Il y a quelques jours, nous avons annoncé une prise en charge améliorée des outils Razor dans Visual Studio Code avec la dernière extension C #. Cette dernière version inclut des diagnostics Razor améliorés et une prise en charge des aides de balises et des applications Blazor.

Cet article dans le blogCommencez
Pour utiliser cet aperçu de la prise en charge de Razor dans Visual Studio Code, installez les éléments suivants:
Pour essayer Visual Studio Code avec les applications Blazor , installez également:
Quoi de neuf dans cette version?
Diagnostics améliorés
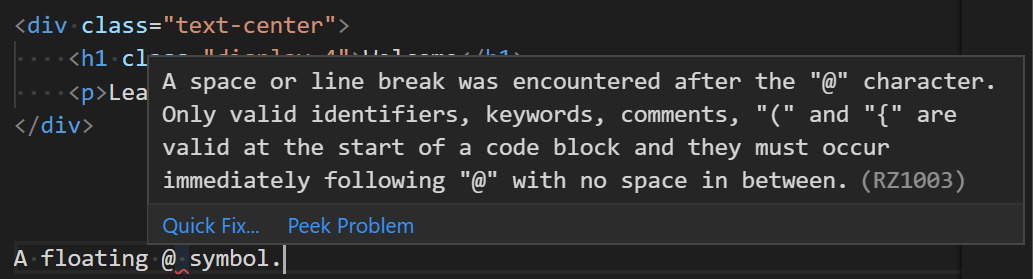
Nous avons amélioré les diagnostics Razor dans Visual Studio Code pour une variété de scénarios, y compris les caractères @ flottants:

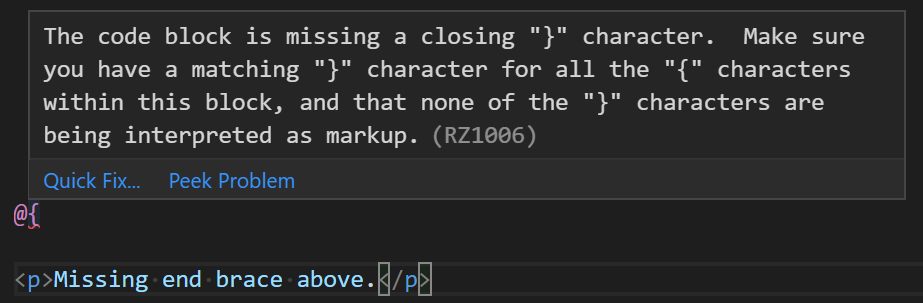
Accolades d'extrémité manquantes:

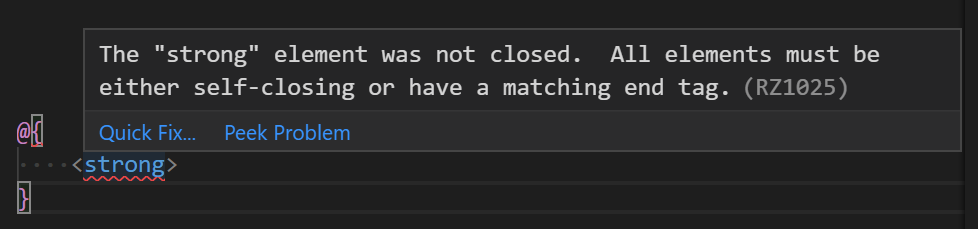
Et balises de fin manquantes dans les blocs de code:

Aides aux balises
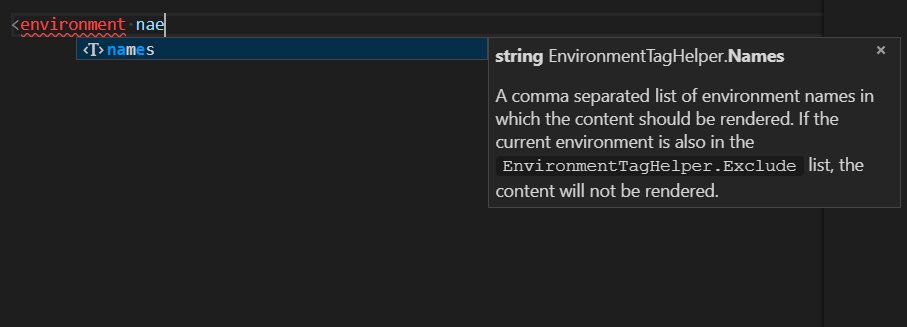
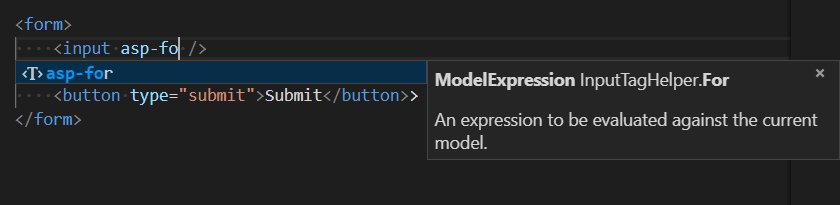
Les compléments d'aide aux balises sont désormais pris en charge dans les projets ASP.NET Core:

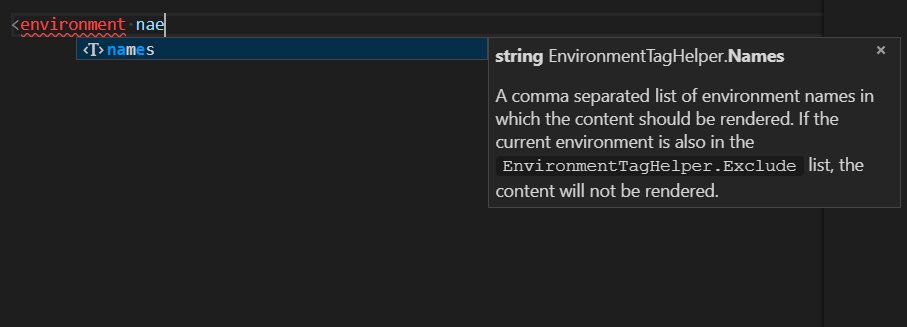
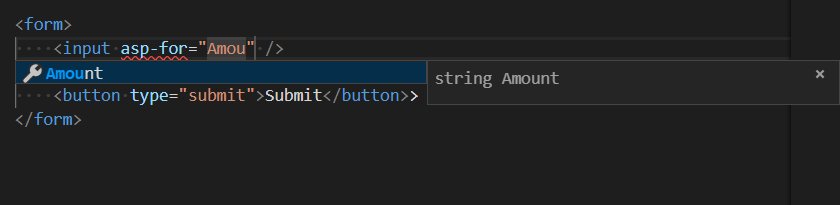
Ainsi que les complétions pour les noms et valeurs d'attribut d'aide de balise:

Blazor
Visual Studio Code fonctionne désormais également avec les applications Blazor !
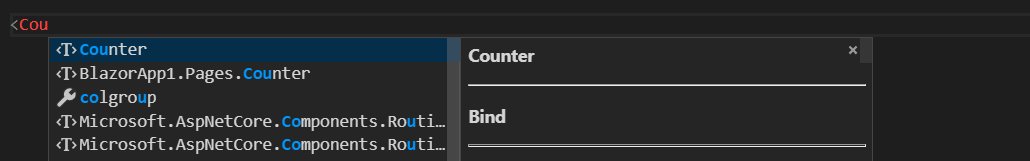
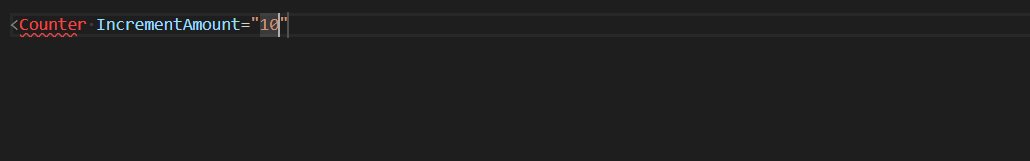
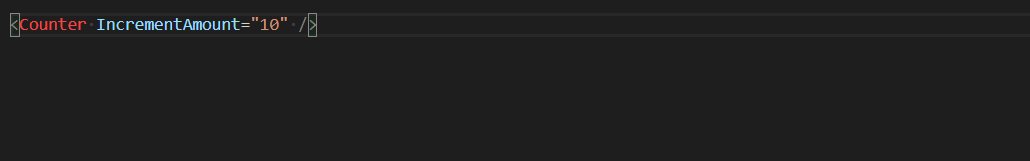
Vous obtenez des compléments pour les composants et les paramètres des composants:

Également la liaison de données, les gestionnaires d'événements et beaucoup d'autres goodies Blazor!

Limitations et problèmes connus
Il s'agit d'une version alpha de l'outillage Razor pour Visual Studio Code, il existe donc un certain nombre de limitations et de problèmes connus:
- L'édition de rasoir n'est actuellement prise en charge que dans les projets ASP.NET Core et Blazor (pas de prise en charge pour les projets ASP.NET)
- Prise en charge limitée de la colorisation
Notez que si vous devez désactiver l'outillage Razor:
- Ouvrez les paramètres utilisateur de Visual Studio Code: Fichier -> Préférences -> Paramètres
- Recherche de «rasoir»
- Cochez la case «Razor: Disabled»
Rétroaction
Veuillez nous faire savoir ce que vous pensez de cette dernière mise à jour de la prise en charge des outils Razor dans Visual Studio Code en signalant les problèmes dans le référentiel Razor.VSCode . Lorsque vous signalez des problèmes liés aux outils Razor, veuillez utiliser la commande «Signaler un problème Razor» dans Visual Studio Code pour capturer toutes les informations pertinentes et de diagnostic. Exécutez simplement la commande, puis suivez les instructions.
Merci d'avoir essayé Razor dans Visual Studio Code!

Gestionnaire de programme principal, ASP.NET