
Salut, habrozhiteli! Le but de ce livre est de vous donner les connaissances avec lesquelles vous n'hésiterez pas à rejoindre n'importe quel projet utilisant cette bibliothèque. Le livre est destiné à tous ceux qui sont intéressés à apprendre Vue.js et qui ont une expérience avec JavaScript, HTML et CSS. Vous n'êtes pas obligé d'avoir une connaissance approfondie de ce domaine, mais la compréhension des bases, telles que les tableaux, les variables, les boucles et les éléments HTML, ne fera pas de mal.
Sous la coupe se trouve un passage sous la forme du chapitre Vuex, décrivant: quelle est la condition; l'utilisation de getters; mise en œuvre de mutations; ajouter des actions; travailler avec les méthodes d'assistance Vuex; modules et configuration du projet.
10.1. Pourquoi avons-nous besoin de Vuex
La bibliothèque Vuex gère l'état. Il le stocke de manière centralisée, ce qui facilite l'accès à tous les composants. L'état est une information ou une donnée qui prend en charge l'application. Ceci est important car nous avons besoin d'un mécanisme fiable et compréhensible pour travailler avec ces informations.
Si vous avez déjà de l'expérience avec d'autres frameworks pour créer des applications d'une seule page, certains de ces concepts peuvent vous sembler familiers. Par exemple, React utilise un système de gestion d'état similaire appelé Redux. Vuex et Redux sont influencés par le projet Flux. Il s'agit de l'architecture proposée par Facebook, qui est conçue pour simplifier la construction d'applications Web clientes. Il contribue au mouvement des données dans un sens: des actions au répartiteur, puis au stockage et à la fin à la vue. Cette approche vous permet de séparer l'état du reste de l'application et encourage les mises à jour synchrones. Vous pouvez en savoir plus sur Flux à partir de la documentation officielle sur facebook.imtqy.com/flux/docs/overview.html.
Vuex fonctionne sur le même principe, aidant à changer l'état de manière prévisible et synchrone. Les développeurs n'ont pas à se soucier des conséquences de la mise à jour de l'état avec des fonctions synchrones et asynchrones. Imaginez que nous interagissions avec une API de serveur qui renvoie des données au format JSON. Que se passe-t-il si en même temps ces données sont modifiées par une bibliothèque tierce? Nous ne voulons pas d'un résultat imprévisible. Vuex permet d'éviter de telles situations en éliminant toutes les modifications asynchrones.
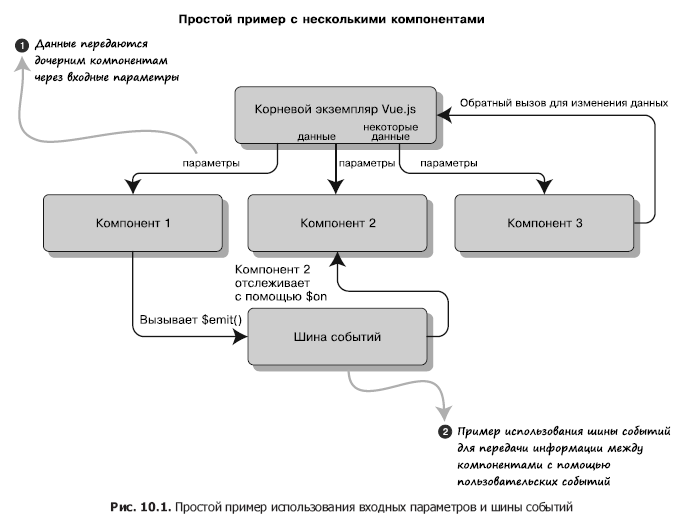
Vous vous demandez probablement pourquoi nous avons même besoin de la bibliothèque Vuex. Au final, Vue.js vous permet de transmettre des informations aux composants. Comme vous le savez dans les chapitres précédents, les paramètres d'entrée et les événements utilisateur sont destinés à cela. Nous pourrions même créer notre propre bus d'événements pour le transfert de données et la communication entre composants. Un exemple d'un tel mécanisme est présenté sur la Fig. 10.1.
Ce serait approprié pour les petites applications avec une poignée de composants. Dans ce cas, vous devez transférer les informations à seulement quelques destinataires. Mais que se passe-t-il si l'application est plus grande, plus complexe et en couches? Il est clair que dans un grand projet, il n'est pas si facile de garder une trace de toutes les fonctions de rappel, des paramètres d'entrée et des événements.
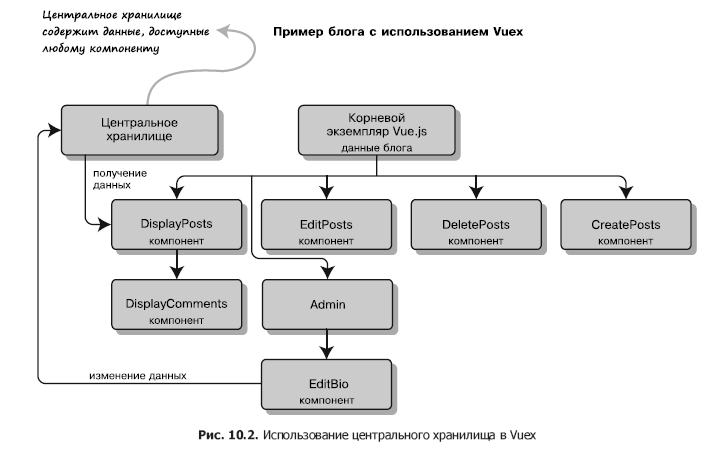
Juste pour de telles situations, la bibliothèque Vuex a été créée. Il vous permet d'organiser le travail avec l'État sous la forme d'un référentiel centralisé. Imaginez un scénario qui mérite réflexion sur l'utilisation de Vuex. Par exemple, nous travaillons sur un blog avec des articles et des commentaires que vous pouvez créer, modifier et supprimer. En même temps, nous avons un panneau d'administration qui vous permet de bloquer et d'ajouter des utilisateurs.
Voyons comment cela est implémenté à l'aide de Vuex. Dans la fig. La figure 10.2 montre que le composant EditBio est un enfant du panneau d'administration. Il a besoin d'accéder aux informations utilisateur pour pouvoir les mettre à jour. En travaillant avec Vuex, nous pouvons accéder au référentiel central, modifier les données et enregistrer les modifications directement à partir du composant EditBio. C'est bien mieux que de passer des informations de l'instance racine de Vue.js au composant Admin puis à EditBio en utilisant les paramètres d'entrée. Il nous serait difficile de garder une trace des données situées à différents endroits.


Néanmoins, l'utilisation de Vuex a un prix sous la forme d'un code passe-partout supplémentaire et de la complexité de la structure de l'application. Comme déjà mentionné, il est préférable de ne pas utiliser cette bibliothèque dans des projets simples composés de plusieurs composants. Son véritable potentiel se manifeste dans les grandes applications avec un état plus complexe.
10.2. Etat et mutation dans Vuex
Vuex stocke l'état de l'ensemble de l'application dans un seul objet, également appelé source unique de vérité. Comme son nom l'indique, toutes les données sont collectées en un seul endroit et ne sont pas dupliquées dans d'autres parties du code.
CONSEIL
Il convient de noter que nous ne sommes pas tenus de stocker toutes nos données dans Vuex. Les composants individuels peuvent avoir leur propre état local. Dans certaines situations, cela est préférable. Par exemple, votre composant a une variable qui n'est utilisée qu'à l'intérieur. Elle doit rester locale.
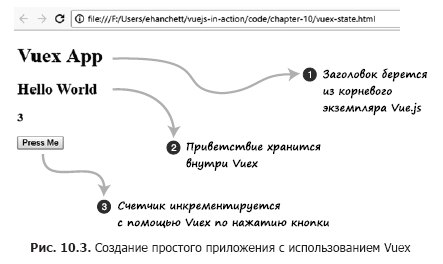
Prenons un exemple simple de travail avec l'état dans Vuex. Tout notre code sera placé dans un seul fichier. Plus tard, vous apprendrez comment ajouter Vuex à un projet à l'aide de Vue-CLI. Ouvrez un éditeur de texte et créez le fichier vuex-state.html. Nous afficherons un message situé dans le référentiel central et un compteur. Le résultat est montré dans la fig. 10.3.

Tout d'abord, ajoutez des balises de script avec des liens vers Vue et Vuex. Créez ensuite le balisage HTML. Nous utiliserons les balises H1, H2, H3 et le bouton. La balise h1 affiche l'en-tête avec une variable locale déclarée dans l'instance Vue.js. Les messages de bienvenue et de compteur sont exécutés en tant que propriétés calculées sur la base du référentiel Vuex.
L'élément bouton déclenche une action d'incrémentation. Copiez le code du Listing 10.1 dans le fichier vuex-state.html.
Lorsque vous avez terminé avec le balisage HTML, commençons à créer le référentiel Vuex. Il contiendra toutes les données d'application, y compris les propriétés msg et count.
Pour mettre à jour l'état, nous utilisons des mutations. C'est quelque chose comme des setters d'autres langages de programmation. Le passeur définit la valeur, la mutation met à jour l'état du programme. Dans Vuex, les mutations doivent être synchrones. Dans notre exemple, le compteur n'est incrémenté qu'au clic d'un bouton, il n'est donc pas nécessaire de s'inquiéter du code asynchrone (plus tard, nous considérerons les actions qui aident à résoudre les problèmes d'asynchronie).
Créez une fonction d'incrémentation à l'intérieur de l'objet de mutations qui incrémente l'état. Prenez le code du Listing 10.2 et collez-le en bas du fichier vuex-state.html.
Nous avons donc préparé le balisage HTML et le référentiel Vuex. Vous pouvez maintenant ajouter une logique qui les connectera. Nous voulons que le modèle affiche les valeurs de msg et de compteur, qui font partie de l'état Vuex. De plus, le compteur doit être mis à jour.
Créez une instance de Vue.js avec une nouvelle fonction de données qui renverra une propriété d'en-tête locale avec le texte de l'application Vuex. Dans la section calculée, ajoutez les propriétés calculées welcome et counter. Le premier renverra store.state.msg, et le second - store.state.count.
Enfin, vous devez ajouter une méthode appelée incrément. Une mutation a été déclarée dans le référentiel Vuex, mais nous ne pouvons pas l'utiliser directement pour mettre à jour l'état. Une fonction de validation spéciale est prévue à cet effet. Il indique à Vuex de mettre à jour le référentiel et enregistre ainsi les modifications. L'expression store.commit ('increment') effectue la mutation. Insérez l'extrait de code suivant (extrait 10.3) immédiatement après le code créé dans l'extrait 10.2.
Ceci est une application de travail à part entière basée sur Vuex! Essayez d'appuyer sur le bouton - chaque fois que vous appuyez sur le compteur devrait augmenter de 1.
Mettez à jour le code afin qu'en appuyant sur le bouton, le compteur soit incrémenté de 10. Si vous examinez attentivement la mutation d'incrémentation, vous remarquerez qu'elle ne prend qu'un seul argument, state. Passons-en un autre - appelons-le charge utile. Il sera transmis par la méthode d'incrémentation, qui est créée dans l'instance racine de Vue.js.
Copiez le contenu de vuex-state.html dans le nouveau fichier vuex-state-pass.html. En utilisant cette application comme exemple, nous montrons comment les arguments sont passés.
Comme vous pouvez le voir dans l'extrait 10.4, seuls l'objet mutations et la méthode d'incrémentation doivent être mis à jour. Ajoutez à l'incrément de mutation un autre argument appelé charge utile. Il s'agit de la valeur par laquelle state.count augmentera. Recherchez l'appel à store.commit dans la méthode d'incrémentation et spécifiez 10 comme deuxième argument. Mettez à jour le fichier vuex-state.html comme indiqué ci-dessous.
Enregistrez le fichier vuex-state-pass.html et ouvrez-le dans un navigateur. Maintenant, lorsque le bouton est enfoncé, le compteur doit augmenter de 10, et non de 1. Si quelque chose s'est mal passé, vérifiez la console du navigateur et assurez-vous que vous n'avez pas fait de fautes de frappe.
10.3. Getters et actions
Dans l'exemple précédent, nous avons accédé au magasin directement à partir des propriétés calculées. Mais que se passerait-il si nous avions plusieurs composants nécessitant le même accès? Supposons que nous voulons afficher un message de bienvenue en majuscules. Dans ce cas, les getters nous aideront.
Les Getters font partie de Vuex. Ils vous permettent d'implémenter un accès unifié à l'état dans tous les composants. Prenons un exemple de la section 10.2 et au lieu d'un accès direct au référentiel via des propriétés calculées, nous utilisons des getters. De plus, nous faisons en sorte que le getter de la propriété msg traduise toutes ses lettres en majuscules.
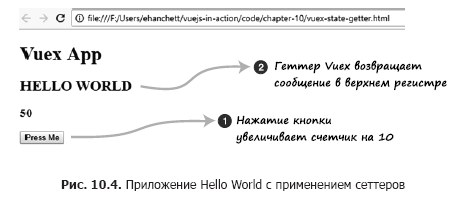
Copiez le contenu du fichier vuex-state-pass.html dans vuex-state-getter-action.html. Pour simplifier la tâche, laissez le code HTML inchangé. À la fin, vous devriez obtenir quelque chose de similaire à la fig. 10.4.

Comme vous pouvez le voir, le message Hello World est maintenant affiché en mots. Appuyer sur le bouton Press Me incrémente le compteur de la même manière que dans l'exemple précédent.
Localisez la construction Vuex.Store dans le nouveau fichier vuex-state-getter-action.html immédiatement en dessous de la balise

Ajoutez un nouvel objet après des mutations appelées getters. Créez les méthodes msg et count à l'intérieur de cet objet, comme indiqué dans l'extrait 10.5. Les deux méthodes acceptent le même argument d'état.
Le getter msg renverra state.msg.toUppercase (). Grâce à cela, le message est toujours affiché en majuscules. Dans le getter, nous renverrons state.count. Après avoir ajouté des getters sous les mutations, le fichier vuex-state-getter-action.html devrait ressembler à ceci.
Les actions sont une autre partie intégrante de Vuex. J'ai mentionné plus tôt que les mutations doivent être synchrones. Mais que faire si nous travaillons avec du code asynchrone? Comment faire des appels asynchrones capables de changer d'état? Les actions de Vuex nous y aideront.
Imaginez que l'application accède au serveur et attend une réponse. Ceci est un exemple d'une action asynchrone. Malheureusement, les mutations sont asynchrones, nous ne pouvons donc pas les utiliser ici. Au lieu de cela, ajoutez une opération asynchrone basée sur l'action Vuex.
Pour créer un retard, utilisez la fonction setTimeout. Ouvrez le fichier vuex-state-getter-action.html et ajoutez-y l'objet actions immédiatement après les getters. À l'intérieur de cet objet, placez l'action d'incrémentation, qui prend les arguments de contexte et de charge utile. En utilisant le contexte, nous enregistrerons les modifications. Placez l'opération context.commit dans setTimeout. De cette façon, nous simulons un retard sur le serveur. Nous pouvons également passer l'argument de charge utile à context.commit, qui entre ensuite dans la mutation. Mettez à jour le code basé sur l'extrait 10.6.
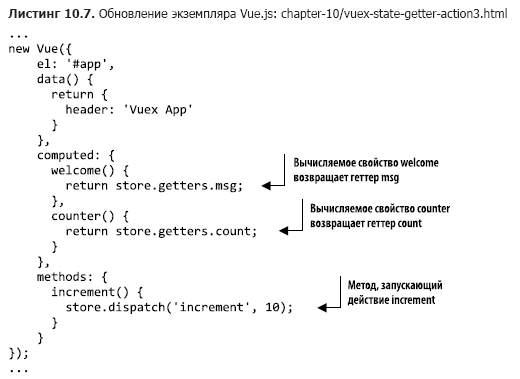
Après avoir mis à jour Vuex.Store, vous pouvez passer à l'instance racine de Vue.js. La propriété calculée n'accédera pas au magasin directement, comme auparavant, mais à l'aide de getters. Nous modifions également la méthode d'incrémentation. Pour accéder à la nouvelle propriété Vuex que nous avons créée précédemment, elle utilisera l'appel store.dispatch ('increment', 10).
Le premier argument de l'appel de répartition est le nom de l'action et le deuxième argument contient toujours des données supplémentaires qui sont transmises à cette action.
CONSEIL
Les données supplémentaires peuvent être une variable régulière ou même un objet.
Mettez à jour l'instance Vue.js dans le fichier vuex-state-getter-action.html comme indiqué dans l'extrait 10.7.

Téléchargez l'application et appuyez plusieurs fois sur le bouton. Vous devriez remarquer un retard, mais le compteur augmentera de 10 après chaque pression.
10.4. Utilisation de Vuex dans un projet d'animalerie à l'aide de Vue-CLI
Revenons au projet d'animalerie sur lequel nous travaillions. Si vous ne l'avez pas oublié, nous avons décidé d'ajouter des animations et des transitions. Maintenant, nous intégrons la bibliothèque Vuex que nous avons rencontrée plus tôt.
Nous transférons les données sur les marchandises à l'entrepôt. Comme vous vous en souvenez des chapitres précédents, les données ont été initialisées dans le crochet créé à l'intérieur du composant principal. Maintenant, ce hook devrait générer un nouvel événement qui initialise le référentiel Vuex. Nous ajouterons également les produits de propriété calculés, qui récupèrent les produits à l'aide du getter (nous le créerons plus tard). Le résultat final ressemblera à la Fig. 10.5.
10.4.1. Installer Vuex avec Vue-CLI
Tout d'abord, installez Vuex! Il s'agit d'un processus simple. Préparez la dernière version de l'animalerie sur laquelle nous avons travaillé au chapitre 8. Vous pouvez également télécharger tout le code de ce chapitre sur GitHub sur github.com/ErikCH/VuejsInActionCode.
Ouvrez une fenêtre de terminal et accédez au répertoire racine du projet. Pour installer la dernière version de Vuex, exécutez la commande suivante:
$ npm install vuex
et enregistrez l'enregistrement à ce sujet dans le fichier package.json de l'animalerie.
Vous devez maintenant ajouter le stockage au fichier main.js, qui se trouve dans le dossier src. Le référentiel lui-même n'existe pas encore, mais nous l'importons quand même. Habituellement, il se trouve dans le fichier src / store / store.js, mais vous pouvez choisir un chemin différent - tous les développeurs ont leurs propres préférences. Arrêtons-nous sur l'option généralement acceptée. Plus loin dans ce chapitre, nous discuterons d'une structure de répertoires alternative utilisant des modules.
Vous devez ajouter du stockage à l'instance racine de Vue.js sous le routeur, comme indiqué dans l'extrait 10.8. Soit dit en passant, nous utilisons la norme ES6, donc store: store peut être raccourci pour stocker.
Après avoir connecté le stockage à l'instance racine, nous pouvons y accéder à partir de n'importe quelle partie de l'application. Créez le fichier src / store / store.js. Nous y placerons le référentiel Vuex avec des informations sur les produits proposés par l'animalerie. En haut, ajoutez deux instructions d'importation, une pour Vue et Vuex. Spécifiez ensuite Vue.use (Vuex) pour tout assembler.
Nous avons importé le référentiel dans le fichier main.js de ./store/store. Vous devez maintenant exporter l'objet de magasin dans store.js. Comme vous pouvez le voir dans l'extrait 10.9, nous exportons une valeur de magasin const égale à Vuex.Store.
Tout d'abord, ajoutez des objets avec état et mutations. L'état contiendra un objet vide appelé produits. Bientôt, nous le remplirons avec la méthode initStore. La mutation est appelée SET_STORE, elle affectera les biens transférés à la propriété state.products. Collez le code de la liste suivante dans le fichier src / store / store.js que nous venons de créer.
Nous devons créer une action et un getter dans le référentiel. Un getter retournera un objet produits. L'action est un peu plus compliquée. Vous devez transférer le hook créé, qui lit le fichier static / products.json à l'aide d'Axios, vers l'objet actions dans Vuex.
J'ai mentionné plus tôt que les mutations doivent être synchrones et que seules les actions à l'intérieur de Vuex peuvent accepter du code asynchrone. Pour contourner cette limitation, mettez le code Axios dans l'action Vuex.
Créez un objet actions dans le fichier store.js et ajoutez-y la méthode initStore. Copiez le contenu du crochet créé à partir du fichier components / Main.vue dans cette méthode. Au lieu d'affecter response.data.products à l'objet products, nous invoquons la mutation à l'aide de la fonction commit. Passez response.data.products comme argument à SET_STORE. Le code résultant devrait ressembler à ceci (Listing 10.10).
Nous avons presque terminé, il nous suffit de mettre à jour le fichier Main.vue et de transférer les marchandises de l'objet produits locaux vers le référentiel Vuex. Ouvrez le fichier src / components / Main.vue et recherchez la fonction de données. Supprimez les produits de la ligne: {}. Nous accéderons aux marchandises à partir de la propriété calculée que le magasin retourne.
Trouvez les propriétés calculées cartItemCount et sortedProducts dans Main.vue, elles devraient aller juste après la section des méthodes. Ajoutez la propriété products et faites-la retourner le getter du même nom.
Nous avons connecté le référentiel à l'instance racine de Vue.js dans le fichier main.js, nous n'avons donc plus besoin de l'importer. De plus, lorsque vous utilisez Vue-CLI, le stockage est toujours disponible sous la forme de ceci. $ Store. N'oubliez pas le signe $, sinon cela entraînera une erreur. Ajoutez la propriété des produits calculés, comme indiqué dans l'extrait 10.11.
Recherchez le crochet créé dans lequel l'objet produits est initialisé et supprimez son contenu. Au lieu de cela, insérez l'appel d'action initStore que nous avons créé précédemment dans le référentiel Vuex. Pour appeler une action, utilisez la fonction de répartition, comme dans l'exemple précédent. Le listing 10.12 montre à quoi devrait ressembler le hook créé après la mise à jour du fichier Main.vue.
Cela devrait suffire. Exécutez la commande npm run dev dans le terminal et une fenêtre avec l'application d'animalerie devrait apparaître à l'écran. Essayez de mettre les marchandises dans le panier et assurez-vous que tout fonctionne comme il se doit. En cas de problème, recherchez des erreurs dans la console. Dans le fichier src / store / store.js, au lieu de Vuex.store, vous pouvez accidentellement taper Vuex.Store. N'oubliez pas cela!
10.5. Méthodes d'assistance Vuex
Vuex fournit des méthodes d'assistance pratiques qui rendent le code plus concis et éliminent l'ajout des mêmes getters, setters, mutations et actions. Pour une liste complète des méthodes d'assistance de Vuex, consultez le guide officiel à vuex.vuejs.org/guide/core-concepts.html. Voyons comment ils fonctionnent.
La principale méthode d'assistance que vous devez connaître s'appelle mapGetters. Il est utilisé pour ajouter tous les getters disponibles à la section calculée et ne nécessite pas de répertorier chacun d'eux. Mais avant de l'utiliser, vous devez l'importer dans le composant. Encore une fois, retournez à l'animalerie et ajoutez la méthode mapGetters.
Ouvrez le fichier src / components / Main.vue et recherchez la balise de script. Quelque part à l'intérieur de cette balise, le composant En-tête doit être importé. Connectez mapGetters immédiatement après cette importation, comme indiqué dans l'extrait 10.13.
Vous devez maintenant mettre à jour la propriété calculée. Recherchez la fonction produits dans la section calculée et insérez l'objet mapGetters à sa place.
mapGetters est un objet unique, pour son bon fonctionnement, il est nécessaire d'utiliser l'opérateur spread de ES6 - il développe l'expression dans une situation où des arguments sont attendus (zéro ou plus). Vous pouvez en savoir plus sur cette syntaxe dans la documentation MDN à
developer.mozilla.org/en/docs/Web/JavaScript/Reference/Operators/Spread_syntax .
mapGetters s'assurera que tous les getters sont ajoutés en tant que propriétés calculées. C'est une manière beaucoup plus simple et plus élégante que d'écrire une propriété calculée distincte pour chaque getter. Tous les getters sont répertoriés dans le tableau mapGetters. Ajoutez cette méthode d'assistance au fichier Main.vue (extrait 10.14).
Après avoir exécuté la commande npm run dev, l'animalerie devrait fonctionner comme auparavant. La méthode d'aide mapGetters ne semble pas très utile jusqu'à présent, mais plus nous ajoutons de getters, plus cela économisera de temps.
Vous devez connaître trois autres méthodes d'assistance: mapState, mapMutations et mapActions. Ils fonctionnent tous de manière similaire, réduisant la quantité de code passe-partout que vous devez écrire manuellement.
Imaginez que votre référentiel contient plusieurs données et que l'accès à l'état s'effectue directement à partir du composant, sans utiliser de getters. Dans ce cas, vous pouvez utiliser la méthode mapState à l'intérieur de la section calculée (Listing 10.15).
Imaginez maintenant que vous devez utiliser plusieurs mutations dans un composant. Pour simplifier ce processus, utilisez la méthode d'assistance mapMutations (Listing 10.16), comme c'est le cas avec mapState et mapGetters. Le mut1 suivant lie this.mut1 () à ceci. $ Store.commit ('mut1').
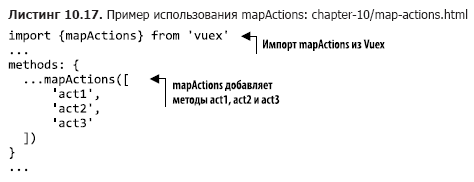
Enfin, considérons la méthode d'assistance mapActions. Il vous permet d'ajouter des actions Vuex à l'application, éliminant ainsi la nécessité de créer des méthodes avec des appels de répartition dans chaque cas. Revenant à l'exemple précédent, imaginez que l'application contient des opérations asynchrones. Étant donné que l'utilisation de mutations est exclue, nous devons recourir à l'action. Après les avoir créés dans Vuex, vous devez y accéder dans l'objet méthodes du composant. Ce problème peut être résolu à l'aide de mapActions. act1 liera this.act1 () à ceci. $ store.dispatch ('act1'), comme indiqué dans l'extrait 10.17.

Enfin, considérons la méthode d'assistance mapActions. Il vous permet d'ajouter des actions Vuex à l'application, éliminant ainsi la nécessité de créer des méthodes avec des appels de répartition dans chaque cas. Revenant à l'exemple précédent, imaginez que l'application contient des opérations asynchrones. Étant donné que l'utilisation de mutations est exclue, nous devons recourir à l'action. Après les avoir créés dans Vuex, vous devez y accéder dans l'objet méthodes du composant. Ce problème peut être résolu à l'aide de mapActions. act1 liera this.act1 () à ceci. $ store.dispatch ('act1'), comme indiqué dans l'extrait 10.17.
Au fur et à mesure que l'application se développe, ces méthodes d'assistance seront de plus en plus utiles, réduisant la quantité de code qui doit être écrit. Gardez à l'esprit que vous devez réfléchir aux noms de propriété dans votre référentiel, car les méthodes d'assistance vous permettent d'y accéder dans les composants.
10.6. Brève introduction aux modules
Au début de ce chapitre, nous avons créé le fichier store.js dans le répertoire src / store. Pour un petit projet, cette approche est tout à fait appropriée. Mais que faire si nous avons affaire à une application beaucoup plus importante? Le fichier store.js augmentera rapidement et il sera difficile de garder une trace de tout ce qui s'y passe.
Pour résoudre ce problème, Vuex propose le concept de modules. Les modules vous permettent de diviser le stockage en plusieurs parties plus petites. Chaque module a ses propres états, mutations, actions et getters, vous pouvez même les imbriquer les uns dans les autres.
Nous réécrivons l'animalerie à l'aide de modules. Le fichier store.js restera en place, mais à côté de lui, vous devez créer le dossier modules et y placer le fichier products.js. La structure du répertoire devrait ressembler à celle de la fig. 10.6.

Dans products.js, vous devez créer quatre objets: état, getters, actions et mutations. Le contenu de chacun d'eux doit être copié à partir du fichier store.js.
Ouvrez le fichier src / store / store.js et commencez à copier le code à partir de celui-ci. Une fois terminé, le fichier products.js devrait ressembler à ceci (extrait 10.18).
Maintenant, nous devons exporter tout le code que nous avons ajouté au fichier product.js. Cela l'importera dans store.js. Au bas du fichier, ajoutez l'expression d'exportation par défaut. Il s'agit d'une instruction d'exportation au format ES6 qui vous permet d'importer ce code à partir d'autres fichiers (Listing 10.19).
Le fichier store.js doit être mis à jour. Ajoutez-y un objet modules, à l'intérieur duquel vous pouvez lister tous les nouveaux modules. N'oubliez pas d'importer le fichier modules / produits que nous avons créé précédemment.
Notre exemple ne contient qu'un seul module, alors ajoutez-le immédiatement à l'objet modules. Vous devez également supprimer tous les éléments inutiles de Vuex.Store, comme indiqué dans l'extrait 10.20.
En important les modules, nous avons terminé le processus de refactoring. Après avoir actualisé la page, l'application devrait fonctionner exactement comme avant.
Espaces de noms dans Vuex
Dans certains grands projets, la modularisation peut entraîner certains problèmes. À mesure que de nouveaux modules sont ajoutés, des conflits peuvent survenir avec les noms des actions, des getters, des mutations et des propriétés d'état. Par exemple, vous pouvez accidentellement attribuer le même nom à deux getters dans des fichiers différents. Et, comme tout se trouve dans un espace de noms global global dans Vuex, une erreur de clé en double se produira dans la console.
Pour éviter ce problème, placez chaque module dans un espace de noms distinct. Pour ce faire, spécifiez simplement namespaced: true en haut de Vuex.store. En savoir plus sur cette fonctionnalité dans la documentation officielle de Vuex à vuex.vuejs.org/en/guide/modules.html.
»Plus d'informations sur le livre sont disponibles sur
le site Web de l'éditeur»
Contenu»
Extrait25% de réduction sur les
colporteurs -
Vue.jsLors du paiement de la version papier du livre, une version électronique du livre est envoyée par e-mail.