
Sans cérémonies spéciales, nous commencerons à distribuer la brème et à crier sur le fonctionnalisme, et au fait, bonjour à tous!
Avec le développement, le réactif se débarrasse en douceur de l'impureté OOP et de plus en plus s'approche de la programmation fonctionnelle. Au début, des composants d'ordre supérieur (HOC) y apparaissaient au lieu de mixins, puis des composants sans état remplaçaient presque les classes, et voici le dernier jerk, des crochets déployés qui soulagent complètement les classes de réactions.
Je ne sais pas où mènera la prochaine branche du développement, mais je peux dire avec confiance qu’il est déjà temps de se débarrasser de JSX, et oui en faveur de ces mêmes fonctions. Si Sergey Druzhko avait été avec nous, nous aurions entendu:
- Une déclaration forte, je ne vais certainement pas le vérifier .
Mais je vous invite à le vérifier, ou plutôt à estimer ce qu'une réaction peut être sans JSX.
Royaume des motifs
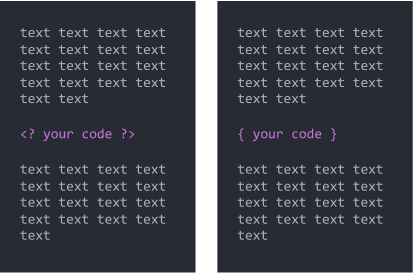
Dans le monde des modèles, tout tourne autour de sa majesté le texte, on y plonge jusqu'aux oreilles et on passe aux sales affaires, à savoir, insérer le code, indiquer où répéter, et où montrer ou cacher quelque chose. Et pour indiquer la frontière entre le texte et le code, des antennes (accolades), des balises ou d'autres directives sont utilisées.

Contrairement aux moteurs de modèles, dans JSX, la transition du code au HTML se produit automatiquement sans balisage et ces transitions peuvent être répétées de manière récursive. C'est pourquoi vous pouvez entendre des critiques envers JSX, disant que vous encodez JS à l'intérieur du HTML, et à l'intérieur de ce JS se trouve un autre HTML intégré, etc.
Eh bien, pour le reste, JSX est le même moteur de modèle, mais tout cela parce qu'au départ le XHP a influencé la réaction , en fait c'est un Facebook à l'écoute de PHP. Si la réactivité pure est petite, ce qui a quelque chose à voir avec XHP, alors JSX est son frère jumeau, mais uniquement dans le monde JavaScript.
Il n'y a rien de mal à modéliser, au contraire, c'est un outil très pratique pour travailler avec du texte. Cependant, pour le développement de composants, les fonctions sont l'outil le plus approprié. Une question logique peut se poser: comment les fonctions peuvent-elles simplifier le travail sur le texte?
Après tout, vous obtenez maintenant HTML + CSS de la mise en page / concepteur, y insérez rapidement les antennes ou les directives, et le composant est prêt, ou même regardez la page entière. Oui, certainement ici les frameworks comme Vue / Angular sont en train de rouler et notre réaction a pleuré tranquillement. Malheureusement, dans la pratique, je n'ai jamais rencontré un concepteur qui fournissait HTML + CSS, et le typographe était un personnage mythique que personne n'avait jamais rencontré dans la vie, et dans la vie de nombreuses entreprises, même les concepteurs du personnel sont des créatures fictives, et tout ce travail est fait , à droite - le front-end. C'est pourquoi souvent, dans les exigences de l'emploi, nous rencontrons les éléments suivants:
- Expérience de travail sur la huitième version de Bootstrap depuis au moins 10 ans.
Si tel est votre cas, alors il n'y a pas de différence: composez au début du HTML avec des antennes ou bamez immédiatement des composants sur des fonctions pures. Bien qu'il y ait bien sûr une différence avec les fonctions, vous aurez moins à frapper sur les touches.
Fonctions du Royaume
Très probablement, vous devinez déjà que Sa Majesté régnera dans ce monde, et tout autour aura des fonctions, maintenant les composants sont des fonctions, les balises sont également des fonctions, dans ce royaume, la discrimination affectera même les variables, et encore en faveur des fonctions. Racisme total.
Cependant, dans ce monde, toutes les fonctions ne sont pas égales, il y a les fonctions habituelles des mutts et il y a des fonctions nobles - curry , apparemment Sir Curry Haskell lui-même lui a donné ce titre.
Plus loin dans les exemples, j'utiliserai la bibliothèque react-on-lambda d'un certain auteur - moi, mais rien ne vous empêche de créer votre propre vélo.
Ok, regardons ces nobles:
import λ from 'react-on-lambda' const postLink = λ.a({href: `/posts/123`})
À première vue, une fonction ordinaire, mais il y a une caractéristique, postLink n'est pas encore un élément HTML ou même un élément react , mais une fonction dans laquelle vous pouvez la remplir et elle retournera toujours une fonction jusqu'à ce que nous lui transmettions un élément enfant sous la forme de: chaîne, nombres, une autre fonction lambda ou une valeur vide, puis la magie se produira, l'élément react sera renvoyé, qui sera finalement converti en HTML.
Par exemple, comme ceci:
postLink(`Read more`)
Ah, oui, la lettre grecque pourrait vous confondre: λ ignorez-la, vous pouvez la remplacer par n'importe quel autre identifiant, par exemple:
import l from 'react-on-lambda'
Je pense que ce genre de bizarreries n'est pas la première fois en js, pour nous, c'est déjà comme les caractères $ _ natifs, cela semblerait être une connexion avec les dollars et tout pour la manipulation DOM. Et lambda est venu à mon goût, car il fait écho au nom de la bibliothèque elle-même.
Et donc pendant l'exécution du programme, les propriétés des éléments / composants peuvent être assemblées à partir de différentes pièces sans avoir recours à des variables globales, et surtout, vous pouvez créer des compositions sans point:
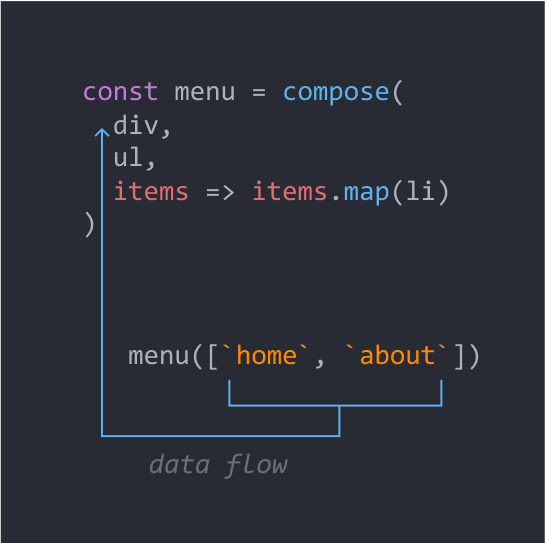
const title = λ.compose( λ.h1({className: `post-title`}), postLink ) const post = λ.div( title(`How to use react on lambda?`), λ.p(` Lorem ipsum dolor sit amet, Ernestina Urbanski consectetur adipiscing elit. Ut blandit viverra diam luctus luctus... `), postLink(`Read more`) ) render( post, document.getElementById(`app`) )
En utilisant la composition, nous avons créé une nouvelle fonction de titre , qui se compose de deux autres fonctions, h1 et postLink . En passant la valeur au titre, nous obtenons un titre cliquable avec le texte: "Comment utiliser react on lambda?". Dans la composition, le résultat d'une fonction est transféré à une autre, le flux de données allant de bas en haut.

Grâce à cette fonctionnalité, les fonctions de la composition sont placées sans imbrication. Rappelez-vous que le rappel avant que Promise et async / wait n'apparaissent , comment ils se sont tendus et comment ils ne les ont tout simplement pas appelés: code spaghetti, rappel en enfer, pyramide de malheur, arbre de Noël d'enfer, mais pour une raison quelconque, l'imbrication à plusieurs étages en HTML ne dérange personne.
Ensuite, nous avons à nouveau appliqué postLink , mais avec un paramètre différent, nous avons donc utilisé la fonction plusieurs fois. Bien sûr, cela peut être fait avec JSX en l'enveloppant dans une fonction, mais nous arrivons à la question principale, ou pouvons-nous simplement utiliser des fonctions au lieu de JSX?
Kingdom React sur λambda
Ce n'est pas un royaume, mais un petit comté dans le royaume des fonctions. Je suggère de mieux connaître React sur lambda :
Caractéristiques principales de la bibliothèque:
- la sortie réduira la taille du bundle , jusqu'à 20% par rapport à un projet similaire écrit en JSX;
- aucun transpilateur (babel) ou paramètres de webpack séparés requis; fonctionne directement dans le navigateur;
- intégration transparente dans un projet React existant avec JSX.
Pour une introduction plus détaillée, je suggère de regarder les projets de démonstration:
Le créationnisme en RoL
Pour créer un élément React, tapez simplement:
import λ, {div} from 'react-on-lambda' div({class: `sample`}, `Hello world!`)
Les propriétés peuvent se chevaucher:
const span = λ.span({class: `large`})
Il suffit d'envelopper les composants existants de λ afin d'obtenir d'eux la fonction et tous les petits pains FP.
λ(Provider, {store}, app)
Toutes les fonctions enfant lambda seront appelées automatiquement par l'élément parent:
λ.div( λ.div({class: `followers`}), λ.br )
Autrement dit, il n'est pas nécessaire de les appeler:
λ.div( λ.div({class: `followers`})(), λ.br() )()
Cela a été fait pour la commodité et la facilité d'intégration avec d'autres bibliothèques, telles que redux.
Et puis je vais vous présenter brièvement d'autres fonctions auxiliaires. Je veux vous rappeler que tous les sujets de react-on-lambda sont des fonctions curry.
λ.mapKey
La fonction mapKey est utilisée pour parcourir les tableaux.
const pages = [`Home page`, `Portfolio`, `About`] λ.ul( λ.mapKey(λ.li, pages) )
L'insertion de clé (clé) sera automatique et sera égale à l'index de l'élément du tableau. L'insertion automatique de la clé ne se produira que si la clé n'a pas été transmise.
λ.mapProps
Fonction permettant de convertir les propriétés d'un objet. Fonction assez controversée, elle peut être obtenue auprès d'autres bibliothèques tierces, mais j'ai décidé de la laisser.
const data = [ {id: 123, name: `Albert`, surname: `Einstein`}, {id: 124, name: `Daimaou `, surname: `Kosaka`}, ] const userList = λ.compose( λ.div({class: `followers`}), λ.ul, λ.mapKey(λ.li), λ.mapProps({key: `id`, children: `name`}) ) userList(data)
λ.log
Fonction de débogage:
const userList = λ.compose( λ.div, λ.ul, λ.log(`after mapping`),
Style des composants
Pour les amateurs de composants stylisés , il existe un wrapper intégré qui renvoie un composant stylisé en tant que fonction:
import λ from 'react-on-lambda' const header = λ.h1` color: #ff813f; font-size: 22px; ` const onClick = () => alert(`Hi!`) const app = λ.div( header(`Welcome to React on λamda!`), λ.button({onClick}, `OK`) )
Je n'ai pas intentionnellement bourré la bibliothèque avec d'autres fonctionnalités, car beaucoup de puces peuvent être obtenues à partir des bibliothèques: ramda , rambda , lodash / fp .
Eh bien, c'est tout, je serai heureux d'entendre vos commentaires.
Prenez soin de vous, que le saint foncteur soit avec vous!