Essayons, à l'aide du
guide officiel et
des exemples de code , de construire un système de navigation fonctionnel pour la future application multi-écrans conformément aux normes du composant Architecture de navigation. L'article comprend les sections suivantes:
Partie 1. Travaux préparatoires- 1.1. Création de projet
- 1.2. Dépendances
- 1.3. Pages: création de fragments
- 1.4. Adresses: fichier de ressources de type «Navigation»
- 1,5. Cadre: widget NavHostFragmentPartie 2. Éléments de navigation- 2.1. Navigation par bouton
- 2.2. Menu latéral (tiroir)
- 2.3. Barre d'outils: barre d'outils au lieu d'ActionBar
- 2.4. Menu inférieur (navigation inférieure)
- 2.5. Menu contextuelRésumé et lien githubPartie 1. Travaux préparatoires
1.1. Création de projet
Nous aurons besoin de connaissances de base de
Kotlin , de la version IDE
Android Studio non inférieure à 3,3, d'un smartphone ou d'un émulateur avec API version 14 ou supérieure.
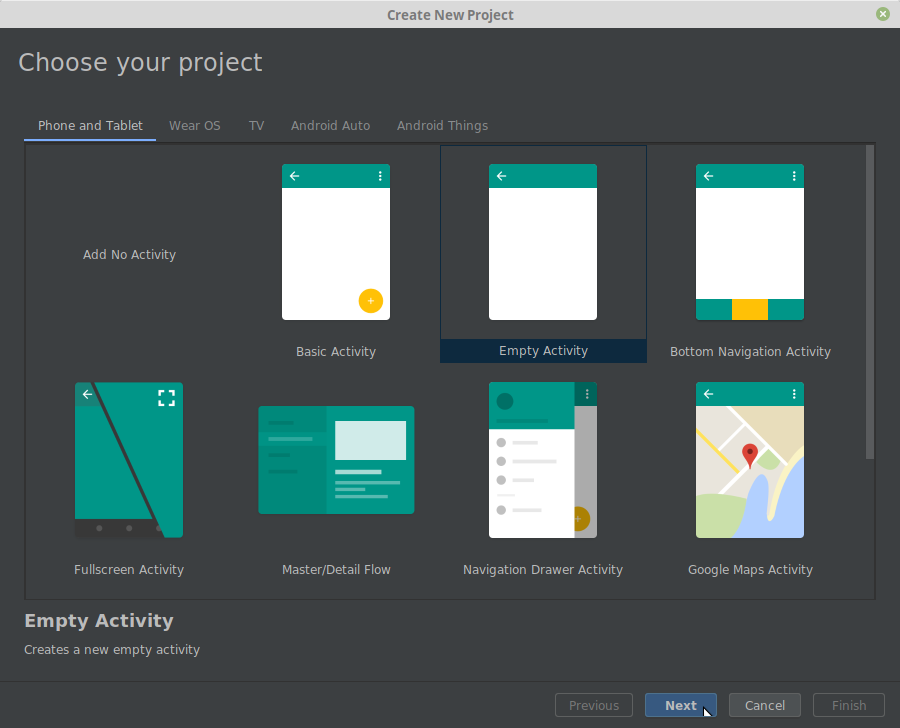
Créons un nouveau projet dans Android Studio appelé "Navigation2019".


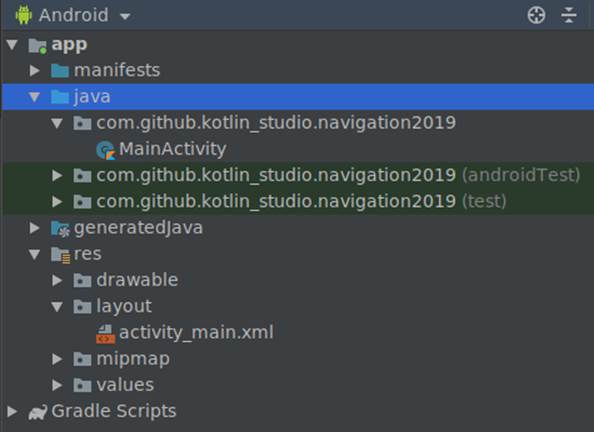
L'IDE créera le fichier d'activité principal «MainActivity.kt» et sa mise en page (modèle) «activity_main.xml».

1.2. Dépendances
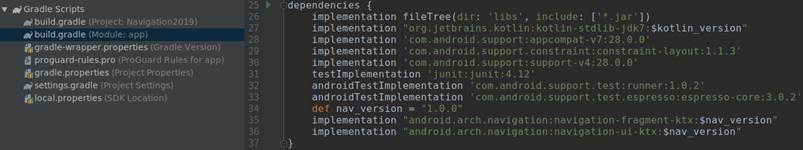
Ouvrez le fichier «build.gradle» du module (pas le projet, mais le module) et ajoutez les dépendances nécessaires au bloc «dépendances»:
def nav_version = «1.0.0» implementation «android.arch.navigation:navigation-fragment-ktx:$nav_version» implementation «android.arch.navigation:navigation-ui-ktx:$nav_version»

Nous avons utilisé les bibliothèques version 1.0.0, mais à l'avenir, la situation pourrait changer. Vérifiez les versions de bibliothèque pertinentes
ici .
1.3. Pages: création de fragments
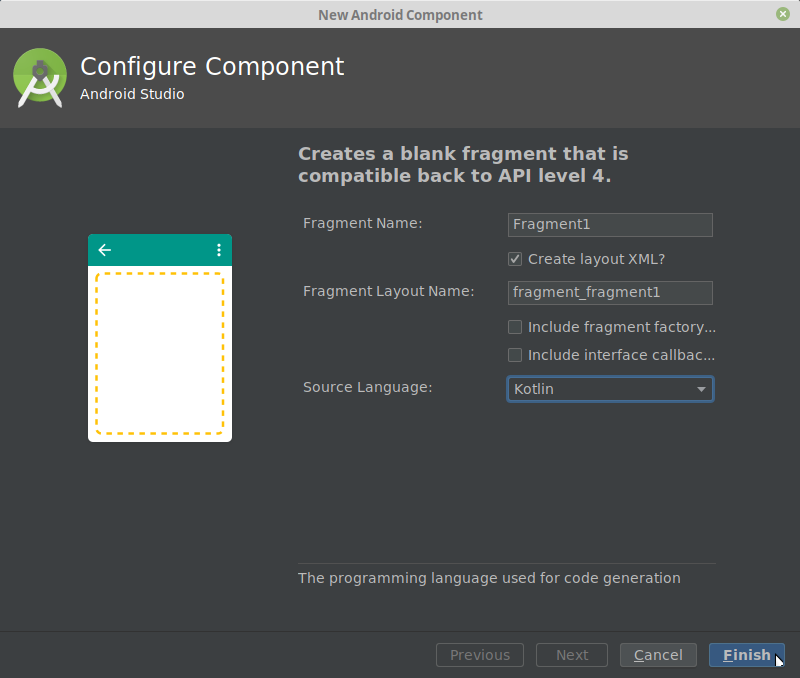
Les fragments sont les «pages» de notre future application. Faites un clic droit sur le répertoire avec les fichiers de classe, en utilisant la commande "Nouveau -> Fragment -> Fragment (vide)" créez "Fragment1".


L'IDE créera un fichier kt avec une classe de fragments et un fichier xml avec une disposition de fragments. De la même manière, nous générons trois autres fragments ("Fragment2", "Fragment3", "Fragment4"). Nous les utiliserons pour créer quatre types différents de navigation d'application.
1.4. Adresses: fichier de ressources de type «Navigation»
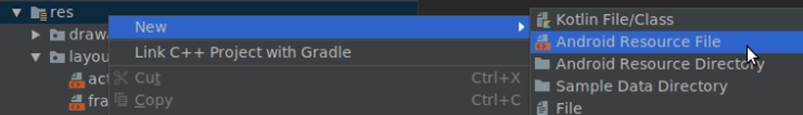
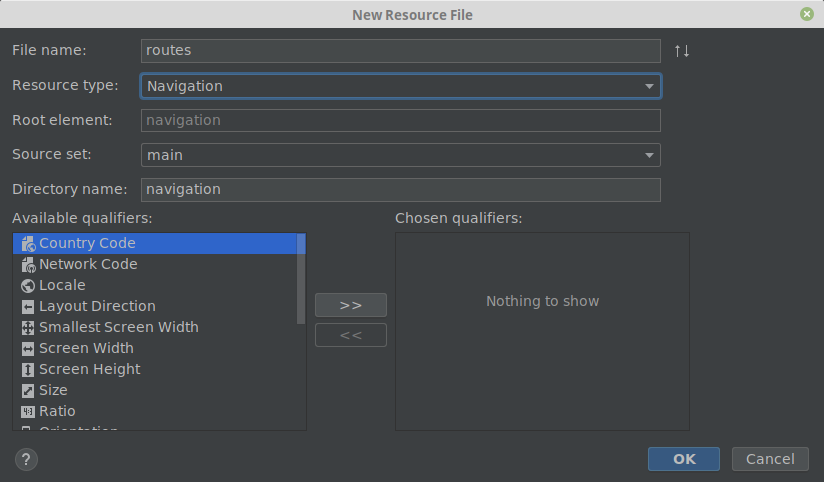
En cliquant avec le bouton droit sur le dossier «res», créez un fichier de ressources de type «Navigation» avec le nom «routes.xml» («routes»).


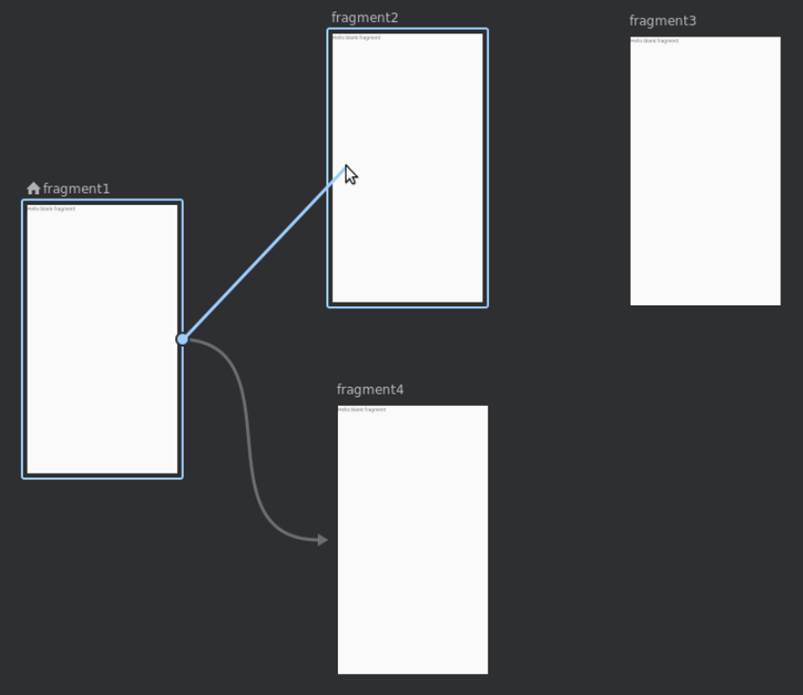
Ouvrons le fichier créé et utilisons le bouton «Nouvelle destination» pour ajouter nos fragments au diagramme de navigation.


"Saisir" la
souris au milieu du côté droit du fragment, connectez les fragments les uns aux autres comme ils devraient être connectés dans l'application.

Conformément à leurs noms, nos fragments recevront des identifiants (id) "fragment1", "fragment2", "fragment3", "fragment4". Ce sont les «adresses» qui seront utilisées pour indiquer les destinations dans les instructions au contrôleur de navigation.
En plus de "id", chaque balise "fragment" contient trois autres paramètres: "name", "label" et "layout". Les paramètres "nom" et "mise en page" ne nous intéressent plus actuellement. La seule chose qui mérite d'être modifiée dans le fichier «routes.xml» est le nom («label») des fragments. Remplacez-les par «Fragment no 1», «Fragment no 2», «Fragment no 3» et «Fragment no 4».

1.5. Cadre: widget NavHostFragment
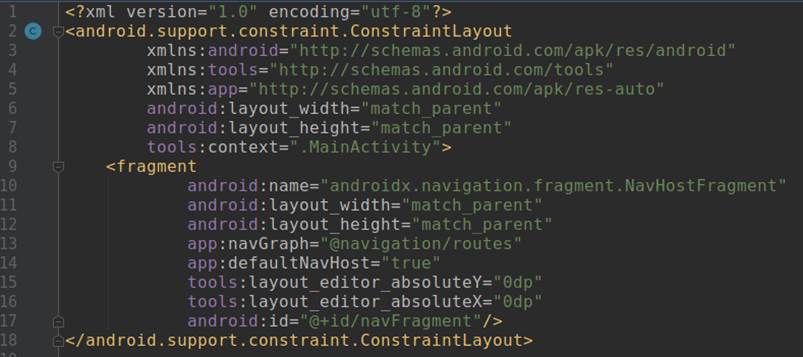
Ouvrez le fichier de mise en page "res / layout / activity_main.xml" et supprimez le widget de texte "Hello World!", Nous n'en aurons pas besoin. Dans la palette, sélectionnez la section «Conteneurs» et faites-y glisser le widget NavHostFragment sur la disposition des activités (en spécifiant notre fichier «routes» comme source d'informations pour celui-ci). Il remplira le rôle d'un cadre dans lequel divers fragments de l'application seront affichés.


Remplacez l'ID du fragment par «navFragment». Le code de mise en page de l'activité principale ressemblera maintenant à ceci:

Sur ce, le travail préparatoire est terminé, vous pouvez maintenant passer directement à la création des éléments de navigation.
Partie 2. Éléments de navigation
2.1. Navigation par bouton
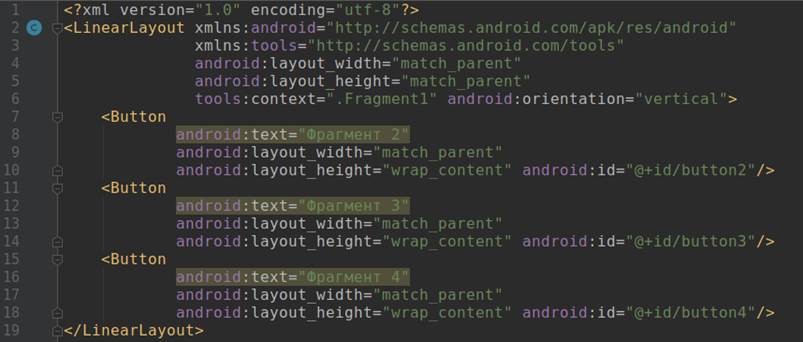
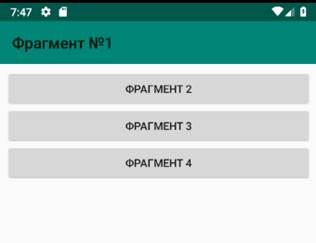
Ouvrez la mise en page du premier fragment («fragment_fragment1.xml»). Supprimez le widget de texte inutile, changez le type de mise en page de "FrameLayout" en linéaire vertical et ajoutez trois boutons avec les identificateurs "button2", "button3", "button4" et les noms correspondants "Fragment 2", "Fragment 3", "Fragment 4".

Dans la méthode «onCreateView» du fragment, nous obtenons un lien vers le contrôleur de navigation (objet «NavController») et programmons le comportement lorsque les boutons sont cliqués: avec la commande «setOnClickListener», pour chaque bouton nous créons un écouteur de bouton qui, lorsque cliqué sur le bouton, transmettra au contrôleur de navigation l'adresse (id) du point destination avec la commande pour naviguer vers l'adresse spécifiée.

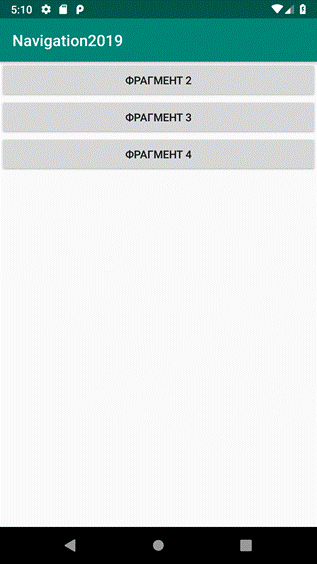
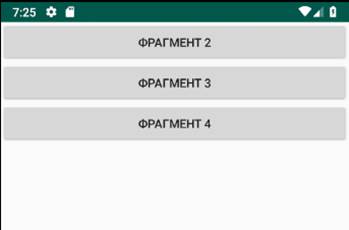
Vérifions le fonctionnement de nos boutons.

Un bouton - une ligne de code - et cliquer sur le bouton nous amène au fragment spécifié. C'est simple, non?
Mais sans menu, ce n'est pas très pratique, vous devez utiliser le bouton «Retour» pour revenir à l'écran de démarrage.
2.2. Menu latéral (tiroir)
2.2.1. Fichier de ressources de menu
Dans le répertoire «res / menu», créez un fichier de menu de ressources «tiroir_menu.xml». Nous y ajoutons des éléments de menu, dont chacun est une balise «élément» avec les paramètres «id» (doit correspondre à celui de la colonne de navigation «routes.xml», «titre» (titre, il peut être différent), «icône» (nous nous utilisons la même image pour tous les articles, mais, bien sûr, ils peuvent être différents), etc. Notre menu ressemblera à ceci:

2.2.2. Modèle DrawerLayout et widget NavigationView dans la disposition des activités
Ouvrez le fichier de mise en page d'activité "activity_main.xml".
Après la première balise (version xml ...) ajoutez le début de la balise "DrawerLayout".

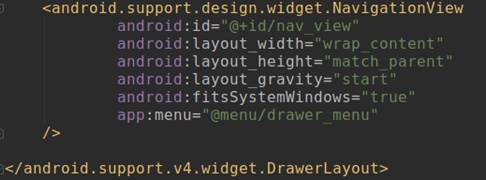
À la fin du fichier, ajoutez le widget «NavigationView» et la fin de la balise «DrawerLayout».

2.2.3. Connexion d'un menu latéral dans une classe d'activités
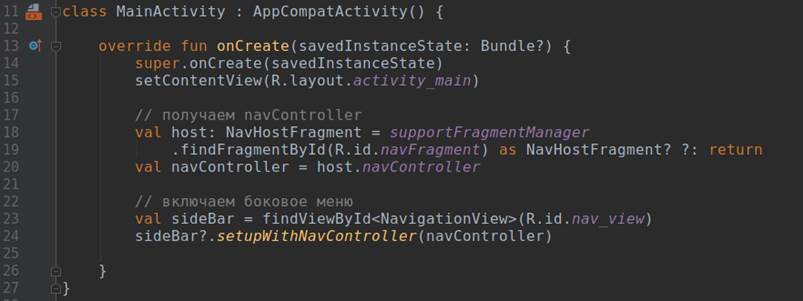
Ouvrez le fichier «MainActivity.kt» et dans la méthode «onCreate» nous obtenons un lien vers «navController» (en activité, cela semble un peu plus compliqué que dans les fragments).

Activez ensuite le menu latéral:

Le code de classe ressemble maintenant à ceci:

Maintenant, le menu apparaît en réponse au balayage du bord gauche de l'écran:

Ce serait bien d'ajouter un bouton en haut à gauche pour appeler le menu latéral, non?
2.3. Nom du bouton et du fragment dans la barre d'outils
La barre d'actions par défaut, comme
recommandé par le guide officiel, est remplacée par la barre d'outils.
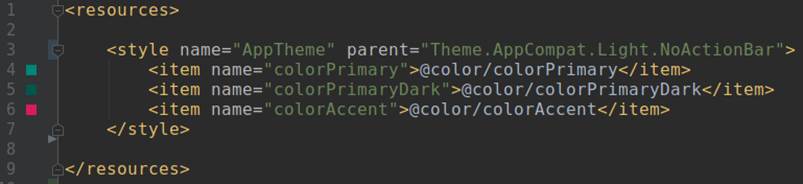
Pour désactiver un ActionBar existant, dans le fichier "res / values / styles.xml" on retrouve la ligne
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
et remplacez «DarkActionBar» par «NoActionBar».

Très bien, nous avons désactivé ActionBar.

Ajoutez maintenant la barre d'outils. Ouvrez le fichier "activity_main.xml", sélectionnez la section "Conteneurs" dans la palette et faites-y glisser le widget "Toolbar" sur la présentation de l'activité. La barre d'outils a été ajoutée, mais elle est vide jusqu'à présent.

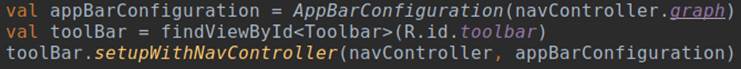
Accédez au fichier d'activité "MainActivity.kt". Pour afficher le bouton et le nom du fragment actuel sur la barre d'outils, ajoutez les lignes suivantes à la méthode «onCreate ()»:

La barre d'outils affiche désormais le nom du fragment et le bouton Haut pour les fragments imbriqués.

Le bouton haut dans Android est pour une raison quelconque indiqué par la flèche gauche:
Pour que le bouton hamburger soit affiché sur l'écran de démarrage de l'application, nous devons ajouter le paramètre "tiroirLayout" à la configuration de la barre d'outils, qui contient l'ID du widget DrawerLayout du fichier "activity_main.xml".


Cliquer sur ce bouton affiche le menu latéral.

2.4. Menu inférieur (navigation inférieure)
Parfois, il est nécessaire de concentrer l'attention de l'utilisateur sur certaines actions, et le menu du bas aide à le faire efficacement. Ajoutez-le au troisième fragment.
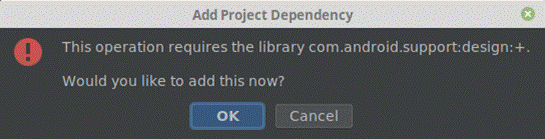
Tout d'abord, créez un fichier de menu de ressources «bottom_nav_menu.xml» avec quelques liens. Ensuite, ouvrez la disposition du fragment # 3 (fichier "fragment_fragment3.xml") et faites-y glisser le widget "BottomNavigationView", en acceptant simultanément la proposition de l'EDI d'ajouter la bibliothèque com.android.support:design aux dépendances.


Si nous avons créé le menu du bas non pas pour un fragment, mais pour tous à la fois, alors nous aurions besoin d'inclure le code suivant dans la méthode onCreate de la classe d'activité (fichier «MainActivity.kt»):

Bien sûr, le widget BottomNavigationView dans ce cas devrait être placé dans la disposition de l'activité, pas le fragment.
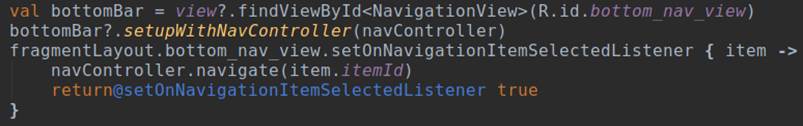
Mais comme nous n'avons besoin de ce menu que dans le fragment n ° 3, nous éditerons la classe de fragments (fichier "Fragment3.kt"), et le code sera un peu plus compliqué:

En conséquence, nous obtenons le menu du bas, qui sera affiché uniquement dans le 3ème fragment.

La même chose, mais avec d'autres liens, nous le ferons dans le 4ème fragment.
2.5. Menu contextuel
Un autre type de menu est un menu contextuel qui apparaît lorsque vous cliquez sur le bouton (trois points situés verticalement) dans le coin supérieur droit de l'écran.

Créez un fichier de menu de ressources "top_right_menu.xml" avec les liens nécessaires.
Dans le fichier "MainActivity", dans la méthode "onCreate", avant le "toolBar.setupWithNavController ..." ajoutez la ligne "setSupportActionBar (toolBar)".

Et plus loin dans la même classe, nous redéfinissons deux méthodes:

Appuyer sur le bouton en haut à droite affiche maintenant un menu contextuel:

Résumé et lien github
De toute évidence, le
composant d'architecture de navigation facilite grandement le travail du développeur. Les tâches difficiles du passé sont désormais résolues avec quelques lignes de code.
Étant donné que le principal objectif de cette publication était d'éclairer les algorithmes de base pour la création de navigation dans une application Android, de nombreux détails d'implémentation ont été délibérément laissés dans les coulisses.
Mon horaire de travail ne me permet généralement pas de soutenir les discussions, mais vos commentaires seront en tout cas utiles aux visiteurs du site et donc toujours les bienvenus.
Les fichiers du projet sont
ici .