L'auteur du cours HTML Web Design Netology , Stas Melnikov, a montré un exemple de disposition de widget qui peut être incorporé sur un site tiers.La dernière fois, nous avons parlé
des propriétés des utilisateurs , et maintenant, en utilisant le site Web de la LNH à titre d'exemple, nous allons montrer comment les utiliser pour intégrer un lien personnalisé.
Parfois, vous devez développer un widget qui sera implémenté dans divers projets. En raison de la nature de la spécificité CSS, cela se transforme souvent en mal de tête.
J'ai trouvé une solution à ce problème lorsque j'ai découvert des propriétés personnalisées. Permettez-moi de vous montrer comment cela fonctionne: je vais créer un widget
awesomeLink et essayer de l'intégrer sur NHL.com.
Le widget aura trois propriétés personnalisées qui peuvent être utilisées pour définir des valeurs pour les propriétés de
color ,
font-size et d'
display intégrées. Pour la propriété
display , j'ai défini la valeur par défaut sur
inline-block .
.awesomeLink { --uiAwesomeLinkColor: var(--awesomeLinkColor); --uiAwesomeLinkFontSize: var(--awesomeLinkFontSize); --uiAwesomeLinkDisplay: var(--awesomeLinkDisplay, inline-block); display: var(--uiAwesomeLinkDisplay); font-size: var(--uiAwesomeLinkFontSize); color: var(--uiAwesomeLinkColor); }
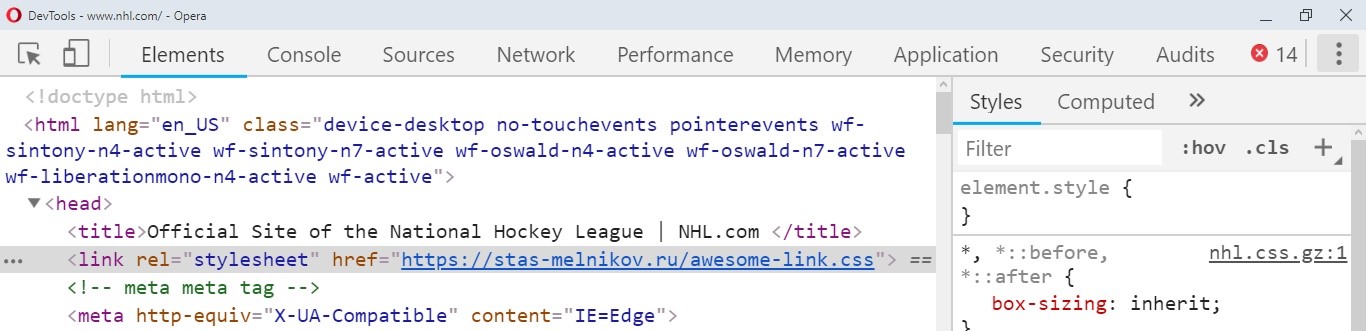
Pour connecter mon fichier CSS, ouvrez
devTools et ajoutez la balise de
link .

Modifier l'élément Statistiques dans le menu du site NHL.com
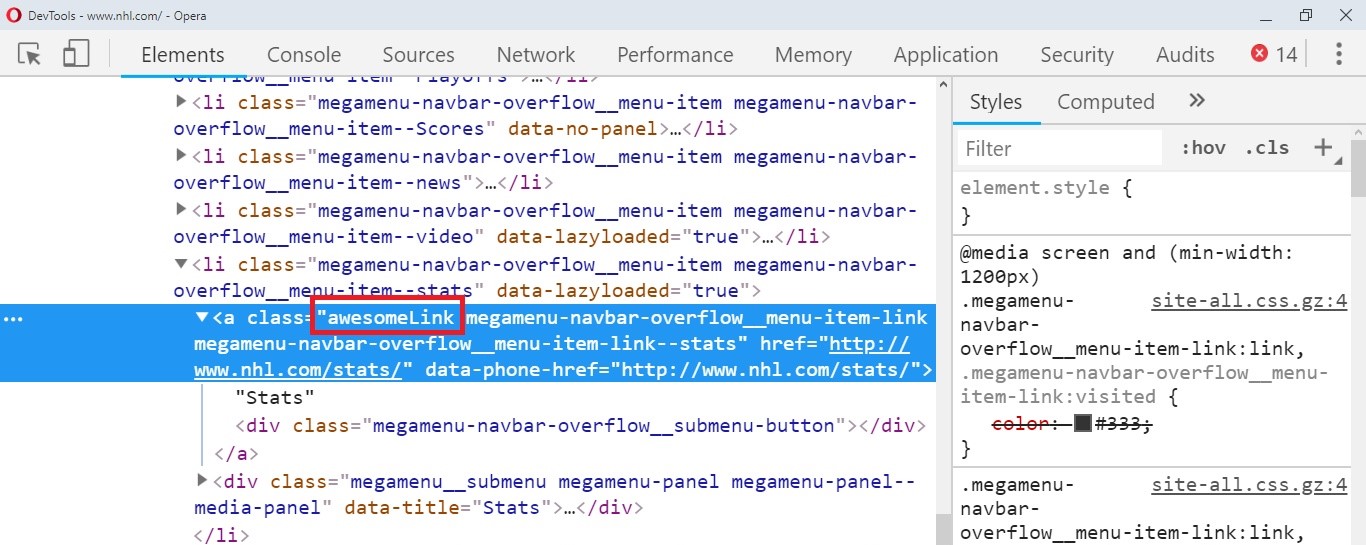
Modifions le lien Statistiques dans le menu du site. Ajoutez une classe
awesomeLink pour l'élément Stats dans la navigation.

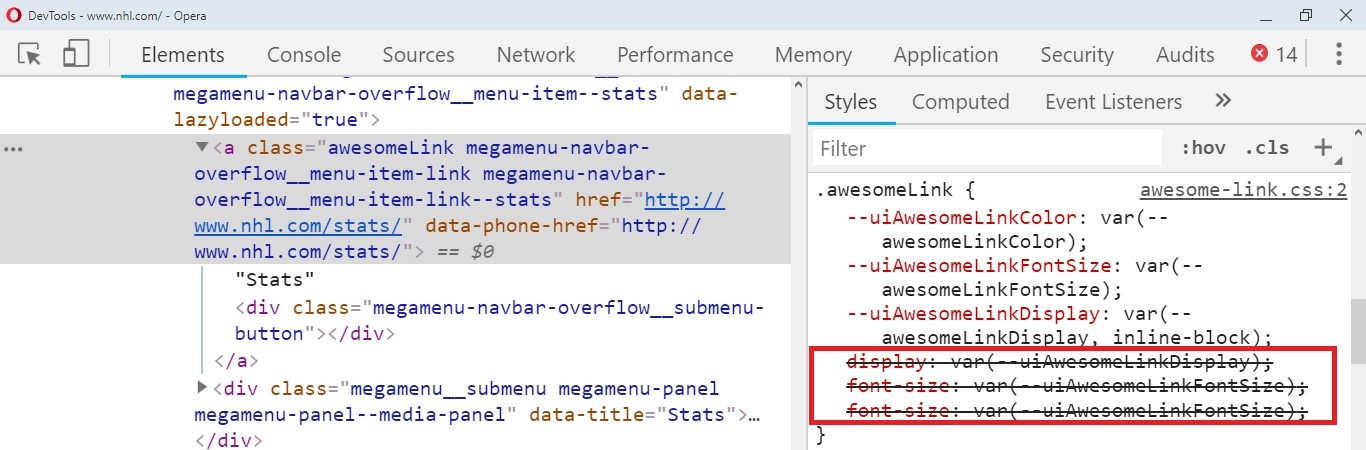
Si vous regardez le CSS de l'élément, vous pouvez voir qu'en raison de la spécificité de l'
display ,
color propriétés de
font-size et de
color sont barrées.

Une image familière, non? Pour vous assurer que les propriétés intégrées du widget ont toujours la priorité sur les styles de copyright, ajoutez
!important .
Beaucoup ont peur des mots, et pour une raison. En effet, si vous devez changer les valeurs, vous devrez mettre
!important encore, et cela mène déjà à une lutte sans fin avec elle.
Nous allons résoudre ce problème en utilisant des propriétés personnalisées: c'est à travers elles que vous pouvez contrôler les valeurs des propriétés intégrées. Voyons comment cela fonctionne.
.awesomeLink { --uiAwesomeLinkColor: var(--awesomeLinkColor); --uiAwesomeLinkFontSize: var(--awesomeLinkFontSize); --uiAwesomeLinkDisplay: var(--awesomeLinkDisplay, inline-block); display: var(--uiAwesomeLinkDisplay) !important; font-size: var(--uiAwesomeLinkFontSize) !important; color: var(--uiAwesomeLinkColor) !important; }
Vous pouvez maintenant définir des valeurs pour la
color ,
font-size et
display propriétés d'
display intégrées:
:root { --awesomeLinkColor:
 L'élément Stats a changé de couleur et de taille
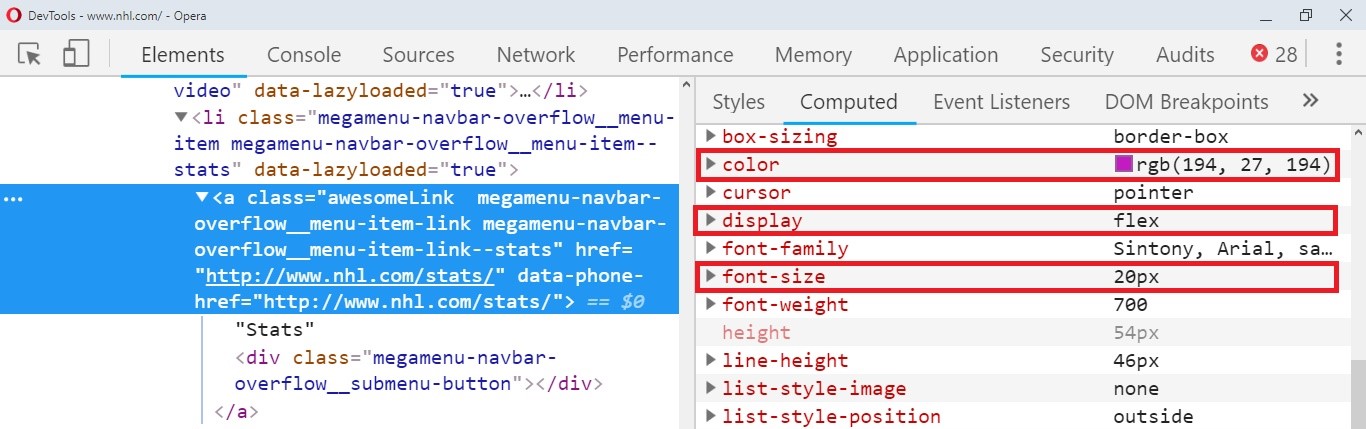
L'élément Stats a changé de couleur et de tailleNous voyons que les paramètres fonctionnent, mais vérifiez leurs valeurs dans l'onglet Calculé.

Tout a fonctionné comme il se doit.
Expérience de contrôle: changer l'élément Shedule
Pour l'expérience, essayez d'ajouter une autre classe
awesomeLink pour l'élément Schedule. Les paramètres sont définis dans son élément parent
li avec la classe
megamenu-navbar-overflow__menu-item .
.megamenu-navbar-overflow__menu-item:nth-child(6) { --awesomeLinkColor: tomato; --awesomeLinkFontSize: 25px; --awesomeLinkDisplay: block; }

Visuellement, l'élément est affiché comme ceci:
 Shedule couleur et taille différentes
Shedule couleur et taille différentesJe sais que les lecteurs auront des doutes quant à l'utilisation de la déclaration
!important . J'avais aussi des doutes, mais jusqu'à présent je n'ai rencontré aucun problème. Si vous voyez des problèmes à cause de
!important , discutons-en dans les commentaires.
Des éditeurs
Cours de netologie sur le sujet: