
J'étais impatient de mettre un thème sombre sur ma version de bureau de Slack, car J'y passe beaucoup de temps dans le noir et je souhaite travailler confortablement dans un environnement sombre homogène.
Étant donné que le sujet officiel n'a pas été abordé et n'est probablement pas prévu dans un avenir proche, j'ai dû utiliser les réalisations actuelles des passionnés. Parce que Étant donné que la version de bureau de Slack est écrite en Electron, vous pouvez contrôler les styles d'une application déjà construite, j'ai donc commencé à chercher des solutions prêtes à l'emploi ou des astuces.
Au début, je pensais mettre la solution sblack personnalisée existante, mais cela ne s'est avéré que pour les heureux propriétaires de MacOS. Par conséquent, j'ai dû chercher plus loin et suis tombé sur un hack assez intéressant sur ce
site . La solution s'est avérée défectueuse, mais à partir de là, j'ai pris part à la personnalisation des styles. Et j'ai pris la principale solution
de travail
d'ici .
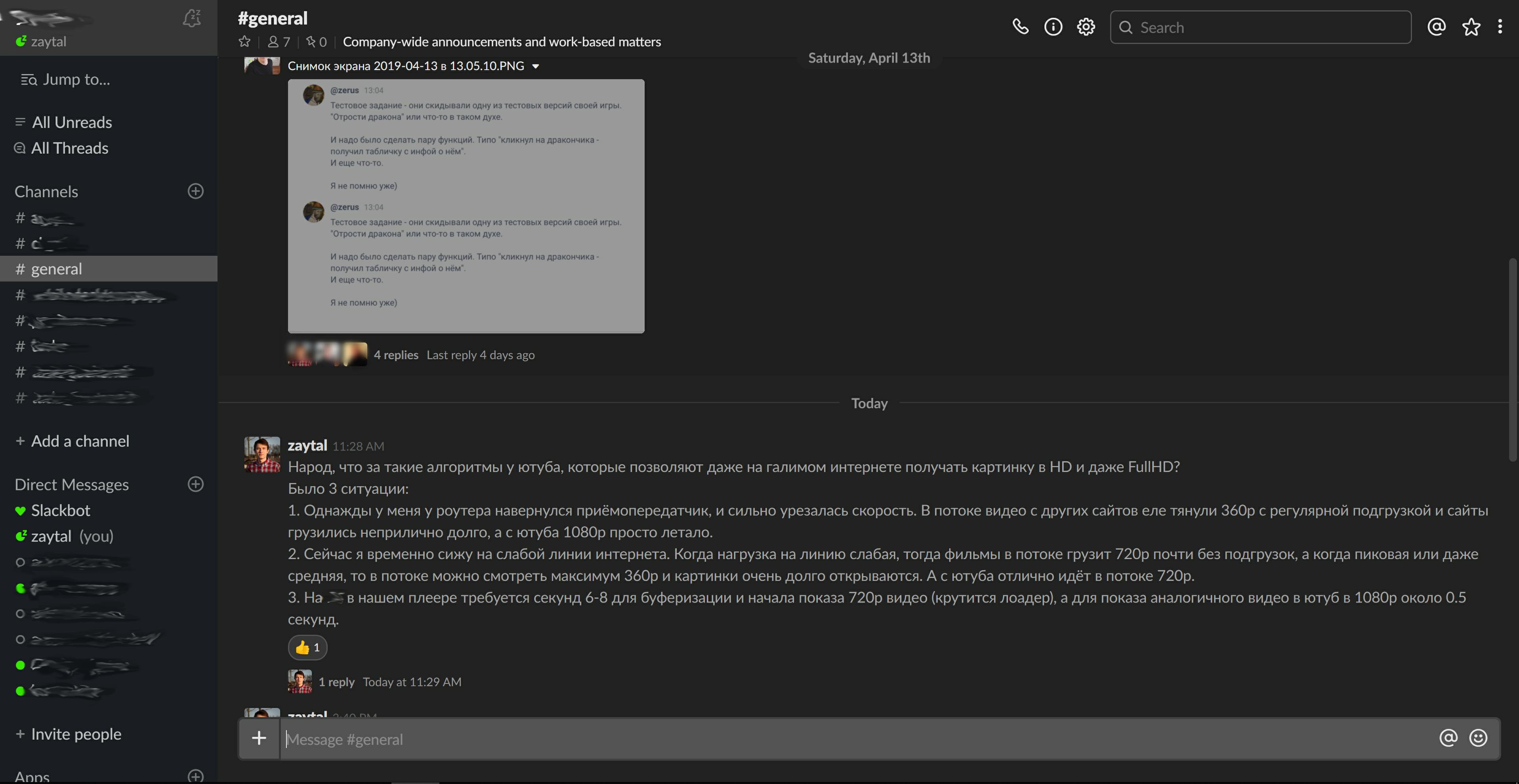
J'ai une petite solution personnalisée, car le texte et les images semblaient trop nets, lumineux et vyrviglazno sur un fond sombre. En conséquence, j'ai réduit la luminosité du texte, assombri l'aperçu des images et obtenu un résultat confortable à utiliser et visible sur l'image au début du post.
Voici une brève instruction sur la façon de procéder pour différentes plates-formes:
- Fermez complètement l'application Slack;
- Pour Windows. À la fin du fichier ~ \ AppData \ Local \ slack \ app-3.3.8 \ resources \ app.asar.unpacked \ src \ static \ ssb-interop.js ajoutez le code:
document.addEventListener('DOMContentLoaded', function() { $.ajax({ url: 'https://raw.githubusercontent.com/laCour/slack-night-mode/master/css/raw/black.css', success: function(css) { let customCustomCSS = ` .c-message__body { /* Modify these to change your theme colors: */ color: #a2a2a2; } .p-file_image_thumbnail__wrapper:after { opacity: 0.4; background-color: black; } .c-message--light .c-message__sender .c-message__sender_link, .p-threads_view__divider_label, .p-message_container_loading__msg, .p-threads_flexpane__header_channel_name, .c-icon--times:before { color: #d5d5d5; } .p-threads_view, .p-threads_view__default_background--first, .p-threads_view__default_background--last, .c-message_kit__thread_message, .p_threads_view_load_older_button, .p-threads_view__divider_label, .p_threads_view_load_older_button:hover{ background-color: #222222; } .p-threads_footer__input--legacy .p-message_input_field, .p-message_container_loading{ background-color: #222222; } .p-threads_view_header__channel_name, .p-threads_view .c-message_kit__thread_message .c-message_kit__labels__label{ color: #d5d5d5; } `; $("<style></style>").appendTo('head').html(css + customCustomCSS); } }); });
Pour MacOS et Linux, nous faisons de même pour les fichiers uniquement:
- Linux: /usr/lib/slack/resources/app.asar.unpacked/src/static/ssb-interop.js;
- Pour ceux qui ont installé via flatpack:
Cette solution a été écrite par miir dans # comment_20062516/var/lib/flatpak/app/com.slack.Slack/x86_64/stable/INSTALLATION_ID_STRING/files/extra/lib/slack/resources/app.asar.unpacked/src/static/ssb-interop.js.
INSTALLATION_ID_STRING est remplacé par une longue chaîne.
Vous devez modifier le fichier avec des autorisations élevées.
- MacOS: /Applications/Slack.app/Contents/Resources/app.asar.unpacked/src/static/ssb-interop.js.
Si vous souhaitez modifier des styles, vous devez ouvrir la version Web de Slack, regarder la structure du bloc qui vous intéresse dans le DOM, configurer les styles directement dans les outils de développement et copier le code résultant dans la variable customCustomCSS;
- Enregistrez le fichier et exécutez l'application. Les nouveaux styles seront appliqués automatiquement.
Les paramètres disparaîtront la prochaine fois que l'application sera mise à jour.
Par conséquent, si vous aimez le thème, il est conseillé d'enregistrer une copie du fichier `ssb-interop.js` modifié à n'importe quel endroit en dehors du répertoire Slack afin de ne pas refaire la même chose plus tard. Lors de la prochaine mise à jour, vous devrez à nouveau remplacer ce fichier dans le répertoire par la nouvelle version.
J'espère que mes instructions aideront les mêmes amoureux d'un thème sombre, comme moi.
Tout développement confortable!
UPD - 21/04/2019. Mise à jour du code. Un bug majeur a été corrigé avec l'affichage de la section
Tous les threads et des bugs mineurs dans la section elle-même. Des bugs mineurs ont été corrigés avec l'affichage des étiquettes de message de service, des noms de threads et des icônes de fermeture de threads.
Merci à
newbie_java et
sw0rl0k pour avoir testé et signalé les bugs.
UPD2 - 23/04/2019. Une solution a été ajoutée aux instructions pour ceux qui ont installé Slack via flatpack. Merci
miir pour la solution.