Plus récemment, nous avons annoncé une prise en charge améliorée des outils Razor dans Visual Studio Code avec la dernière extension C #. Cette version inclut des diagnostics Razor améliorés et une prise en charge des aides et applications de balises Blazor.

Commençons
Pour essayer la version d'aperçu de la prise en charge de Razor dans Visual Studio Code, installez les éléments suivants:
Pour essayer Visual Studio Code avec des applications
Blazor , installez également:
- .NET Core 3.0 (aperçu 4 ou version ultérieure)
- Derniers modèles de Blazor CLI:
dotnet new -i Microsoft.AspNetCore.Blazor.Templates::3.0.0-preview4-19216-03
Quoi de neuf dans cette version?
Diagnostics améliorés
Nous avons amélioré les diagnostics Razor dans Visual Studio Code pour divers scénarios, y compris les caractères flottants
@ :

Crochets de fermeture manquants:

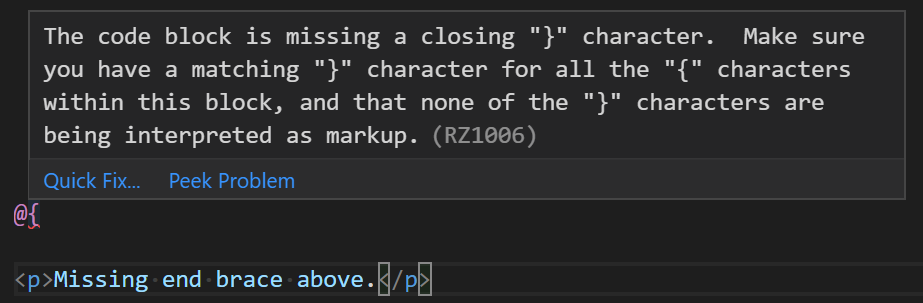
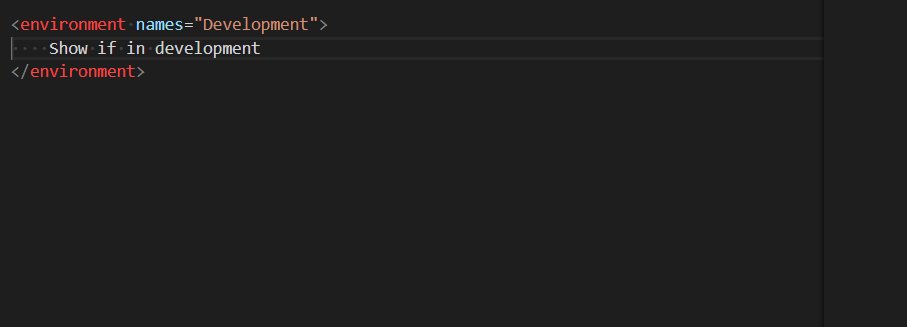
Et balises de fin manquantes dans les blocs de code:

Balises d'assistance
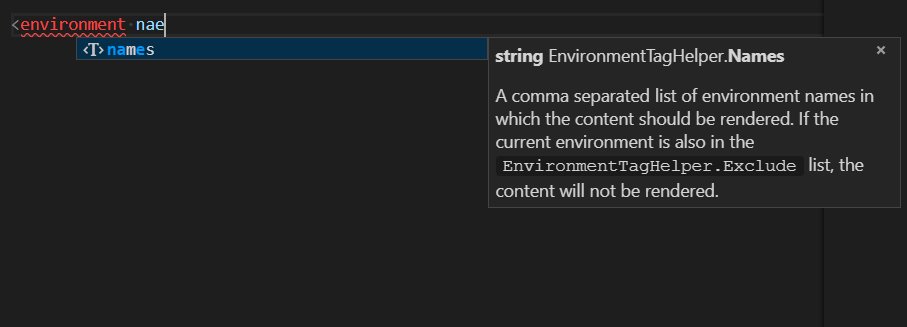
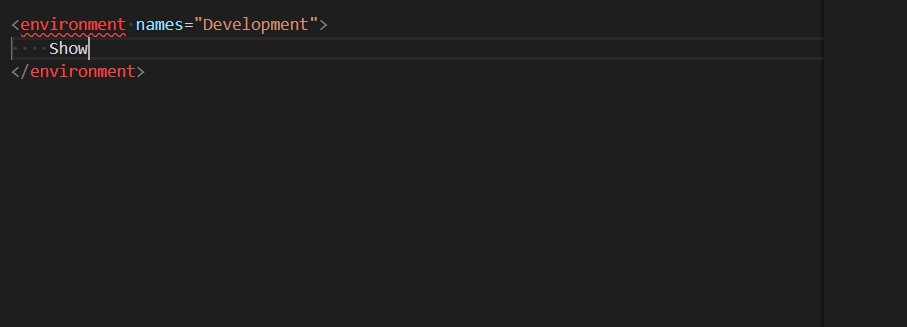
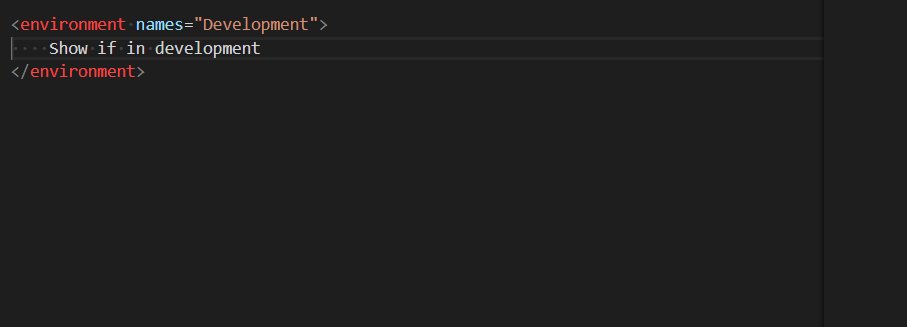
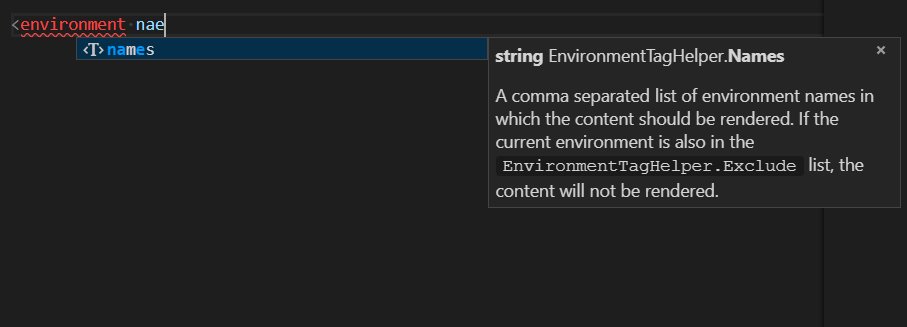
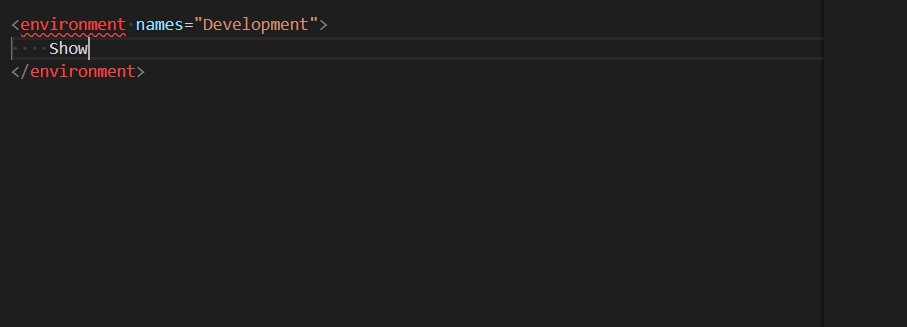
Les compléments de balises d'assistance sont désormais pris en charge dans les projets ASP.NET Core:

Et également les complétions pour les noms d'attribut et les valeurs d'aide de balise:

Blazor
Visual Studio Code fonctionne désormais avec les
applications Blazor !
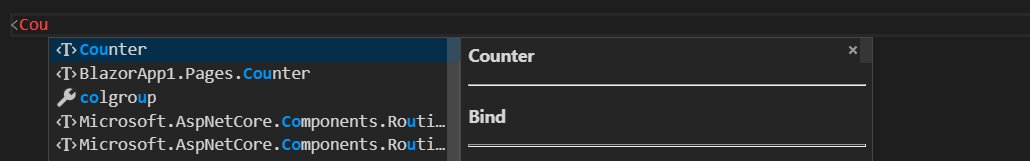
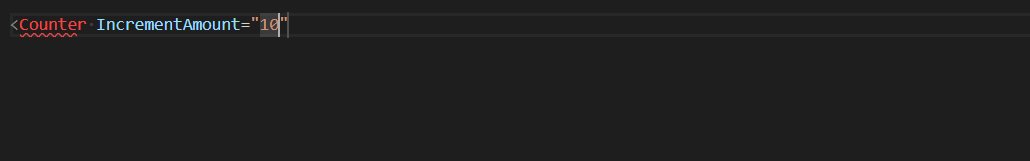
Vous obtenez des terminaisons pour les composants et les paramètres des composants:

Ainsi que la liaison de données, les gestionnaires d'événements et de nombreux autres goodies Blazor!

Limitations et problèmes connus
Il s'agit d'une version alpha de la boîte à outils Razor pour Visual Studio Code, il existe donc un certain nombre de limitations et de problèmes connus:
- L'édition de rasoir n'est actuellement prise en charge que sur les projets ASP.NET Core et Blazor (sans prise en charge des projets ASP.NET)
- Prise en charge limitée de la mise en évidence du code
Notez que si vous devez désactiver l'outil Razor:
- Ouvrez les paramètres utilisateur de Visual Studio Code: Fichier -> Préférences -> Paramètres
- Recherche de «rasoir»
- Cochez «Razor: Disabled»
Rétroaction
Faites-nous savoir ce que vous pensez de cette dernière mise à jour de la prise en charge de l'outil Razor dans Visual Studio Code en signalant les problèmes dans le référentiel
Razor.VSCode . Lorsque vous signalez des problèmes avec les outils Razor, utilisez la commande «Signaler un problème Razor» dans Visual Studio Code pour obtenir toutes les informations pertinentes et de diagnostic. Exécutez simplement la commande et suivez les instructions.
Merci d'avoir essayé Razor dans Visual Studio Code!