
Les systèmes embarqués et industriels sont mon sujet préféré dans le développement de conception. Lorsque vous créez l'interface logicielle d'un laser ou d'un yacht, c'est du pur buzz et de la créativité.
La semaine dernière, j'ai visité expoelectronica et des expositions embarquées en tant que développeur d'interface utilisateur. L'objectif était de regarder les nouveaux produits en direct, de ressentir, d'acquérir de l'expérience.
En conséquence, j'ai examiné plus de 100 interfaces graphiques de différents systèmes, mais il y avait des problèmes avec un ensemble d'expérience ...
Pensant que je pouvais en quelque sorte aider au développement de l'industrie dans son ensemble, j'ai décidé d'analyser des exemples spécifiques des expositions de 2019, en analysant les erreurs dans les interfaces. Ensuite, je vais essayer de donner des recommandations qui peuvent être utiles non seulement aux développeurs d'un système particulier, mais aussi aux autres. Tous les logos sont cachés afin de ne choquer personne.
Attention! Beaucoup de photos!
Je m'excuse pour la qualité de certaines photos, elles ont été faites «pour moi» en cours de discussion et de test. L'idée de l'article est venue après.
À propos du design en général
La plupart des systèmes présentés lors de l'exposition ne sont pas différents de ceux que j'ai vus au début des années 2000, lorsque très peu de gens pensaient à la conception d'interfaces.
Prédisant la réaction des lecteurs que "les petites choses et les bijoux" ne sont pas nécessaires au système industriel, je réponds:
La conception de l'interface utilisateur n'est pas seulement une belle image, c'est un moyen de présenter des informations à l'utilisateur et d'interagir avec elles. Le sujet de l'article est également une session de 8 heures ou plus par jour.
La conception peut être non moderne, sans animation, basée sur l'interface graphique standard du système, mais excellente en termes de commodité, de vitesse et de facilité d'utilisation.
Et vice versa - vous pouvez dessiner un bel écran dans des couleurs sombres et chères, agréable à la personne moyenne, mais en pratique - inconfortable, avec une navigation mal conçue et peu informative. Souvent, cela s'accompagne également du lent fonctionnement de la partie visuelle, car les développeurs de fer, en règle générale, ont peu d'expérience en la matière.
La beauté est un concept relatif, mais par expérience, un bon design est toujours beau, rapide et pratique.
Cherchez de bons exemples - regardez les oscilloscopes
Tous les oscilloscopes du salon étaient bons dans tout ce qui concerne la conception. Mon collègue a suggéré que ce type d'appareil existe sur le marché depuis très longtemps (en 1932, le premier oscilloscope avec un écran CRT a été introduit), il est donc presque impossible d'entrer sur le marché sans une conception et une interface de boîtier parfaites - l'un des avantages concurrentiels est perdu.
Ceci est confirmé par le nombre d'appareils exposés de ce type, plus de 2 douzaines.

Malheureusement, les oscilloscopes sont les seules expositions qui ont suscité mon plaisir et mon sens du plaisir esthétique.
N'utilisez pas de directives populaires
(Conception matérielle, Windows Metro, etc.)

Je ne peux pas appeler une telle approche une erreur, c'est plutôt une recommandation.
- Selon l'expérience, seul un designer peut utiliser les guides (bien qu'ils soient souvent positionnés de manière très différente)
- Toutes les directives sont créées pour une plate-forme (ou un produit) spécifique. En utilisant, par exemple, le style plat de Win 10 dans une application en QT, HTML et même en WPF, vous créez un "faux" qui n'atteint pas l'original en termes de qualité de la partie visuelle (ce qui, selon beaucoup, n'est pas si bon).
- Vous ne pourrez pas utiliser les principales fonctionnalités de la plateforme de base: animations, navigation, validation, notification, etc.
- Tout cela est complété par un simple fer à repasser qui n'est pas en mesure de dessiner facilement des animations maison (dont la mise en œuvre, en passant, prendra beaucoup de temps pour vos développeurs, ou une bibliothèque téléchargée depuis GitHub à 150 Mo).
- Ajoutez ici un écran tactile industriel, incapable de réactivité comme les tablettes win10.
- De plus, cette approche détruit les attentes de ceux qui utilisent vraiment l'original.
Le style plat Metro n'est qu'une plate-forme UWP, iOS est uniquement pour iOS, le matériel est Android / Flutter
Le plus raisonnable dans de tels cas (si vous le voulez vraiment) est de créer un style personnalisé, basé à distance sur une sorte de guides. Une telle approche dans l'estimation finale sera moins chère que, par exemple, Material Design sur Windows.
La conception de l'interface doit être un avec la conception du fer
Ici, je pense que tout est clair.
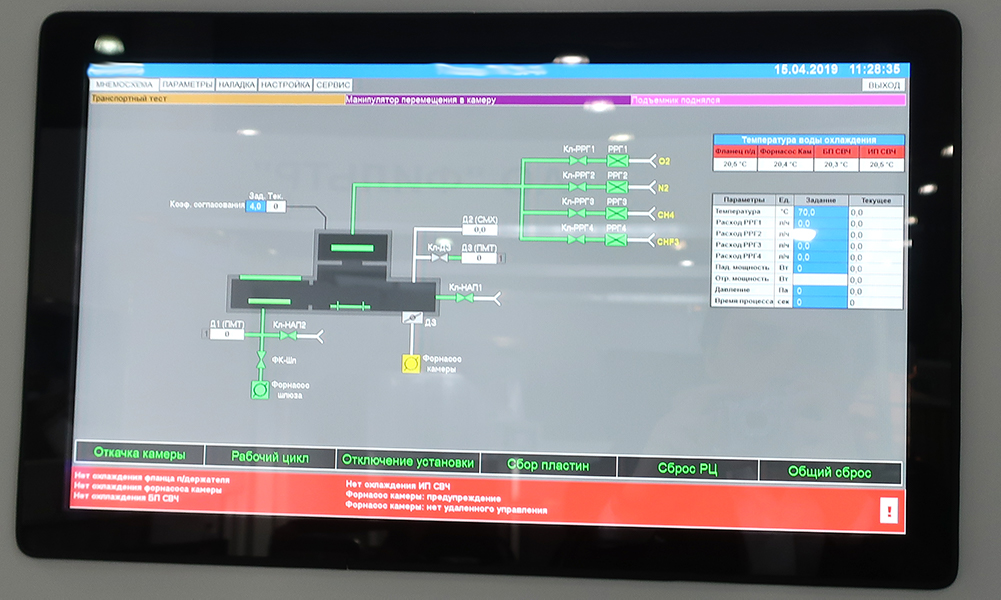
Cela ne signifie pas du tout que si la couleur de votre entreprise est rouge, vous devez tout colorier en rouge:

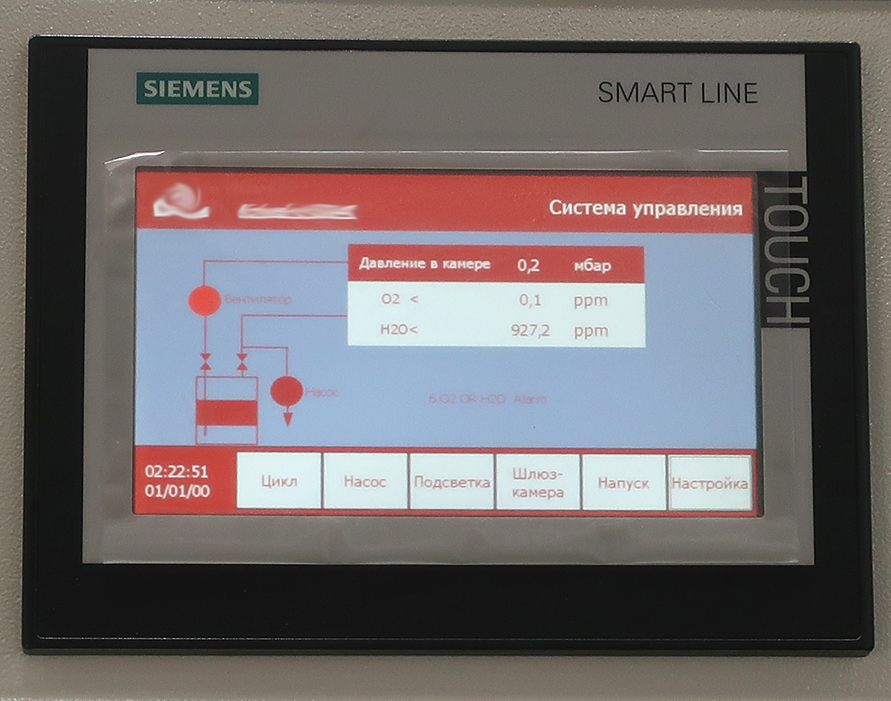
- Sur le site Web du fabricant, la couleur d'entreprise est rouge vif. Très probablement, ils ont utilisé une valeur RVB propriétaire, mais en raison de la faible luminosité de l'écran et de la reproduction imprécise des couleurs, ils ont obtenu une tomate sale. Si le développeur consacrait une demi-heure à la correspondance des couleurs, cela aurait toujours l'air mauvais, mais au moins dans la bonne teinte.
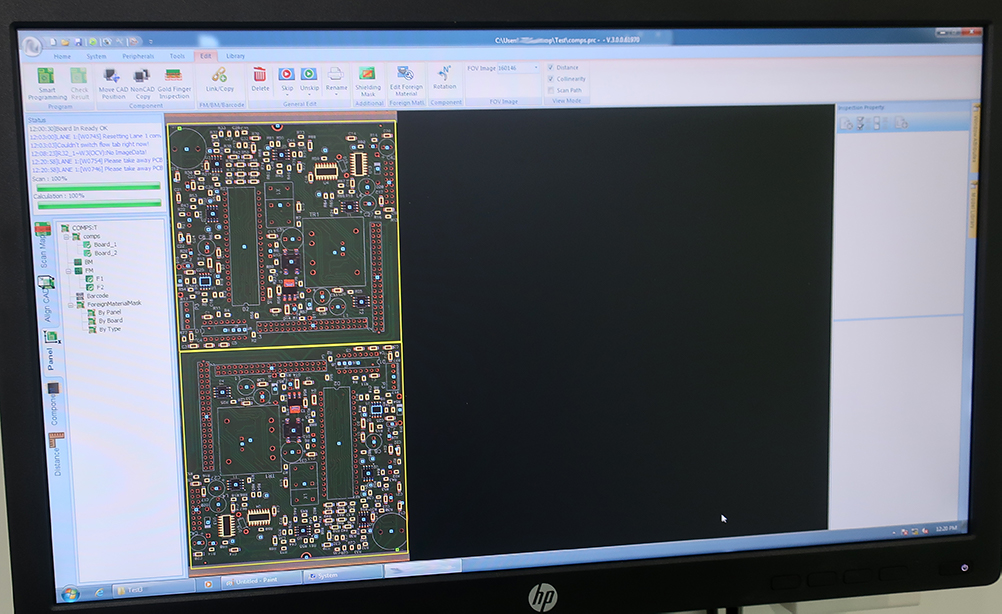
- Cette interface utilisateur n'est pas un diagramme fonctionnel lisible, mais concerne les diagrammes ci-dessous.
Si l'interface utilise des boutons "physiques" (en particulier sur les côtés de l'écran comme dans les distributeurs automatiques de billets), un clavier, un trackball, un joystick ou similaire, cela doit être pris en compte.
Voici un bon exemple:

- À première vue, il est clair où cliquer, mais le texte du bouton de l'onglet enfoncé est illisible.
À propos des logos
L'une des erreurs les plus courantes est le logo du fabricant dans l'en-tête du logiciel, alors que le logo est déjà présent sur l'appareil. Il est souvent placé directement sur le cadre du moniteur:


La duplication n'est PAS nécessaire. Vous avez déjà un excellent badge à l'endroit le plus visible, l'utilisateur l'a vu avant même que le système ne soit allumé.
Le logo sur l'écran de connexion ou l'économiseur d'écran - oui, en mode de travail - utilisation insensée de l'espace précieux.
- Encore des organigrammes mal lisibles.
Utilisez votre développement

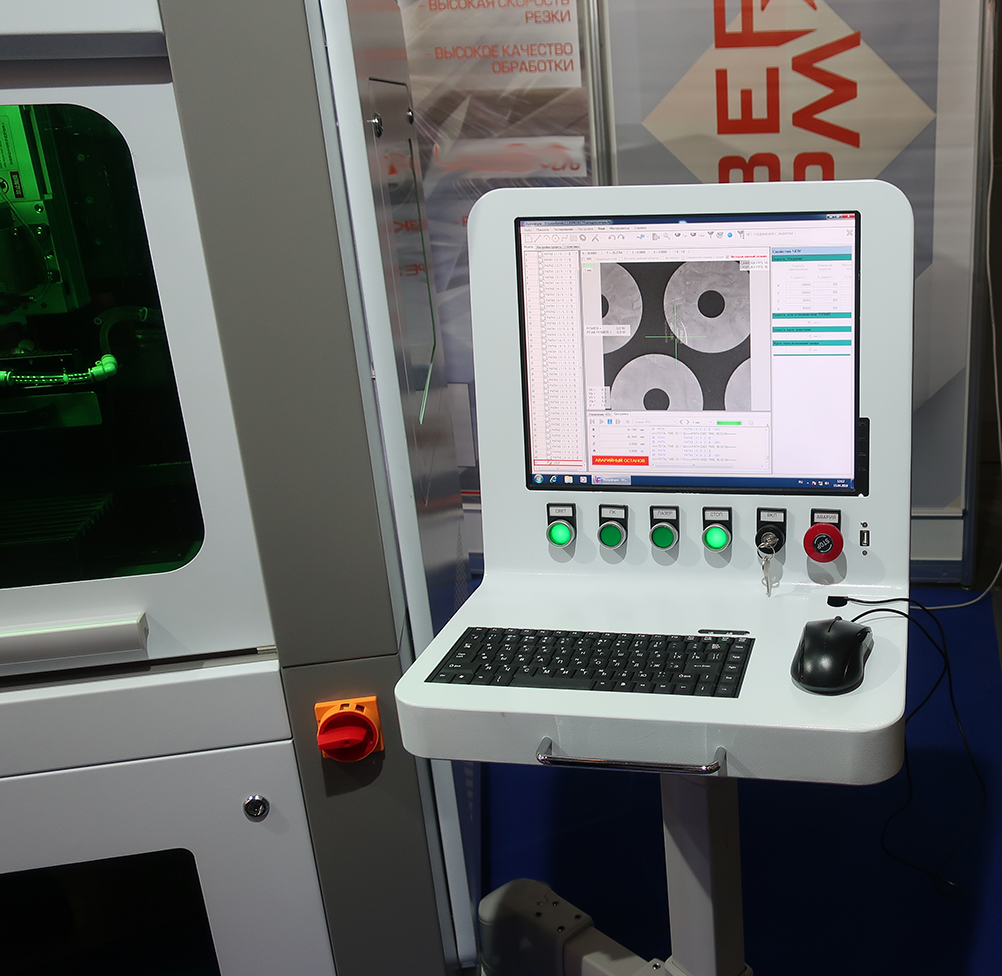
J'adore les lasers. Les lasers sont cool. Mais plus vous regardez cette photo, moins vous voulez un tel laser. Même l'éclairage à la mode de la boîte verte ne sauvegarde pas.
<désolé, je vais gronder les lasers maintenant, je ne peux pas me taire>
Je ne sais pas qui l'a conçu, mais il n'a évidemment pas travaillé sur ses roues sur son ordinateur «industriel».
- Il existe peut-être une interface très pratique, mais l'utilisateur ne l'appréciera pas, en déplaçant une souris bon marché dans un espace limité sur du métal peint. Aussi, une main sur le poids.
- Je suis touché par le trou fait avec soin pour la personne sous les claviers Num Ampoules et Caps. Il s'agit du clavier le plus ordinaire (c'est-à-dire non industriel), qui sera dans la boue par le plus "ne pas se gâter" un mois plus tard. Ce n’est pas du tout amusant de travailler avec un laser "Escape" coincé. La seule façon de nettoyer le clavier est de démonter l'ensemble de la conception lourde.
- La fente pour les boutons de contrôle du moniteur ... C'est peut-être un laser de très haute précision, mais coupez-le de 5 millimètres plus bas pour que le bouton "Power" s'adapte complètement - cela n'a pas fonctionné même pour le fabricant. Oui, le moniteur de bureau le plus ordinaire est coincé à l'intérieur, pas l'écran intégré.
- Bouton STOP vert. Je sais avec certitude que ces boutons sont rétro-éclairés en orange et rouge. Je me demande si quelqu'un a accidentellement appuyé sur le champignon d'urgence, car il a également l'inscription STOP dessus, ce qui est clairement plus visible?
</ finition lasers gronder>
Qu'est-ce que cela a à voir avec la conception de l'interface utilisateur? Direct. L'interaction de l'utilisateur avec le système commence par les périphériques d'E / S. Absolument tout logiciel perdra s'il est installé sur un matériel problématique.
À 10 mètres du support de ce laser se trouvait une vitrine avec des claviers industriels.

Si vous marchez encore 20 mètres, vous verrez un stand avec des boutons industriels modernes.

, .
En fait, il n'y a aucun besoin de fer. La photo montre que le programme fonctionne sous Windows7 même sans mode plein écran, il n'y a pas de technologies embarquées. Qu'est-ce qui a empêché l'utilisateur de pouvoir connecter directement son ordinateur portable préféré avec ce logiciel au laser? Lors des expositions, il y avait plusieurs solutions de ce type, je ne vois rien de mal à une telle connexion.
Tenir compte des paramètres de l'écran
La taille et la résolution de l'écran physique, la distance des yeux de l'utilisateur et les angles de travail sont importants.
En règle générale, ces paramètres sont connus à l'avance. Sinon, vous devez faire plus grand, en particulier les interfaces tactiles.
Quand tout est très superficiel:

,
Une fois la première mise en page dessinée - chargez-la avec une image sur l'appareil, s'il n'est pas possible de la télécharger - découpez un écran en taille réelle en carton et placez l'interface imprimée sous le carton, appuyez dessus avec du verre. Idéalement, tenez compte de l'encastrement de l'écran dans l'appareil. Cette approche simple permettra de voir l'interface utilisateur dans l'espace, d'évaluer l'exactitude des tailles sélectionnées pour les boutons, de comprendre sur quoi mettre l'accent et sur quoi réduire. Promenez-vous dans le futur système en le regardant sous des angles «fonctionnels». Vérifiez s'il est pratique pour les mains de cliquer sur les éléments.
Cette technique assez simple aidera à éviter les erreurs de taille dès les premières étapes de la conception.
La conception du logiciel est clairement pour un écran spécifique:

Utilisation rationnelle de l'espace

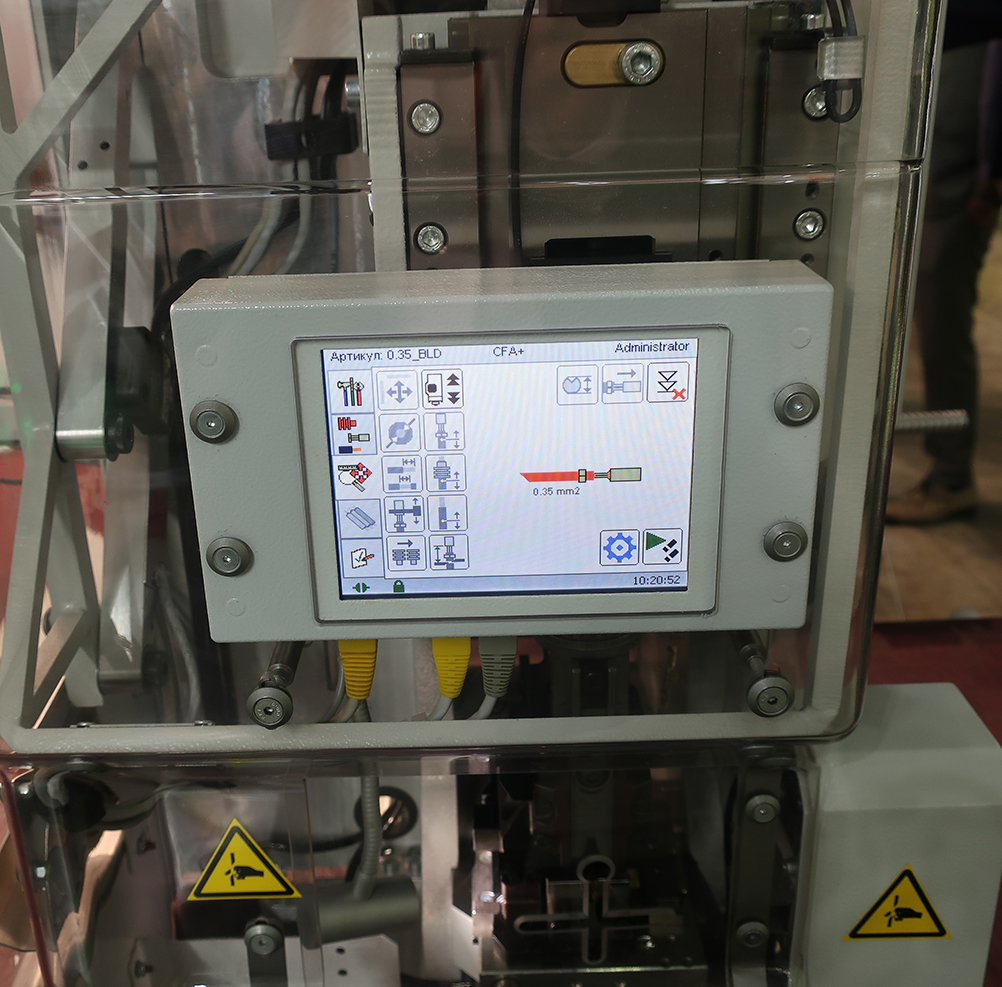
Plus le moniteur est petit, plus il faut prêter attention aux dimensions physiques des éléments de l'interface utilisateur.
La première chose qui attire votre attention est l'inscription PASS, qui est le résultat du test (réussi, tout va bien).
Sur les petits écrans basse résolution, ce n'est clairement pas très ergonomique.
Peut-être qu'un tel gigantisme est justifié d'une certaine manière. L'inscription est clairement visible à 20 mètres. Un peu sur Google et en regardant une vidéo sur la façon dont ces appareils sont utilisés, je suis arrivé à la conclusion qu'il n'est guère nécessaire d'occuper ce quart de l'écran.
Tenez compte des limites de couleur de l'écran
Un simple téléchargement de l'image sur l'appareil vous permet de comprendre si les couleurs sont perdues, à quel point «l'échelle» du dégradé sur le fond.
N'oubliez pas de regarder différents angles de "travail". Par exemple, un fond bleu foncé élégant «sur le dessus» ressemble à ceci sur les matrices TN:

Peut-être que cette interface utilisateur est accidentellement apparue sur la photo avec des "reflets". Les couleurs vives semblaient meilleures. De loin, je l'ai même aimé.
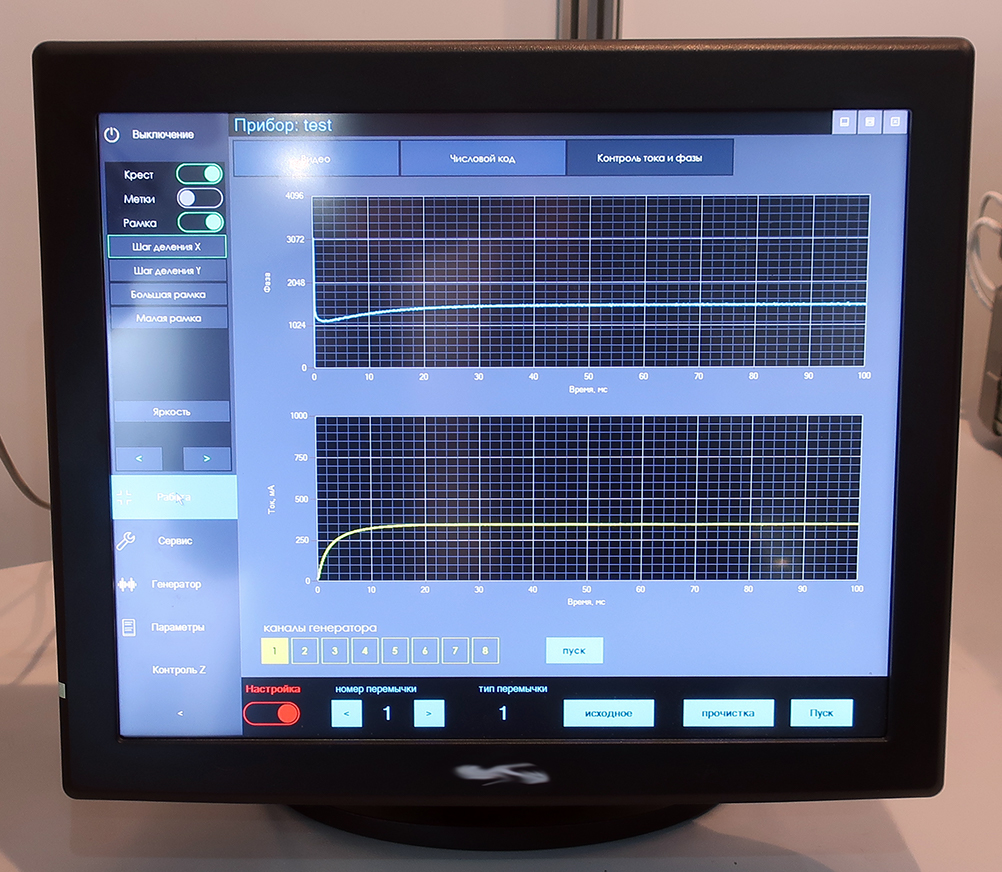
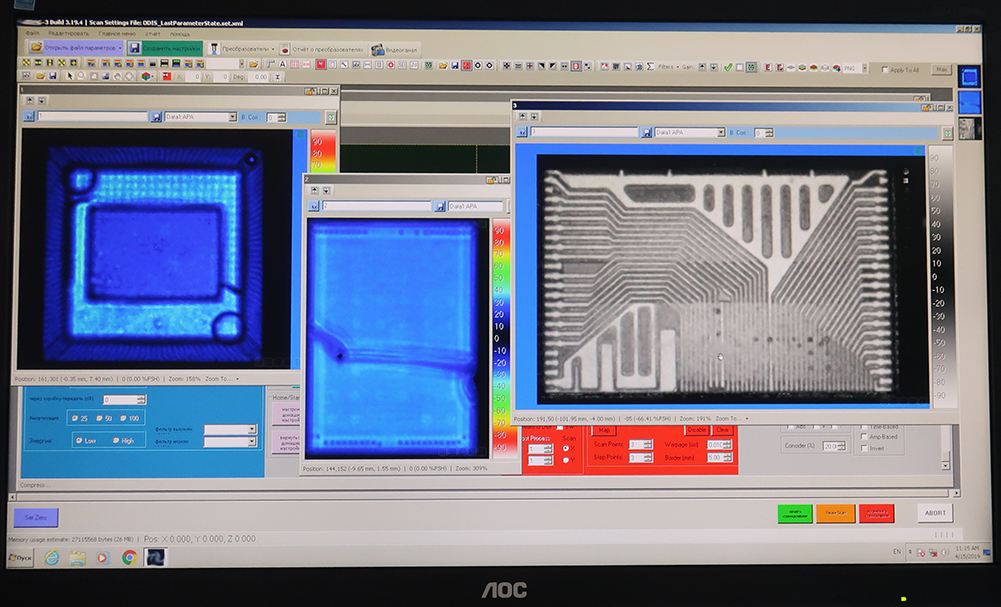
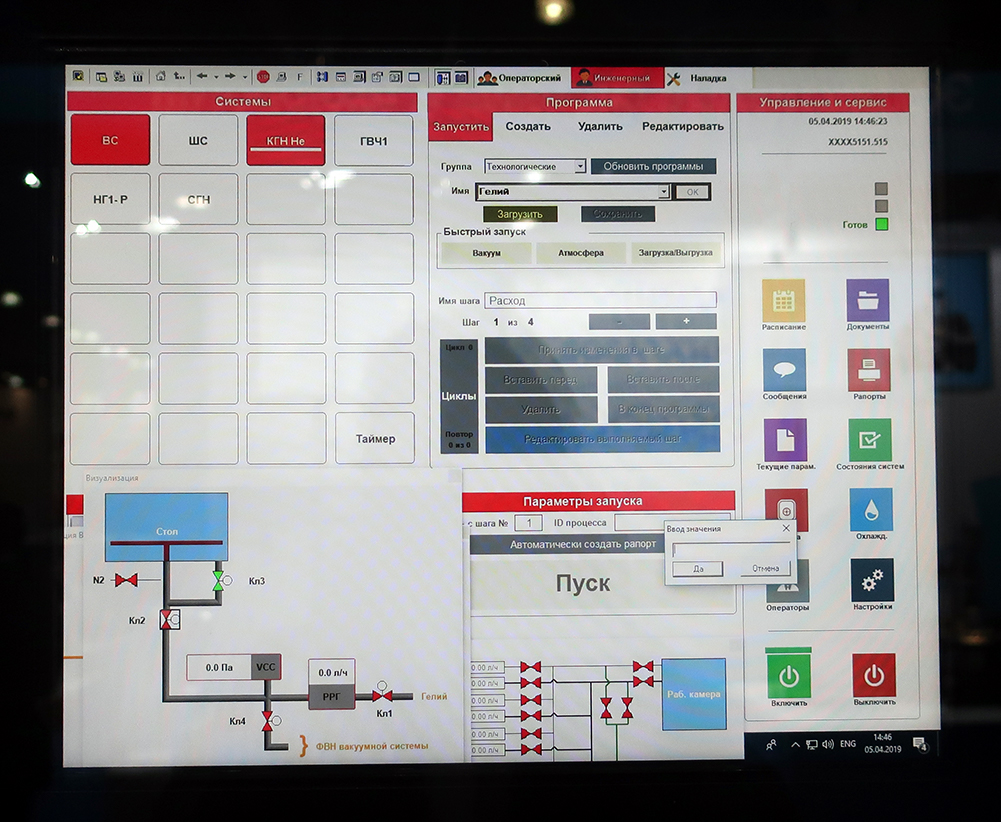
Analysons un peu plus cette interface:
- Problèmes de grille explicites. Quelque part de près, et quelque part d'énormes lacunes. Le côté gauche est trop appuyé sur le cadre du moniteur, les icônes sur celui-ci sont généralement en retrait avec zéro (bien que la marge à droite soit énorme)
- Le créateur n'avait pas assez de boutons sur la rangée du bas. Gauche dans le formulaire système.
- Basculer l'élément Switch. Il est préférable de peindre l'arrière-plan à l'état activé, sinon des problèmes de compréhension de la position du commutateur. Regardez la bascule rouge "Toggle", est-elle activée ou désactivée? Ou sur sa validation depuis Quelque chose ne va pas avec les paramètres?
- Il est souhaitable que les signatures d'éléments du même type soient identiques. Quelque part avec une majuscule, quelque part avec de petites polices et tailles différentes.
- 2 boutons de démarrage, je peux me tromper, mais il semble qu'ils soient à des fins différentes, vous pouvez facilement vous confondre.
- Le bouton d'arrêt est localisé sans succès.
Souvent, l'interface utilisateur sur un moniteur standard (surtout si le concepteur a un Super IPS d'Apple) est différente de celle sur l'écran sous lequel cette conception a été faite. La physique impitoyable vous ... Les caractéristiques de couleur des moniteurs industriels sont très loin d'être professionnelles.
Tous les tests sont de préférence effectués dans leur habitat d'origine, un kiosque tactile dans la rue et dans les locaux d'un centre commercial sont 2 choses différentes.
En regardant la photo ci-dessus, je répondrai à une autre question importante:
GUI Dark VS Light
La pratique montre que l'obscurité est meilleure des manières suivantes.
- Les écrans pour systèmes embarqués sont généralement pris à bas prix en Chine ou à des prix industriels élevés. En termes de rendu des couleurs et de luminosité, les deux sont faibles, ce qui signifie que vous aurez toujours un problème avec des dégradés de gris, proches du blanc et du noir. C'est-à-dire Vous devrez augmenter le contraste. Si dans un sujet sombre pour séparer deux panneaux les uns des autres, vous pouvez prendre suffisamment de couleurs sur le spectre pour leur arrière-plan (de sorte que votre affichage les affiche comme clairement différents), puis avec une interface utilisateur lumineuse, c'est déjà plus difficile, car avec cette approche, vous allez devenir gris sale, tout ne sera pas assez brillant.
- Il est assez difficile de dériver une nuance de lumière uniforme pour l'arrière-plan en raison de l'éclairage irrégulier fréquent de ces écrans, ce qui peut entraîner un assombrissement dans les coins. Les interfaces utilisateur sombres n'auront pas cet inconvénient.
- Le fond noir donne plus de liberté dans les couleurs "signal". Pour les systèmes embarqués, c'est important.
Sur un fond noir, vous pouvez facilement afficher une ampoule (LED) vert clair, bleu, violet, jaune et orange, en la laissant avec un rétro-éclairage rouge pour les erreurs. Un léger flou suffit pour simplement faire l'effet de "lueur". Toutes les couleurs seront clairement visibles par l'utilisateur, même à distance. La couleur jaune sur fond blanc, et même floue, n'est pas du tout perceptible.
En fait, tout ce que vous pouvez souligner dans une interface claire est le bleu, le rouge et le vert. Si vous utilisez, par exemple, le bleu comme couleur principale des éléments et le rouge pour la validation, il s'avère que vous n'avez que du vert, enfin, et peut-être une nuance d'orange, ce qui n'est clairement pas suffisant. - Un moniteur est une source de lumière. Dans une pièce sombre avec une journée de travail de 8 heures, une interface utilisateur lumineuse en un an conduira à des lunettes sur le nez de l'utilisateur.
- C'est à la mode. Regardez la popularité du flash mob à venir sur les réseaux sociaux sur le thème sombre de VK. Le même reddit a récemment créé un schéma sombre. VisualStudio sombre, Photoshop, packages 3D, etc. Les utilisateurs aiment ça.
Les interfaces lumineuses ont fière allure dans un boîtier blanc. Avec les compétences appropriées du concepteur, vous pouvez créer un "WOW" complet. Mais vous avez besoin d'un bon écran lumineux et d'une pièce très éclairée.
En outre, les interfaces utilisateur claires donnent des cotes à l'obscurité sur les écrans à encre électronique.
Regarder les utilisateurs
Pas besoin de réinventer la roue, les utilisateurs eux-mêmes vous diront comment ils préfèrent.

Remarquez comment l'exposant a placé la barre d'outils supérieure, en les prenant un tiers de l'écran et en les transformant en une barre d'outils verticale.
Parce qu'il est plus pratique de l'utiliser, il est plus informatif que la propagation chaotique des paramètres le long du plan horizontal.
Le développeur ne peut rendre l'utilisateur que ce panneau dans sa forme normale.
Fenêtre d'ancrage + fenêtre MDI + ruban + contrôle d'onglet
Les développeurs de différents éditeurs aiment combiner des éditeurs incompatibles.
Lors de la conception de la navigation dans l'application, le choix de la structure de navigation de la fenêtre est comparable au choix de la fondation de la maison.

Si vous utilisez le ruban, n'utilisez pas une douzaine de panneaux latéraux, car le ruban est un regroupement universel d'outils.
Si vous voulez une fenêtre d'ancrage, faites l'ancrage, pas TabControl.
Si vous insérez un autre TabControl dans TabControl, et même immédiatement en dessous l'un de l'autre - c'est le premier signe que vous n'êtes pas d'accord avec la navigation.
Fenêtre MDI - une interface qui est moralement obsolète en 2003. Dans les plates-formes de développement modernes, même un composant n'est plus pour lui, mais beaucoup continuent à construire le projet sur des technologies anciennes:

La prise en charge d'une telle architecture devient de plus en plus compliquée chaque année. L'interface utilisateur moderne à ce sujet, en principe, n'est pas possible.
Cependant, cela ne signifie pas que vous ne pouvez pas bien faire.
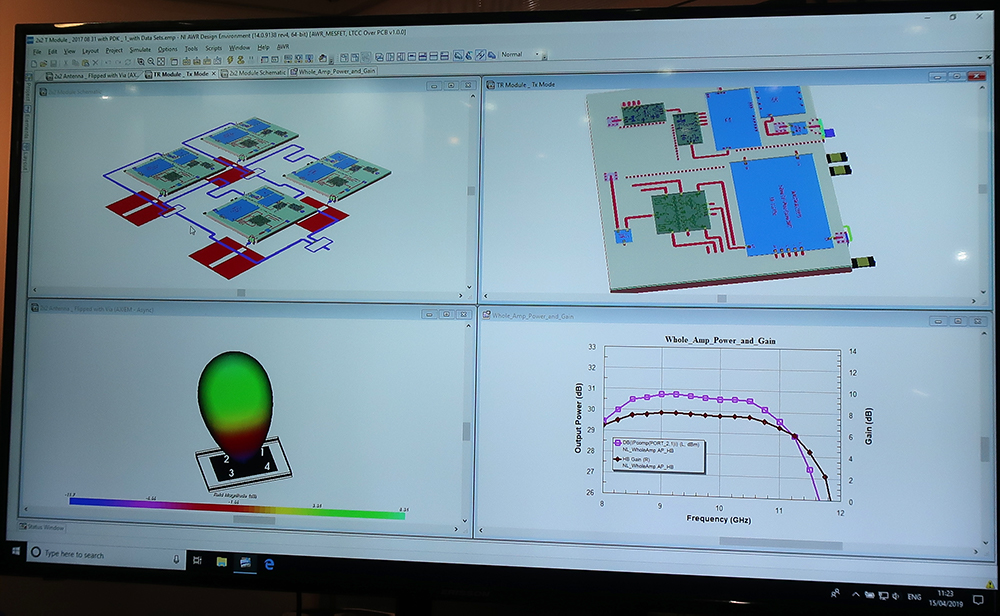
Ici, vous avez une bonne interface sur les anciens composants standard:

- MDI + Docking, mais je ne trouve rien à redire
- Très similaire à ce qui se fait sur Delphi. Ils aimaient une disposition similaire et cette forme d'onglets.
- Utilisation correcte de MDI (uniquement les outils de canevas et de plats à emporter dans Docking)
- Bonnes vues schématiques
- Jeu d'icônes laconiques
- Propulsé par Win10
Le sujet de cette question est trop large, alors je vais peut-être m'arrêter.
Schémas et dessins

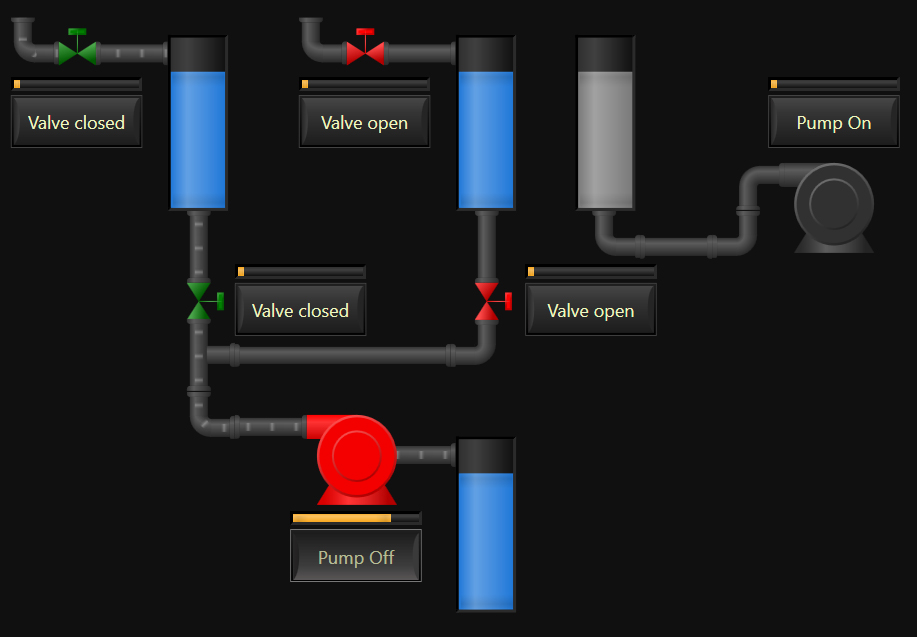
Pour que ce diagramme soit parfait, il vous suffit de remplacer le fond gris sale par du blanc et de rendre les étiquettes sombres.
Cela sera perçu comme un dessin en couleur sur papier et ne fera plus mal aux yeux.
Lorsque vous n'avez pas de designer, faites-le généralement.
Si vous voulez un diagramme sur un fond sombre, vous devez alors travailler tous les composants individuellement pour votre conception (le «réglage» sous le dessin ne fonctionnera pas).
Cela peut ressembler à ceci:

WPF. 10-
Les organigrammes sont nécessaires s'il y en a vraiment beaucoup dans le système, ou si la configuration de la ligne / de l'équipement / des processus peut être très différente et il est impossible de dessiner une conception d'interface utilisateur pour un cas spécifique.
Je suis designer, je le vois

Panneau de contrôle réacteur nucléaire gravure
C'est la pire interface utilisateur de tous que j'ai vue lors de salons. Il a concentré toutes les mauvaises choses que j'écris dans cet article. À mes questions discrètes sur l'apparence du logiciel, sa commodité pour un matériel bon et coûteux, ils l'ont simplement fait signe, en disant: "Nous avons déjà des concepteurs." Eh bien, le goût et la couleur, comme on dit.
Juste quelques points importants en regardant la photo:
- Ne peignez pas les panneaux de disposition conventionnels dans des couleurs vives et flashy.
- N'affichez pas ce qui ne l'est pas (boutons d'urgence et éléments lumineux désactivés).
- Séparez clairement les éléments de bouton interactifs des en-têtes et panneaux simples.
- Choisissez une souris ou une interface tactile.
- Travailler avec 10 fenêtres en même temps sur des systèmes de production est un problème, pas une caractéristique, car plusieurs participants ont essayé de présenter à l'exposition, en ouvrant le plus grand nombre possible, et dans quelques cas également sur 2 moniteurs.
À propos des icônes
Vous ne pouvez pas simplement télécharger des icônes et les utiliser. Vous enfreignez les droits d'auteur.
Sérieusement, la vente de fer de plusieurs dizaines de milliers à des millions de roubles par unité coûte 1 mille roubles. sur un ensemble standard d'icônes (s'il n'y a pas de concepteur) est assez rationnel.

,
Il est également important que toutes les icônes soient dans le même style. Et ce n'est pas que toutes les icônes doivent être blanches. La mode des icônes simples est temporaire et votre appareil sera utilisé pendant les 5 à 20 prochaines années.
Le but principal de l'icône est d'attirer l'attention de l'utilisateur sur une image familière (ou symbolique) afin de lire des informations sans lire une inscription explicative. C'est-à-dire - augmenter la vitesse de travail.

, . UI .
Unité de style

Il est important de réaliser également des éléments du même type.
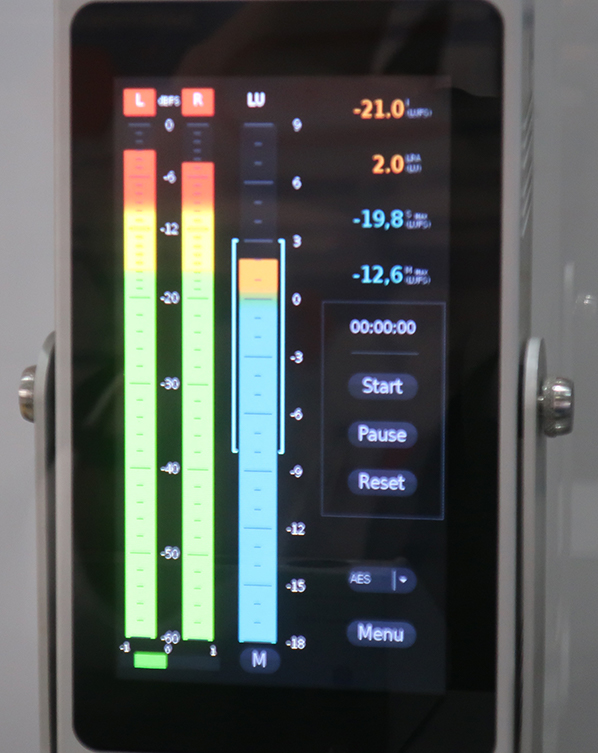
Je veux analyser cette interface:
- Sur cet écran, les 2 groupes inférieurs «Launch» et «Mode» sont invités à les faire dans le style des groupes supérieurs avec des icônes.
- L'interface est trop dispersée, il n'y a pas de grille et de taille uniques. Les boutons du bloc Options sont déraisonnablement petits.
- Le curseur "durée" a une valeur arrondie aux centièmes. Il est très difficile de déplacer le curseur pour obtenir une telle précision. Vous devez ajouter au moins les boutons "-0.01" et "+0.01".
- Le spinner électrique sur la droite a un maximum de 16,20. Il est nécessaire d'appuyer légèrement sur les boutons "<" et ">" pour s'adapter au nombre 18,88
- , .
GUI, .
, , AR, — . . , , , ( ).
UI . . , . , , .
90% GUI Windows. , . - WPF ( ), .
: “ — 40, ". , , 40 , Nokia. , UI , 8 5 .
,
13 3 . Hakko Electronics. . , , , , , , — . , " " . , UI 8- ( 12-15 ).
. , . . , , . , MS-DOS Logitech 100 .
, , - «Enter» ?
– , - .
10 , . , .
– . , , . "" . , ( , , , .)
Conclusion
— , , , , Dribble ( ), , 8-15 .
. , . , .
PS , - , . , .