
Actuellement, de plus en plus d'entreprises commencent à utiliser
GraphQL . Il s'agit d'une technologie relativement nouvelle (pour être plus précis, c'est un langage de requête), qui est conçue pour résoudre les problèmes
REST existants.
Si vous n'êtes pas familier avec
GraphQL , je vous recommande de commencer par les ressources:
Dans cet article, je veux partager l'un des outils pour trouver des vulnérabilités dans l'API GraphQL. Si vous recherchiez des vulnérabilités dans l'API GraphQL, vous avez probablement rencontré de tels problèmes:
- Au lieu de la documentation, vous avez un énorme JSON illisible (schéma GraphQL).
- L'application Web n'utilise qu'une partie de l'API GraphQL, vous ne voyez donc pas toutes les données et tous les points de terminaison.
Un bon assistant pour résoudre ces problèmes est le
GraphQL Voyager , qui rend le schéma GraphQL. La visualisation facilite grandement la compréhension de l'API GraphQL et aide à trouver les vulnérabilités plus rapidement.
Pourquoi utiliser GraphQL Voyager?
Avant de rechercher des vulnérabilités, nous voulons comprendre quelles données peuvent être obtenues et quelles opérations peuvent être effectuées à l'aide de l'API GraphQL. En règle générale, il n'y aura pas de page de documentation, car GraphQL contient de la documentation en elle-même. Vous pouvez obtenir la documentation à l'aide d'une demande spéciale qui renvoie un schéma GraphQL qui contient toutes les informations publiques sur l'API GraphQL (pour en savoir plus sur la façon de procéder).
Le plus souvent, un schéma est un énorme JSON, et il est très difficile de comprendre l'API simplement en le lisant. Une autre chose est une représentation visuelle du même JSON:
 JSON vs IMAGE
JSON vs IMAGEComment utiliser GraphQL Voyager?
Tout d'abord, vous devez trouver l'URL où se trouve l'API GraphQL. Il existe plusieurs façons de procéder:
- Visualisez les requêtes du client (navigateur, application mobile).
- Parcourez les URL standard pour GraphQL. Par exemple: / graphql, / api / graphql, ... (d'autres URL se trouvent ici https://medium.com/@localh0t/discovering-graphql-endpoints-and-sqli-vulnerabilities-5d39f26cea2e ).
- Trouvez une mention dans la documentation ( https://developer.github.com/v4/ ) ou les actualités ( https://medium.com/paypal-engineering/graphql-a-success-story-for-paypal-checkout-3482f724fb53 ).
Une fois que vous avez trouvé l'URL des API GraphQL, vous pouvez continuer à utiliser GraphQL Voyager. C'est assez simple. Par exemple, vous pouvez visualiser
SWAPI GraphQL en trois étapes:
Étape 1. Copiez la requête d'introspection (une requête qui renvoie un schéma):
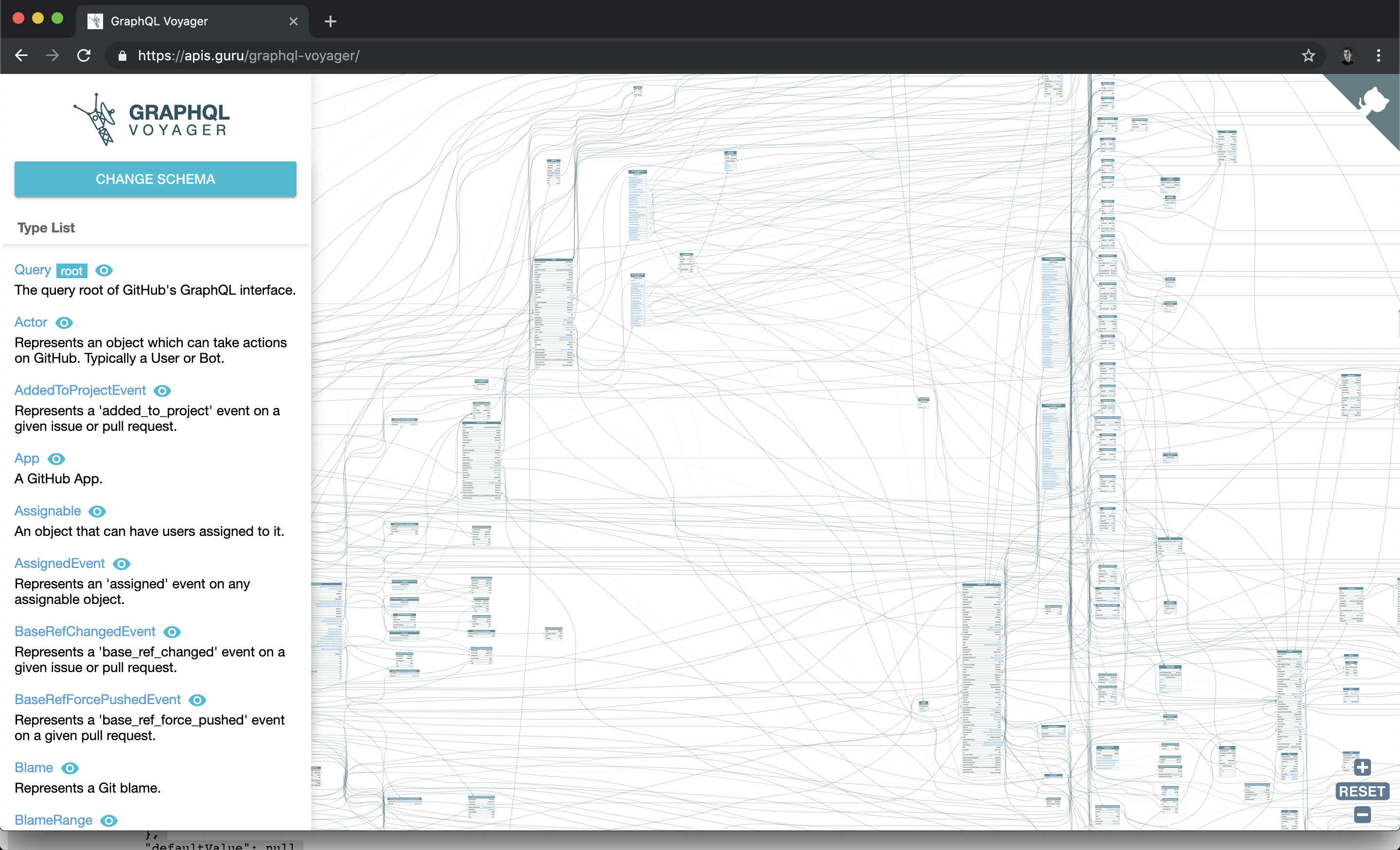
- Accédez à https://apis.guru/graphql-voyager/ .
- Cliquez sur «Schéma personnalisé».
- Cliquez sur «Copier la requête d'introspection».
Étape 2. Exécutez la requête d'introspection:
- Accédez à https://graphql.imtqy.com/swapi-graphql .
- Insérez une requête d'introspection dans la requête (côté gauche de la page).
- Soumettez une demande.
Étape 3. Copiez le diagramme résultant (le côté droit de la page) et collez-le dans Voyager.
Remarque : les étapes spécifiques peuvent varier d'une API à l'autre, comme Les requêtes dans GraphQL peuvent être implémentées de différentes manières.
Après cela, vous aurez une interface intuitive qui contient: un graphique avec des objets, leurs champs et les relations entre les objets.
 Maintenant, c'est beaucoup plus clair
Maintenant, c'est beaucoup plus clairNe vous inquiétez pas si vous avez un énorme programme. L'API GraphQL peut avoir beaucoup de fonctionnalités, ainsi que l'API REST, donc, même malgré la présentation pratique, il faudra encore du temps pour étudier tous les détails.
Conclusion
GraphQL Voyager est un outil indispensable lors du test de l'API GraphQL. Avec lui, vous pouvez voir l'image complète et comprendre comment utiliser l'API GraphQL.
Vous pouvez rendre Voyager encore meilleur si vous ajoutez la possibilité de comparer deux schémas. L'idée est de suivre les changements dans GraphQL et de les visualiser lorsque des changements se produisent. Cela vous aidera à découvrir rapidement de nouvelles fonctionnalités ou à modifier d'anciennes fonctionnalités.
J'ai créé un
ticket sur GitHub pour cette fonctionnalité . Vous pouvez aider au développement, par exemple, des manières suivantes:
- (version facile) Votez pour la fonctionnalité. Ainsi, la priorité de son développement sera relevée.
- (version matérielle) Écrivez le code vous-même, car GraphQL Voyager a du code open source .