
Notre invité, créateur des outils de développement Pantheon, explique comment automatiser les déploiements WordPress à l'aide de GitLab CI / CD.
Au Panthéon, je m'occupe des relations avec les développeurs, donc je suis toujours à la recherche de nouvelles façons d'aider les développeurs WordPress et Drupal à résoudre les problèmes d'automatisation dans leurs flux de travail. Pour ce faire, j'aime expérimenter de nouveaux outils et les combiner entre eux pour un travail efficace.
Je vois souvent des développeurs tourmentés avec un seul serveur de développement.
Amusant - attendre votre tour pour utiliser un serveur ou envoyer aux clients une URL avec une note: "Regardez ici, mais pas ici."
Les environnements multidév - l'un des outils sympas du Panthéon - résolvent ce problème, car avec eux, vous pouvez créer des environnements pour les branches Git sur demande. Chaque environnement multidev possède sa propre URL et sa propre base de données, de sorte que les développeurs travaillent en silence, vérifient la qualité et obtiennent l'approbation sans marcher les uns sur les autres.
Mais Pantheon n'a pas d'outils pour le contrôle de version ou l'intégration et le déploiement continus (CI / CD). Mais il s'agit d'une plate-forme flexible avec laquelle vous pouvez intégrer tous les outils.
J'ai également remarqué que pour le développement de l'équipe, ils utilisent un seul outil, et pour l'assemblage et le déploiement - d'autres.
Par exemple, ils ont différents outils pour le contrôle de version et CI / CD. Vous devez jouer et basculer entre les outils pour modifier le code et diagnostiquer les problèmes.
GitLab dispose d'un ensemble complet d'outils de développement: pour le contrôle de version, les tickets, les demandes de fusion, le meilleur pipeline CI / CD de la classe, un registre de conteneurs et tout ça. Je n'ai pas rencontré d'applications dans lesquelles il y aurait tellement de choses à gérer le flux de travail de développement.
J'adore l'automatisation, j'ai donc appris à connecter Pantheon à GitLab pour que les validations de la branche principale de GitLab soient déployées dans l'environnement de développement principal de Pantheon. Et les demandes de fusion sur GitLab peuvent créer et déployer du code dans des environnements multi-vidéos du Panthéon.
Dans ce guide, je vais vous montrer comment configurer une connexion entre GitLab et Pantheon et optimiser votre flux de travail WordPress et Drupal.
Vous pouvez, bien sûr, mettre en miroir le référentiel GitLab , mais nous ferons tout avec des plumes pour creuser dans GitLab CI et utiliser cet outil non seulement pour le déploiement à l'avenir.
Présentation
Pour cet article, vous devez comprendre que Pantheon divise chaque site en trois éléments: code, base de données et fichiers.
Le code comprend des fichiers CMS, tels que le noyau, les plugins et les thèmes WordPress. Ces fichiers sont gérés dans le référentiel Git hébergé par Pantheon, c'est-à-dire que nous pouvons déployer le code de GitLab vers Pantheon avec Git.
Les fichiers du Panthéon sont appelés fichiers multimédias, c'est-à-dire des images pour le site. Habituellement, ils sont téléchargés par les utilisateurs et Git les ignore.
Créez un compte gratuit , apprenez-en plus sur le flux de travail de Pantheon ou inscrivez-vous pour une démonstration sur pantheon.io.
Hypothèses
Mon projet sur Pantheon et GitLab s'appelle pantheon-gitlab-blog-demo . Le nom du projet doit être unique. Ici, nous travaillerons avec le site WordPress. Vous pouvez prendre Drupal, mais vous devrez changer quelque chose.
J'utiliserai la ligne de commande Git , et vous pouvez travailler dans l' interface graphique si vous le souhaitez.
Créer un projet
Pour commencer, créez un projet GitLab (nous y reviendrons).
Créez maintenant un site WordPress sur Panthéon . Installez ensuite WordPress pour le site du tableau de bord.
Si vos mains vous démangent, changez quelque chose, par exemple, supprimez et ajoutez des plugins, soyez patient. Le site n'est pas encore connecté à GitLab, et nous voulons que toutes les modifications de code passent par GitLab.
Lorsque nous installons WordPress, nous revenons au tableau de bord du site Web du Panthéon et changeons le mode de développement en Git.

Commit initial de GitLab
Vous devez maintenant transférer le code WordPress initial du site Web du Panthéon vers GitLab. Pour ce faire, nous clonons le code du référentiel Git du site Pantheon localement, puis l'envoyons au référentiel GitLab.
Pour le rendre plus simple et plus sûr, nous ajouterons une clé SSH à Pantheon et nous n'entrerons pas le mot de passe à chaque fois que nous clonerons le dépôt Pantheon Git. Dans le même temps, nous ajouterons une clé SSH à GitLab .
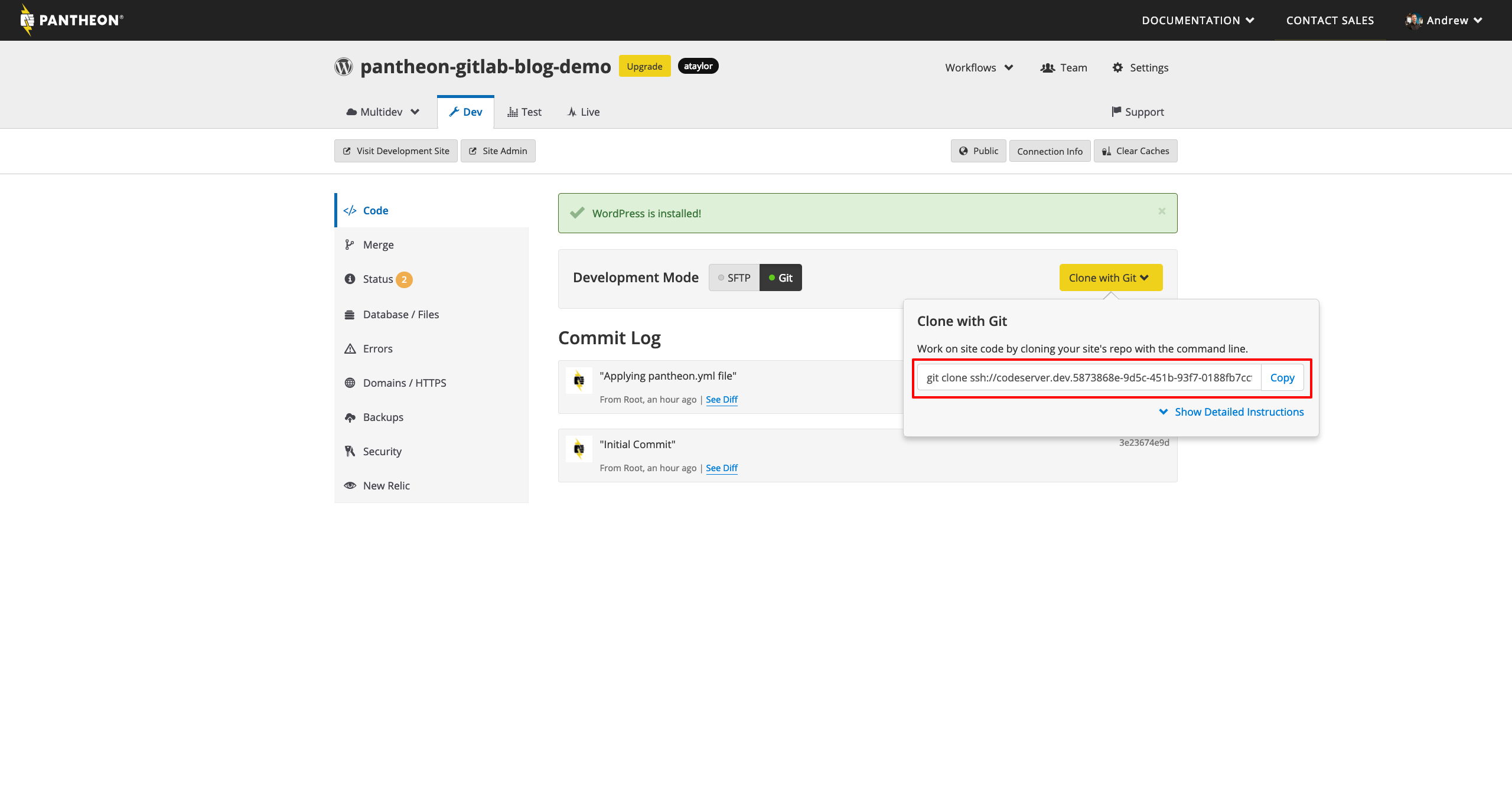
Pour ce faire, nous clonons le site Panthéon localement en copiant la commande du champ Cloner avec Git sur le tableau de bord du site.

Si vous avez besoin d'aide, lisez la documentation Git Getting Started pour Pantheon .
Maintenant, changez git remote origin pour pointer vers GitLab au lieu de Pantheon. Cela peut être fait git remote .
Passons au projet GitLab et copions l'URL du référentiel à partir de la liste déroulante Clone sur la page des détails du projet. Nous allons sélectionner l'option Cloner avec SSH, car nous avons déjà configuré la clé SSH.

Par défaut, git remote pour la copie locale du référentiel de code est origin . Cela peut être modifié avec git remote set-url origin [URL GitLab] , où au lieu des crochets, nous entrons l'URL réelle.
Enfin, exécutez git push origin master --force pour soumettre votre code WordPress de Pantheon à GitLab.
L'option –force n'est nécessaire qu'une seule fois. Ensuite, dans git push commandes git push sur GitLab, ce ne sera pas le cas.
Configurer les informations d'identification et les variables
Rappelez-vous comment nous avons ajouté localement une clé SSH pour vous connecter à Pantheon et GitLab? Le jeton SSH peut être utilisé pour autoriser GitLab et Pantheon.
GitLab a une excellente documentation. Voyons la section sur les clés SSH lors de l'utilisation de l'exécuteur Docker dans le document sur l'utilisation des clés SSH avec GitLab CI / CD .
Nous allons maintenant terminer les deux premières étapes: créer une nouvelle paire de clés SSH localement avec ssh-keygen et ajouter la clé privée en tant que variable au projet .
Ensuite, nous définissons SSH_PRIVATE_KEY comme variable d'environnement GitLab CI / CD dans les paramètres du projet.
Dans les troisième et quatrième étapes, créez un .gitlab-ci.yml avec le contenu suivant:
before_script: # See https://docs.gitlab.com/ee/ci/ssh_keys/README.html - eval $(ssh-agent -s) - echo "$SSH_PRIVATE_KEY" | tr -d '\r' | ssh-add - > /dev/null - mkdir -p $HOME/.ssh && echo "StrictHostKeyChecking no" >> "$HOME/.ssh/config" - git config --global user.email "$GITLAB_USER_EMAIL" - git config --global user.name "Gitlab CI"
Jusqu'à ce que nous .gitlab-ci.yml , quelque chose d'autre doit y être ajouté.
Maintenant, nous effectuons la cinquième étape et ajoutons la clé publique que nous avons créée dans la première étape aux services auxquels vous devez accéder dans l'environnement de génération .
Dans notre cas, nous voulons avoir accès au Panthéon depuis GitLab. Suivez les instructions du document Pantheon pour ajouter une clé SSH à Pantheon et terminez cette étape.
Rappelez-vous: SSH fermé dans GitLab, ouvert au Panthéon.
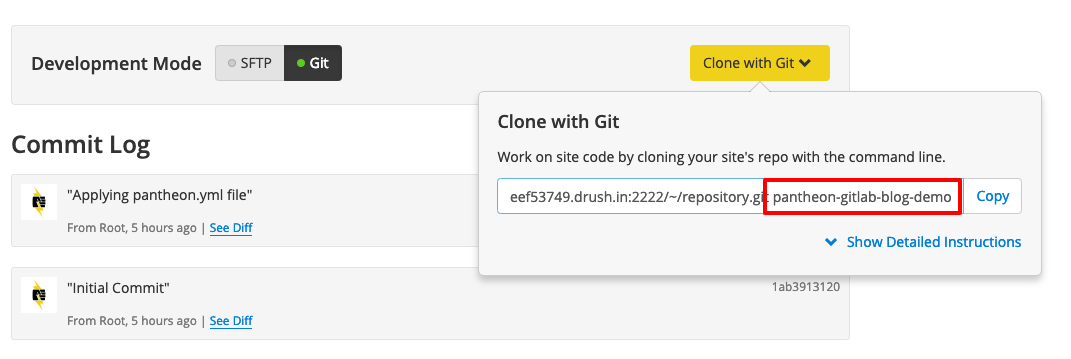
Configurez quelques variables d'environnement supplémentaires. Le premier s'appelle PANTHEON_SITE. Sa signification est le nom du site du Panthéon sur votre machine.
Le nom sur la machine est indiqué à la fin de la commande Cloner avec Git. Vous avez déjà cloné le site localement, ce sera donc le nom du répertoire du référentiel local.

Ensuite, configurez la PANTHEON_GIT_URL environnement PANTHEON_GIT_URL . Il s'agit de l'URL du référentiel Git pour le site du Panthéon que nous avons déjà utilisé.
Nous entrons uniquement l'URL du référentiel SSH, sans git clone et le nom du site sur la machine à la fin.
Fuh. C'est fait, maintenant nous pouvons terminer notre .gitlab-ci.yml .
Créer une tâche de déploiement
Ce que nous ferons initialement avec GitLab CI est très similaire à ce que nous avons fait avec les référentiels Git auparavant. Mais cette fois, ajoutez le référentiel Pantheon comme deuxième source Git distante, puis envoyez le code de GitLab à Pantheon.
Pour ce faire, configurez l'étape de deploy et la tâche deploy:dev , car nous déploierons dans l'environnement de développement sur Pantheon. Par conséquent, le .gitlab-ci.yml ressemblera à ceci:
stages: - deploy before_script: # See https://docs.gitlab.com/ee/ci/ssh_keys/README.html - eval $(ssh-agent -s) - echo "$SSH_PRIVATE_KEY" | tr -d '\r' | ssh-add - > /dev/null - mkdir -p $HOME/.ssh && echo "StrictHostKeyChecking no" >> "$HOME/.ssh/config" - git config --global user.email "$GITLAB_USER_EMAIL" - git config --global user.name "Gitlab CI" deploy:dev: stage: deploy environment: name: dev url: https://dev-$PANTHEON_SITE.pantheonsite.io/ script: - git remote add pantheon $PANTHEON_GIT_URL - git push pantheon master --force only: - master
Les variables SSH_PRIVATE_KEY, PANTHEON_SITE et PANTHEON_GIT_URL devraient sembler familières - nous avons configuré ces variables d'environnement plus tôt. Avec ces variables, nous pouvons utiliser les valeurs du .gitlab-ci.yml plusieurs fois, et nous n'aurons besoin de les mettre à jour qu'au même endroit.
Enfin, ajoutez, .gitlab-ci.yml et .gitlab-ci.yml à GitLab.
Vérifier le déploiement
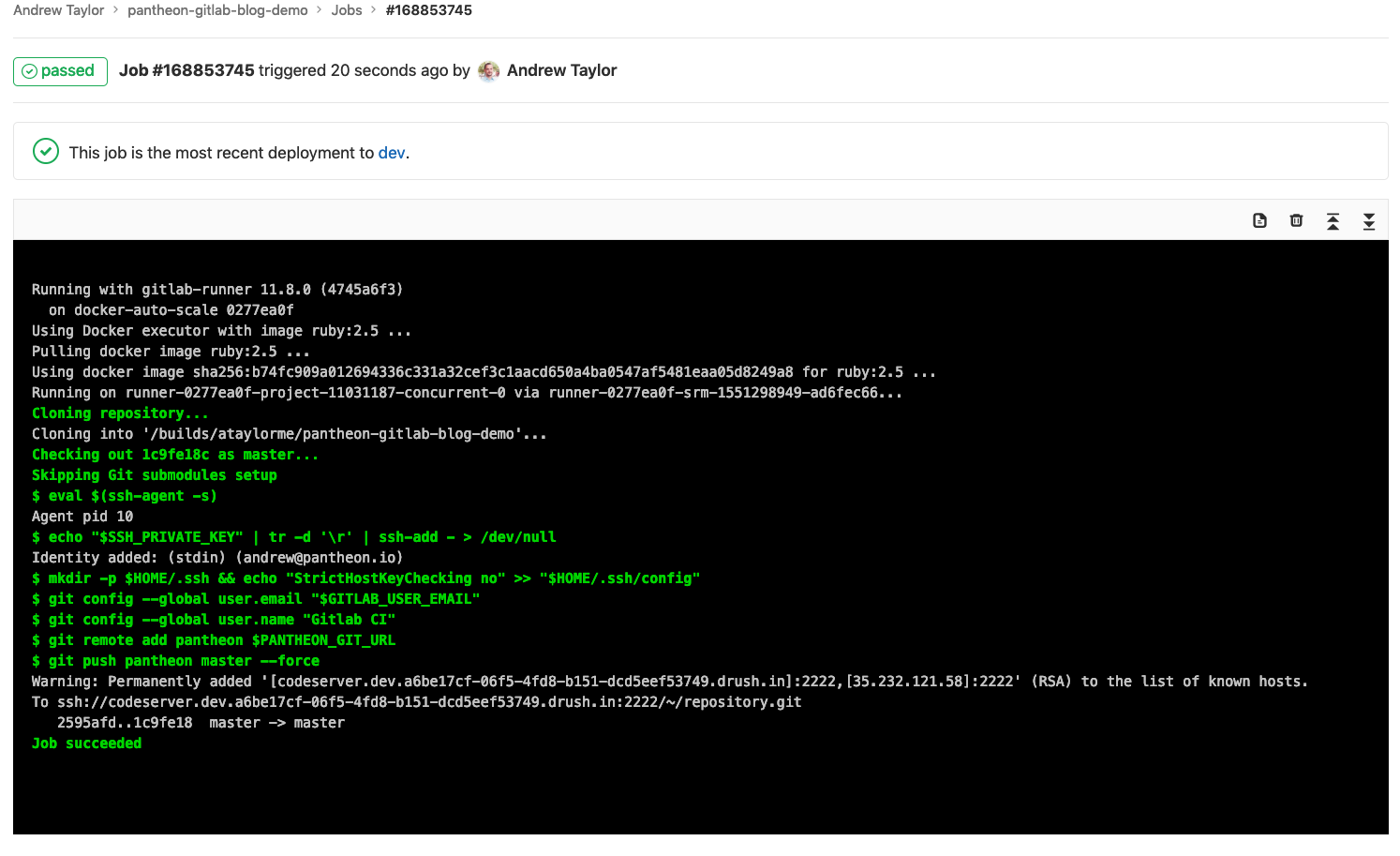
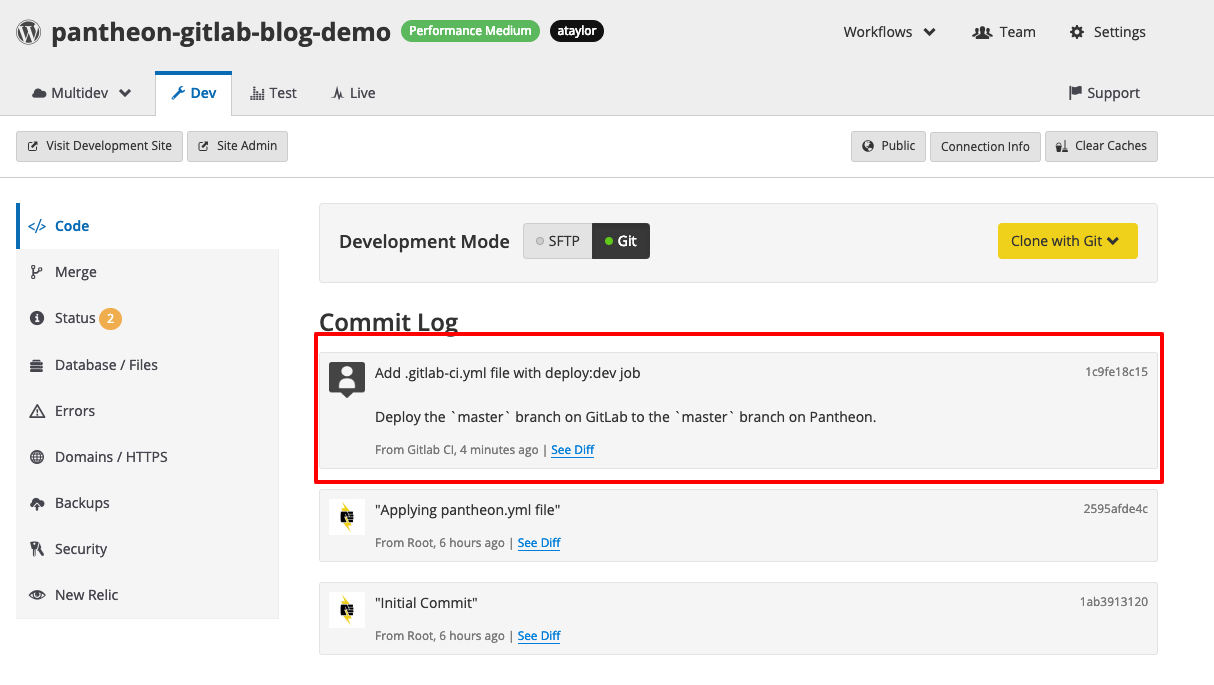
Si nous avons tout fait correctement, la tâche deploy:dev réussira dans GitLab CI / CD et enverra le .gitlab-ci.yml à Pantheon. Voyons voir.



Nous envoyons des branches de demandes de fusion au Panthéon
Ici, nous utiliserons ma fonctionnalité Pantheon préférée - multidev , où vous pouvez créer des environnements Pantheon supplémentaires pour les succursales Git sur demande.
L'accès à plusieurs vidéos est limité , cette section est donc facultative . Mais si vous y avez accès, vous pouvez sérieusement augmenter la productivité en configurant la création automatique d'environnements multidév sur Panthéon à partir des demandes de fusion GitLab.
Commencez par créer une nouvelle branche Git localement en utilisant git checkout -b multidev-support . Maintenant, encore une fois, quelque chose va changer dans .gitlab-ci.yml .
J'aime indiquer le numéro de demande de fusion dans le nom de l'environnement Pantheon. Par exemple, la première demande de fusion est mr-1 , la seconde est mr-2 , etc.
La demande de fusion est en train de changer, nous devons donc identifier dynamiquement les noms des succursales du Panthéon. Sur GitLab, c'est simple - vous devez utiliser des variables d'environnement prédéfinies .
Nous pouvons prendre $CI_MERGE_REQUEST_IID pour indiquer le numéro de demande de fusion. Appliquons tout cela avec les variables d'environnement global que nous avons spécifiées précédemment, et ajoutons une nouvelle tâche deploy: multidev à la fin du .gitlab-ci.yml .
deploy:multidev: stage: deploy environment: name: multidev/mr-$CI_MERGE_REQUEST_IID url: https://mr-$CI_MERGE_REQUEST_IID-$PANTHEON_SITE.pantheonsite.io/ script: # Checkout the merge request source branch - git checkout $CI_COMMIT_REF_NAME # Add the Pantheon git repository as an additional remote - git remote add pantheon $PANTHEON_GIT_URL # Push the merge request source branch to Pantheon - git push pantheon $CI_COMMIT_REF_NAME:mr-$CI_MERGE_REQUEST_IID --force only: - merge_requests
Il sera similaire à notre tâche deploy:dev , seule la branche est envoyée au Panthéon, et non au master .
Nous avons ajouté et .gitlab-ci.yml mis à jour, et envoyons maintenant une nouvelle branche à GitLab avec le git push -u origin multidev-support .
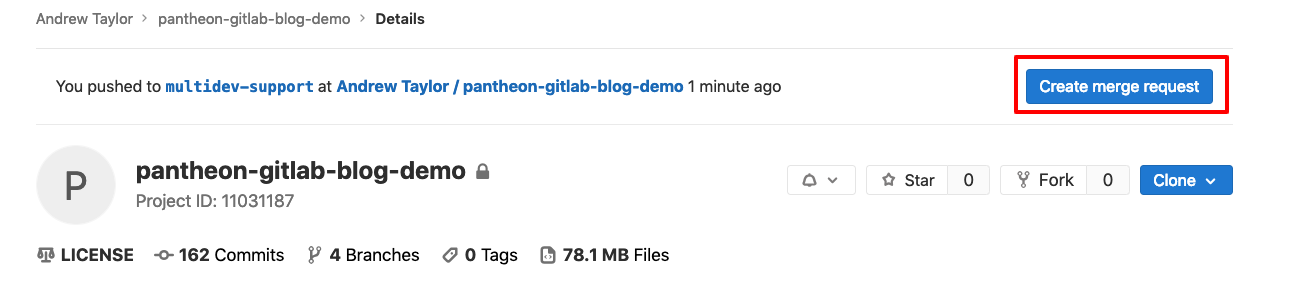
Créez maintenant une nouvelle demande de fusion à partir de la branche multidev-support en cliquant sur Créer une demande de fusion .

Après avoir créé la demande de fusion, nous examinons comment la deploy:multidev CI / CD deploy:multidev .

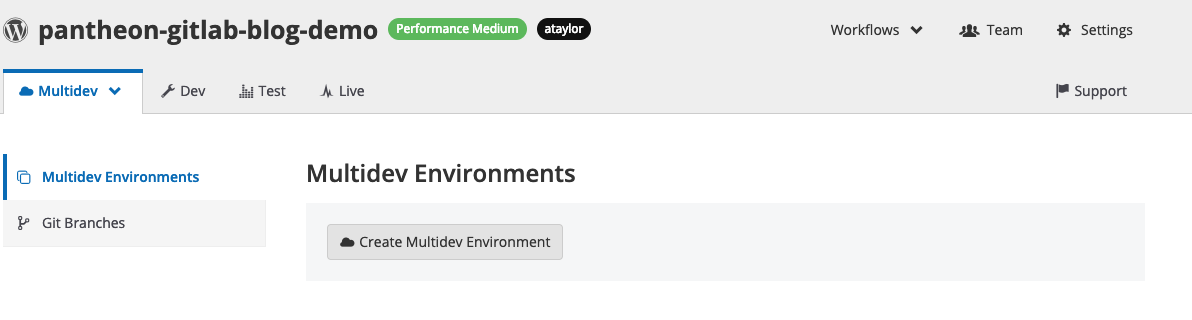
Voir - une nouvelle branche a été envoyée au Panthéon. Mais si nous allons dans la section multidev du tableau de bord du site du Panthéon, nous n'y verrons pas le nouvel environnement.

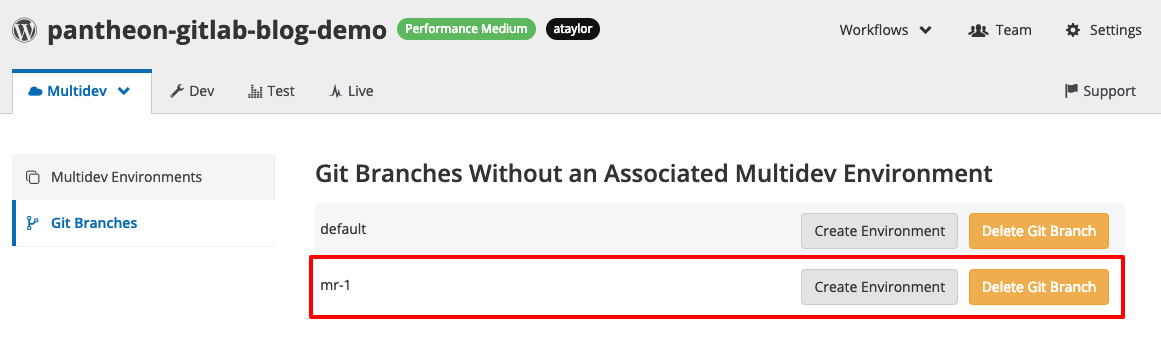
Jetez un œil à la section Git Branches.

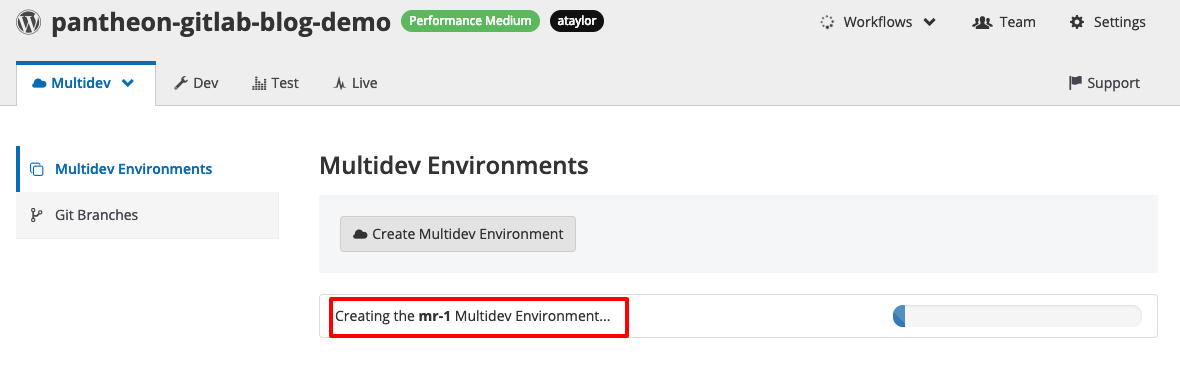
En conséquence, notre succursale mr-1 a atteint le Panthéon. Créez un environnement à partir de la branche mr-1 .

Nous avons créé un environnement multidev et revenons maintenant à GitLab et regardons la section Opérations> Environnements . Nous verrons des entrées pour dev et mr-1 .
En effet, nous avons ajouté une entrée d' environment nommée name et url aux tâches CI / CD. Si nous cliquons sur l'icône d'environnement ouvert, nous irons à l'URL de l'environnement Pantheon multidev.
Automatisez la création de multidev
En principe, vous pouvez vous arrêter ici et n'oubliez pas de créer un environnement multidév pour chaque demande de fusion, mais ce processus peut être automatisé.
Pantheon dispose d'un outil de ligne de commande Terminus où vous pouvez travailler avec la plate-forme automatiquement. Dans Terminus, vous pouvez créer des environnements multi-vidéos à partir de la ligne de commande - idéal pour GitLab CI .
Nous avons besoin d'une nouvelle demande de fusion pour la tester. Créez une nouvelle branche en utilisant git checkout -b auto-multidev-creation .
Pour utiliser Terminus dans les tâches GitLab CI / CD, vous avez besoin d'un jeton de machine pour l'authentification dans Terminus et d'une image de conteneur avec Terminus.
Créez un jeton de machine Pantheon , enregistrez-le dans un endroit sûr et ajoutez-le en tant que variable d'environnement global dans GitLab avec le nom PANTHEON_MACHINE_TOKEN .
Si vous avez oublié comment ajouter des variables d'environnement GitLab, revenez à l'endroit où nous avons défini PANTHEON_SITE .
Créer un Dockerfile avec Terminus
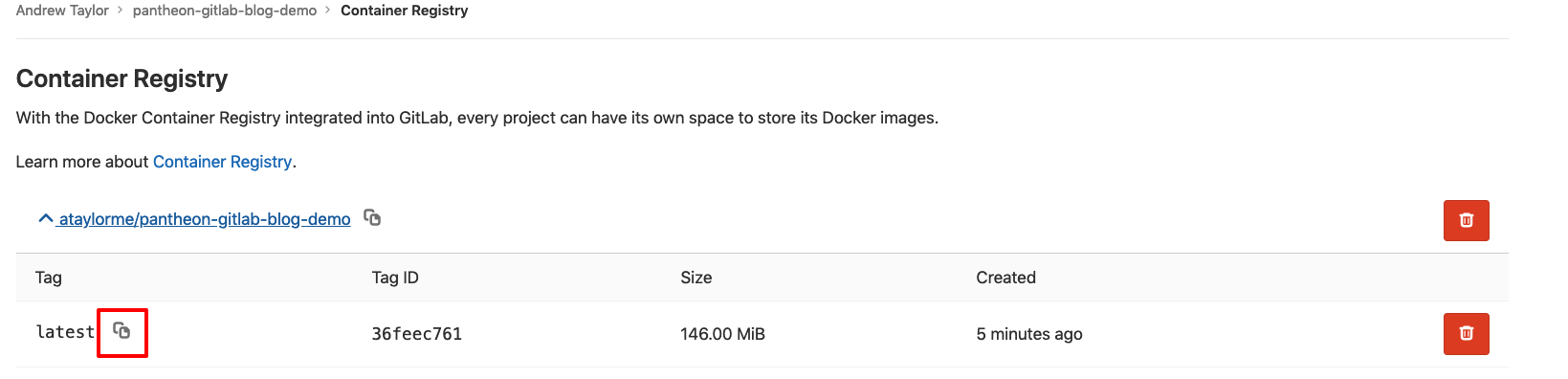
Si vous n'utilisez pas Docker ou n'aimez pas Dockerfile , prenez mon registry.gitlab.com/ataylorme/pantheon-gitlab-blog-demo:latest image et ignorez cette section.
GitLab a un registre de conteneurs où vous pouvez créer et héberger un Dockerfile pour notre projet. Créons un Dockerfile avec Terminus pour travailler avec Pantheon.
Terminus est un outil en ligne de commande en PHP, alors commençons par l'image PHP. J'installe Terminus via Composer, je vais donc prendre l' image officielle de Docker Composer comme base. Créez un Dockerfile dans le répertoire du référentiel local avec le contenu suivant:
# Use the official Composer image as a parent image FROM composer:1.8 # Update/upgrade apk RUN apk update RUN apk upgrade # Make the Terminus directory RUN mkdir -p /usr/local/share/terminus # Install Terminus 2.x with Composer RUN /usr/bin/env COMPOSER_BIN_DIR=/usr/local/bin composer -n --working-dir=/usr/local/share/terminus require pantheon-systems/terminus:"^2"
Suivez les instructions pour assembler et envoyer des images à partir de la section Créer et envoyer des images dans la documentation du registre de conteneurs pour collecter l'image à partir du Dockerfile et l'envoyer à GitLab.
Ouvrez la section Registre dans le projet GitLab. Si tout se passe comme prévu, il y aura notre image. Enregistrez le lien vers la balise image - nous en avons besoin pour le .gitlab-ci.yml .

La section de script de la deploy:multidev commence à croître, nous allons donc la déplacer vers un fichier séparé. Créez un nouveau private/multidev-deploy.sh:
#!/bin/bash # Store the mr- environment name export PANTHEON_ENV=mr-$CI_MERGE_REQUEST_IID # Authenticate with Terminus terminus auth:login --machine-token=$PANTHEON_MACHINE_TOKEN # Checkout the merge request source branch git checkout $CI_COMMIT_REF_NAME # Add the Pantheon Git repository as an additional remote git remote add pantheon $PANTHEON_GIT_URL # Push the merge request source branch to Pantheon git push pantheon $CI_COMMIT_REF_NAME:$PANTHEON_ENV --force # Create a function for determining if a multidev exists TERMINUS_DOES_MULTIDEV_EXIST() { # Stash a list of Pantheon multidev environments PANTHEON_MULTIDEV_LIST="$(terminus multidev:list ${PANTHEON_SITE} --format=list --field=id)" while read -r multiDev; do if [[ "${multiDev}" == "$1" ]] then return 0; fi done <<< "$PANTHEON_MULTIDEV_LIST" return 1; } # If the mutltidev doesn't exist if ! TERMINUS_DOES_MULTIDEV_EXIST $PANTHEON_ENV then # Create it with Terminus echo "No multidev for $PANTHEON_ENV found, creating one..." terminus multidev:create $PANTHEON_SITE.dev $PANTHEON_ENV else echo "The multidev $PANTHEON_ENV already exists, skipping creating it..." fi
Le script se trouve dans un répertoire privé et ne fournit pas d'accès Web sur Pantheon . Nous avons un script pour notre logique multidév. Mettons maintenant à jour la deploy:multidev fichier .gitlab-ci.yml pour obtenir ceci:
deploy:multidev: stage: deploy environment: name: multidev/mr-$CI_MERGE_REQUEST_IID url: https://mr-$CI_MERGE_REQUEST_IID-$PANTHEON_SITE.pantheonsite.io/ script: # Run the multidev deploy script - "/bin/bash ./private/multidev-deploy.sh" only: - merge_requests
Nous devons nous assurer que nos tâches sont effectuées dans l'image personnalisée créée, nous ajoutons donc l' image définition avec l'URL de registre dans .gitlab-ci.yml . En conséquence, nous avons obtenu le .gitlab-ci.yml :
image: registry.gitlab.com/ataylorme/pantheon-gitlab-blog-demo:latest stages: - deploy before_script: # See https://docs.gitlab.com/ee/ci/ssh_keys/README.html - eval $(ssh-agent -s) - echo "$SSH_PRIVATE_KEY" | tr -d '\r' | ssh-add - > /dev/null - mkdir -p $HOME/.ssh && echo "StrictHostKeyChecking no" >> "$HOME/.ssh/config" - git config --global user.email "$GITLAB_USER_EMAIL" - git config --global user.name "Gitlab CI" deploy:dev: stage: deploy environment: name: dev url: https://dev-$PANTHEON_SITE.pantheonsite.io/ script: - git remote add pantheon $PANTHEON_GIT_URL - git push pantheon master --force only: - master deploy:multidev: stage: deploy environment: name: multidev/mr-$CI_MERGE_REQUEST_IID url: https://mr-$CI_MERGE_REQUEST_IID-$PANTHEON_SITE.pantheonsite.io/ script: # Run the multidev deploy script - "/bin/bash ./private/multidev-deploy.sh" only: - merge_requests
Ajoutez, private/multidev-deploy.sh et envoyez private/multidev-deploy.sh et .gitlab-ci.yml . Revenons maintenant à GitLab et attendez la fin de la tâche CI / CD. Soyez patient: plusieurs vidéos peuvent prendre plusieurs minutes.
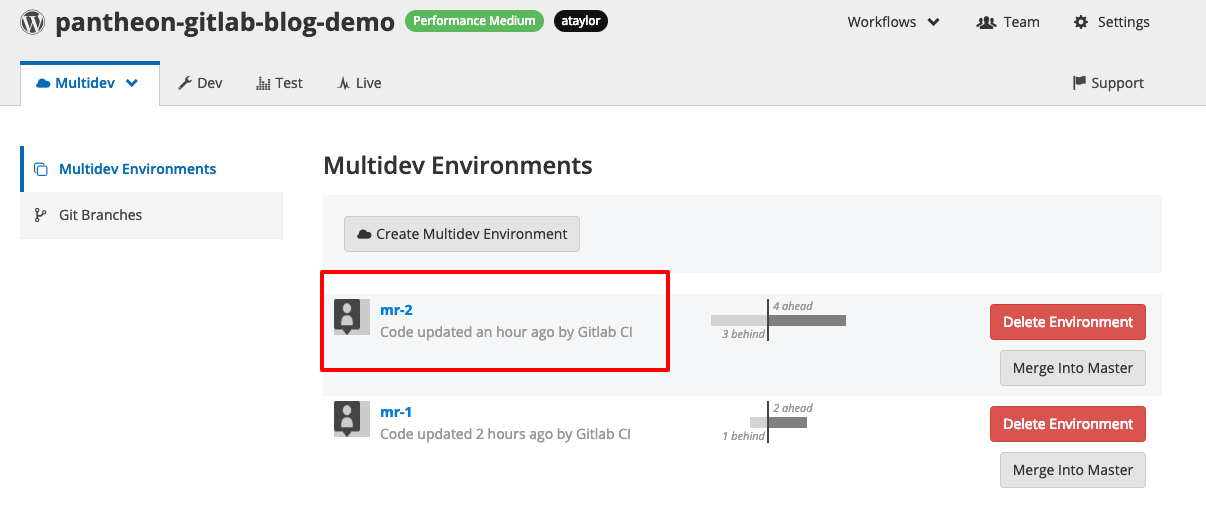
Ensuite, nous allons regarder la liste multidev sur Panthéon. Oh miracle! L'environnement multidev mr-2 est déjà là.

Conclusion
Mon équipe s'est beaucoup plus amusée lorsque nous avons commencé à ouvrir des demandes de fusion et à créer des environnements automatiquement.
Avec les puissants outils GitLab et Pantheon, vous pouvez connecter GitLab à Pantheon automatiquement.
Une fois que nous utilisons GitLab CI / CD, notre flux de travail sera l'endroit où grandir. Voici quelques idées pour commencer:
Écrivez ce que vous pensez du GitLab, du Panthéon et de l'automatisation.
PS Saviez-vous que Terminus, l'outil en ligne de commande du Panthéon, peut être étendu via des plugins ?
Chez Pantheon, nous avons travaillé dur sur la version 2 de notre plugin pour les outils de construction Terminus compatibles GitLab. Si vous ne voulez pas bricoler les paramètres de chaque projet, essayez ce plugin et aidez-nous à tester la bêta v2. Pour la commande Terminus build:project:create , vous n'avez besoin que du token Pantheon et du token GitLab. Elle déploiera un exemple de projet avec Composer et des tests automatisés, créera un nouveau projet dans GitLab, le nouveau site Pantheon, et les connectera à l'aide de variables d'environnement et de clés SSH.
À propos de l'auteur
Andrew Taylor crée des outils de développement au Panthéon .