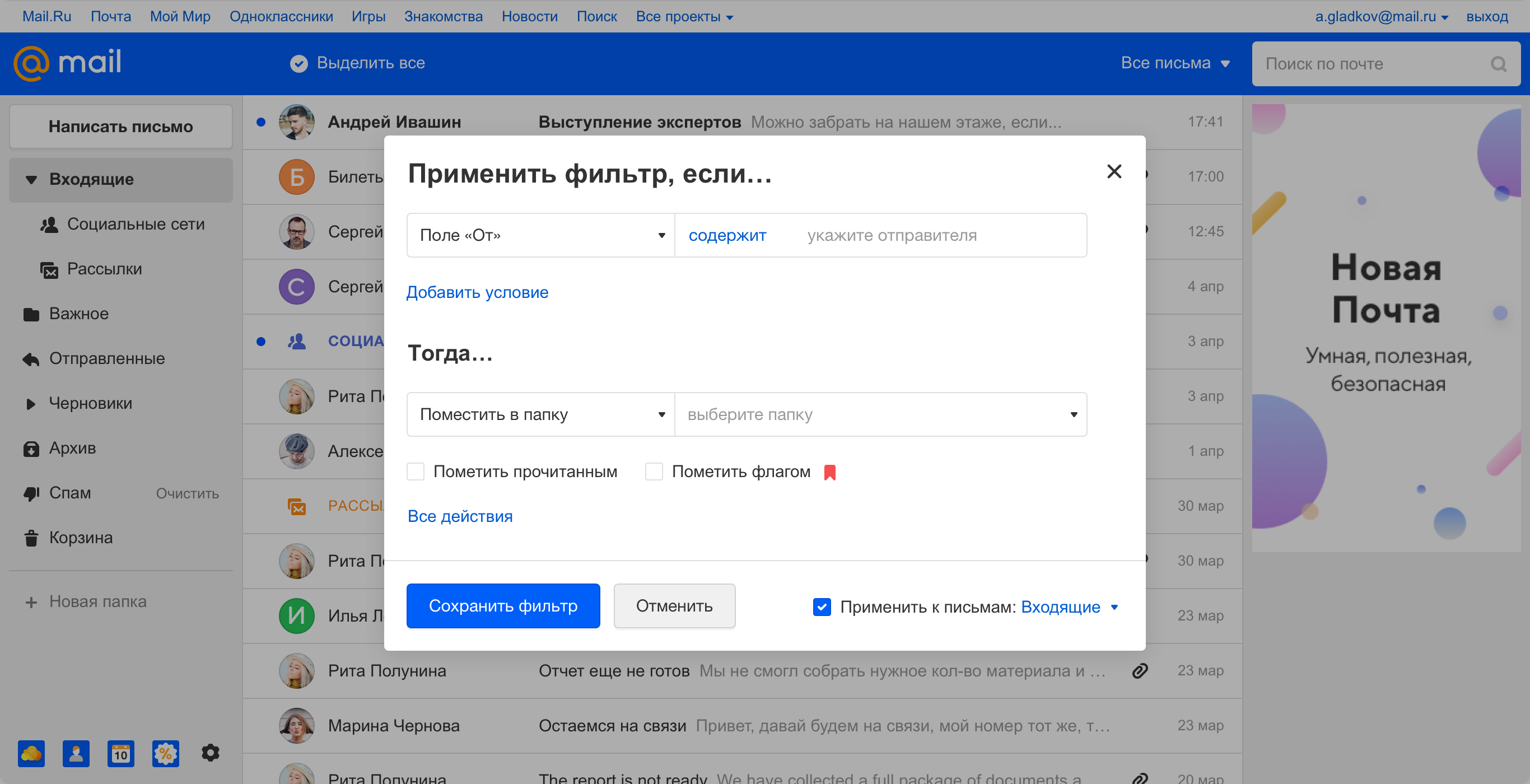
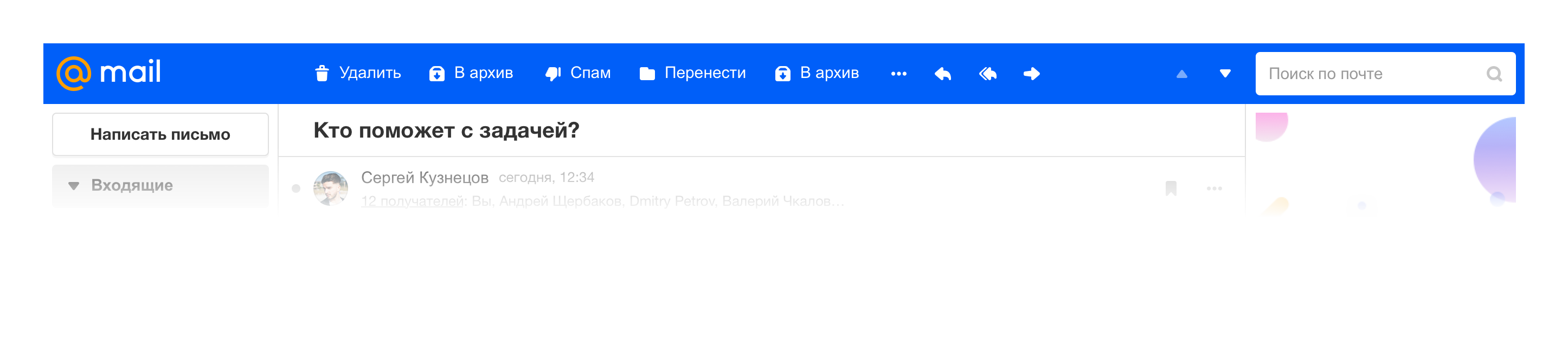
 Liste des lettres dans le nouveau design, 2019
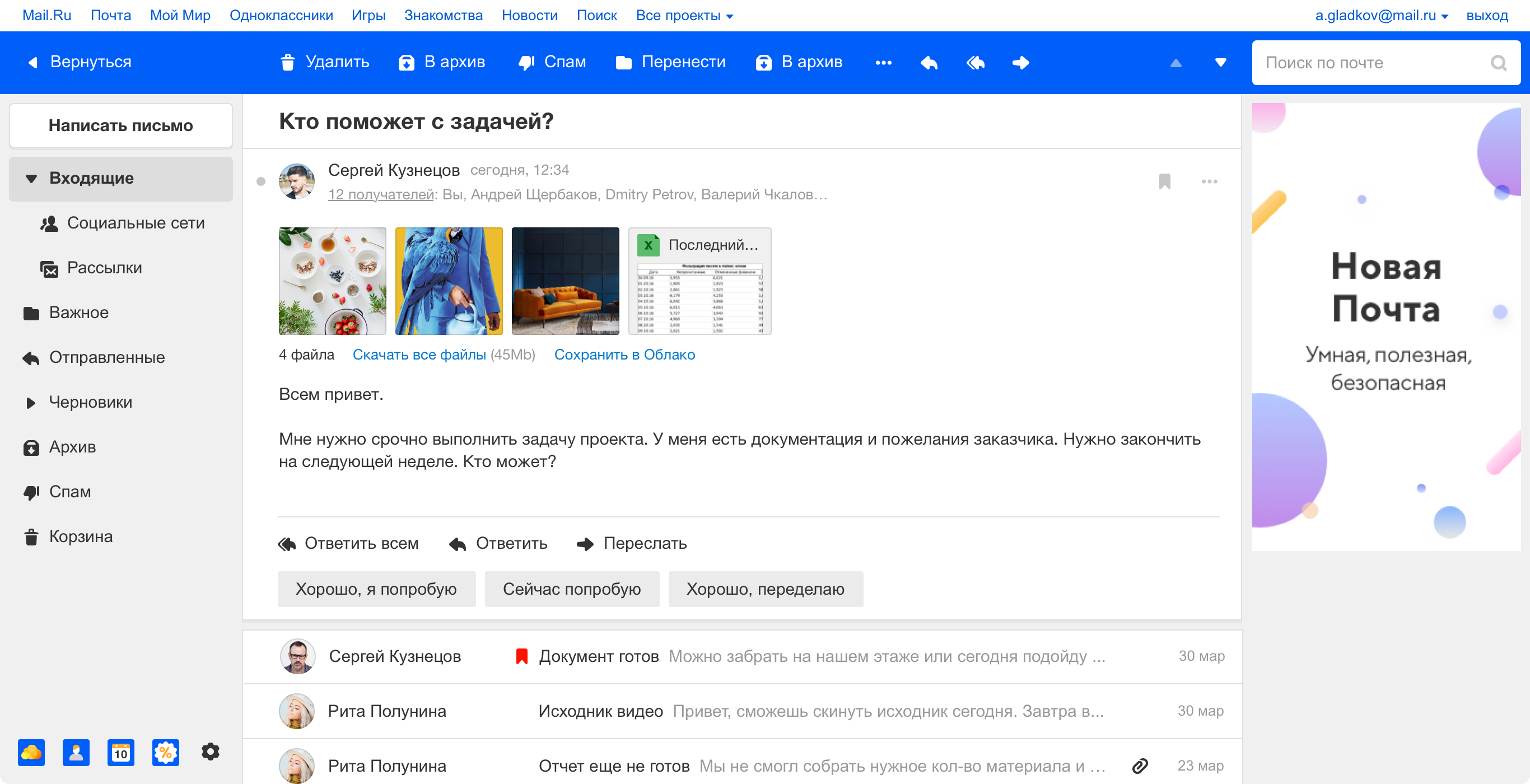
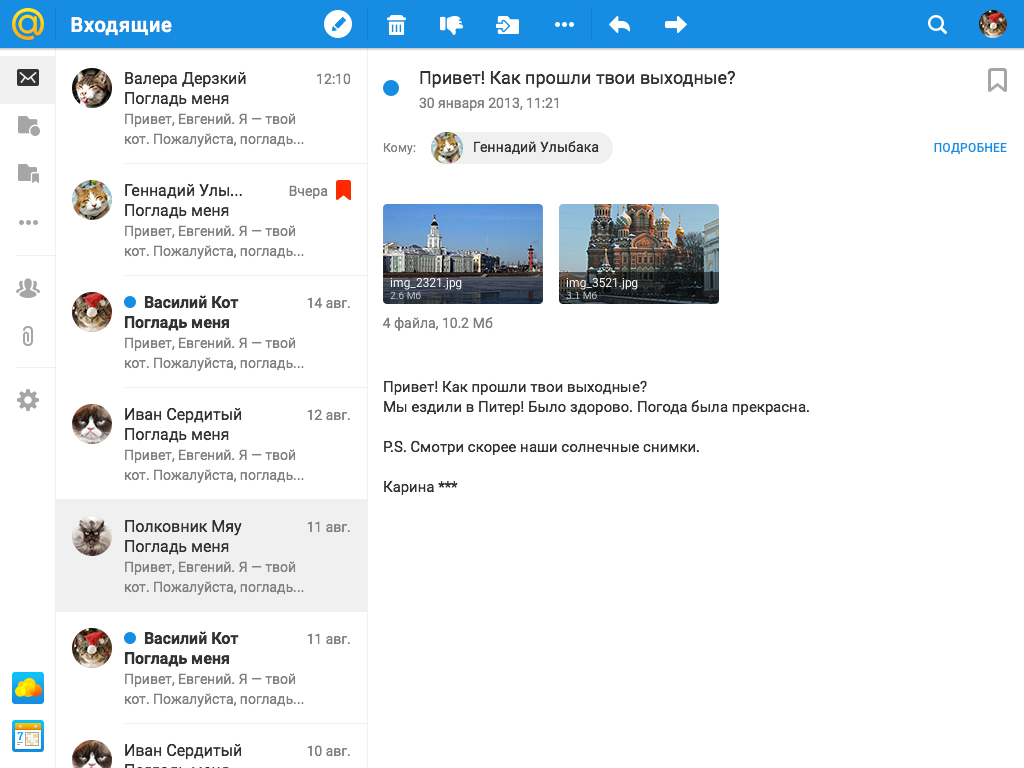
Liste des lettres dans le nouveau design, 2019 Lire une lettre dans un nouveau design, 2019
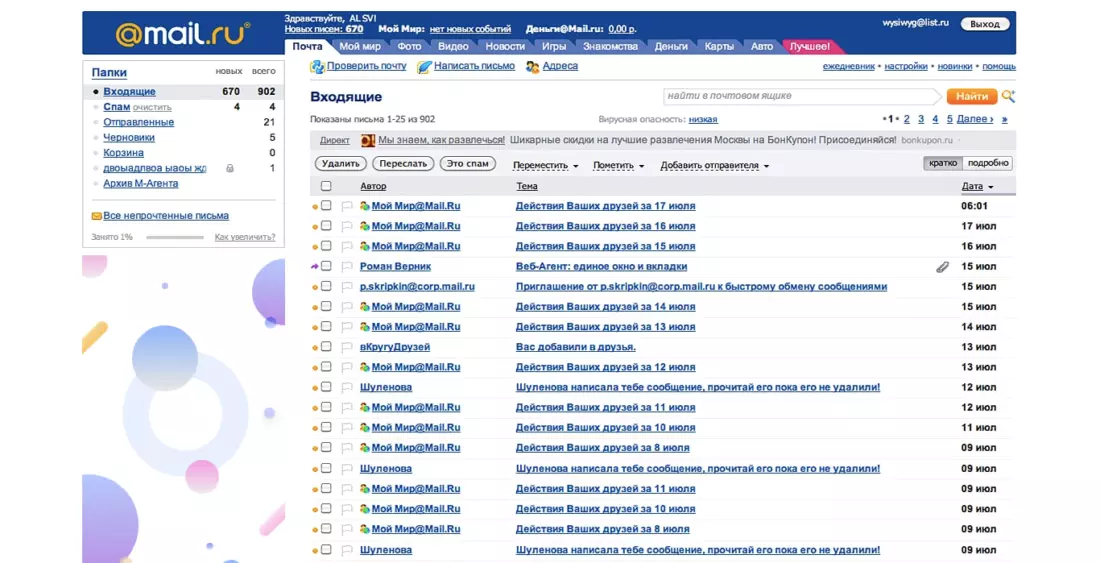
Lire une lettre dans un nouveau design, 2019Et il y a dix ans, en 2009, elle ressemblait à ceci:
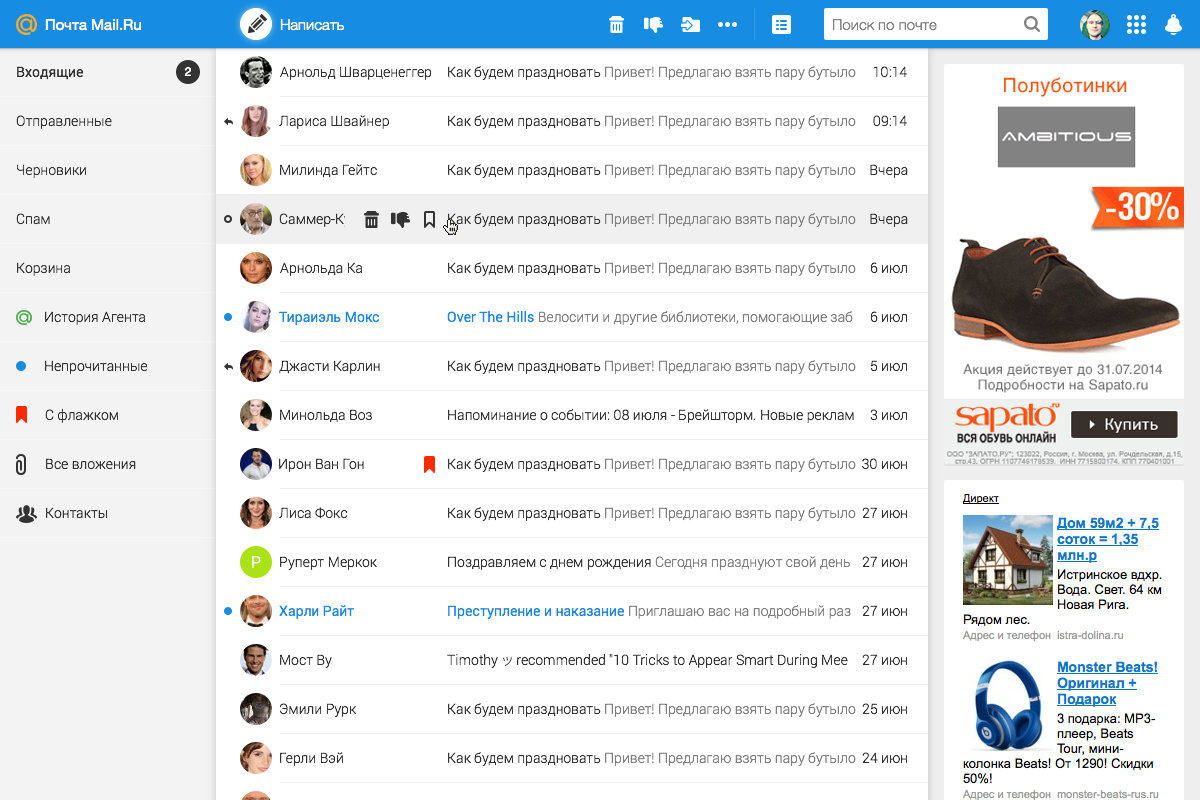
 Courrier, 2009
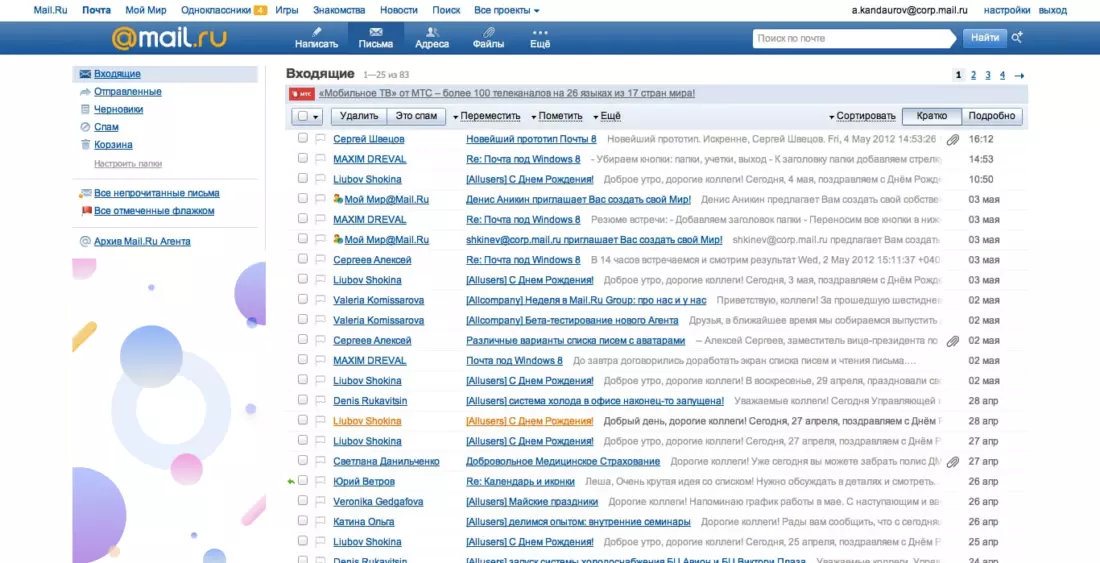
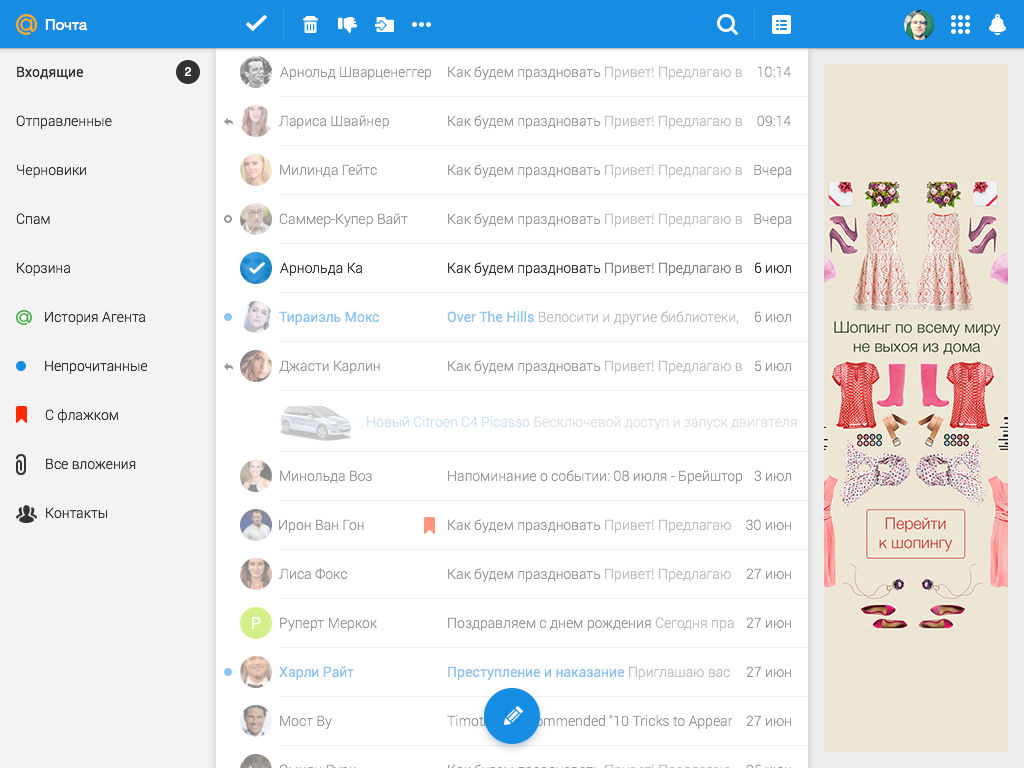
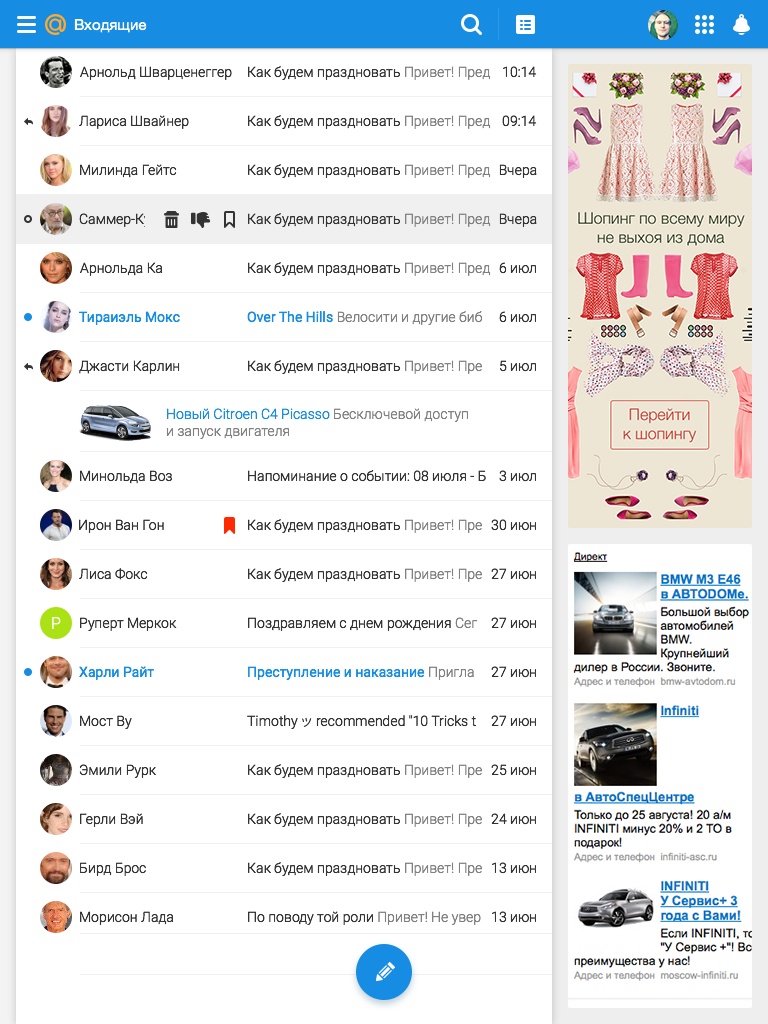
Courrier, 2009 Mail 2011
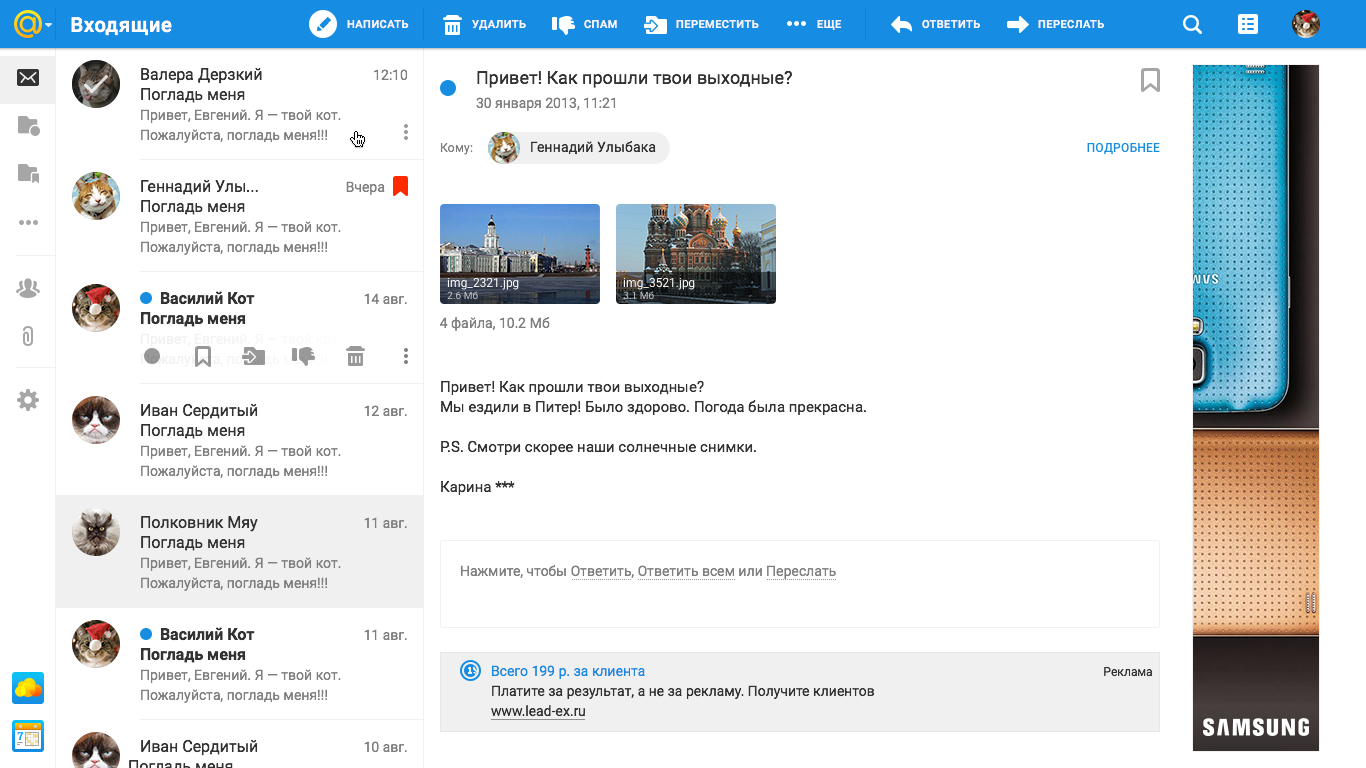
Mail 2011La version 2014 de Mail est apparue dans le cadre de l'unification de trois produits: Calendar, Mail et Cloud. Chaque service résout son propre problème, mais en même temps se complète parfaitement - c'est un ensemble puissant d'outils pour résoudre certains problèmes, dans l'entreprise que nous appelons des services de productivité.
 Courrier, 2014
Courrier, 2014Parallèlement à la version Web de Mail, les applications mobiles du produit se développent activement. L'audience mobile a augmenté à un rythme effréné, des intersections évidentes avec l'audience du Web sont devenues visibles, c'est-à-dire que les gens utilisaient la version Web à la maison ou au travail, et en déplacement, ils pouvaient utiliser une application mobile ou une version Web mobile. La prochaine étape pour le produit est devenue évidente: il fallait passer à une vue unique sur toutes les plateformes.
Il y a eu un autre élan important pour le changement - le logo et l'identité de l'entreprise n'ont pas changé de manière significative depuis 10 ans, alors qu'il y avait une forte volonté de rafraîchir le look. Nous avons donc eu la tâche globale de renommer l'entreprise avec la refonte du produit phare, sur lequel nous pourrions essayer un nouveau style.
Premiers concepts
Tout a commencé avec le nom du produit au sein de l'équipe. Nous avons une drôle de tradition d'appeler des versions en utilisant des chiffres grecs, donc le projet a été appelé «Octavius», car c'était la huitième version (oct «du grec signifie« huit »).
Cela correspond au mot octopus, donc dans la version bêta actuelle du téléchargement, vous pouvez voir une pieuvre - elle est devenue une sorte de mascotte du projet. Un fait intéressant est que la pieuvre est apparue dans la toute première version du Post en 1998 comme l'image d'un facteur qui fait face à un grand nombre de lettres en raison du nombre de mains.


Nous avions une tâche sérieuse: refaire l'interface web de Mail pour qu'elle devienne la même pour toutes les plateformes. Et ainsi poser une nouvelle approche pour tous les autres produits de l'entreprise.
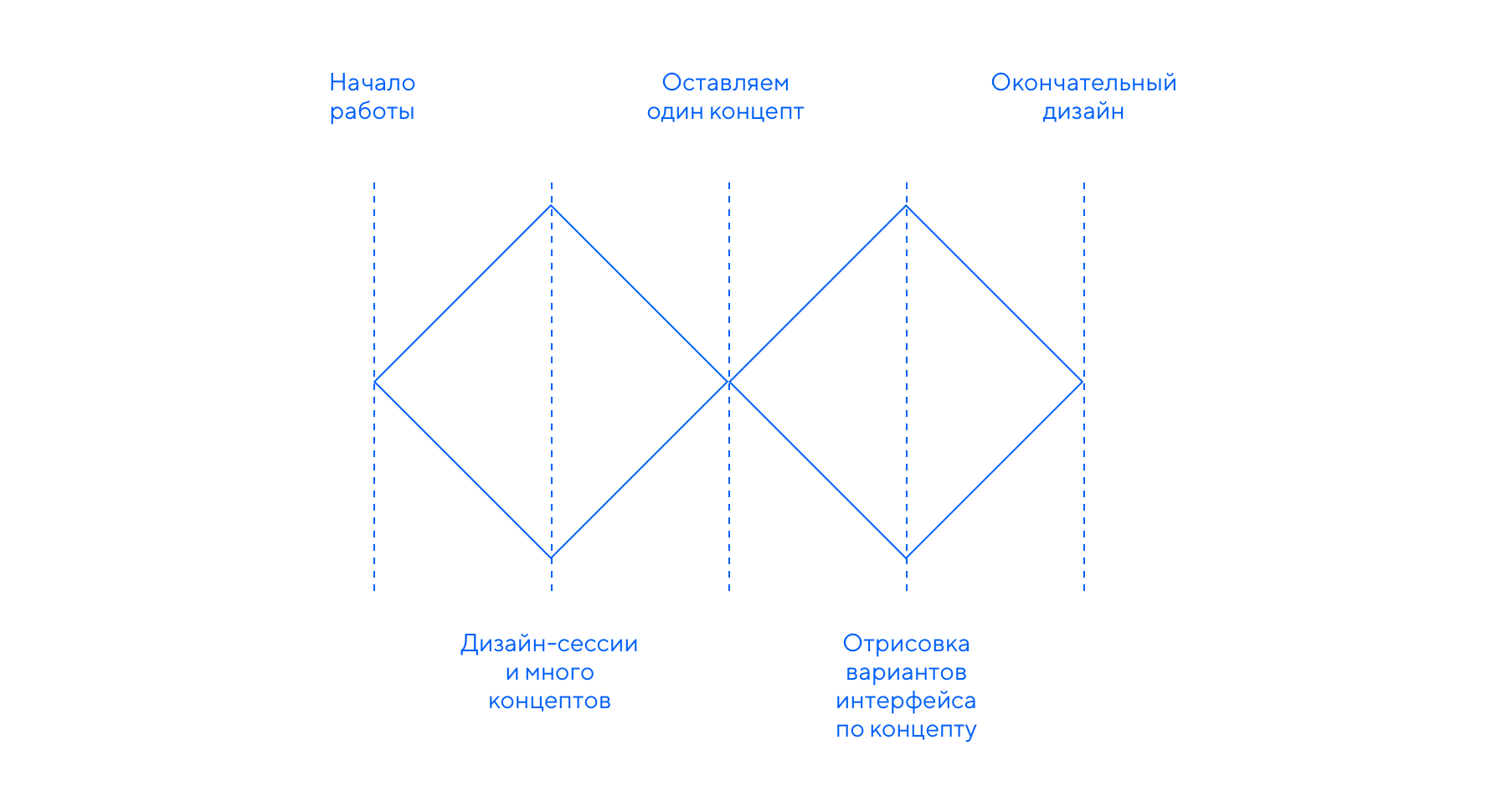
Pour décider de la voie à suivre, nous avons utilisé l'approche Double-Diamond. Lorsque nous sommes d'abord en désaccord sur les options de solution, puis que nous nous restreignons à une option spécifique, il peut y avoir plusieurs approches de ce type jusqu'à ce que nous obtenions un résultat approprié.

Nous devions obtenir des concepts et des idées plus intéressants afin de laisser une chose à la fin. Pour cette génération, nous avons utilisé des sessions de conception lorsque des designers de tous les départements se réunissent et résolvent un problème. Nous utilisons souvent cette approche dans l'entreprise, elle aide à creuser une tâche plus profondément, et les concepteurs rêvent et passent du projet de travail principal.
 Bureau d'études lors de la présentation d'une des idées.
Bureau d'études lors de la présentation d'une des idées.Tout d'abord, chaque concepteur a assumé la tâche seul et sans aucune restriction a dessiné sa propre version de la nouvelle interface Mail. Nous avons donc eu pas mal de concepts différents. Nous avons considéré toutes les idées, laissé des approches fortes, combiné des options similaires - c'est ainsi que plusieurs équipes se sont formées.
Concept de pop-up
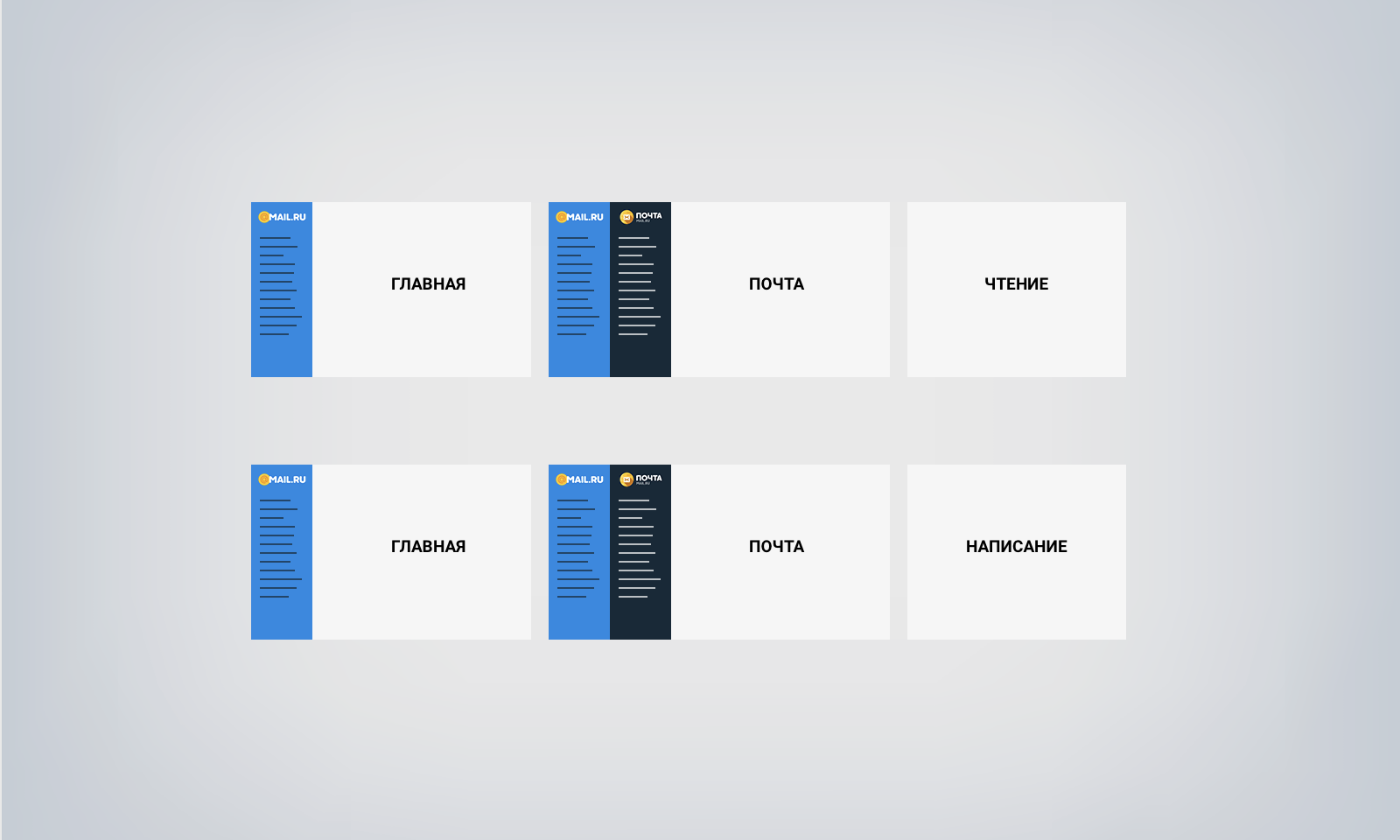
Le premier groupe a décidé d'imaginer ce qui se passerait si la lettre ou l'écriture de la lettre était ouverte avec une fenêtre pop-up. En effet, sur un bureau, le travail se fait le plus souvent avec une liste de lettres, c'est l'écran principal de l'utilisateur. Les autres sont des écrans supplémentaires et leurs états.
 Diagramme conceptuel pour différents projets et différents écrans.
Diagramme conceptuel pour différents projets et différents écrans.Nous avons décidé de ne pas éloigner l'utilisateur de l'écran principal, mais plutôt de lui donner la possibilité de résoudre tous les problèmes par le biais de fenêtres contextuelles: cela économise du temps d'interaction avec l'interface et laisse la personne dans le contexte de son écran principal.
Par exemple, l'utilisateur peut faire défiler la liste des lettres pendant une durée infiniment longue, puis écrire une nouvelle lettre dans la fenêtre contextuelle et revenir au même état de la liste de lettres qu'auparavant.
Slice, Slide & Scroll
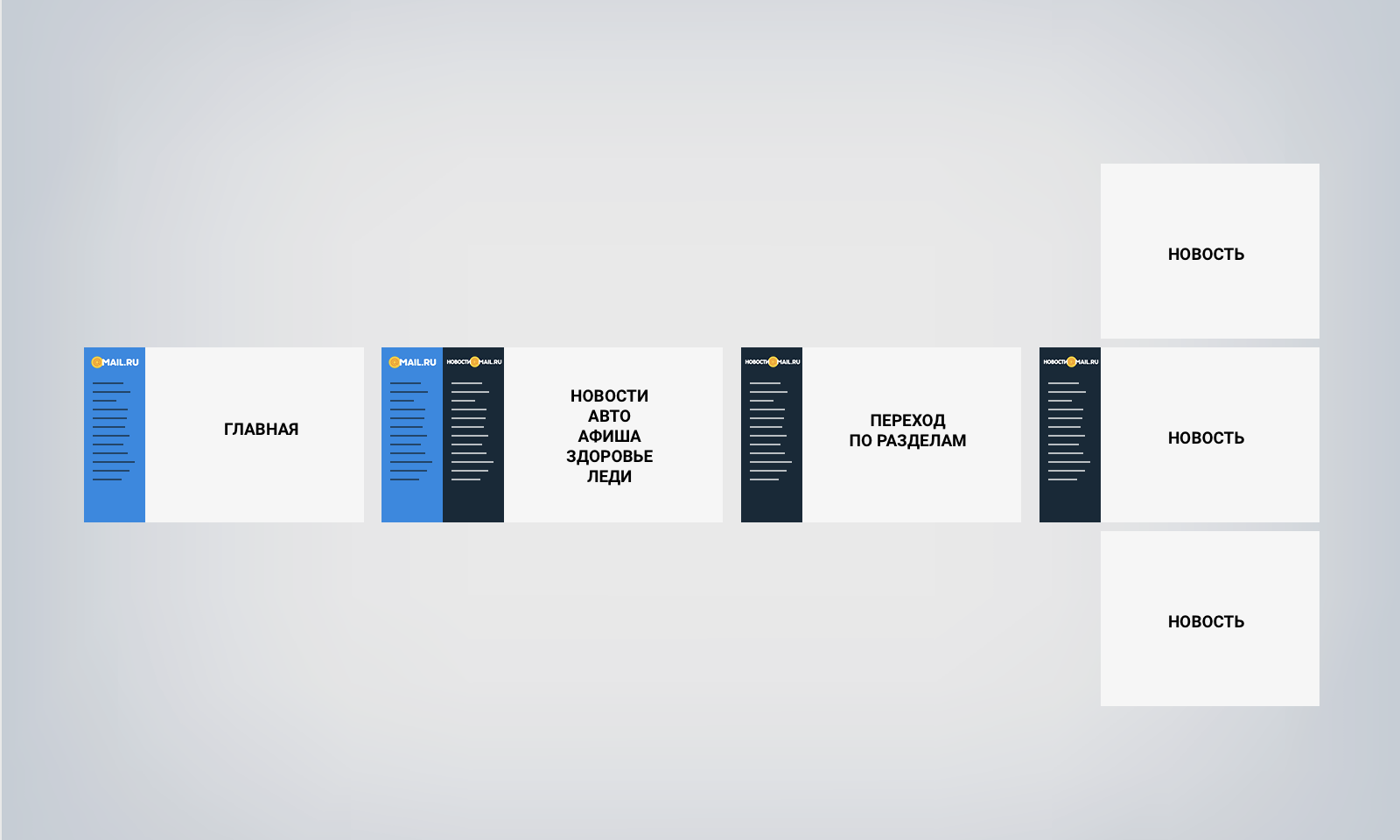
Sur n'importe quel site de l'entreprise, il y a un bloc avec navigation sur le portail, qui contient des liens vers tous les projets. Nous pensions que si nous révisions cette structure et donnions au produit tout l'espace de la page. Divisez tout en modules (tranche), construisez-le horizontalement avec la possibilité de vous déplacer dessus (diapositive), où le premier à mettre une liste de tous les projets. En même temps, laissez le mouvement habituel dans le plan vertical (défilement).


Slice, Slide & Scroll est un regard plus audacieux d'une de nos équipes sur l'évolutivité et le contraste du visuel, les gars dès le début ne se sont pas limités et ont fantasmé sur "tout l'argent". Bien que certaines solutions soient restées dans le cadre des «concept cars», l'équipe a imaginé des dizaines de trivia d'interface et de microanimations et expérimenté la typographie et «l'air». Cela a eu un effet non seulement pour une tâche spécifique, mais s'est également étendu à d'autres projets.



Flex and Touch
Il y avait deux autres approches qui ont commencé deux équipes différentes, mais sont arrivées à des résultats très similaires.
L'approche Flex fonctionnait bien pour l'adaptabilité: il était clair à quoi ressemblerait le produit sur n'importe quel appareil. Dans le même temps, les données réelles et les besoins commerciaux ont été pris en compte. C'est-à-dire il s’est avéré être le plus réaliste s’agissant du développement.



Une autre approche (Touch) a complété l'apparence avec un mode à trois colonnes et une vue pratique d'une colonne étroite avec des dossiers. Cela a donné de la flexibilité à l'interface et a comblé les lacunes dans la mise à l'échelle à certaines résolutions d'écran.


Un avantage important de l'approche était qu'elle utilisait beaucoup de modèles mobiles. Par exemple, la taille de bloc explicitement élargie, qui rendait l'interface sur le Web adaptée à une utilisation tactile. Une impulsion supplémentaire a été l'apparition d'appareils de bureau avec prise en charge du contrôle tactile, ce qui signifie qu'avec l'interface, il devrait être pratique de contrôler votre doigt partout, et pas seulement sur la tablette et le téléphone.
Principes de la nouvelle interface
Sur la base des résultats des sessions de conception, nous avons eu une approche combinée: nous avons pris les approches Flex et Touch.Mail.ru comme base, complétant par des solutions réussies d'autres concepts. Comme le dit le célèbre dessin animé, nous avons beaucoup compris du travail accompli et avons pu formuler les principes de conception sur lesquels nous avons assemblé la nouvelle interface.
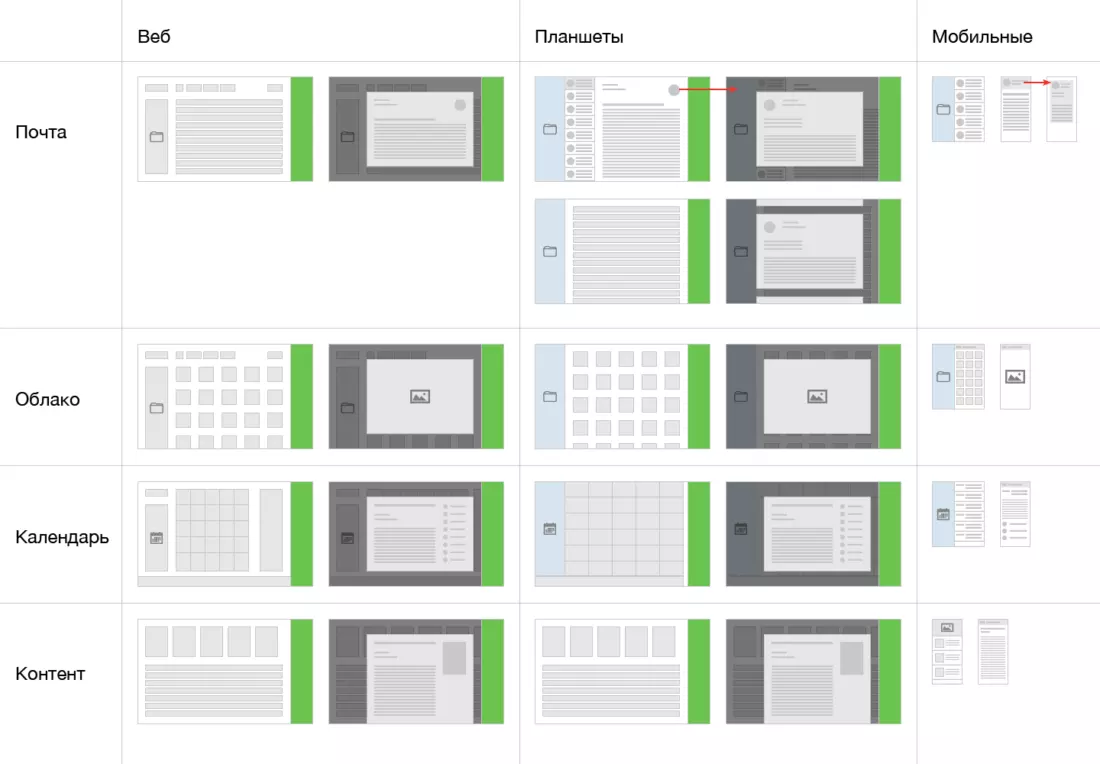
- Adaptabilité: la version Web de Mail devrait être disponible sur tous les appareils, du bureau au téléphone mobile
- Polyvalence: l'apparence s'adapte à des tâches spécifiques
- Efficacité: la capacité de travailler avec l'interface dans une seule fenêtre et d'accélérer le travail avec des tâches familières
- Pertinence: maintenir le contexte de la situation et ne montrer que le nécessaire
- Propreté et simplicité: moins de bruit visuel et éléments supplémentaires
- Intelligence dans l'interface: la capacité de Mail à résoudre des tâches de routine pour l'utilisateur.
Adaptabilité de l'interface
Il était important pour nous de maintenir une expérience utilisateur unifiée sur n'importe quel appareil, de sorte que l'adaptabilité de l'interface était extrêmement importante. Une personne ne devrait pas ressentir d'inconfort lorsqu'il ouvre Mail dans un navigateur mobile après une tablette ou un ordinateur de bureau, les commandes doivent immédiatement être à l'écran.
Sur l'ancien courrier, nous prenons en charge trois versions Web du projet à la fois: pour ordinateur de bureau, téléphone mobile et tablette. Nous arrivons maintenant à une vue unique.
La tâche n'est pas facile, car le produit est très complexe, par conséquent, dans la version bêta, l'interface est adaptée uniquement à la fenêtre d'affichage de la version tablette (la zone de la page Web visible par l'utilisateur est égale à la résolution de la tablette). L'adaptation à la fenêtre d'affichage mobile est déjà en cours, mais pour l'instant, nous montrons l'ancienne version sous cette forme.
Polyvalence de l'interface
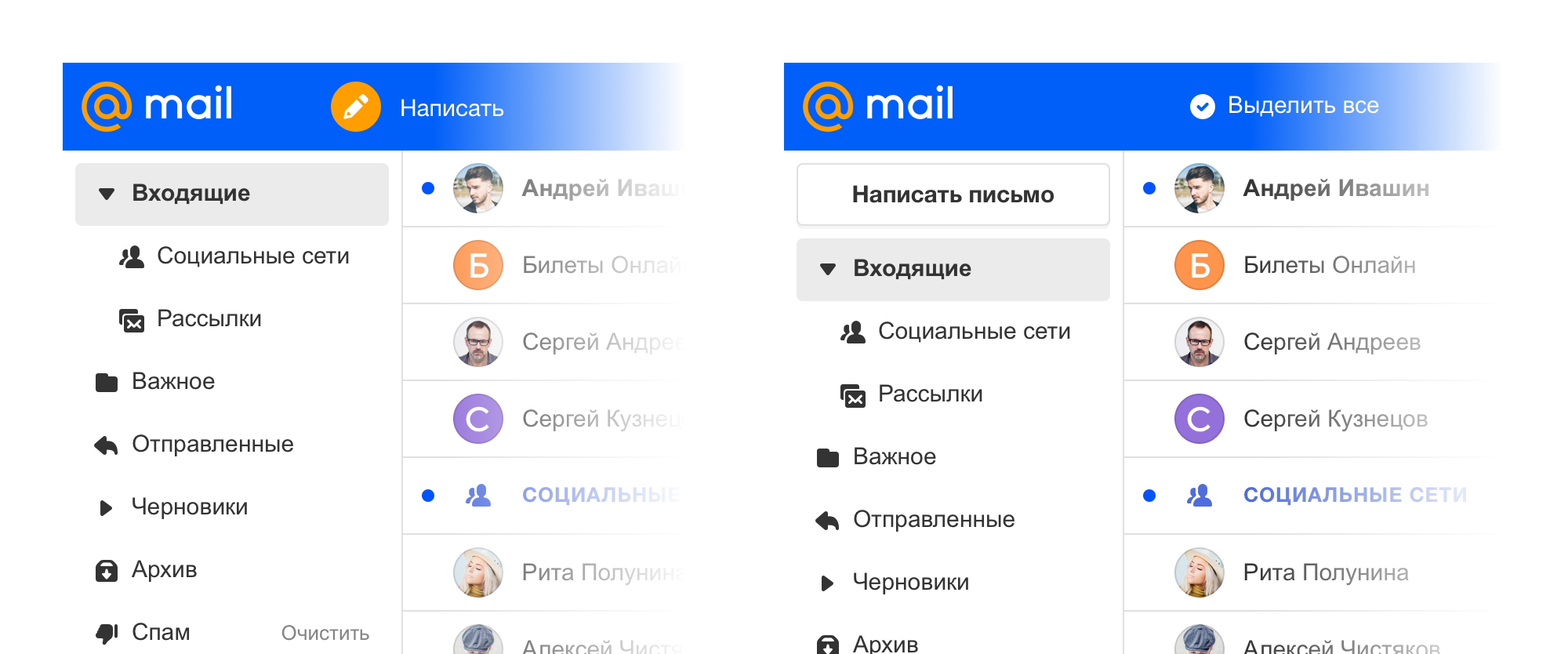
Nous devions créer une interface unique non seulement sur le Web, mais aussi pour la connecter à nos applications mobiles.Par conséquent, par défaut, les éléments d'interface sont plus grands, ils prennent en charge le clic confortable avec votre doigt, même sur les ordinateurs portables ou les grandes tablettes avec écrans tactiles. Cela vous permet de conserver une seule dimension sur tous les appareils.
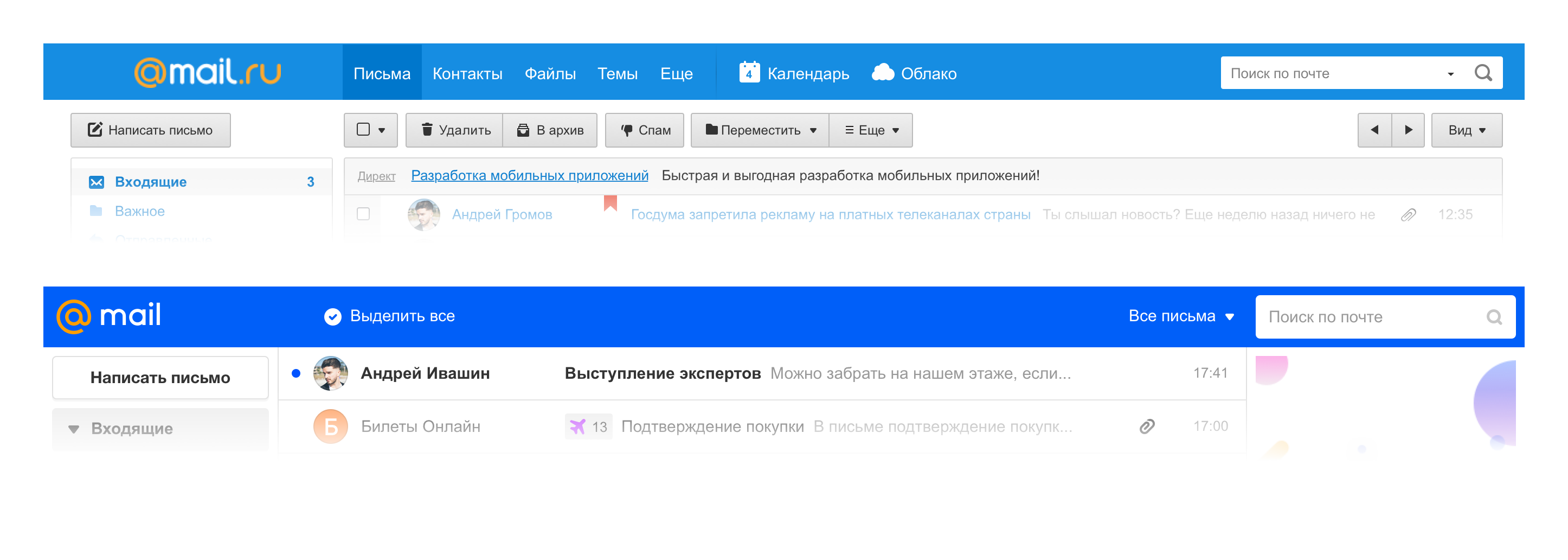
Mais nous savons que pour de nombreux utilisateurs sur les résolutions de bureau, la quantité d'informations sur l'écran est importante, nous avons donc également laissé un affichage compact de l'interface.
La version compacte a toujours été dans nos interfaces, c'est un point important pour un travail productif. Mais maintenant, la logique de ce type est bien développée et fait désormais partie de notre système de conception. Le changement de vue est disponible dans les paramètres de messagerie.
Dans les paramètres d'apparence, une autre vue est également disponible pour les utilisateurs qui ont besoin d'accélérer le travail avec les lettres - une vue avec une colonne de lettres. Grâce à la recherche, nous savons que nos utilisateurs intéressés par la productivité passent souvent, par exemple, à Microsoft Outlook, car il existe précisément ce mode d'affichage, lorsque vous pouvez voir à la fois la liste des lettres et la lettre ouverte, ce qui est extrêmement pratique dans la correspondance de travail.
Dans les anciennes versions de Mail.ru Mail, il ressemblait autrefois à cela, il s'appelait pro.mail.ru, il vivait séparément et s'est finalement perdu dans une tentative de simplifier l'interface. Maintenant, il peut être facilement trouvé dans les paramètres de votre boîte aux lettres.

Performances de l'interface
Nous savons qu'un grand nombre de nos utilisateurs utilisent Mail à des fins commerciales. Et la plupart de la correspondance dans le courrier d'aujourd'hui est précisément de la correspondance commerciale.
Auparavant, pour écrire une lettre et utiliser la liste des lettres en même temps, il fallait ouvrir l'orthographe dans une nouvelle fenêtre. La même chose s'est produite lorsqu'il a fallu écrire plusieurs lettres en même temps.
Dans les études UX de la version actuelle de Mail, nous avons souvent vu des gens écrire des lettres dans un nouvel onglet de navigateur. Par conséquent, nous espérions immédiatement qu'une personne pourrait avoir besoin d'informations de sa boîte aux lettres, par exemple, d'une certaine lettre. Et au cas où il aurait besoin d'écrire plusieurs lettres à la fois, nous avons ajouté à la fenêtre la possibilité de plier.
Maintenant, tout cela peut être fait dans une seule fenêtre et revenir à la liste des lettres à tout moment, en pliant et en développant la lettre. Vous pouvez également écrire plusieurs lettres à la fois. Autrement dit, nous ne prenons personne nulle part, mais nous donnons la possibilité de tout exécuter dans une seule fenêtre.

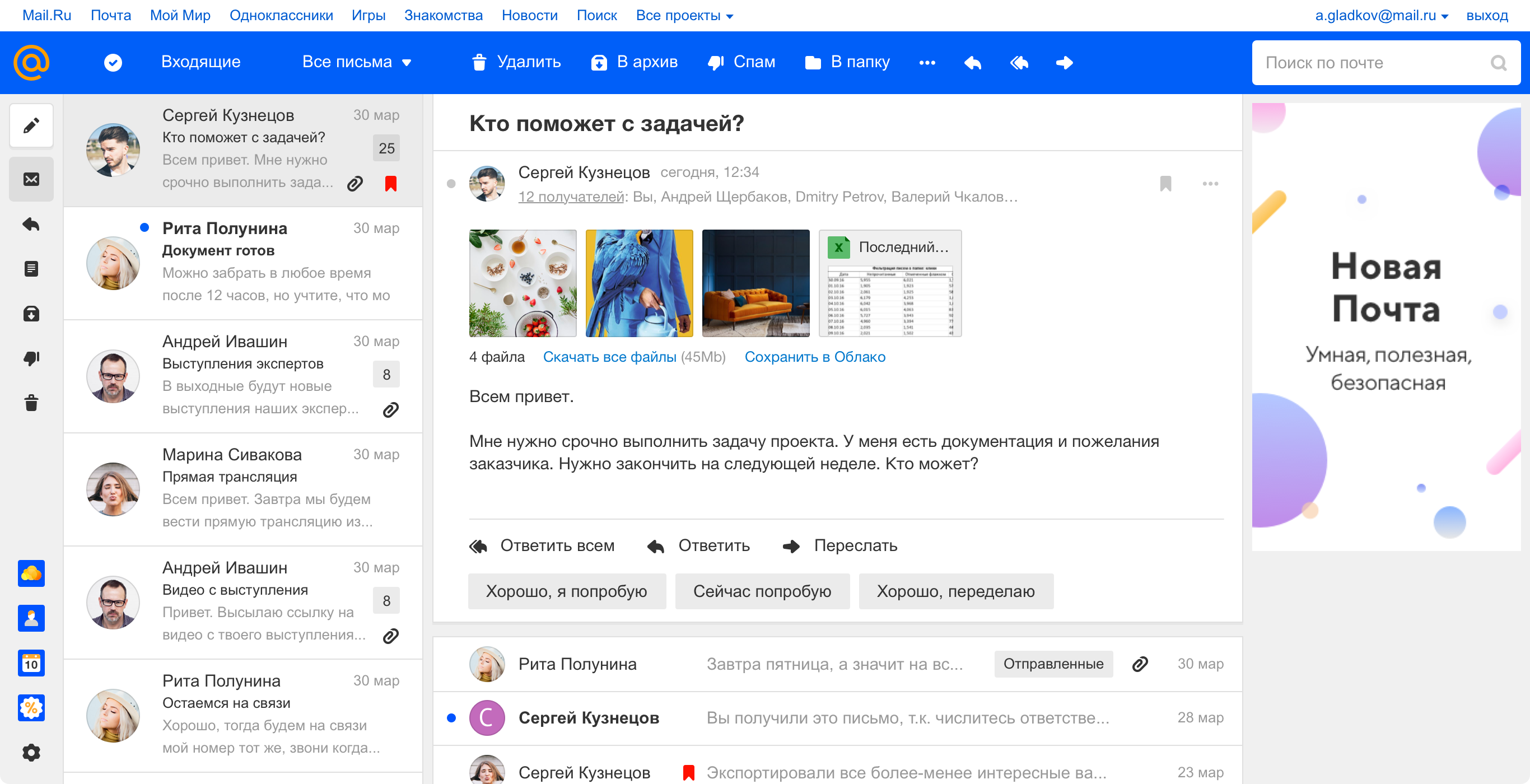
La création d'un filtre pour les lettres fonctionne également. Il est disponible directement à partir de la lettre, s'ouvrant dans une fenêtre contextuelle et sans emmener une personne sur un écran séparé. Dans les futures versions, nous ajouterons également la possibilité de minimiser la fenêtre.
Pertinence de l'interface
La pertinence dans notre situation est la capacité de couper l'inutile, de ne laisser que le nécessaire et de mettre l'accent sur l'important.
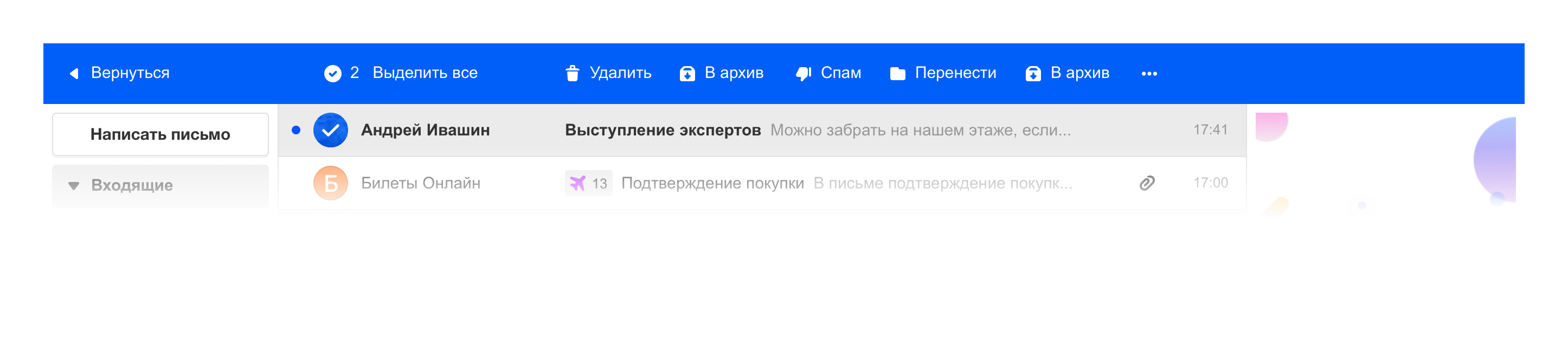
Par exemple, nous avons utilisé ce principe dans le menu bleu supérieur, qui dans la nouvelle version a commencé à contenir les actions de base avec des lettres et est devenu contextuel afin d'afficher uniquement ce qui est nécessaire pour le moment.

Par exemple, si nous sommes dans une lettre ouverte, alors les principales actions avec la lettre sont affichées dans le menu.

Si nous sélectionnons plusieurs lettres, nous voyons un ensemble d'actions de groupe.

Nous sommes bien conscients de cette interaction avec le menu des applications mobiles. Ainsi, le projet ressemble davantage à une application Web à part entière qu'à un site Web avec des couches de menus infinies.
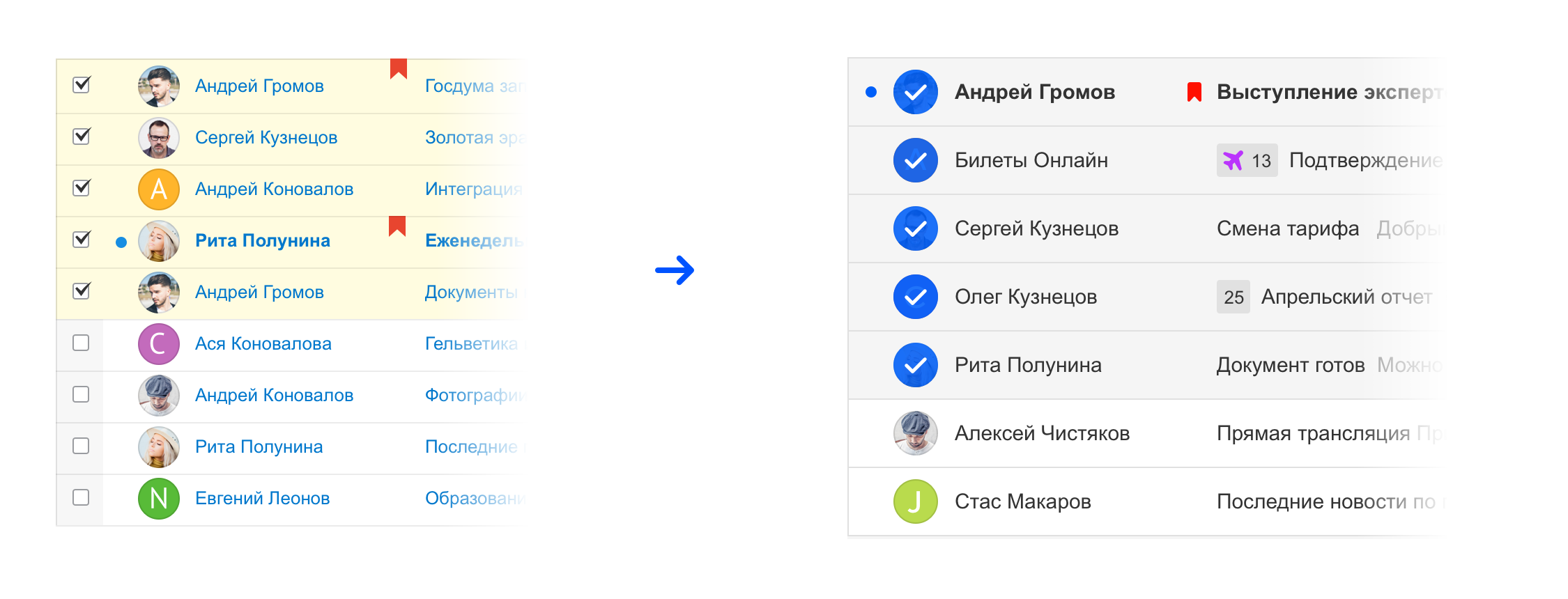
Pour décharger l'interface, nous avons travaillé avec une liste de lettres. Par exemple, nous avons décidé de supprimer les cases à cocher pour sélectionner une lettre spécifique. Bien que la case à cocher semble plus évidente, nous avons décidé de choisir la légèreté, d'autant plus qu'un tel motif a déjà pris racine dans nos applications mobiles.

C'est le cas même de l'évolution d'un produit mature, lorsque certaines choses deviennent évidentes et que vous pouvez essayer de les supprimer, et tout fonctionnera.
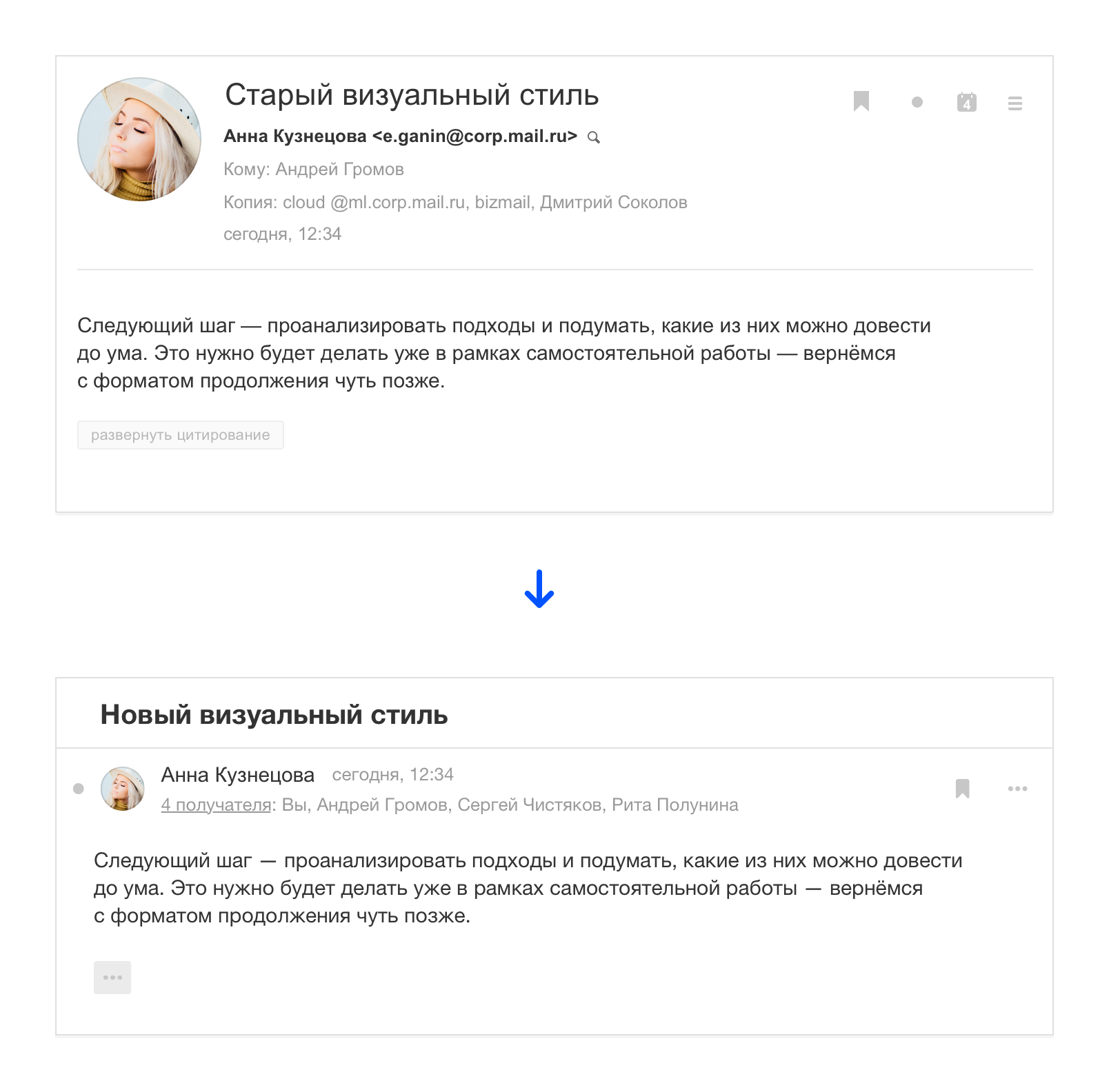
L'en-tête de la lettre est devenu plus compact de sorte que le contenu est plus élevé, mettant ainsi l'accent sur le message lui-même, et non sur son origine. Cela peut être considéré comme une référence aux messageries instantanées, où la correspondance fonctionne selon une logique similaire.

Interface propre et simple
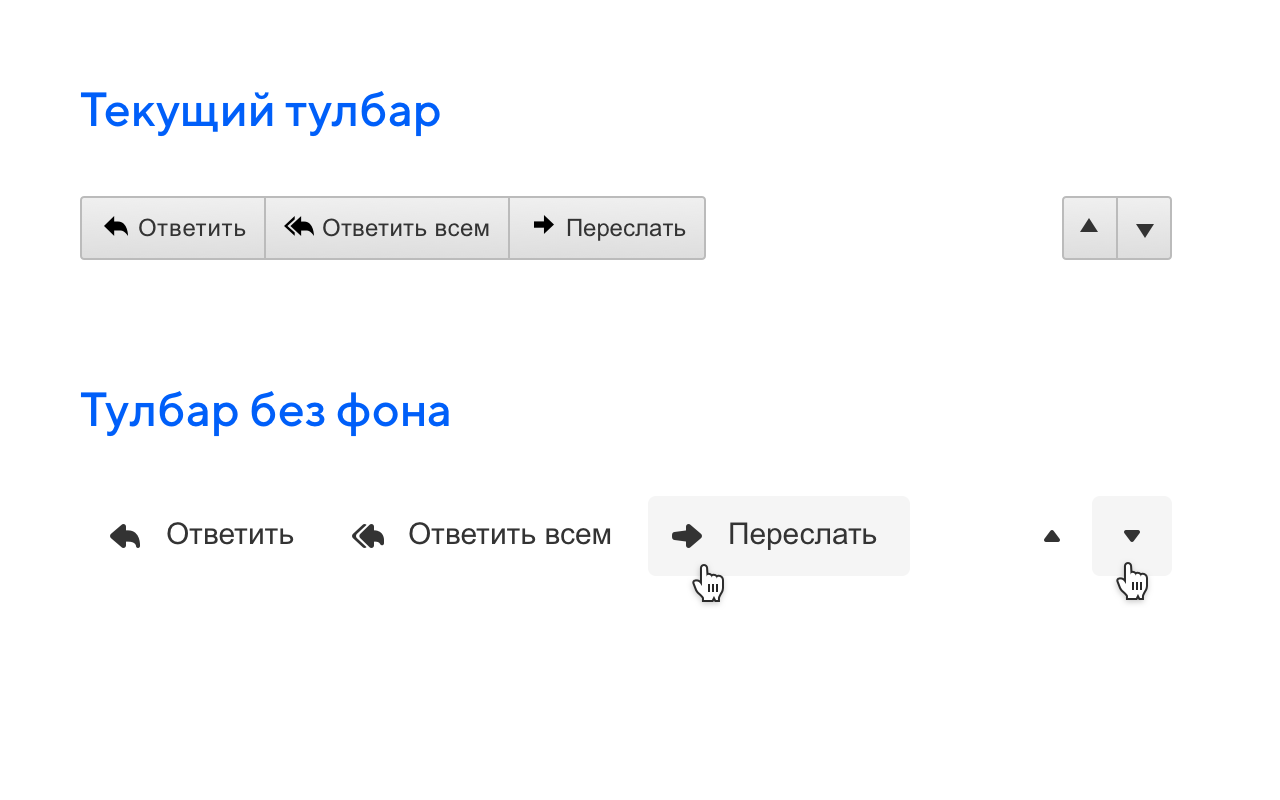
Nous avons travaillé avec les éléments d'interface eux-mêmes pour leur faire moins de bruit visuel. Nous avons introduit un style de bouton sans arrière-plan qui ne semble pas si lourd. Cette tendance est venue des applications mobiles lorsque le contexte lui-même invite à l'objectif du bouton. L'arrière-plan ou le soulignement peuvent être omis et les actions seront toujours lues.

Comme le produit était en constante croissance et changeait parfois en morceaux, un désordre est apparu dans les styles, il y avait trop de couleurs et de nuances différentes. Il n'était pas facile de savoir où utiliser l'une ou l'autre couleur, ce qui compliquait le travail.
Dans la huitième version, nous prenions en charge le système de conception Paradigm, grâce auquel nous pouvions gérer avec seulement 9 couleurs.

Intelligence dans l'interface
Le courrier moderne est vraiment intelligent et aide l'utilisateur de différentes manières. Et notre solide équipe d'apprentissage automatique nous aide.
Tous les clients de messagerie souffrent non seulement du spam, mais également d'un grand nombre de mailings auxquels nous nous sommes abonnés. Ils peuvent être vraiment utiles, mais créent en même temps un chaos dans le courrier.
Dans la nouvelle version, nous avons fait des méta-notes à l'aide desquelles les mailings sont cachés dans un dossier intelligent qui peut être ouvert directement sur la liste des lettres. Ainsi, les lettres vraiment importantes, par exemple, la correspondance avec les gens ne sont pas perdues dans un grand nombre d'envois.
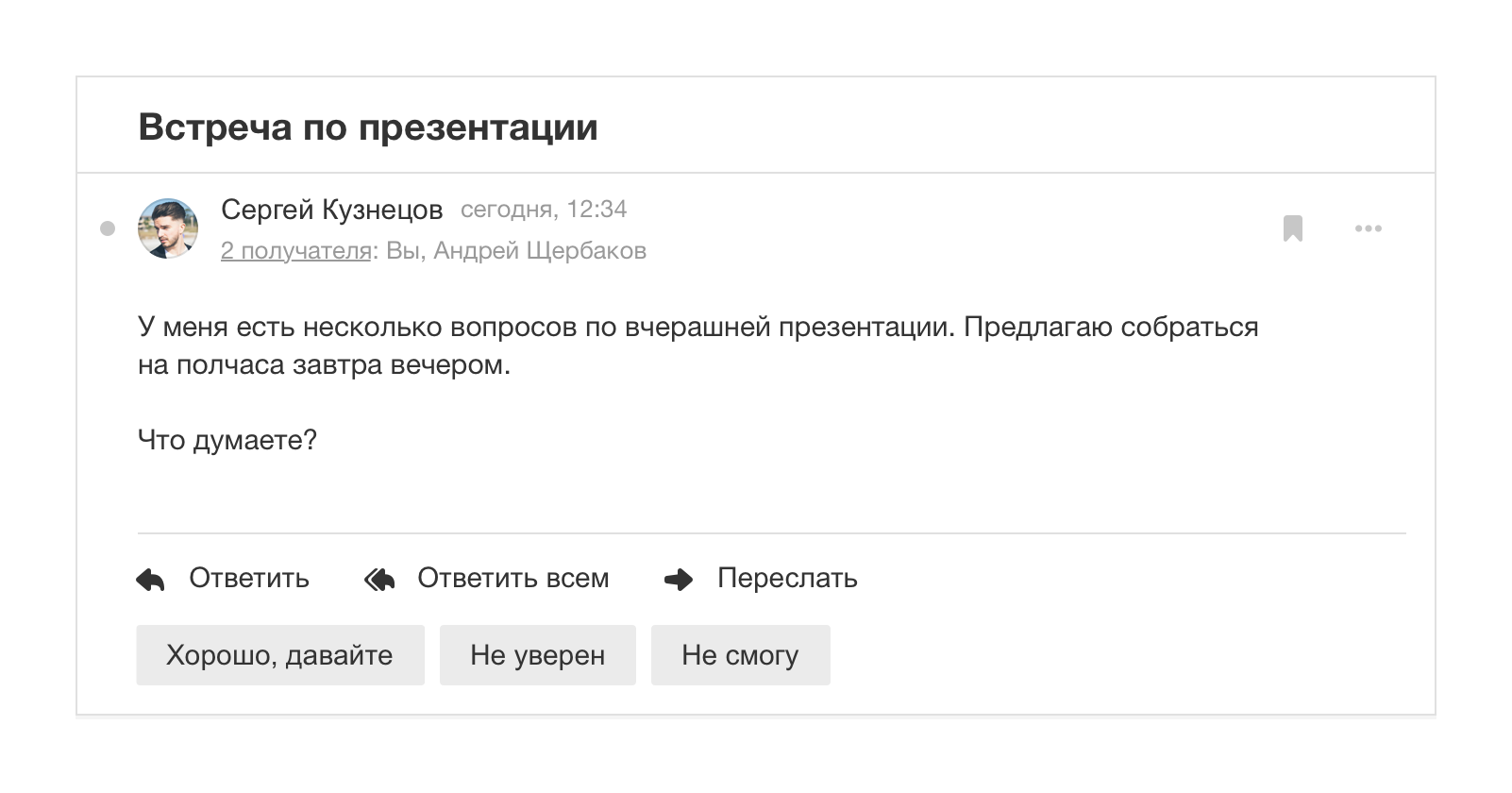
L'apprentissage automatique nous a aidé avec les réponses aux lettres. Nous pouvons désormais proposer des phrases toutes faites qui peuvent être envoyées rapidement. Il y a toujours trois options: positive, négative et neutre.

Test
Le processus de test a été divisé en plusieurs étapes, à chaque fois nous avons vérifié un échantillon spécifique de personnes et comment elles résolvent leurs problèmes.
Recherche UX en laboratoire
Nous devions vérifier comment ces principes que nous avons utilisés dans la nouvelle interface fonctionnent. Une série d'études dans notre laboratoire UX nous y a aidés.
Pour la recherche, nous avons collecté des répondants spécifiques: un groupe de personnes qui utilise uniquement la version Web du projet et le second, qui ajoute également des applications mobiles. Étant donné que l'interface Web contenait de nombreux modèles mobiles, nous devions les tester sur différents types d'utilisateurs.
 Répondant avec analyste de recherche pendant le test.
Répondant avec analyste de recherche pendant le test.Tous les répondants ont effectué des tâches de base, par exemple, rédiger une lettre, mettre en évidence des lettres et répondre à une lettre. Nous avons dilué des scénarios standard avec des tâches avec de nouvelles fonctionnalités, par exemple, en écrivant deux lettres en même temps, en utilisant une réponse rapide prête à l'emploi à la lettre, en créant un filtre pour l'expéditeur directement dans la lettre.

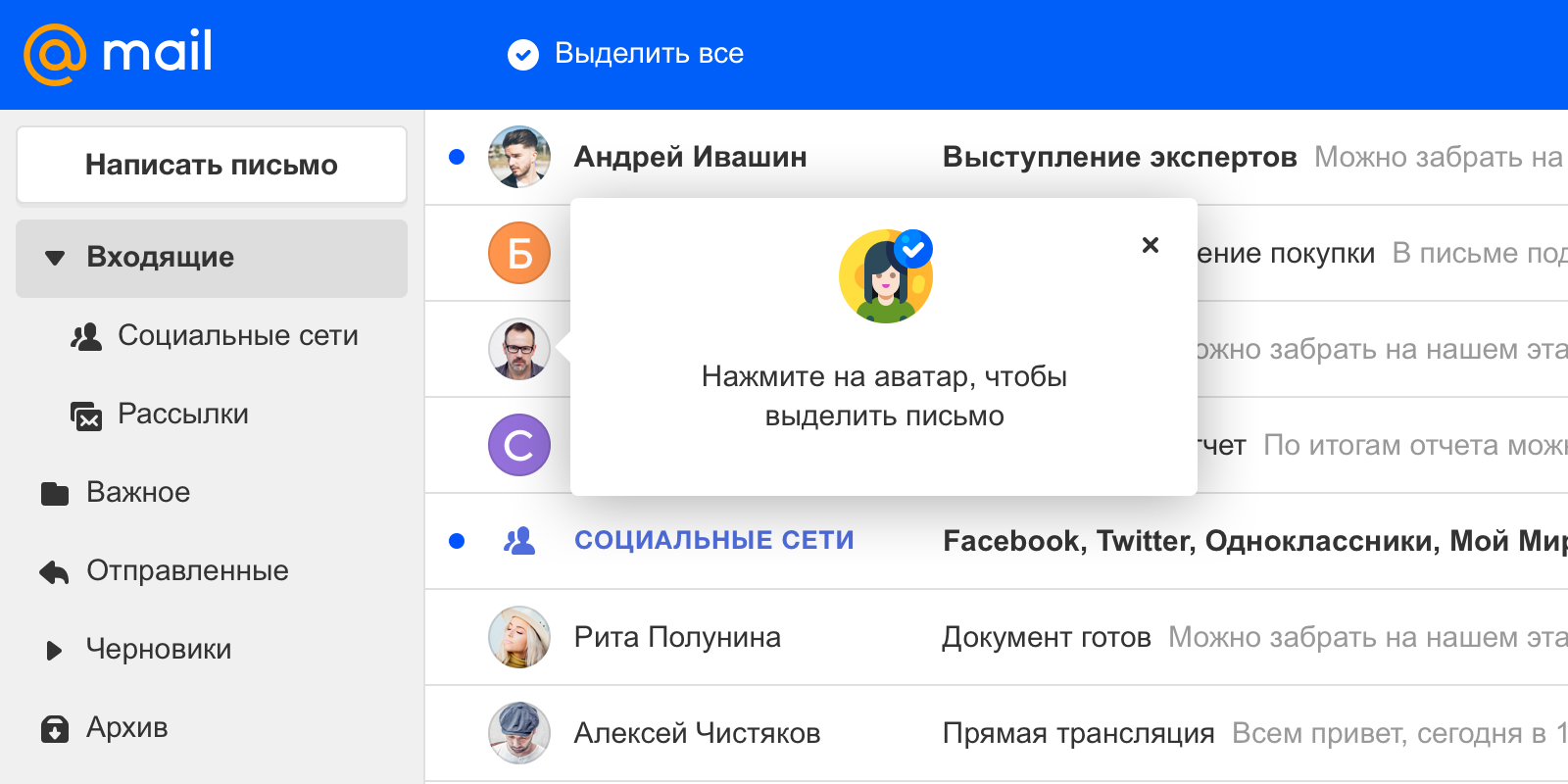
De toutes les innovations, la plus problématique a été la répartition des lettres par avatar, notamment pour les utilisateurs qui ne connaissent pas nos applications mobiles, où une telle solution est utilisée depuis longtemps. De l'expérience des applications, nous savons qu'au fil du temps, les utilisateurs s'habituent à cette sélection de lettres, pour enseigner un nouveau voyage, nous avons complété l'interface en affichant un bouton explicite pour sélectionner toutes les lettres et un indice au début de l'utilisation.

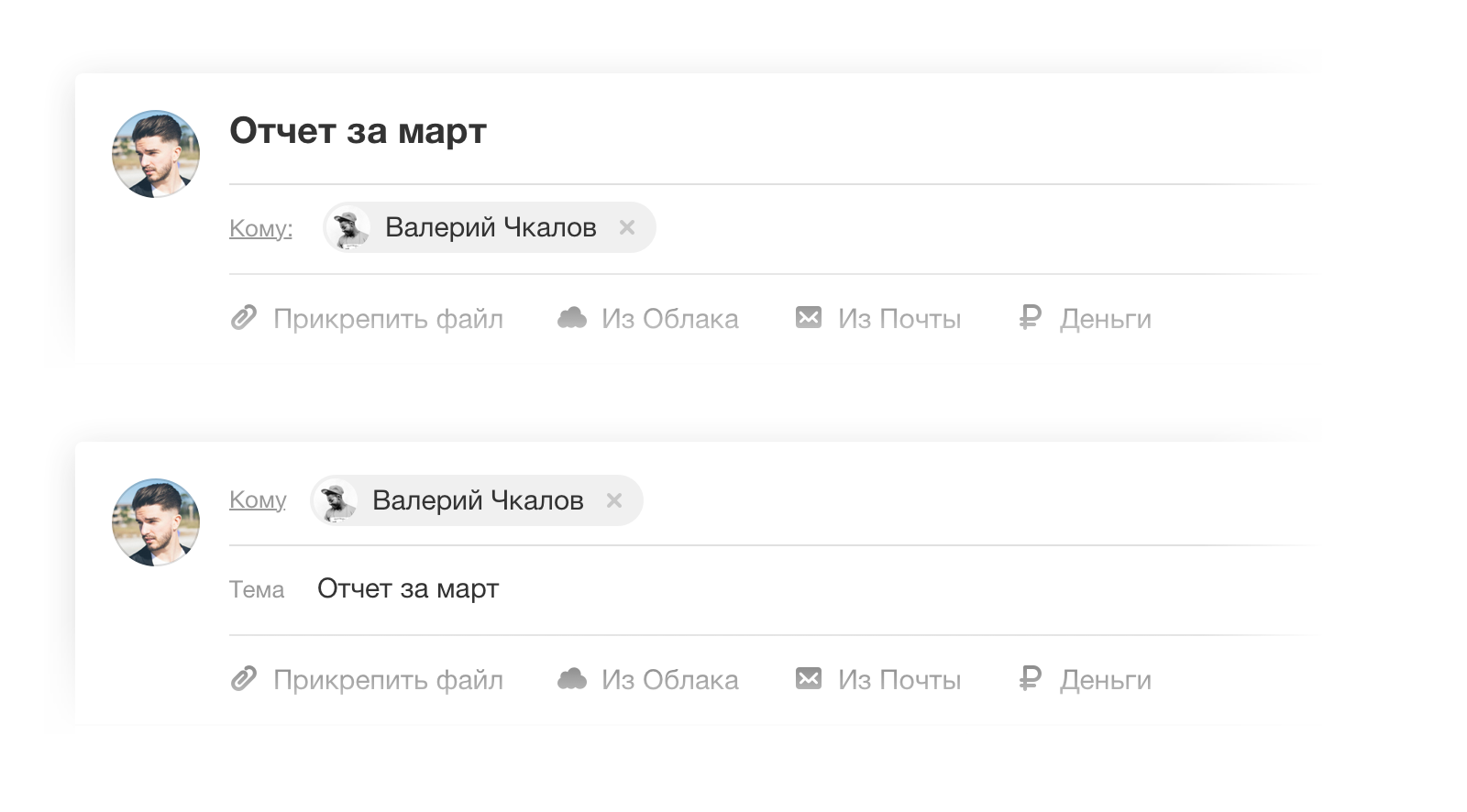
Il y avait aussi des difficultés avec la nouvelle forme d'écriture de la lettre, où nous avons essayé d'échanger les champs de la ligne d'objet de la lettre et des destinataires. L'orthographe a donc répété la structure des champs lors de la lecture de la lettre, mais les répondants ont par habitude entré le destinataire dans le sujet de la lettre et aucune invite dans l'interface ne pourrait aider, car la plupart des gens ne regardent pas l'écran lorsqu'ils entrent quelque chose. En conséquence, nous avons renvoyé l'ordre de champ classique.

Dans les principaux scénarios, plus aucun problème ne s'est posé. Les répondants ont évalué positivement le nouveau courrier externe, ont parlé de la propreté et de la simplicité de l'interface, l'ont comparé aux applications mobiles et de bureau des clients de messagerie, et c'est ce que nous avons réalisé.
Test sur les utilisateurs d'entreprise
Mail.ru Group est une grande entreprise avec un personnel énorme, donc les collègues sont parmi les premiers à avoir l'opportunité de voir de nouveaux produits, et nous recevons des commentaires utiles de leur part. Pour la plupart, Mail est le principal outil de travail, donc ce scénario devient un bon test pour les utilisateurs expérimentés, et vous pouvez voir les problèmes sur l'ensemble des outils, et pas seulement dans les scripts de base.
Après avoir montré le produit à l'intérieur, nous avons reçu un certain nombre de souhaits. Par exemple, dans la première approche, le bouton pour écrire une lettre était contextuel et masqué lors du passage à la recherche ou à la sélection de lettres dans la liste. La nécessité d'un accès constant à ce bouton est un point important pour les utilisateurs professionnels. Conscient du fait qu'il devrait toujours être disponible, nous l'avons fait.

Nous avons très bien testé l'adaptabilité, car la société possède un grand nombre de moniteurs et d'ordinateurs portables différents. Nous avons immédiatement commencé à recevoir des commentaires sur les autorisations de frontière que quelque chose a brisées.
À ce stade, nous n'avons pas démarré les paramètres d'affichage et affiché une grande vue par défaut. La demande la plus importante parmi les utilisateurs expérimentés était de retourner un écran compact. Après cela, il est devenu évident que ce genre devrait être fait dès que possible si nous ne voulons pas nous asseoir dans ce public.
De plus, les utilisateurs d'entreprise ont immédiatement attiré l'attention sur les petites choses auxquelles vous vous habituez lorsque vous travaillez activement avec des lettres et sans elles, cela devient vraiment inconfortable. Par exemple, une personne écrit sur les pièces jointes dans une lettre, mais ne les joint pas. Auparavant, nous lui avons demandé s'il avait oublié de les joindre, mais dans la nouvelle version, ils l'ont manqué. Les utilisateurs ont donc recommencé à commettre des erreurs similaires et nous en ont parlé.
Communauté bêta
Les tests dans les conditions de l'entreprise sont unilatéraux, car ce sont des utilisateurs expérimentés qui utilisent activement le produit pour le travail. UX- , . , . - — , .
, , , .
— . , . , , .
, . , , , .
, , , — .
— . , . — , . , , .
— (retention rate). . , , , .
— , , . , - , .
- , . : -, . , .
:
octavius.mail.ru .