Angular est notre principal outil pour écrire une application TestMace . Dans l'un des articles précédents, nous avons abordé le sujet du rendu Ivy. Il est temps d'en savoir plus sur la façon dont Ivy diffère du moteur précédent.


Chez Nrwl, nous attendons depuis un certain temps les opportunités qu'Ivy nous offrira ainsi qu'à nos clients. Angular Ivy est le nouveau moteur de rendu angulaire, qui est fondamentalement différent de toutes les technologies similaires des frameworks populaires en ce qu'il utilise le DOM incrémentiel.
Qu'est-ce que le DOM incrémentiel et en quoi est-il différent du DOM virtuel?
Faisons une analyse comparative et découvrons pourquoi le DOM incrémental est la bonne solution pour Angular.
Fonctionnement du DOM virtuel
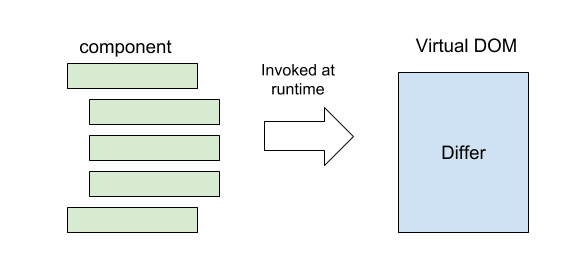
React est un framework assez courant qui a utilisé Virtual DOM pour la première fois. L'idée de base est la suivante:
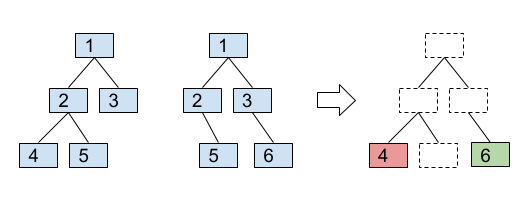
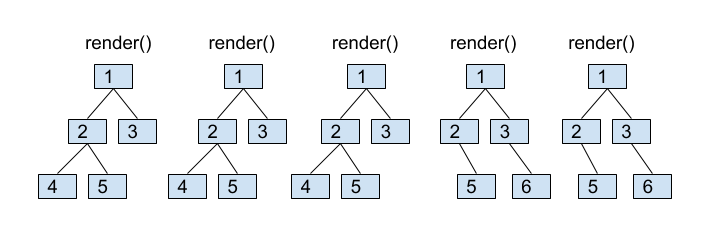
Chaque composant crée une nouvelle arborescence VDOM chaque fois qu'il est rendu. React compare la nouvelle arborescence avec la précédente, après quoi il apporte un ensemble de modifications au DOM du navigateur pour l'aligner sur la nouvelle arborescence VDOM.

Le DOM virtuel présente deux avantages principaux:
- La possibilité d'utiliser n'importe quel langage de programmation pour implémenter la fonction de rendu des composants et le manque de compilation. Les développeurs de React écrivent principalement en JSX, mais le JavaScript standard convient.
- À la suite du rendu des composants, nous obtenons une valeur qui peut être utile lors des tests, du débogage, etc.
Dom incrémental
Le DOM incrémentiel est utilisé par Google pour des besoins internes. Son idée principale est la suivante:
Chaque composant est compilé dans un ensemble d'instructions qui créent des arborescences DOM et les mettent à jour directement lorsque les données changent.
Par exemple, ce composant:
todos.component.ts@Component({ selector: 'todos-cmp', template: ` <div *ngFor="let t of todos|async"> {{t.description}} </div> ` }) class TodosComponent { todos: Observable<Todo[]> = this.store.pipe(select('todos')); constructor(private store: Store<AppState>) {} }
Il sera compilé pour:
todos.component.js var TodosComponent = (function () { function TodosComponent(store) { this.store = store; this.todos = this.store.pipe(select('todos')); } TodosComponent.ngComponentDef = defineComponent({ type: TodosComponent, selectors: [["todos-cmp"]], factory: function TodosComponent_Factory(t) { return new (t || TodosComponent)(directiveInject(Store)); }, consts: 2, vars: 3, template: function TodosComponent_Template(rf, ctx) { if (rf & 1) {
La fonction de modèle contient des instructions pour le rendu et la mise à jour du DOM. Veuillez noter que les instructions ne sont pas interprétées par le moteur de rendu du framework. Ils sont le moteur de rendu.
Avantages du DOM incrémentiel
Pourquoi Google a-t-il décidé d'opter pour le DOM incrémentiel, et non le DOM virtuel?
La tâche qu'ils ont définie est de faire en sorte que les applications affichent de bonnes performances sur les appareils mobiles. Il a donc fallu optimiser la taille du bundle et la quantité de mémoire consommée.
Pour résoudre les tâches ci-dessus:
- Le moteur de rendu doit pouvoir être secoué par l'arbre
- Le moteur de rendu ne doit pas consommer beaucoup de mémoire
DOM incrémental et secouabilité des arbres
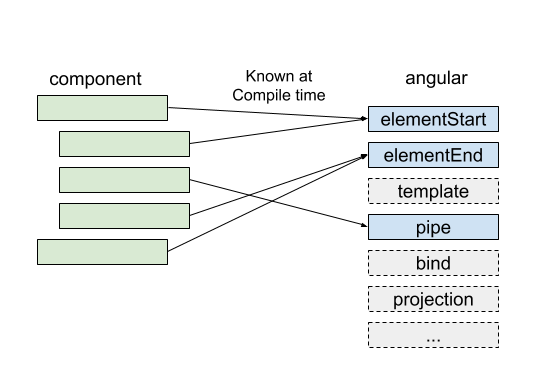
Lors de l'utilisation de DOM incrémentiel, le framework n'interprète pas le composant; à la place, le composant fait référence à des instructions. Si une instruction reste intacte, elle ne sera plus utilisée à l'avenir. Étant donné que ces informations sont connues au moment de la compilation, vous pouvez exclure les instructions inutilisées de l'ensemble.

DOM virtuel nécessite un interprète pour fonctionner. Au moment de la compilation, on ne sait pas quelle partie est nécessaire et quelle partie ne l'est pas, il est donc nécessaire de l'intégrer entièrement dans le navigateur.

DOM incrémentiel et consommation de mémoire
Le DOM virtuel crée un arbre entier à partir de zéro à chaque nouveau rendu.

Le DOM incrémentiel n'a pas besoin de mémoire pour restituer la vue s'il n'apporte pas de modifications au DOM. La mémoire ne devra être allouée que si des nœuds DOM sont ajoutés ou supprimés, et la quantité de mémoire allouée sera proportionnelle aux modifications apportées au DOM.

Comme la plupart des appels au rendu / modèle n'apportent aucune modification (ou les modifications qu'ils apportent sont mineures), des économies de mémoire importantes sont réalisées.
DOM incrémentiel a gagné?
Bien sûr, tout n'est pas si simple. Par exemple, le fait qu'une fonction de rendu renvoie une valeur offre d'excellentes capacités, par exemple, dans les tests. D'un autre côté, l'exécution d'instructions étape par étape avec Firefox DevTools simplifie le débogage et le profilage des performances. L'ergonomie d'une méthode particulière dépend du cadre utilisé et des préférences du développeur.
Ivy + DOM incrémental =?
Angular a toujours été construit sur l'utilisation de HTML et de modèles (il y a quelques années, j'ai publié un article dans lequel je décrivais mes pensées à l'appui de cette solution et de son efficacité à long terme). C'est pourquoi le principal atout Virtual DOM ne sera jamais un gagnant pour Angular.
Avec tout cela, la tremblabilité des arbres et la faible consommation de mémoire, je trouve prudent d'utiliser le DOM incrémentiel comme base pour le nouveau moteur de rendu.

Si vous avez besoin de conseils angulaires, de formations ou d'informations de support, vous pouvez consulter nos méthodes de service client ici
