Bonjour à tous! Chaque fois pendant la conception et la mise en page du chat, j'avais une question: "Est-ce que cela peut être simplifié d'une manière ou d'une autre?" La semaine prochaine, je dois faire un grand chat pour l'application, donc encore une fois des pensées sur la facilitation des mises en page ont commencé à apparaître dans ma tête. Après m'être assis un peu et avoir piqué les fonctionnalités d'AutoLayout, j'ai trouvé un moyen de simplifier le processus de mise en page et de continuer à travailler au maximum. Pour résoudre ces problèmes, ils utilisent souvent UICollectionView, mais cette fois, nous utiliserons UITableView.
Première étape: préparation d'une vue UITableView
Vous devez d'abord créer et configurer correctement une UITableView. Je préfère le faire avec du code:
tableView = UITableView() tableView.delegate = self tableView.dataSource = self tableView.rowHeight = UITableView.automaticDimension tableView.estimatedRowHeight = 44.0 tableView.translatesAutoresizingMaskIntoConstraints = false view.addSubview(tableView) tableView.topAnchor.constraint(equalTo: view.topAnchor).isActive = true tableView.leftAnchor.constraint(equalTo: view.leftAnchor).isActive = true tableView.rightAnchor.constraint(equalTo: view.rightAnchor).isActive = true tableView.bottomAnchor.constraint(equalTo: view.bottomAnchor).isActive = true
Le point important ici est de définir rowHeight et de définir estimationRowHeight.
Deuxième étape: créer une cellule
Nous passons maintenant à la partie la plus intéressante - la disposition de la cellule! Créez un nouveau fichier, il doit s'agir d'une sous-classe de UITableViewCell, n'oubliez pas de cocher «Créer également un fichier XIB». Nous diviserons le processus de mise en page en étapes pour le rendre plus facile.
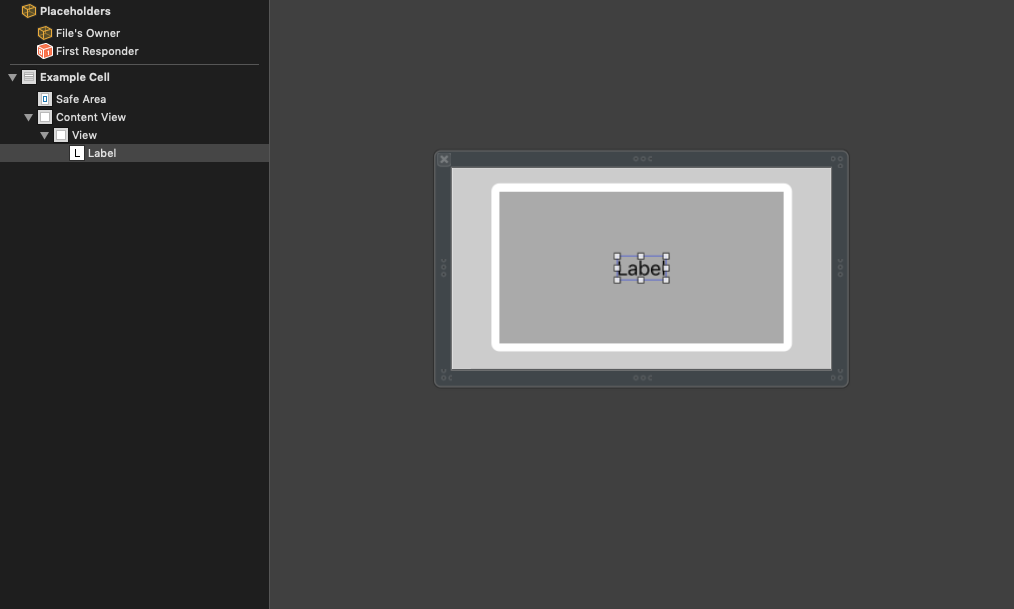
Faites glisser une nouvelle UIView dans la cellule et placez n'importe quel backgroundColor, puis faites glisser la nouvelle UILabel sur cette vue. Maintenant, dans l'inspecteur d'attributs de cette UILabel, vous devez définir 0 dans le champ Lignes. Cela permettra à la cellule d'avoir plusieurs lignes de texte. Cela devrait ressembler à ceci:

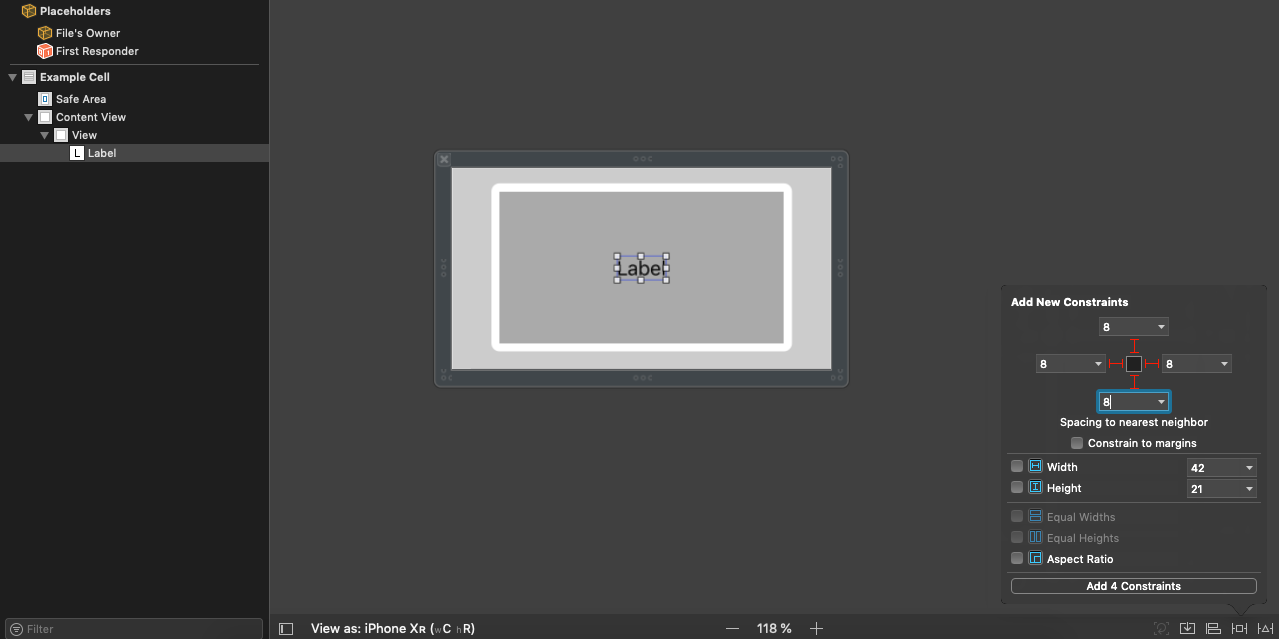
Vous devez maintenant attacher les bords de l'étiquette aux bords de sa vue d'ensemble avec une légère indentation.

Et maintenant de la pure magie! Accrochez les bords gauche, supérieur et inférieur de la vue grise aux bords correspondants de la cellule, puis, dans une étape distincte, créez une constante du bord droit de la vue grise au bord droit de la vue de la cellule. Sélectionnez maintenant la constante nouvellement créée et ouvrez l'inspecteur d'attributs correspondant. Dans le champ Relation, définissez "Supérieur ou égal" et dans le champ Constante, insérez un nombre, par exemple 60. Cette contrainte limitera la largeur maximale du message "bulle".

Nous passons à la dernière partie. Créez une constante de hauteur pour la bulle de message, puis définissez Supérieur ou égal à Relation et toute valeur dans le champ Constante. La valeur de Constant sera la taille minimale de la "bulle" en hauteur, cela dépend de la taille de la police et de l'indentation. Créez maintenant un IBOutlet pour l'étiquette et la bulle dans la classe de cellules.
Troisième et dernière étape: tout mettre ensemble
Il ne reste plus qu'à renseigner les méthodes de UITableViewDataSource et enregistrer notre cellule:
tableView.register(UINib(nibName: "ExampleCell", bundle: nil), forCellReuseIdentifier: "incomingMessage")
Après cela, il ne reste plus qu'à créer et rendre notre cellule:
let cell = tableView.dequeueReusableCell(withIdentifier: "incomingMessage", for: indexPath) cell.messageLabel.text = "This is a test message" return cell
Conclusion
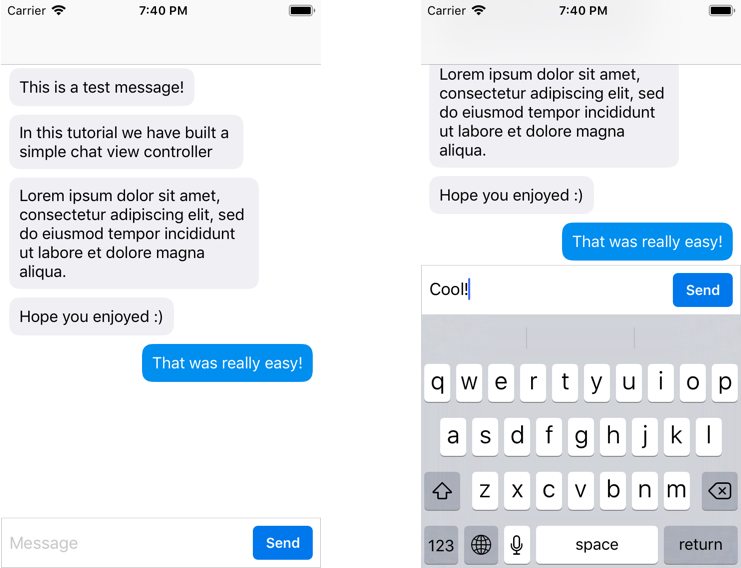
Il vous suffit de composer la même cellule pour les messages sortants et de contourner les coins de la «bulle». D'accord, la méthode est aussi simple que possible. Il n'est pas nécessaire de faire des calculs de la hauteur et de la largeur de cette très «bulle», il suffit de déléguer ce travail à AutoLayout. Voici le plus ou le moins le projet terminé:

C’est tout! J'espère que ça vous a plu!