Le développement moderne est structuré de telle manière que chaque membre de l'équipe, qu'il s'agisse d'un développeur, d'un spécialiste de l'interface utilisateur ou d'un chef de produit, n'est responsable que des étapes de travail couvertes par son domaine d'expertise. Cependant, pour créer le meilleur produit, un spécialiste doit comprendre suffisamment toutes les étapes du processus de production. Si une équipe vise la transversalité, lorsque la division en zones de responsabilité est conditionnelle, la qualité du produit et la réalisation de l'objectif fixé deviennent le domaine de responsabilité non seulement des spécialistes individuels, mais de toute l'équipe.
Etude de cas
Dans l'un de nos projets internes, chez SimbirSoft, nous développions un tracker de tâches qui répond à nos processus métier. Au début, nous avions prévu que cela nous aiderait à tester les nouvelles technologies à ce moment-là, avant de les mettre en développement commercial. Maintenant, c'est un produit qui est activement utilisé par les employés de l'entreprise.
Étant donné que ce projet est né au sein du département front-end, des experts externes n'ont pratiquement pas été impliqués. La fonctionnalité et l'interface ont été formées par des développeurs front-end, sur la base des tâches découlant du travail quotidien du département. Après avoir analysé des produits similaires sur le marché, nous avons identifié le minimum de fonctions nécessaires + implémenté les éléments qui répondent aux besoins de nos processus d'affaires. Nous avons donc créé la première version du tracker de tâches avec un petit nombre de fonctions et l'avons lancée pour un nombre limité d'utilisateurs. En tant que groupe de discussion, nous avons sélectionné des chefs de projet qui ont accepté de diriger des projets dans notre tracker de tâches.
Le groupe de discussion a utilisé notre traqueur de tâches pendant un mois, après quoi nous avons pu obtenir des commentaires concernant la convivialité de l'interface, ainsi que les besoins qui ont surgi pendant le travail.
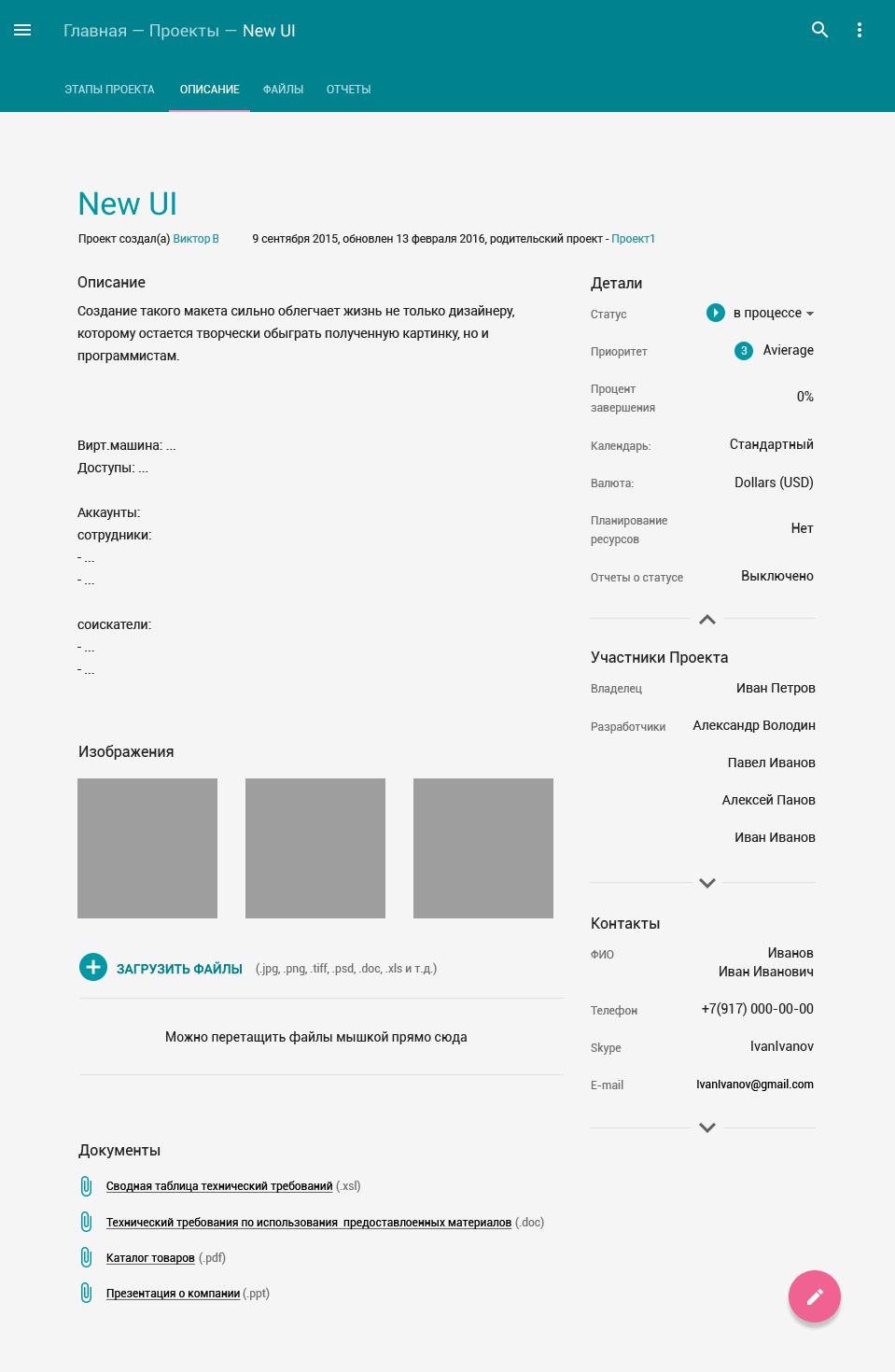
Examinons en détail la page des tâches (Fig. 1) dans le tracker de tâches et les commentaires du groupe de discussion à ce sujet.
- Des informations importantes sont dispersées sur toute la page. Du temps est perdu pour saisir toutes les informations sur la tâche. En plus d'une brève description, les tâches ont souvent des fichiers joints (tâche technique, ajouts, etc.). Leur emplacement sur le deuxième écran de la page augmentait le risque que l'utilisateur laisse les pièces jointes sans surveillance.
Objectif: concentrer tous les éléments de la tâche nécessaires à sa bonne exécution, dans le premier écran. - Le formulaire d'édition des tâches est un élément d'interface supplémentaire. Des modifications, même mineures, obligent l'utilisateur à se concentrer sur un nouvel élément et à passer du temps à l'étudier.
Objectif: se débarrasser du formulaire, modifier la tâche "à la volée". - Manque d'informations complètes sur le cycle de vie de la tâche (du nouveau au terminé) et la gradation des tâches par ordre d'importance.
Objectif: s'assurer que lorsque vous ouvrez une tâche, l'utilisateur comprend instantanément à quel stade elle est et quelle priorité elle a.

Après avoir analysé l'expérience et les exigences du groupe de discussion pour le traqueur de tâches, les développeurs ont compilé un tableau où ils ont divisé les exigences en «urgent» et «important». Une simple table Eisenhower a aidé.

La liste des exigences a également été divisée selon deux critères:
- nous pouvons le résoudre nous-mêmes;
- cela nécessite un travail d'analyse supplémentaire (implication d'un concepteur UX).
Quel est le résultat?
Nous avons collecté et analysé les évaluations des groupes de discussion, divisé les tâches en fonction des priorités, laissé nos recommandations et envoyé le document final pour discussion à un expert de l'IU impliqué. Au cours de l'assemblée générale, un ensemble de règles a été déduit qui satisfait à la fois les exigences analytiques de l'interface utilisateur du spécialiste et les capacités de l'équipe. Les tâches les plus prioritaires ont été identifiées dans la première version du tracker de tâches, ainsi que les fonctionnalités nécessaires pour la future version.
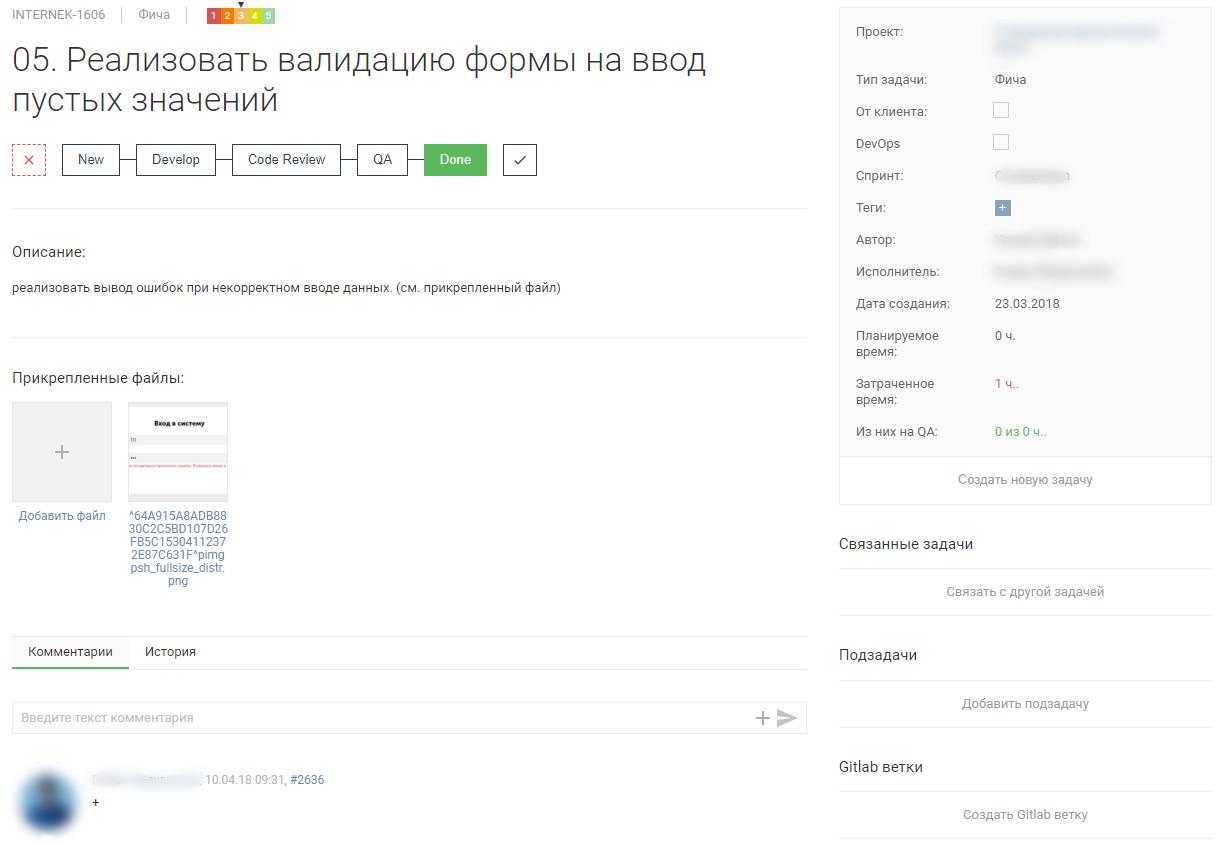
Le résultat est la dernière page détaillée de la tâche (Fig. 2).

Lors de la création du produit, nous avons effectué les étapes suivantes:
- analysé les offres du marché, identifié les principales exigences conformément à nos processus commerciaux et rédigé les termes de référence pour la première version du tracker de tâches;
- mis en œuvre la version initiale de l'interface du projet, en s'appuyant sur leur propre expérience et les TdR formés;
- recueilli les commentaires du groupe de discussion, les a analysés et corrigé les spécifications techniques en fonction des besoins de l'Asie centrale;
- en collaboration avec le concepteur a finalisé l'interface et l'a rendue conviviale.
Dans le processus de résolution de la tâche interne d'optimisation du traqueur de tâches, l'équipe de développement a plongé profondément dans les exigences de l'interface utilisateur et a élargi son expérience. Une compréhension commune des principes de l'interface du bâtiment a aidé l'équipe à trouver les bonnes questions qui, à leur tour, ont été résolues avec un spécialiste de l'interface utilisateur. À la sortie, la société a reçu un produit interne qui répond à ses processus commerciaux et fournit les fonctions que nous ne pouvions pas obtenir des analogues existants à l'époque.
De nombreux développeurs respectent la règle selon laquelle ils ne doivent suivre que les instructions des termes de référence et des mises en page, en s'appuyant sur l'expertise d'un spécialiste de l'interface utilisateur. Mais sur la base de notre expérience, nous avons formulé plusieurs raisons pour lesquelles il est souhaitable que l'équipe de développement dès le début du projet comprenne les principes de base de l'interface utilisateur:
- L'objectif commun est une excellente interface. Le développeur doit comprendre pourquoi et pourquoi une décision a été prise au cours du processus de conception. Le développeur et le concepteur d'interface utilisateur peuvent avoir des perceptions différentes du projet, ce qui entraîne des malentendus et des erreurs. Si le développeur et le concepteur d'interface utilisateur communiquent dans le même langage, cela réduit le temps d'analyse de la tâche assignée au développeur et augmente la vitesse de son exécution.
- Accélérer le processus de développement. Le deuxième point découle du premier. Le concepteur peut ne pas prendre en compte certains comportements des éléments. Le développeur, sur la base de son expérience, peut apporter des corrections au sein de l'équipe qui n'entrent pas en conflit avec les données analytiques et le concept général de l'application. Cela réduit le temps nécessaire pour formuler et terminer la tâche.
- Protection du produit contre une complexité d'interface excessive. Il se trouve que, à la poursuite du beau designer, on peut oublier le côté pratique de l'interface. Notre objectif commun et principal est de créer un produit compréhensible et pratique qui puisse résoudre les problèmes des utilisateurs. La tâche du développeur frontal dans ce cas est d'expliquer raisonnablement pourquoi les décisions prises ne résoudront pas le problème ou ne sont pas réalisables du point de vue du développement.
- Le développeur devient de plus en plus précieux et compétitif. Pour diverses raisons, le client peut refuser les services d'un concepteur d'interface utilisateur. Ensuite, sur les épaules du développeur se trouve non seulement son travail direct, mais aussi la création d'une telle interface dans laquelle l'utilisateur sera à l'aise de travailler. Les kits d'interface utilisateur résolvent le problème des éléments de conception, mais leur emplacement sur la page et leurs fonctionnalités sont de la responsabilité du développeur.
Comme le montre notre expérience de développement, connaître les principes de l'interface utilisateur est vraiment utile pour toute l'équipe. Actuellement, nous sommes constamment engagés dans la formation des employés au sein de l'entreprise afin de transférer les connaissances pertinentes aux développeurs sur l'interface utilisateur et d'autres domaines connexes. L'extension de l'expertise de nos développeurs nous aide à optimiser ces processus et à suivre notre règle principale - montrer le premier résultat dès le premier mois de travail sur le projet.