
Dans cet article, je vais essayer de découvrir certaines des bizarreries de la classe UITableView et vous montrer les moyens les plus simples et les plus simples d'implémenter des en-têtes et pieds de page à hauteur variable. Pour moi, la simplicité est quand il s'agit d'écrire du code d'interface utilisateur, mais ce n'est vraiment pas de coder une interface utilisateur. Dans cet article, je vais tirer le meilleur parti du constructeur d'interface :)
Je vais parler des en-têtes, mais la même chose s'applique aux pieds de page.

Configuration de TableView
Les en-têtes d'un tableau ou d'un style TableView simple ne diffèrent d'aucune autre ligne UITableView. La configuration est en fait assez simple.
sectionHeaderHeight et sectionHeaderHeight doivent être définis.UITableView.automaticDimension permet à AutoLayout de calculer la hauteur de chaque cellule au moment de l'exécution.estimatedHeaderHeight doit être défini pour estimer approximativement la hauteur globale de son contenu afin d'afficher l'indicateur de défilement.
Ces propriétés peuvent être définies dans l'inspecteur de taille lorsque vous sélectionnez TableView dans votre storyboard.

Création d'une vue d'en-tête
tableView(_: viewForHeaderInSection: ) devrait renvoyer une instance UIView, mais devinez quoi? UITableViewCell est une sous-classe d'UIView. Cela signifie que nous pouvons utiliser notre storyboard pour créer une cellule prototype qui peut être supprimée et renvoyée de cette fonction. À mon avis, c'est la meilleure façon de déclarer toutes vos vues en un seul endroit, au lieu de nombreux fichiers xib dispersés autour de votre projet.

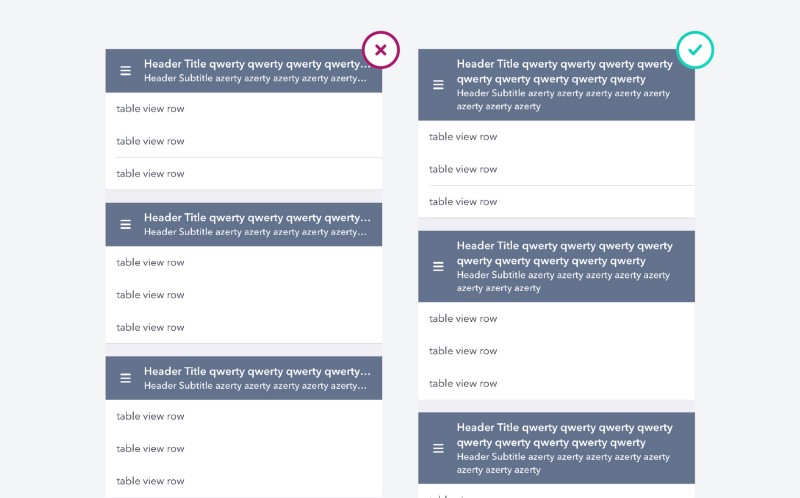
J'ai créé un prototype de cellule qui se compose d'une ImageView à gauche, d'une légende et d'une étiquette de description. Dans ce projet, aucune hauteur statique n'est définie. Nous voulons que la mise en page calcule automatiquement la hauteur de la cellule en fonction de la taille du contenu de l'étiquette, qui sera déterminée lors de l'exécution.
Les étiquettes sont placées dans StackView et sont limitées aux quatre côtés de la vue de contenu de cellule. Je préfère utiliser StackView lors de la création de vues pour réduire le nombre de restrictions.

Pour renvoyer la vue, nous appelons
dequeueReusableCell(withIdentifier identifier: String) -> UITableViewCell? . Nous n'utilisons pas de variation de la fonction
forIndexPath: car nous n'avons pas d'indexPath défini pour les lignes d'en-tête. En outre,
forIndexPath: indique qu'un identificateur de réutilisation est défini pour une cellule qui a été exclue de la file d'attente pour empêcher le retour de zéro. Dans notre cas, la section peut être affichée sans titre.
guard let headerCell = tableView.dequeueReusableCell(withIdentifier: "header") else { return nil }
En-têtes de section vides
Comme prévu, si l'en-tête de la section dans la vue de table dans le style du groupe n'est pas défini, le cadre affichera une vue vide d'une taille de 30 pixels. Apple a décidé qu'il serait étrange que différentes sections en ressemblent. Mais parfois, nous voulons simplement enfreindre les règles. :)
Pour contourner ce
CGFLOAT_MIN , vous pouvez utiliser la constante
CGFLOAT_MIN . Il représente la valeur minimale non négative pour CGFloat. La valeur est 1,17549435e-38F ou 2,2250738585072014e-308 pour le code 32 bits et 64 bits, respectivement. Au final, ce n'est pas zéro pixel. D'un autre côté, dans une vue de table simple, la hauteur de l'en-tête peut être définie sur n'importe quelle valeur supérieure ou égale à 0.
Pour ce cas particulier, nous devons utiliser
tableView(_:estimatedHeightForHeaderInSection:) tableView(_:heightForHeaderInSection:) tableView(_:estimatedHeightForHeaderInSection:) et
tableView(_:heightForHeaderInSection:) . Comme indiqué dans la documentation, deux fonctions doivent être implémentées pour déterminer la hauteur de la vue personnalisée.
Conclusion
J'ai été perplexe de voir autant de hacks sur StackOverflow de personnes voulant implémenter des en-têtes de différentes hauteurs. C'est une astuce simple que j'utilise constamment lorsque je travaille avec TableView, et j'espère qu'elle vous sera aussi utile qu'elle l'est pour moi. Bon codage! :)