
Construire une table de composants est une tâche qui se pose tôt ou tard pour chaque concepteur de systèmes de conception dans
Figma .
Il existe trois approches de conception de table pour créer une grille de données avec une architecture flexible. Dans chaque cas, soit un composant de ligne, soit un composant de colonne, soit un composant de cellule est utilisé. Chacun des cas sera examiné en détail ci-dessous.
Pourquoi tout ça?
Pourquoi tout mettre dans une seule cellule? Un projet de taille moyenne a-t-il vraiment besoin de ce type de flexibilité? L'architecture des composants est-elle nécessaire pour une table régulière?
Dans un grand projet d'équipe, c'est le seul moyen sûr de créer de nouvelles grilles de données - via un composant. Cela permet de générer plus d'options et de valider plus rapidement de nouvelles idées.
Mes observations montrent que tous les concepteurs Figma ne sont pas habitués à travailler avec des composants dès les toutes premières étapes d'un nouveau projet. Selon un
récent sondage dans Figma chat, un peu moins de la moitié des concepteurs utilisent des composants. La plupart utilisent uniquement des cadres et copient-collent.
Mais ceux qui ont réussi à basculer leur flux de travail vers le composant ne reculeront probablement jamais, car cette approche donne plus de flexibilité et est demandée par les organisations disposant de leur propre personnel de concepteurs. Vous voulez garder l'intérêt pour votre poste vacant, si vous visez une organisation sympa où vous travaillez déjà dans Figma - travaillez avec des composants.
Néanmoins, je recommanderais également d'utiliser une
bibliothèque d'interface utilisateur prête à l'emploi pour les concepteurs indépendants. Vous pouvez créer un doublon pour un nouveau client et, grâce aux composants principaux, styliser rapidement pour des tâches spécifiques.
Soit dit en passant, si vous utilisez Figma , je vous recommande de prêter attention à nos systèmes de conception prêts à l' emploi . Ils aident les pigistes à exécuter plus de commandes par mois, les programmeurs sont autorisés à créer eux-mêmes de belles applications et les chefs d'équipe «sprintent» plus rapidement en utilisant des systèmes de conception prêts à l'emploi pour le travail d'équipe.
Et si vous avez un projet sérieux, notre équipe est prête à déployer un système de conception au sein de l'organisation basé sur nos meilleures pratiques et à l'adapter à des tâches spécifiques à l'aide de Figma. Web / bureau et tout mobile. Nous connaissons également React / React Native. Écrivez à T: @kamushken
Styles de tableau
Lorsque j'ai créé mes pas les premiers
systèmes de conception dans Figma , j'ai examiné des centaines de tableaux et réussi à classer les styles les plus couramment utilisés.
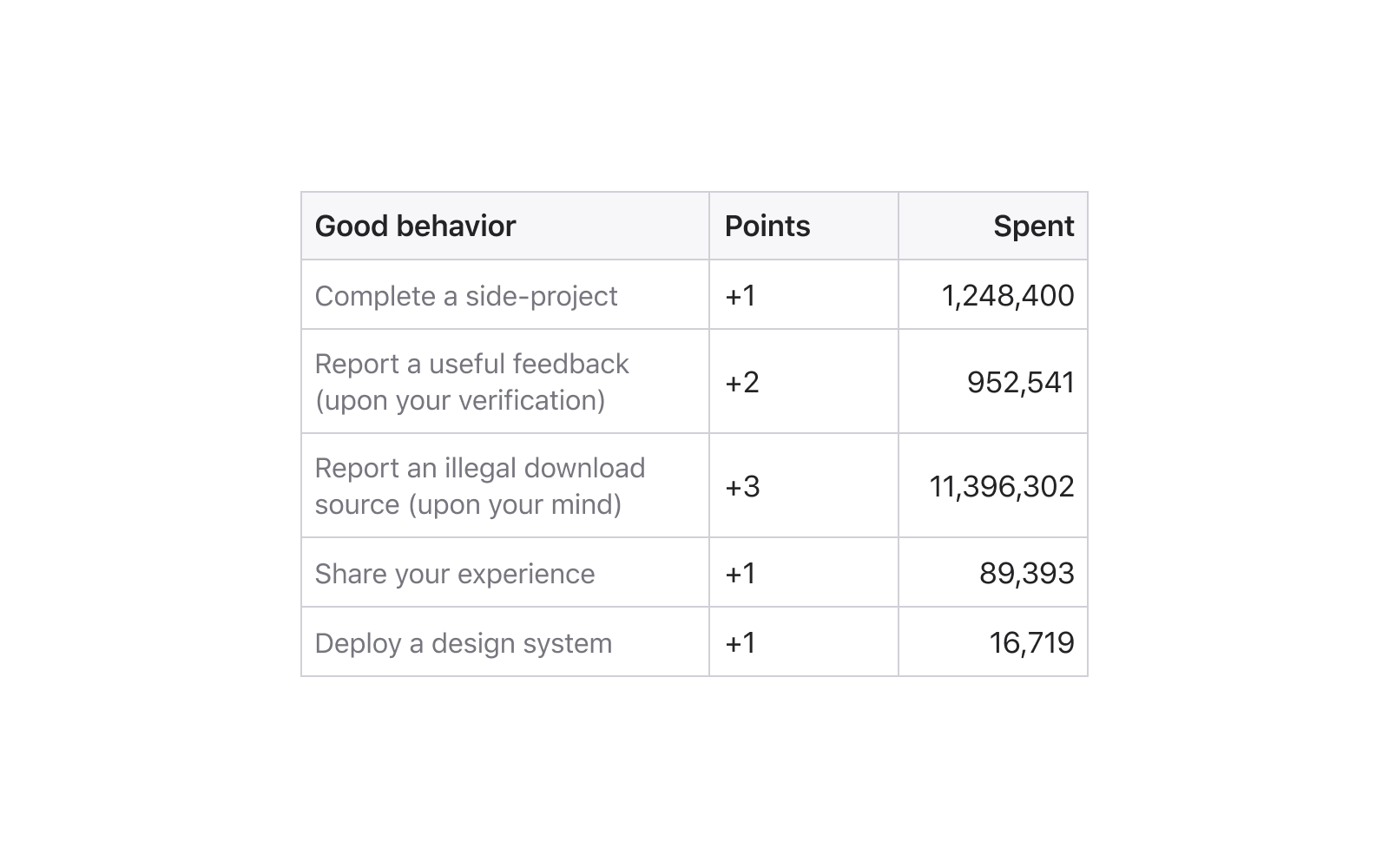
Classique
Les séparateurs horizontaux et verticaux sont clairement visibles, les en-têtes sont mis en évidence en gras et séparés de l'arrière-plan par des cellules avec du contenu. Une sorte de style Excel:

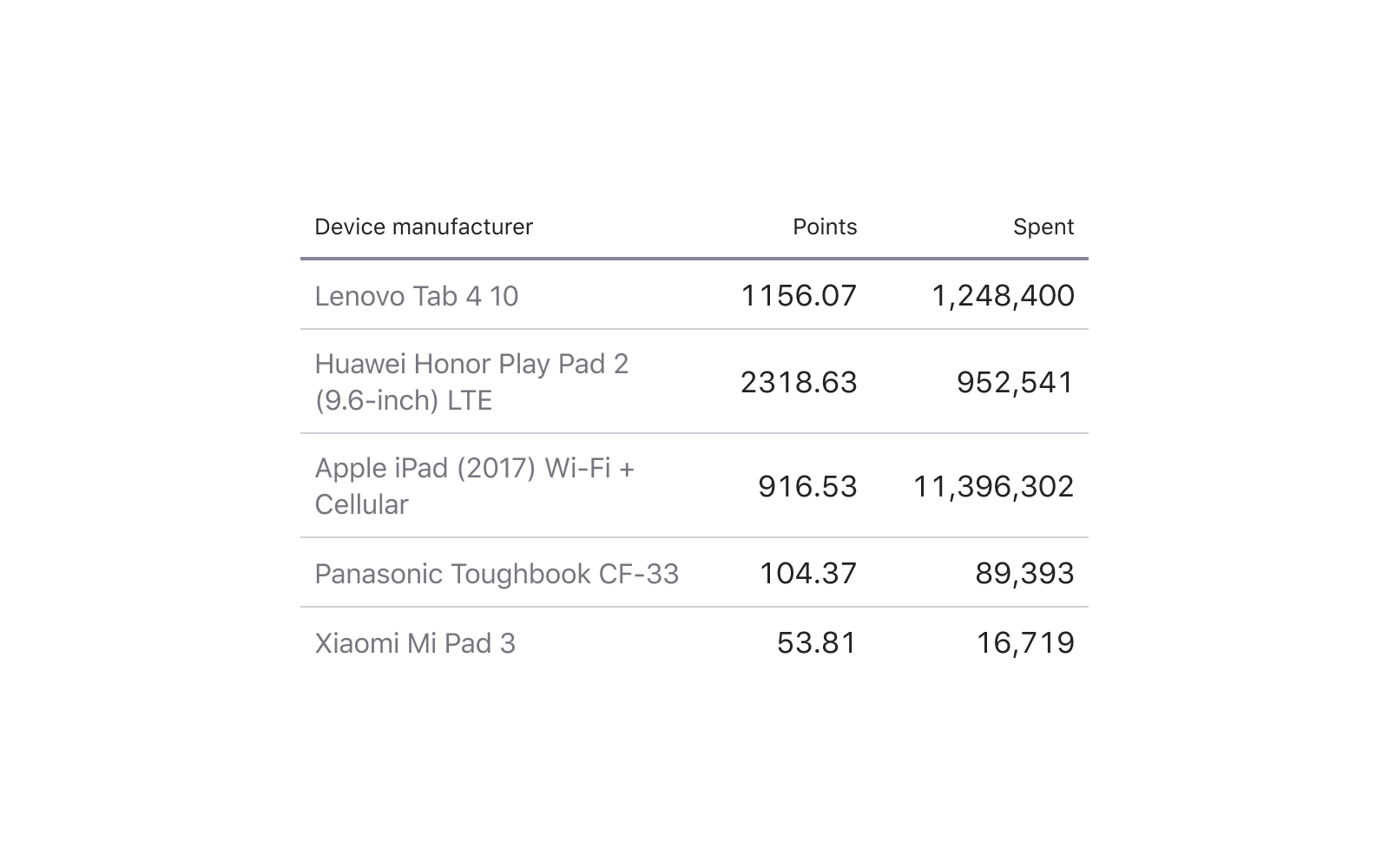
En-tête de contraste
Les séparateurs peuvent être absents ou uniquement horizontaux. Grâce aux en-têtes intenses, ces grilles de données sont rapidement séparées par un coup d'œil, s'il y en a beaucoup sur un seul tableau de bord:

Tableau des matériaux
Approche fondée sur les données. Ces tableaux peuvent être trouvés dans la conception des matériaux. Un séparateur supérieur plus intense et un pixel interne divisent les données qualitativement:

À travers la bande
Ces tableaux sont issus du passé, mais à ce jour, l'utilisation d'alternances de lignes grises et blanches se trouve souvent dans l'interface utilisateur moderne:

Minimalisme
Rien que des données! Cela est tout à fait justifié sur les interfaces de bureau denses, où chaque pixel compte:

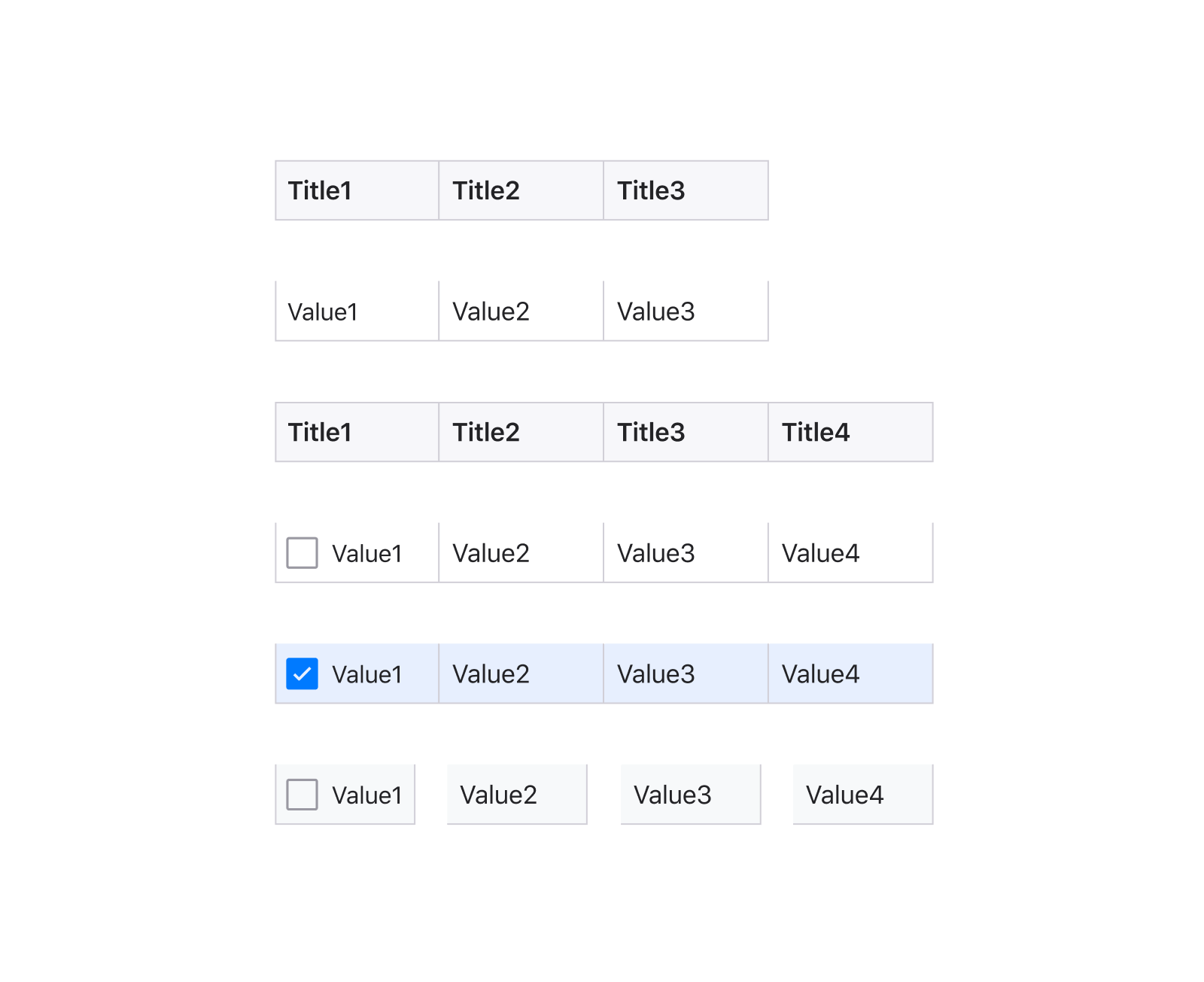
Utilisation de composants pour créer une table
Les cinq styles que j'ai montrés ci-dessus sont assemblés à partir d'une cellule de composant, la différence ne concerne que le contenu et ils feront tous référence à un seul composant principal. Je considère que cette méthode est la plus flexible et j'en parlerai bientôt en détail, mais je vais d'abord énumérer deux autres approches.
Composant de ligne
Utilisation d'une ligne avec des cellules d'une quantité prédéterminée. Ainsi, la table est rapidement assemblée par simple clonage de haut en bas. Ensuite, la largeur de chaque ligne est ajustée.
Les frontières à l'intérieur de chaque cellule doivent également fonctionner, des différences sont présentes:
 Inconvénients
Inconvénients : faible degré de flexibilité, les cellules sont toujours mises à l'échelle proportionnellement. Vous devrez conserver un grand nombre de composants dans le système avec un ensemble de cellules différent, puis créer en outre de nouveaux états pour chaque ensemble, ce qui peut compliquer l'organisation.
Avantages : La hauteur des rangées est pratique à régler. Idéal pour les projets de tableau de bord dans lesquels les états horizontaux du projet changent souvent: onHover, onSelected, onFocus, etc., et les spécificités du développement nécessitent un changement fréquent entre eux:

Composant de colonne
Pour la première fois, cette idée m'est venue à l'esprit il y a un peu plus d'un an et je l'ai mise en œuvre dans les versions ultérieures du
Material Design System for Figma. Il serait commode d'assembler le tableau à partir des composants de colonne, à l'intérieur desquels le nombre N de lignes est prédéfini et propagé, et tous ceux supplémentaires seraient coupés en dehors du cadre via l'option Contenu du clip. Ensuite, il suffirait de tirer le cadre vers le bas au-delà de la bordure inférieure pour afficher plus de cellules supplémentaires dans la colonne:
 Inconvénients
Inconvénients : à l'intérieur du composant, il ne sera pas possible d'ajuster la hauteur de chaque cellule (marche horizontale), car sinon cela ne fonctionnera pas pour mettre en œuvre la «découpe en excès».
Avantages : suffisamment flexible pour créer des tables dans un système de conception avec différentes largeurs de colonne, par exemple, pour s'adapter à un type de données différent.
Astuce : vous pouvez tenir trois de ces composants avec différentes étapes: S-32px / M-48px / XL-64px, par exemple, et dans une certaine mesure résoudre le problème de densité cellulaire. Il est particulièrement utile dans le cas de la création de modèles mobiles et de bureau dans la même bibliothèque de projet / équipe.
Composant cellulaire
L'utilisation d'une cellule de composant offre une flexibilité maximale dans le style du tableau. Un projet nécessite rarement l'utilisation à la fois du style de matériau et de la grille de données classique. Mais si vous êtes un pigiste qui crée régulièrement de nouveaux tableaux de bord pour ses clients à partir de leur propre base de données commerciale ou de composants, vous feriez mieux de commencer par la cellule à partir de laquelle vous créerez des tableaux brique par brique. Il suffira alors d'imbriquer quatre lignes, de les appuyer sur les côtés de la cellule, de définir des contraintes et de générer de nouveaux styles.
Fonctionnalité Uber: dans ma
bibliothèque mobile
iOS12 pour Figma , je peux tout renverser à travers le composant :) Au fait, c'est sur la base des dispositions de ce produit que les matériaux de cet article ont été fabriqués:

Inconvénients: pratiquement aucun, sauf si cette approche nécessite plus de temps et de compétences
Avantages: flexibilité maximale, possibilité de contrôler la grille avec un seul composant, d'ajuster les séparateurs, l'arrière-plan, les icônes imbriquées et bien plus encore.
La composition détaillée d'une telle super-cellule sera discutée dans le prochain numéro.
Une source avec des composants
est disponible ici .
Abonnez-vous à ma chaîne , il y aura toutes les annonces! Surtout si l'on considère maintenant que nous scions notre propre système de conception pour résoudre de nombreuses tâches de conception et de développement Web d'un seul coup. Ce sont les composants des packages source Figma et React / Angular NPM. Avec un design absolument identique, un peu mieux que Google Material :) Je poste régulièrement de nouvelles photos amusantes sur ce produit. Nous diffusons le développement presque en direct.
Maintenant, de nombreuses organisations déplacent leurs départements de conception à Figma. La question se pose: pour découvrir par vous-même comment le créer à partir de zéro à partir de composants avec la structure correcte, ou pour prendre l'un des prêts à l'emploi pour iOS , Android , Web ou pour les applications de bureau . N'importe laquelle des bibliothèques Figma UI peut être déployée au sein de l'organisation et obtenir des centaines de composants et de modèles de qualité pour créer vos futurs produits. En savoir plus sur setproduct.com
Soit dit en passant, si vous comprenez les tendances du design occidental, êtes attentif à la grille, à la typographie, au rythme horizontal et généralement à chaque pixel, alors vous avez une excellente occasion de rejoindre la petite équipe Setproduct pour remplir conjointement le marché numérique avec des modèles de conception de haute qualité qui sauvent les autres équipes des mois entiers de développement. Envoyez-moi un e-mail sur Telegram .