1. Ajouter un client graphiql au projet go

Graphiql est un client de navigation GraphQL interactif.
Pour l'utiliser dans un projet go, vous devez ajouter une page html avec plusieurs dépendances.
Si vous avez besoin des dernières versions, cela vous aidera à installer le nœud et les packages. Le projet va grandir considérablement. Il existe une option pour collecter du HTML dans un fichier go et extraire les dépendances avec cdn au démarrage.
Ma version de go-graphiql .
Pour travailler, vous devez ajouter uniquement:
http.HandleFunc("/cli", graphiql.ServeGraphiQL)
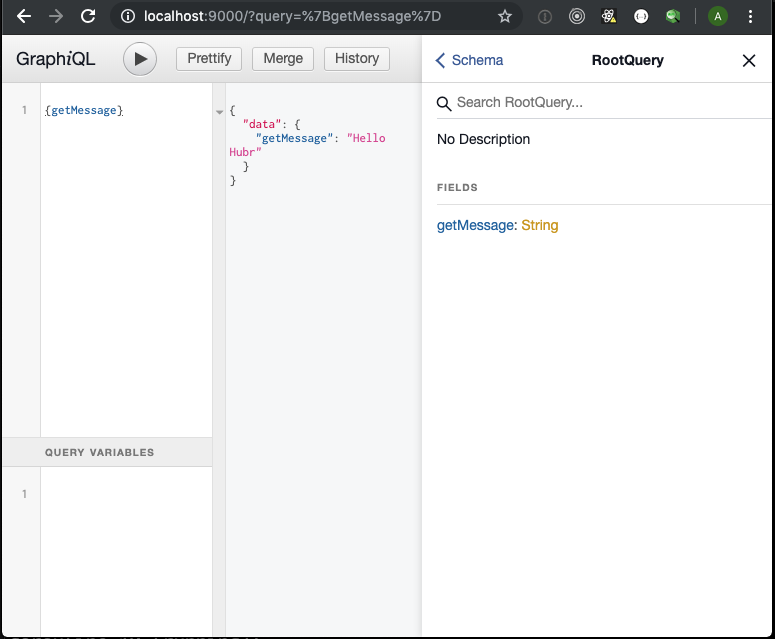
Le résultat est:

2. Voyons comment l'API fonctionne en termes de navigateur
Dans le navigateur, ouvrez la console développeur et ajoutez le code js:
let q=`{getMessage}` let v={} let options = (query, variables={}) =>{ return { method: 'POST', headers: { Accept: 'application/json', 'Content-Type': 'application/json', }, body: JSON.stringify({ query, variables }), } }; let o = options(q, v) console.log(o) fetch("http://localhost:9000/graphql",o) .then(response=>response.json()) .then(console.log)
Résultat d'exécution:

Il y a une erreur dans l'API. Il est nécessaire de changer le texte du message.
q=`mutation { setMessage(msg: "Hello Habr") } ` v={} o = options(q, v) console.log(o) fetch("http://localhost:9000/graphql",o) .then(response=>response.json()) .then(console.log)
Résultat d'exécution:

3. Voyons comment cela fonctionne du point de vue du serveur.
Le workflow est décrit par l'objet
schema, err := graphql.NewSchema(graphql.SchemaConfig{ Query: types.RootQuery, Mutation: types.RootMutation, })
Requête
Récupération de données
var RootQuery = graphql.NewObject(graphql.ObjectConfig{ Name: "RootQuery", Fields: graphql.Fields{ "getMessage": &graphql.Field{ Type: graphql.String, Resolve: func(p graphql.ResolveParams) (interface{}, error) { msg := logic.GetMessage() return msg, nil }, }, }, })
La fonction Résoudre obtient des données pour nous. Les données peuvent provenir de n'importe quelle source de la base de données vers le microcontrôleur
Mutation
Mutation de données
var RootMutation = graphql.NewObject(graphql.ObjectConfig{ Name: "RootMutation", Fields: graphql.Fields{ "setMessage": &graphql.Field{ Type: graphql.String, Args: graphql.FieldConfigArgument{ "msg": &graphql.ArgumentConfig{Type: graphql.NewNonNull(graphql.String)}, }, Resolve: func(p graphql.ResolveParams) (interface{}, error) { msg := p.Args["msg"].(string) logic.SetMessage(msg) return msg, nil }, }, }, })
La modification des données s'effectue également à l'aide de la fonction Résoudre.
Resolve peut également créer des événements lumineux ou ajuster la température.
Un point intéressant est que le type de données retournées peut également avoir graphql.Fields qui aura également ses propres fonctions Resolve.
4. Langues tapées?
Il existe certaines restrictions (fonctionnalités) à l'échange de données.
En cours, les variables ont des valeurs par défaut
Int est 0, String = ""
Dans graphql, il peut y avoir une situation où une variable n'est pas définie.
Par conséquent, pour ces paramètres, nous utilisons un lien vers une variable
En continuation,
J'écrirai comment créer une API graphql dans l'Open Data Registry.
Parce que les programmeurs sont les gens les plus paresseux de la planète. Nous ferons l'API pour que nous fassions quelque chose de moins.
TODO:
Kit de démarrage Api
schéma
Il y a un projet intéressant qui crée un schéma pour le texte.
func main() { s := ` schema { query: Query } type Query { hello: String! } ` schema := graphql.MustParseSchema(s, &query{}) http.Handle("/query", &relay.Handler{Schema: schema}) log.Fatal(http.ListenAndServe(":8080", nil)) }
github.com/graph-gophers/graphql-go
resolv
Je ferai un générateur de champs par structures
interroger
n'a pas compris comment créer des requêtes avec un générateur
En attente de suggestions.