
Aujourd'hui, je propose d'aborder la question des tests manuels des projets sur
VueJS .
Quel que soit le niveau d'automatisation des processus de test, il y a presque toujours une «communication en direct» entre le testeur et la future version. Naturellement, il doit être confortable et efficace.
Dans nos projets VueJS, nous avons implémenté des solutions simples mais efficaces qui ont grandement simplifié la vie de nos testeurs. Je veux les partager avec vous.
VueJS a une merveilleuse caractéristique architecturale - les composants. Un composant est un module fonctionnel autonome qui, dans les projets sur VueJS, est encadré dans un fichier séparé avec l'extension .vue. L'application VueJS elle-même est une collection de tels modules.
En fait, nous pouvons dire que la modification d'un seul composant entraîne la modification d'un seul fichier. Ce qui constitue la base de la solution proposée.
Idée
L'idée est très simple - pour visualiser le testeur avec des composants dans lesquels il y a eu des changements depuis la version / dev précédente ou le brunch parent (on pense que le projet a un référentiel). Cela permettra au testeur d'effectuer des tests plus efficacement et plus efficacement, en se concentrant sur les composants qui ont subi des modifications et ne perdent pas de temps à effectuer une régression complète.
Implémentation
Parce que Étant donné que le composant est un fichier distinct, il suffit d'obtenir les différences de la validation actuelle et de la cible, c'est-à-dire celui avec lequel nous comparons pour identifier tous les composants modifiés. Pour ce faire, c'est simple, comme ceci:
git diff --no-commit-id --name-only -r 'origin/dev'
Ici, nous obtenons les différences entre le commit actuel et la branche 'origin / dev' sous la forme d'une liste de fichiers modifiés.
La seule chose qui reste est de visualiser ces changements dans le projet au testeur.
La magie
Dans ce domaine,
webpack vient à la
rescousse , ce qui permet de monter le projet dans différents modes. Nous avons créé pour nous le mode «testing», qui est devenu un fork du mode standard «dev» (modèle d'application vue-cli) avec les améliorations nécessaires. En particulier, nous avons ajouté l'obtention d'une liste de fichiers modifiés:
git.diffs.js
const exec = require('child_process').exec; var changedComponents = [];
Et env élargi avec cette liste:
env.CHANGED_COMPONENTS = require('./git.diffs')
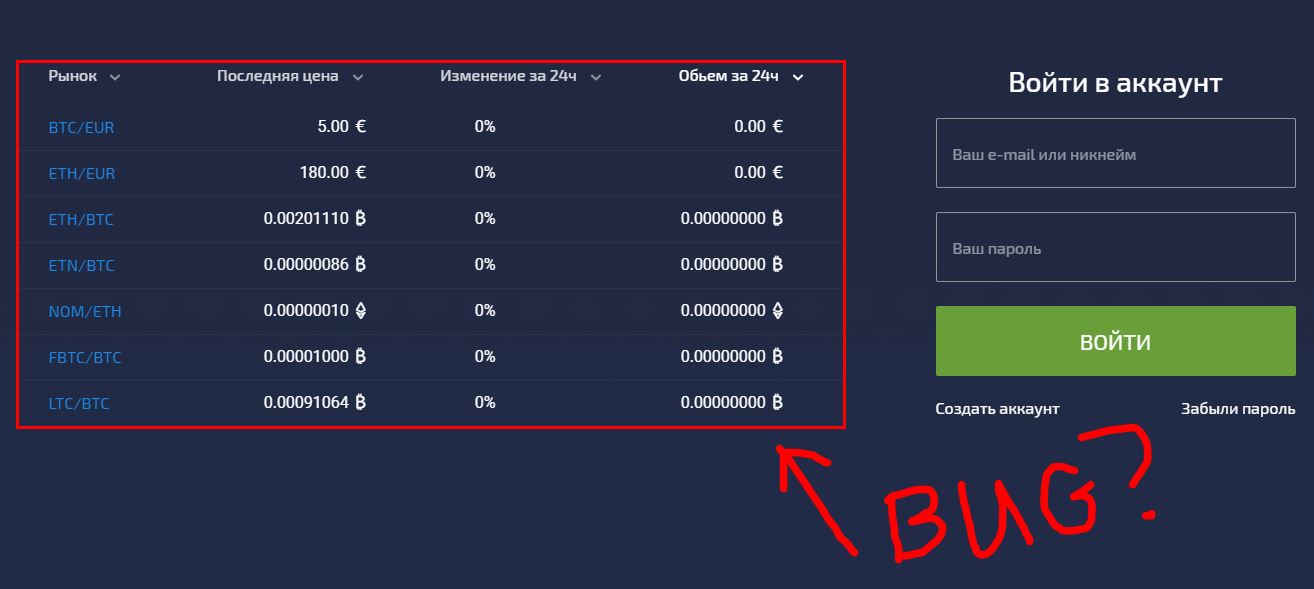
Ainsi, nous avons «ignoré» la liste complète des modifications apportées au projet et avons maintenant pu l'utiliser à l'exécution à notre discrétion. En particulier, ils ont introduit une impureté globale qui vérifie si le composant est inclus dans la liste des modifications et, dans l'affirmative, l'entoure d'un cadre rouge.
export default { install (Vue, options) { let oldStyle = null; Vue.mixin({ mounted () { if (this.isCodeChanged) { setInterval(() => { if (this.$el) { if (store.state.system.isTesting()) { if (!oldStyle) { oldStyle = this.$el.style.border ? this.$el.style.border : 'empty'; } this.$el.style.border = 'solid 3px #f00'; } else { if ((!oldStyle || !oldStyle.length || oldStyle === 'empty') && this.$el.style) { this.$el.style.removeProperty('border'); } else { this.$el.style.border = oldStyle; } } } }, 300); } }, computed: { vueComponentName () { return this.$options.__file; }, isCodeChanged () { return window.$testing.CHANGED_COMPONENTS.indexOf(this.$options.__file) >= 0; } } }); } };
Notez qu'il existe un signe store.state.system.isTesting () dans le code qui active ou désactive le mode de démonstration visuelle du composant modifié. Il permet au testeur de désactiver arbitrairement l'affichage de la sélection des composants afin de vérifier la disposition.
En fait, nous avons de nombreuses fonctionnalités similaires. Pour les gérer, nous avons créé une page spécialisée où le testeur peut configurer l'environnement de test en ligne. Il est également disponible en mode de construction «testing» sur la route directe / testing.
Par conséquent, le composant modifié ressemble à l'image au début de l'article.
Hors écran
Bien sûr, en plus des composants qui sont rendus, il peut y avoir des changements dans les composants de service. Pour s'assurer que rien n'échappe aux yeux du testeur, nous affichons la liste complète des fichiers modifiés dans la console du navigateur au démarrage. Il affiche également des informations sur le temps de construction, le mode de construction, la version actuelle, etc.