Il s'agit de la deuxième partie d'une série de quatre articles sur le développement de produits physiques. Si vous avez raté la partie 1 : Façonner une idée, assurez-vous de la lire. Bientôt, vous pourrez passer à la partie 3: conception et à la partie 4: validation. Publié par: Ben Einstein. La traduction originale a été réalisée par les équipes du fablab FABINKA et du projet HAND .
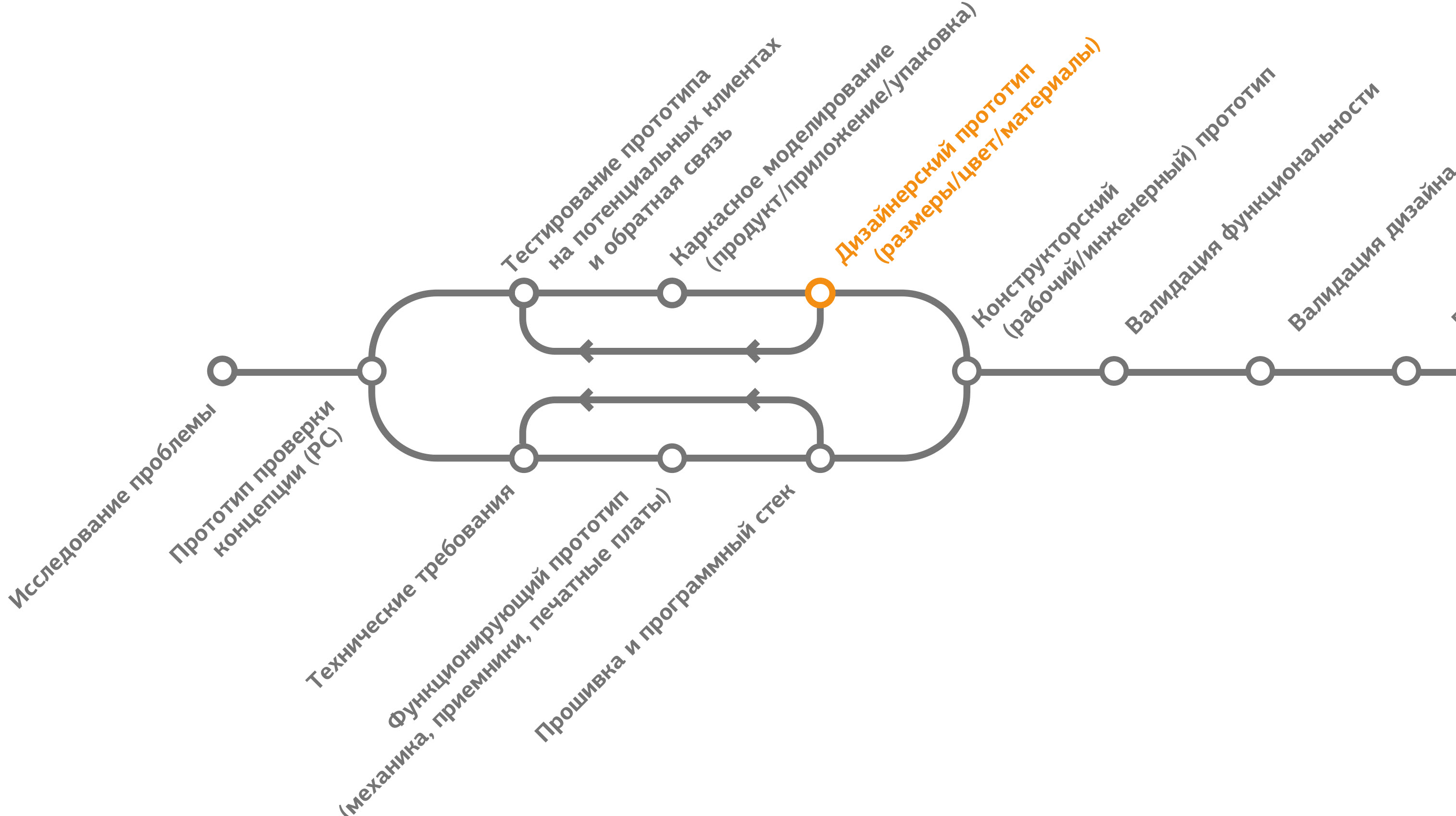
Partie 2: ConceptionChaque étape de la conception - étude client, wireframing (wireframing,
plus en russe ), un prototype visuel - est nécessaire pour tester des hypothèses sur l'apparence du produit et la manière dont les utilisateurs interagiront avec lui.
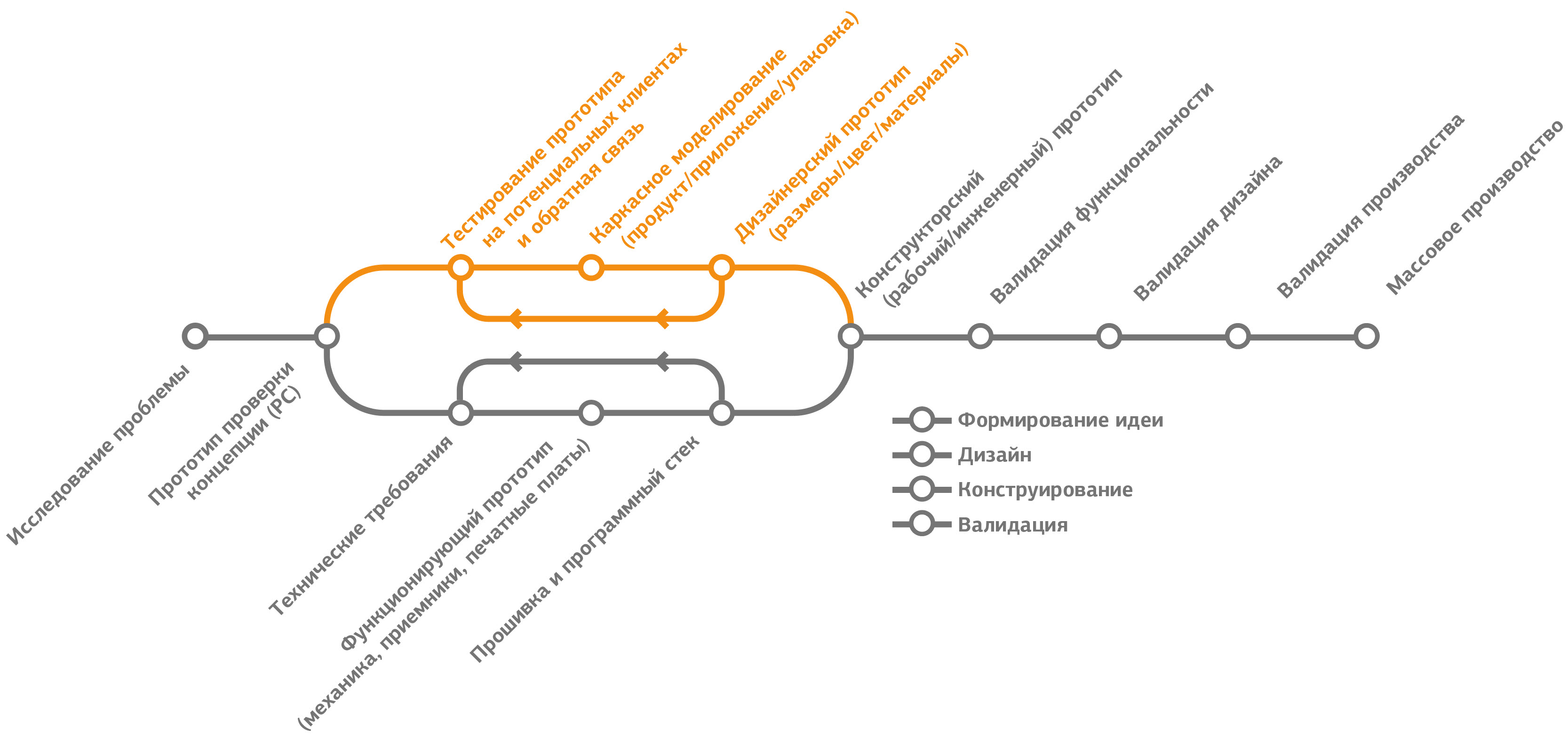
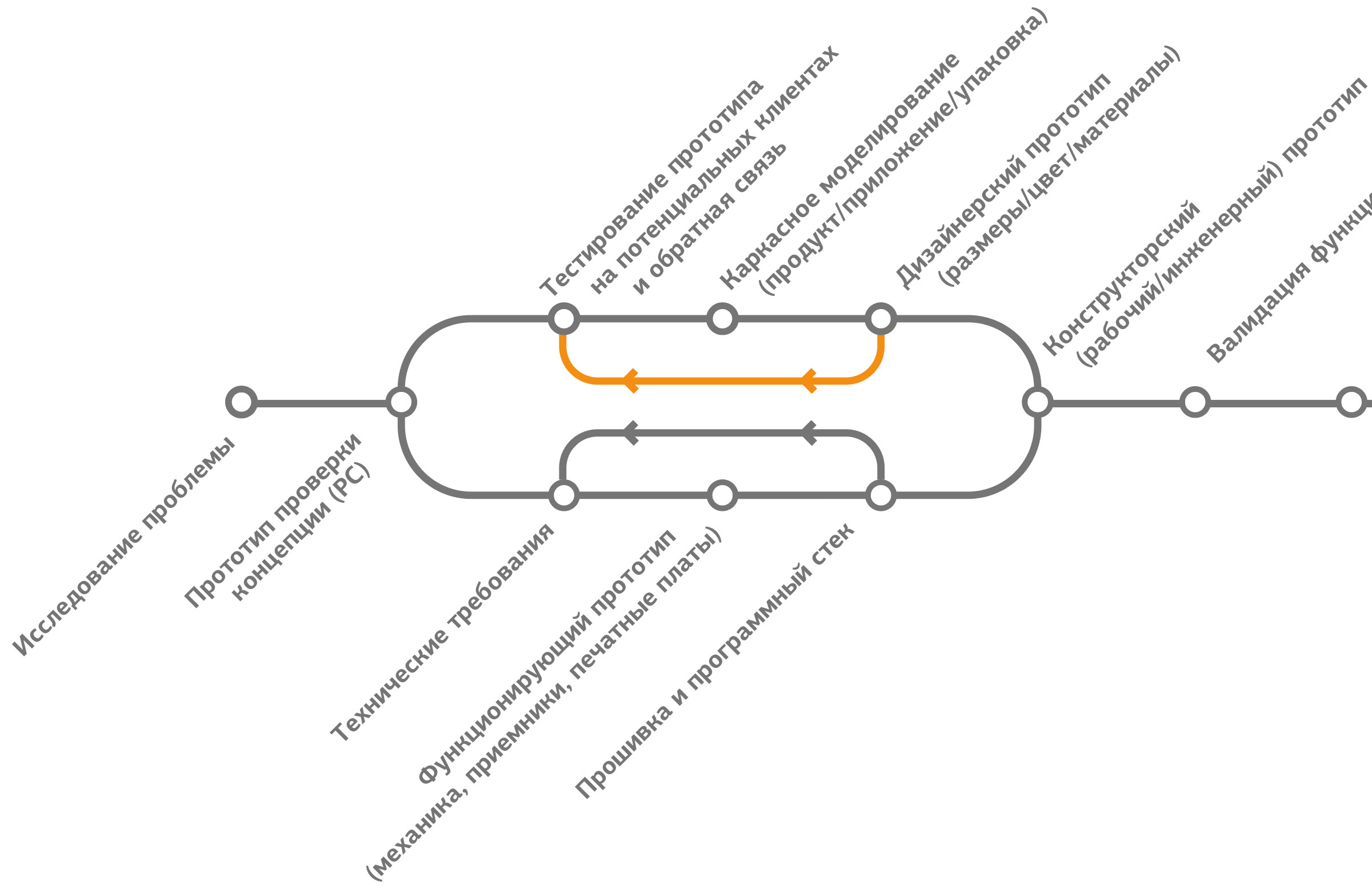
 Figure 2.1 Étapes de conception du produitDéveloppement client (développement client) et feedback
Figure 2.1 Étapes de conception du produitDéveloppement client (développement client) et feedbackLes entreprises qui se concentrent sur les commentaires des clients auront beaucoup plus de succès que celles qui sont sans cesse assises dans l'atelier et engagées dans le développement. Ceci est le plus souvent affecté par les entreprises qui produisent des produits tangibles. Et si la communication avec les clients est toujours utile, alors à un stade précoce du développement, cela est extrêmement important.
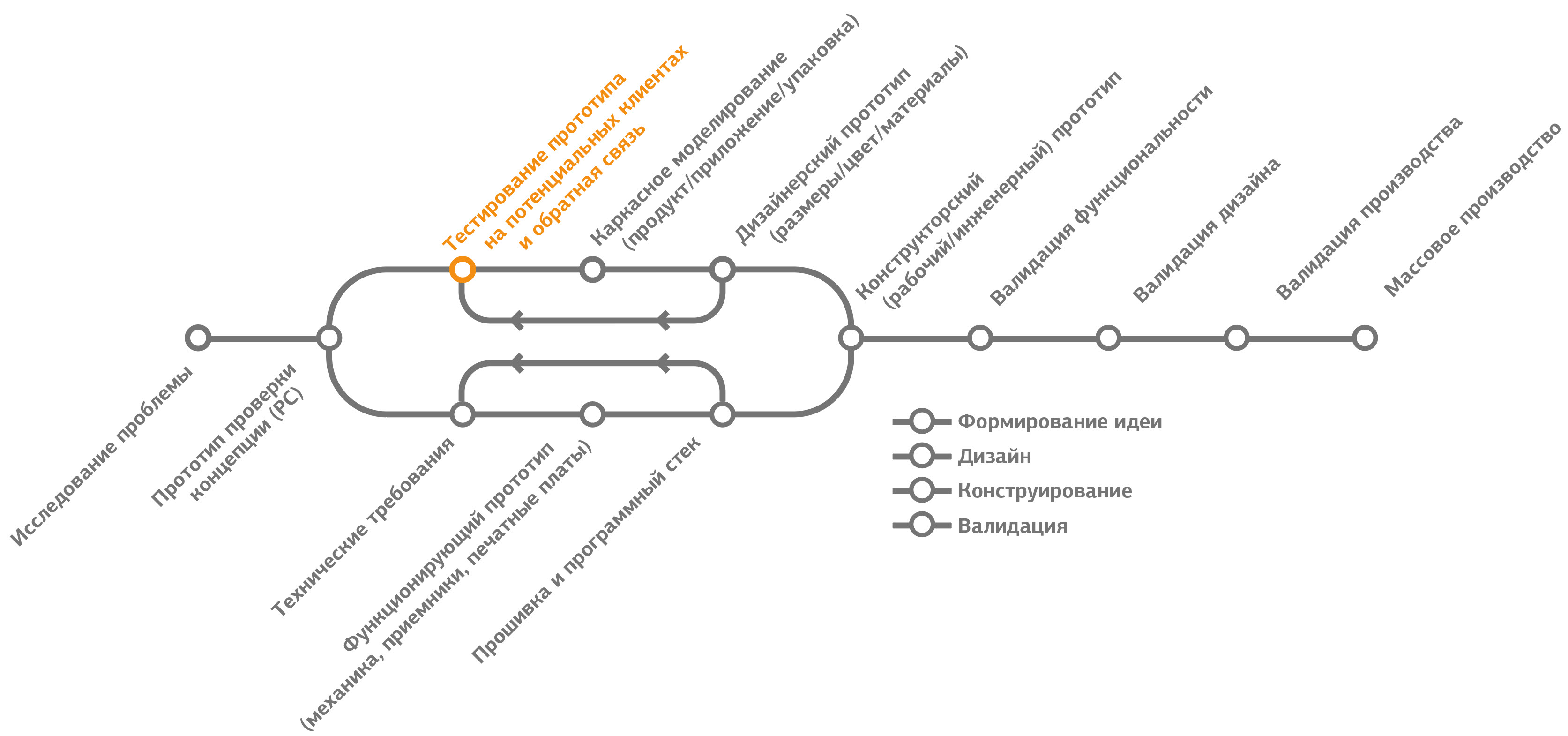
 Graphique 2.2. Développement client (développement client) et feedback
Graphique 2.2. Développement client (développement client) et feedbackPour
DipJar, il a toujours été très important de tester et de confirmer nos hypothèses sur les clients. Après avoir créé un prototype de preuve de concept (
PoC ), les banques sont sorties dans le monde réel.
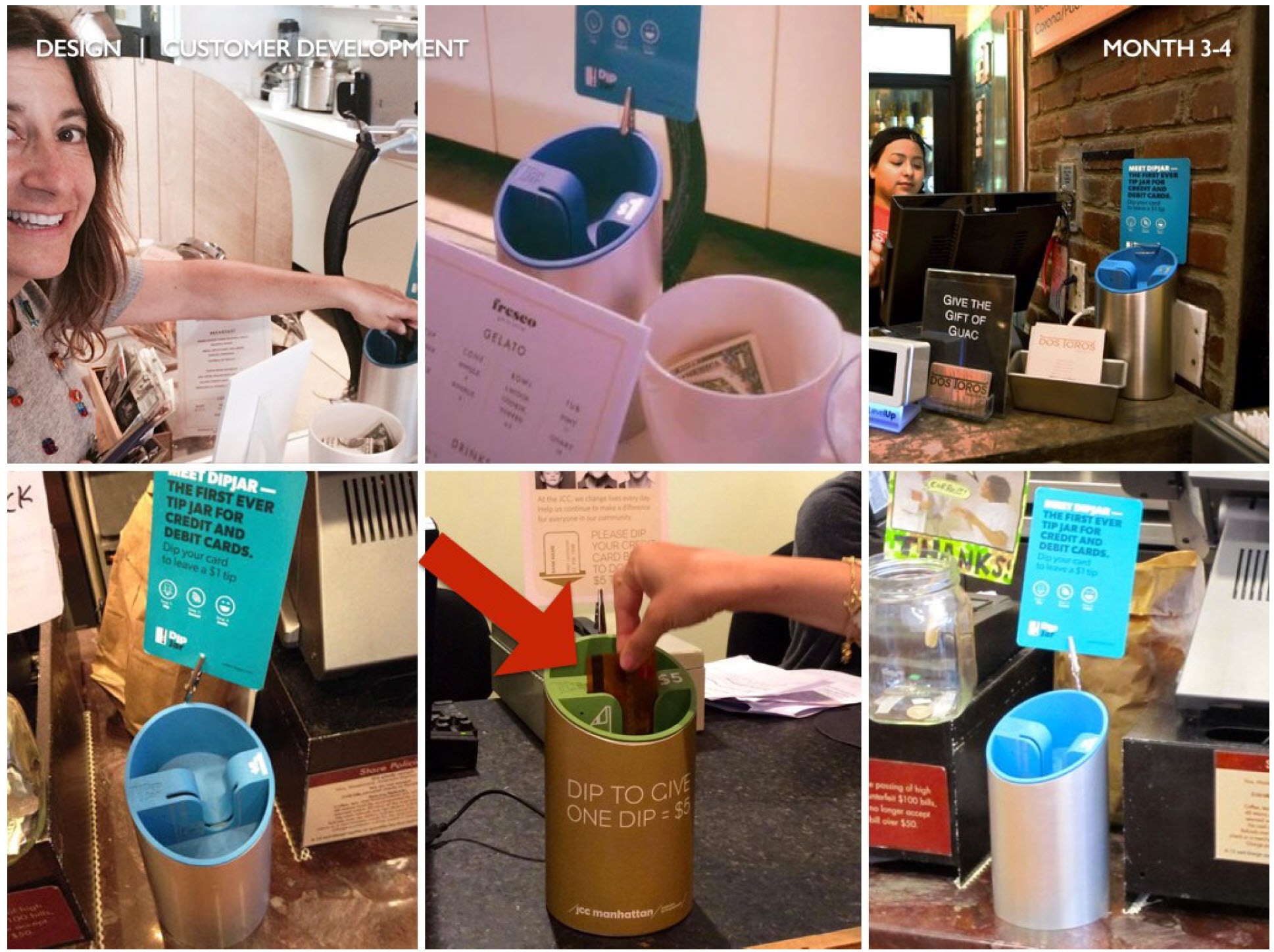
 Graphique 2.3. De vraies photos de clients prises pendant la première phase de test
Graphique 2.3. De vraies photos de clients prises pendant la première phase de testUn de mes mentors a dit un jour: «Savez-vous comment comprendre la mauvaise conception de votre produit? Voyez comment les gens l'utilisent. » L'équipe DipJar a constamment observé le même problème (flèche rouge sur la photo): les utilisateurs ont mal inséré la carte. Il est devenu clair que c'est la principale limitation constructive.
Recommandations pour la communication avec les clients à ce stade (par opposition au stade de l'enquête sur le problème):
- Préparez un script de conversation détaillé et respectez-le;
- Enregistrez en détail ce que vous avez entendu par écrit ou sur un enregistreur vocal;
- Si possible, suivez l'indice de fidélité des consommateurs ( NPS , de nombreuses entreprises préfèrent le faire plus tard, ce qui est normal);
- Permettre aux utilisateurs de jouer avec le produit (lorsqu'il est prêt) sans explication ni personnalisation préalable
- Ne demandez pas aux clients ce qu'ils changeraient dans le produit: regardez plutôt comment ils l'utilisent;
- Ne faites pas très attention aux détails, par exemple, la couleur et la taille sont une question de goût.
Modélisation filaireAprès un retour détaillé sur le prototype de la vérification de concept, il est temps de faire des itérations de la conception du produit.
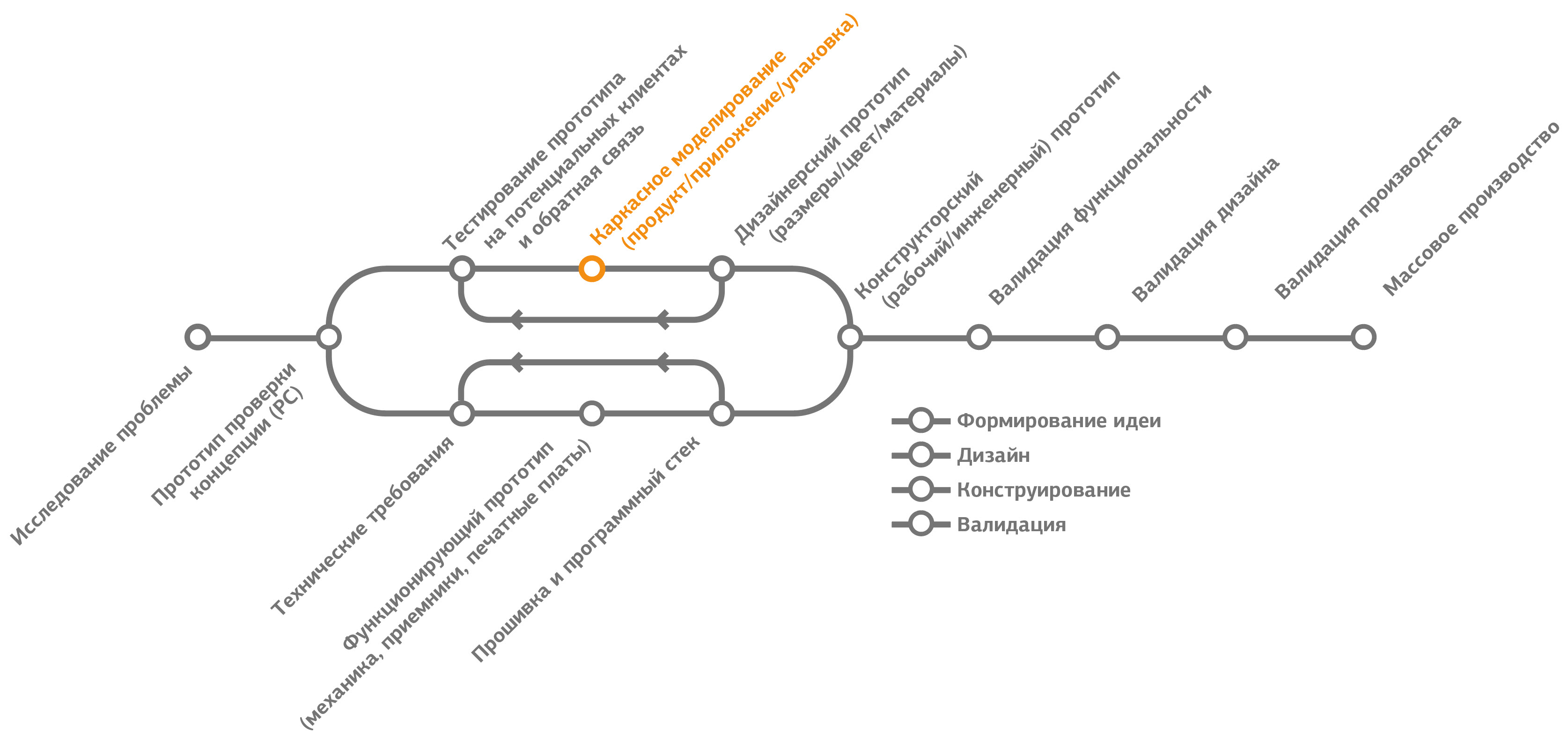
 Graphique 2.4. Étape filaire
Graphique 2.4. Étape filaireLe processus de modélisation filaire commence par la création d'esquisses de haut niveau qui décrivent pleinement l'expérience d'utilisation du produit. Nous appelons ce processus des storyboards.
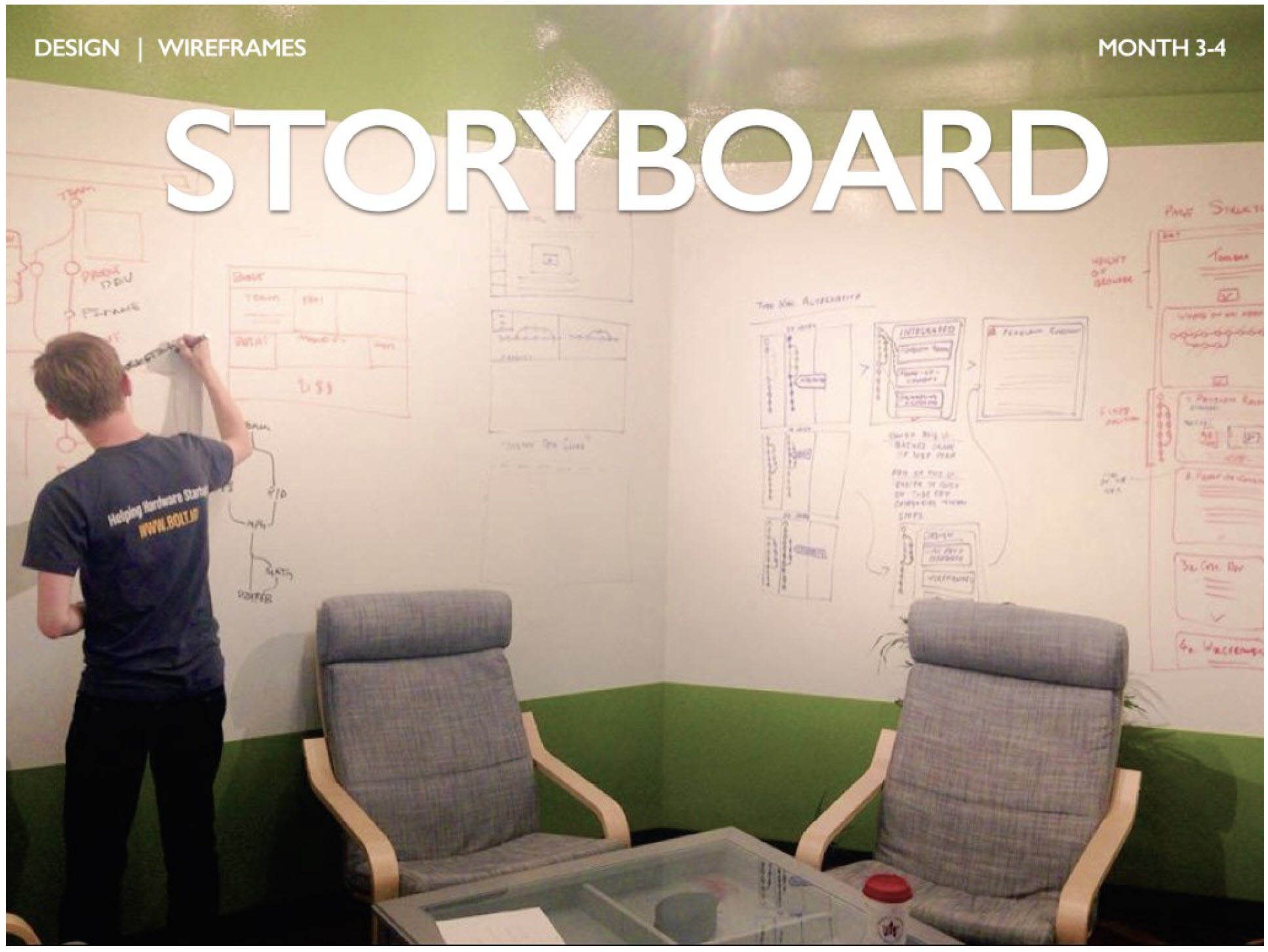
 Graphique 2.5. Storyboard
Graphique 2.5. StoryboardLe storyboard aide les fondateurs de l'entreprise à réfléchir à l'ensemble du parcours du produit. Avec son aide, il est décrit:
- Emballage: à quoi ressemblera-t-il? Comment décrire un produit en neuf mots ou moins sur un emballage (taille moyenne d'un emballage)? Quelle sera la taille de la boîte? Où se tiendra-t-elle dans le magasin / sur l'étagère?
- Ventes: où le produit sera-t-il vendu et comment les gens interagiront-ils avant d'acheter? Les écrans interactifs seront-ils utiles? Les clients doivent-ils en savoir beaucoup sur le produit ou s'agit-il d'un achat impulsif?
- Déballage: quelle sera l'expérience du déballage? Il doit être simple, compréhensible et nécessiter un effort minimal.
- Personnalisation: quelles actions les acheteurs doivent-ils entreprendre avant que le produit ne soit prêt pour la première utilisation? De quoi aura-t-on besoin, outre les accessoires du kit? Que se passe-t-il si le produit ne fonctionne pas (il n'y a pas de connexion wifi ou l'application ne s'installe pas sur le smartphone)?
- Expérience de première utilisation: comment concevoir le produit afin que les utilisateurs puissent rapidement commencer à l'utiliser? Comment le produit doit-il être conçu pour que les utilisateurs reviennent avec des émotions positives?
- Réutilisation ou utilisation dans des cas particuliers: comment faire en sorte que les utilisateurs utilisent et apprécient constamment le produit? Que se passe-t-il lors de cas d'utilisation particuliers: perte de connexion / service, mise à niveau du firmware, manque d'accessoire, etc.?
- Support utilisateur: que font les utilisateurs en cas de problème? S'ils reçoivent un produit de remplacement, comment cela se produira-t-il?
- Durée de vie: la plupart des produits expireront après 18 ou 24 mois. Comment cette statistique est-elle liée au parcours du client? Vous attendez-vous à ce que les utilisateurs achètent un autre produit? Comment passeront-ils d'un produit à l'autre?
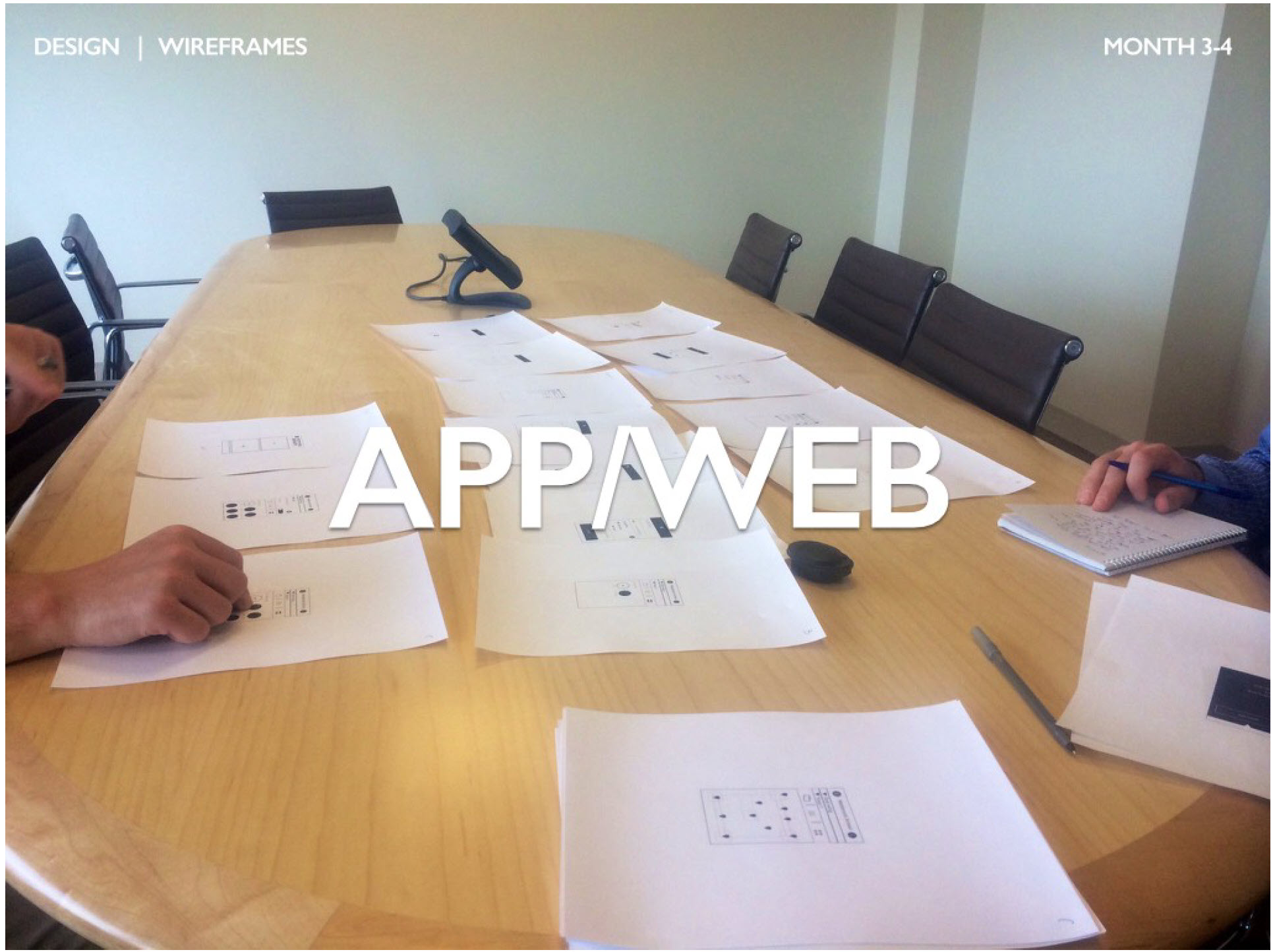
 Graphique 2.6. Travailler avec le futur utilisateur de l'application ou de l'interface Web
Graphique 2.6. Travailler avec le futur utilisateur de l'application ou de l'interface WebLa modélisation filaire est également utile si votre produit possède une interface numérique (interface intégrée, interface web, application sur smartphone). Ce sont généralement de simples dessins en noir et blanc, bien que vous puissiez utiliser des outils numériques. Sur la photo ci-dessus (2.6), vous pouvez voir le fondateur de l'entreprise (à droite). Il interroge un client potentiel (à gauche) et prend des notes pendant qu'il utilise l'application sur «l'écran» papier du smartphone. Et bien que de tels tests de flux de travail numériques puissent sembler assez primitifs, ils sont très efficaces.
À la fin du wireframing, vous devriez avoir une compréhension détaillée de la façon dont les utilisateurs interagiront avec chaque partie de votre produit.
Prototype visuel.Un prototype visuel est un modèle qui est un produit final mais non fonctionnel. Comme à d'autres étapes, la création d'un tel modèle (et de ses cadres) implique une interaction itérative avec les utilisateurs.
 Figure 2.7. Stade du prototype visuel
Figure 2.7. Stade du prototype visuelCommencez avec un large éventail d'idées et travaillez sur le choix de quelques concepts qui correspondent le mieux à vos critères.
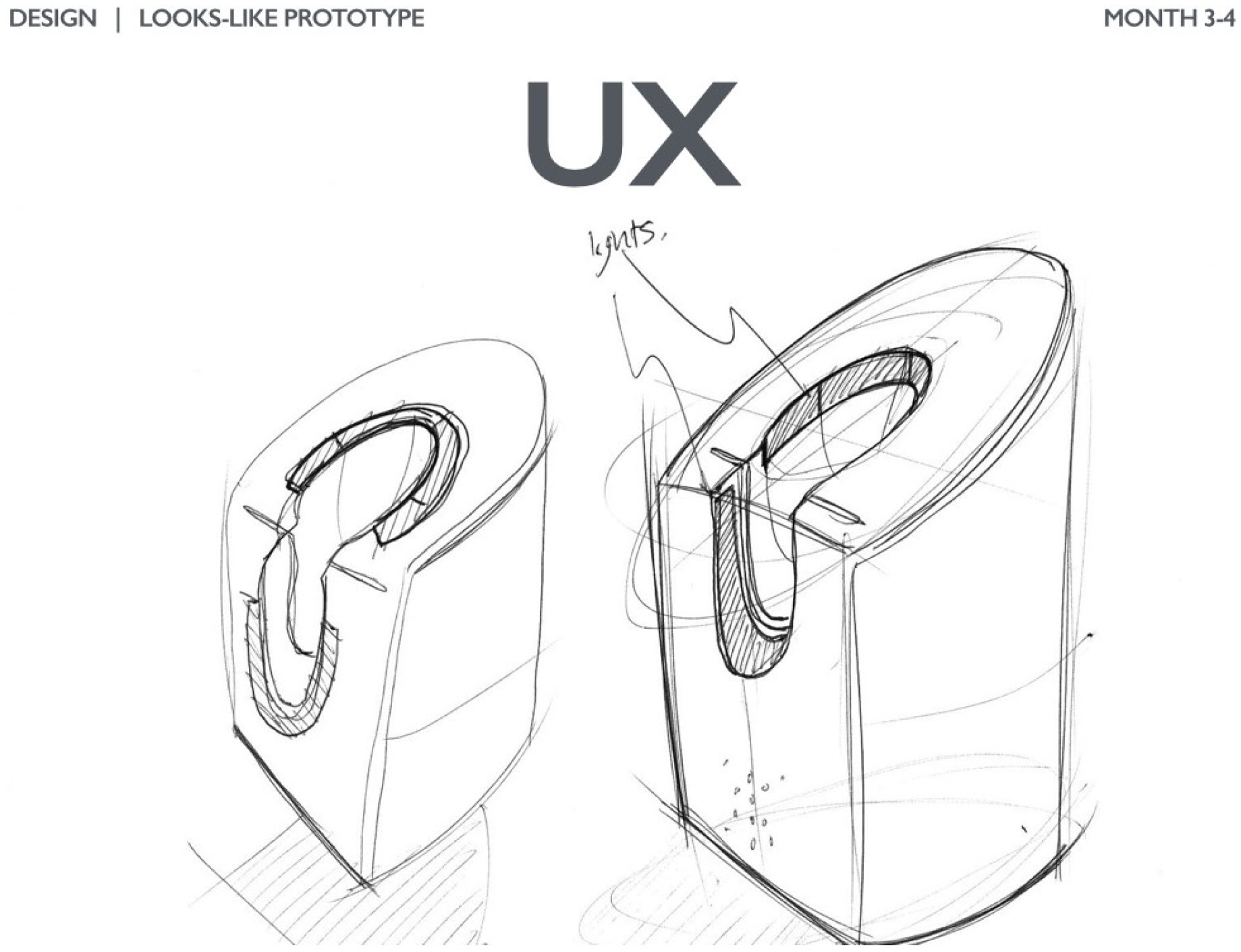
 Figure 2.8 Croquis
Figure 2.8 CroquisLa conception d'un prototype visuel commence presque toujours par des croquis de haut niveau du produit lui-même (par opposition au storyboard qui décrit l'expérience d'utilisation du produit). La plupart des designers industriels font d'abord une recherche préliminaire de formes et de produits connexes. Le designer DipJar a étudié de nombreux autres produits et réalisé des croquis en fonction de leurs formes.
 Figure 2.9. Sélection de forme
Figure 2.9. Sélection de formeDès que vous sélectionnez quelques concepts approximatifs, vous devrez vérifier à quoi ils ressembleront dans le monde réel. Sur la photo, vous pouvez voir les ébauches de DipJar à partir d'une base et d'un tube en mousse. Il faut plusieurs minutes pour créer chacun, et par conséquent, vous pouvez comprendre comment la forme sera perçue dans le monde réel. J'ai fabriqué ces modèles à partir de toutes sortes de choses: de l'argile et du lego au polystyrène et des cure-dents. Il y a une règle importante: fabriquer des modèles rapidement et à moindre coût.
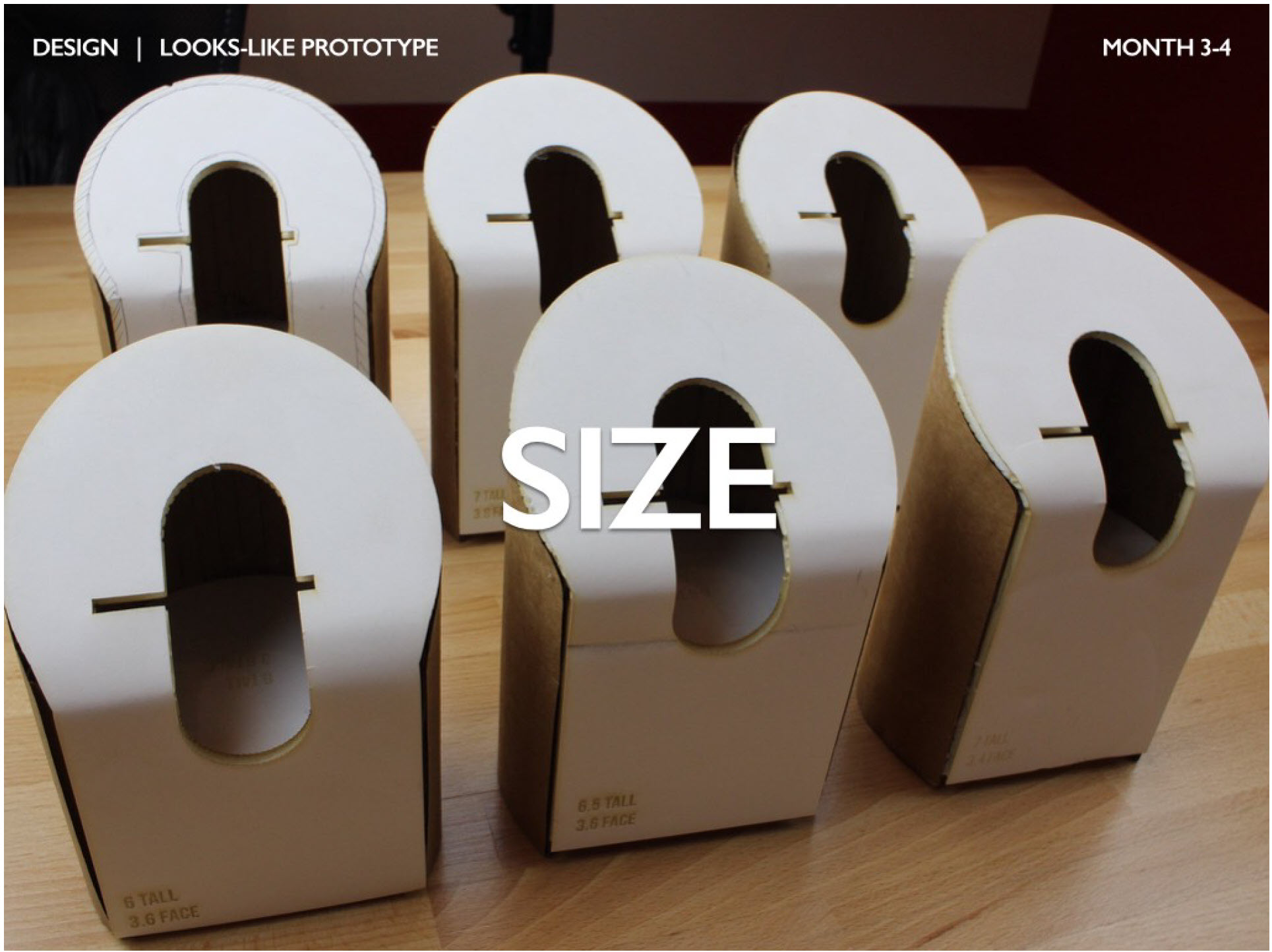
 Figure 2.10. Sélection de la taille
Figure 2.10. Sélection de la tailleAprès avoir choisi la forme principale, vous devez travailler sur la taille du modèle et l'échelle des pièces individuelles. Habituellement, deux ou trois paramètres sont importants pour la «bonne sensation» du produit. Dans le cas de DipJar, c'était la hauteur de la boîte elle-même, le diamètre de la partie avant et la géométrie de la fente du doigt. Pour ce faire, des modèles plus précis sont réalisés avec de légères différences dans les paramètres (à partir du carton et de la mousse).
 Figure 2.11. Comprendre l'expérience utilisateur
Figure 2.11. Comprendre l'expérience utilisateurParallèlement au développement de formulaires, il devient souvent évident que certaines caractéristiques du comportement des utilisateurs (UX) doivent être clarifiées. L'équipe DipJar a constaté que la probabilité de montrer de la générosité augmente quand un pourboire est laissé devant la file d'attente. Nous avons constaté que les signaux sonores et lumineux sont un moyen très efficace d'attirer les gens en ligne et d'augmenter ainsi la fréquence et la taille des pointes. En conséquence, nous avons fait beaucoup pour choisir l'arrangement de LED le plus approprié et concevoir des communications utilisant la lumière.
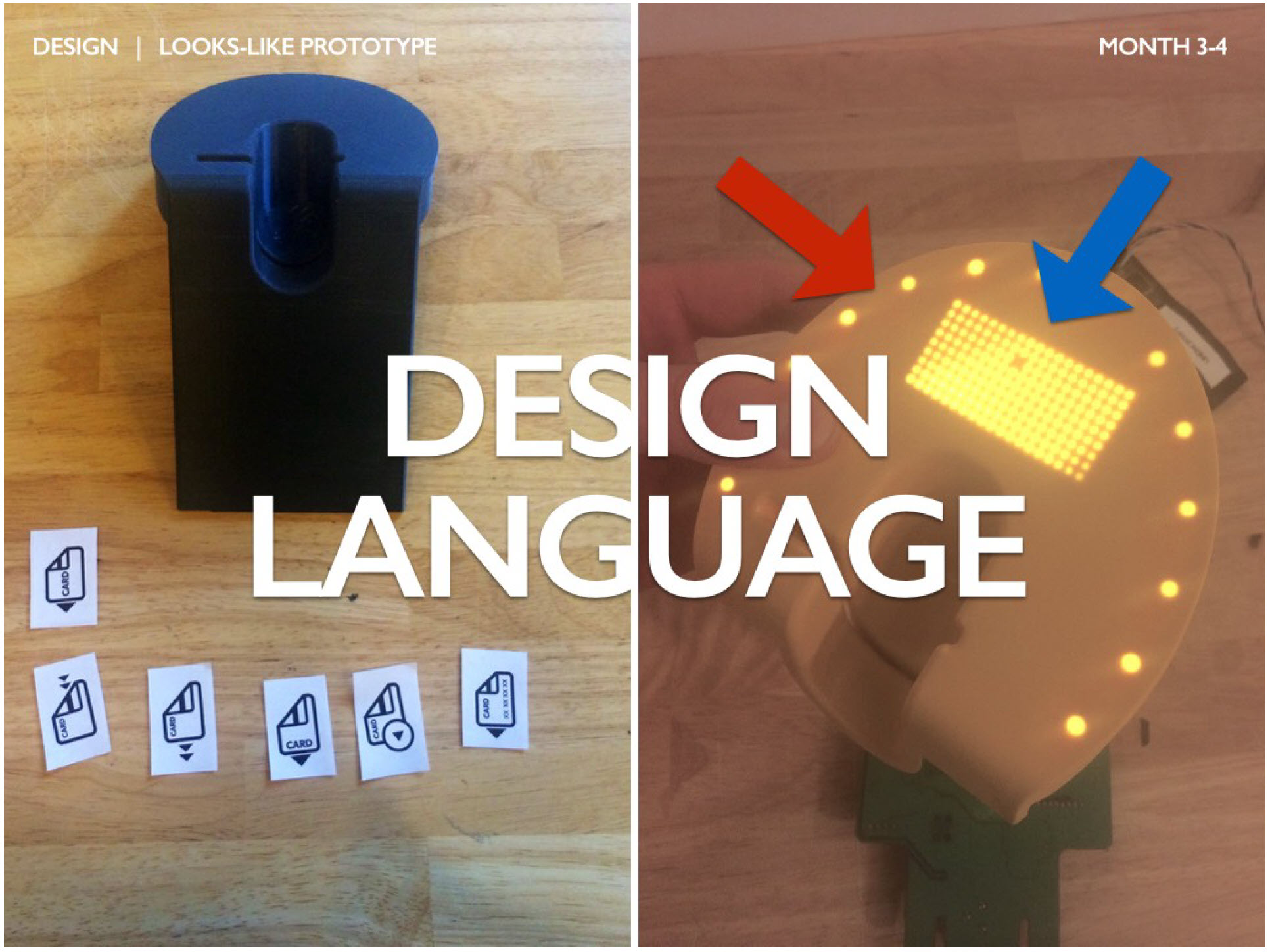
 Figure 2.12. Langage de conception
Figure 2.12. Langage de conceptionChaque produit a un «langage de conception» à travers lequel la communication visuelle ou empirique avec l'utilisateur a lieu. Pour DipJar, il était important d'indiquer rapidement à l'utilisateur comment insérer une carte. L'équipe a passé beaucoup de temps à optimiser le logo de la carte (photo à gauche) afin que les utilisateurs comprennent clairement comment insérer correctement la carte.
L'équipe DipJar a également travaillé à optimiser les modèles de rétroéclairage LED. La flèche rouge pointe vers les LED le long du bord de la partie avant, qui signalent de manière ludique la manifestation d'un acte de générosité. La flèche bleue indique le résultat de longues discussions de l'équipe - la capacité des propriétaires de banques à modifier les montants collectés. Un écran LED numérique personnalisé permet au propriétaire du DipJar de changer facilement la taille de la pointe.
 Figure 2.13. Couleurs, matériaux, finitions
Figure 2.13. Couleurs, matériaux, finitionsAfin de déterminer rapidement l'apparence finale du produit, les concepteurs choisissent les couleurs, les matériaux et les finitions (couleurs, matériaux, finitions - CMF). Souvent, cela se fait sous forme numérique (comme indiqué ci-dessus), puis transformé en échantillons et modèles physiques. DipJar a testé différents styles de boîtiers métalliques, de polis et de couleurs plastiques.
 Figure 2.14. Rendus finaux
Figure 2.14. Rendus finauxLa sélection initiale du CMF donne un modèle de produit numérique de haute qualité. Il comprend généralement tous les éléments des étapes précédentes: forme, taille, désignations, expérience utilisateur (UX), rétroéclairage (LED), couleurs, textures et matériaux. De telles visualisations, rendus de haute qualité sont également la base de presque tous les supports marketing (même les dieux marketing d'Apple utilisent des rendus pour tout).
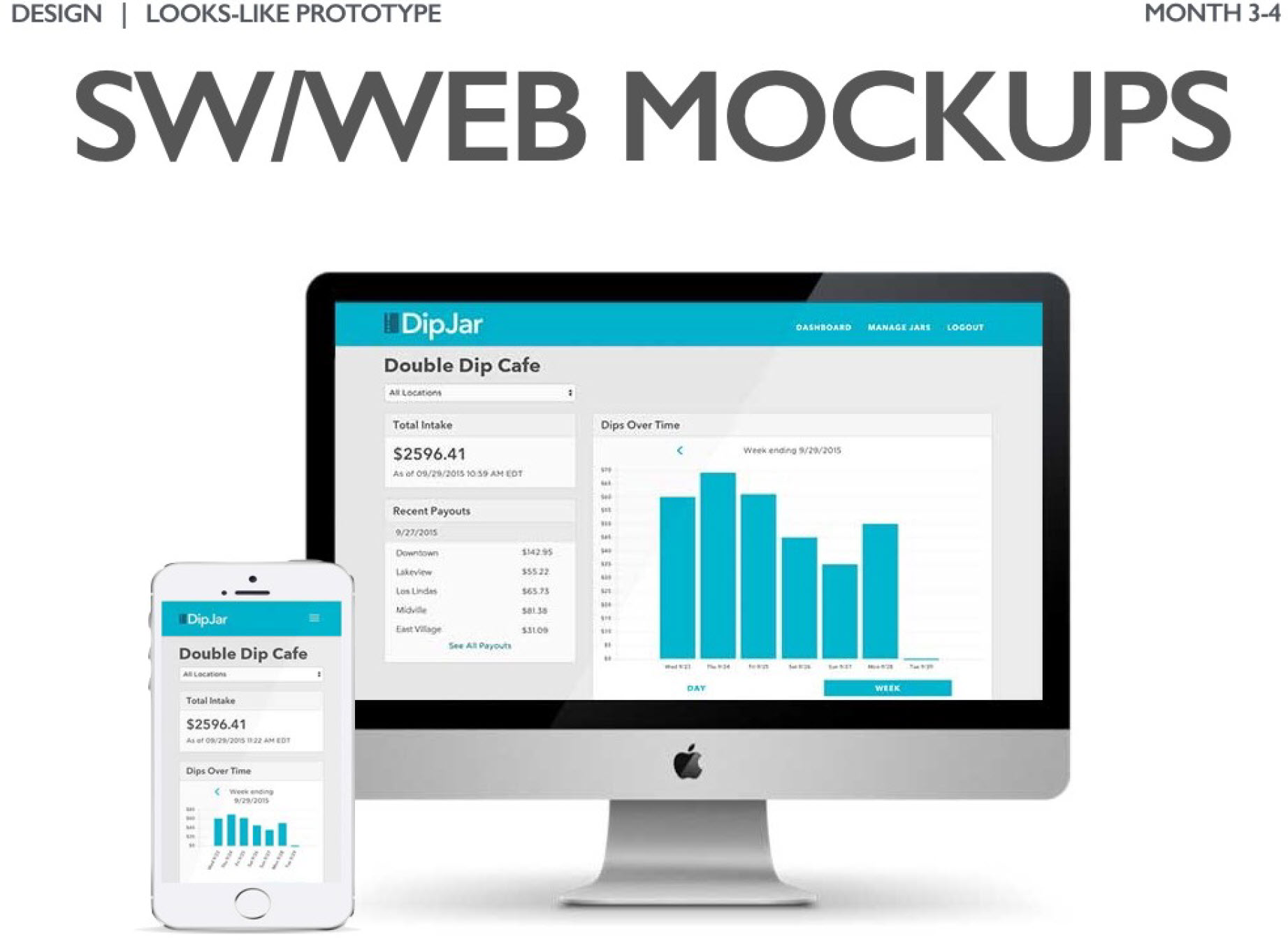
 Figure 2.15. Conception d'applications Web
Figure 2.15. Conception d'applications WebSi votre produit possède une interface numérique, la création de mises en page plus précises sera extrêmement utile pour déterminer l'expérience d'utilisation de votre produit. Le principal atout numérique de DipJar est un tableau de bord Web destiné aux propriétaires de magasins et aux organismes de bienfaisance. Le projet prévoit également de publier une application mobile pour les employés et les pronostiqueurs.
 Figure 2.16. Sélection de la configuration du package
Figure 2.16. Sélection de la configuration du packageUne étape importante qui est facilement oubliée au stade de la conception est l'emballage. Même un produit relativement simple comme DipJar a subi des itérations lors du développement de l'emballage. Sur la photo de gauche, vous pouvez voir la première version du package; sur la photo de droite, il y a un emballage plus efficace et élégant de la deuxième génération. L'optimisation de la conception est un élément important pour créer une expérience utilisateur positive et la spécification des matériaux.
 Figure 2.17. N'oubliez pas l'itération!
Figure 2.17. N'oubliez pas l'itération!Après la production de prototypes visuels de haute précision, ils reviennent à nouveau aux clients pour tester de nombreuses hypothèses émises au cours du développement. Il suffit de faire 2-3 itérations pour obtenir un excellent prototype visuel.
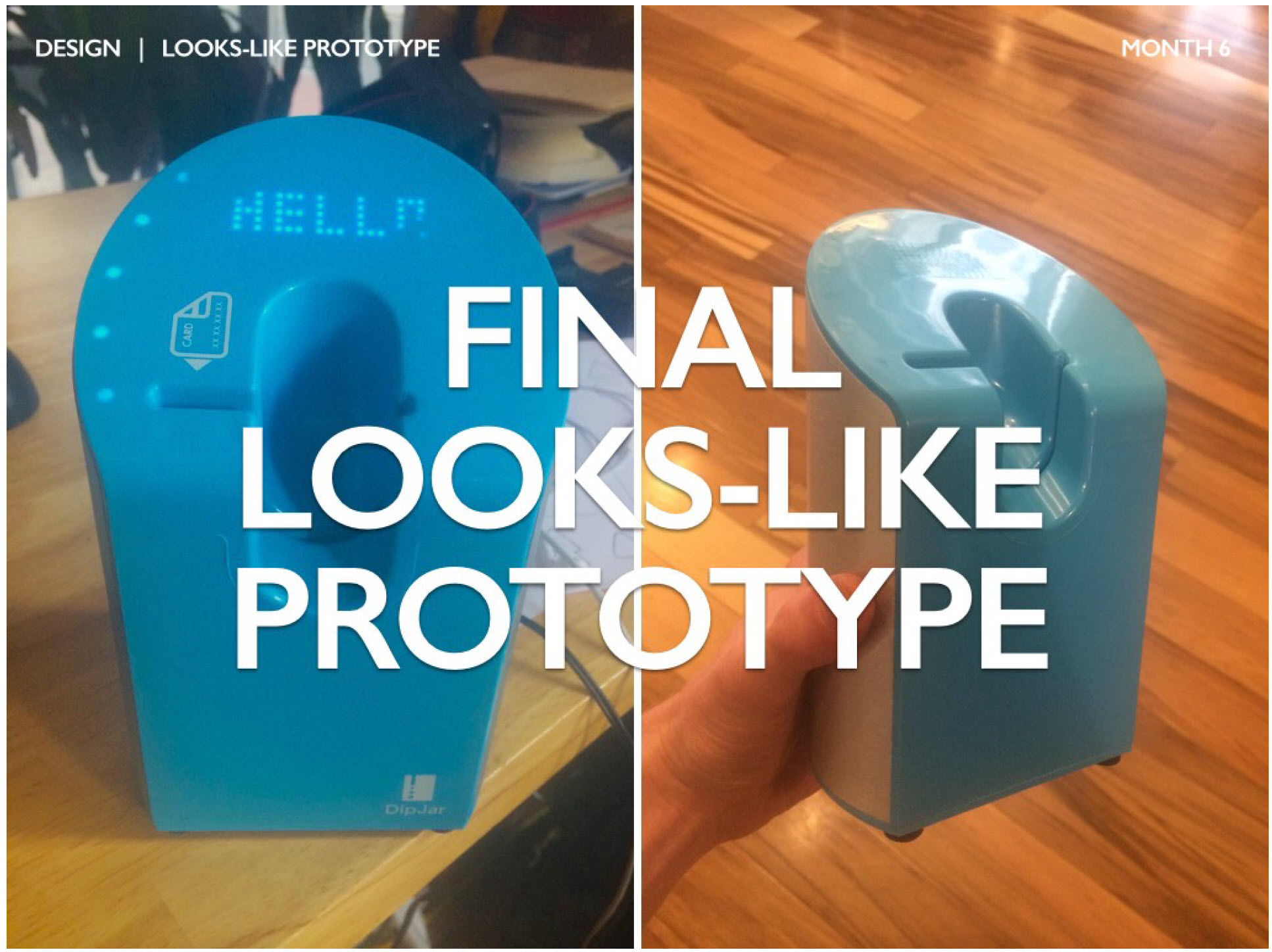
 Figure 2.18. Prototype final visuellement proche du produit
Figure 2.18. Prototype final visuellement proche du produitUne fois le processus de conception terminé, vous obtenez un beau modèle montrant l'intention de conception, mais jusqu'à présent sans fonctionnalité. Les clients et les investisseurs devraient pouvoir comprendre rapidement votre produit en interagissant avec ce modèle. Mais n'oublions pas l'importance de rendre un produit fonctionnel. Pour ce faire, plongez-vous dans la partie 3: Conception.
Vous avez lu la deuxième partie d'une série de quatre articles sur le développement de produits physiques. Assurez-vous de lire la
partie 1 : Formuler une idée. Bientôt, vous pourrez passer à la partie 3: conception et à la partie 4: validation. Publié par: Ben Einstein.
La traduction
originale a été réalisée par les équipes du
fablab FABINKA et du projet
HAND .