Nous allons vous montrer comment créer une simple application de calcul de pourboire Kotlin. Plus précisément, Kotlin 1.3.21, Android 4, Android Studio 3. L'article sera intéressant, tout d'abord, pour ceux qui commencent leur voyage dans le développement d'applications Android. Il vous permet de comprendre quoi et comment cela fonctionne dans l'application.
Une telle calculatrice est utile lorsque vous devez calculer le nombre de pourboires d'une entreprise qui a décidé de passer du temps dans un restaurant ou un café. Bien sûr, pas tous et pas toujours laissés aux serveurs pour le thé, il s'agit plus d'une tradition occidentale, mais le processus de développement d'une telle application est en tout cas intéressant.
Nous vous rappelons: pour tous les lecteurs de «Habr» - une remise de 10 000 roubles lors de l'inscription à un cours Skillbox en utilisant le code promo «Habr».
Skillbox recommande: Cours pratique «Mobile Developer PRO .
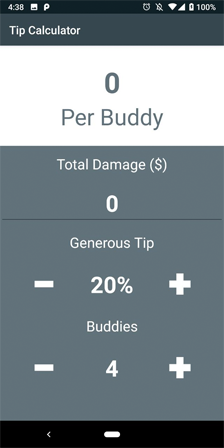
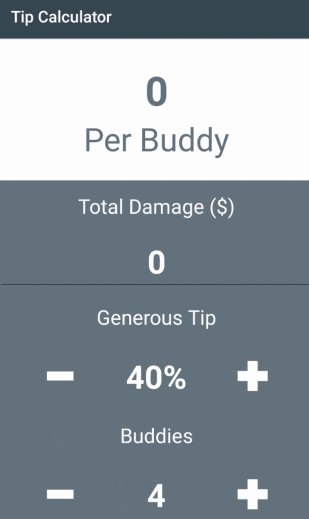
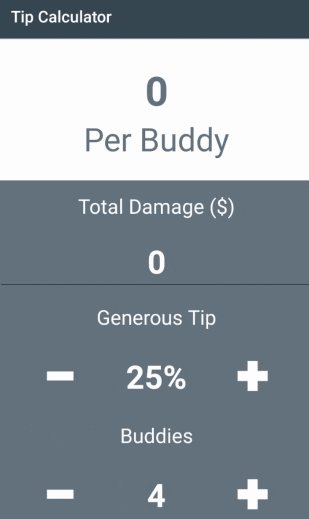
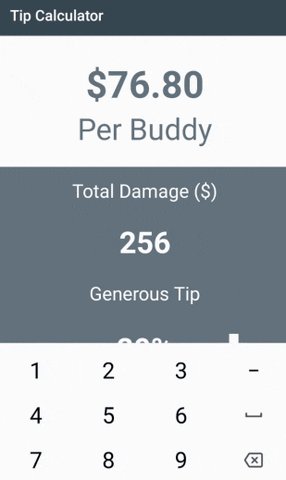
Voici à quoi ressemble l'application dans le processus:

Vous entrez le pourcentage souhaité du montant total, le nombre de participants à la réunion et obtenez le résultat - le nombre de pourboires qui devraient être laissés.
Pour commencer
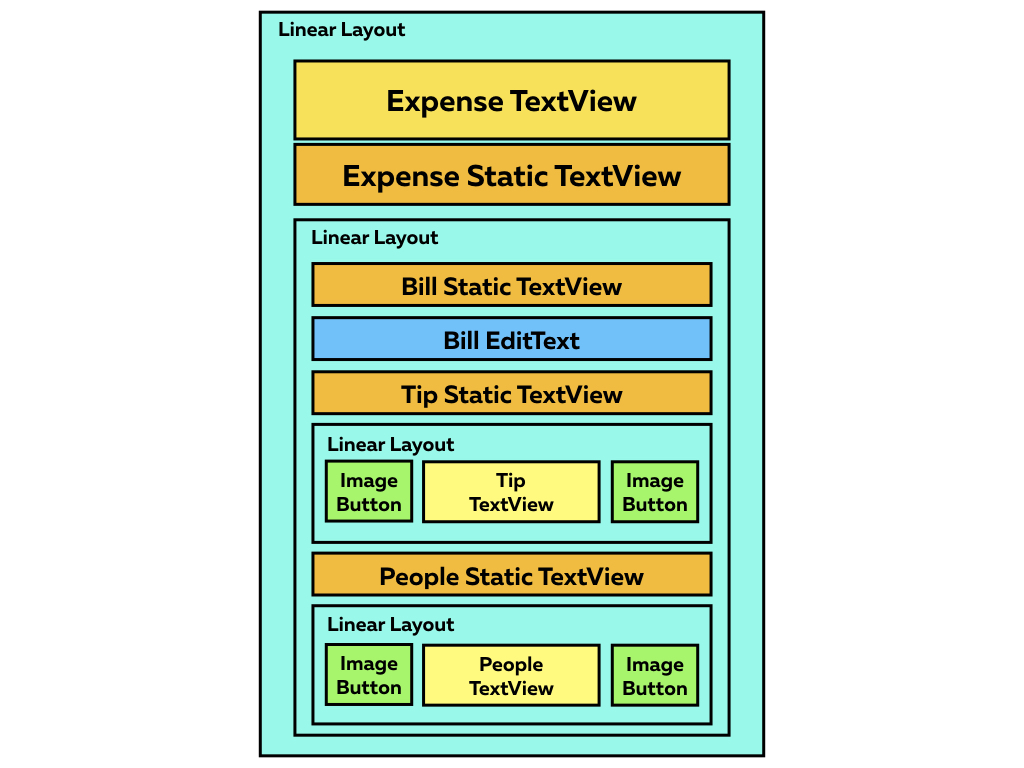
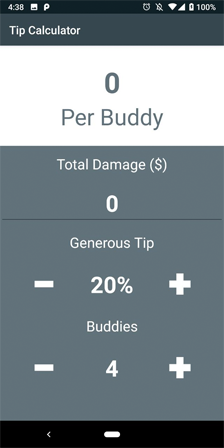
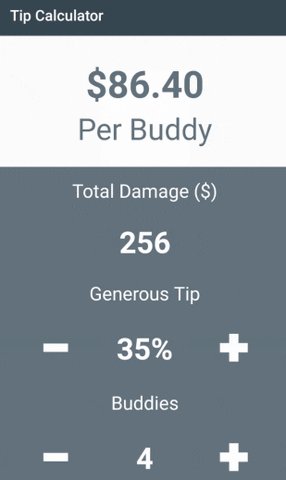
L'interface complète de l'application est la suivante:


La première action consiste à
télécharger les bases du projet . Ouvrez-le dans Android Studio 3.0 ou version ultérieure. Nous construisons et lançons le projet et voyons un écran blanc. Tout va bien, il devrait en être ainsi.


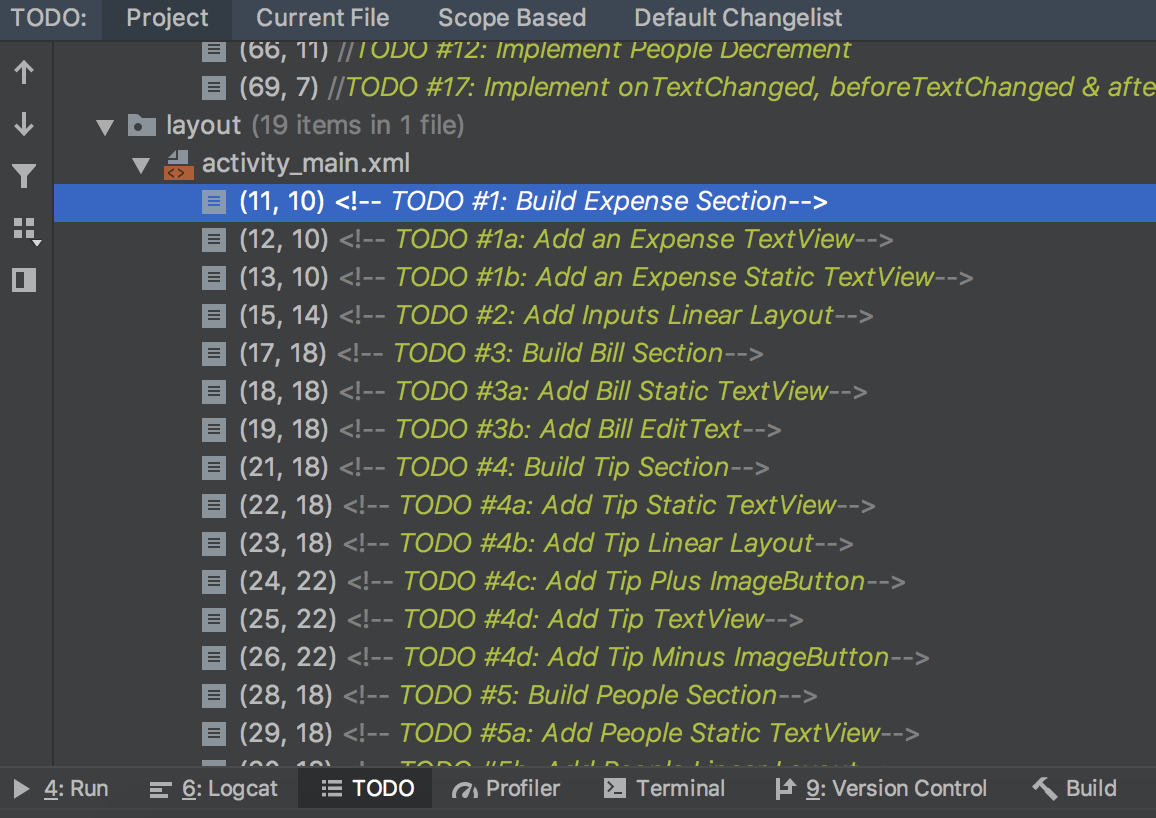
Les actions des utilisateurs sont énoncées dans le projet par ordre chronologique afin que tout soit clair. Pour l'afficher, ouvrez Affichage -> Fenêtres d'outils -> TODO.
Nous étudions le projet et ouvrons colors.xml pour évaluer la palette de couleurs. Les données de texte (signatures) sont placées dans strings.xml, et il existe plusieurs modèles de police dans styles.xml.
Développement de la section des coûts
Ouvrez activity_main.xml et ajoutez le code ci-dessous dans LinearLayout (# 1):
<TextView android:id="@+id/expensePerPersonTextView" android:layout_width="match_parent" android:layout_height="wrap_content" android:paddingTop="30dp" style="@style/h1Bold" android:textColor="@color/colorAccent" android:text="0"/> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:paddingBottom="25dp" style="@style/h2" android:textColor="@color/colorAccent" android:text="@string/perPersonStaticText"/>
Vous pouvez maintenant personnaliser le style du répertoire de valeurs ou jouer avec les couleurs à l'aide de l'
outil material.io .
Maintenant, le projet ressemble à ceci:
 Comme vous pouvez le voir, le calcul des coûts se fait en fonction des données que l'utilisateur fait.
Comme vous pouvez le voir, le calcul des coûts se fait en fonction des données que l'utilisateur fait.Développement de la section des comptes
Ajoutez le code ci-dessous dans LinearLayout après la section Dépenses (# 2):
<LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:background="@color/colorAccent"> <! — TODO #3: Build Bill Section → … </LinearLayout>
Fermez LinearLayout après la liste des TODO, puis ajoutez un nouveau code, en le plaçant dans LinearLayout (# 3):
<TextView android:layout_margin="15dp" android:layout_width="match_parent" android:layout_height="wrap_content" android:textColor="@color/colorWhite" style="@style/h4" android:text="@string/billStaticText"/> <EditText android:id="@+id/billEditText" android:layout_width="match_parent" android:layout_height="wrap_content" android:textColor="@color/colorWhite" android:inputType="numberDecimal" android:maxLines="1" style="@style/h2Bold" android:text="0"/>
Étant donné que la tâche principale de l'application est de calculer les coûts individuels pour chacun des participants des rassemblements dans le restaurant, la valeur principale est jouée par costPerPersonTextView.
EditText limite l'entrée à une seule ligne; ce paramètre doit avoir une valeur NumberDecimal inputType.
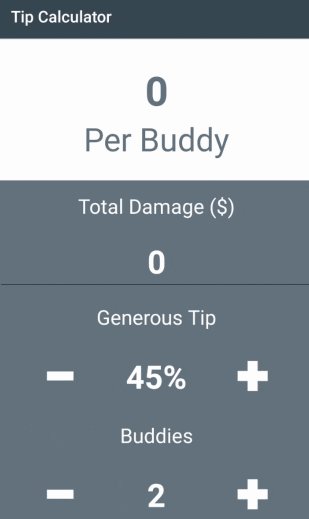
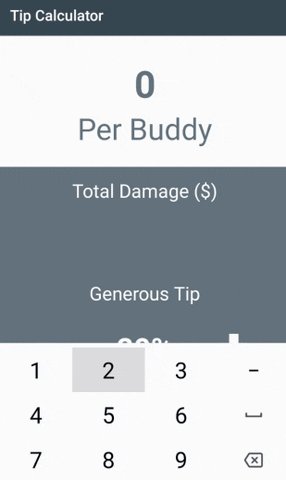
 Nous commençons le projet pour le test et entrons les paramètres du dommage total (tasses cassées, assiettes, etc.)
Nous commençons le projet pour le test et entrons les paramètres du dommage total (tasses cassées, assiettes, etc.)Développement de la section "People and Tips"
Pour ajouter une sélection de volume de pourboire, insérez le code ci-dessous dans la nouvelle section LinearLayout (# 4):
<TextView android:layout_margin="15dp" android:layout_width="match_parent" android:layout_height="wrap_content" android:textColor="@color/colorWhite" style="@style/h4" android:text="@string/tipStaticText"/> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <ImageButton android:id="@+id/subtractTipButton" style="@style/operationButton" android:layout_marginLeft="20dp" android:layout_marginStart="20dp" android:src="@drawable/subtract"/> <TextView android:id="@+id/tipTextView" android:layout_margin="15dp" android:layout_width="0dp" android:layout_height="wrap_content" android:textColor="@color/colorWhite" android:layout_weight="1" style="@style/h2Bold" android:text="20%"/> <ImageButton android:id="@+id/addTipButton" style="@style/operationButton" android:layout_marginEnd="20dp" android:layout_marginRight="20dp" android:src="@drawable/add"/> </LinearLayout>
Cette section de code est nécessaire pour un calcul précis du montant du pourboire. La valeur par défaut du texte est 20. Les boutons d'image sont fournis avec des icônes dans le dossier avec des autorisations d'écriture.
Nous copions complètement la section et ajoutons ce qui suit (# 5):
- ID ImageButton (soustractPeopleButton, addPeopleButton)
- ID TextView (numberOfPeopleStaticText, numberOfPeopleTextView)
- DefaultText pour numberOfPeopleTextView (doit être 4).

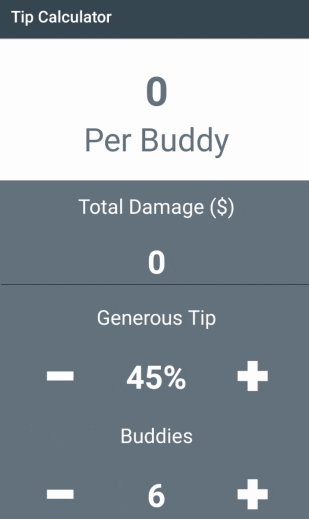
Maintenant, lorsque vous démarrez l'application, il est possible d'ajouter le montant de la facture, les boutons "Ajouter / Soustraire" fonctionnent également, mais jusqu'à présent, rien ne s'est produit.
Ajouter des vues
Ouvrez MainActivity.kt et ajoutez-le à la fonction initViews (# 6):
private fun initViews() { expensePerPersonTextView = findViewById(R.id.expensePerPersonTextView) billEditText = findViewById(R.id.billEditText) addTipButton = findViewById(R.id.addTipButton) tipTextView = findViewById(R.id.tipTextView) subtractTipButton = findViewById(R.id.subtractTipButton) addPeopleButton = findViewById(R.id.addPeopleButton) numberOfPeopleTextView = findViewById(R.id.numberOfPeopleTextView) subtractPeopleButton = findViewById(R.id.subtractPeopleButton)
Terminer les boutons
Pour ajouter la prise en charge des clics sur les boutons, nous implémentons View.OnClickListener (# 7) au niveau de la classe:
class MainActivity : AppCompatActivity(), View.OnClickListener {
La compilation du projet en ce moment ne fonctionnera pas, vous devez effectuer quelques étapes supplémentaires (# 8):
override fun onClick(v: View?) { when (v?.id) { R.id.addTipButton -> incrementTip() R.id.subtractTipButton -> decrementTip() R.id.addPeopleButton -> incrementPeople() R.id.subtractPeopleButton -> decrementPeople() } }
En termes de boutons et interrupteurs chez Kotlin, tout est organisé très cool! Ajoutez le code ci-dessous à toutes les fonctions d'incrémentation et de décrémentation
(# 9 - # 12):
private fun incrementTip() { if (tipPercent != MAX_TIP) { tipPercent += TIP_INCREMENT_PERCENT tipTextView.text = String.format("%d%%", tipPercent) } } private fun decrementTip() { if (tipPercent != MIN_TIP) { tipPercent -= TIP_INCREMENT_PERCENT tipTextView.text = String.format("%d%%", tipPercent) } } private fun incrementPeople() { if (numberOfPeople != MAX_PEOPLE) { numberOfPeople += PEOPLE_INCREMENT_VALUE numberOfPeopleTextView.text = numberOfPeople.toString() } } private fun decrementPeople() { if (numberOfPeople != MIN_PEOPLE) { numberOfPeople -= PEOPLE_INCREMENT_VALUE numberOfPeopleTextView.text = numberOfPeople.toString() } }
Ici, le code protège les fonctions d'incrémentation avec les valeurs maximales (MAX_TIP & MAX_PEOPLE). De plus, le code protège les fonctions de décrémentation avec des valeurs minimales (MIN_TIP & MIN_PEOPLE).
Liez maintenant les boutons aux écouteurs dans la fonction initViews (# 13):
private fun initViews() { ... addTipButton.setOnClickListener(this) subtractTipButton.setOnClickListener(this) addPeopleButton.setOnClickListener(this) subtractPeopleButton.setOnClickListener(this)

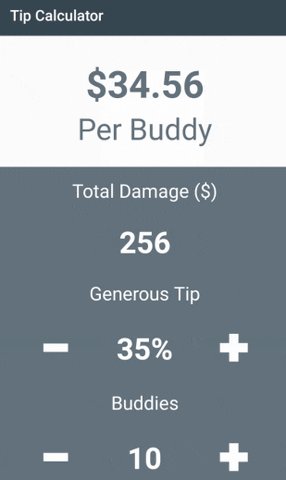
Vous pouvez maintenant ajouter le total des dégâts, des conseils et le nombre de participants à la réunion. Eh bien, maintenant la chose la plus importante ...
Section des coûts
Ce code calcule les coûts (# 14):
private fun calculateExpense() { val totalBill = billEditText.text.toString().toDouble() val totalExpense = ((HUNDRED_PERCENT + tipPercent) / HUNDRED_PERCENT) * totalBill val individualExpense = totalExpense / numberOfPeople expensePerPersonTextView.text = String.format("$%.2f", individualExpense) }
Eh bien, ici, une fonction est appelée qui permet de prendre en compte le nombre de personnes dans l'entreprise et de calculer le pourboire (# 15):
private fun incrementTip() { … } private fun decrementTip() { … } private fun incrementPeople() { … } private fun decrementPeople() { … }
Nous lançons l'application. Il semble et fonctionne bien. Mais ça pourrait être mieux.
Si vous essayez de supprimer le montant de la facture, puis d'augmenter le nombre de pourboires ou d'amis, l'application se bloquera car il n'y a pas encore de vérification du coût nul. De plus, si vous essayez de modifier le montant de la facture, les coûts ne seront pas mis à jour.
Étapes finales
Ajouter TextWatcher (# 16):
class MainActivity : AppCompatActivity(), View.OnClickListener, TextWatcher {
Ensuite, nous incorporons l'écouteur billEditText (# 17):
billEditText.addTextChangedListener(this)
De plus, ajoutez le code pour exécuter TextWatcher (# 18):
override fun onTextChanged(s: CharSequence?, start: Int, before: Int, count: Int) { if (!billEditText.text.isEmpty()) { calculateExpense() } } override fun afterTextChanged(s: Editable?) {} override fun beforeTextChanged(s: CharSequence?, start: Int, count: Int, after: Int) {}

Eh bien, maintenant absolument tout fonctionne! Félicitations, vous avez écrit votre propre calculatrice de basculement sur Kotlin.

Skillbox recommande: