dans l'article, je vais essayer de créer un panneau de contrôle comique pour Habr en utilisant l'environnement de développement industriel Webaccess / HMI Designer et le terminal WebOP.
L'interface homme-machine (IHM) est un ensemble de systèmes pour l'interaction humaine avec des machines contrôlées. Habituellement, ce terme est utilisé pour les systèmes industriels dans lesquels il y a un opérateur et un panneau de commande.
WebOP est un terminal industriel autonome pour la création d'interfaces homme-machine. Il est utilisé pour créer des panneaux de contrôle de production, des systèmes de surveillance, des salles de contrôle, des contrôleurs de maison intelligente, etc. Il prend en charge la connexion directe aux équipements industriels, peut fonctionner dans le cadre d'un système SCADA.
Terminal WebOP - Matériel

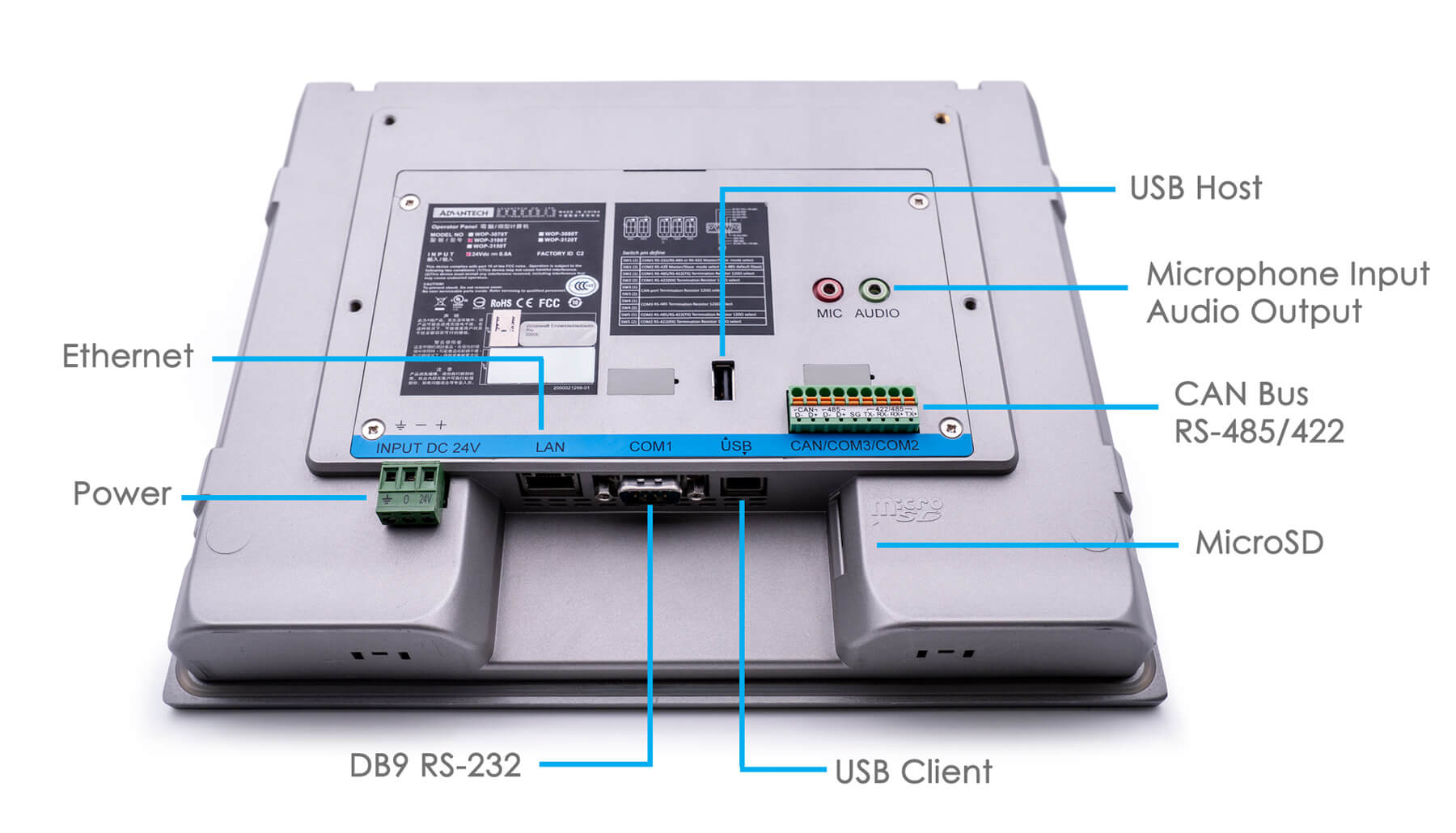
Le terminal WebOP est un ordinateur basse consommation basé sur un processeur ARM, dans un seul boîtier avec un moniteur et un écran tactile, conçu pour exécuter un programme avec une interface graphique créée dans HMI Designer. Selon le modèle, les terminaux ont différentes interfaces industrielles à bord: RS-232/422/485, un bus CAN pour la connexion aux systèmes de voiture, un port hôte USB pour connecter des périphériques supplémentaires, un port client USB pour connecter le terminal à un ordinateur, une entrée audio et une sortie audio , Lecteur de carte MicroSD pour mémoire non volatile et paramètres de transfert.
Les appareils sont positionnés comme un remplacement budgétaire pour les monoblocs, pour les tâches qui ne nécessitent pas de processeurs puissants et les ressources d'un ordinateur de bureau à part entière. WebOP peut fonctionner comme un terminal autonome pour la gestion et la saisie / sortie de données, couplé avec d'autres WebOP ou comme partie d'un système SCADA.
 Le terminal WebOP peut se connecter directement aux appareils industriels
Le terminal WebOP peut se connecter directement aux appareils industrielsRefroidissement passif et protection IP66
En raison de sa faible dissipation thermique, certains modèles WebOP sont entièrement fabriqués sans refroidissement par air actif. Cela vous permet de monter l'appareil sur des objets qui sont essentiels au niveau de bruit et réduit la quantité de poussière tombant dans le boîtier.
Le panneau avant est fabriqué sans interstices ni joints, a un niveau de protection IP66 et permet un contact direct avec l'eau sous pression.
 Panneau arrière du terminal WOP-3100T
Panneau arrière du terminal WOP-3100TMémoire non volatile
Pour éviter la perte de données dans WebOP, il y a 128 Ko de mémoire non volatile, avec lesquels vous pouvez travailler de la même manière qu'avec la RAM. Il peut stocker des relevés de compteur et d'autres données critiques. En cas de panne de courant, les données seront enregistrées et restaurées après un redémarrage.
Mise à jour à distance
Le programme exécuté sur le terminal peut être mis à jour à distance via un réseau Ethernet ou via des interfaces série RS-232/485. Cela simplifie la maintenance, car il élimine la nécessité de contourner tous les terminaux pour les mises à jour logicielles.
Modèles WebOP
La série 2000T est l'appareil le plus abordable construit au-dessus du système d'exploitation en temps réel HMI RTOS. La série est représentée par WebOP-
2040T /
2070T /
2080T /
2100T , avec une diagonale d'écran de 4,3 pouces, 7 pouces, 8 pouces et 10,1 pouces, respectivement.
 Les séries 3000T
Les séries 3000T sont des modèles plus avancés basés sur le système d'exploitation Windows CE. Ils diffèrent de la série 2000T par un grand nombre d'interfaces matérielles et ont une interface CAN à bord. Les appareils fonctionnent dans une plage de température étendue (-20 ~ 60 ° C) et ont une protection antistatique (Air: 15KV / Contact: 8KV). La ligne répond pleinement aux exigences de la norme CEI-61000, qui permet l'utilisation d'appareils dans la fabrication de semi-conducteurs, où les décharges statiques sont un problème. La série est représentée par les modèles
WebOP -
3070T /
3100T /
3120T , avec une diagonale d'écran de 7 pouces, 10,1 pouces et 12,1 pouces, respectivement.
Environnement de développement WebAccess / HMI Designer
Prêt à l'emploi, le terminal WebOP n'est qu'un ordinateur ARM de faible puissance sur lequel vous pouvez exécuter n'importe quel logiciel, mais tout l'intérêt de cette solution réside dans l'environnement de développement d'interface industrielle propriétaire WebAcess / HMI. Le système se compose de deux composants:
- HMI Designer est un environnement de développement d'interfaces et de logique de programmation. Il fonctionne sous Windows, sur un programmeur informatique. Le programme final est compilé dans un fichier unique et transmis au terminal pour exécution à l'exécution. Le programme est disponible en russe.
- HMI Runtime - runtime pour exécuter un programme compilé sur le terminal. Il peut fonctionner non seulement sur les terminaux WebOP, mais également sur Advantech UNO, les ordinateurs MIC et les ordinateurs de bureau ordinaires. Il existe des versions d'exécution pour Linux, Windows, Windows CE.

Hello world - créer un projet
Commençons par créer une interface de test pour notre panneau de contrôle Habr. Je vais exécuter le programme sur le terminal
WebOP-3100T exécutant WinCE. Créez d'abord un nouveau projet dans HMI Designer. Pour exécuter le programme sur WebOP, il est important de choisir le bon modèle, le format du fichier final en dépendra. À cette étape, vous pouvez également sélectionner une architecture de bureau, puis le fichier résultant sera compilé sous le runtime X86.
Créer un nouveau projet et choisir une architectureSélection du protocole de communication par lequel le programme compilé sera chargé dans WebOP. À cette étape, vous pouvez choisir une interface série ou spécifier l'adresse IP du terminal.
Interface de création de projet. Sur le côté gauche est un diagramme arborescent des composants d'un futur programme. Bien que nous ne soyons intéressés que par l'élément Écrans, il s'agit directement d'écrans avec des éléments GUI qui seront affichés sur le terminal.
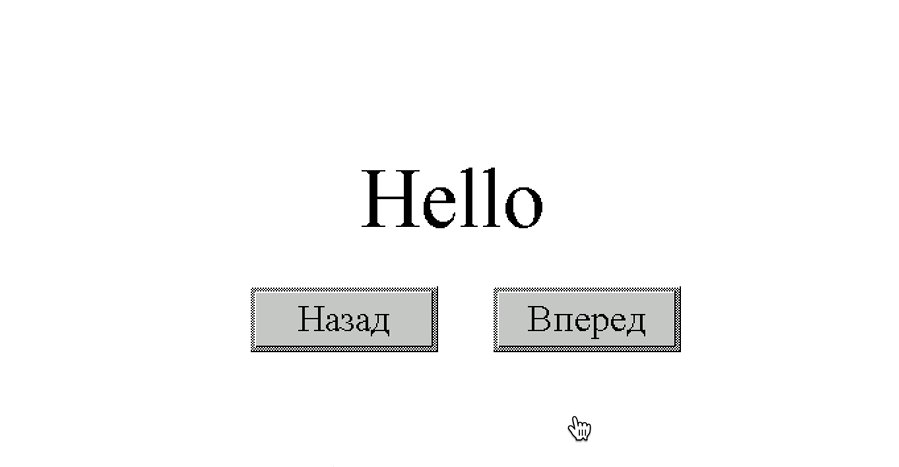
Tout d'abord, créez deux écrans avec le texte «Hello World» et la possibilité de basculer entre eux à l'aide des boutons. Pour ce faire, ajoutez un nouvel écran d'écran # 2, et sur chaque écran, nous ajoutons un élément de texte et deux boutons pour basculer entre les écrans (boutons d'écran). Chaque bouton est configuré pour passer à l'écran suivant.
Interface pour régler le bouton pour basculer entre les écransLe programme Hello World est prêt, vous pouvez maintenant le compiler et l'exécuter. Au stade de la compilation, il peut y avoir des erreurs dans le cas de variables ou d'adresses incorrectement spécifiées. Toute erreur est considérée comme fatale, le programme ne sera compilé que s'il n'y a pas d'erreur.
L'environnement offre la possibilité de simuler un terminal afin que vous puissiez déboguer un programme sur un ordinateur localement. Il existe deux types de simulation:
- Simulation en ligne - toutes les sources de données externes spécifiées dans le programme seront impliquées. Il peut s'agir d' USO ou d'appareils connectés via des interfaces série ou Modbus TCP.
- Simulation hors ligne - simulation sans utiliser d'appareils externes.
Bien que nous ne disposions pas de données externes, nous utilisons la simulation hors ligne, après avoir compilé le programme. Le programme final sera situé dans le dossier du projet, avec le nom
ProjectName_Program Name.px3Le programme lancé dans la simulation peut être contrôlé par le curseur de la souris de la même manière que sur l'écran tactile du terminal WebOP. Nous voyons que tout fonctionne comme prévu. Super.
Pour télécharger le programme sur le terminal physique, cliquez simplement sur le bouton Télécharger. Mais comme je n'ai pas configuré la connexion du terminal à l'environnement de développement, vous pouvez simplement transférer le fichier à l'aide d'une clé USB ou d'une carte mémoire microSD.
L'interface du programme est intuitive, je ne démonterai pas chaque bloc graphique. La création d'arrière-plans, de formes et de texte sera claire pour quiconque utilisera des programmes similaires à Word. La création d'une interface graphique ne nécessite pas de compétences en programmation, tous les éléments sont ajoutés par glisser-déposer sur le formulaire.
Travailler avec la mémoire
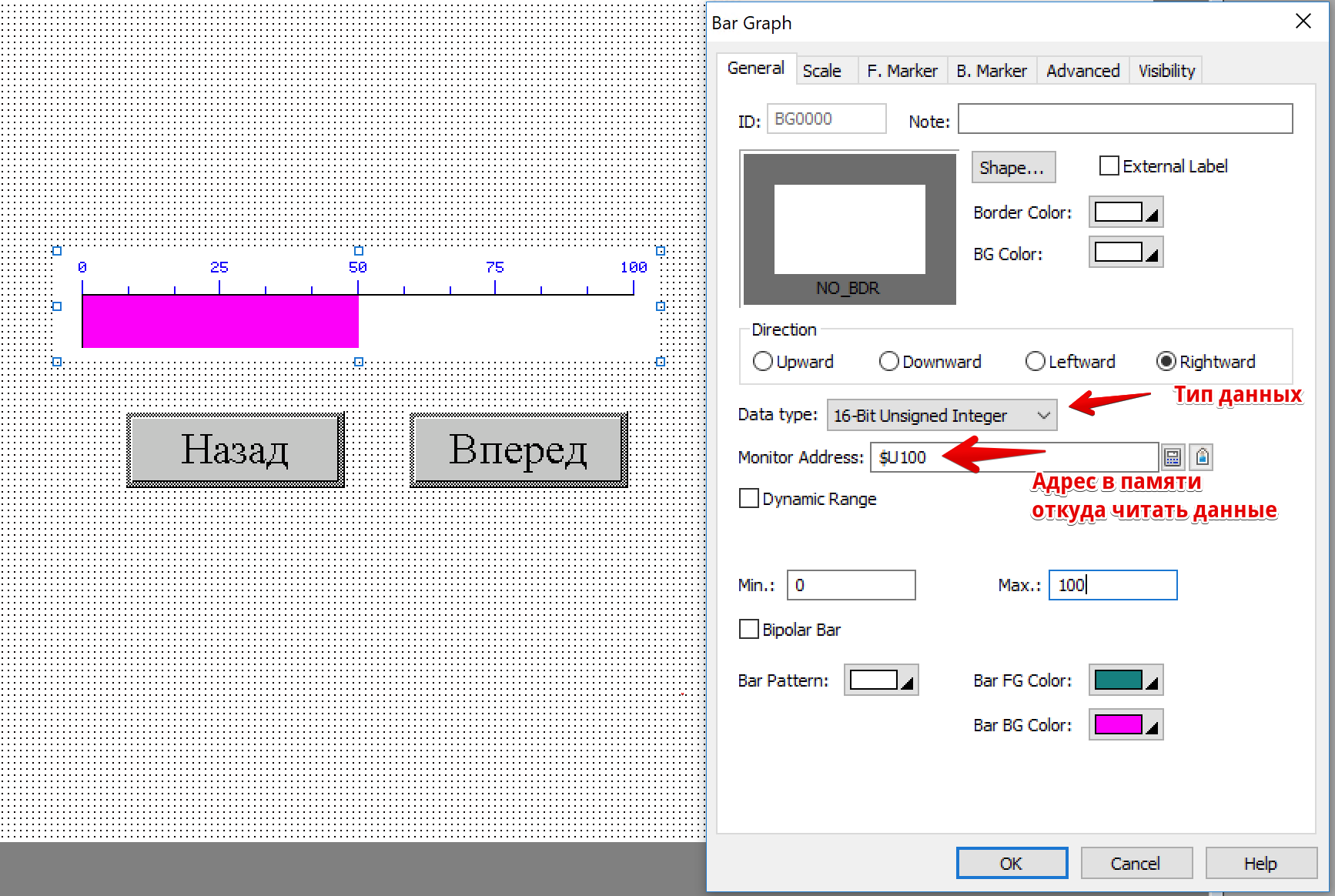
Maintenant que nous sommes capables de créer des éléments graphiques, nous allons étudier le travail avec du contenu dynamique et un langage de script. Créez un graphique à barres affichant les données de la variable
U $ 100 . Dans les paramètres du graphique, sélectionnez le type de données: entier 16 bits et la plage de valeurs du graphique: de 0 à 10.

Le programme prend en charge l'écriture de scripts en trois langues: VBScript, JavaScript et son propre langage. J'utiliserai la troisième option, car pour cela il y a des exemples dans la documentation et l'aide automatique sur la syntaxe directement dans l'éditeur.
Ajoutez une nouvelle macro:

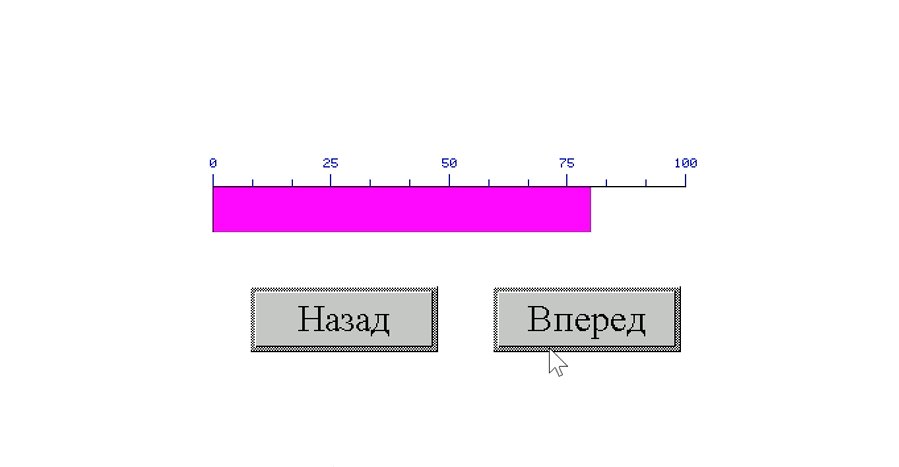
Nous allons écrire un code simple pour changer progressivement les données dans une variable, qui peut être suivie sur un diagramme. Nous ajouterons 10 à la variable et zéro lorsqu'elle est supérieure à 100.
$U100=$U100+10 IF $U100>100 $U100=0 ENDIF
Pour exécuter le script en boucle, installez-le dans les paramètres de configuration générale en tant que macro principale, avec un intervalle d'exécution de 250 ms.
Compilez et exécutez le programme dans le simulateur:

À ce stade, nous avons appris à manipuler des données en mémoire et à les afficher sous forme visuelle. C'est déjà suffisant pour créer un système de surveillance simple, recevoir des données d'appareils externes (capteurs, contrôleurs) et les écrire dans la mémoire. Dans HMI Designer, différentes unités d'affichage de données sont disponibles: sous la forme de cadrans circulaires avec des flèches, divers tableaux, graphiques. À l'aide de scripts JavaScript, vous pouvez implémenter le chargement de données à partir de sources externes via HTTP.
Panneau de commande Habr
En utilisant les compétences acquises, nous ferons une interface comique du panneau d'administration de Habrom.
Notre télécommande doit pouvoir:
- Changer de profil utilisateur
- Stockez le karma et les données de classement
- Modifier le karma et les valeurs de notation à l'aide de curseurs
- Lorsque vous cliquez sur le bouton d'interdiction, le profil doit être marqué comme interdit, le profil doit devenir barré
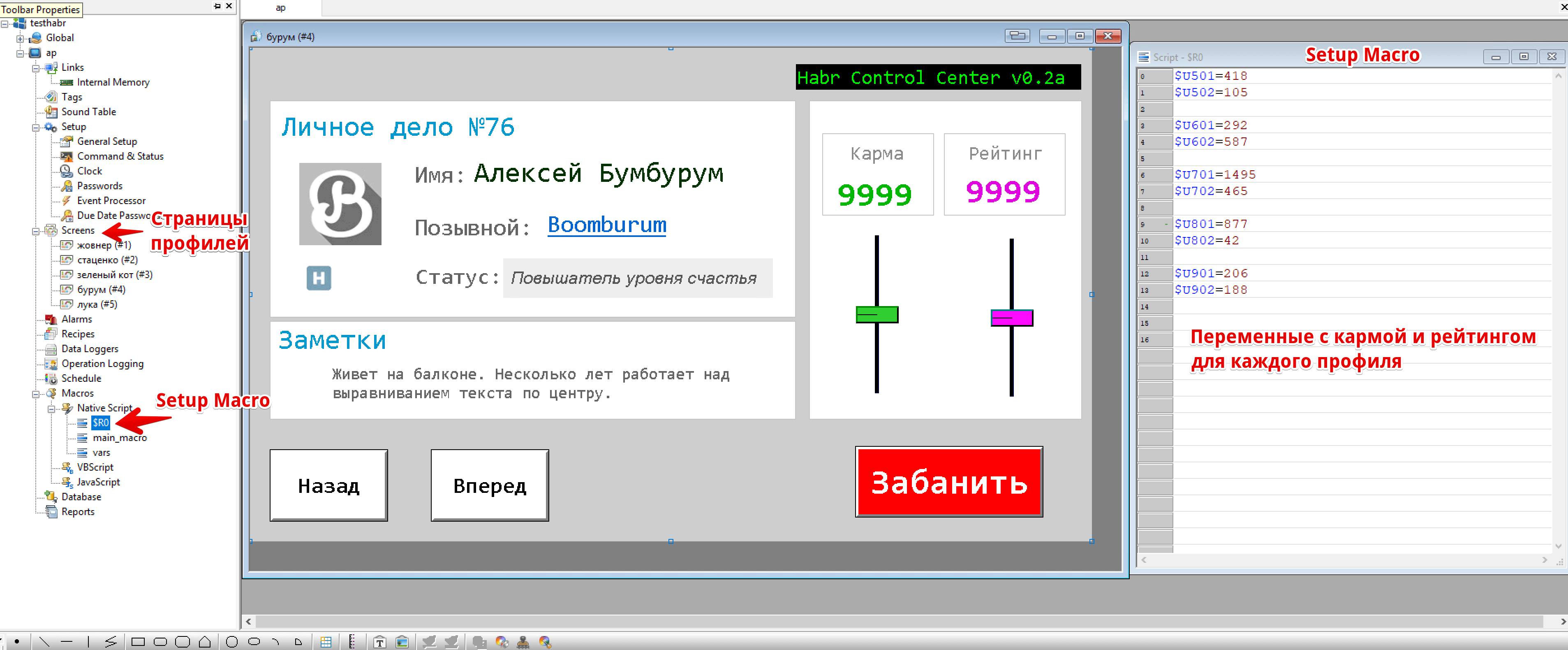
Chaque profil sera affiché sur une page distincte, nous allons donc créer une page pour chaque profil. Nous stockons le karma et le classement dans des variables locales en mémoire, qui seront initialisées à l'aide de la macro de configuration au démarrage du programme.
 Image cliquable
Image cliquableAjuster le karma et la note
Pour ajuster le karma, nous utiliserons le curseur (Slide Switch). Comme adresse d'enregistrement, nous spécifions la variable initialisée dans la macro de configuration. Nous limitons la plage de valeurs du curseur de 0 à 1500. Maintenant, lorsque le curseur se déplace, de nouvelles données seront écrites en mémoire. Dans ce cas, l'état initial du curseur correspondra aux valeurs de la variable en mémoire.
Pour afficher les valeurs numériques du karma et du classement, nous utiliserons l'élément d'affichage numérique. Le principe de son fonctionnement est similaire au schéma de l'exemple du programme Hello World; nous indiquons simplement l'adresse de la variable dans Monitor Address.
Bouton d'interdiction
Le bouton d'interdiction est implémenté à l'aide de l'élément Toggle Switch. Le principe du stockage des données est similaire aux exemples ci-dessus. Dans les paramètres, vous pouvez sélectionner différents textes, couleurs ou images, selon l'état du bouton.
Au moment où le bouton est enfoncé, l'avatar doit être barré en rouge. Ceci est facile à mettre en œuvre avec l'unité d'affichage d'image. Il vous permet de spécifier plusieurs images liées à l'état du bouton Basculer. Pour cela, le bloc reçoit la même adresse que le bloc avec le bouton, et le nombre d'états. Image configurée de la même manière avec des plaques signalétiques sous l'avatar.
Conclusion
En général, j'ai aimé le produit. Auparavant, j'avais de l'expérience avec une tablette Android pour des tâches similaires, mais développer une interface pour cela est beaucoup plus compliqué et les API de navigateur ne permettent pas un accès complet aux périphériques. Un terminal WebOP peut remplacer un ensemble à partir d'une tablette, d'un ordinateur et d'un contrôleur Android.
HMI Designer, malgré la conception archaïque, est plutôt avancé. Sans compétences particulières en programmation, vous pouvez rapidement esquisser une interface de travail. L'article ne considère pas tous les blocs graphiques, dont il y en a beaucoup: tuyaux animés, cylindres, graphiques, interrupteurs à bascule. Il prend en charge de nombreux contrôleurs industriels populaires, contient des connecteurs de base de données.
Les références
WebAccess / HMI Designer et environnement de développement Runtime peuvent être téléchargés
ici→
Sources du projet de panneau de contrôle Habrom