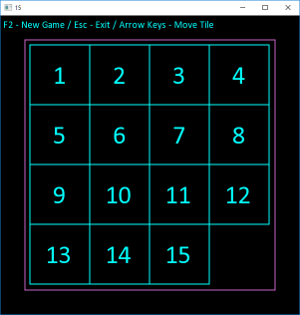
Nous allons faire le jeu "tag" en C ++ en utilisant la bibliothèque SFML. Quinze est un puzzle bien connu qui ressemble à ceci:
Sur un terrain de jeu 4x4, 15 dés avec des nombres de 1 à 15 et un espace libre sont situés au hasard. Vous ne pouvez déplacer les dés qu'un par un et uniquement vers un emplacement vide. Le but du jeu est de construire des dés sur le terrain de jeu dans l'ordre correspondant à leur nombre.
Commençons donc.
Lancez Visual Studio et créez un nouveau projet vide. Vous pouvez l'appeler comme vous voulez, j'ai appelé "15". Dans ce projet, créez un nouveau fichier main.cpp et une fonction principale vide:
Ensuite, téléchargez la bibliothèque SFML sur
sfml-dev.org et décompressez-la. La bibliothèque décompressée contient les dossiers dont nous avons besoin:
include ,
lib et
bin . Dans les propriétés du projet dans la section C / C ++ dans les
répertoires Include supplémentaires, ajoutez le chemin d'accès au dossier
include :
Là, dans la section Linker des
répertoires de bibliothèque supplémentaires, ajoutez le chemin d'accès au dossier
lib :
Et à partir du répertoire
bin , vous devez copier les fichiers DLL et les placer dans un répertoire avec le fichier exe de notre projet:
De plus, dans la section Éditeur de liens, dans la section Entrée, vous devez ajouter les fichiers de bibliothèque utilisés dans les
dépendances supplémentaires . Dans notre cas, il suffit d'ajouter trois fichiers: sfml-system-d.lib, sfml-window-d.lib et sfml-graphics-d.lib:
Le symbole
-d dans le nom de fichier signifie qu'il s'agit d'une version de débogage et doit être utilisé dans la configuration de débogage. Dans les paramètres de la version finale, vous devrez spécifier des fichiers sans le caractère
-d dans le nom.
Une bonne instruction sur la connexion de la bibliothèque SFML au projet Visual Studio se trouve sur
le site Web de la bibliothèque.
Essayons maintenant d'utiliser la bibliothèque dans notre projet. Créez une fenêtre et démarrez la boucle d'événement:
Le résultat sera une fenêtre carrée de 600 x 600 pixels sur fond noir:
La fenêtre peut être fermée de la manière habituelle avec la souris ou via la touche Echap. Un gestionnaire de touches clavier est également inclus dans la boucle de traitement des messages.
Avant de passer aux choses sérieuses, nous avons besoin d'une police pour afficher le texte à l'écran. Par exemple, j'ai pris la police TrueType Calibri.
Nous pouvons maintenant commencer à créer notre jeu.
Créez une nouvelle classe de jeu:
La classe sera responsable du fonctionnement du jeu et du rendu du terrain de jeu. Pour ce faire, nous hériterons notre classe des classes Drawable et Transformable de la bibliothèque SFML.
Nous commençons donc à décrire notre classe
Game.h #pragma once #include <SFML/Graphics.hpp> const int SIZE = 4; // const int ARRAY_SIZE = SIZE * SIZE; // const int FIELD_SIZE = 500; // const int CELL_SIZE = 120; // enum class Direction { Left = 0, Right = 1, Up = 2, Down = 3 }; class Game : public sf::Drawable, public sf::Transformable { protected: int elements[ARRAY_SIZE]; int empty_index; bool solved; sf::Font font; public: Game(); void Init(); bool Check(); void Move(Direction direction); public: virtual void draw(sf::RenderTarget& target, sf::RenderStates states) const; };
Tout d'abord, nous connectons la bibliothèque graphique:
#include <SFML/Graphics.hpp>
Ici, nous déclarons certaines constantes requises pour le jeu:
const int SIZE = 4;
Nous déclarons également notre type enum, qui détermine le sens de déplacement de la plaque:
enum class Direction { Left = 0, Right = 1, Up = 2, Down = 3 };
Et enfin, la classe elle-même:
class Game : public sf::Drawable, public sf::Transformable { protected: int elements[ARRAY_SIZE]; int empty_index; bool solved; sf::Font font; public: Game(); void Init(); bool Check(); void Move(Direction direction); public: virtual void draw(sf::RenderTarget& target, sf::RenderStates states) const; };
La chose la plus importante que nous ayons est un tableau d'éléments contenant des valeurs entières correspondant à l'état du terrain de jeu. Les éléments du tableau correspondent aux éléments du terrain de jeu de gauche à droite, de haut en bas, c'est-à-dire que les 4 premiers éléments du tableau correspondent à la première ligne du terrain, les 4 derniers éléments à la deuxième ligne, etc.
Ensuite, deux variables qui seront calculées à chaque mouvement sont
empty_index (un index dans le tableau correspondant à une cellule libre) et
résolues (un signe que le puzzle est résolu).
De plus, la variable de police est définie dans la classe, ce qui détermine la police qui sera utilisée lors de l'affichage du texte dans la fenêtre.
Nous allons maintenant écrire l'implémentation des méthodes de notre classe.
Game.cpp #include "Game.h" Game::Game() {
Le constructeur de classe charge la police à partir du fichier externe et appelle la méthode d'initialisation du jeu:
Game::Game() {
La méthode d'initialisation du jeu remplit le tableau d'éléments dans le bon ordre et définit le signe du puzzle résolu:
void Game::Init() {
Oui, initialement le jeu sera initialisé comme résolu, et avant le début du jeu, nous mélangerons les dés en utilisant des mouvements aléatoires.
La méthode suivante vérifie si le puzzle est résolu et renvoie le résultat de la vérification:
bool Game::Check() {
Et enfin, une méthode qui implémente le mouvement des plaques dans un jeu:
void Game::Move(Direction direction) {
La dernière méthode de la classe est la méthode qui dessine le terrain de jeu:
dessiner void Game::draw(sf::RenderTarget& target, sf::RenderStates states) const { states.transform *= getTransform(); sf::Color color = sf::Color(200, 100, 200);
Dans la méthode de rendu, la première chose que nous utilisons est la transformation des coordonnées, en multipliant par la matrice de transformation. Cela est nécessaire pour pouvoir définir les coordonnées de notre terrain de jeu. Ensuite, en utilisant les objets RectangleShape de la bibliothèque SFML, dessinez les bordures du terrain de jeu et les bordures de chaque dé dans le jeu. Sur les dés, nous dessinons également le texte avec le numéro de plaque. De plus, si le puzzle est résolu, la couleur des dés se fait différemment.
Il est temps de revenir à la fonction principale:
Tout d'abord, chargez la police et créez un objet Texte pour afficher une ligne de texte avec l'affectation des touches. Ensuite, créez notre objet de jeu et définissez la position du champ sur un point avec des coordonnées (50,50) - c'est ainsi que nous tirons en retrait à partir du bord de la fenêtre.
J'ai décidé de contrôler le jeu via le clavier, donc à chaque pression sur les touches fléchées, nous appelons la méthode Move sur l'objet du jeu pour déplacer la plaque dans la direction correspondante.
Appuyer sur la touche F2 est le début d'un nouveau jeu, donc dans le gestionnaire de cet événement, nous réinitialisons le jeu (ce qui conduira au placement des dés à leur place), et définissons également la valeur du compteur de mouvements à 100. Ce compteur est utilisé plus loin pour exécuter des mouvements dans des directions aléatoires, jusqu'à ce que ne sera pas réinitialisé et les dés ne se mélangeront pas. Ainsi, nous obtiendrons certainement l'état résolu du puzzle.
C'est essentiellement tout, compiler, assembler, exécuter:


Dans cet article, j'ai montré comment créer rapidement un jeu C ++ simple à l'aide de la bibliothèque SFML. Cependant, l'architecture du programme lui-même est loin d'être idéale. Dans le prochain article, nous allons essayer de faire quelque chose.