 Zachary Beer crée des dessins en utilisant la palette de couleurs du jeu de couleurs pour Mac Solarized et son propre programme pour générer des images Geometriq.
Zachary Beer crée des dessins en utilisant la palette de couleurs du jeu de couleurs pour Mac Solarized et son propre programme pour générer des images Geometriq.Il y a quelques années, je suis tombé amoureux d'une palette de couleurs: une couleur légèrement plus foncée que le blanc, mise en évidence par le jaune-orange et le bleu neutre sur un fond gris foncé, "la couleur d'une télévision commutée sur un canal mort", comme l'écrivait William Gibson dans Neuromancer. Ces couleurs appartenaient au thème Solarized Dark de l'éditeur de code MacOS populaire appelé TextMate. Honnêtement, au début, je ne l'aimais pas vraiment. Mais j'ai vite découvert que je ne pouvais pas travailler dans un autre jeu de couleurs. Si vous regardez l'écran toute la journée, vous commencerez inévitablement à trouver des défauts avec les polices et les couleurs.
Il s'est avéré que je ne suis pas le seul. Je ne suis pas codeur de profession, mais j'aime utiliser des éditeurs de code pour écrire des textes et organiser des notes. En passant de Mac à Windows, j'ai commencé à rechercher les outils appropriés et j'ai commencé à voir Solarized Dark et son proche parent, Solarized Light, en utilisant la même palette de 16 couleurs, presque partout. Il est difficile de dire combien de programmeurs l'utilisent. Le programme est gratuit et open source, il n'a donc pas de statistiques sur les ventes. Il se trouve dans n'importe quel grand éditeur de code et de nombreux autres outils. Microsoft l'a même inclus dans la suite de l'éditeur populaire VS Code. Solarized a beaucoup de fans.
«Si j'ouvre une fenêtre de terminal où le thème Solarized n'est pas installé, je me sens à l'aise», explique Zachary Beer de Richmond (Virginie), un programmeur et artiste qui a commencé à utiliser Solarized peu de temps après son introduction en 2011. La bière aime tellement Solarized qu'il l'utilise comme schéma de couleurs pour ses
dessins générés par ordinateur . "J'ai décidé que je ne pouvais pas donner une palette aussi équilibrée qui a l'air bien dans les couleurs sombres et claires", dit-il.
Le schéma Solarisé est apparu par hasard. Il reflète une obsession pour les détails de son créateur,
Ethan Shunover . "Je ne l'ai pas publié avant d'être sûr à 1000% que j'aime toutes les couleurs et qu'elles s'assemblent toutes mathématiquement", explique Shunover. - J'avais beaucoup de moniteurs, certains calibrés, d'autres spécialement bouleversés. Parfois, je le montrais à ma femme, qui pensait que je réglais un peu ça. »
Trop de contraste
Shunover a travaillé comme concepteur et programmeur à Seattle lorsqu'il a commencé à travailler sur Solarized en 2010. Peu de temps avant, il a changé le système d'exploitation et a été déçu par les schémas de couleurs fournis avec les outils qu'il a utilisés. De nombreuses applications n'offraient qu'un simple schéma «noir sur blanc», dérivé d'anciens terminaux informatiques textuels. Cependant, il a semblé à Shunover que ces schémas de couleurs étaient beaucoup plus nets que les anciens moniteurs qu'ils essayaient d'imiter. Le fait est que l'arrière-plan des anciens moniteurs des années 1980 est vraiment noir, dit-il. "Ils avaient moins de contraste." Les LCD d'aujourd'hui ont la capacité de produire des couleurs plus sombres et plus lumineuses.
Le contraste optimal pour le texte à l'écran est un point discutable. Beaucoup de gens aiment les motifs très contrastés. Cependant, Shunover n'était pas seulement préoccupé par le contraste. Il n'aimait pas les schémas à faible contraste. Même les meilleurs thèmes utilisaient au moins une couleur qui semblait beaucoup plus lumineuse que les autres. En effet, la luminosité apparente de la couleur dépend de l'arrière-plan. En d'autres termes, une certaine nuance de bleu semblera plus ou moins brillante, selon les couleurs qui l'entourent.
Ce phénomène, connu sous
le nom d'
effet Helmholtz-Kohlrausch , est particulièrement gênant pour les programmeurs, car les outils d'écriture de code utilisent la couleur pour distinguer les différentes parties du code les unes des autres. Par exemple, dans un code de page Web dans un éditeur de texte typique utilisant le schéma Solarized Dark, les liens sont affichés en vert; la syntaxe de mise en forme, comme oblique, bleue et les commentaires que les développeurs s’écrivent, est grise. Idéalement, les couleurs devraient aider à distinguer entre ces éléments entre eux, mais aucun élément ne devrait se démarquer plus que d'autres.
Shunover a décidé de choisir des couleurs qui non seulement sembleraient bien ensemble, mais auraient la même luminosité apparente. La tâche était compliquée par le fait qu'il voulait utiliser les mêmes palettes pour les thèmes clairs et sombres. Par conséquent, il avait besoin de plusieurs moniteurs et de longs contrôles.
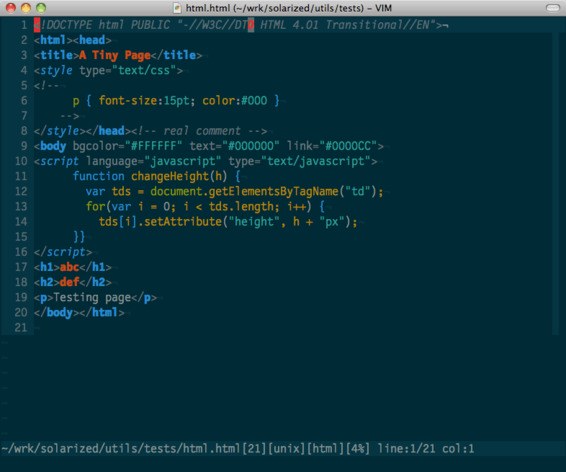
 Solarized dark
Solarized dark Solarized Light dans Vim Editor
Solarized Light dans Vim EditorShunover parle beaucoup de la nature mathématique de ce choix de couleurs, mais il a choisi les couleurs initiales, bleu et jaune, pour des raisons personnelles. Blue lui rappelle sa thalassophobie de longue date - la peur des eaux profondes. Et bien qu'il dise qu'il n'a pas d'autres manifestations de
synesthésie - comme le son des fleurs ou le goût des mots - la couleur jaune lui donne des associations associées aux goûts et aux odeurs de son enfance. "Mes parents sont des artistes et je n'ai pas l'habitude de choisir des choses pour des raisons inconnues", dit-il.
Sur cette base, Shunover a commencé à ramasser d'autres fleurs qui donnaient assez - mais pas trop - de contraste entre les éléments, et qui maintenaient le même niveau de contraste dans les versions claires et sombres. Le résultat est une palette de 16 couleurs qui maintient la même relation, même inversée. «Je pense que c'est un peu comme composer de la musique en utilisant un nombre limité de notes», explique Shunover. "Il y a quelque chose de si distrait et si beau en elle."
Les logiciels open source gagnent en popularité
Shunover a publié Solarized gratuitement en avril 2011 via GitHub, une plateforme de collaboration et de stockage de code. Il dit qu'il n'allait jamais gagner d'argent avec ça. «Cela tuerait quelque chose de spécial en elle, lui jetterait une ombre», dit-il. «Je crois aux logiciels open source, à la diffusion de quelque chose de spécial pour le monde, afin que tout le monde puisse l'utiliser.»
Bien qu'il ait testé le jeu de couleurs dans diverses applications, Shunover n'a d'abord publié des sujets que pour une gamme limitée d'outils qu'il a utilisés, par exemple, pour l'éditeur Vim et le client de messagerie texte Mutt. Il a annoncé la publication du sujet Solarized sur la liste de diffusion Vim; Bientôt, le projet a fait la une de Hacker News. Il a immédiatement aimé les programmeurs, qui se sont rapidement engagés à adapter le thème à d'autres outils de programmation. En 2013, Solarized Dark est apparu sur les moniteurs des développeurs dans des publicités Facebook - faites attention aux écrans sombres et aux lignes colorées qui les coupent.
Solarized commence progressivement à pénétrer des applications conçues non seulement pour les geeks. Solarized est proposé en option dans le traitement de texte Ulysses MacOS. Le jeu de couleurs a été utilisé pour les graphiques dans le jeu vidéo N ++ en 2014. Le programme de prise de notes de MicroPad annonce Solarized comme l'une de ses fonctionnalités sur le site. "Solarized Dark for MicroPad est particulièrement utile pour le travail de nuit, ce que je fais plus souvent que je ne le souhaiterais", a déclaré le créateur du programme Nick Webster, étudiant en informatique à l'Université Victoria de Wellington, en Nouvelle-Zélande.
Mais jusqu'à ce qu'elle arrive à des choses courantes telles que, par exemple, le jeu de couleurs d'une grande application Web ou d'un progiciel. "Quand Apple a introduit le mode sombre pour MacOS, j'ai décidé que c'était cool", a déclaré Beer. "Mais je voudrais qu'il soit Solarisé."
Mais avec le nombre croissant d'applications à thème sombre comme Google Chrome, Facebook Messenger et Slack, Solarized peut toujours avoir son heure de gloire.