
Les huit règles d'or de Schneiderman vous aideront à créer une meilleure interface
Suivez les huit règles d'or de Ben Schneiderman pour la conception d'interfaces si vous voulez créer des interfaces utilisateur géniales, puissantes et frustrantes. Apple, Google et Microsoft sont parmi les entreprises les plus performantes dont les produits bien conçus reflètent les règles de Schneiderman. Les caractéristiques dérivées des règles d'or de Schneiderman peuvent être reconnues dans divers guides d'interface utilisateur développés par des géants d'entreprise, tels que les sociétés mentionnées ci-dessus. L'incarnation visuelle de ces règles devient encore plus évidente dans les interfaces populaires qu'elles créent. Cet article vous apprendra comment améliorer votre travail en intégrant 8 règles d'or.
8 règles d'or pour la conception d'interfaces
Ben Schneiderman (né le 21 août 1947) est un informaticien américain et professeur au Laboratory for Human-Computer Interaction de l'Université du Maryland. Son travail est comparable à d'autres designers contemporains tels que Don Norman et Jacob Nielsen. Dans son livre populaire «Développement d'interface utilisateur: stratégies pour une interaction homme-machine efficace», Schneiderman révèle ses huit règles d'or pour la conception d'interface:
- Recherchez la cohérence à l' aide d'icônes, de couleurs, d'une hiérarchie de menus, d'un appel à l'action et de scripts personnalisés lorsque vous développez des situations similaires. La normalisation de la méthode de transmission des informations garantit que les utilisateurs peuvent appliquer les connaissances d'un clic à l'autre; sans avoir à apprendre de nouvelles idées pour les mêmes actions. La cohérence joue un rôle important en aidant les utilisateurs à se familiariser avec le paysage numérique de votre produit afin qu'ils puissent plus facilement atteindre leurs objectifs.
- Autorisez les utilisateurs réguliers à utiliser des raccourcis. Avec une utilisation accrue, il existe un besoin de méthodes d'exécution des tâches plus rapides. Par exemple, Windows et Mac fournissent aux utilisateurs des raccourcis clavier pour copier et coller, afin que l'utilisateur devienne plus expérimenté, il peut se déplacer et contrôler l'interface utilisateur plus rapidement et sans effort.
- Offrez une rétroaction informative. L'utilisateur doit toujours savoir où il se trouve et ce qui se passe. Dans un délai raisonnable, il devrait y avoir une rétroaction appropriée et lisible pour chaque action. Un bon exemple d'application serait de dire à l'utilisateur où il en est lorsqu'il travaille avec un questionnaire de plusieurs pages. Le mauvais exemple que nous voyons souvent est lorsqu'un message d'erreur affiche un code d'erreur au lieu d'un message clair et significatif.
 Auteur / Copyright: Google, Inc. Conditions de copyright et licence: utilisation équitable
Auteur / Copyright: Google, Inc. Conditions de copyright et licence: utilisation équitableLes concepteurs de Windows Media Player doivent se souvenir de la troisième règle d'or de Ben Schneiderman: offrir des commentaires informatifs. Les messages d'erreur mal conçus affichent souvent un code d'erreur qui ne signifie rien pour l'utilisateur. En tant que bon concepteur, vous devez toujours vous efforcer de donner une rétroaction lisible et significative.
- Créez une boîte de dialogue à la fin de l'action. Ne faites pas deviner les utilisateurs. Dites-leur à quoi leurs actions ont abouti. Par exemple, les utilisateurs seront reconnaissants pour le message "Merci" et la confirmation de la réception de l'achat après avoir effectué un achat en ligne.
- Suggérer une gestion simple des erreurs. Personne n'aime se faire dire qu'ils ont tort, en particulier vos utilisateurs. Les systèmes doivent être conçus pour être aussi fiables que possible, mais si des erreurs inévitables se produisent, assurez-vous que les utilisateurs reçoivent des instructions simples et intuitives étape par étape pour résoudre le problème aussi rapidement et sans douleur que possible. Par exemple, cochez les zones de texte dans lesquelles les utilisateurs ont oublié de saisir des données dans un formulaire en ligne.
- Permettez un changement d'action facile. Les concepteurs doivent s'efforcer d'offrir aux utilisateurs des moyens évidents de modifier leurs actions. Ces modifications doivent être autorisées à différents moments, qu'elles se produisent après une action, une entrée de données ou la séquence entière d'actions.
Comme Schneiderman le déclare dans son livre:«Cette fonction supprime l'anxiété, car l'utilisateur sait que les erreurs peuvent être annulées; il encourage donc l'exploration d'options inconnues. »
- Maintenir les limites du contrôle interne. Autorisez vos utilisateurs à lancer une action. Donnez-leur le sentiment qu'ils maîtrisent parfaitement les événements de l'espace numérique. Bâtissez leur confiance en créant un système qui se comportera comme ils l'attendent
- Réduisez la charge de mémoire à court terme. L'attention humaine est limitée et nous ne pouvons stocker qu'environ cinq éléments à la fois dans notre mémoire à court terme. Par conséquent, les interfaces doivent être aussi simples que possible, avec la bonne hiérarchie d'informations et le choix de reconnaissance, pas de mémoire. Reconnaître quelque chose est toujours plus facile que de se souvenir, car la reconnaissance comprend la perception de signaux qui nous aident à pénétrer notre vaste mémoire et permettent l'émergence d'informations pertinentes. Par exemple, nous trouvons souvent le format des questions à choix multiples plus facile que les questions avec une réponse courte à un test. parce que cela nous oblige seulement à trouver la réponse, et à ne pas nous en souvenir de notre mémoire. Jacob Nielsen, un défenseur des utilisateurs que Bloomberg Businessweek a appelé l'un des «designers les plus influents au monde», a inventé plusieurs méthodes d'utilisation, y compris des évaluations heuristiques. La prédominance de la reconnaissance sur la mémoire est l'une des dix heuristiques Nielsen pour la conception d'interfaces.
Découvrez comment Apple intègre les 8 règles d'or de Schneiderman
Apple Inc., une grande entreprise technologique nord-américaine, est un excellent exemple de la façon dont une conception qui reflète les huit règles d'or de Schneiderman peut conduire à des produits réussis. L'entreprise a fait de grands progrès dans tous les domaines, du Macintosh aux appareils mobiles. Ils sont fiers de leur design cohérent, intuitif et magnifique. Le Guide de l'interface utilisateur Apple pour iOS, publié mi-2014, donne une idée de la façon dont leur équipe de conception applique des principes de conception similaires à ceux de Schneiderman.
Cohérence
La «cohérence» et la «stabilité perçue» font partie intégrante de la conception Mac OS d'Apple. La barre de menus de Mac OS est conçue pour contenir des éléments graphiques cohérents, que ce soit une version des années 1980 ou 2010.

Auteur / Copyright: StockSnap.io Conditions du copyright et licence: CC0

Auteur / copyright: StockSnap.io. Conditions de copyright et licence: CC0
L'apparition de Mac OS au fil du temps. La barre de menus de Mac OS reste inchangée.Raccourcis
Comme mentionné précédemment, le Mac permet aux utilisateurs d'utiliser divers raccourcis clavier, tels que copier-coller (Command-C et Command-V) et des captures d'écran (Command-Shift-3).

Auteur / copyright: StockSnap.io. Conditions de copyright et licence: CC0
Le Mac permet aux utilisateurs de désactiver les clics de souris en leur fournissant des raccourcis clavier.Rétroaction informative
Un excellent exemple de rétroaction visuelle peut être vu lorsqu'un fichier est mis en surbrillance, lorsqu'un utilisateur clique sur un fichier sur le bureau Mac. Un autre exemple est lorsqu'un utilisateur maintient la souris enfoncée et fait glisser un dossier sur le bureau et voit comment il se déplace physiquement.

Auteur / droit d'auteur: Euphemia Wong. Conditions de copyright et licence: utilisation équitable
Le dossier d'apprentissage est mis en surbrillance sur le bureau Mac lorsque l'utilisateur clique dessus.

Auteur / droit d'auteur: Euphemia Wong. Conditions de copyright et licence: utilisation équitable
Un dossier semble être physiquement déplacé lorsque l'utilisateur tient la souris et la fait glisser sur le bureau.Dialogue
Lorsqu'un utilisateur installe un logiciel sur Mac OS, une boîte de dialogue indique à quelle étape l'utilisateur se trouve dans le processus d'installation.

Auteur / Copyright: Google, Inc. Conditions de copyright et licence: utilisation équitable
Lorsqu'un utilisateur installe Parallels Desktop 9, cela montre qu'il est actuellement en train de «copier des fichiers».Gestion des erreurs
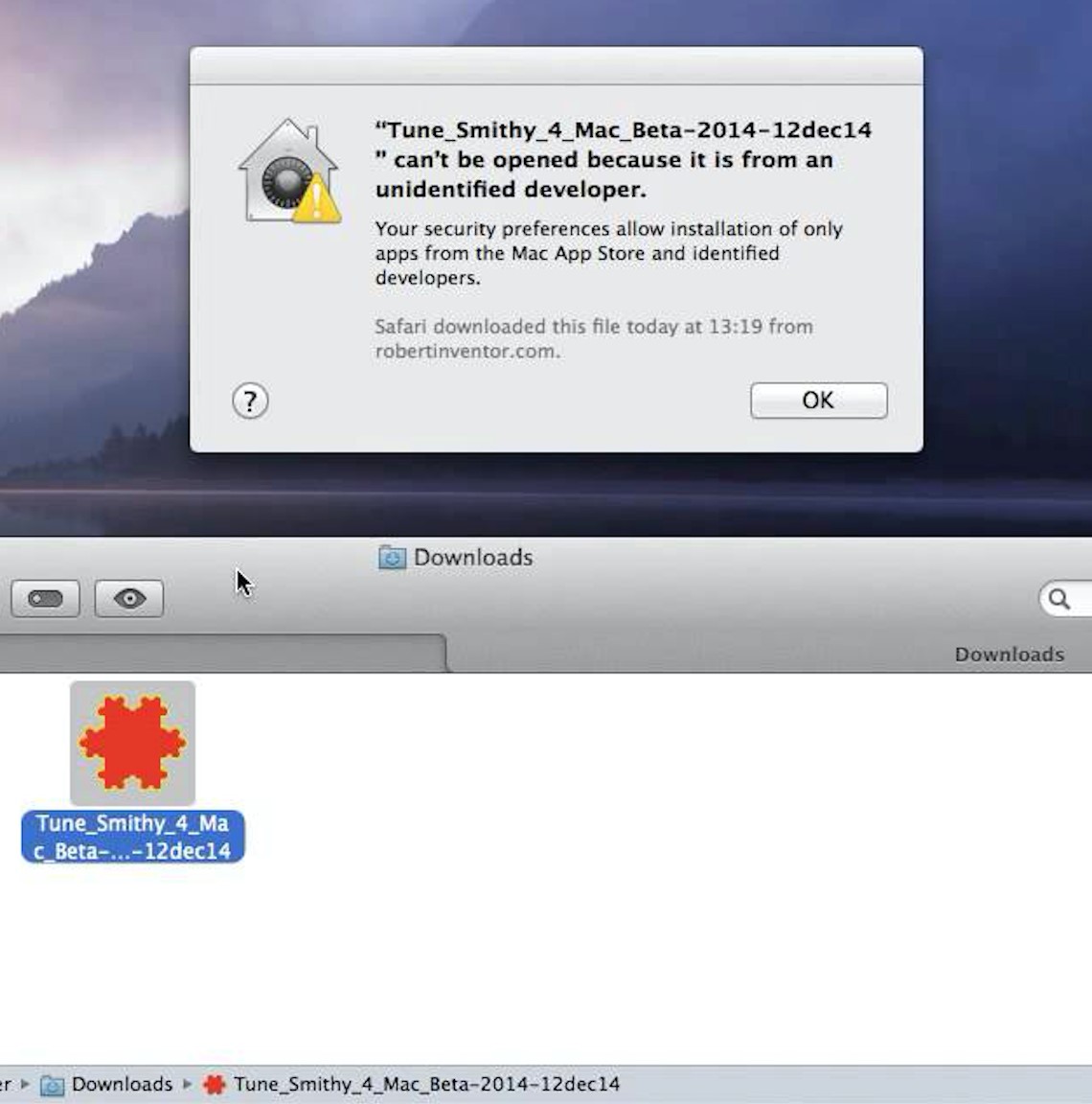
Lors de l'installation du logiciel, les utilisateurs sont discrètement informés d'une erreur. Il est important de déterminer quand les avertissements doivent être utilisés, en fonction de la gravité de l'erreur existante, pour alerter l'utilisateur. Cependant, il n'est pas permis de punir l'utilisateur pour des erreurs, alors soyez prudent et choisissez le bon ton et la bonne langue lors de la rédaction d'un message d'erreur qui sera finalement lu par vos utilisateurs. Alors ne laissez pas juste un code d'erreur pour y faire face!

Auteur / Copyright: Google, Inc. Conditions de copyright et licence: utilisation équitable
Un message d'erreur discret apparaît expliquant à l'utilisateur ce qui s'est passé et pourquoi. De plus, il fournit un soutien à l'utilisateur, en disant que ses actions sont sous contrôle et en expliquant que cela se produit dans l'intérêt de sa propre sécurité.

Auteur / copyright: Manutencaonet Blogspot. Conditions de copyright et licence: CC BY 3.0
Un mauvais exemple est que Windows affiche un message d'erreur qui utilise les mots «fatal» et «terminé». Ces mots négatifs et hostiles feront très probablement peur à la plupart des utilisateurs!Annuler l'autorisation
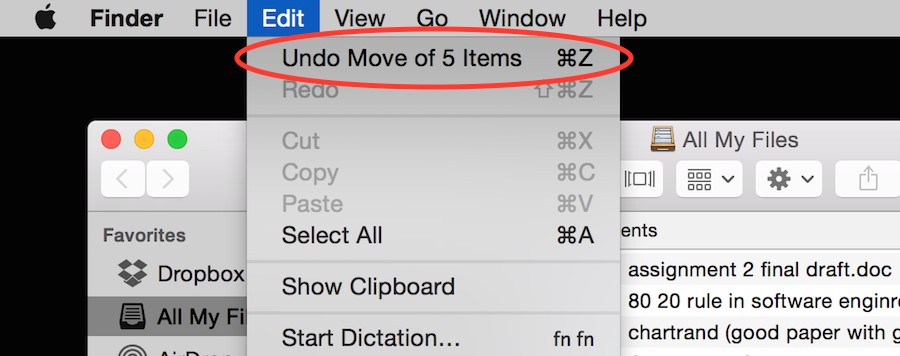
Lorsque les utilisateurs font une erreur en fournissant des informations pendant le processus d'installation, ils sont autorisés à revenir à l'étape précédente au lieu de «punir» la nécessité de tout recommencer.

Auteur / droit d'auteur: Euphemia Wong. Conditions de copyright et licence: utilisation équitable
L'utilisateur peut annuler rapidement et facilement l'action précédente.Soutenir le contrôle des frontières intérieures
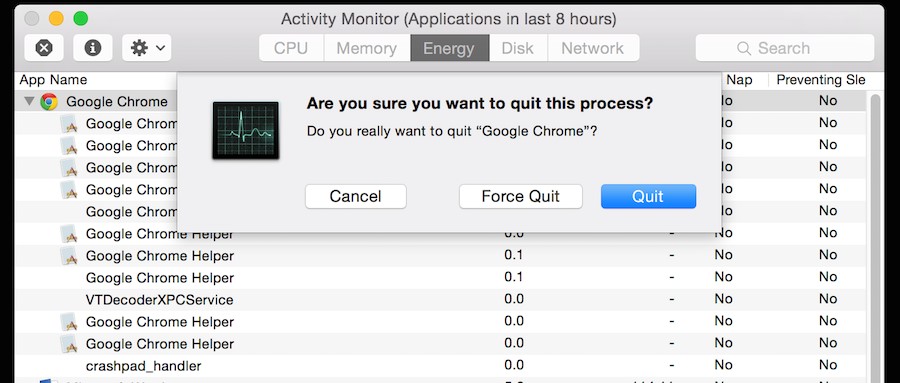
Donnez aux utilisateurs la possibilité de choisir de continuer à exécuter le programme ou de le quitter. Le moniteur d'activité Mac permet à l'utilisateur de "forcer l'arrêt" en cas de plantage inattendu du programme.

Auteur / droit d'auteur: Euphemia Wong. Conditions de copyright et licence: utilisation équitable
L'utilisateur peut quitter ou forcer la sortie du programme s'il se bloque.Réduit la charge mémoire à court terme
Étant donné que les gens ne peuvent stocker que 5 éléments à la fois dans notre mémoire à court terme, l'iPhone d'Apple n'autorise que 4 icônes d'application à se trouver dans la zone du menu principal en bas de l'écran. Cette solution prend non seulement en compte la charge mémoire, mais prend également en compte la cohérence.

Auteur / droit d'auteur: Brian Voo. Conditions de copyright et licence: utilisation équitable

Auteur / copyright: Pixabay. Conditions de copyright et licence: CC0
De bons exemples de la façon dont Apple implémente des règles de cohérence (la première règle) en affichant le même menu inférieur dans différentes versions d'iOS. C'est également un excellent exemple de la façon dont Apple réduit l'utilisation de la mémoire à court terme (règle huit). Parce que les gens ne peuvent stocker que 5 éléments à la fois dans notre mémoire à court terme, l'iPhone d'Apple ne permettait que 4 icônes d'application à être situées dans la zone du menu principal en bas de l'écran, qu'il s'agisse d'iOS 4. ou d'iOS 7.
Liste de contrôle: comment appliquer les 8 règles d'or de Schneiderman à vos interfaces
Votre travail en tant que designer est de faciliter la vie de votre utilisateur en créant une interface intuitive, bien conçue et conviviale. L'application des huit règles d'or pour la conception de l'interface de Schneiderman vous y aidera. Voici une feuille de travail que vous devez apprendre en apprenant à appliquer ces règles dans vos projets.

→ Téléchargez le PDF
ici .
Conclusion:
En suivant les huit règles d'or de Ben Schneiderman pour la conception d'interfaces, vous créerez des interfaces utilisateur géniales, productives et non frustrantes comme Apple, Google et Microsoft. Des Mac et PC aux appareils mobiles ou à la réalité virtuelle et à toutes les autres technologies interactives qui seront inventées à l'avenir, si vos projets impliquent une interaction entre les gens et une interface, ces huit règles d'or sont de la plus haute importance dans le processus de conception. Pour commencer, utilisez la feuille de calcul ci-jointe pour savoir comment appliquer ces règles dans votre travail.
En savoir plus:
Pour plus d'informations sur les 8 règles d'or de Ben Schneiderman,
voir .
Pour plus d'informations sur 10 heuristiques Jacob Nielsen,
voir .
Pour plus d'informations sur le Guide de l'interface utilisateur iOS,
voir .
Recommandations
Auteur / Copyright: Marc Smith. Conditions de copyright et licence: CC BY 2.0